Wixはノーコードでサイト内に設置するフォームを簡単に作成できるため、多くのサービスで顧客対応に活用されています。これをNotionと連携させることで、自動でフォームの内容をデータベース化し、一元管理ができるようになります。従来の連携にはプログラミングが必要でしたが、当社はノーコードで手軽に設定できる自動化テンプレートを開発しました。この記事では導入のメリットと設定方法をご紹介しますので、最後までお読みください。
Wixでフォームが送信されたらNotionに通知する自動化のメリット2選
カスタマーサポート担当者やプロジェクトマネージャーの視点から、自動化がどのように役立つかを見ていきましょう。
メリット1 手作業を減らしリアルタイム共有を実現
Wixで送信された顧客情報がNotionに自動登録され、手作業が軽減されます。また、リアルタイムでデータが更新されるため、情報共有の遅れも防ぎやすくなります。これにより、全体の作業がスムーズに進むでしょう。
カスタマーサポート担当者は、顧客の連絡先や問い合わせ内容を即座に確認できるため、タイミングを逃さずフォローアップしやすくなります。また、情報が即時に共有されることで、チーム全体での連携やスムーズな顧客対応にもつながりやすくなるでしょう。
メリット2 データの一元化で進捗を見える化
Notionのデータベースを活用することで、Wixからの問い合わせ情報を一か所で管理できるようになります。さらに、Notionのタスク管理やドキュメント機能の活用で、問い合わせ対応の進捗管理も可能に。たとえば、問い合わせに応じたタスクを追加し、その進捗を追跡することも簡単にできます。また、ドキュメント機能を活用して対応ガイドやナレッジを蓄積すれば、チーム全体での情報共有もスムーズになります。このように情報を一元管理することで、問い合わせ対応の流れが整理されやすくなるでしょう。
プロジェクトマネージャーにとって、チームが円滑に作業を進めやすい環境を整えやすくなるのは大きな利点です。
ここから「Wixでフォームが送信されたらNotionに追加する」自動化をYoomのフローボットテンプレートを使い、設定方法を解説します。

[Yoomとは]
Wixでフォームが送信されたらNotionに追加する連携フローの作り方
事前に準備するもの
連携作業の中で必要なものをリストアップしました。
Wix

- APIキー(アクセストークン)
- アカウントID
- APIキーの生成画面右下の「アカウント ID」下の「ID をコピー」をクリックします。
- もっと詳しく>Wix公式ヘルプ:アカウント ID を取得する
- サイトID
- ダッシュボードにアクセスした際、ブラウザのURLバーに表示されるURLを確認します。通常、URLは以下のような形式になっています。https://manage.wix.com/dashboard/{サイトID}このURLの中で、dashboard/の後に続く部分がサイトIDです。
Notion
- ログイン情報(メールアドレス・パスワード)
- 商品情報を追加するデータベース
- ヘッダはユニークキーで作成してください。同じ項目名があるとシステムの判断が難しくなってしまうためです。

ステップ1 マイアプリ連携の設定
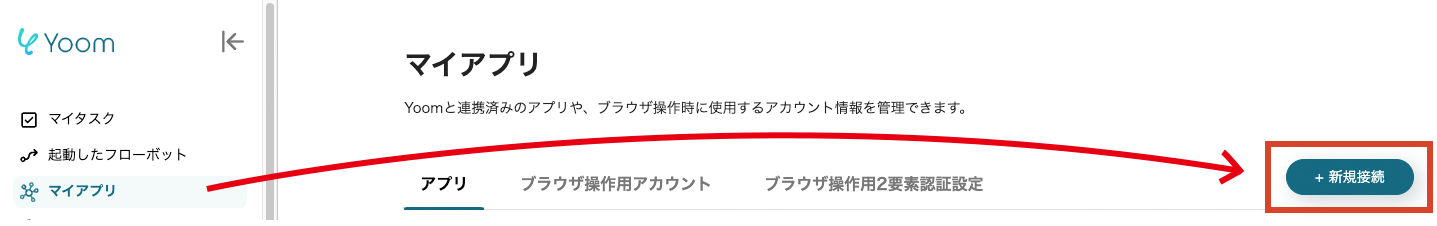
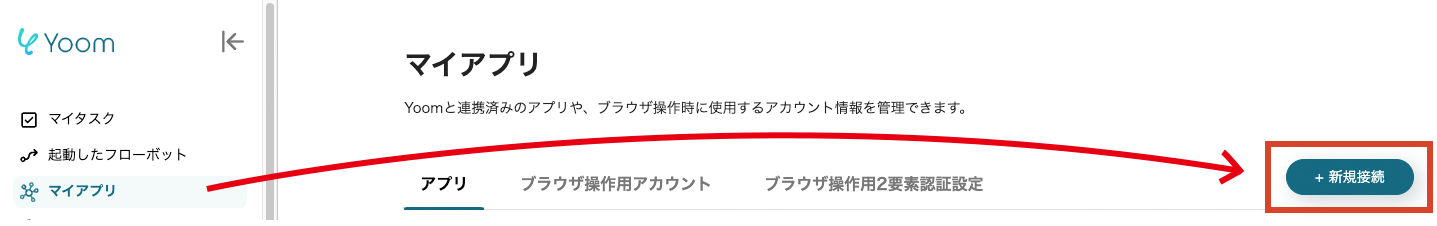
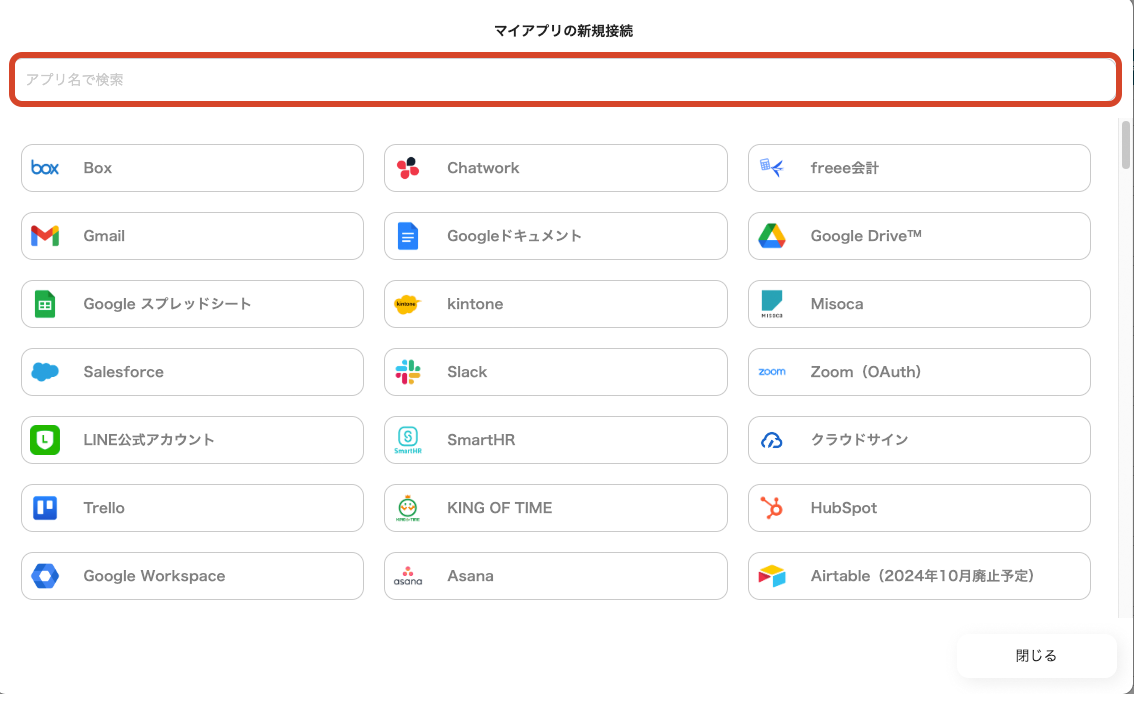
ここでは、連携するアプリをYoomに登録する設定を行います。Yoomのワークスペースにログインいただき、マイアプリの項目から新規接続をクリック!

