WixはノーコードでWebサイトを作成できるツールで、予約サイトなど幅広いサービスに活用されています。
このWixをコミュニケーションツールのSlackと連携させることで、顧客からの問い合わせが即座にSlackに通知されるようになり、問い合わせに対してスムーズに対応できるようになるでしょう。
業務の迅速化が図れることから、従来の作業プロセスの見直しにも役立つはずです!
こうしたアプリ連携にはプログラミングが必要でしたが、すでに設定されているYoomのフローボットテンプレートを使うことで、ノーコードで簡単に導入できます。
設定方法や具体的な活用法も解説するので、ぜひ最後までご覧ください!
こんな方におすすめ
- WixとSlackを活用している方
- WixとSlackを連携して、業務効率化を考えている方
- WixとSlackを連携して、問い合わせ管理を行なっている方
- WixとSlackを連携して、営業活動のサポートに活用されている方
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
Wixでメッセージを受信したらSlackに通知する
試してみる
Wixでメッセージを受信したらSlackに通知するフローです。
[Yoomとは]
ここから「Wixでメッセージを受信したらSlackに通知する」自動化の設定方法を解説します!
Wixでメッセージを受信したらSlackに通知する連携フローの作り方
事前に準備するもの
連携作業の中で必要なものをリストアップしました。
Wix
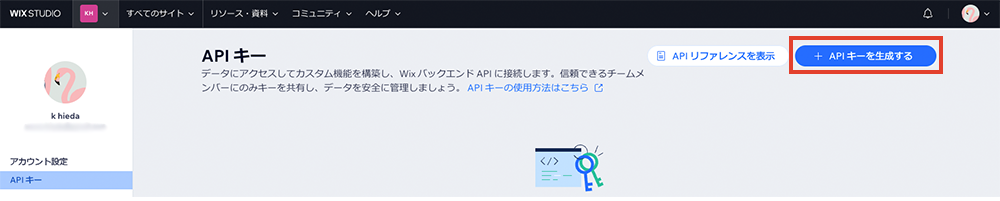
- APIキー(アクセストークン)
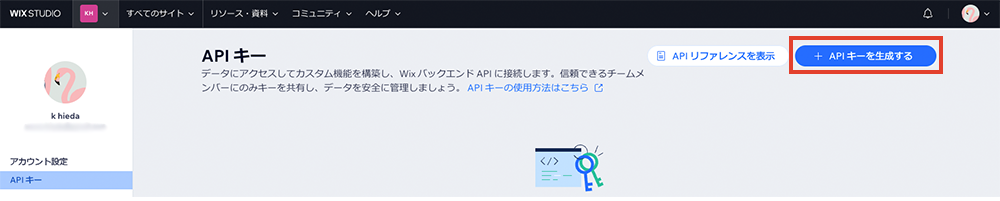
- Wix STUDIOのダッシュボードから生成します。
- >Wix STUDIOのダッシュボード:APIキー生成画面

- アカウントID
- APIキーの生成画面の、「アカウント ID」下の「ID をコピー」をクリックします。
- もっと詳しく>Wix公式ヘルプ:アカウント ID を取得する
- サイトID
- ダッシュボードにアクセスした際、ブラウザのURLバーに表示されるURLを確認します。通常、URLは以下のような形式になっています。https://manage.wix.com/dashboard/{サイトID}このURLの中で、dashboard/の後に続く部分がサイトIDです。
Slack
- 通知するワークスペースのURL
- 投稿するチャンネル
- 管理者への承認が必要な場合もありますので、事前に確認を行ってください。
>ヘルプ:Slackのマイアプリ登録方法の詳細
>Slack公式:ワークスペースの管理
ステップ1 マイアプリ連携の設定
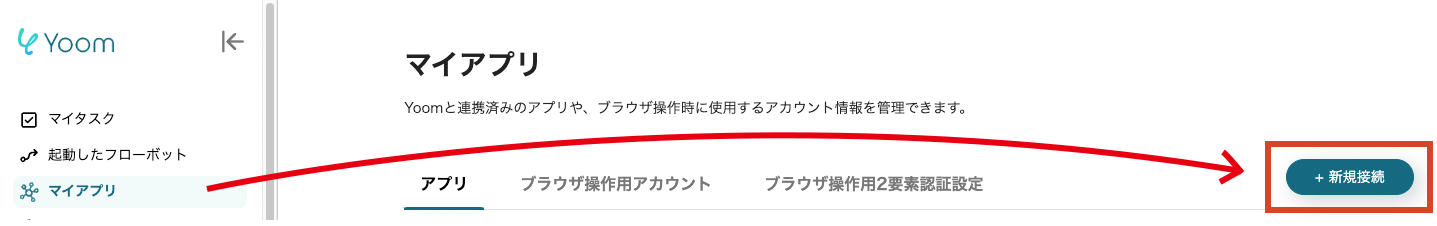
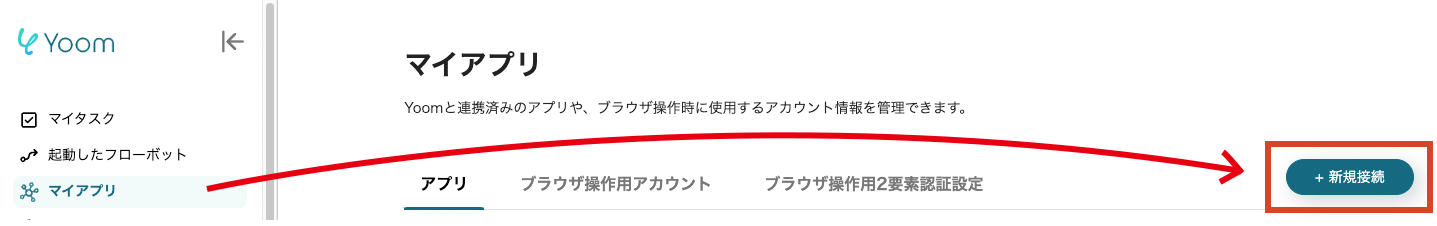
ここでは、連携するアプリ情報をYoomに登録する設定を行います。Yoomのワークスペースにログインして、マイアプリの画面内の+新規接続をクリックします。

