

・
.jpg)
Wordpressを利用してオンラインストアやオウンドメディアを運営している方は多いと思います。
簡単にサイトが作れて、プラグインなどの機能も豊富なので、とても便利なツールですよね。
そんなWordpressですが、Gmailとの連携でより便利に利用できるのはご存じでしょうか?
本記事では、Wordpressで公開された記事をGmailに自動送信する方法を解説します。
社外の購読者向けへの連絡や社内のチームメンバーへの共有用にご利用いただけます。
情報共有のための連絡を自動化したいとお考えの方は、本記事を参考にして、Yoomで自動連携を試してみてください!
[Yoomとは]
本記事の連携を使うと、Wordpressで投稿が公開されたらGmailで自動通知を送ることができます。
毎回手動で関係者に通知を送っていた方は作業負担の軽減につながります。
これにより、余った時間を他の業務に使うことができるため、生産性の向上につながるかもしれません。
また、手作業による業務が減ることで人為的なミスの削減も期待できます。
毎回手動で記事の通知を送っていると、通知を送り忘れてしまうミスが起きやすいです。
特に、公開される記事が多い場合はこれらのミスが起きやすいため、自動化により通知漏れの削減に努めましょう。
手作業で毎回メールを作成・送付していると、記事公開からメール送信までに時間がかかりやすくなります。
記事が公開されたら、できるだけ早く関係者に情報を共有したいですよね。
その結果、万が一記事に誤りがあった場合もチームメンバーがすぐに発見し、迅速に修正することができるかもしれません。
また、社外の購読者への連絡もスピーディになるため、他のブログよりも早く自社のサイトにアクセスしてもらえるかもしれません。
本記事の連携を使うと、通知が自動化され情報共有がスピーディになるため、これらの利点を享受できることが期待できます。
では、実際にWordpressとGmailを連携する方法をご紹介します。
今回紹介するのは、【Wordpressで投稿が公開されたらGmailを通知する】というフローです。
具体的な連携ステップは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
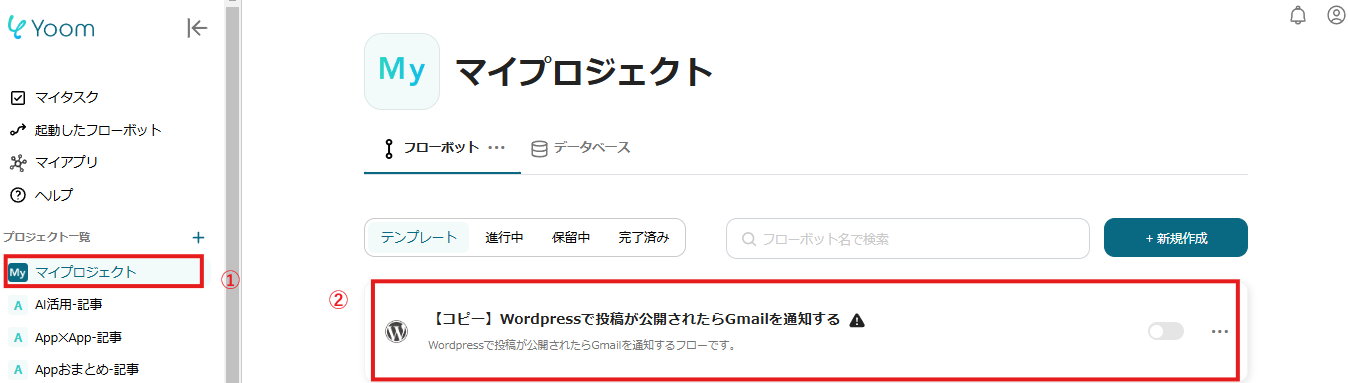
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてWordpressとGmailをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
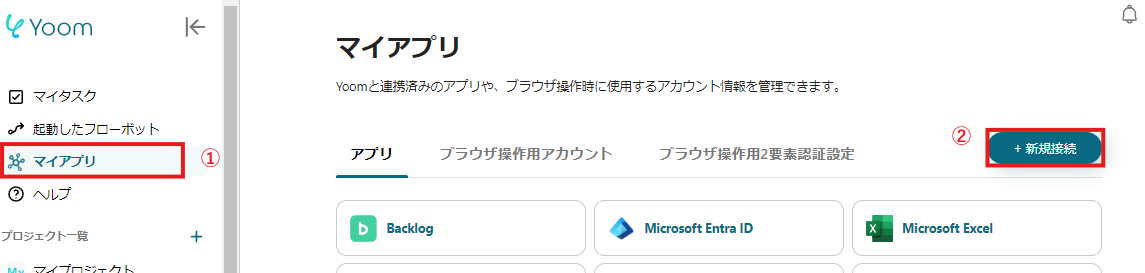
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