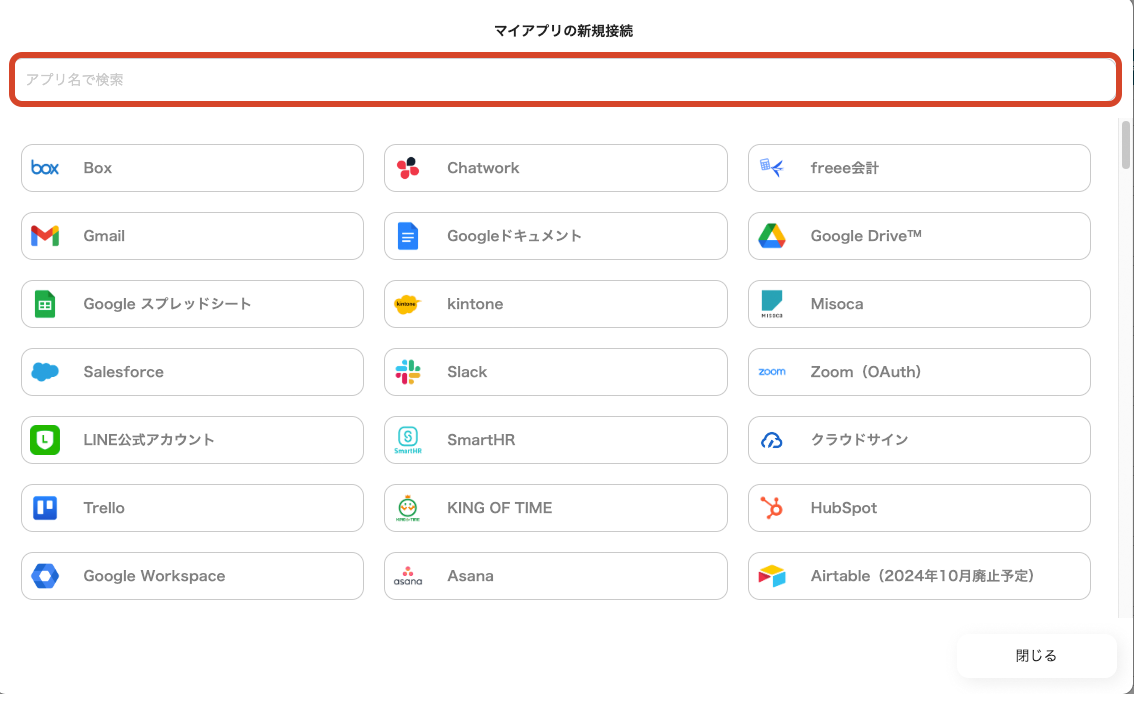
Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めます。