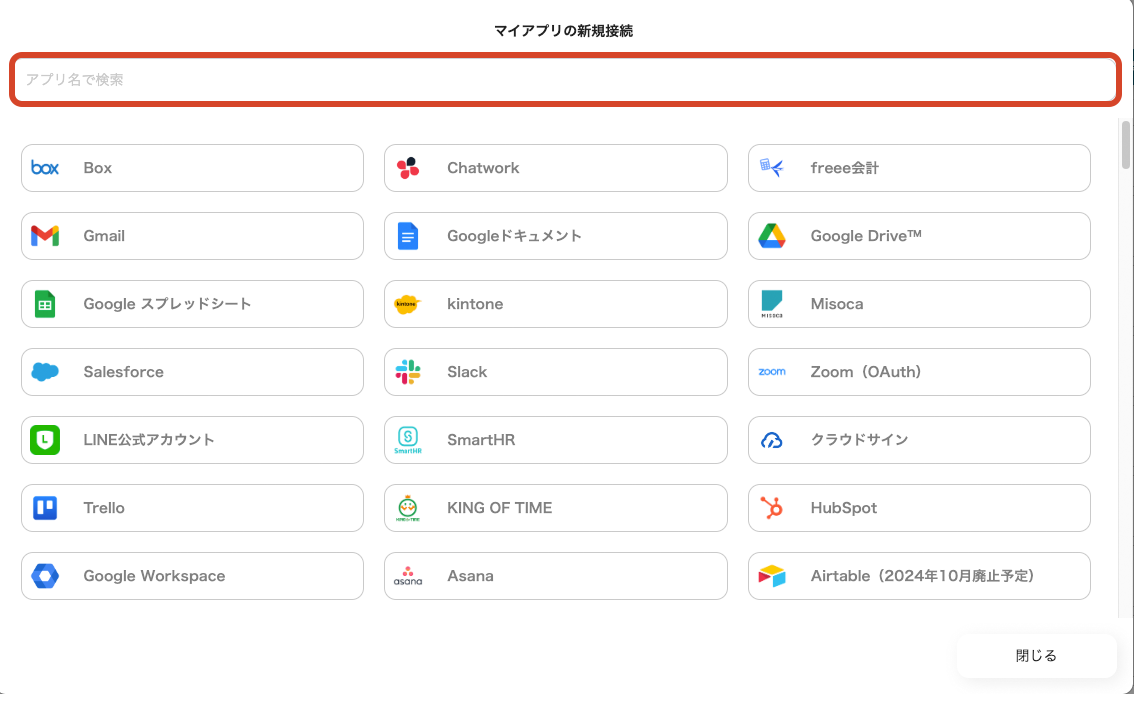
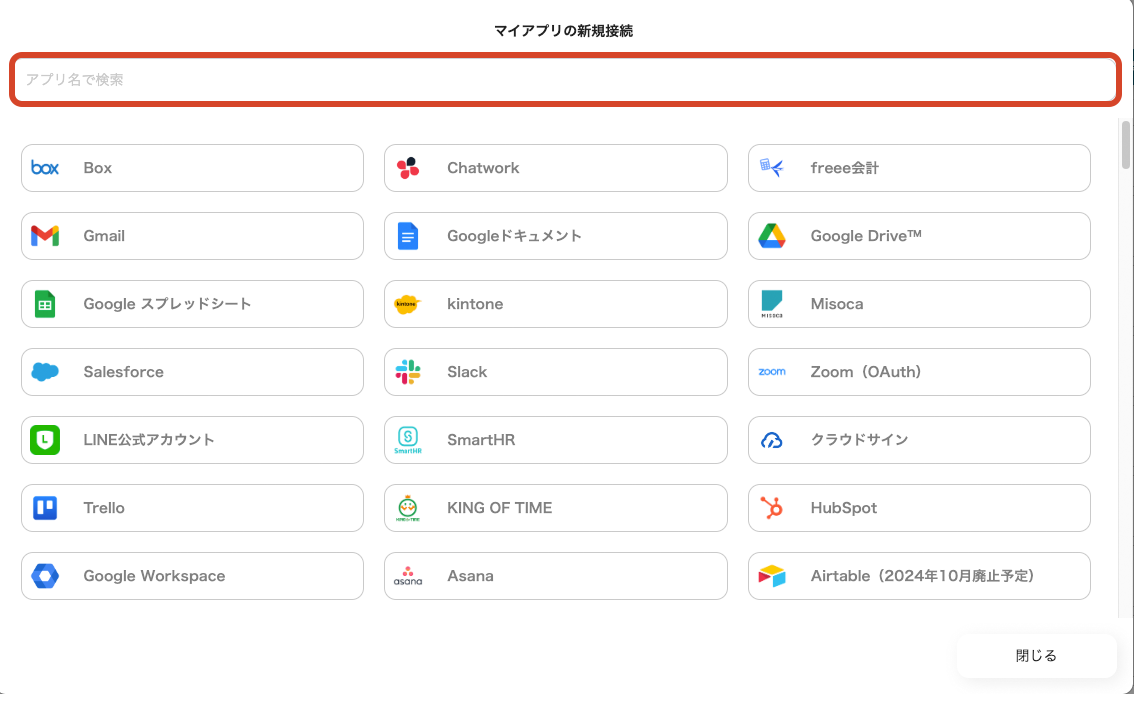
Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めましょう。

Wix
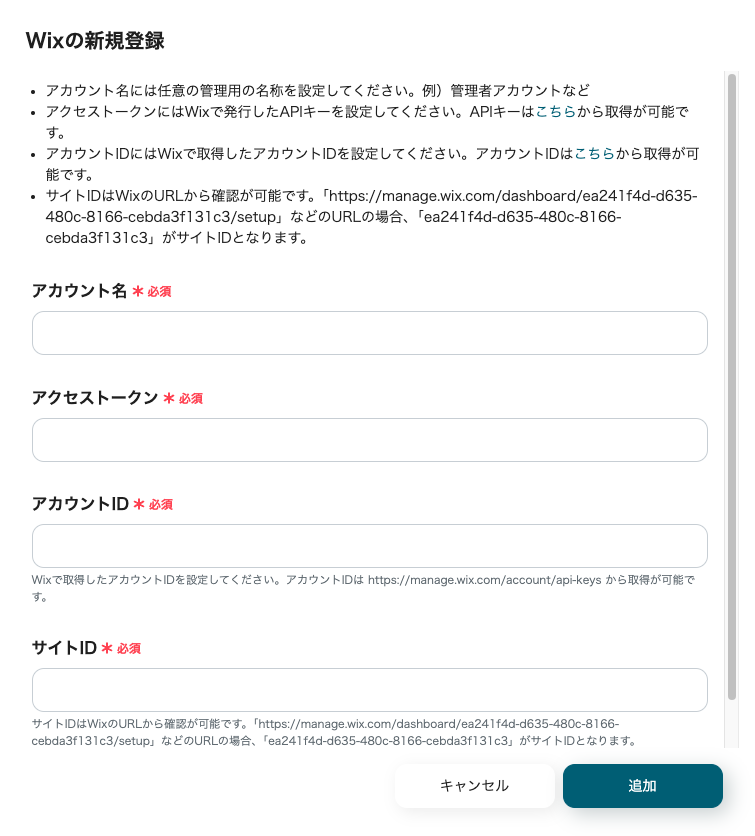
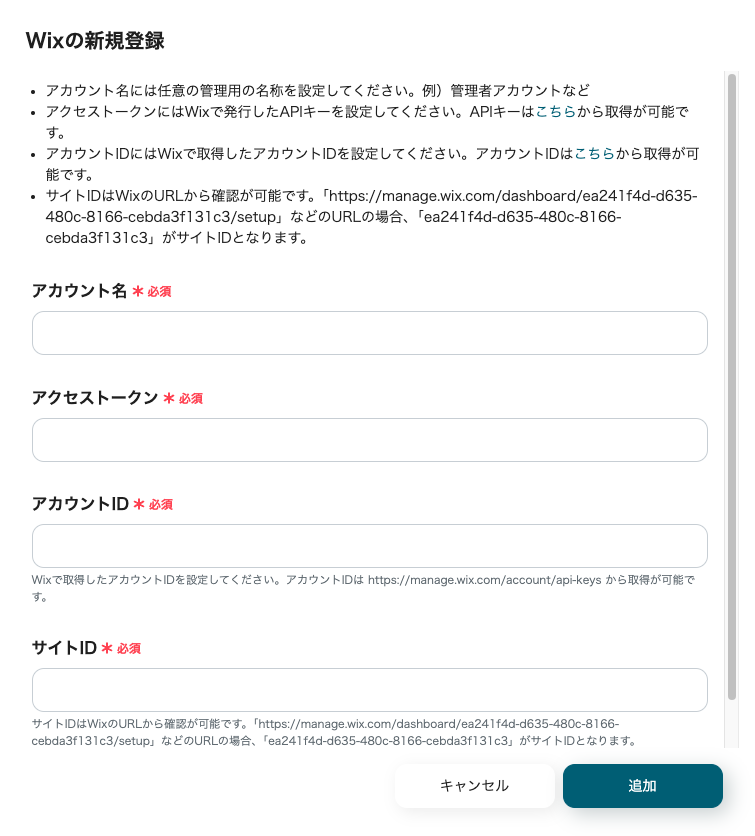
検索結果からWixを選択します。事前準備で取得した値を入力する画面が表示されます。