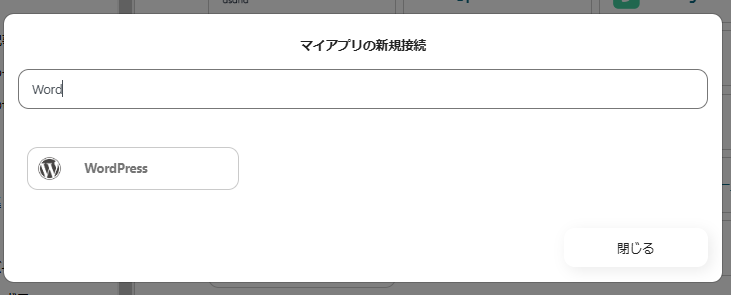
2.検索窓からWordpressとGmailを検索し、それぞれ登録に必要な情報を入力

マイアプリ一覧にWordpressとGmailが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
まずは、サイドバーにあるマイプロジェクトから先ほどコピーしたフローを開いてください。

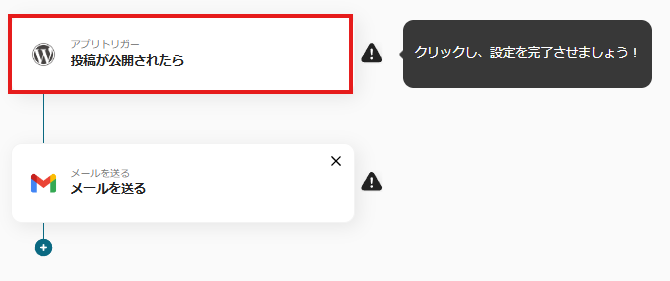
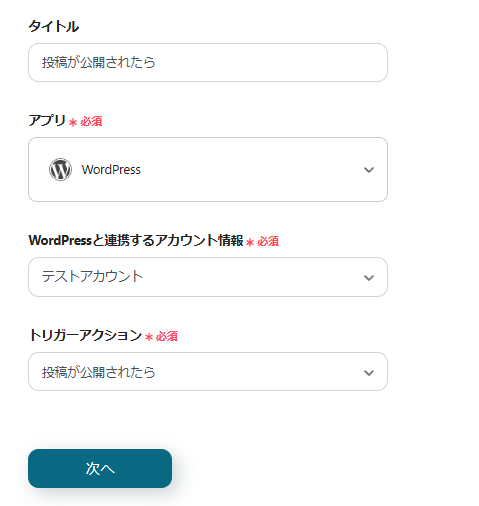
次はアプリトリガー「投稿が公開されたら」をクリックしましょう。

最初のページでは、事前に連携したWordpressのアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

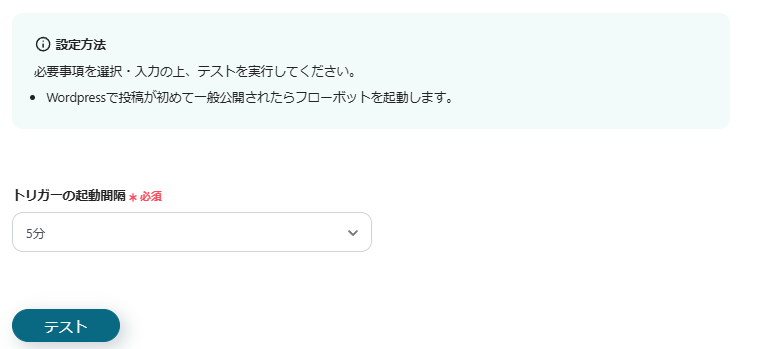
次のページではトリガーの起動間隔を指定します。
プルダウンから任意の時間を選択してください。
※なお、「トリガーの起動間隔」についてはご契約のプランごとに指定できる時間が異なるため、ご注意ください。詳細はこちらをご覧ください。

「テスト」をクリックして問題がなければ、「保存する」でトリガーの設定は終了です。
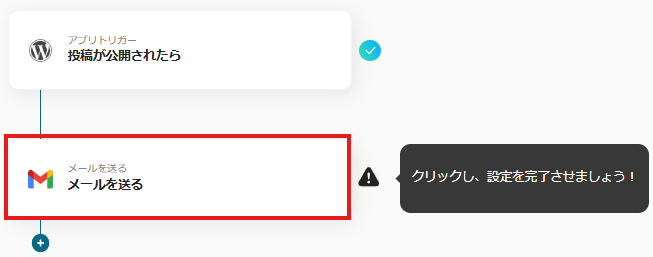
次に、「メールを送る」をクリックしてください。

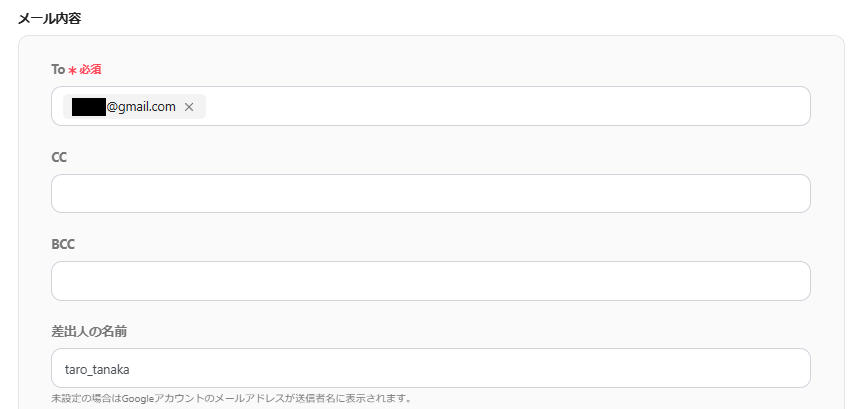
最初のページでは、メール内容の設定をしていきます。
「To」「件名」「本文」は必須項目なので、それぞれ入力してください。
宛先はあらかじめメーリングリストを作成したうえで、そのアドレスを指定しておくのがおすすめです。
そうすることで、関係者全員にWordpressの投稿内容を一斉通知することができます。
新しく通知を送りたい人が増えた場合は、メーリングリストに新しくアドレスを追加することで対応可能です。

