

・

Wixは、コード不要でWebサイトを構築できるので活用されている方もいらっしゃると思います。
サイト上でフォームが送信されたとき、毎回Wixを開いて確認する作業が手間だと感じたことはないですか?
この記事ではWixとHubSpotを連携させ、Wixのフォームが送信されると自動的にHubSpotにコンタクト情報が登録される方法をご紹介します。
通常このような連携には、プログラミングなどの知識が必要ですが、Yoomを活用するとノーコードでアプリ同士の連携が行えます。
詳しい方法も解説しますので、ぜひご覧ください。
WixとHubSpotを連携すると、コンタクト情報を入力する業務を軽減できます。
手作業の場合、入力の手間やミス、漏れなどのヒューマンエラーが発生することもあります。
登録数が多いとさらに負担が増え、事務作業に費やす時間が多くなるでしょう。
連携により入力作業を自動化でき、他の業務に集中しやすくなるので、業務の効率化につながります。
例えば、Wixのフォーム回答をもとにHubSpotへリード情報を登録したい場合、頻度が多いほどマーケティングやセールス担当者の作業負担は増えます。
しかし、この自動化によりHubSpotへの登録作業がなくなり、よりコアな業務へ時間を充てることができそうです。
都度Wixを確認しなくても、自動的にWixのフォーム情報をHubSpotのコンタクトとして登録できます。
例えば、手作業で登録を行なっていると、HubSpotへのコンタクト情報追加のタイミングが遅延し、セールス担当者が確認時に情報にズレが生じてしまうと言った懸念が考えられます。
しかし、WixとHubSpotを連携することで、HubSpotで最新のコンタクト情報を常に確認することができます。
これにより異なるツールを確認する必要もなくなり、新鮮な情報の確認がHubSpot上だけで完結するため、リード顧客に対して素早く正確なアプローチができそうです。
以上WixとHubSpotを連携するメリット2つ、ご紹介しました。
次にYoomについてご説明します。
[Yoomとは]
それではYoomを活用して「Wixでフォームが送信されたらHubSpotにコンタクトを登録する」を作成する手順を解説します。
トリガーとアクションを設定すると完成しますので、ぜひ一緒に設定しましょう!
まずは下のバナーをクリックして、使用するテンプレートをコピーします。
クリックしたら、Yoomのテンプレートサイトに移行します。
その画面に表示されている「このテンプレートを試す」をクリックします。

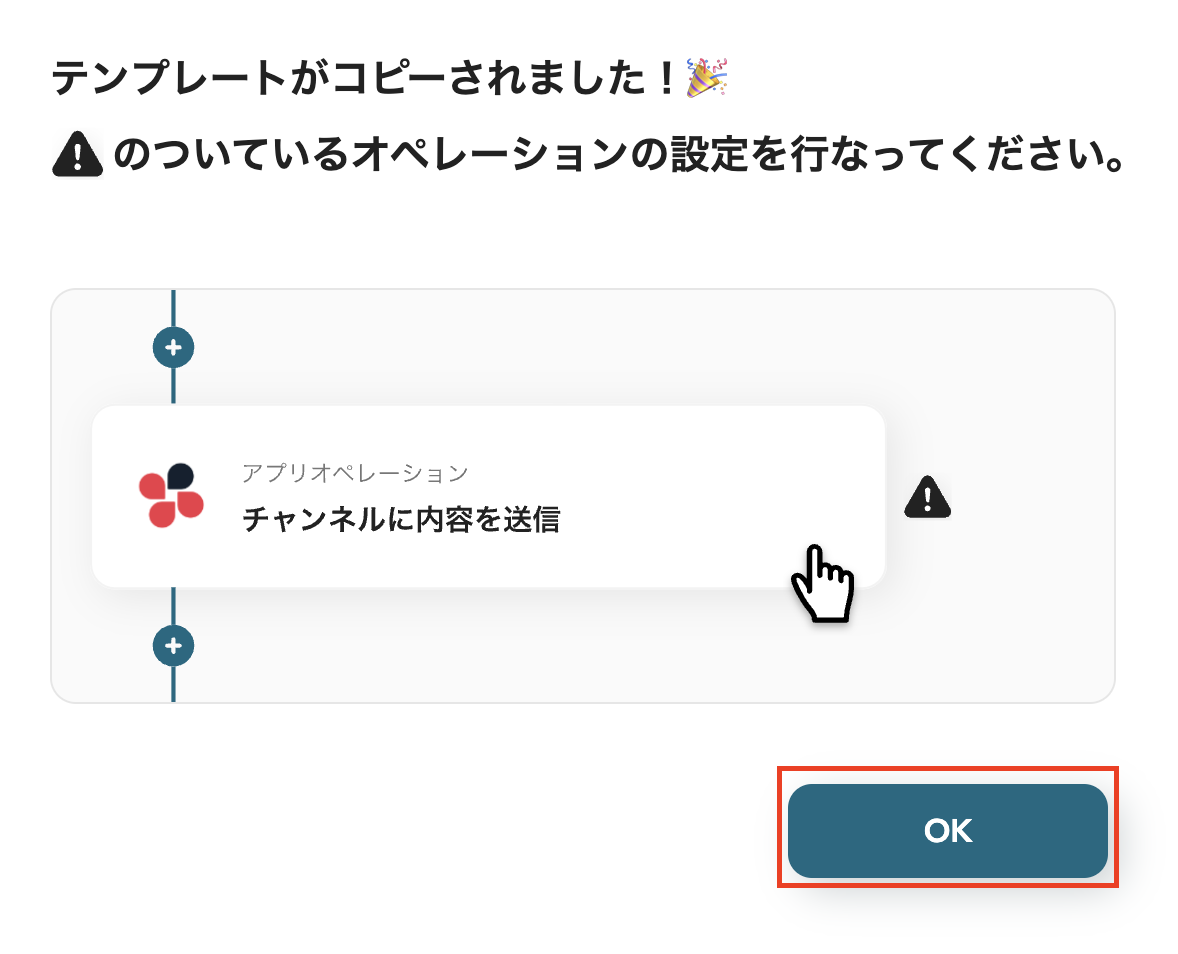
するとYoomのワークスペースに切り替わり、コピーが完了したと表示が出てきたら「OK」を選択してください。

