

・

SNSやYouTubeを活用して広告を打ち出すなど、マーケティングとして業務に取り入れている企業は多いと言えます。ここで大切なのは、いいねの数やコメント数、視聴回数などの把握ではないでしょうか。
これらの数を分析することで今後の方針を決める場合もあるため、重要なデータと言えます。
そこで今回はYouTubeとNotionを連携して、YouTubeにアップロードした動画データを管理しやすくなるアプリ連携を紹介します。
ネットマーケティングの手助けとなるかもしれません。この機会にぜひご活用ください。
今回の連携を行うことで、YouTubeに動画が公開されたら、Notionに新しいページを自動で作成します。これにより動画ごとの分析ページが自然に確保され、ページを作成する手間が省けるはずです。
例えば、これまでは公開した日時や動画のタイトルなどを確認した後、Notionにアクセスしてページタイトルなどを公開した動画と同じネーミングにするといった一連のフローが必要でした。
今回の連携によりこれらのフローが自動化される上、ページタイトルを公開した動画と同じネーミングにすることも自動化できるため、作業負担が軽減する可能性があります。
YouTubeに動画を公開するとNotionに自動でページが作成されるため、動画が公開されたことが把握しやすくなるかもしれません。
例えば、Notionに分析ページを作成しようとしても、まずは動画が公開されたのか確認する必要があり、1アクション挟むこととなります。
しかし今回の連携を導入すれば、動画を公開したらスムーズにページが作成されるため、ページの作成が自動化するだけではなく動画の公開も把握しやすくなるでしょう。
これにより、動画公開からデータ格納までの時間が短縮できれば、全体的な作業時間を短くすることも夢ではありません。
今回の連携を導入すると、データ分析の基盤が自然と構築できる可能性が高まるでしょう。これにより、チームの連携強化が期待できます。
例えば、動画作成チームが動画を公開した後、その旨をマーケティングチームに知らせずともNotionにページが作成されれば、マーケティングチームがデータの格納をスムーズに行えます。
一連の連携が流れるように取れることでチーム全体の生産性が強化され、業務の効率向上となるかもしれません。
それではここからノーコードツールYoomを使って、「YouTubeに動画が公開されたら、Notionにページを作成する」方法をご説明します。
[Yoomとは]
まず、YouTubeに新しい動画が公開されると、YouTubeのAPIを利用してそのデータを取得します。
そして、NotionのAPIを用いてデータを受け取り、公開された動画と連動するページを作成することが可能です。
このような連携の実現には、一般的にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
今回の連携フローは大きく分けて以下のプロセスの通りです。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まずは基本的な設定方法を解説しているナビをご覧ください!
それではここから今回のフローで使用するアプリのマイアプリ登録方法を解説します。

Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

次に、右上の新規接続ボタンをクリックします。
以下の手順をご参照ください。
1.Notionの準備
NotionとYoomを連携するにあたり、現段階でNotionの準備をしておく必要があります。

