

・

海外とメンバーの情報共有で言語の壁に悩んでもいませんか? 特に英文メールが多い業務では、翻訳作業が負担になります、重要な情報を見落とすリスクも考えられます。この連携により、英文メールが自動で翻訳され、Google Chatに通知されるので、作業の負担が軽減され、業務の質や生産性の向上が期待できます。プログラミングの知識がなくても簡単に設定できるので、一緒に設定を進めていきましょう。
海外メンバーからの英文メールが自動で日本語に翻訳され、Google Chatに通知されることで、言語に対する不安を抱くことなく情報が伝達されます。国際プロジェクトの進捗報告や確認依頼など、重要な連絡も日本語で把握できるため、対応の遅れや誤解が減少します。
このプロセスにより、迅速な意思決定につながり、海外の取引先やパートナーとの連絡においても安心して業務に取り組むことが期待できます。
手動での翻訳ツールの使用が不要になり、大量の英文メールを扱う業務において、翻訳に費やす時間を大幅に削減できます。例えば、取引契約書や技術文書の翻訳が必要な場合、自動翻訳により作業負担が軽減され、その分の時間を分析業務や戦略立案など、より付加価値の高い業務に振り分けられるでしょう。
これにより、従業員の負担も軽減され、業務の質や生産性の向上が見込まれます。
ここからは、Yoomを使ってフローの設定を説明します。
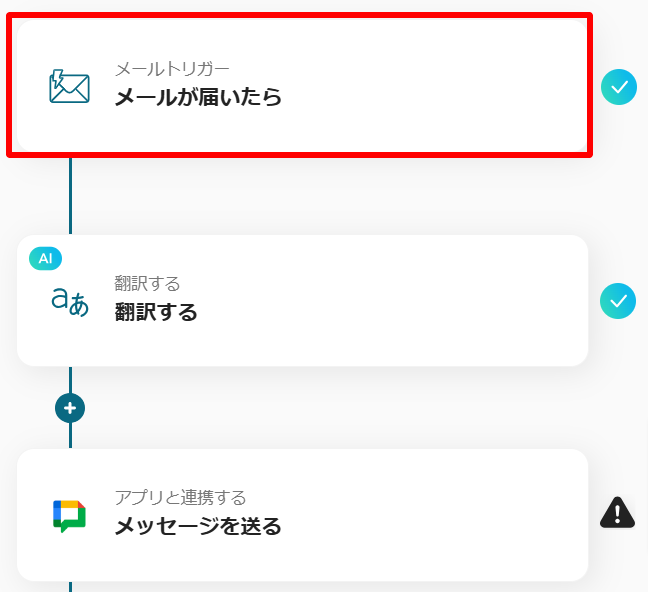
今回のフローは「英文メールを自動で翻訳してGoogle Chatに通知する」というものです。
プログラミングの知識がなくても4ステップで設定が完了します。
なお、AIオペレーションは一部有料プランのみご利用いただける機能です。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
対象の有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
下のバナーから「試してみる」をクリックしてテンプレートをコピーし、設定を進めていきましょう!
[Yoomとは]
最初に、今回使用するアプリとYoomを連携させましょう。
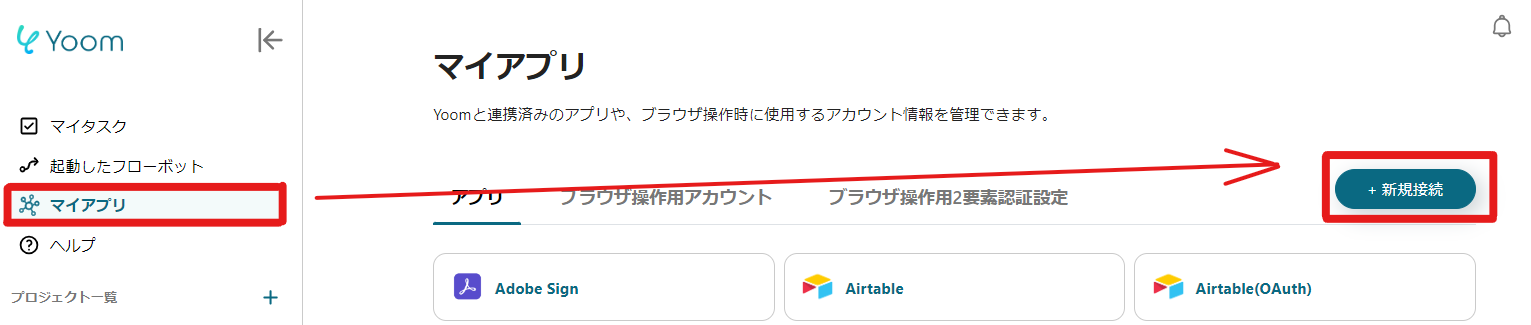
Yoomにログイン後、左側メニューの「マイアプリ」から「+新規接続」をクリックしてください。

