

・

Wixは回答を集めるのに便利ですが、その内容を手動でkintoneに転記する作業を自動化できたら、と思ったことはありませんか?
回答件数が多いほど手動でデータを転記するのは手動でデータを転記する手間が増え、入力ミスも起こりやすくなります。
そこでWixとkintoneを連携すると、Wixフォームの回答内容を自動的にkintoneに転記することができるようになります。
これにより、手動でのデータ入力作業が不要になり、業務効率の向上が期待できます。
本記事では、Wixとkintoneを連携するメリットと具体的な連携方法について詳しく解説します。ぜひ最後までご覧ください。
Wixのフォームに入力されたデータが自動的にkintoneに転記されるため、手動でのデータ入力が不要になります。
これにより、データ入力ミスが減少し、業務効率の向上に寄与します。
特に、日常的に大量のデータを扱っている企業や、頻繁にフォームを利用するイベント運営者にとって大きなメリットとなると考えられます。
Wixのフォームに入力されたデータが即座にkintoneに反映されるため、リアルタイムでのデータ共有が可能になります。
例えば顧客情報や問い合わせの内容をチーム全体でリアルタイム確認ができるため、チームメンバーが最新の情報を基にスピーディーな意思決定を行うことができます。
また、kintoneのデータ分析機能を活用することで、どのような問い合わせが多いのか把握し、ビジネスの改善に役立てることができそうです。
[Yoomとは]
ここまでメリットを紹介してきました。それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!マイアプリ登録が完了したら「Wixでフォームが送信されたらkintoneに追加する」フローボットを作成していきます。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、使用しているWixとYoomを連携させましょう。
Yoomページの左側からマイアプリ→新規接続を選択します。
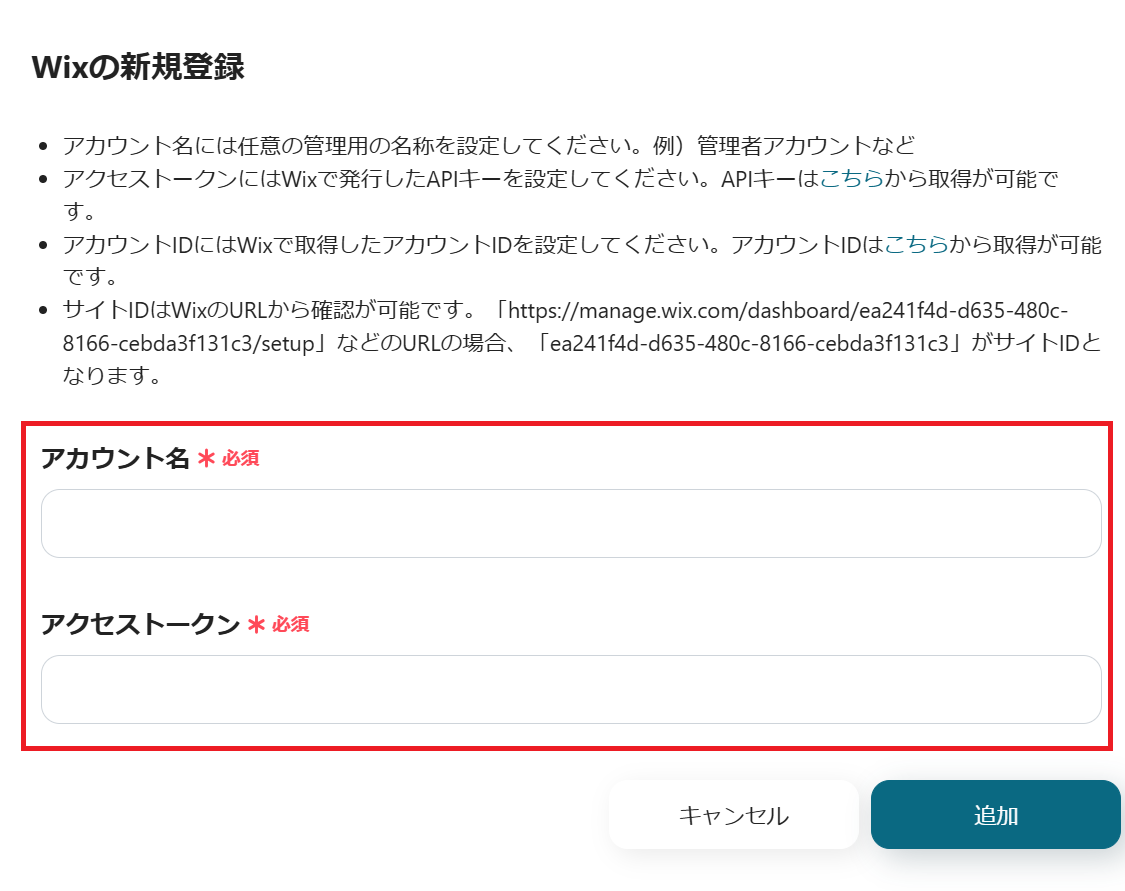
Wixと検索してください。
必須項目の設定をお願いします。