次にYoomのマイアプリ登録を行います。
マイアプリ登録を行うことで、アプリ同士を連携させて、フローボットを作成できるようになります。
まずは、WixをYoomと連携します。
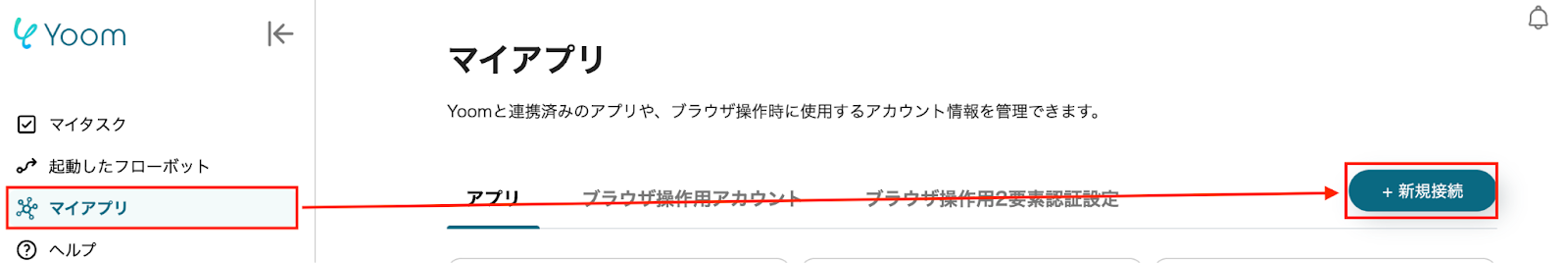
Yoomのワークスペースにログインしたら、左側に表示されているマイアプリを選択し、新規接続をクリックしましょう。

次にマイアプリの新規接続の画面でWixを選択します。

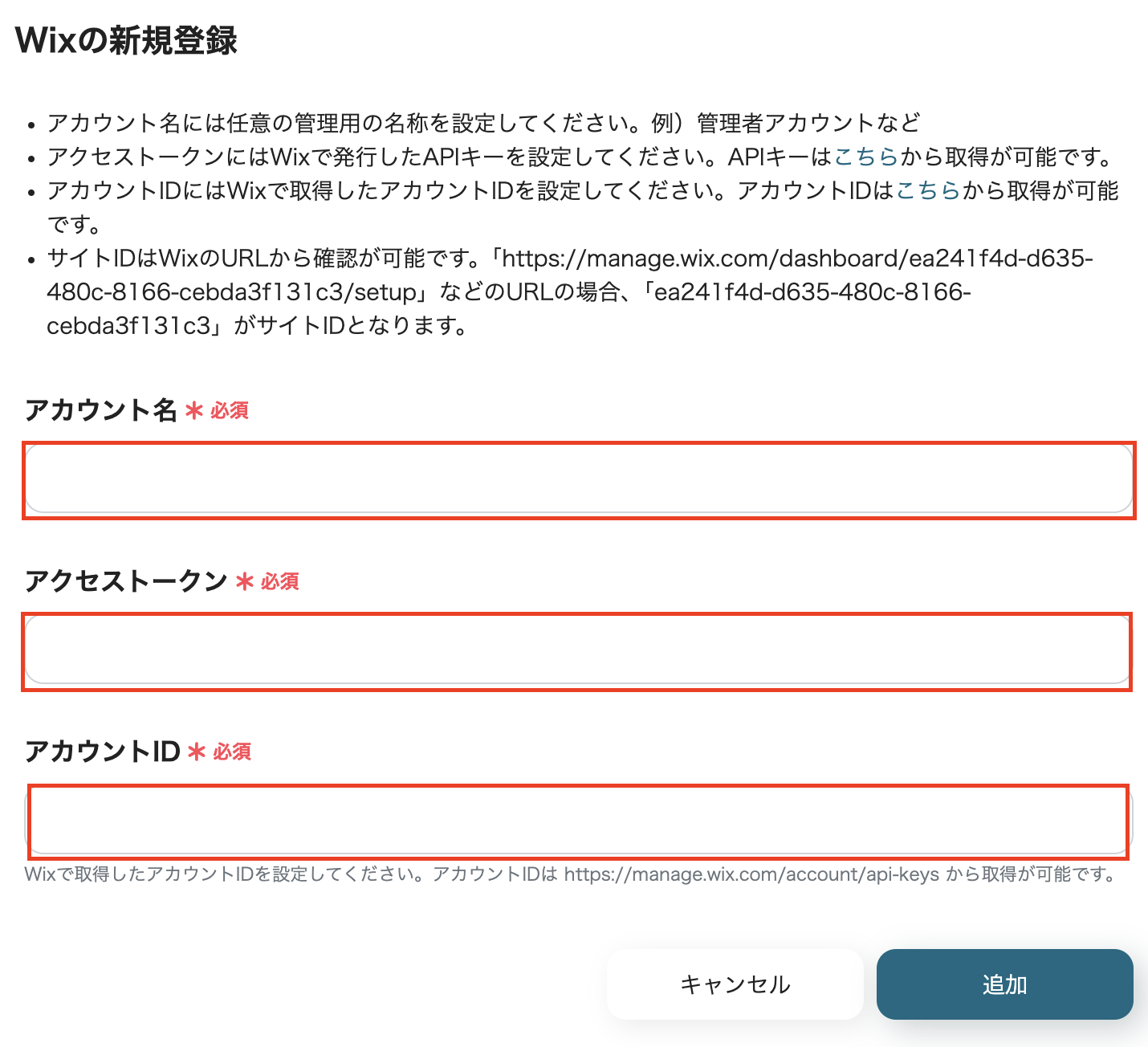
アカウント名、アクセストークン、アカウントIDを入力しましょう。
APIキーはこちらから取得できます。
アカウントキーはこちらから取得できます。

