

・

多くの企業が使うWixは簡単にウェブサイトが作れる便利さが魅力です。Wixを通じて顧客からのメッセージを受け取れるため、顧客は迅速な対応を期待していますが、通知がリアルタイムで担当者に届かないと応答が遅れ、満足度に影響が出る可能性があります。この課題を解決するため、私たちはWixとGoogle Chatの連携をノーコードで実現するフローボットを開発しました。このフローを活用すれば、プログラミング不要でWixのメッセージが受信され次第、Google Chatに通知されます。それでは、次の章で具体的な利点と設定方法を見ていきましょう。
管理者やカスタマーサポート担当者にとってのメリットをご紹介します。
Wixを利用しており、受信トレイのメッセージを手動でGoogle Chatに共有するという場面があった場合、手作業では手間がかかると同時に共有の遅延につながる懸念があります。この連携を利用すると、Wixで受信した顧客からのメッセージがGoogle Chatにリアルタイムで通知されるため、このような課題が解消され迅速な対応が可能になります。
特に、カスタマーサポート担当者にとっては、この通知により重要な問い合わせを見逃さず、すぐに対応できるのが大きな利点です。リアルタイムで顧客に応えられるため、顧客満足度の向上にもつながりやすくなります。
Google Chatへの通知集約により、問い合わせ内容が一箇所で管理しやすくなります。また、Google Workspaceとのシームレスな統合によって、ファイルやドキュメントを必要に応じてすぐに参照でき、情報の確認がスムーズに進みます。さらに、Google Chatのボット機能や自動化機能を活用することで、問い合わせ内容の整理やリマインドが自動化され、抜け漏れの防止にも役立ちます。結果として、プロジェクトマネージャーは問い合わせ状況を把握しやすくなり、効率的な管理体制を整えやすくなります。
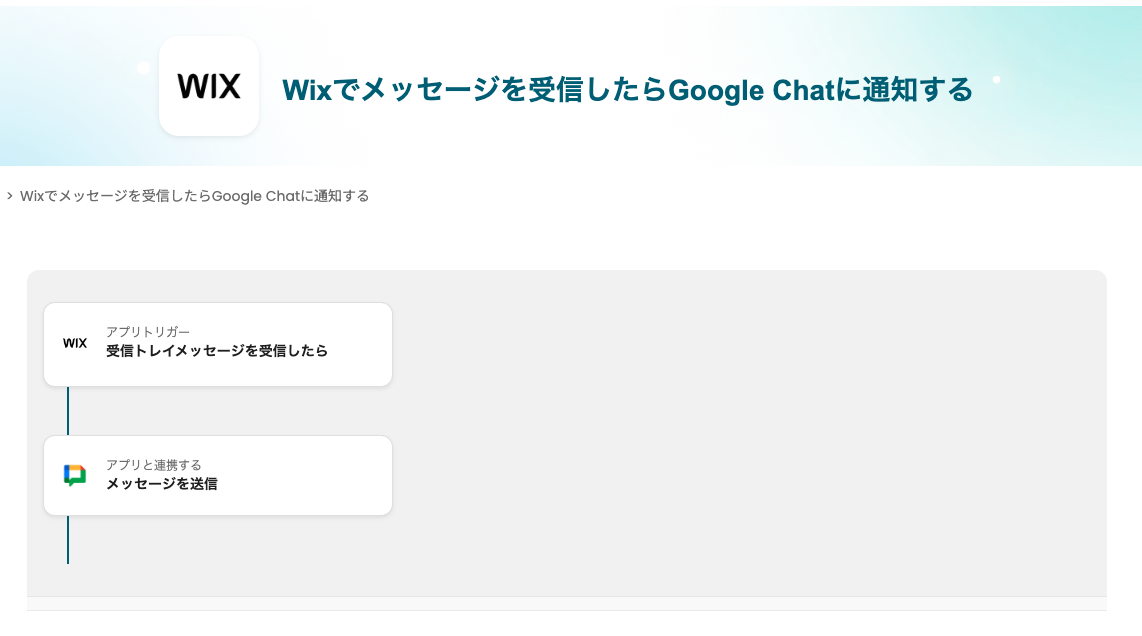
ここからは、「Wixでメッセージを受信したらGoogle Chatに通知する」自動化の設定方法を、Yoomのフローボットテンプレートを使って解説します。