Wix
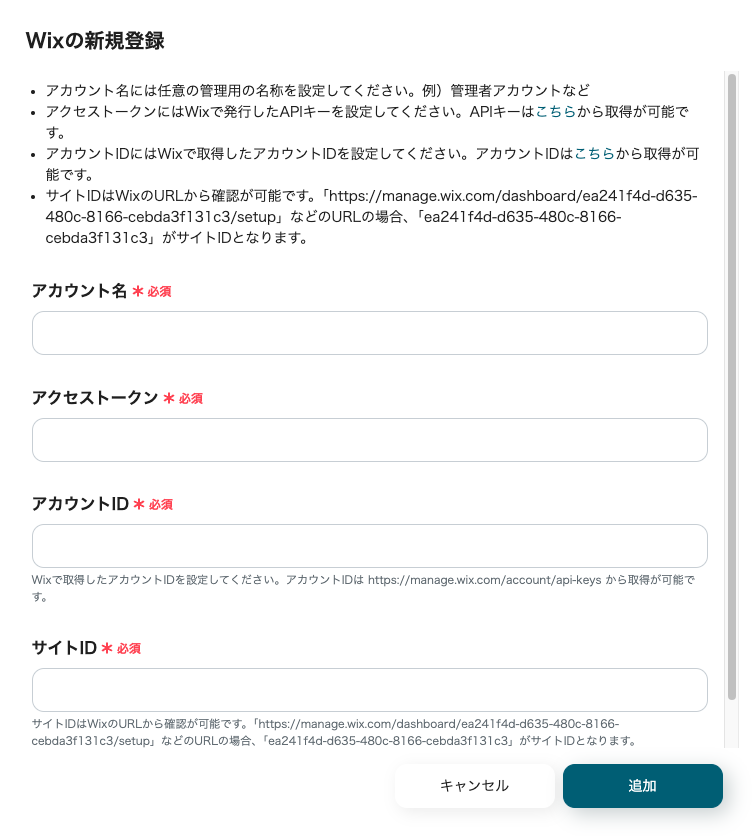
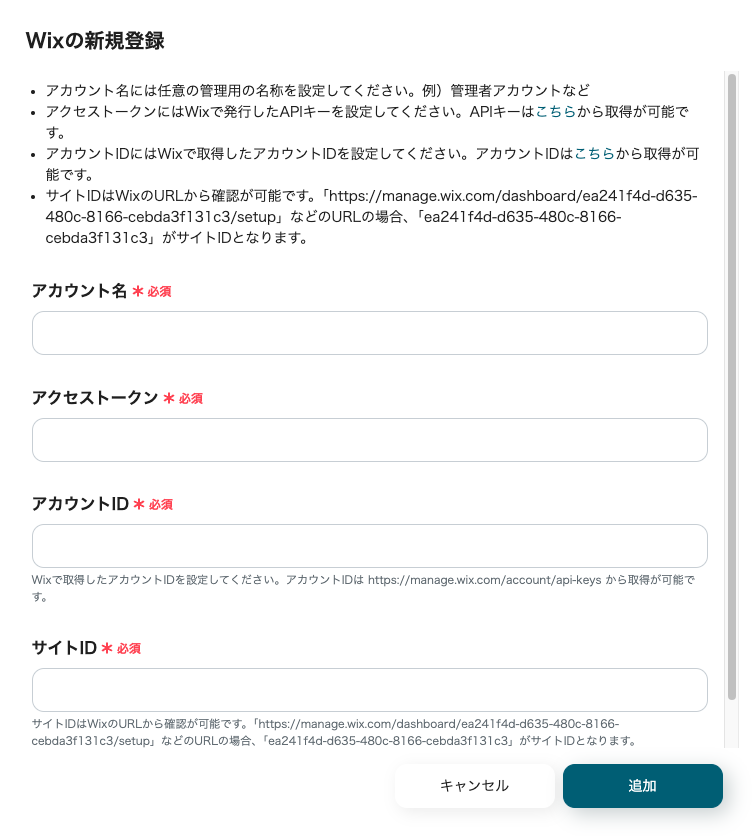
検索結果からWixを選択します。事前準備で得た値を入力する画面が表示されます。

各必須項目を入力し、追加ボタンをクリックします。これでWixのマイアプリ登録が完了です。
Notion
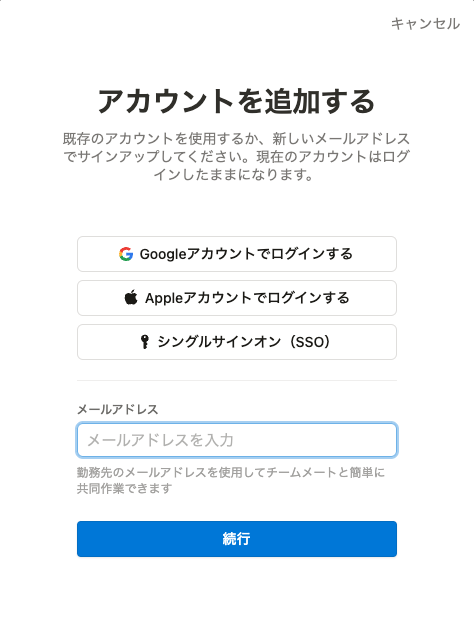
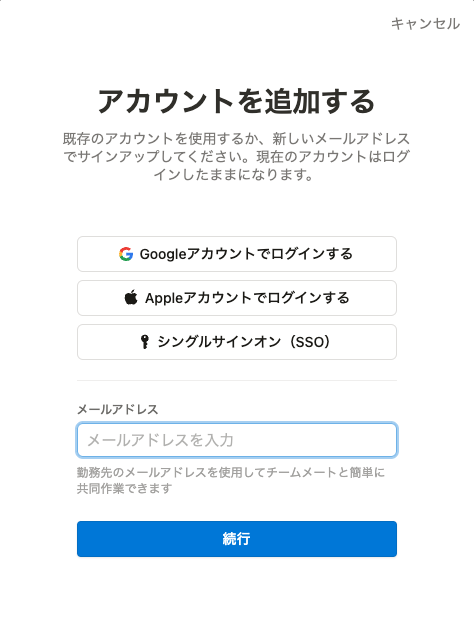
検索結果からヒットしたアプリ名をクリックすると、Notionのログイン画面が表示されます。