続いてkintoneを連携します。
ここから先はヘルプページを参照し、登録を行ってください。。
マイアプリ登録がうまくいかない場合はこちらを参照してください。
2つのアプリがマイアプリに連携されていればOKです。
今回はこちらのテンプレートを使用します。
テンプレートページを開いたら『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
必要に応じて、テンプレートの名前を変更できます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

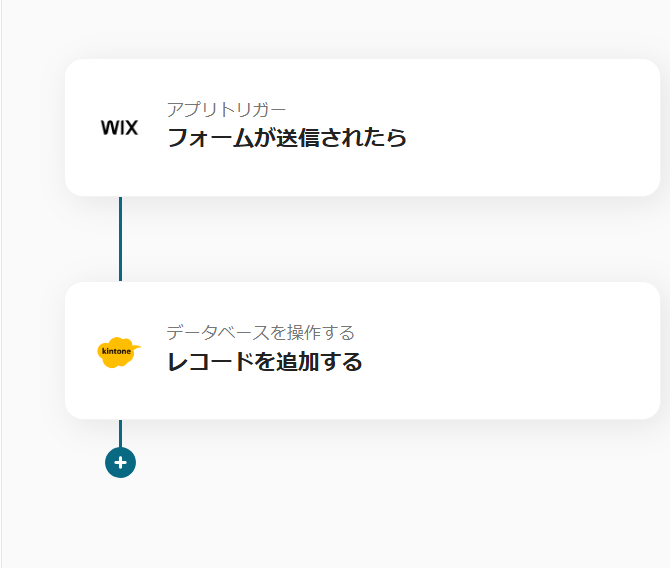
今回は、以下の2ステップです。
一緒に設定していきましょう!

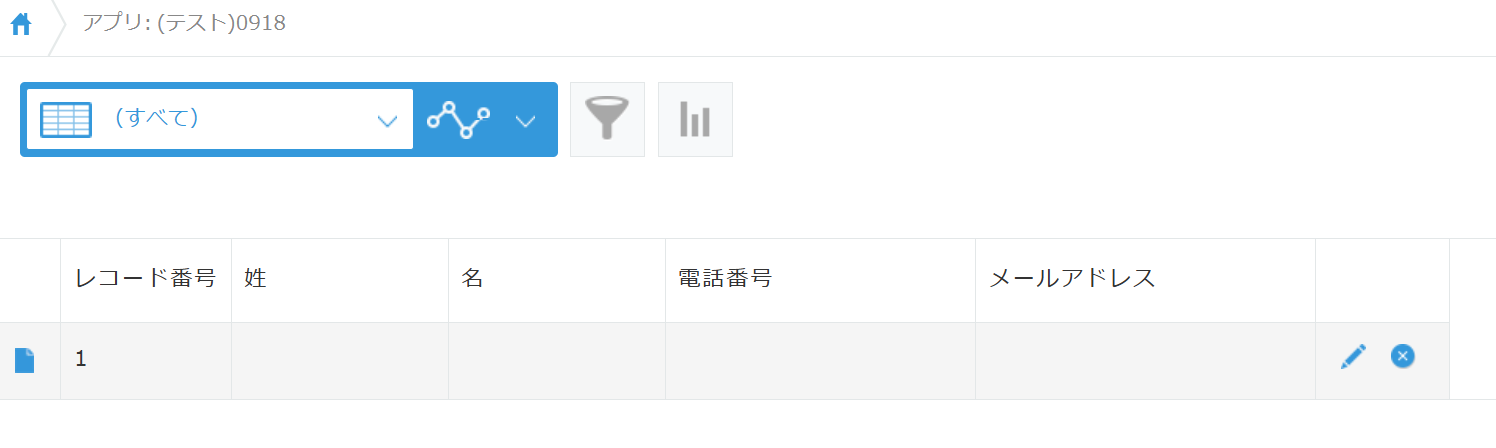
ヘッダーを設定した、フォームの回答内容を登録できる以下のようなkintoneアプリ。
フォームの回答内容に合わせてヘッダーを設定してください。