[Yoomとは]
連携作業の中で必要なものをリストアップしました。

※Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細はこちらを参照ください。
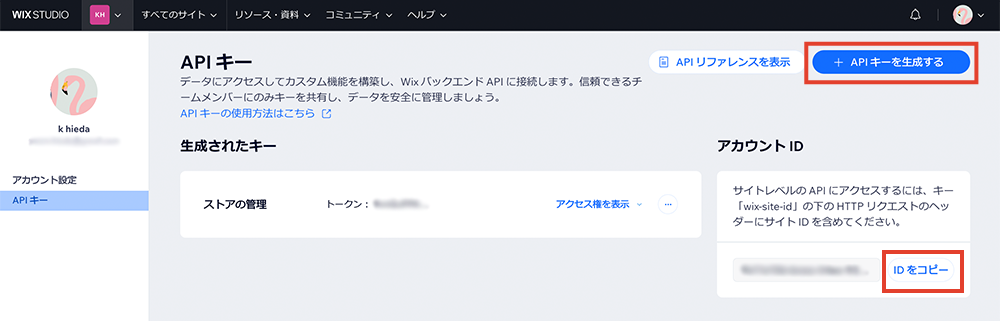
各値の取得方法はこちら
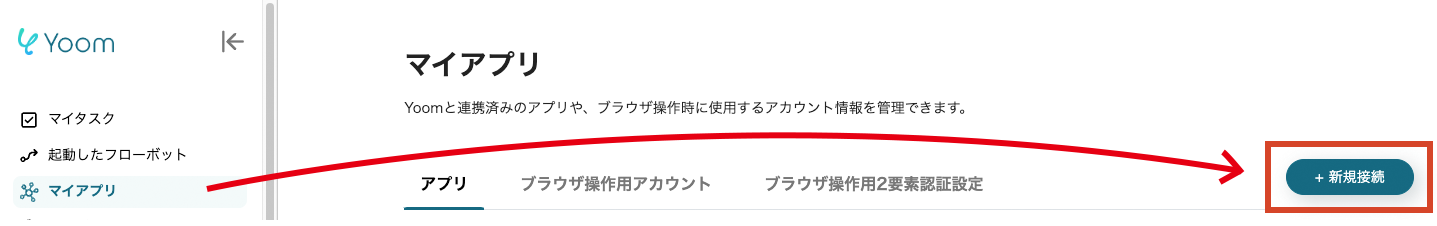
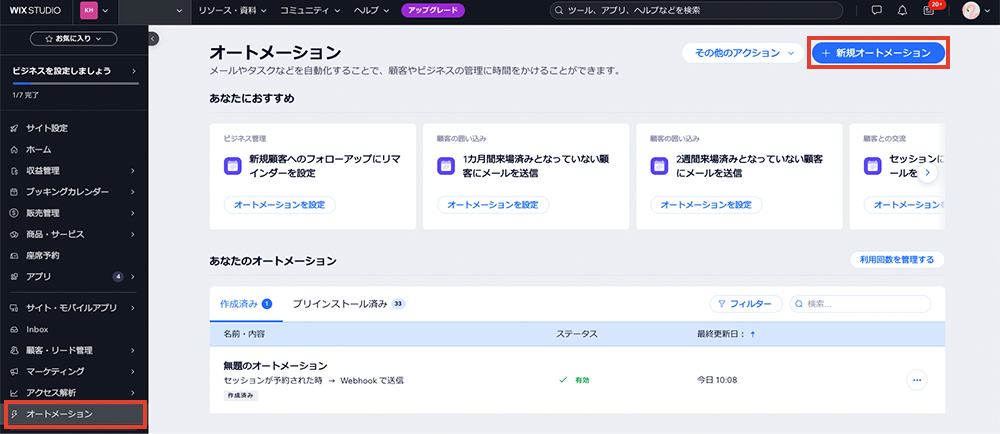
ここでは、連携するアプリ情報をYoomに登録する設定を行います。Yoomのワークスペースにログインいただき、マイアプリの画面内の+新規接続をクリックします。