今回はシンプルに上記のような設定にしました。

動画の説明などの詳細データも自動格納可能です。
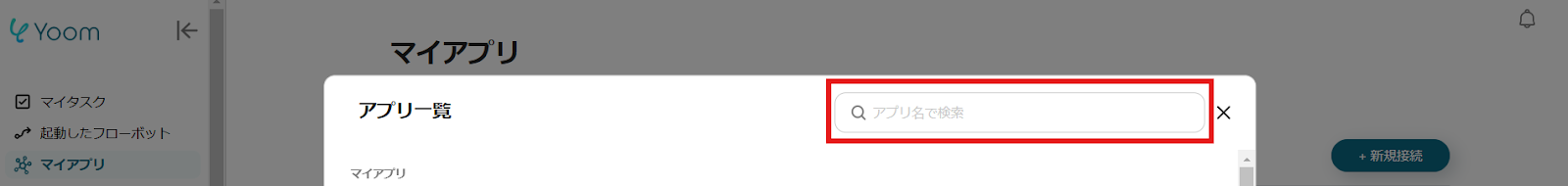
2.検索する

Notionを検索し、Notionのアイコンをクリックします。
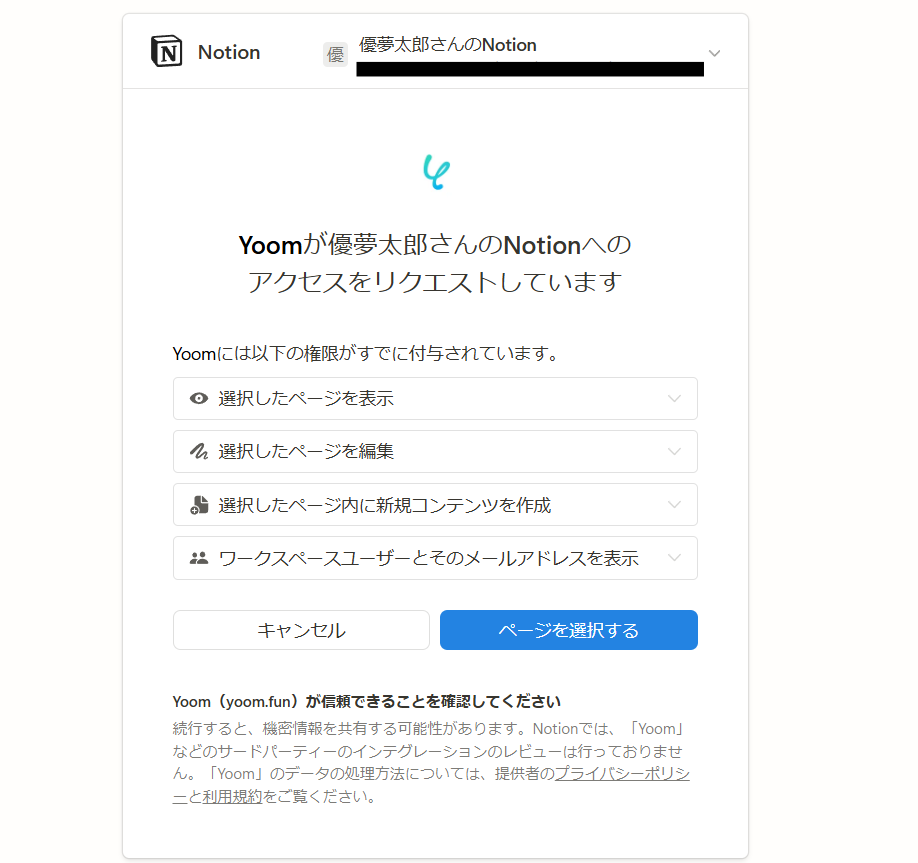
3.アクセスリクエスト