以上でWixのマイアプリ登録ができました。
次にHubSpotをYoomと連携しましょう。
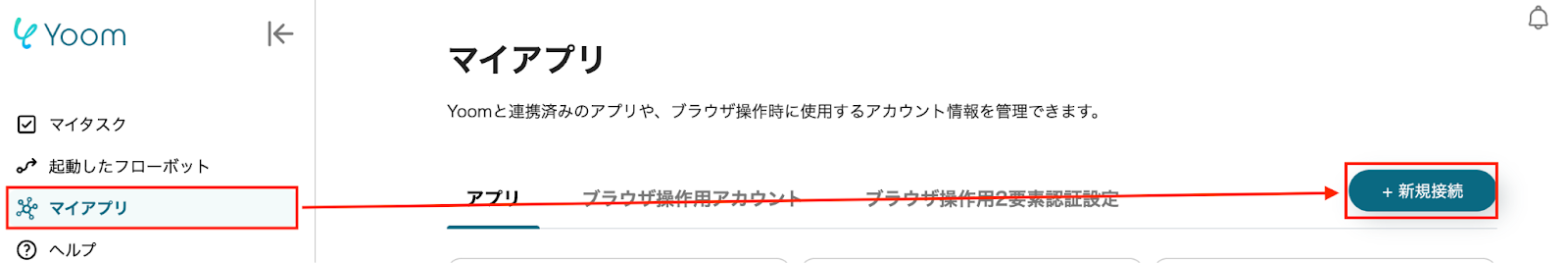
先ほどと同様に、Yoomのワークスペースのマイアプリから新規接続をクリックします。

マイアプリの新規接続でHubSpotを選択しましょう。

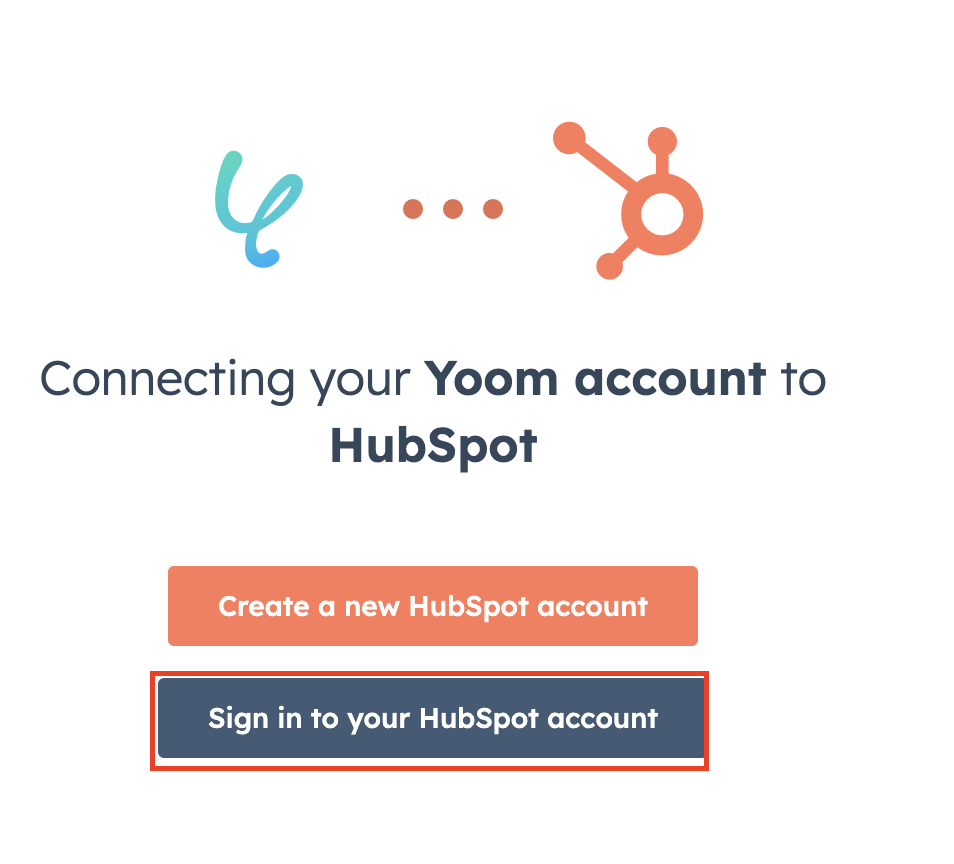
sign in to your HubSpot accountをクリックしましょう。

