

・

Wixはノーコードで簡単にウェブサイトを作成できるため、多くの企業に利用されています。WixとTelegramを連携すれば、問い合わせが入ると即座にTelegramで通知を受け取れます。たとえば、担当者が出先でも顧客からの問い合わせをリアルタイムで把握でき、初動対応に素早く移れるため問い合わせを見逃しません。
これまでは連携にプログラミングが必要でしたが、当社のフローボットならノーコードで簡単に導入可能です。自動化で得られる利点と設定方法を詳しくご紹介しますので、ぜひ最後までお読みください。
営業担当者やカスタマーサポート担当者の視点で、この自動化のメリットをご紹介します。
もし、WixとTelegramを使用し、Wixの受信トレイの情報をTelegramに手動で共有している場合、手間と時間がかかり共有自体が遅れてしまうことが考えられます。
この連携を活用することで、Wixの受信トレイにメッセージを瞬時にTelegramに通知することができるため、営業担当者は外出中でも見込み顧客からの連絡を見逃しません。また、リアルタイムで通知が届くので状況を素早く把握でき、迅速な初動対応が可能になります。こうした仕組みにより、ビジネスのチャンスを逃さない体制が整うでしょう。
Wixで受信したメッセージには多くの情報が含まれていますが、これらを手作業でTelegramに通知している場合、共有漏れなどのミスが発生することもあるでしょう。
今回の連携では、事前に正しく設定されていればWixで受け取った顧客の各情報やメッセージ内容がリアルタイムでTelegramに転送されるため、IDや氏名、電話番号、メールアドレスなど、必要な情報をすぐに確認できます。これにより、カスタマーサポート担当者は正しい情報をもとに問い合わせ対応の準備が整いやすく、迅速な返答に取り組みやすくなります。事前に情報が揃うことで、より丁寧で的確な対応にも結びつきそうです。
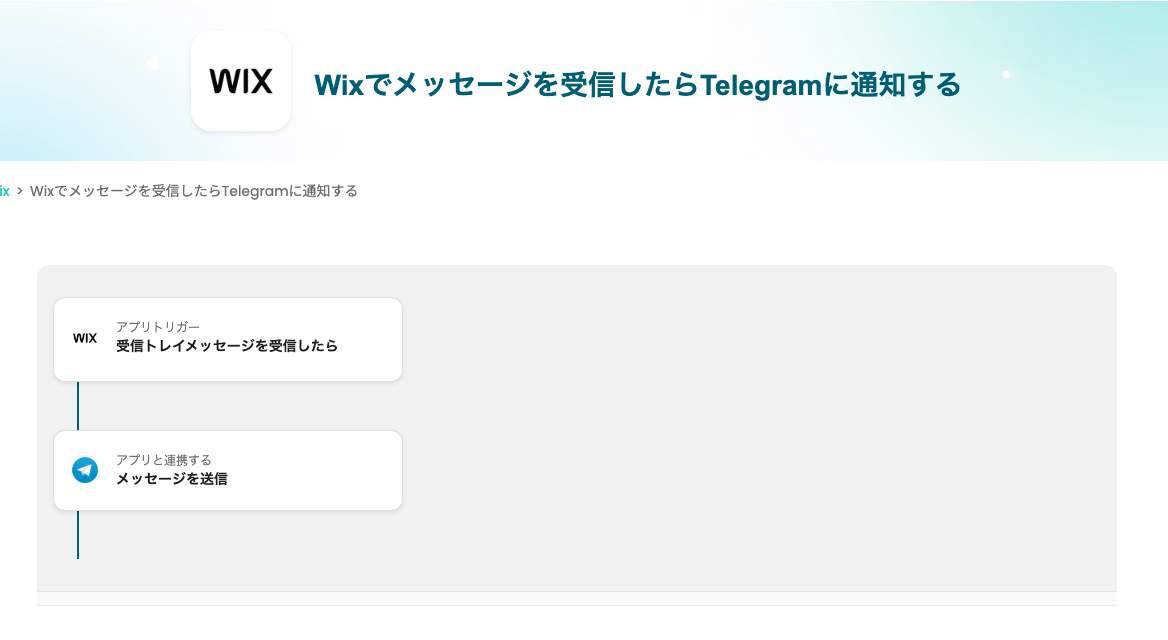
ここからは、「Wixでメッセージを受信したらTelegramに通知する」自動化の設定方法を、Yoomのフローボットテンプレートを使って解説します。