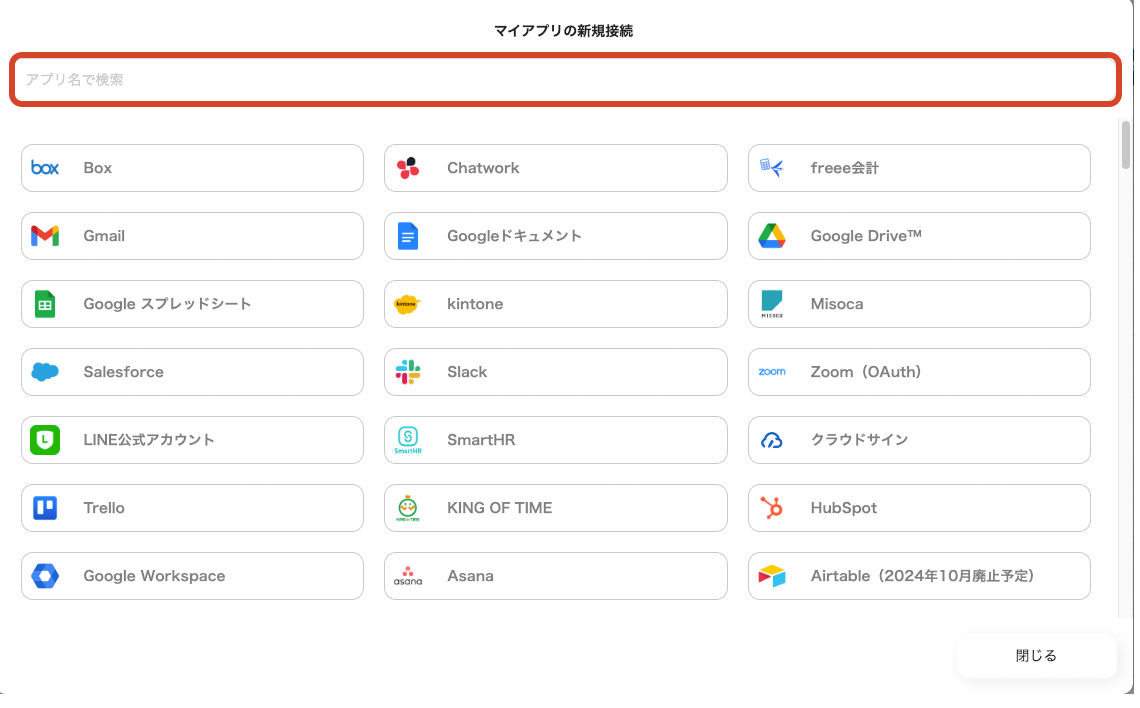
Yoomで接続可能なアプリ一覧が表示されます。検索窓から今回接続するアプリを選び、マイアプリ登録を進めます。