画像のようにアクセスのリクエストについて表示がされます。
確認し、「ページを選択する」をクリックしてください。
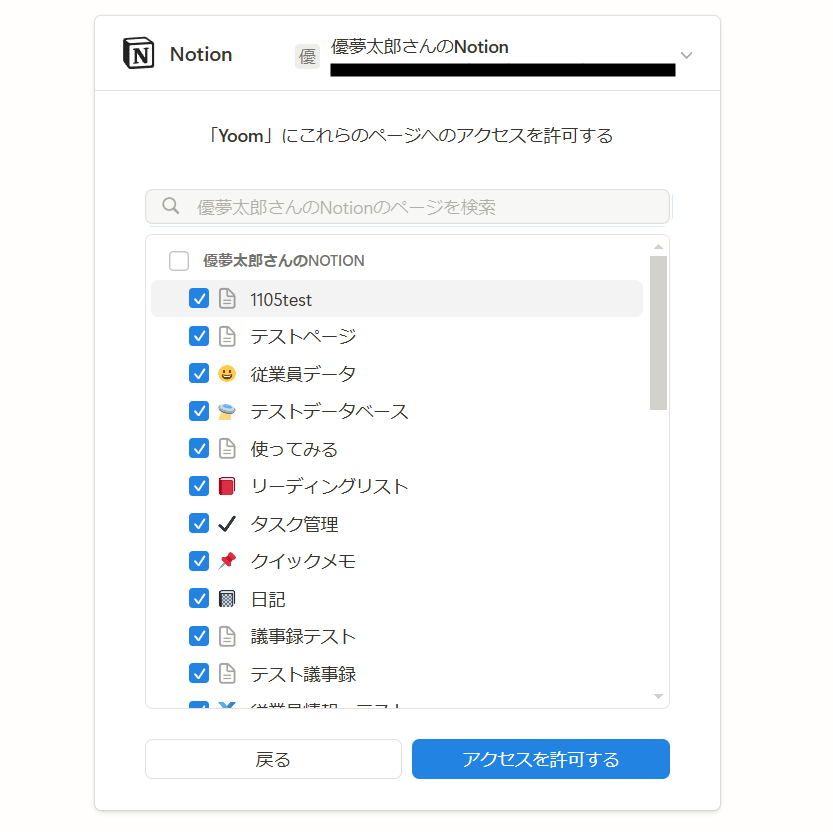
4.ページを選択する

Notionで作成済みのページが表示されます。
先ほど用意したページを選択し、「アクセスを許可する」を押しましょう。
5.連携完了

Yoomの画面に戻り、上記の表示が出たら連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試す」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