- 連携するNotionアカウントのログイン方法を選び、必須項目を入力後に続行をクリックします。

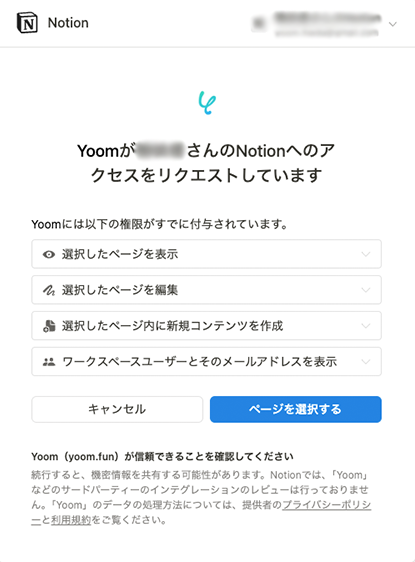
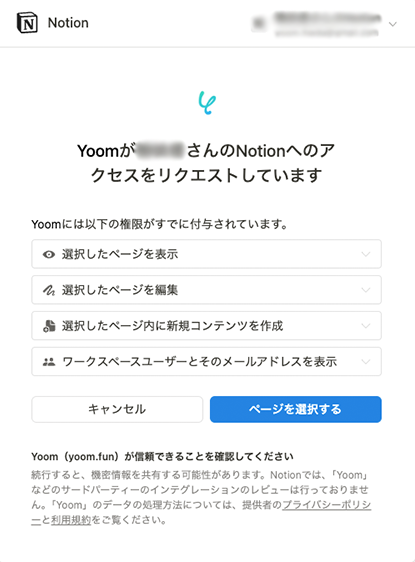
Yoomからのアクセス許可を行う画面に切り替わります。ページを選択するをクリックし、アクセスを許可するページ(連携に使うデータベースが入ったページは必須)を選んで許可するボタンをクリックします。これでNotionのマイアプリ登録が完了です。
ステップ2 Yoomのテンプレートをマイプロジェクトへコピーする
こちらのバナーをクリックします。
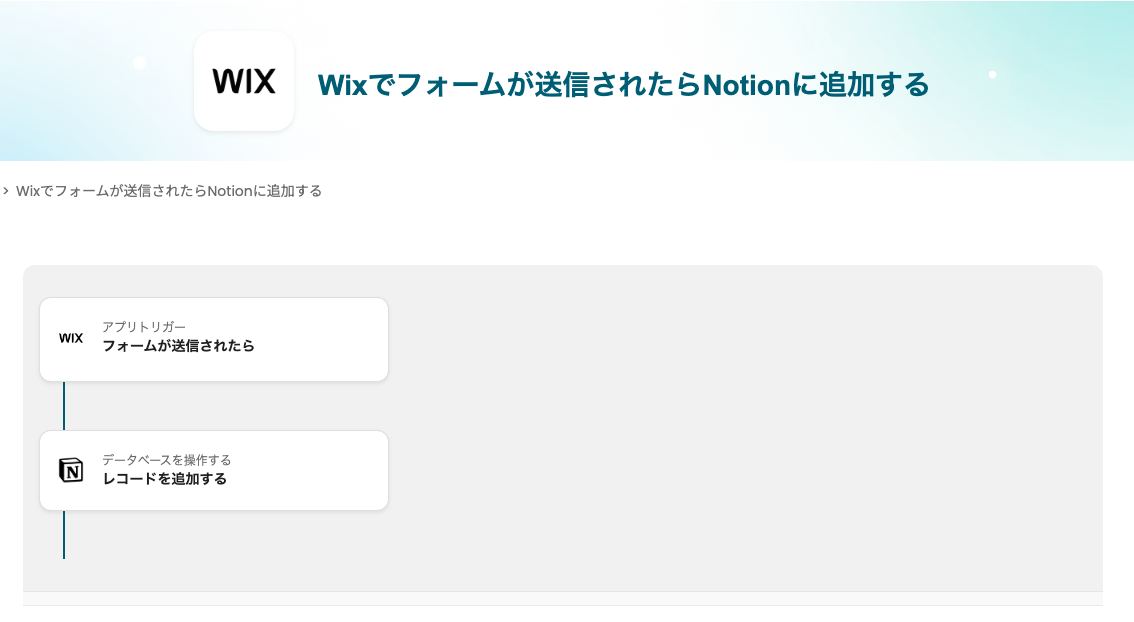
Wixでフォームが送信されたらNotionに追加する
試してみる
■概要
Wixで作成したフォームからお問い合わせや申し込み情報が届くたびに、手作業でNotionのデータベースに転記する作業は手間がかかり、入力ミスや漏れの原因にもなりがちです。
このワークフローを活用すれば、Wixのフォームが送信されたタイミングで、入力された情報を自動でNotionのデータベースへ追加することが可能になり、こうした手作業による課題を解消して、リアルタイムでの情報管理を実現します。
■このテンプレートをおすすめする方
・Wixフォームの回答内容をNotionで管理しているWebサイト担当者の方
・フォームから送信された情報を手作業でNotionに転記している営業やCS担当者の方
・WixとNotion間のデータ連携を自動化し、業務の効率化を図りたいと考えている方
■注意事項
・Wix、NotionのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
マイプロジェクトにテンプレートがコピーされたら、赤枠内のタイトルをクリックして設定画面に遷移します。

ステップ3 アプリトリガー「フォームが送信されたら」
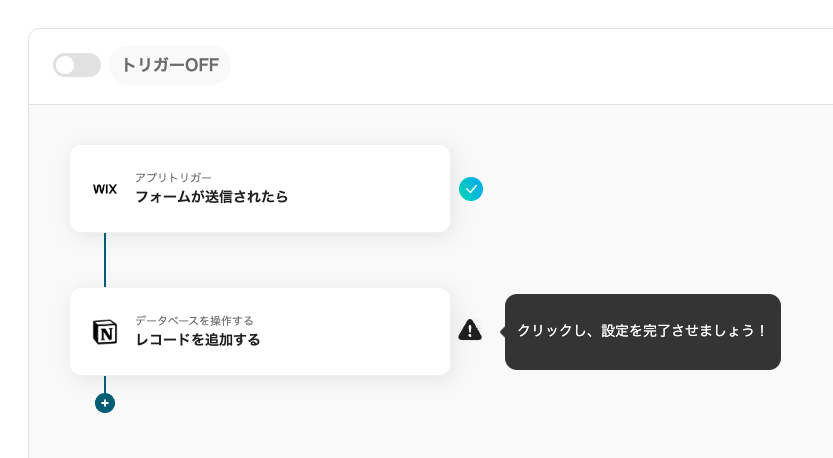
テンプレートの1つ目のプロセスをクリックします。