[Yoomとは]
連携作業の中で必要なものをリストアップしました。

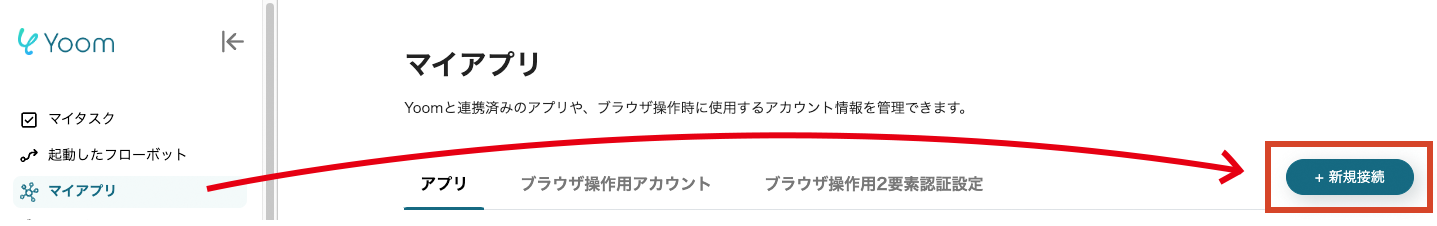
ここでは、連携するアプリ情報をYoomに登録する設定を行います。Yoomのワークスペースにログインいただき、マイアプリの画面内の+新規接続をクリックします。

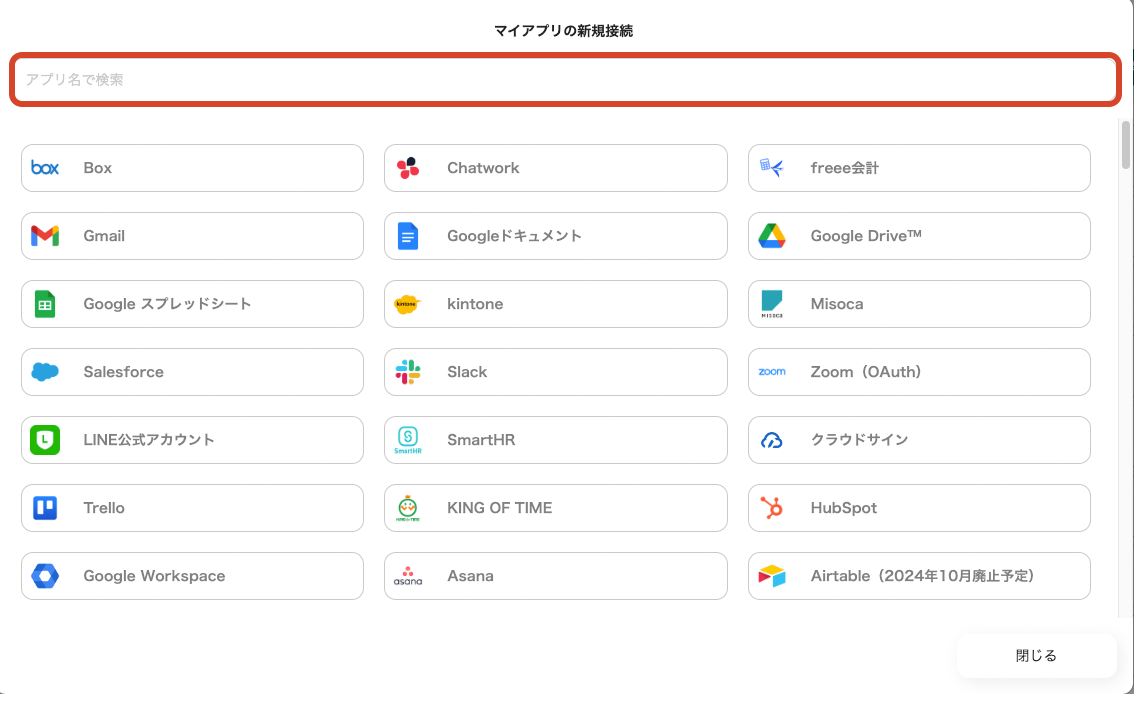
Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めます。

