

・
.jpg)
GitHubはエンジニアのためのツールというイメージが強いですが、最近ではマーケティングや営業担当者もタスク管理ツールとして利用しているケースが増えているそうです。
職種を問わずGitHub上でタスク管理ができると、チーム間で情報共有をスムーズに行えるため便利ですよね。
そんなGitHubですが、Wixとの連携でさらに便利に利用できるのはご存じですか?
本記事では、ノーコードツールYoomを使って、Wixのフォーム情報をGitHubにIssueとして自動追加する方法を解説します!
「Issueの追加作業の手間を削減したい」「タスク管理を効率化したい」といった方におすすめです!
興味をお持ちいただけましたら、本記事を参考にYoomで自動連携を試してみてください。
[Yoomとは]
フォームで回答があるたびにGitHubにIssueが自動追加されるため、これまで手作業で追加していた方は、作業時間の短縮につながります。
これにより、他の優先度の高い業務に集中できるようになり、生産性の向上につながるかもしれません。
また、手作業の工数が削減されることで、入力ミスなどの人的エラーのリスクが低減されるでしょう。
GitHub上でタスク情報に誤りがあると、Wixのフォーム情報を確認して修正する手間が発生します。
自動化することで、このような余計な手間の削減が期待できます。
Wixのフォーム情報をもとに毎回手動でGitHubにIssueを作成していると、情報の反映までに遅れが生じやすいです。
例えば、ちょうど会議に出席している際にフォームが送信されたら、GitHubへのタスク追加は早くても会議終了後になってしまいます。
複数のチームでプロジェクト管理などをしている場合、情報反映の遅延はチーム間での認識の齟齬をもたらすかもしれません。
そこで今回の自動連携を活用すると、フォーム情報がスピーディにタスクとして自動反映されるため、認識の齟齬を防ぐことが期待できます。
では、実際にWixとGitHubを連携する方法をご紹介します。
今回紹介するのは、【Wixでフォームが送信されたらGitHubに追加する】というフローです。
具体的な連携ステップは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてWixとGitHubをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
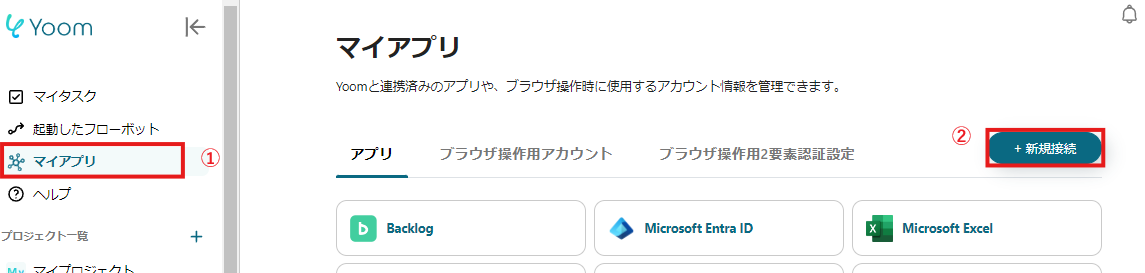
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

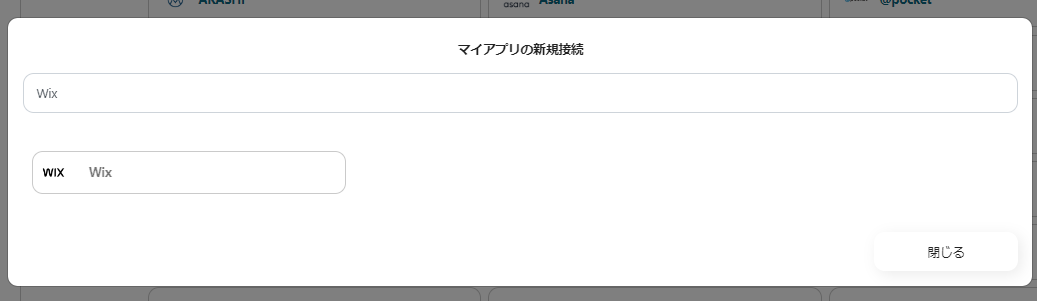
2.検索窓からWixとGitHubを検索し、それぞれ登録に必要な情報を入力
Wixを登録する際は以下の情報が必要です。

マイアプリ一覧にWixとGitHubが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
まずは、サイドバーにある「マイプロジェクト」から先ほどコピーしたテンプレートを開いてください。