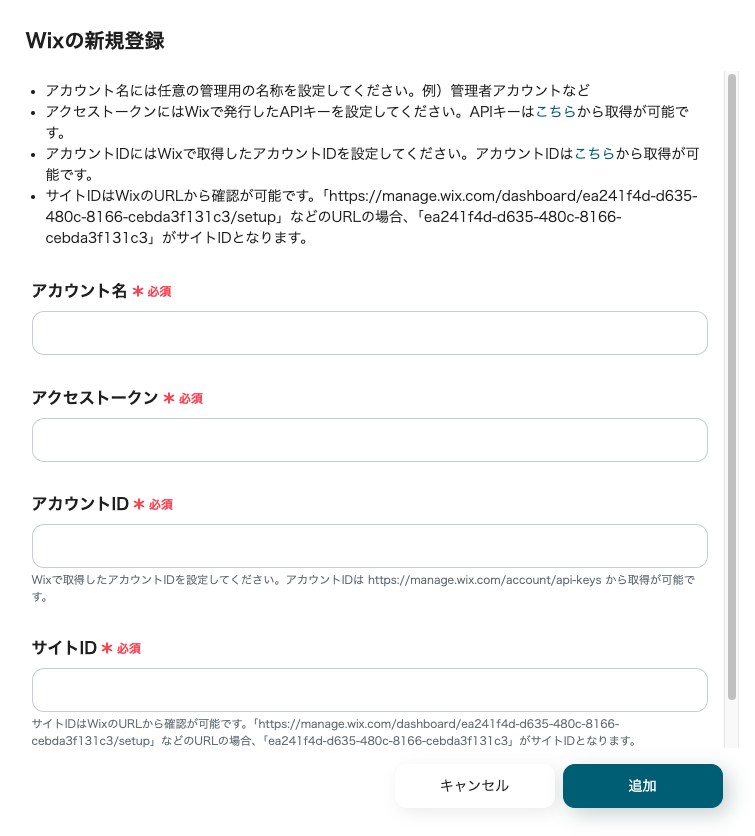
検索結果からWixを選択します。事前準備で取得した値を入力する画面が表示されます。

各必須項目を入力し、追加ボタンをクリックします。これで、Wixのマイアプリ登録が完了します。
検索結果からGoogle Chatを選択します。Google アカウントのログイン画面に遷移します。

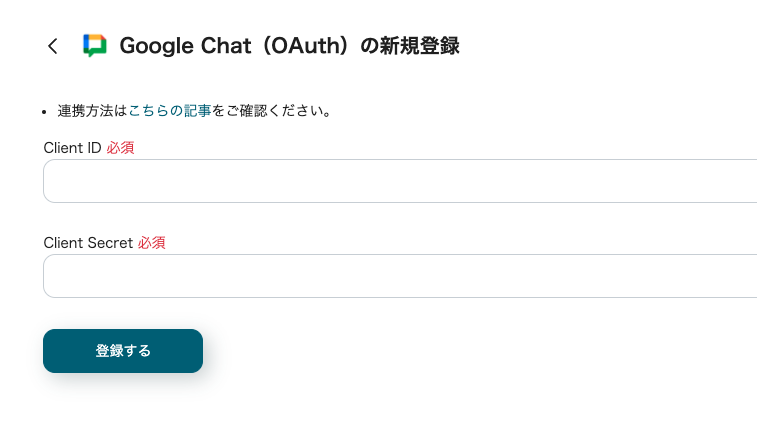
ログインが完了すると、事前準備で得た値を入力する画面が表示されます。

各値を入力し、登録するボタンをクリックするとGoogle Chatのマイアプリ登録が完了です。
こちらのバナーをクリックします。
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックすると、フローボットの設定画面に移動します。