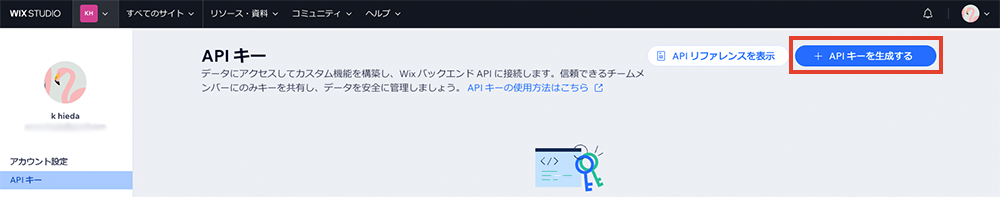
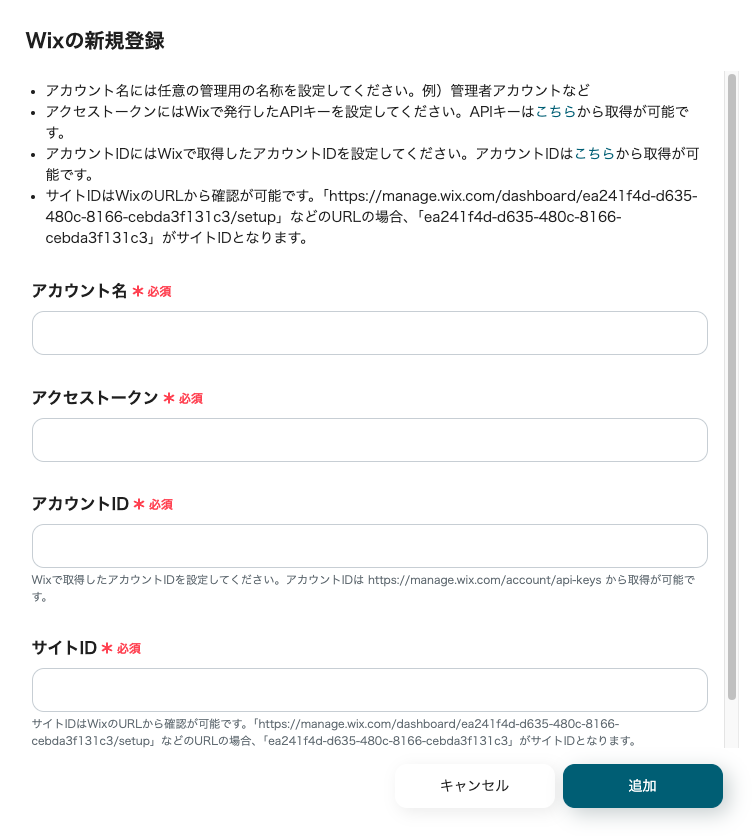
検索結果からWixを選択します。事前準備で取得した値を入力する画面が表示されます。

各必須項目を入力し、追加ボタンをクリックします。これでWixのマイアプリ登録が完了です。
検索結果からTelegramを選択します。選択すると、事前に取得しておいた値を入力する画面が表示されます。

>公式:ボットファーザー
アクセストークンを入力し、追加ボタンをクリックすればTelegramのマイアプリ登録が完了です。
こちらのバナーをクリックします。
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックするとフローボットの設定画面に遷移します。