Eメールアドレスとパスワードを入力し、ログインをクリックしましょう。

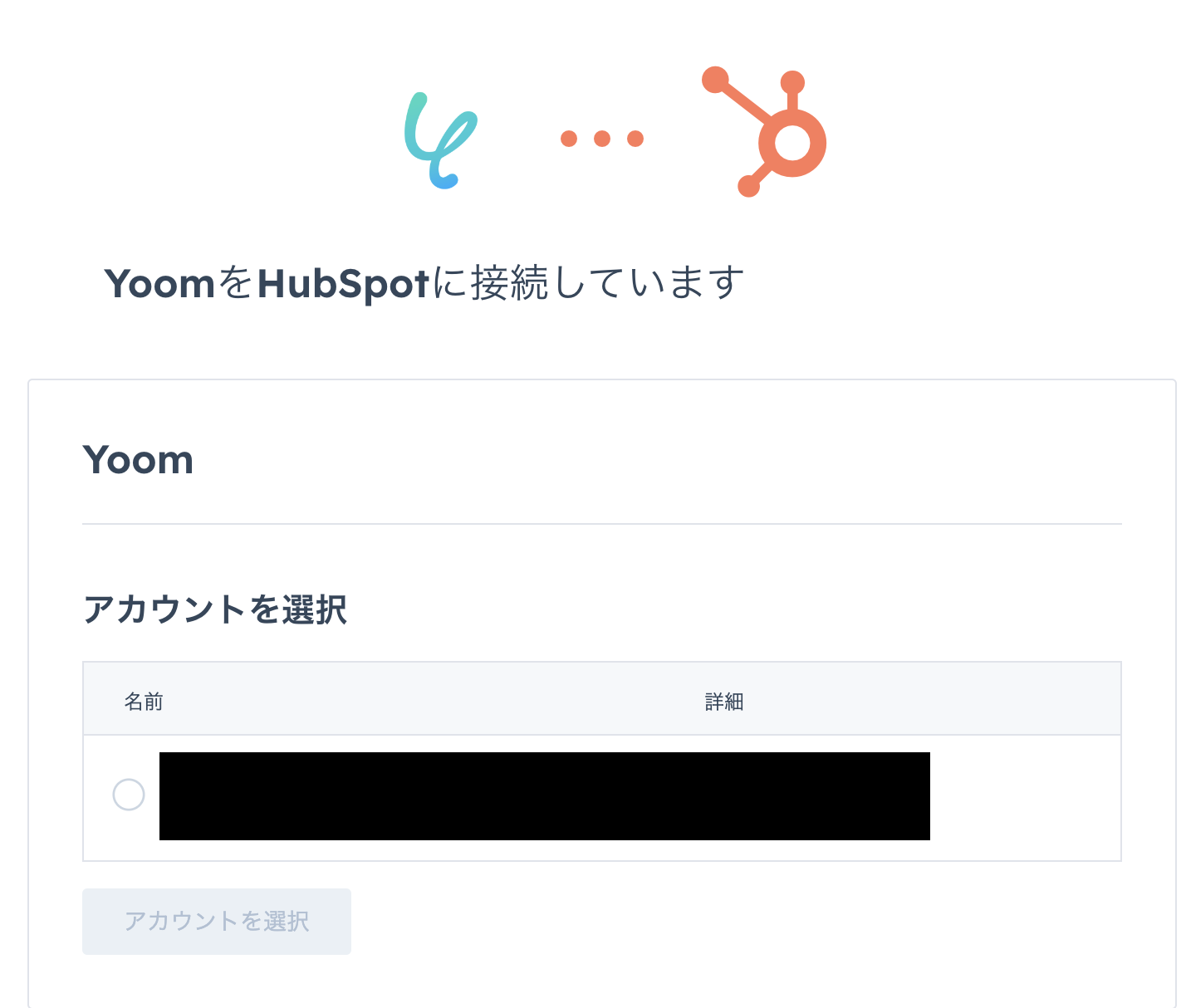
連携したいアカウントを選択してください。

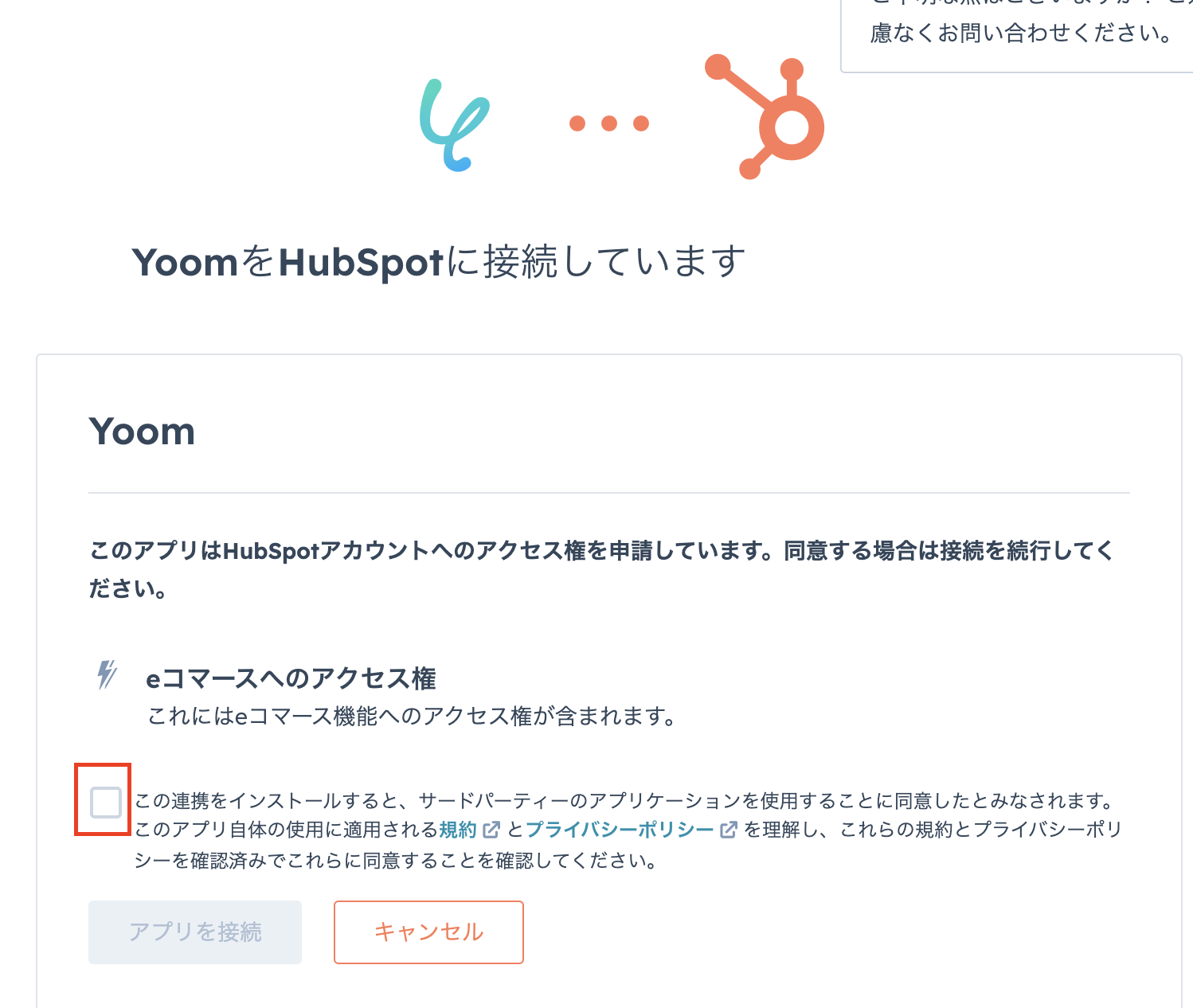
YoomをHubSpotに接続しているという画面で、「この連携をインストールすると」と記載されている箇所にチェックをし、アプリ接続をクリックしてください。