ここではWixのフォームから抽出する情報を取得する設定を行います。
(1/2)連携アカウントとアクションを選択
こちらに表示される項目は初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Wixと連携するアカウント情報
- トリガーアクション
→次へをクリック
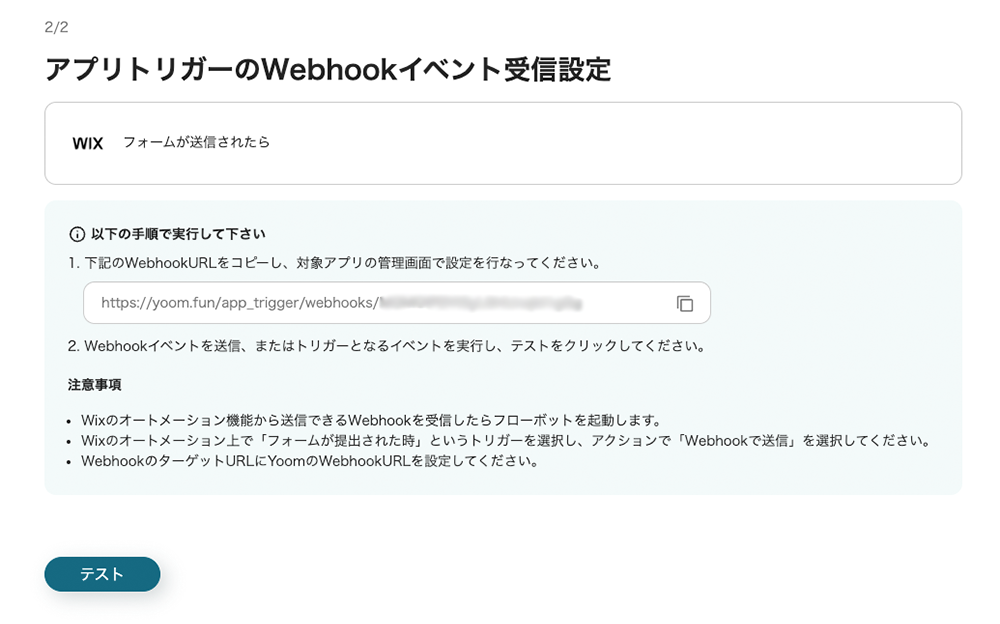
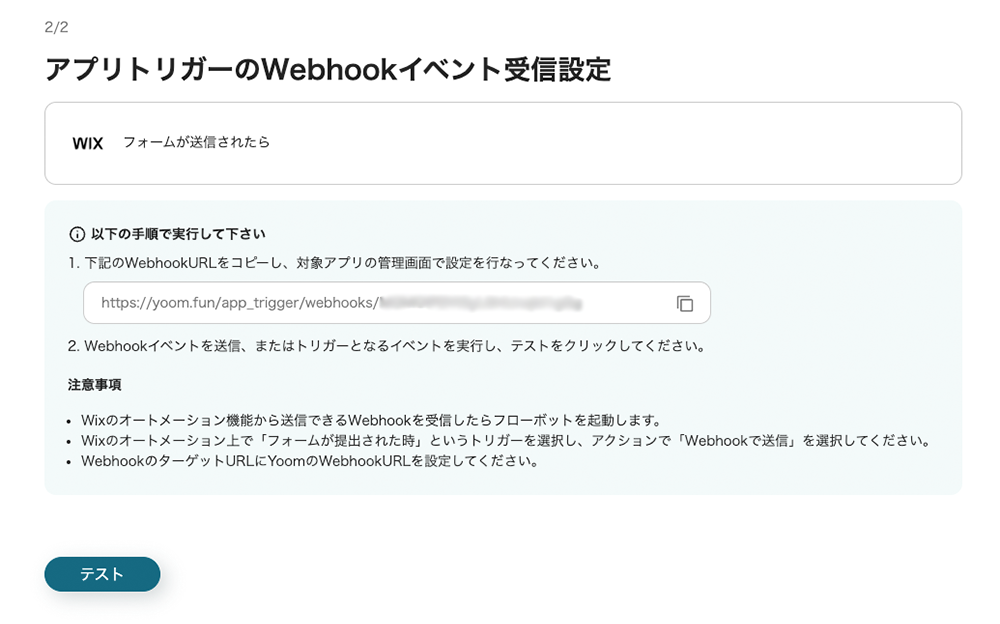
(2/2)連携アカウントとアクションを選択

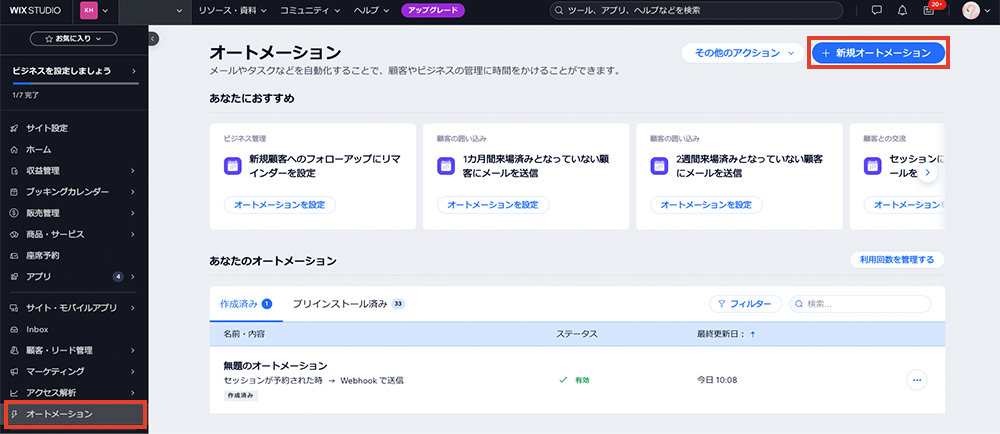
Wixのダッシュボードにログインします。

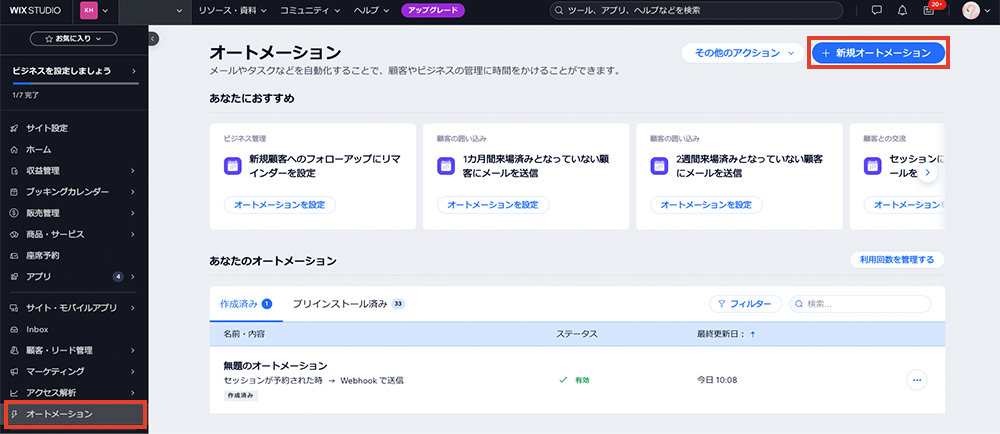
- サイドメニューのオートメーションをクリックして、右上の+新規オートメーションをクリックします。
- 新しい自動化ワークフローを作成します。