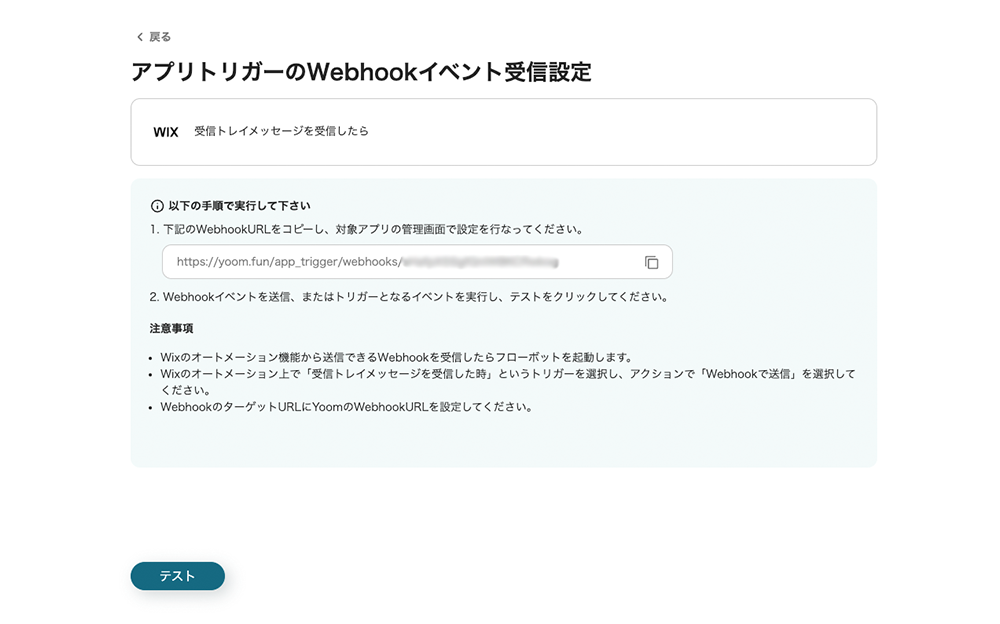
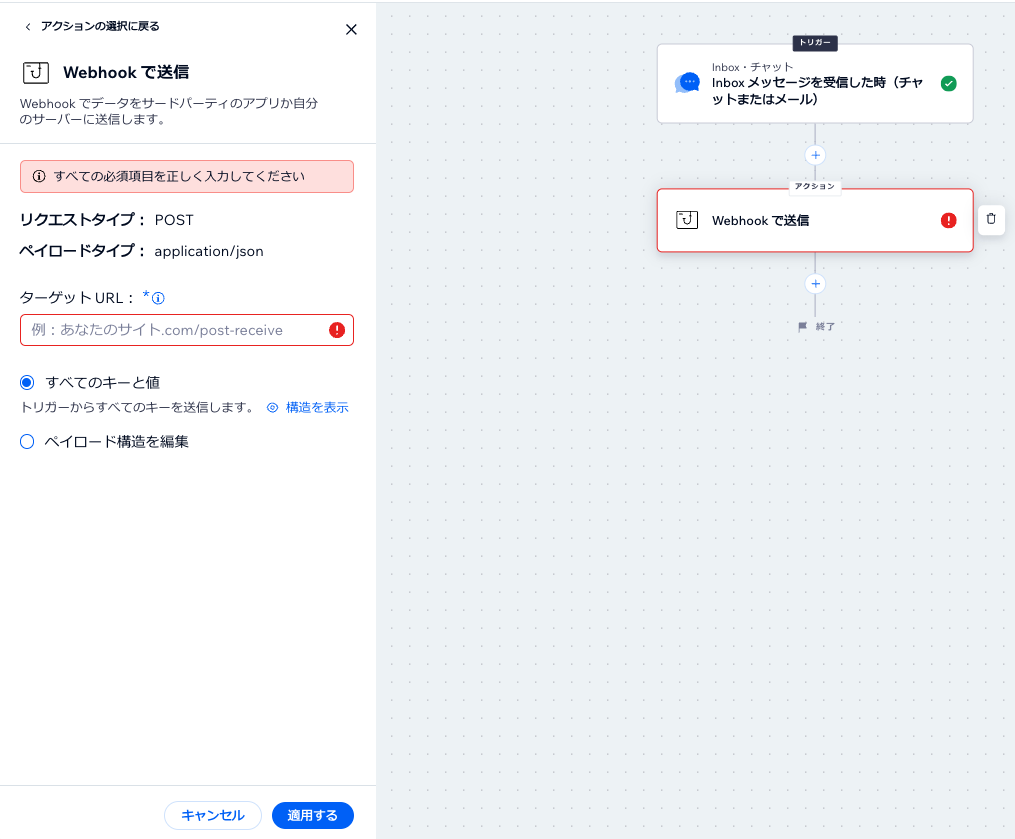
テンプレートの1つ目のプロセスをクリックします。