以上でHubSpotのマイアプリ登録ができました。
ここまで設定できたら、いよいよフローボットの作成に進みます。
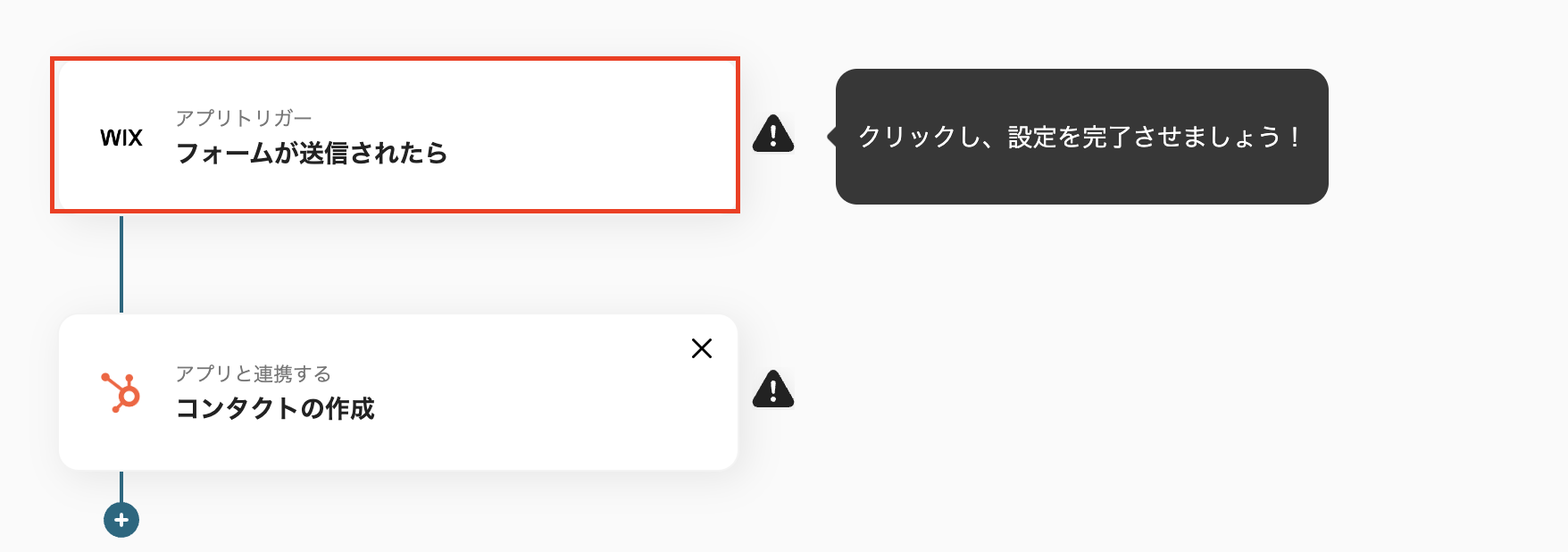
「Wixでフォームが送信されたらHubSpotにコンタクトを登録する」をクリックしましょう。

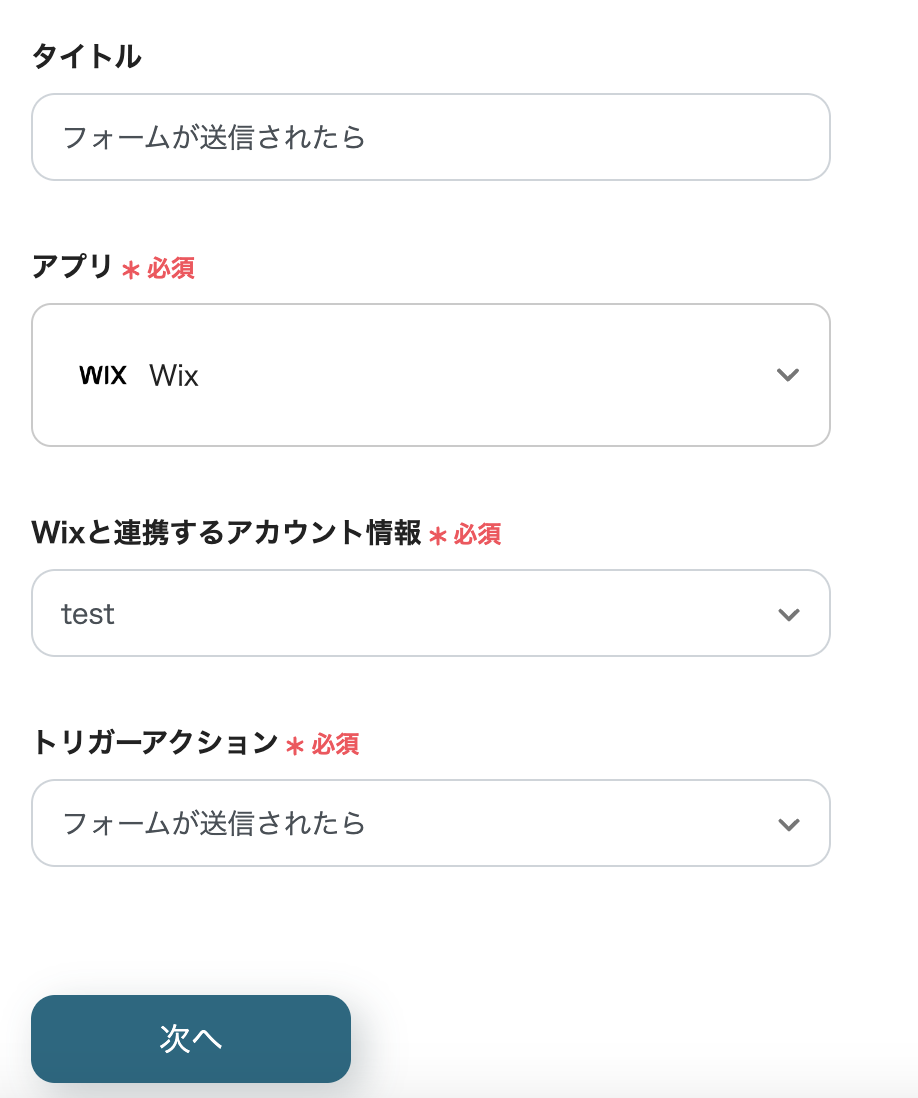
・タイトルは任意でOKですので変更したい場合は入力しましょう。
・Wixと連携するアカウント情報が連携したいアカウントか確認します。
・トリガーアクションは「フォームが送信されたら」で設定しています。
・全て入力できたら「次へ」をクリックしましょう。