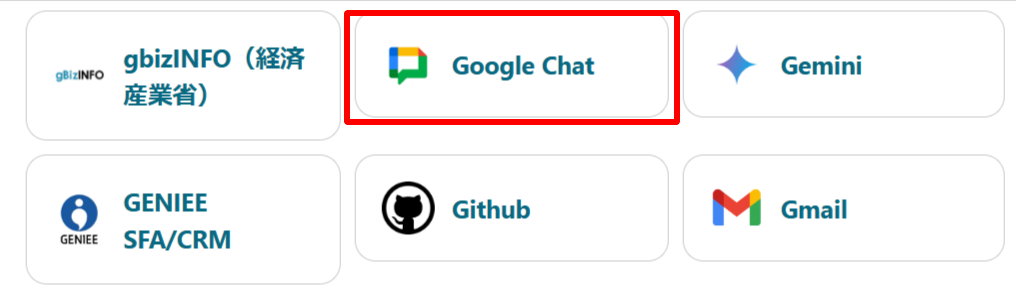
「マイアプリの新規接続」のウィンドウが表示されたら、Google Chatを検索して表示内容に沿って入力を進めていきます。
Google Chatの連携には、Google Cloud Platformの管理者権限が必要です。
詳細については以下のリンクを参考にしてください。
連携ができると、マイアプリ一覧に表示されるので確認してください。

これでマイアプリ連携は完了です。

最初の設定は「メールが届いたら」です。
どのメールアドレス宛にメールが届いたら、フローが動くのかを設定します。


受信用のメールアドレスを入力し、必要であればトリガー条件を追加しましょう。
など条件を設定できるので必要に応じて入力してください。
入力ができたら、次はテスト用のメールを送信して確認します。

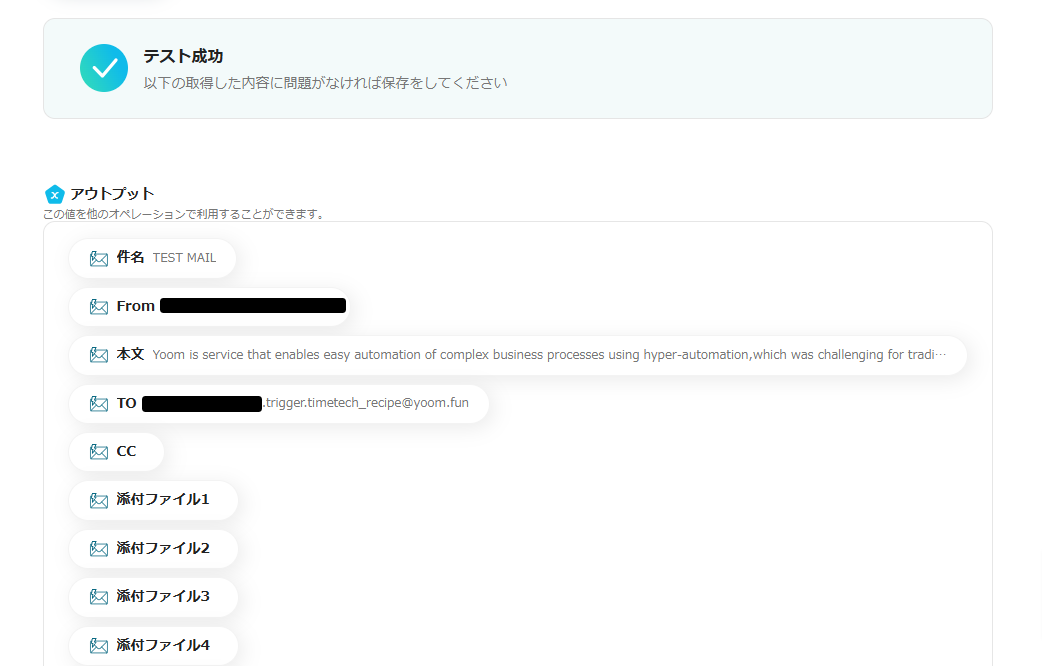
仮のメールを指定したアドレス宛に送信し、テストが成功するとアウトプットが取得できます。
ここまで確認出来たら「保存する」でトリガー設定は完了です。