- トリガーとして、「フォームが送信されたとき」を選択します。これはフォームが送信された際に自動的にアクションが実行されるトリガーです。
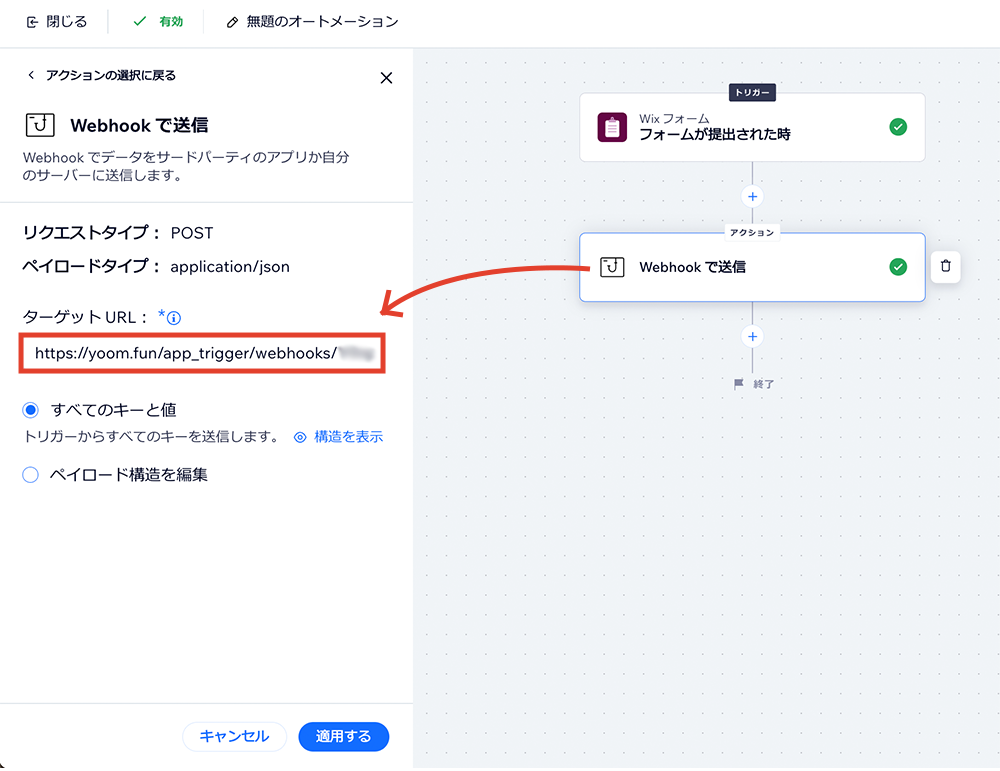
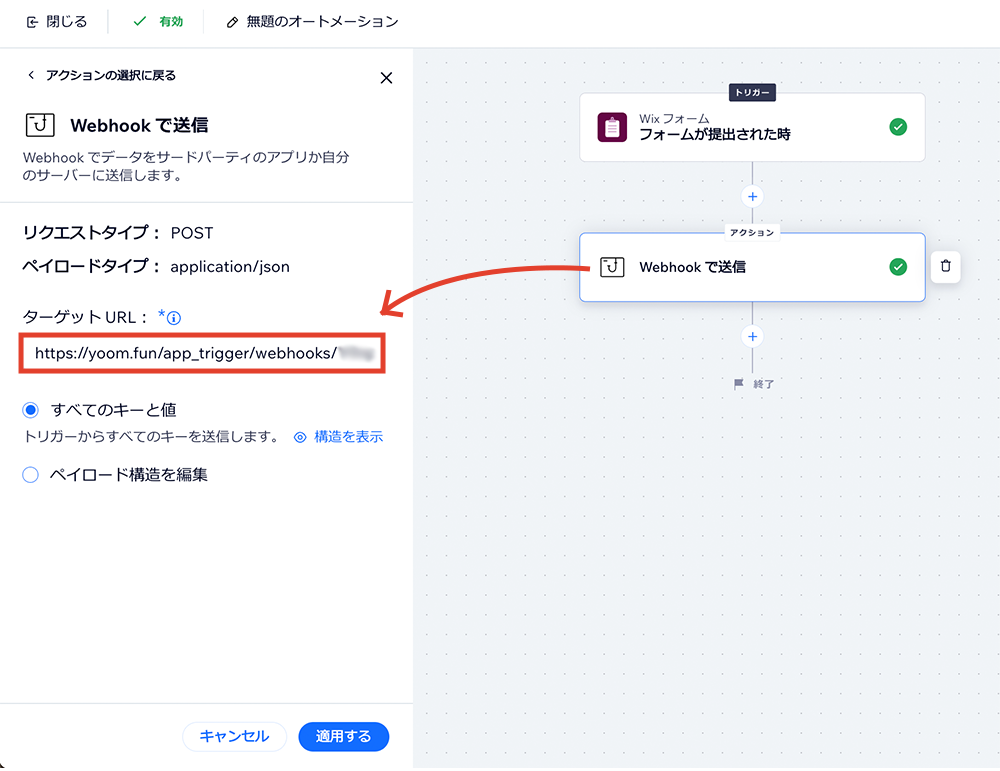
- 次に、「アクションを選択」で「Webhookを送信」を選びます。
- 表示された画面(ターゲットURL)に、Yoomから提供されたWebhookURLをコピーして入力します。
- WebhookURLを入力したら、「適用する」をクリックして設定を完了します。この設定により、フォームが送信されると自動的にWebhookが実行され、Yoomにデータが送信されます。
Yoomの設定画面に戻ります。
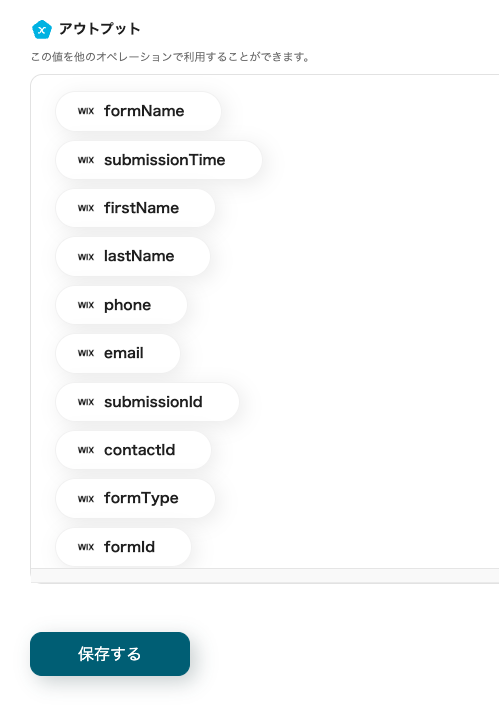
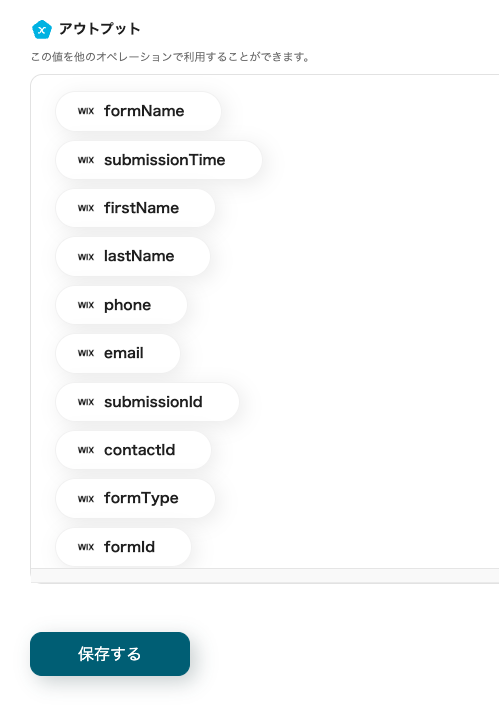
→テストをクリック →成功 アウトプットからフォームの項目が取得できます。