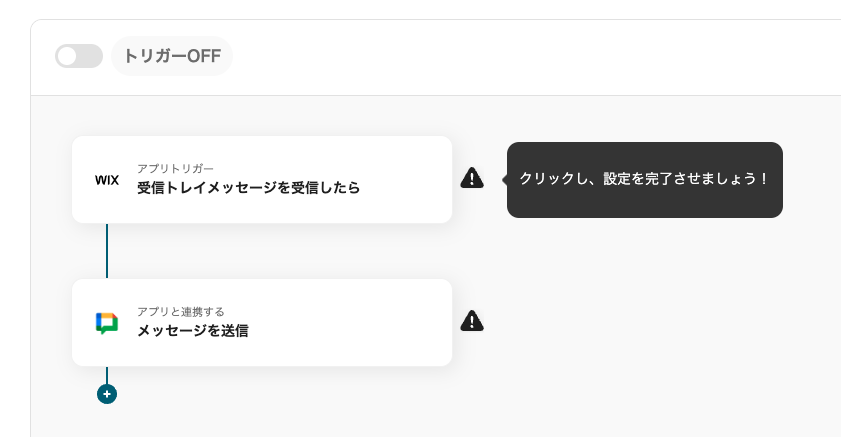
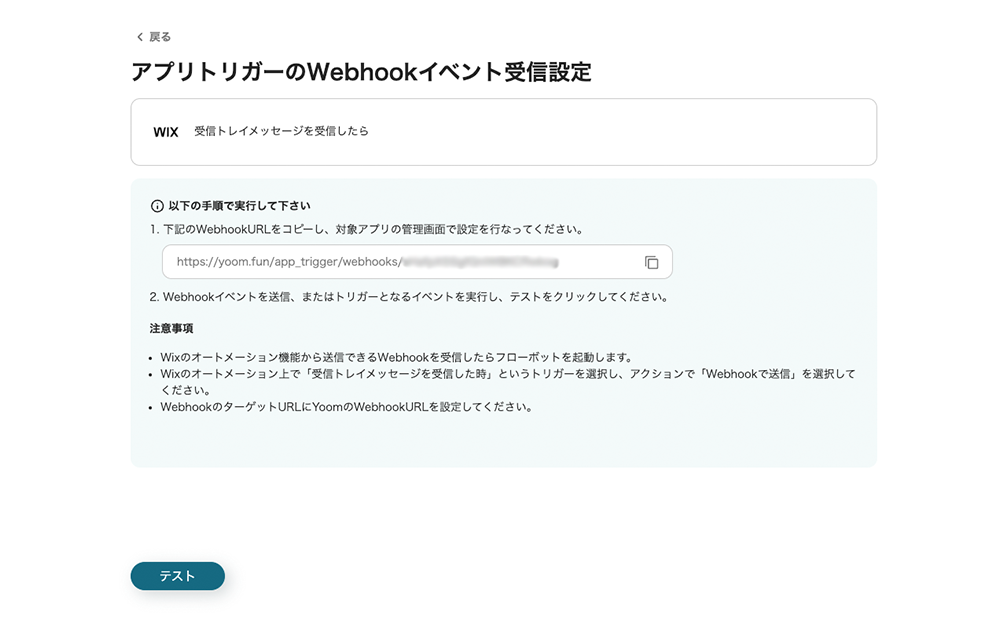
テンプレートの1つ目のプロセスをクリックします。