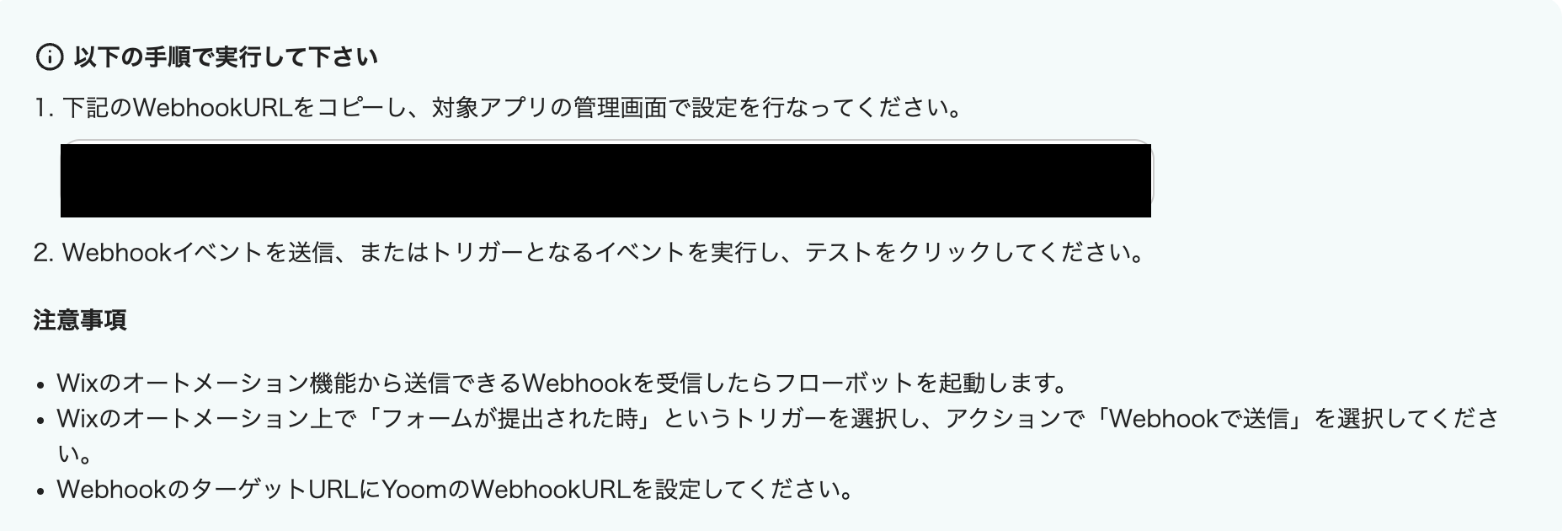
・WebhookURLをコピーしてWixの管理画面で設定してください。
・トリガーとなるイベント(フォームを送信)を実行して、テストをクリックしましょう。

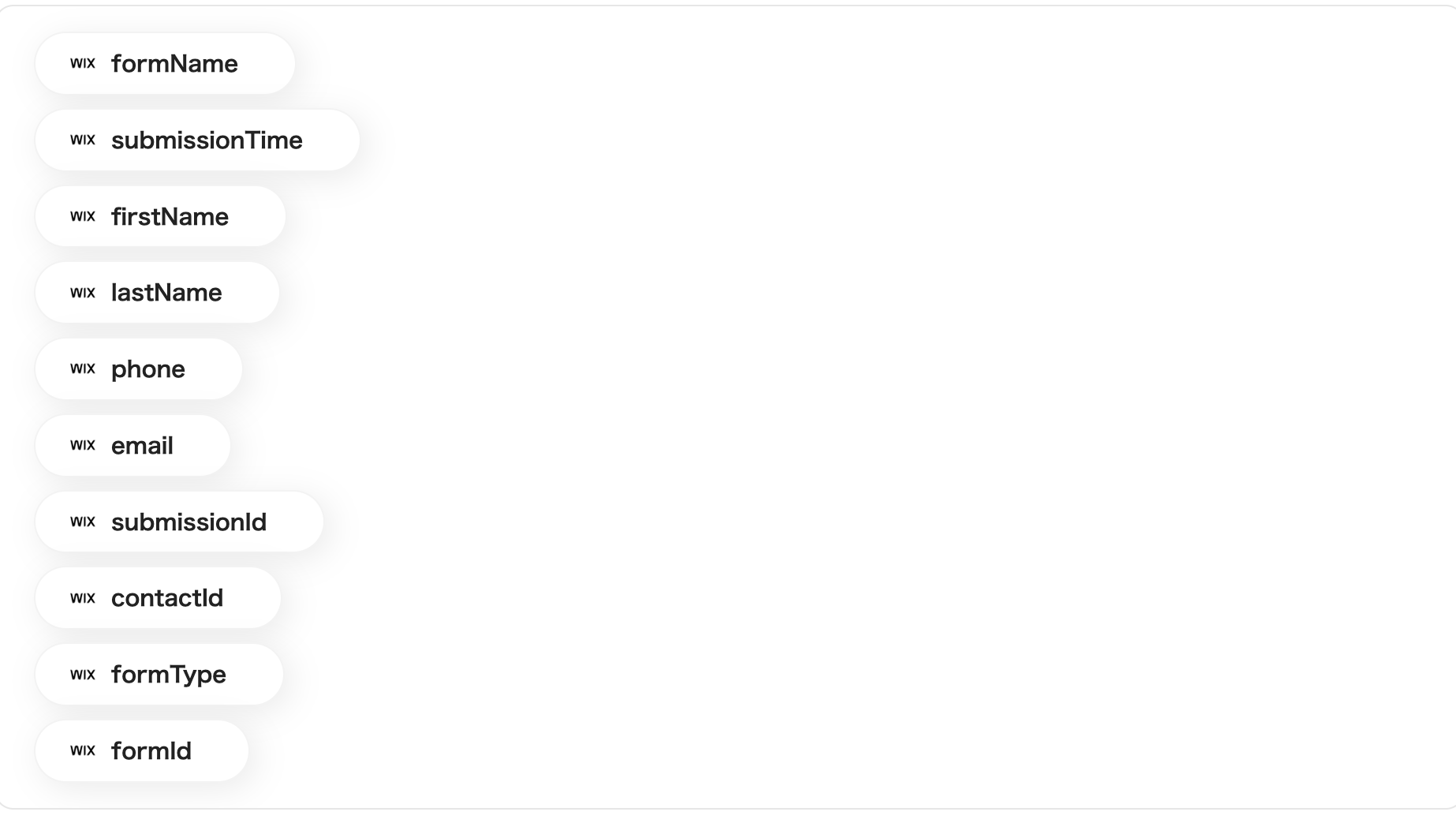
・テストを実行し、Wixのフォーム情報がアウトプットとして取得できたら保存しましょう。