各必須項目を入力し、追加ボタンをクリックします。これでWixのマイアプリ登録が完了です。
Slack
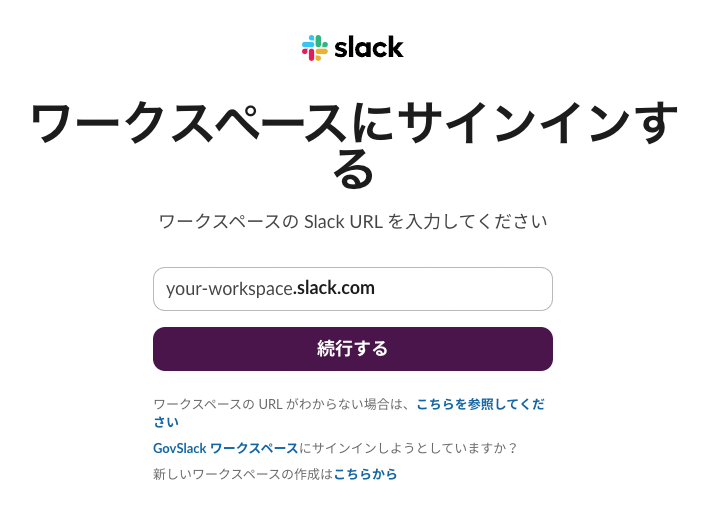
検索結果からSlackを選択します。Slackのワークスペースにサインインする画面が表示されます。

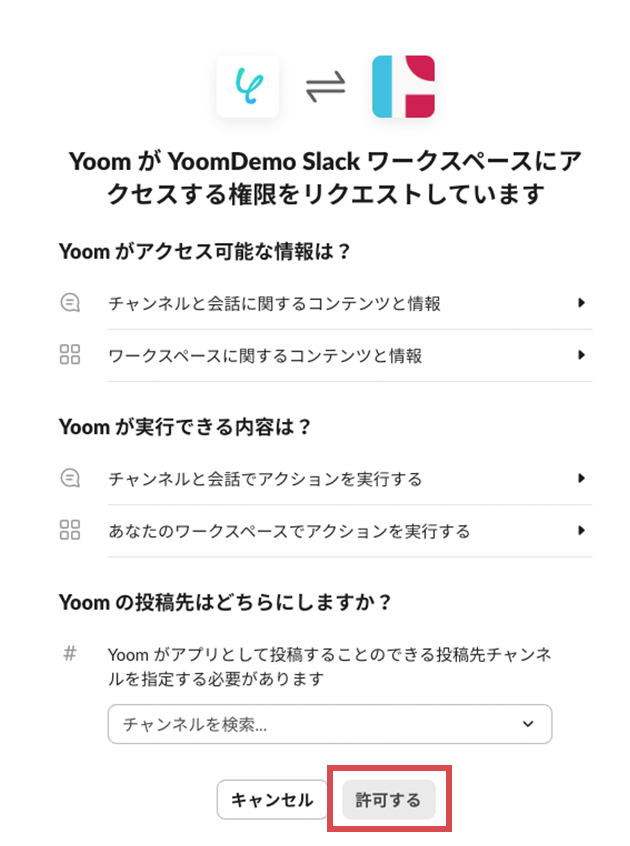
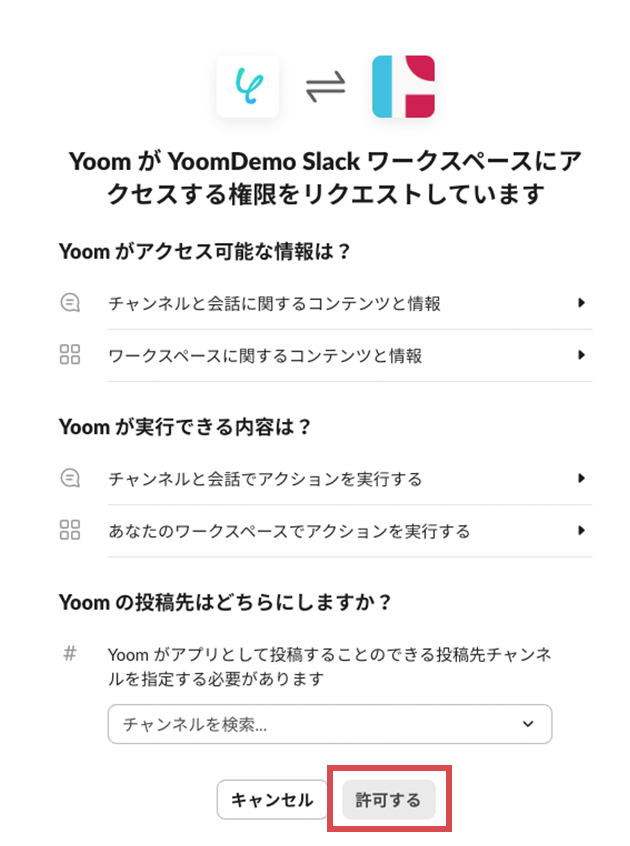
ご利用のワークスペースURLを入力し、続行するをクリックします。YoomからSlackへアクセスの許可をリクエストする画面に移ります。

許可をクリックし、マイアプリ登録が完了です。
ステップ2 Yoomのフローボットテンプレートをマイプロジェクトへコピーする
こちらのバナーをクリックしましょう。
Wixでメッセージを受信したらSlackに通知する
試してみる
Wixでメッセージを受信したらSlackに通知するフローです。
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックすると、フローボットの設定画面に遷移します。