続いて「翻訳する」の設定に移ります。

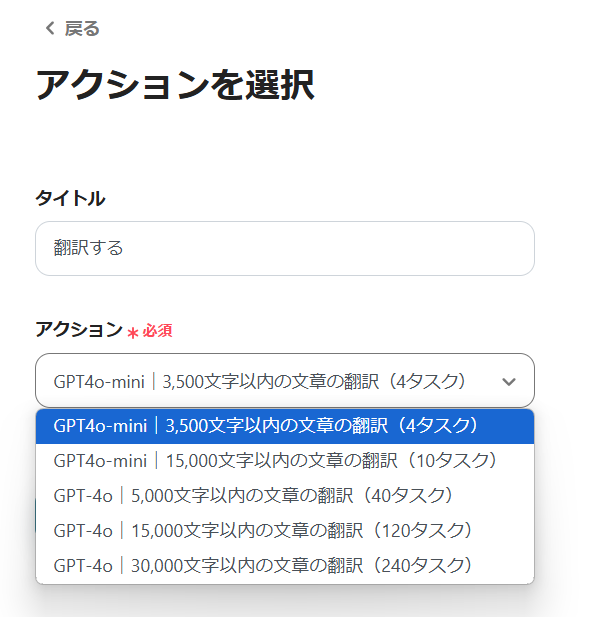
想定されるメールの文章量に応じてアクションを設定してください。
消費されるタスク数が変わるので、注意しましょう。
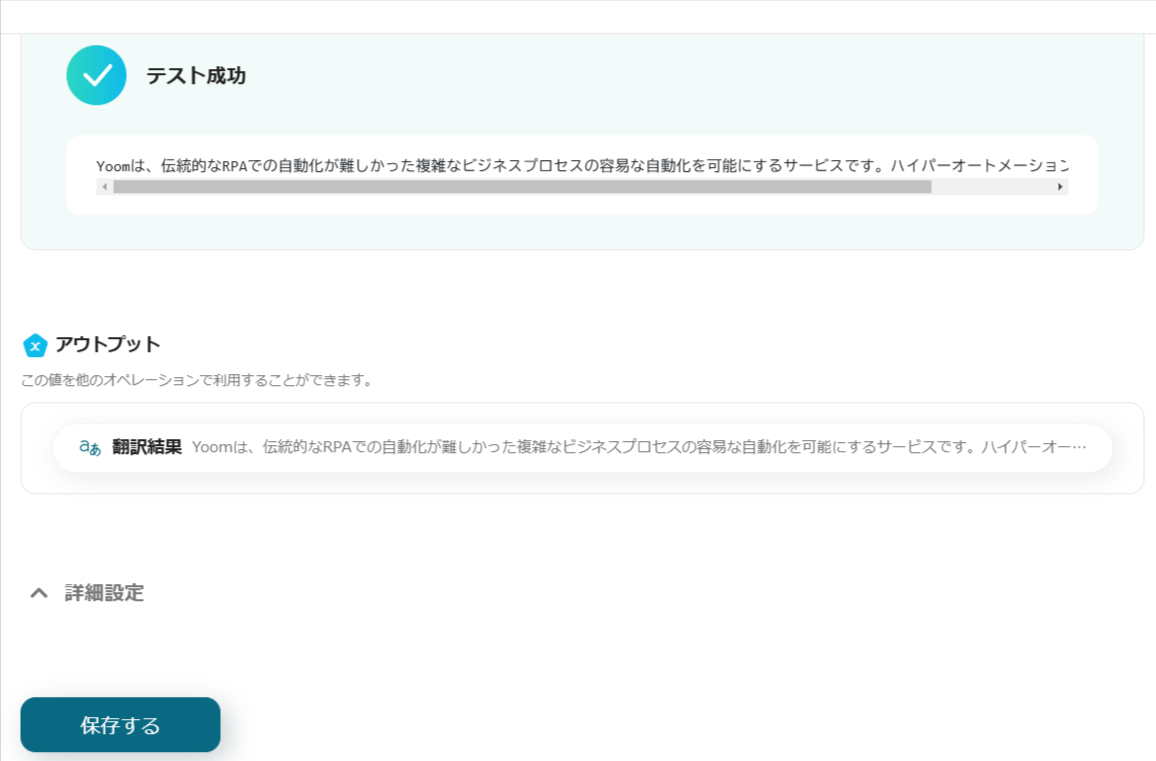
アクションを選択したら、次にテストメールの内容が正しく翻訳されるか確認します。