※エラーになった場合は、イベント(フォームの送信)がWebhookURL設定後に発生していないことが考えられます。テスト用のフォームを送信し、再テストに進んでください。
→保存する をクリックします
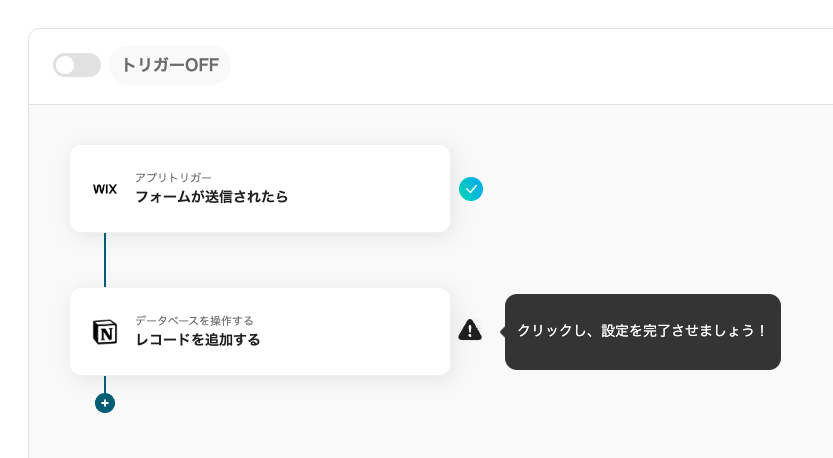
ステップ4 データベースを操作する「レコードを追加する」
テンプレートの2つ目をクリックします。

このプロセスではNotionのデータベースとの連携とWixから取得したアウトプットを紐づける設定を行います。
(1/2)連携アカウントとアクションを選択
こちらの項目は初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Notionと連携するアカウント情報
- トリガーアクション
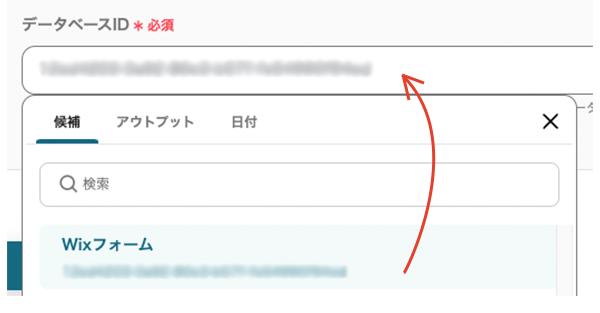
◆データベースの連携

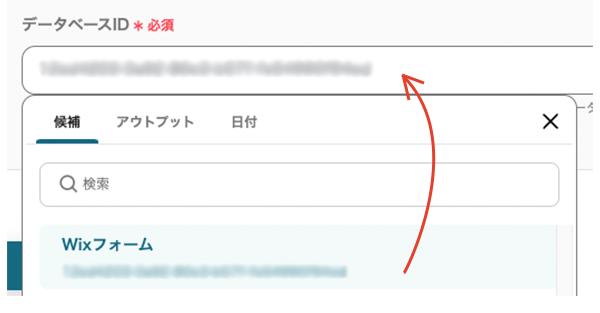
編集欄をクリックするとプルダウンが開き、候補のデータベース名が表示されます。該当の項目を選ぶとIDが埋め込まれます。
→次へをクリックします。
(2/2)API接続設定

追加するレコードの値は、連携したデータベースのヘッダーが表示されます。それぞれの項目に、Wixのフォームで取得したアウトプットを紐づけていきます。編集欄をクリックするとプルダウンが開き、アウトプットが表示されます。