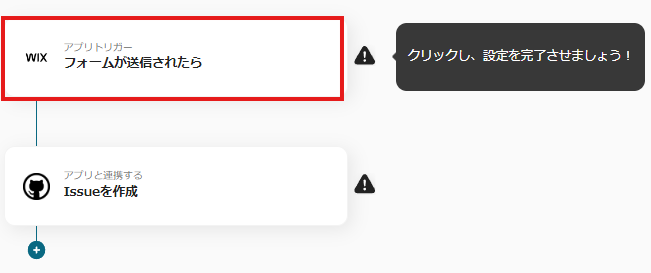
次に、アプリトリガー「フォームが送信されたら」をクリックしましょう。

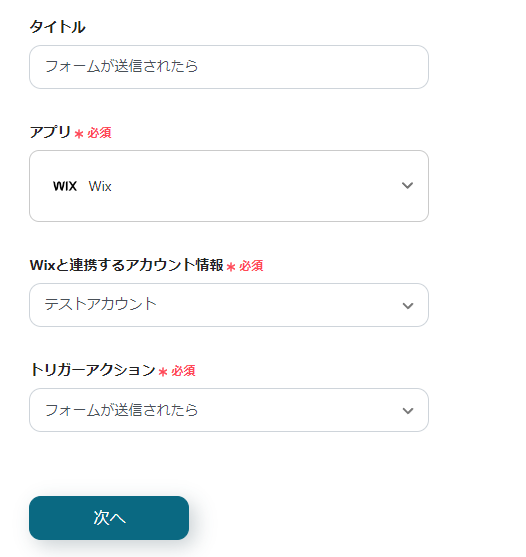
最初のページでは、事前に連携したWixのアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

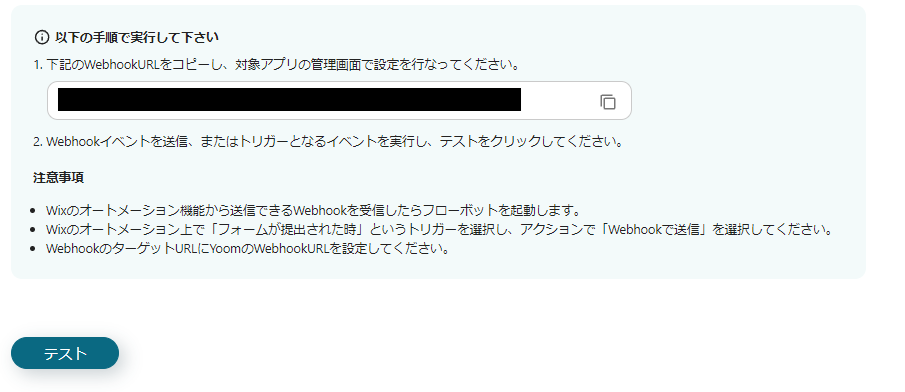
次のページでは、Webhookイベントの受信設定を行います。
指示手順と以下の記事を参考に、フォームが送信された時に起動するよう設定してください。
Wix オートメーション:Webhook 経由でデータを送信する
すべての設定が完了したら、「テスト」をクリックしてエラーの有無を確認しましょう。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
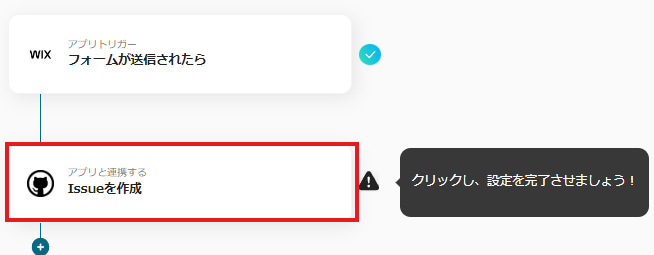
次に、「Issueの作成」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
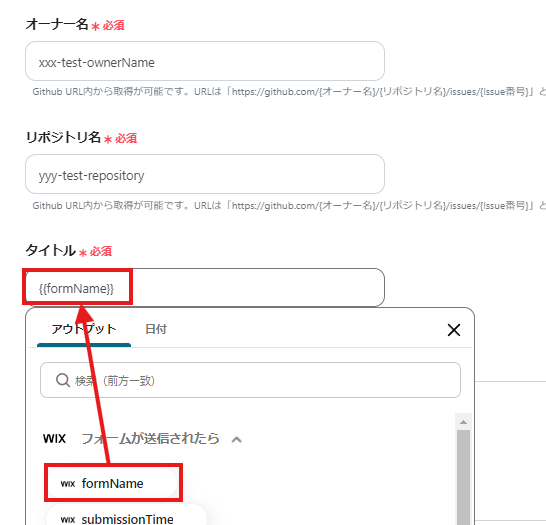
2ページ目では、Issueを作成するための設定をします。
「オーナー名」「リポジトリ名」「タイトル」は必須項目になっているので、必ず入力してください。
その他の項目は任意で入力できるため、アウトプットされた情報などを活用して、必要に応じて入力しましょう。