テストをクリックし、成功すると翻訳内容がアウトプットで取得できます。

確認出来たら「保存する」をクリックして翻訳の設定は完了です。

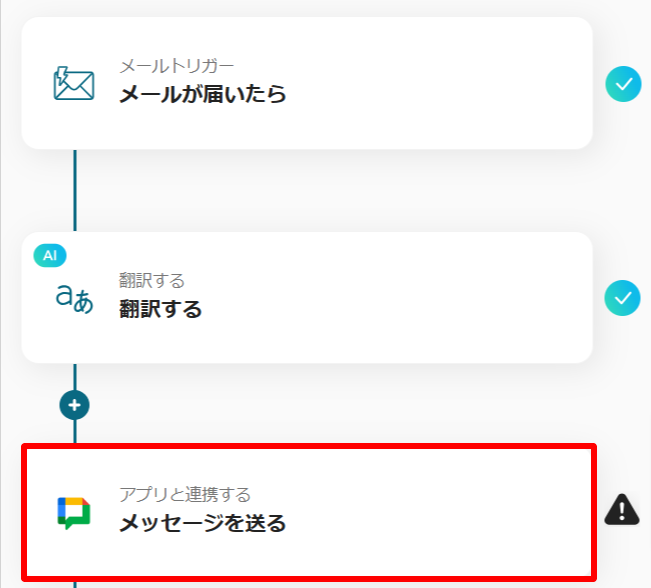
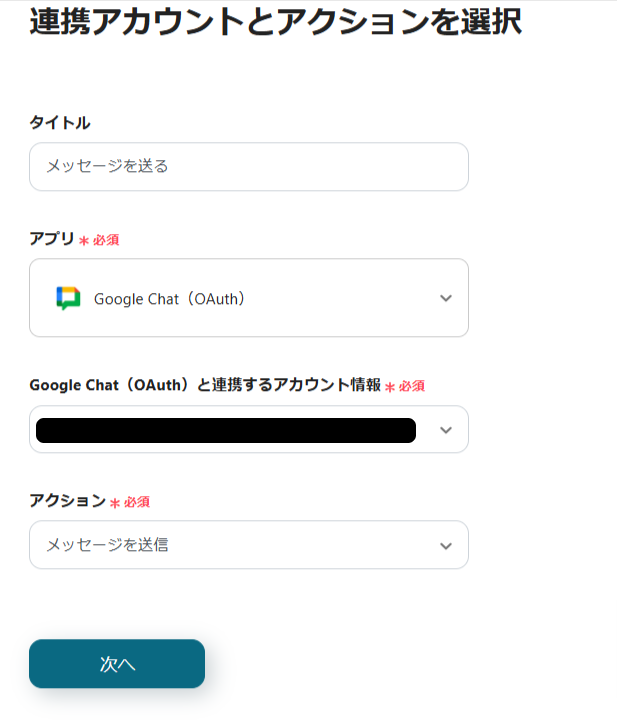
最後の設定は「メッセージを送る」です。
1ページ目では、マイアプリ連携が済んでいるアカウント情報が反映されているので確認しましょう。