Wixから抽出する情報を取得します。
こちらに表示される項目は初期設定済みです。
→次へをクリック

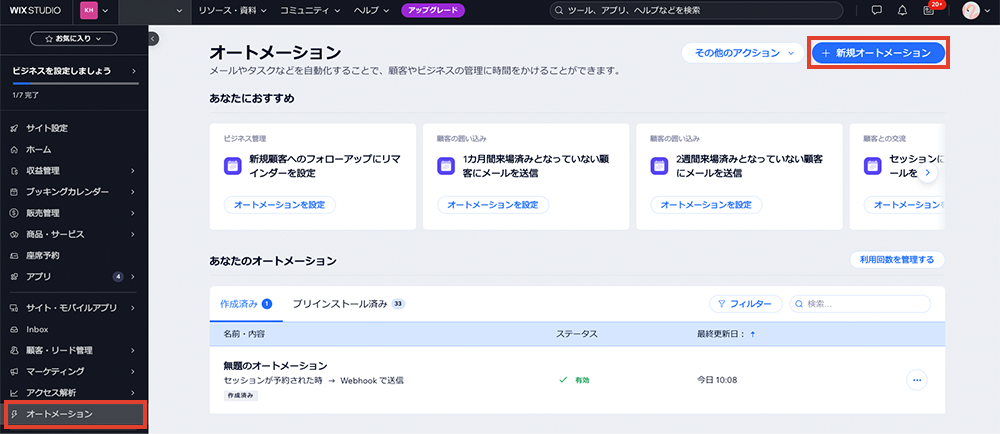
Wixのダッシュボードにログインします。


Yoomの設定画面に戻ります。
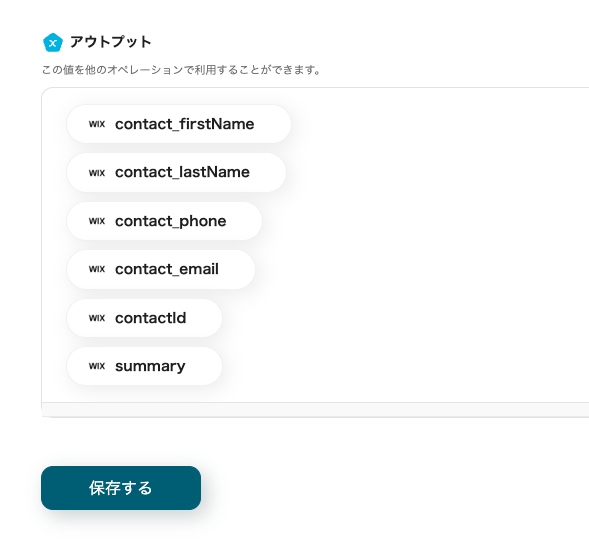
→テストをクリック →成功 アウトプットからメッセージの項目が取得できます。