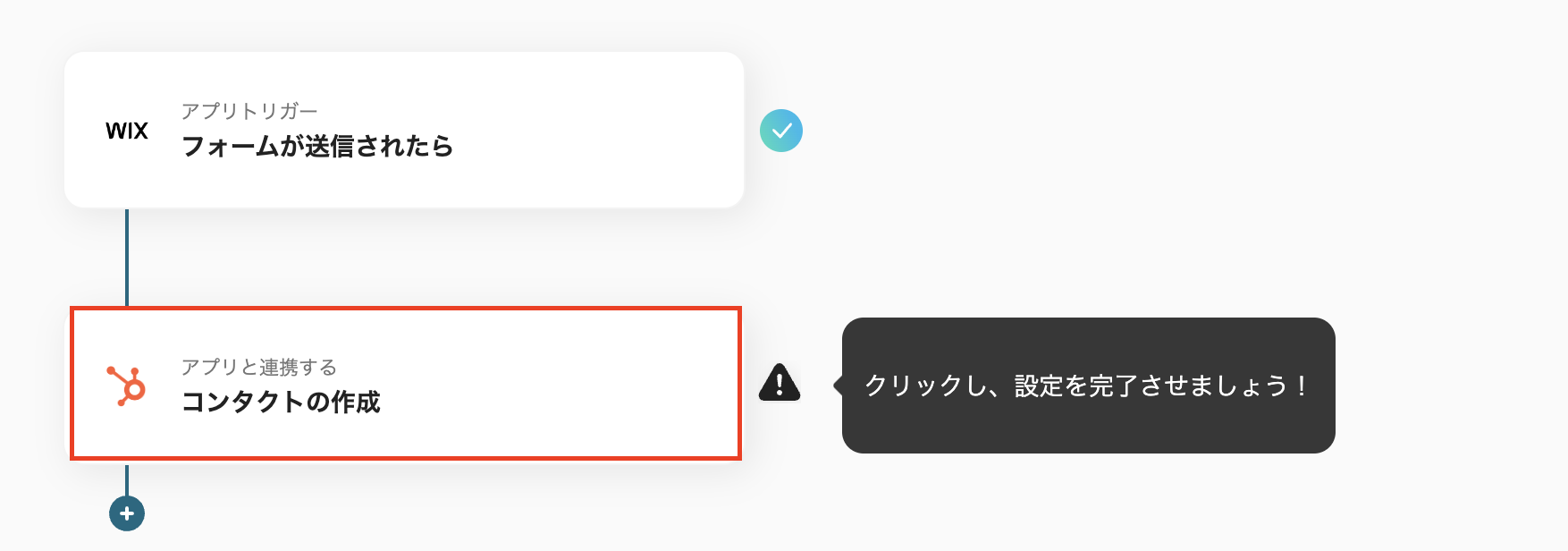
次にHubSpotのアクションを設定しましょう
「コンタクトを作成する」をクリックしてください。

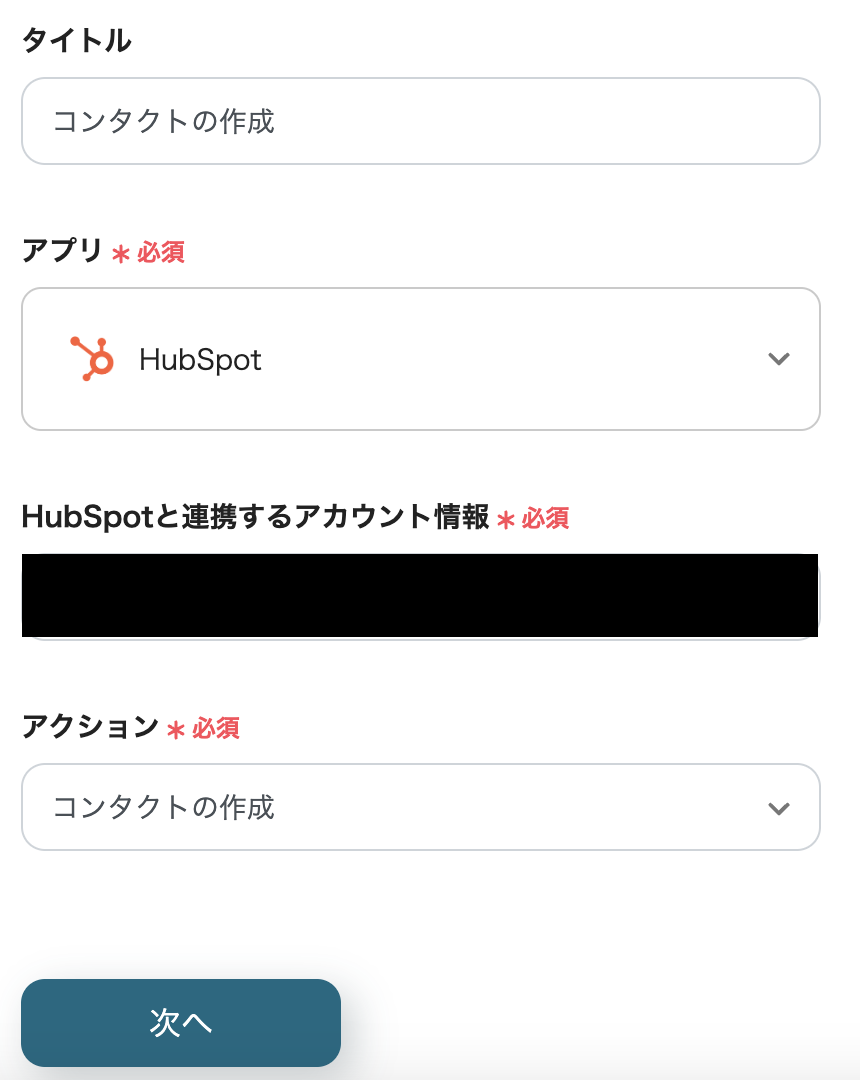
・タイトルは変更できます。
・HubSpotと連携するアカウントが連携したいアカウントか確認しましょう。
・アクションは「コンタクトの作成」で設定しています。
・入力できたら「次へ」をクリックしましょう。