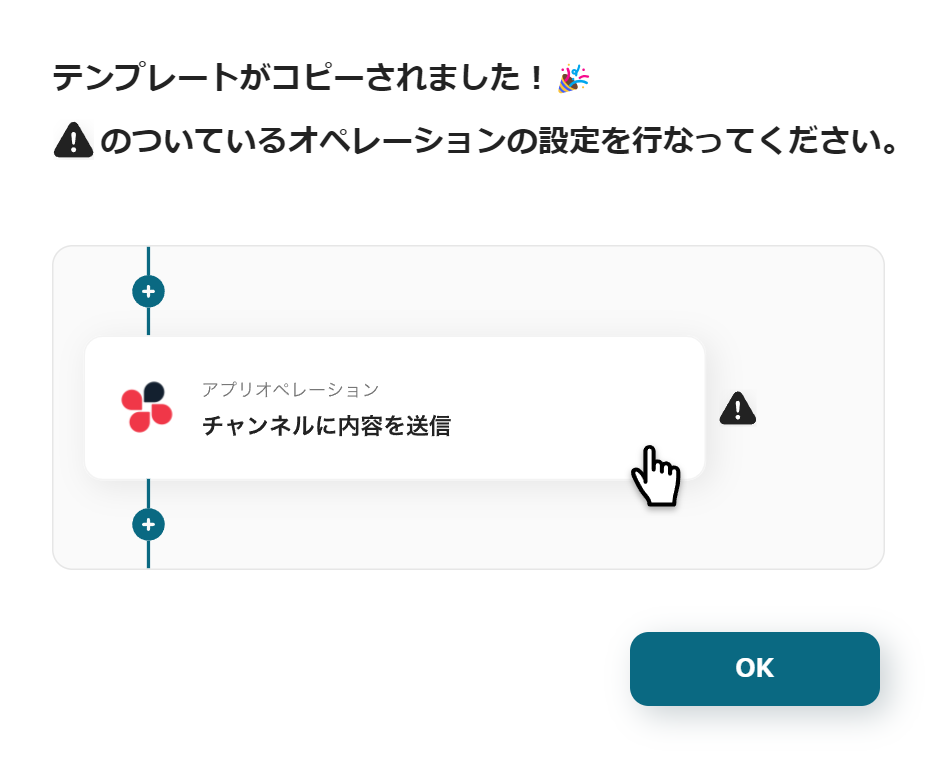
フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
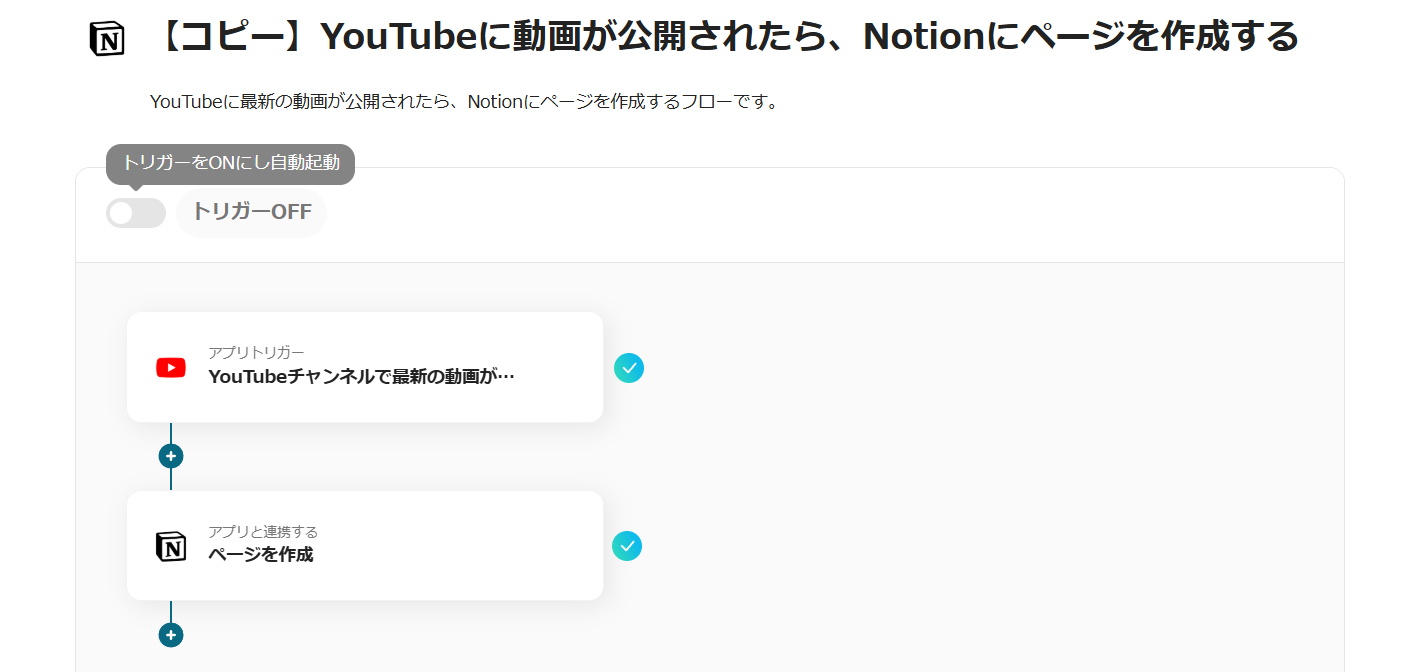