→保存する をクリックします
テンプレートの2つ目のプロセスをクリックします。

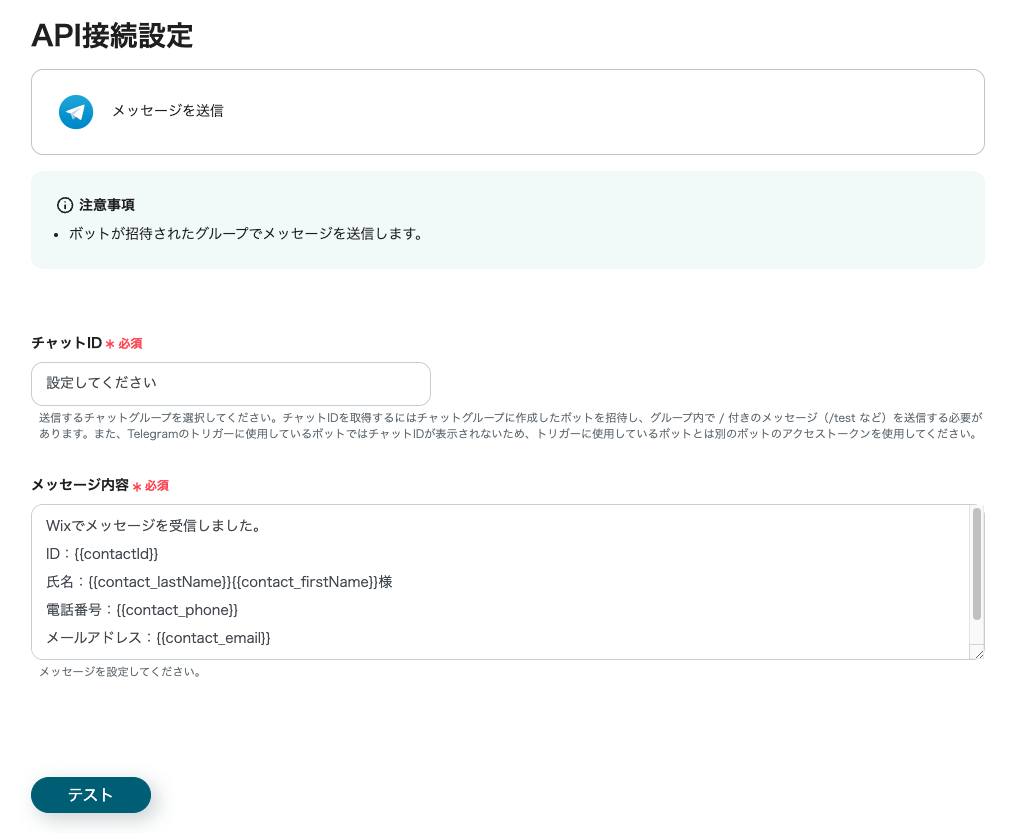
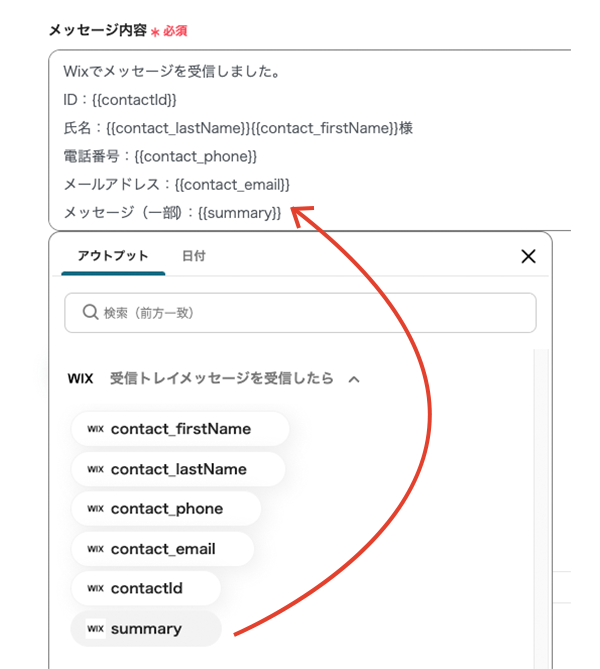
このプロセスではTelegramへの通知内容を設定します。
こちらの項目は初期設定済みです。
→次へをクリックします。