では、アプリトリガーを設定していきましょう。
「フォームが送信されたら」を選択します。
タイトルはわかりやすいように変更できます。
連携するアカウント情報を確認します。
アクションはそのままで次に進みましょう。
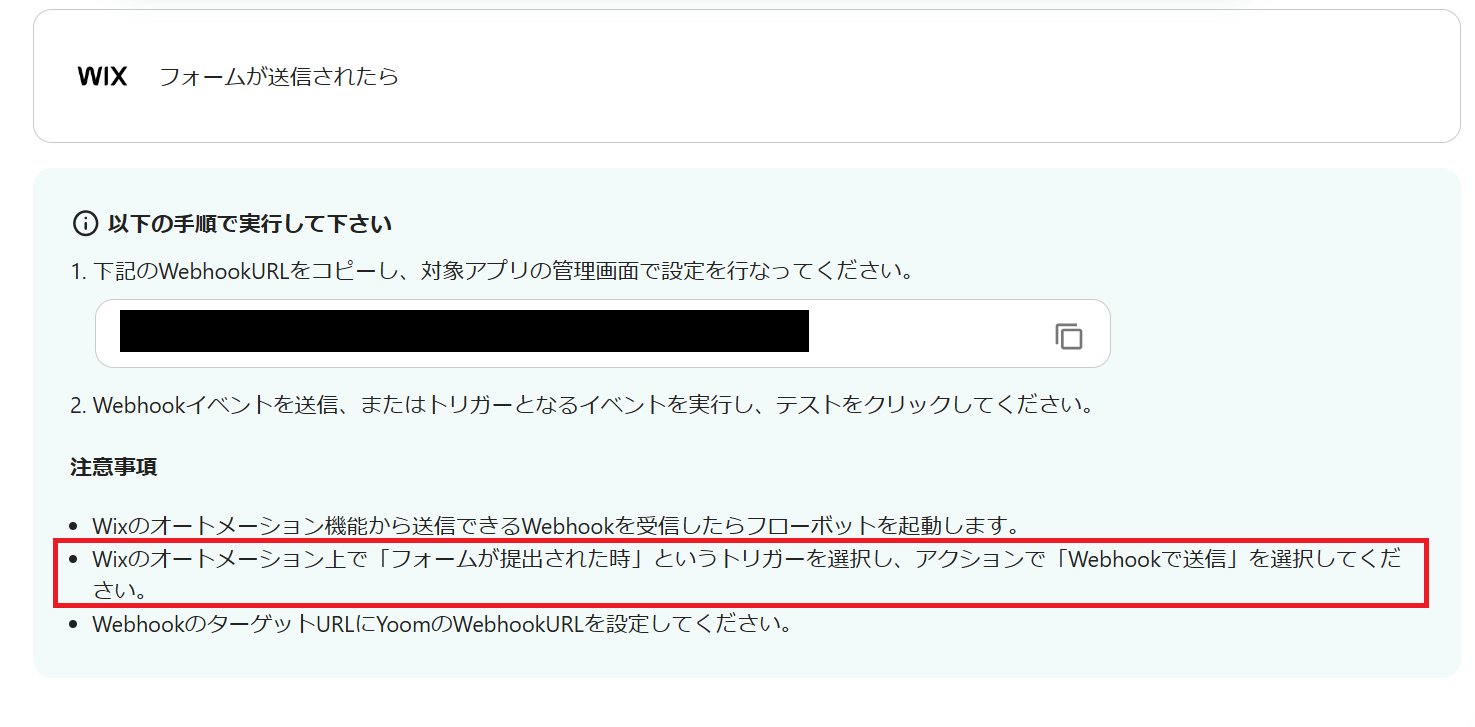
以下の画面でアプリトリガーのWebhookイベント受信設定をしてください。

