Once the template is copied, this screen will be displayed!
Click "OK" to start editing.

Step 1: Connect Airtable and WooCommerce to My Apps
First, register Airtable and WooCommerce in Yoom's My Apps.
1. How to register Airtable

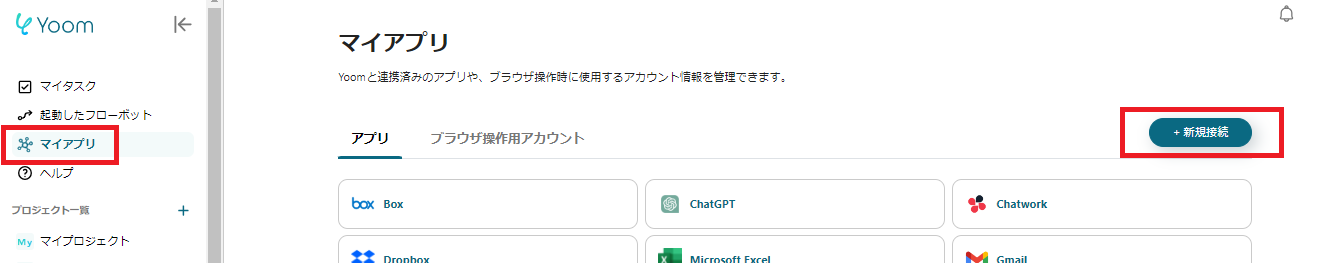
Click "My Apps" on the left column and search for Airtable from "New Connection".

The above screen will be displayed, so please sign in with the account you want to use.

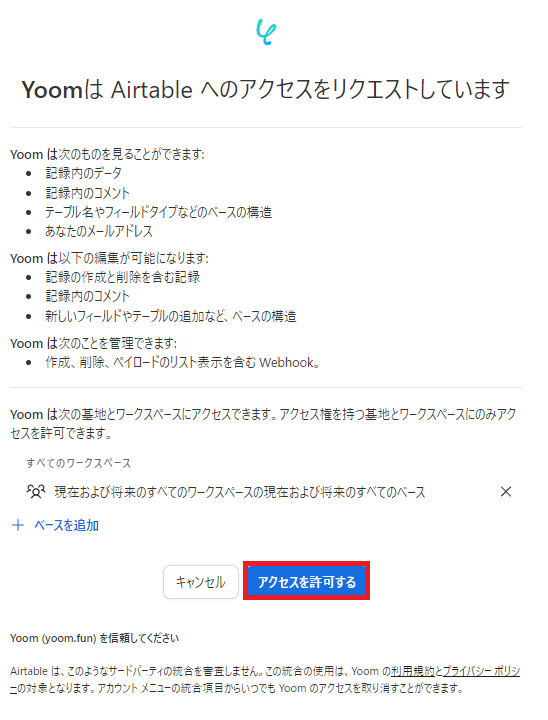
After signing in, you will transition to the above screen.

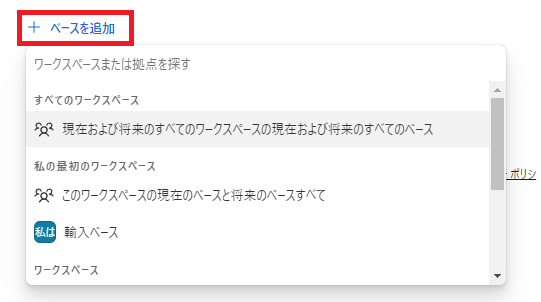
Click "Add Base" and select the base you want to use this time.

Click "Allow Access".
This completes the registration of Airtable in My Apps.
2. How to register WooCommerce
Next, search for WooCommerce from "New Connection".

※Reference: How to register kintone My Apps
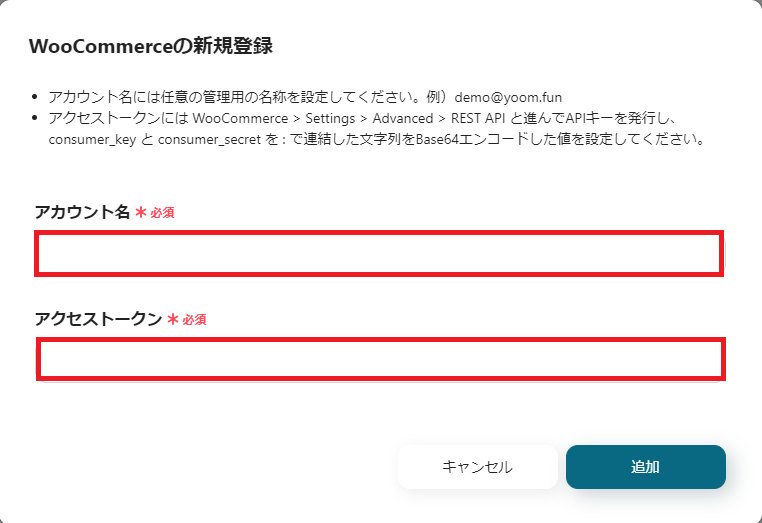
Enter your account and access token, and click "Add".
If you are unsure about Base64 encoding, please refer to this article.
This completes the registration of WooCommerce in My Apps as well.
The icons for Airtable and WooCommerce will be displayed in My Apps, so please check them.
Next, copy the template to My Project and create a Flowbot.
If you haven't copied it yet, please copy the Flowbot template from below.














.avif)













.avif)

.avif)