ステップ3 アプリトリガー「受信トレイにメッセージを受信したら」
テンプレートの1つ目のプロセスをクリックします。

Wixから抽出する情報を取得します。
(1/2)連携アカウントとアクションを選択
こちらに表示される項目は初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Wixと連携するアカウント情報
- トリガーアクション
→次へをクリック
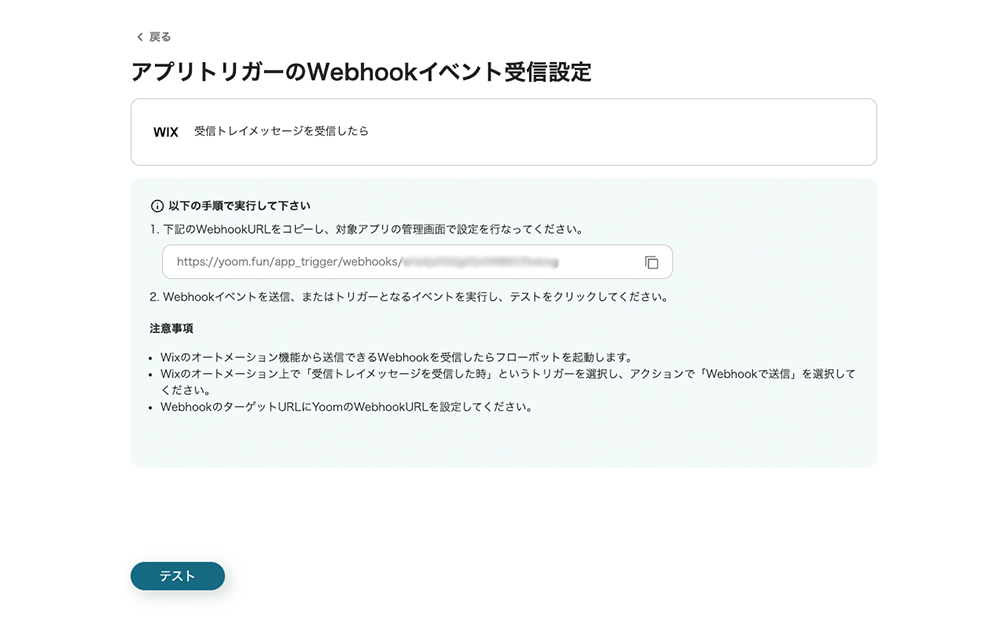
(2/2)連携アカウントとアクションを選択