オートメーションは、Wixの以下の画面で設定できます。

フローボットに戻りテストします。
フォームの回答内容がアウトプットに反映していたら保存します。
続いて「レコードを追加する」を選択します。
こちらも、連携するアカウント情報を確認します。
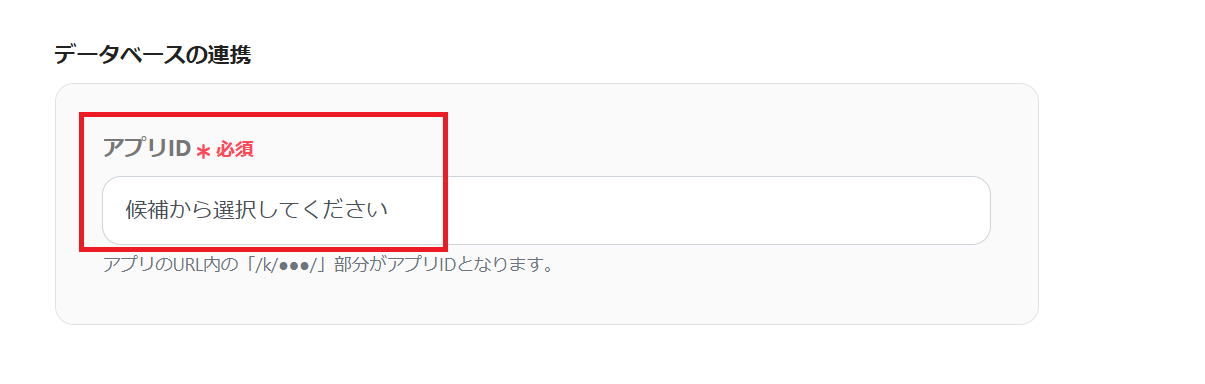
アクションはそのままで、データベースの連携を行い次に進みます。