Wixから、抽出する情報を取得します。
こちらに表示される項目は、すでに初期設定済みです。
→次へをクリック

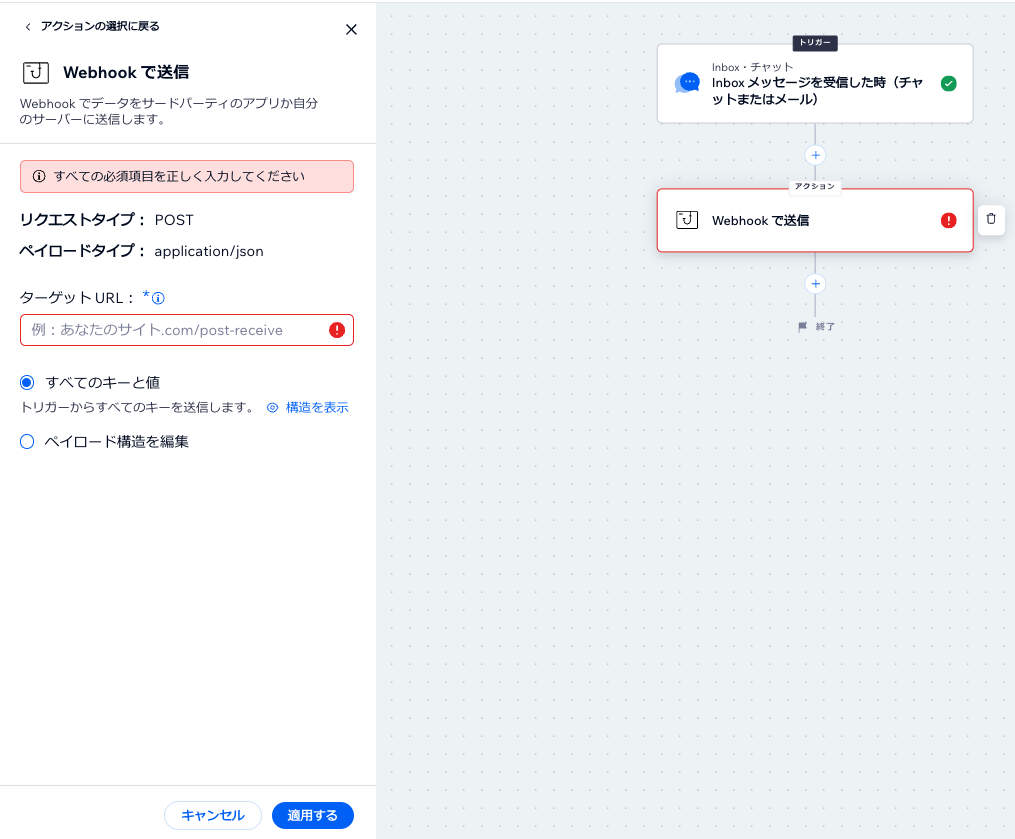
Wixのダッシュボードにログインします。


Yoomの設定画面に戻ります。
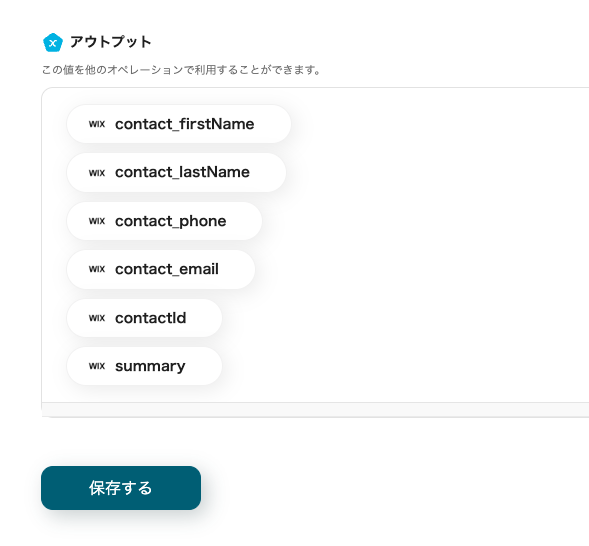
→テストをクリック →成功 アウトプットからメッセージの項目が取得できます。