→テストをクリックします。 →成功
→保存するをクリックします 今回のフローでの設定はここまでです。
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

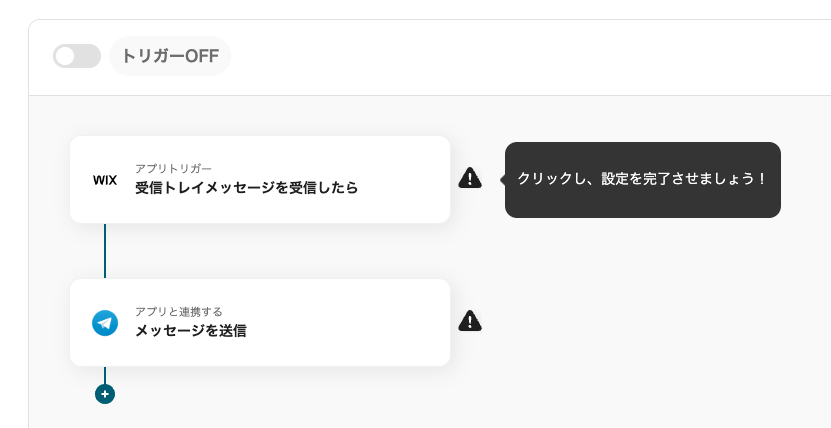
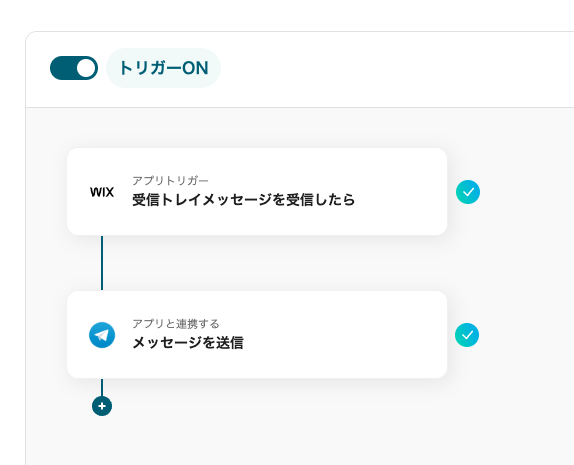
トリガーをONにして、フローボットを起動します。テンプレートの左上にあるトグルをスイッチで切り替えできます。

プログラミングを使わず、短時間でフローボットの構築が実現できました。今回使用したテンプレートはこちらです。
WixはTelegramの他にも、別のアプリとも連携し自動化を活用できます。
Wixでフォームが送信されると、Telegram に自動で通知されます。
手動で周知する必要がなくなり、担当者へスムーズに情報が届くため、顧客対応がスピーディに行えます。
Wixで収集したリードがフォーム送信時にSalesforceへ即座に追加され、手動入力の手間がなくなります。
データ入力ミスを防ぎ、正確な顧客情報が管理できます。
Wixのフォームから送信された情報がNotionに自動で保存され、手動による記載ミスや漏れを防ぎます。
データが一元化されるため、情報管理もシンプルになります。
当社のフローボットを使えば、WixとTelegramをノーコードで連携し、リアルタイム通知と情報の自動転送が可能です。営業担当者は外出先でも問い合わせを即座に把握でき、商機を逃さない体制が整います。カスタマーサポート担当者にとっても、必要な情報が即座に確認できるため、対応の初動に取り組みやすくなります。その結果、より迅速で適切な顧客対応が可能になります。
ぜひ、このフローボットを活用して今日から顧客対応の向上にお役立てください。
では、またお会いしましょう!