2.コピーしたテンプレートを開く
「【コピー】YouTubeに動画が公開されたら、Notionにページを作成する」をクリックします。
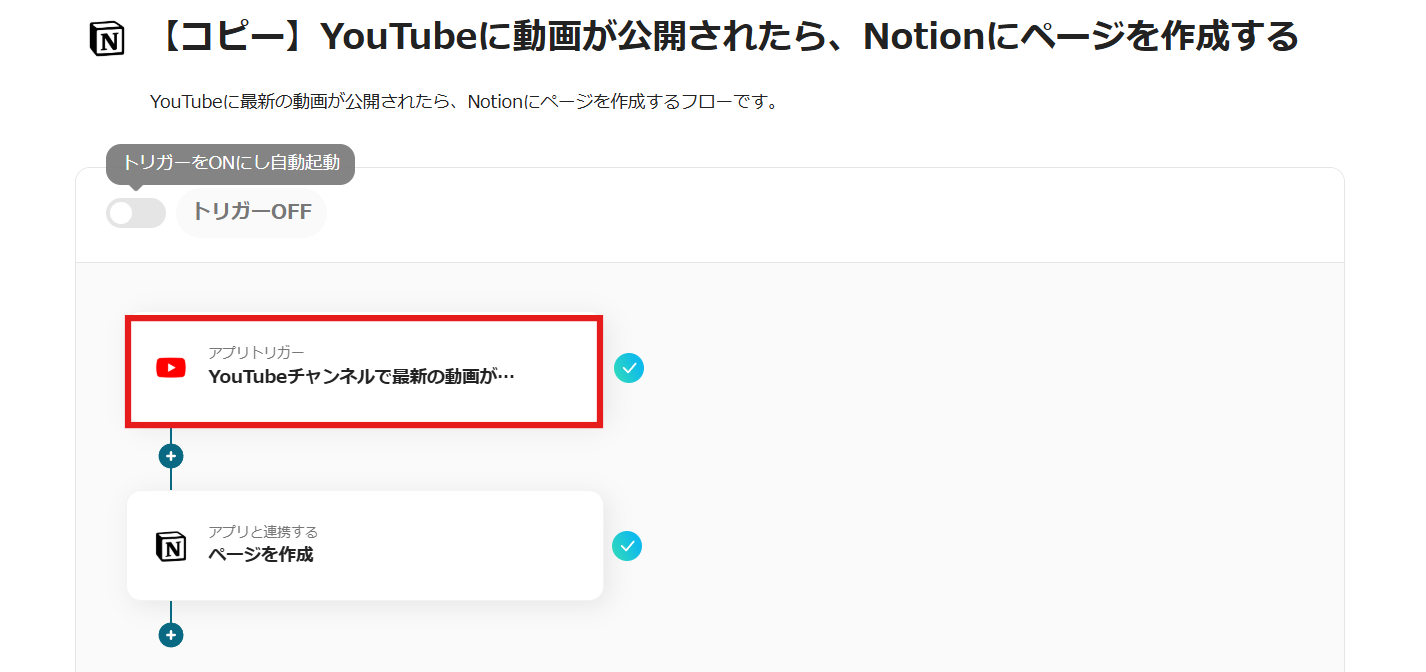
3.アプリトリガーを選択