アカウント情報を確認して必要であればタイトルを修正し、次に進んで送信するメッセージ内容を設定します。

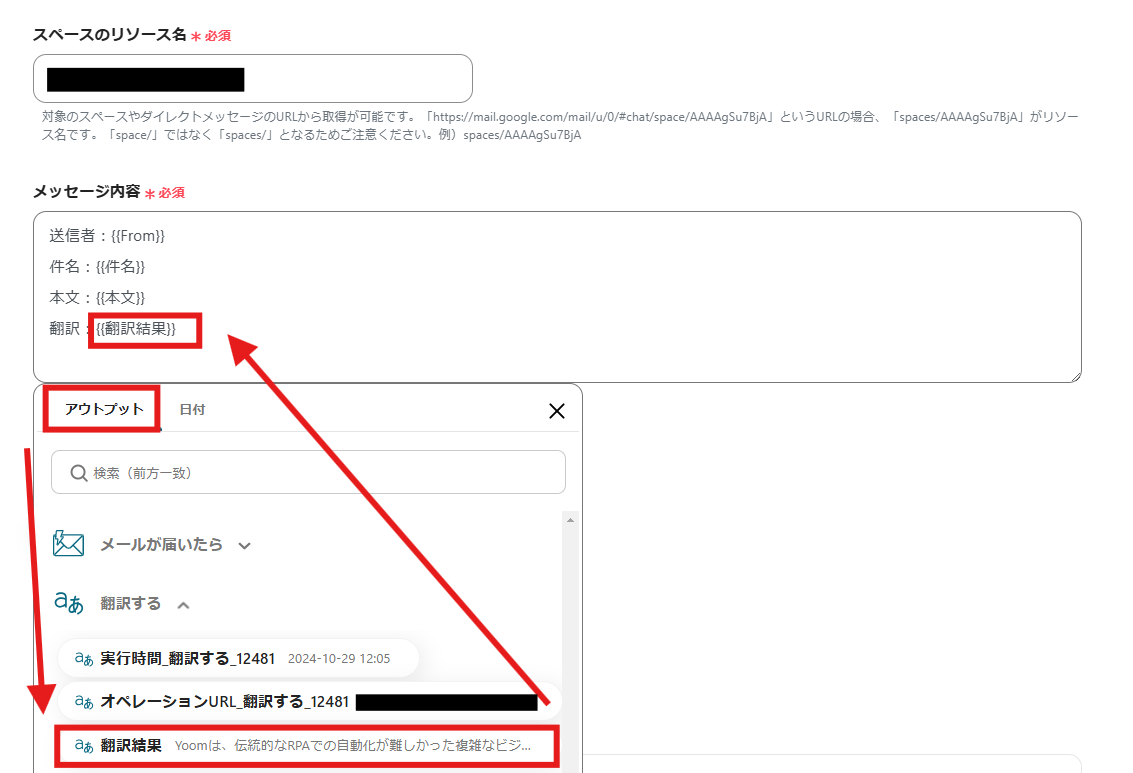
スペースのリソース名では、通知させるスペースを候補から選択します。
メッセージ内容は、アウトプットを活用して入力できるので上記画像を参考に入力してください。
入力後、テストをして指定したスペースにメッセージが送れるかどうか確認しましょう。
テストが成功したら「保存する」で設定完了です。
最後にトリガーをONにしましょう。

これで、受信したメールが自動で翻訳され、Google Chatに通知されるようになりました!
普段の業務で使用しているコミュニケーションツールに投稿された英語のメッセージも、Yoomを使えば自動翻訳してGoogle Chatに通知させることができます。たとえば、SlackやChatworkと連携することで、業務上のコミュニケーションが円滑になることが期待できます。
Yoomを使ってAIオペレーションを活用すれば、英語だけでなく、日本語のメールも要約してGoogle Chatに通知させることができます。定型メールを受信することが多かったり、メールでのやり取りが多かったりする企業ではメールを見落とすリスクの軽減につながりますね。
Yoomの連携を使うことで、英文メールの翻訳が自動化され、Google Chatでの情報共有がよりスムーズになることがわかりました。プログラミングの知識がなくても、ノーコードで簡単に設定できます。無料トライアルも用意されているので、まずはYoomに登録し、実際に使ってみてその効果を実感してください。業務効率の向上を目指す方にとって、有効なソリューションです。