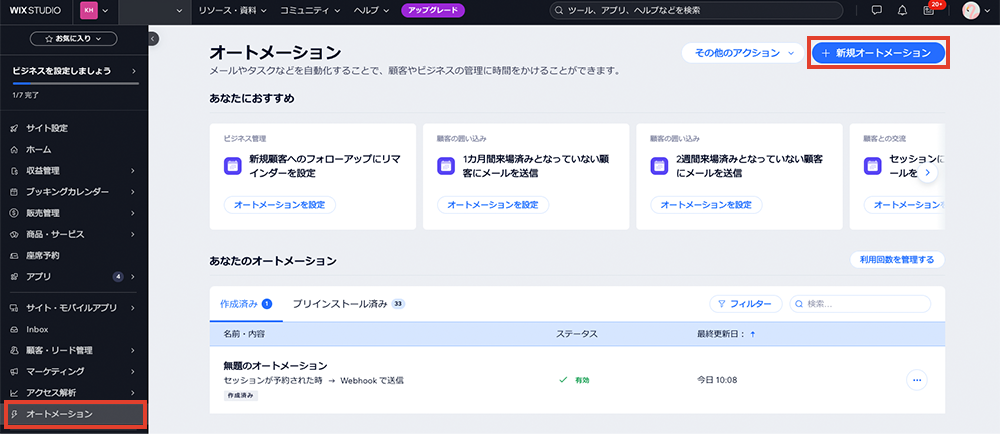
Wixのダッシュボードにログインします。

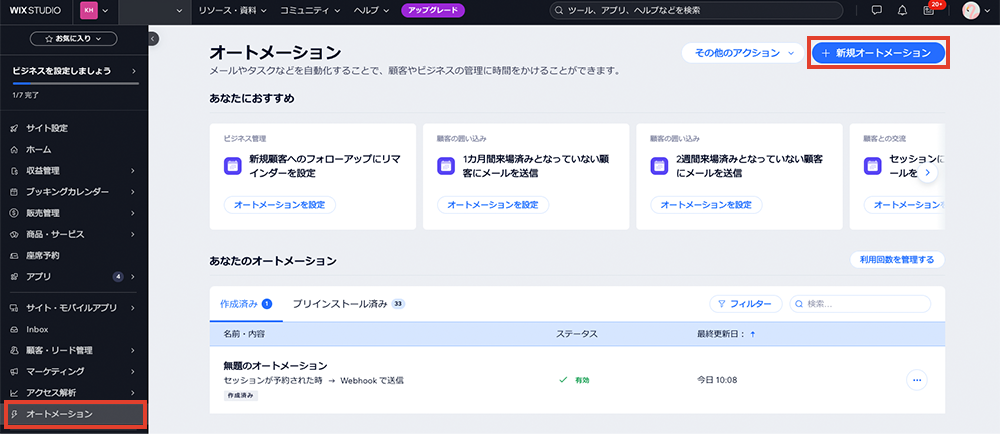
- サイドメニューのオートメーションをクリックして、右上の+新規オートメーションをクリックします。
- 新しい自動化ワークフローを作成し、トリガーに「メッセージを受信したとき」を選択します。メッセージが送信されると自動的にアクションが実行されるトリガーです。
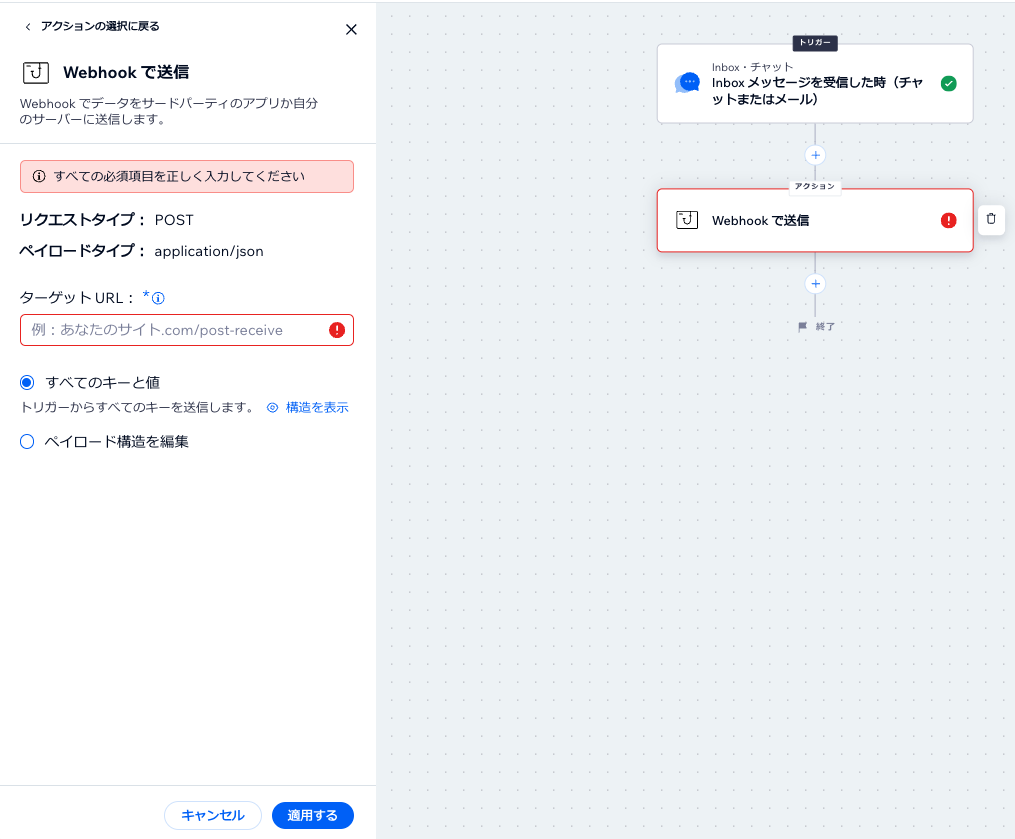
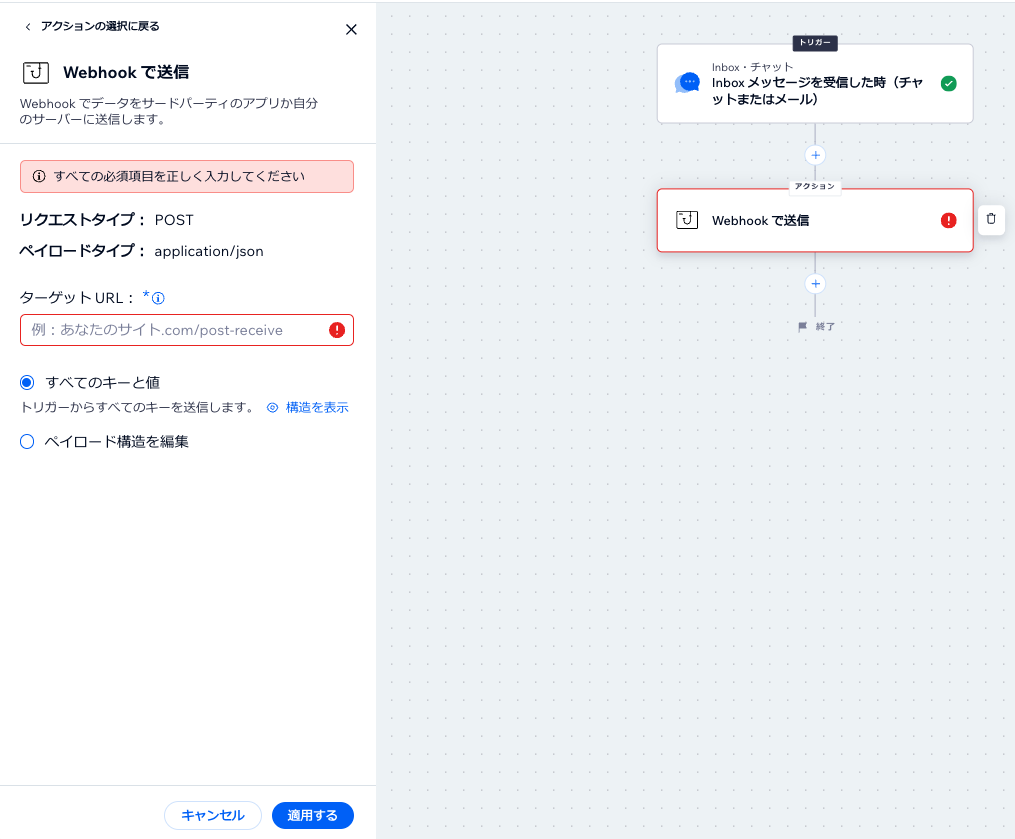
- 次に、「アクションを選択(Choose Action)」で「Webhookで送信」を選びます。
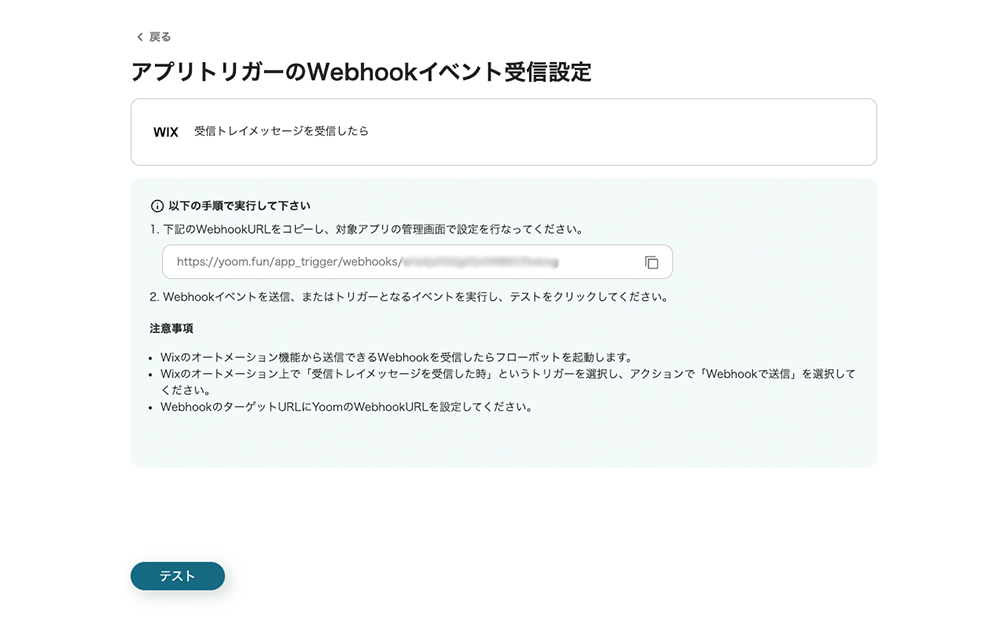
- 表示された画面に、Yoomから提供されたWebhook URLをコピーして入力してください。

- Webhook URLを入力したら、「適用する」をクリックして設定を完了します。これにより、メッセージが送信されると自動的にWebhookが実行され、Yoomにデータが送信されます。
Yoomの設定画面に戻りましょう。
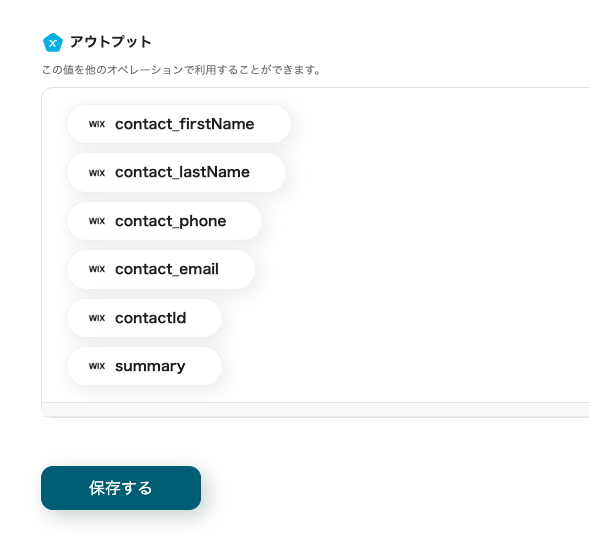
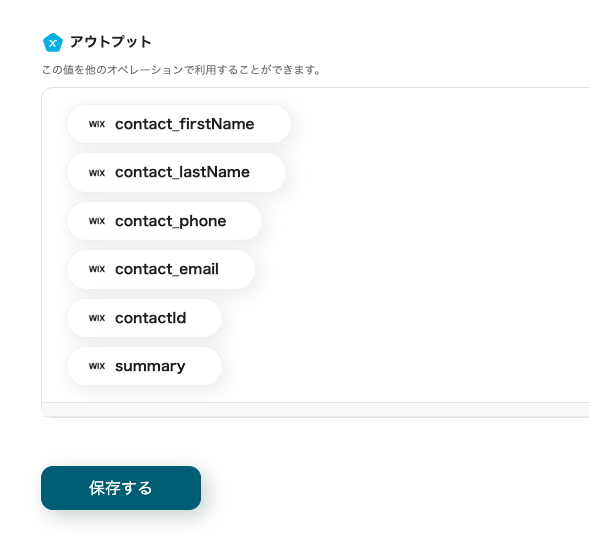
→テストをクリック →成功 アウトプットからメッセージの項目が取得できます。