YouTubeのアイコンの「YouTubeチャンネルで最新の動画が公開されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
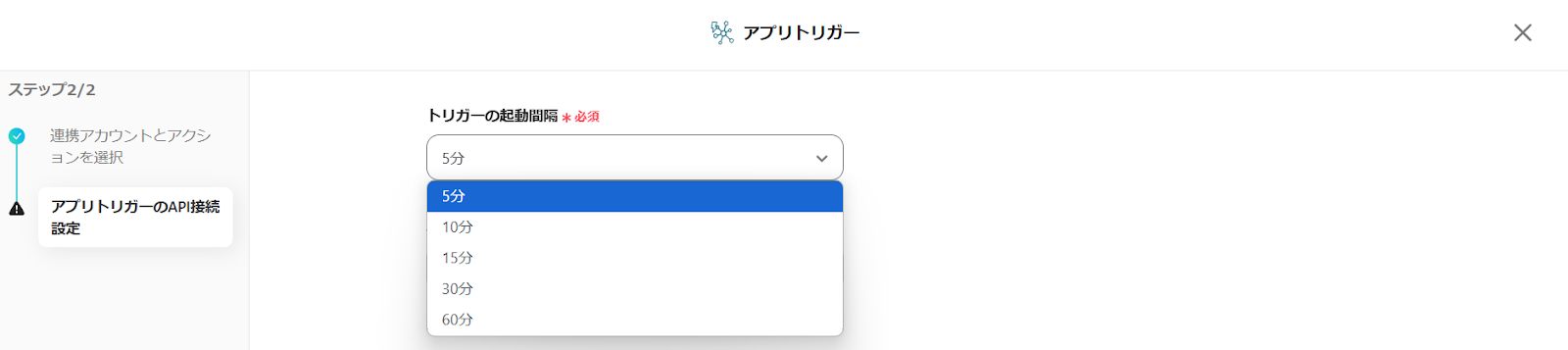
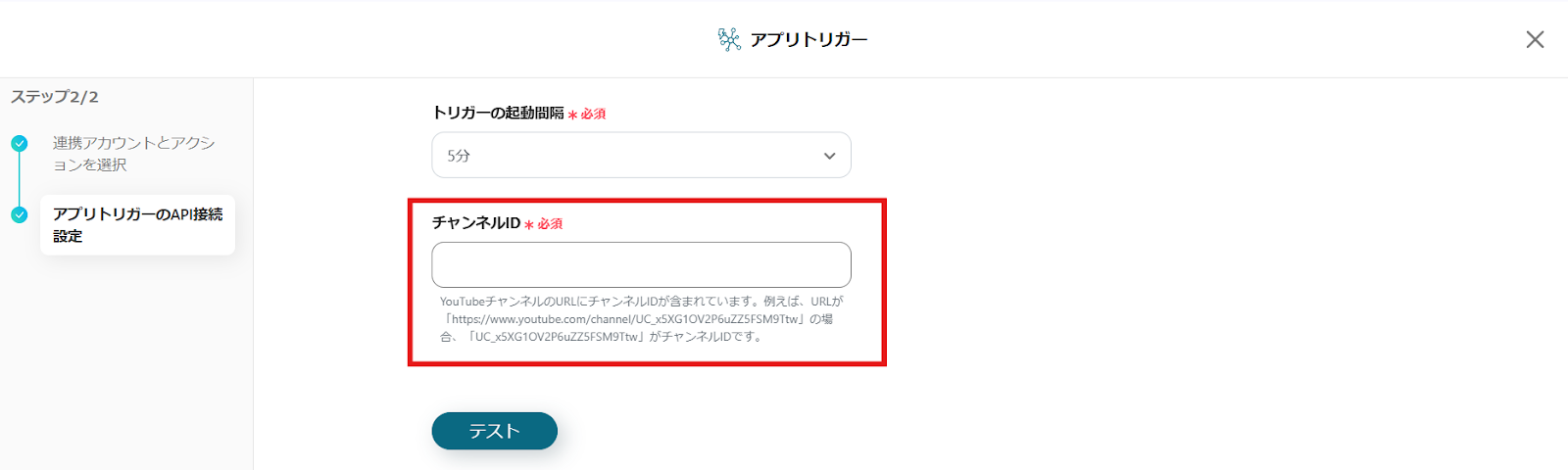
4.トリガーの起動間隔の設定