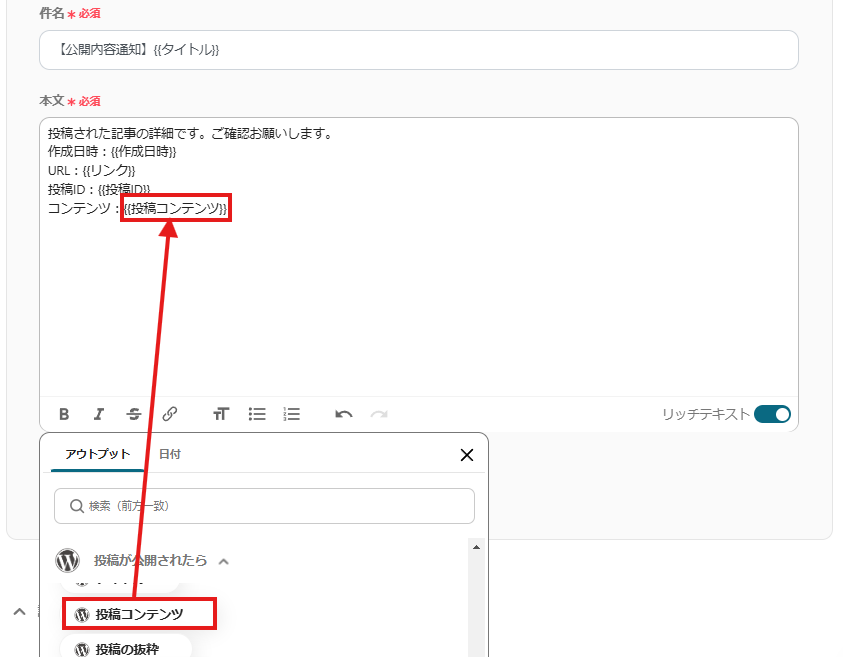
「件名」や「本文」についてはWordpressからアウトプットされた情報を活用して入力しましょう。
すべて入力できたら「次へ」を選択してください。

2ページ目では、先ほど設定した内容が反映されているので、この内容で問題ないか確認し、テストをクリックしてください。

エラーが出なければ、「保存する」をクリックしましょう。
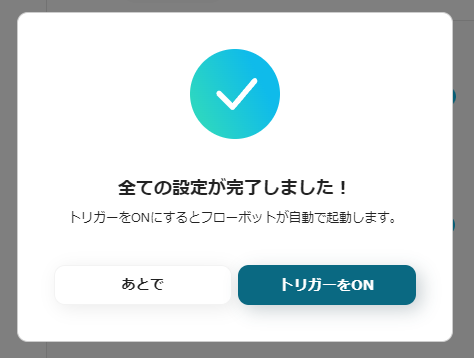
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

Yoomには、Wordpressを利用した自動化事例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Wordpressで記事が更新されたら、LINE WORKSに通知する
コミュニケーションツールとしてLINE WORKSを利用している方は、以下のテンプレートがおすすめです。
本記事で紹介した自動連携は記事の公開をトリガーにしていましたが、この連携は記事の更新をトリガーにしています。
更新された情報を迅速に把握したい方は、ぜひ試してみてください。
2.Wordpressで投稿が公開されたらGoogle スプレッドシートに追加する
公開された記事の情報をGoogle スプレッドシートに集約して、一元管理したい方はこちらの連携がおすすめです。
現状、記事に関する情報を手作業で追加している方は、作業の手間を削減できるでしょう。
3.Wordpressで投稿が公開されたらNotionに追加しSlackへ通知する
今回は2つのアプリを連携したフローを紹介しましたが、3つのアプリを連携することも可能です。
投稿された記事に関する情報をデータベースに追加し、通知を送るまでの一連の作業を自動化することが可能です。
このフローはWordpress、Notion、Slackを利用している方に特におすすめです。
以上、WordpressとGmailを連携する手順でした!
このようにYoomは、プログラミングの知識がなくても使えるため、簡単に連携設定ができます。
この記事で紹介した連携を活用すると、作業負担をかけることなく、関係者に公開された記事の情報を共有することができます。
手作業ではなく自動で送付されるため、共有もスピーディになり、公開された記事の内容をすぐに把握できるようになるでしょう。
Yoomで自動連携を試してみたいと思った方はこちらから無料登録をお願いします!
最後まで読んでいただきありがとうございました。
.jpg)