→保存する をクリックしてください
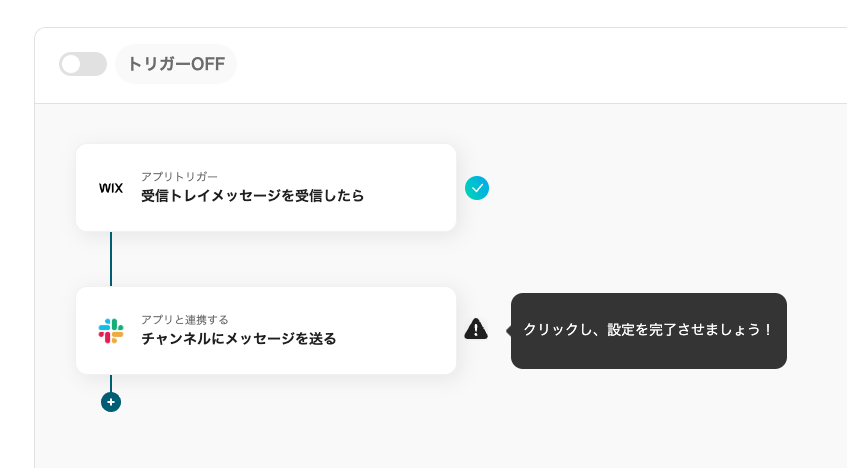
ステップ4 アプリと連携する「チャンネルにメッセージを送る」
テンプレートの2つ目のプロセスをクリックします。

このプロセスではSlackへの通知内容を設定します。
(1/2)連携アカウントとアクションを選択
こちらの項目は初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Slackと連携するアカウント情報
- トリガーアクション
→次へをクリックしてください。
(2/2)API接続設定

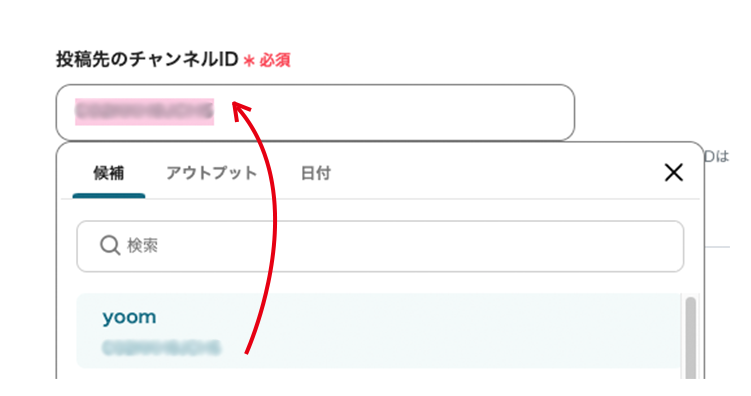
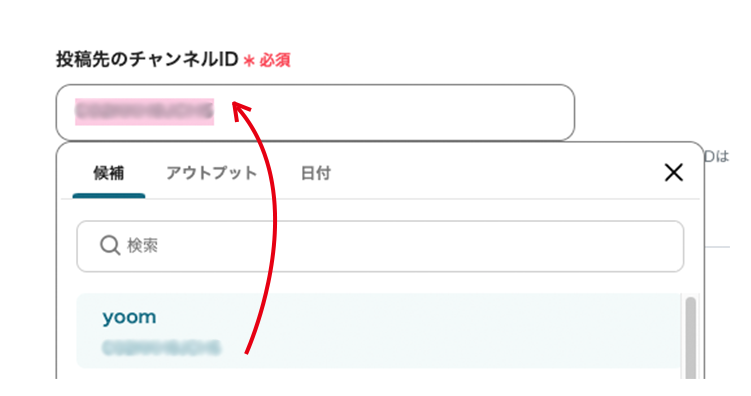
- 投稿先のチャンネルID
- 編集欄をクリックするとプルダウンが開き、Slackのワークスペースのチャンネル候補が表示されます。通知するチャンネルを選択すると、自動でIDが引用されます。

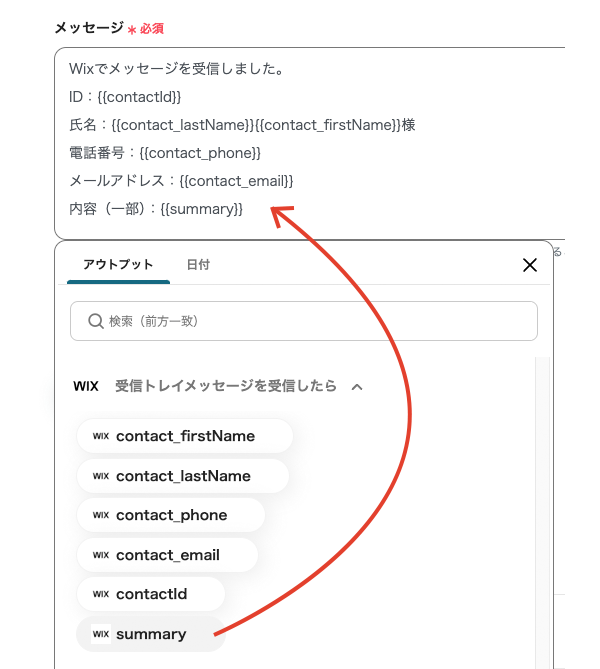
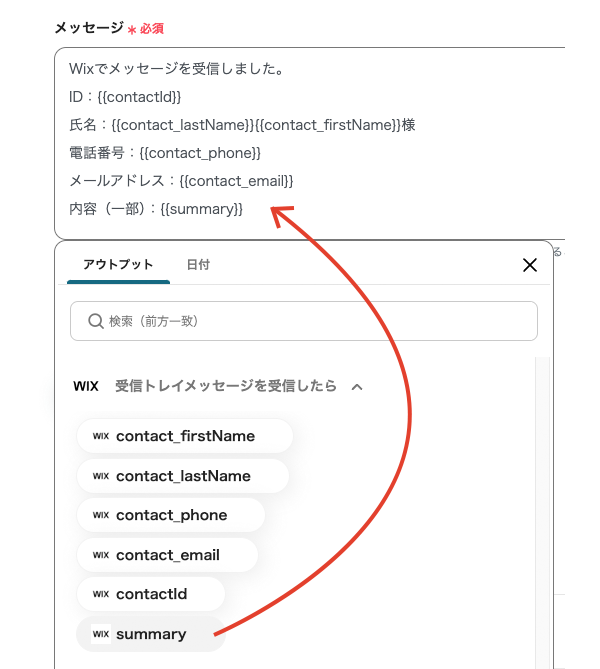
- メッセージ
- 通知の定型文を作成します。編集欄をクリックすると、抽出したアウトプットがプルダウンに表示されます。アウトプットを選択すると、編集欄に引用コードが埋め込まれます。引用コードの手前に、項目を入力しておくとわかりやすくなります。