起動間隔を設定しましょう。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
5.IDの入力

ボックス下部の補足に従い設定しましょう。
6.テストの実行

設定が完了したらテストボタンを押してください。
テスト成功と表示が出たら完了です。保存をクリックします。
※動画の公開がされていない場合はテストを行えません。可能な限りテスト用の動画などをアップロードすることをおすすめします。
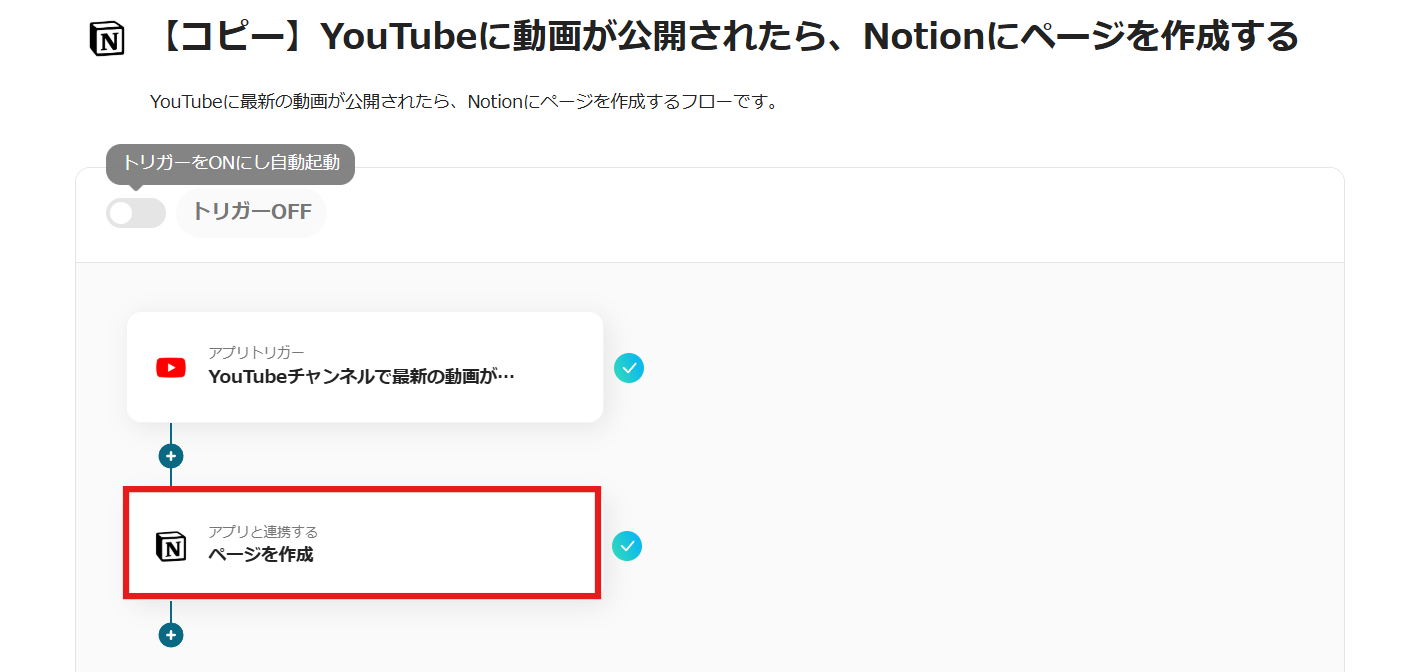
1.アプリと連携する