→保存する をクリックします
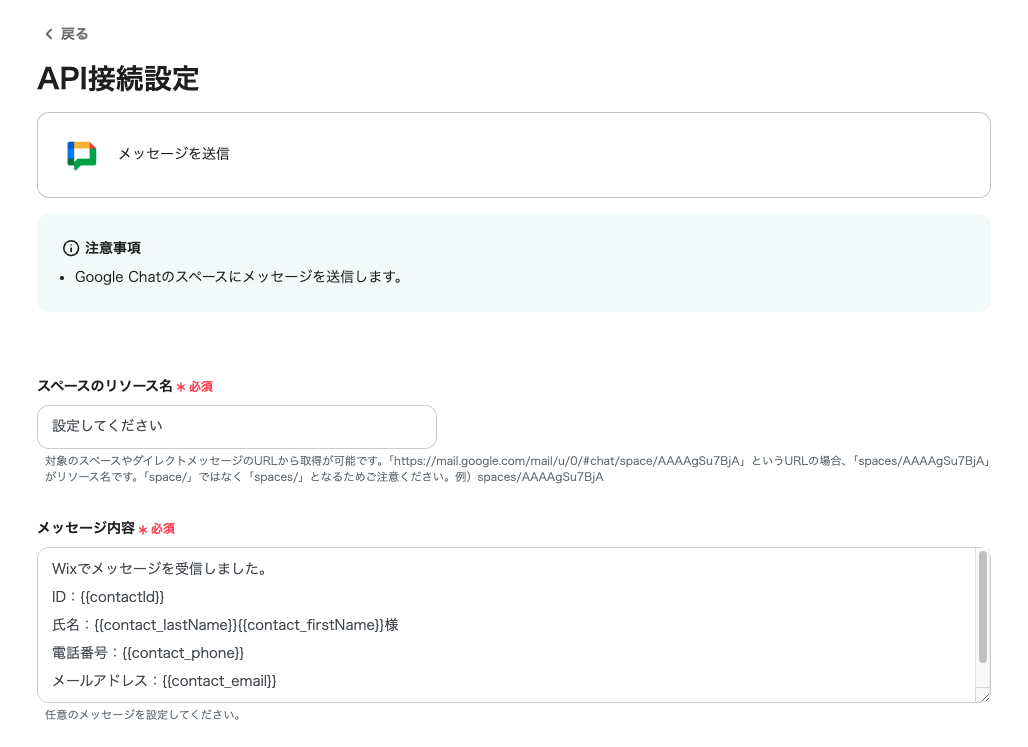
テンプレートの2つ目のプロセスをクリックします。

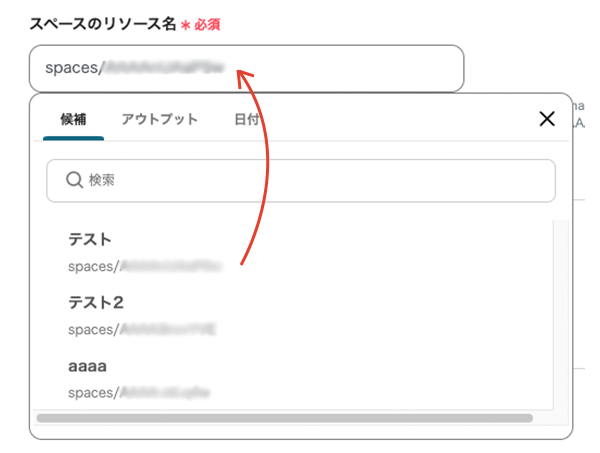
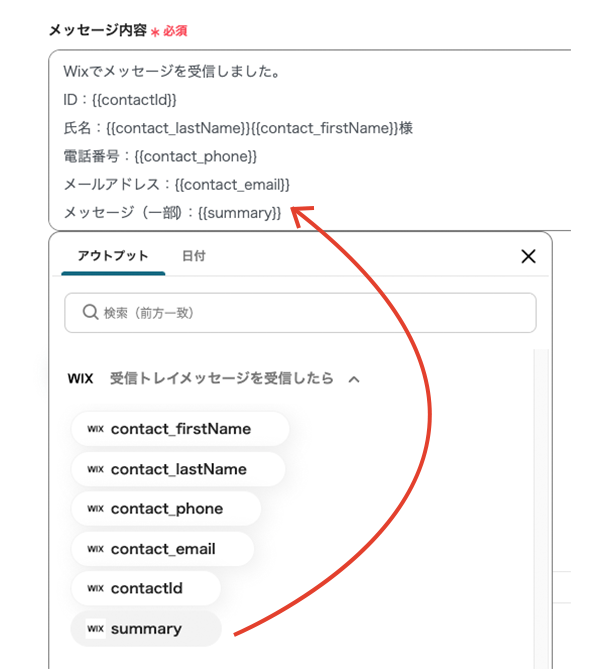
このプロセスではGoogle Chatへの通知内容を設定します。
こちらの項目は初期設定済みです。
→次へをクリックします。