→テストをクリックします。 →成功
→保存するをクリックしましょう 今回のフローでの設定はここまでです。
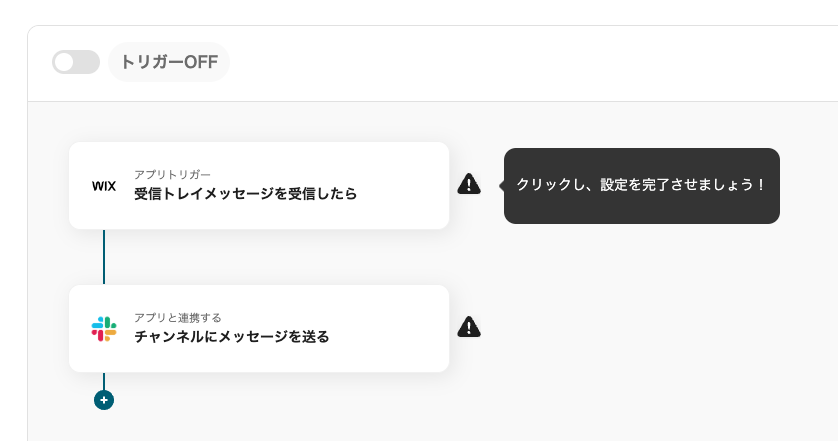
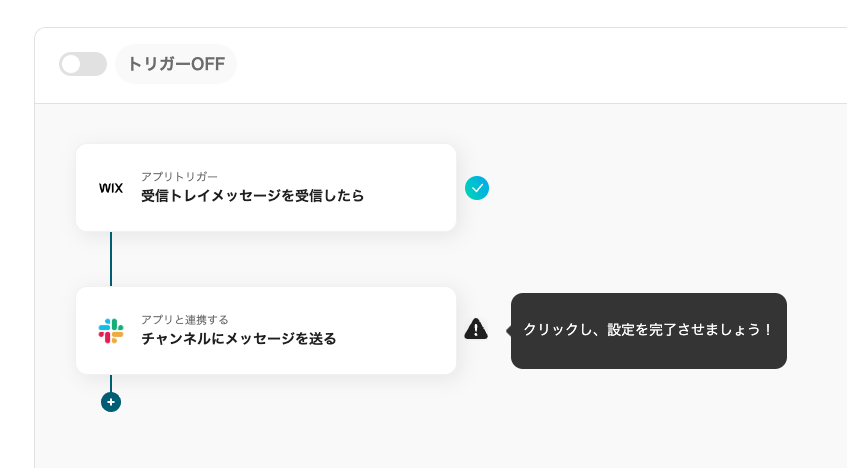
ステップ5 アプリトリガーをONにする
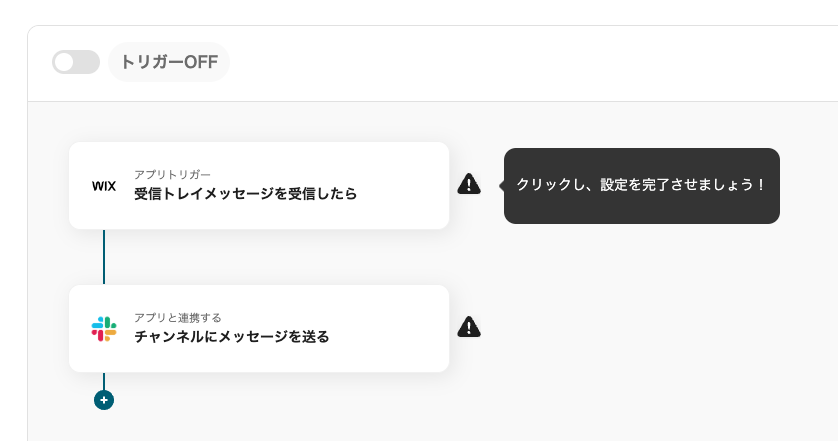
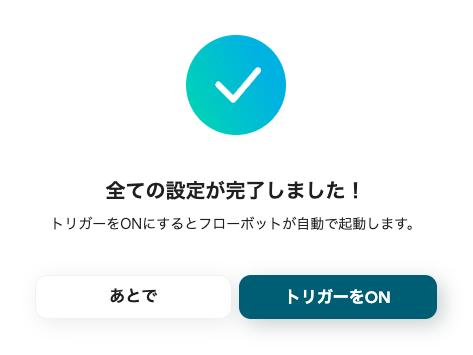
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーをONにして、フローボットを起動します。テンプレートの左上にあるトグルで切り替えできます。
プログラミングを使わず、短時間で自動化が実現できました!今回使用したテンプレートはこちらです。
Wixでメッセージを受信したらSlackに通知する
試してみる
Wixでメッセージを受信したらSlackに通知するフローです。
WixやSlackを使ったその他の自動化例
今回ご紹介したフロー以外にもWixやSlackのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
Wixを活用した自動化例
Wixでフォームが送信されたら追加する
送信された情報が自動追加されることで、データの集計や分析をスピーディーに行うことができ、マーケティング戦略の立案などに役立てられるようになるでしょう。
Wixでフォームが送信されたらAirtableに追加する
試してみる
■概要
Wixで作成したWebサイトのフォームから受け付けた問い合わせや申し込み情報を、都度Airtableに手作業で転記していませんか。
この作業は時間がかかるだけでなく、入力ミスや転記漏れといったヒューマンエラーの原因にもなり得ます。
このワークフローを活用すれば、Wixでフォームが送信されると同時に、その内容を自動でAirtableのレコードとして追加できるため、手作業によるデータ入力の手間をなくし、顧客情報管理を効率化します。
■このテンプレートをおすすめする方
・WixでWebサイトを運営し、フォームからの問い合わせや申し込み管理をしている方
・顧客情報やプロジェクトの管理にAirtableを活用しており、データ入力を自動化したい方
・手作業でのデータ転記による入力ミスや対応漏れといった課題を解消したい方
■注意事項
・Wix、AirtableのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
Wixでフォームが送信されたらGoogleスプレッドシートに追加する
試してみる
Wixでフォームが送信されたらGoogleスプレッドシートに追加するフローです。
Wixでフォームが送信されたらMicrosoft Excelに追加する
試してみる
■概要
Wixで作成したWebサイトのフォームから得たお問い合わせや申し込み情報を、手作業でMicrosoft Excelに転記していませんか?
この作業は手間がかかる上に、入力ミスや転記漏れといったヒューマンエラーが発生する可能性もあります。
このワークフローを活用すれば、Wixでフォームが送信されると、自動でMicrosoft Excelに情報が追加されるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Wixのフォームで得た情報を手作業でMicrosoft Excelに転記しているWebサイト担当者の方
・顧客情報や問い合わせ管理をMicrosoft Excelで行っており、入力作業を効率化したい方
・データ転記作業を自動化し、より重要なコア業務に集中したいと考えているすべての方
■注意事項
・Wix、Microsoft ExcelのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・Microsoft Excelのデータベースを操作するオペレーションの設定に関しては下記をご参照ください。
https://intercom.help/yoom/ja/articles/9003081
Wixでフォームが送信されたらタスクや課題を追加する
タスクを手動登録していた時間を省略することで、チーム全体がタスク解決に注力することができ、業務効率を上げることにつながります。
Wixでフォームが送信されたらAsanaに追加する
試してみる
Wixでフォームが送信されたらAsanaに追加するフローです。
Wixでフォームが送信されたらTrelloに追加する
試してみる
■概要
Wixのフォームから寄せられるお問い合わせや申し込み情報を、手動でTrelloのタスクカードに転記していませんか。
この作業は手間がかかるだけでなく、入力ミスや対応漏れといったヒューマンエラーの原因にもなりかねません。
このワークフローを活用することで、Wixフォームが送信された際に、自動でTrelloに新しいカードを作成し、タスク管理を効率化します。
■このテンプレートをおすすめする方
・Wixフォームからの情報をTrelloで管理し、手作業での転記に手間を感じている方
・フォームからの問い合わせ対応の抜け漏れを防ぎ、タスク管理を効率化したい方
・サイトからのリードやタスクを自動で集約し、よりコアな業務に集中したい方
■注意事項
・Wix、TrelloのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
Wixでフォームが送信されたらGitHubに追加する
試してみる
Wixでフォームが送信されたらGitHubに追加するフローです。
Wixでフォームが送信されたら通知する