Notionの「ページを作成」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
2.必須項目の設定

必須項目の設定を行います。
データベースIDとタイトルプロパティ名に関しては、Notionを確認し入力しましょう。

ページタイトルとコンテンツはYouTubeのデータを流用します。
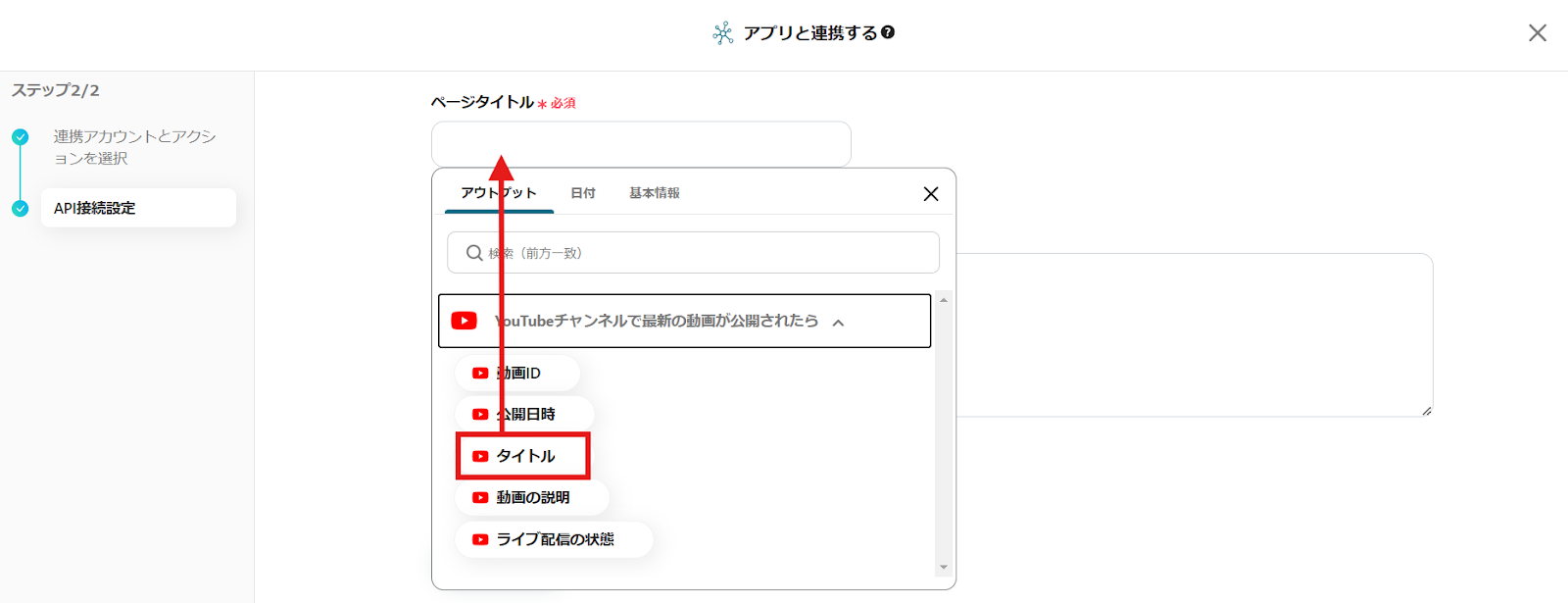
まずはページタイトルのボックスをクリックしましょう。

YouTubeのアイコンを選択します。

YouTubeに公開した動画データが一覧表示されます。
その中からページタイトルにしたいものを選択しましょう。
画像では動画タイトルをページタイトルに流用しています。

挿入できると画像のようになります。
3.テストの実行

コンテンツ部分も同様に設定しましょう。
完了したらテストボタンを押してください。
テスト成功と表示が出たら保存をクリックします。
4.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でアプリ連携が完了です。
今回使用したフローボットテンプレート
YouTubeに動画が公開されたら、Notionにページを作成する
他にYouTubeとNotionを使った自動化の例があるので、いくつか紹介します。
1.前日のYouTubeのチャンネルレポートをNotionに追加する
前日のデータをNotionに自動格納することもできます。データ管理が簡略化でき、作業負担軽減につながるはずです。
2.Notionにページが作成されたら、YouTubeのレポートを追加する
Notionにページを作成することでYouTubeのデータを取得可能です。自分のタイミングでレポートを追加したい場合におすすめです。
3.Notionでページが作成または更新されたらSlackに通知する
Notionの更新に素早く気が付きたいのであれば、こちらのテンプレートはいかがでしょうか。今回のフローとの併用もおすすめです。
今回の連携を導入すれば、今まで手動で行っていたNotionのページの作成やYouTubeの動画データなどの格納が自動化され、データ管理の手間が削減可能になるはずです。また、入力そのものも簡略化できるため、他の業務に集中しやすくなるかもしれません。
ページが自動作成され動画データが格納しやすくなれば、今よりもスムーズなデータ分析が実現できる可能性もあるはずです。
ぜひこの機会にYoomを活用し、業務改善を図ってみませんか?