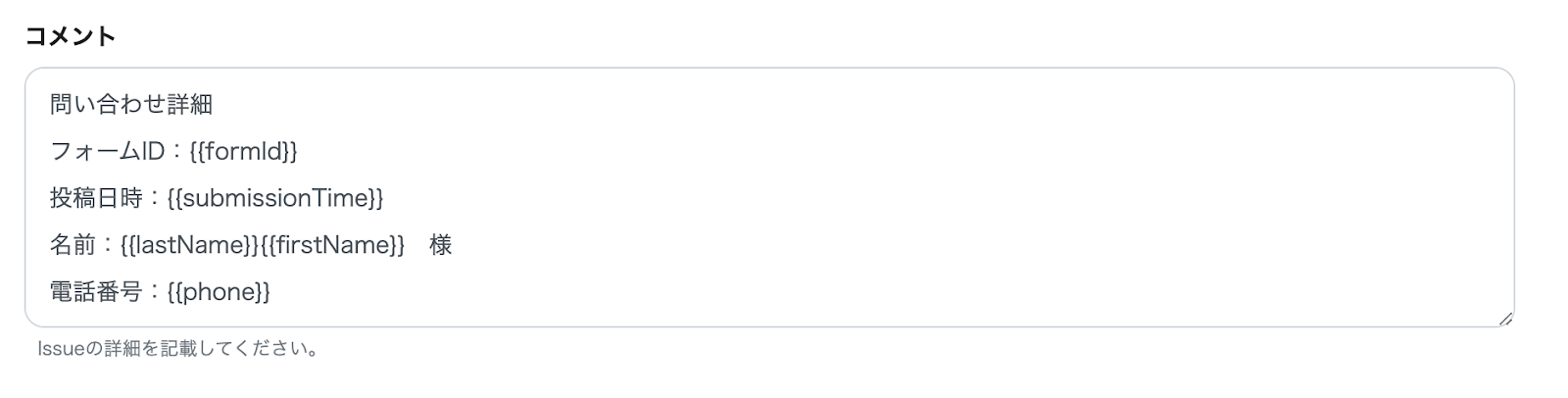
その他は任意項目ですが、コメント欄はWixからアウトプットされた情報を活用して詳細に入力しておくのがおすすめです。
そうすることで、GitHubにアクセスするだけでタスクの詳細を確認でき、元のフォーム情報を確認しにいく手間を削減できます。
あらかじめ、「フォームID」や「投稿日時」が含まれるように記載されているので、適宜変更を加えてください。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

Yoomには、Wixを利用した自動化例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Wixでフォームが送信されたら自動でGmailを返信する
フォームの回答があるたびに毎回手動でメールを送っている方は、こちらの連携を使うことで、作業負担を軽減できます。
Gmailを利用している方は、参考にしてみてください。
2.Wixでフォームが送信されたらTelegramに通知する
Telegramを利用している方は以下のテンプレートがおすすめです。
フォーム情報が自動通知されるため、確認漏れの防止や迅速な情報共有が期待できます。
3.Wixでフォームが送信されたらGoogleスプレッドシートに追加する
フォーム情報をGoogle スプレッドシートに集約して、データ集計や分析に有効活用したい方は、以下の連携がおすすめです。
データが自動反映されるため、作業負担をかけることなく、スピーディに情報転記することができます。
本記事では、WixとGitHubを連携してフォーム情報をIssueとして自動追加するフローをご紹介しました。
この連携を使うと、タスクの追加作業が不要になるため、業務負担が軽減されます。
また、スピーディに情報が反映されるため、最新のタスク情報をもとにプロジェクト管理ができるようになるでしょう。
他のチームもGitHubにアクセスするだけで最新の情報を確認できるため、チーム間で認識の齟齬が起きづらく、プロジェクト全体の効率化につながるかもしれません。
.jpg)