通知プロセスの手動作業を省くことで、ヒューマンエラーのリスクを回避し、共有する情報の精度を保ちます。
Wixでフォームが送信されたらMicrosoft Teamsに通知する
試してみる
Wixでフォームが送信されたらMicrosoft Teamsに通知するフローです。
Wixでフォームが送信されたらGoogle Chatに通知する
試してみる
Wixでフォームが送信されたらGoogle Chatに通知するフローです。
Wixでフォームが送信されたらDiscordに通知する
試してみる
■概要
Wixフォームで受け付けた問い合わせや申し込みについて、担当者への共有が遅れたり、対応が漏れてしまったりすることはないでしょうか。
手動で内容を確認し、都度チームに通知するのは手間がかかり、本来の業務を圧迫する一因にもなります。
このワークフローを活用すれば、Wixでフォームが送信されると同時に、Discordの指定チャンネルへ自動で通知が届くため、スムーズな情報共有と対応漏れの防止を実現します。
■このテンプレートをおすすめする方
・Wixで作成したWebサイトのフォームからの問い合わせ対応を効率化したい方
・Discordをチーム内のコミュニケーションツールとして活用しており、情報共有を効率化したい方
・手動での通知作業による対応漏れやタイムラグを防ぎたいと考えているご担当者様
■注意事項
・Wix、DiscordのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
Slackを活用した自動化例
リードが登録されたら、Slackに通知する
リード情報が追加された際に自動でSlackに通知されるため、情報把握の迅速化にが期待できるでしょう。
HubSpotのコンタクトにリードが登録されたら、Slackに通知する
試してみる
HubSpotのコンタクトにリードが登録されたら、Slackに通知するフローです。
Microsoft Dynamics365 Salesでリードが作成されたら、Slackに通知する
試してみる
Microsoft Dynamics365 Salesでリードが作成されたら、Slackに通知するフローです。
Salesforceに新規リードが登録されたらSlackに通知
試してみる
Salesforceに新規リードが登録されたことを検知し、指定のSlackチャンネルに通知します。
Slackに投稿された内容を追加する
繰り返しデータを入力する手間が省けて、情報管理の抜けや漏れの防止にもつながります。
Slackに投稿された内容をBacklogに追加する
試してみる
Slackに新しい投稿があったら、その内容をBacklogに課題として追加するフローです。
Slackに投稿された内容をAsanaにタスクとして追加する
試してみる
Slackに新しい投稿があったらその内容をAsanaにタスクとして追加するフローです。
Slackに投稿された内容をkintoneに格納する
試してみる
Slackに新規投稿された内容をkintoneに格納するフローです。
YoomのスケジュールトリガーとSlackを連携する
Yoomのスケジュールトリガーと連携して通知するフローボットです。
指定した日時に起動して作業を自動的に行うことで、対応の漏れや遅れを抑制できるようになるはずです。
毎月の月末にフローボットを起動してSlackに通知
試してみる
毎月の月末に起動してSlackで通知するフローボットです。分岐後の右側にフローを追加してください。
■概要
毎日定時にSlackチャンネルに自動投稿するフローです。
投稿する日時やチャンネル、メッセージ内容は自由にカスタマイズできます。
WixのメッセージをSlackに通知する自動化のメリット
メリット1 リアルタイム通知することで、素早い対応の手助けに
Wixの受信トレイ内のメッセージをSlackに手動で通知するような運用をしている場合、手間と労力がかかり通知タイミングも遅延してしまう可能性がありますよね...
今回の連携を活用することで、通知Wixの受信トレイに顧客からメッセージが届くと、Slackに素早く通知されます。
この通知により、カスタマーサポート担当者は即座に内容を確認し、タイミングを逃さず対応できるようになるでしょう。
手間を削減できると同時に、重要なメッセージの見逃しを減らし、迅速かつスムーズな対応が実現できるはずです。
メリット2 顧客情報をSlackで整理し、精度の高いアプローチを可能に
Wixから自動転送される顧客情報には様々な情報が含まれますが、手動でその情報をSlackに共有する場合、一部情報の共有漏れなどが発生するかもしれません。
自動化を取り入れることで、Wixの受信トレイ内のメッセージに含まれる氏名、電話番号、メールアドレスなどの情報を、Slackに自動通知できるようになると予想されます。
内容の漏れを防止しつつ、簡単に確認・整理できるようになるはずです!
営業担当者は正しく通知された情報をもとに顧客のニーズや問い合わせ履歴を瞬時に把握できるため、タイムリーで的確なアプローチにつながります。
まとめ
今回紹介したフローボットを活用すると、WixとSlackの連携をノーコードで簡単に実現できます。
顧客からの問い合わせを即時にSlackへ通知でき、チーム全体への共有プロセスが迅速化するでしょう。
サポート体制が強化されたり、意思決定のサポートにもつながるはずです。
また、顧客情報を整理して把握しやすい形で集約できるようになるため、より適切なアプローチが可能となるかもしれません!
<span class="mark-yellow">フローボットを使って、迅速かつ円滑な顧客対応をサポートするこの自動化を、ぜひご活用ください。
では、またお会いしましょう!