→テストをクリックします。 →成功
→保存するをクリックします 今回のフローでの設定はここまでです。
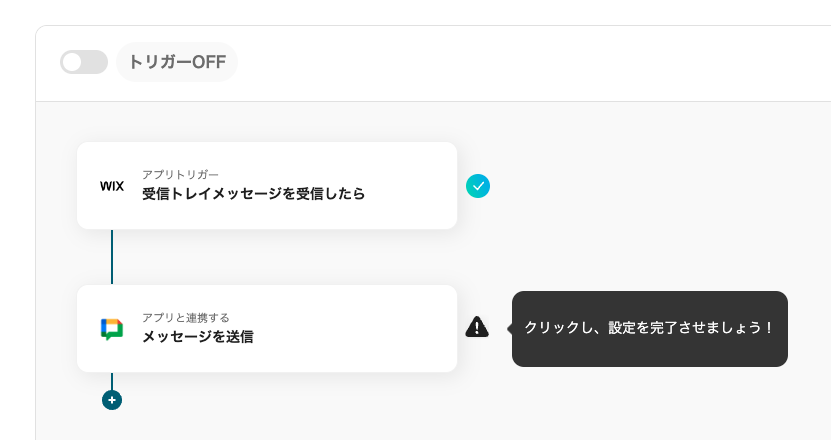
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

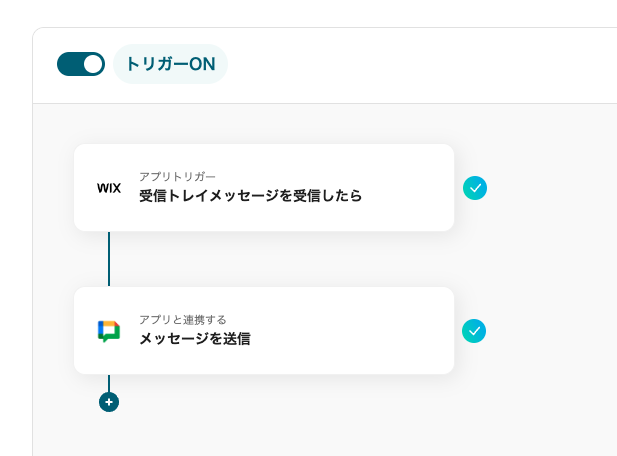
トリガーをONにしてフローボットを起動します。テンプレートの左上にあるトグルをスイッチで切り替えできます。

プログラミングなしでフローボットの設定ができました。今回使用したテンプレートはこちらです。
WixはGoogle Chatの他にも、Google アプリとも連携し自動化を活用できます。
Wixのフォーム送信をGoogle Chatで即時通知するフローです。手作業を省き、迅速な情報共有が可能となり、問い合わせへの対応がスムーズに進みます。
見逃しのリスクを抑え、チームでの情報共有がスムーズになります。
Wixでフォームが送信されると、自動でGoogle スプレッドシートにデータが追加されます。
手入力が不要になり、最新情報が常に反映されるため、データ共有や集計が効率よく行えるようになります。
Wixのフォームが送信された際に、自動でGmailから返信メールを送信するフローです。
手間をかけずに迅速な返信が可能になり、顧客の満足度向上に貢献します。
今回のフローボットは、Wixで受け取ったメッセージをGoogle Chatに即時通知する自動化を実現します。この通知により、メッセージの見逃しを防ぎ顧客からの問い合わせ対応に素早く反応できる体制が整います。
さらに副次的な効果として、通知が一箇所に集約されることで問い合わせ内容の管理がしやすくなり、チーム全体の対応力向上も期待できます。設定はノーコードで簡単にできます!ぜひご活用くださいね。
では、またお会いしましょう!