該当の項目を選ぶと引用コードが埋め込まれます。全て埋め込みが終わったら、テストに進みます。
→テストをクリックします。 →成功
→保存するをクリックします 今回のフローでの設定はここまでです。
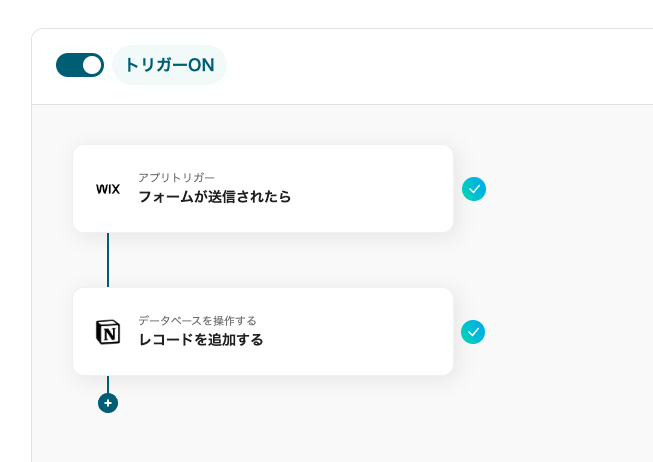
ステップ5 アプリトリガーをONにする
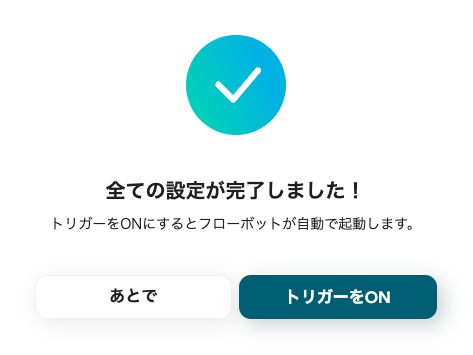
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

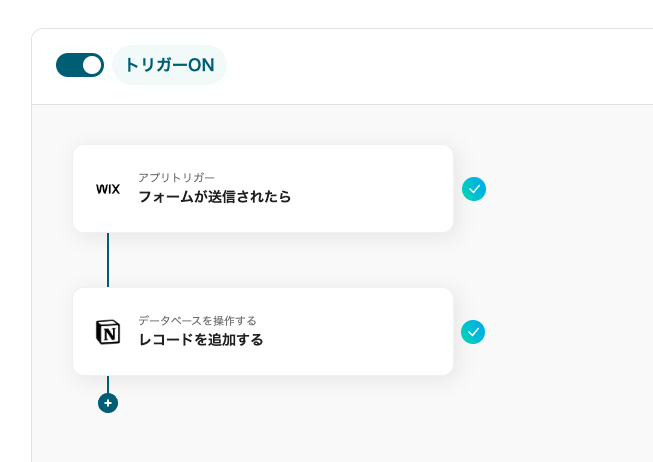
トリガーをONにして、フローボットを起動します。

プログラミングを使わず、フローボットを設定できました今回のテンプレートはこちらです。
Wixでフォームが送信されたらNotionに追加する
試してみる
■概要
Wixで作成したフォームからお問い合わせや申し込み情報が届くたびに、手作業でNotionのデータベースに転記する作業は手間がかかり、入力ミスや漏れの原因にもなりがちです。
このワークフローを活用すれば、Wixのフォームが送信されたタイミングで、入力された情報を自動でNotionのデータベースへ追加することが可能になり、こうした手作業による課題を解消して、リアルタイムでの情報管理を実現します。
■このテンプレートをおすすめする方
・Wixフォームの回答内容をNotionで管理しているWebサイト担当者の方
・フォームから送信された情報を手作業でNotionに転記している営業やCS担当者の方
・WixとNotion間のデータ連携を自動化し、業務の効率化を図りたいと考えている方
■注意事項
・Wix、NotionのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
もっと活用!Wixを使った自動化3選
WixはNotion以外のアプリとも連携が可能で、フローの自動化を実現できます。
1. Wixフォームの情報をNotionに自動追加し、さらにSlackで通知する
今回のフローの続きで、フォームの追加が完了するとSlackに通知されるテンプレートです。通知の手作業を省き、情報共有をスムーズにします。入力ミスがなくなり、チーム全体での進行がスムーズになります。
Wixでフォームが送信されたらNotionに追加しSlackに通知する
試してみる
Wixでフォームが送信されたらNotionに追加しSlackに通知するフローです。
2. Wixフォーム送信時に自動返信メールを送信
Wixのフォームが送信されると、Gmailで自動返信が届くよう設定ができます。手作業を省き、迅速な返信を実現。送信者に即時に返信が届くため、顧客満足度が向上にも貢献できまるでしょう。
Wixでフォームが送信されたら自動でGmailを返信する
試してみる
■概要
Wixでフォームが送信されたら自動でGmailからメールを返信するフローです。
■このテンプレートをおすすめする方
1.WixでWebサイトを構築して問い合わせフォームなどを設置している方
・フォーム送信者に迅速に返信メールをGmailで送信したい方
・返信メールの手間を省いて業務効率を向上させたい方
2.問い合わせ内容に応じたパーソナライズされた返信をしたい方
・顧客満足度向上を目指している方
■注意事項
・ Wix、GmailのそれぞれとYoomを連携してください。
3. Wixでメッセージ受信時にGoogle Chatで即通知
Wixでメッセージを受信すると、Google Chatで自動通知が届くフローです。
通知を自動化することで情報のタイムラグがなくなり、チーム全体が迅速に対応しやすくなります。
Wixでメッセージを受信したらGoogle Chatに通知する
試してみる
Wixでメッセージを受信したらGoogle Chatに通知するフローです。
まとめ
Wixで送信されたフォームの内容をNotionに自動追加することで、手作業を減らし、リアルタイムでデータベースを作成でき、一元管理が可能になります。
さらに、Notionのタスク管理やドキュメント作成機能と連携することで、問い合わせ対応の進捗が把握しやすくなり、情報共有もスムーズに。
チーム全体の対応環境が整いやすくなることで、業務がスピーディに進む効果が期待できます。
プログラミングの知識がなくても、この自動化をすぐに取り入れることができます。ぜひ導入を検討してみてください。
Wixでフォームが送信されたらNotionに追加する
試してみる
■概要
Wixで作成したフォームからお問い合わせや申し込み情報が届くたびに、手作業でNotionのデータベースに転記する作業は手間がかかり、入力ミスや漏れの原因にもなりがちです。
このワークフローを活用すれば、Wixのフォームが送信されたタイミングで、入力された情報を自動でNotionのデータベースへ追加することが可能になり、こうした手作業による課題を解消して、リアルタイムでの情報管理を実現します。
■このテンプレートをおすすめする方
・Wixフォームの回答内容をNotionで管理しているWebサイト担当者の方
・フォームから送信された情報を手作業でNotionに転記している営業やCS担当者の方
・WixとNotion間のデータ連携を自動化し、業務の効率化を図りたいと考えている方
■注意事項
・Wix、NotionのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
では、またお会いしましょう!