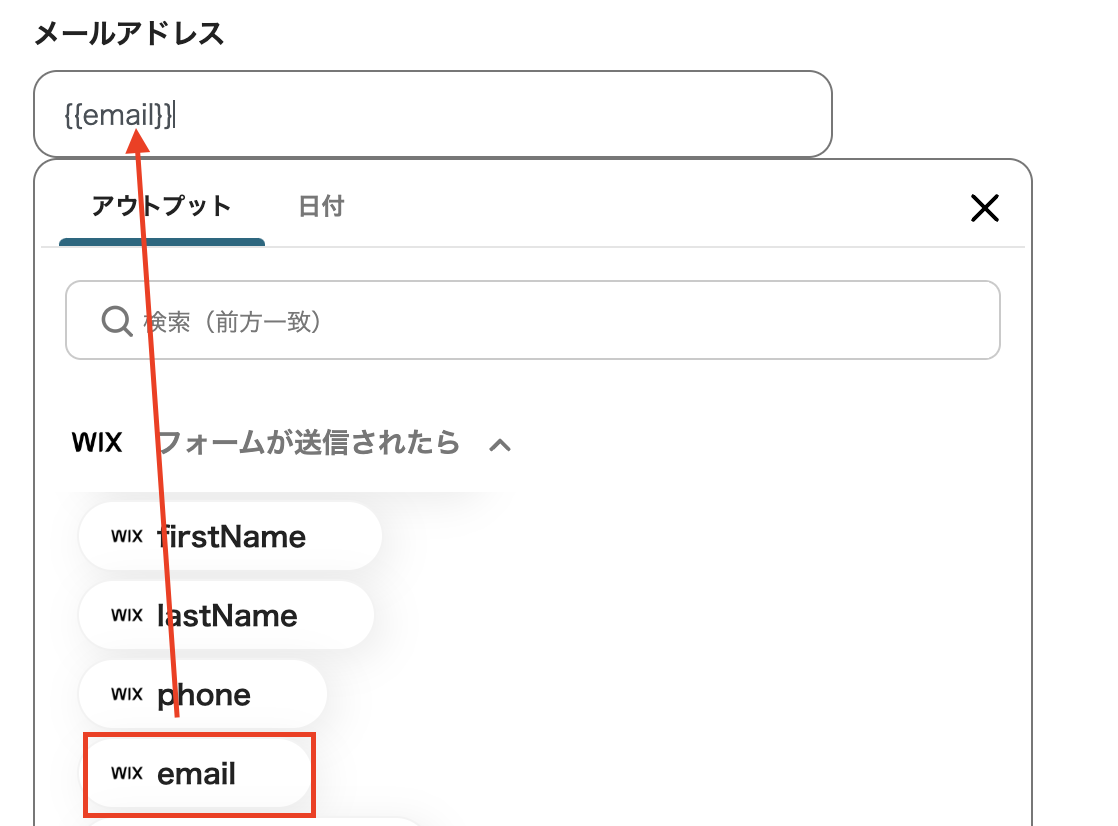
・入力したい項目をWixのアウトプットから選択して入力してください。
・入力できたら、テストをクリックして保存しましょう。

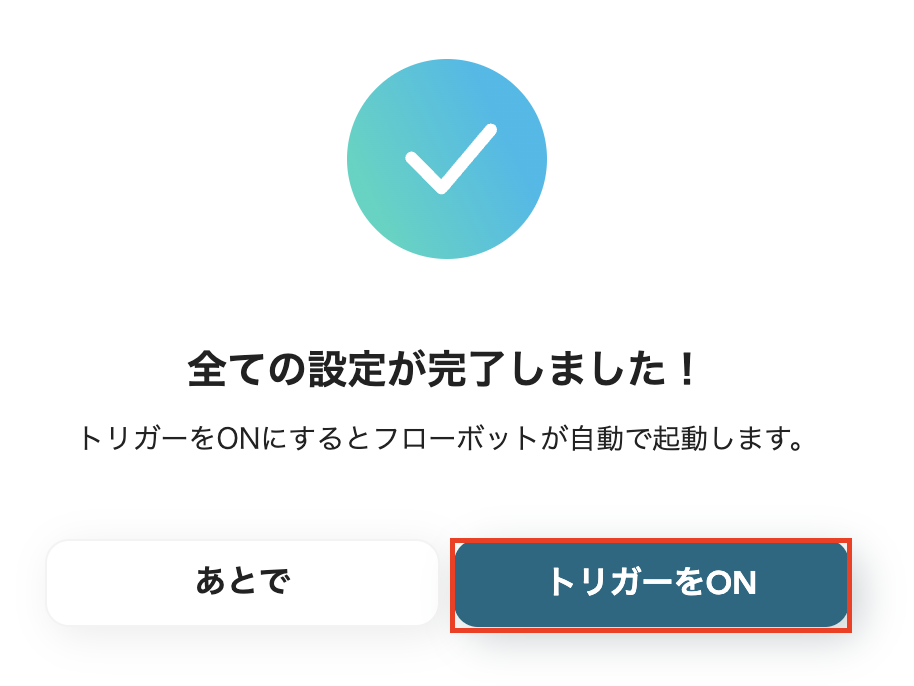
保存をクリックしたら、すべての設定が完了したという表示が出ますので「トリガーをON」をクリックしましょう。

以上でフローボットが完成しました!!
Yoomではテンプレートを日々増産しています。
今回はWixを活用したテンプレートの一部をご紹介します。
1.Wixでメッセージを受信したら、自動的にLINE WORKSに通知するテンプレートです。
このテンプレートを活用すると、Wixのメッセージ内容が通常使用しているLINE WORKSに通知されます。
その結果、Wixを都度開いて確認する手間や、確認漏れのヒューマンエラーを防止できるため、業務の効率が向上が期待できそうです。
2.Wixでフォームが送信されたら自動的にBacklogに追加するテンプレートです。
Wixのフォーム内容が自動的にBacklogに追加されるので、都度Backlogに情報を入力する作業を自動化できます。
例えば、1日に多くのフォームが届く場合、入力作業の負担が増えるでしょう。
このテンプレートを活用することで、事務作業を軽減し、登録されたタスクなど重要な業務に時間を割けます。
3.Wixでフォームが送信されたら、自動的にGoogle スプレッドシートに追加するテンプレートです。
Wixのフォーム内容を他のデータベースで管理することもあるでしょう。
しかし、手作業で情報を追加していると入力の手間や漏れが発生するかもしれません。
一連のフローを自動化することで、入力作業の負担を軽減し、Google スプレッドシートの情報を常に最新に保てます。
WixとHubSpotの連携することで、入力作業を自動化できます。
これにより、入力の手間や漏れなどのヒューマンエラーの防止も期待できます。
さらに、HubSpotのコンタクト情報が常に最新の状態で管理できるため、セールスチームのリード情報に対する素早いアクションにつながりそうです。
Yoomを活用すれば、プログラミング不要でアプリ連携ができ、フローボットの作成が可能になります。
操作が簡単なので、初心者でも気軽に試せるでしょう!
ぜひこの機会に、WixとHubSpotを連携して、入力作業を自動化し、リード対応のスピードを向上させませんか?
Yoomのアカウント発行はこちらから。