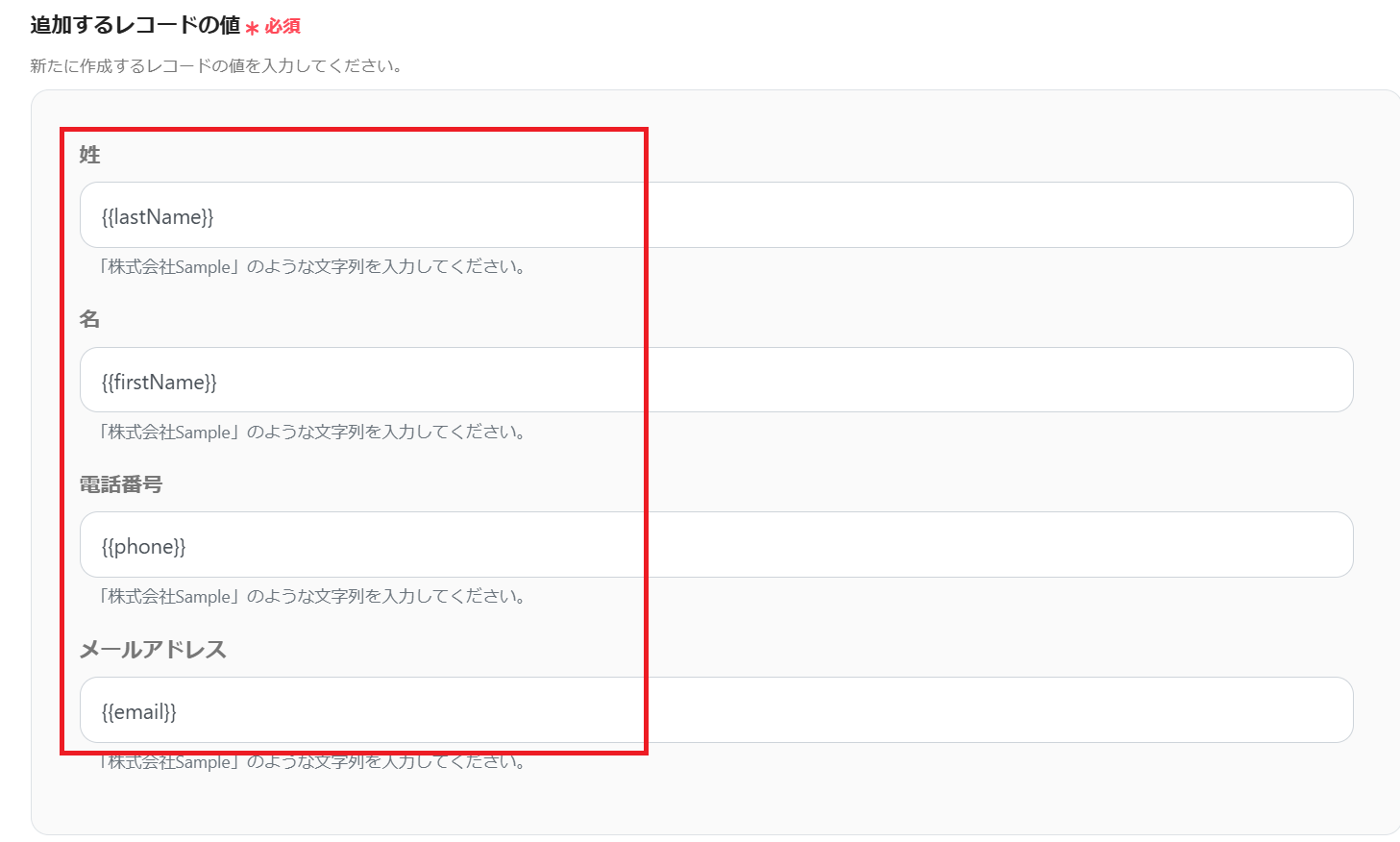
追加するレコードの値を設定していきます。
以下のようにアウトプットから選択していきましょう。

すべて選択するとこのようになります。
今回は以下の項目としました。

こちらもテスト→テスト成功したら保存しましょう。
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.こちらは楽楽販売にフォームの回答内容を自動的に転記してくれるので、顧客の連絡先はWixで収集し、受注管理は楽楽販売で行っている方におすすめです。
2.こちらはChatGPTを使って回答内容種別を切り分けてkintoneに追加してくれるので、回答種別ごとに担当者や対応方法を変えている場合に便利です。
3.kintoneとMicrosoft Excelのそれぞれに自動でフォームの回答内容を転記してくれます。部署ごとに使用しているアプリが異なる場合に便利ですね。
今回は「Wixでフォームが送信されたらkintoneに追加する」フローボットを紹介しました。
回答を集めるアプリと分析するアプリが違う場合、回答者が多いほど転記に時間と手間がかかります。
フォームの回答内容の転記ミスをしてしまうと、誤った連絡先に連絡してしまう可能性もあります。
Wixとkintoneを連携すると、フォームの回答内容を自動的に転記することができるので、手動での転記ミスを防ぎ、業務効率も向上するでしょう。
みなさんもWixとkintoneの連携を活用して、業務の効率化を図りませんか?
こちらからYoomの無料登録ができます→始める
