The process only takes 4 steps, so you can set it up in 10-15 minutes.
- Register Webflow and SPIRAL as My Apps
- Set a trigger to activate when a new order occurs in Webflow
- Set an action to register a record in SPIRAL
- Verify the automation between Webflow and SPIRAL
If you haven't used Yoom yet, please register for free here.
If you are already using Yoom, please log in.
Step 1: Register Webflow and SPIRAL as My Apps
Please register Webflow and SPIRAL as My Apps to connect them to Yoom.
Completing the My Apps registration first makes the automation setup easy.
Let's register Webflow as My App.
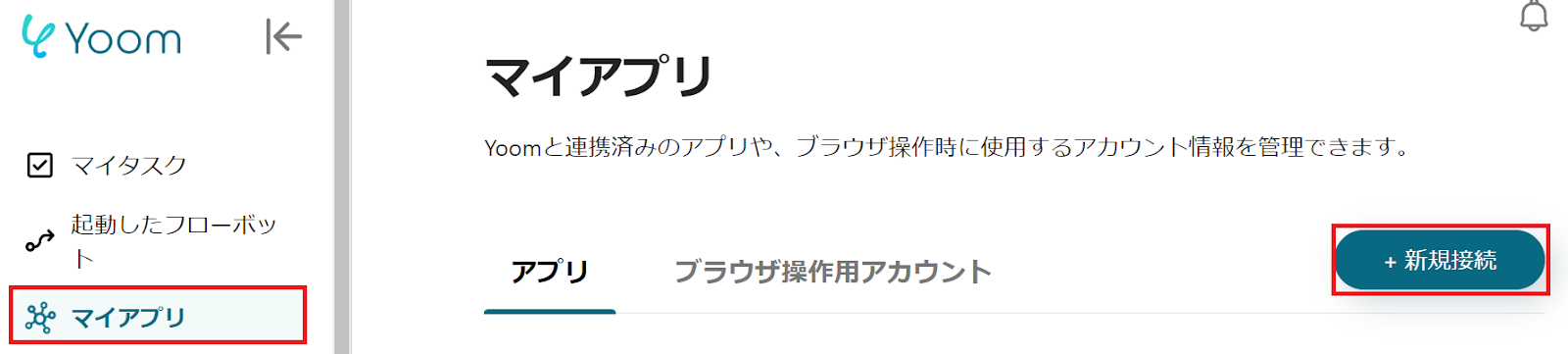
Click "My Apps" → "New Connection" on the left side of the Yoom screen.
When the list of apps is displayed, select Webflow from there or enter Webflow in the search bar.

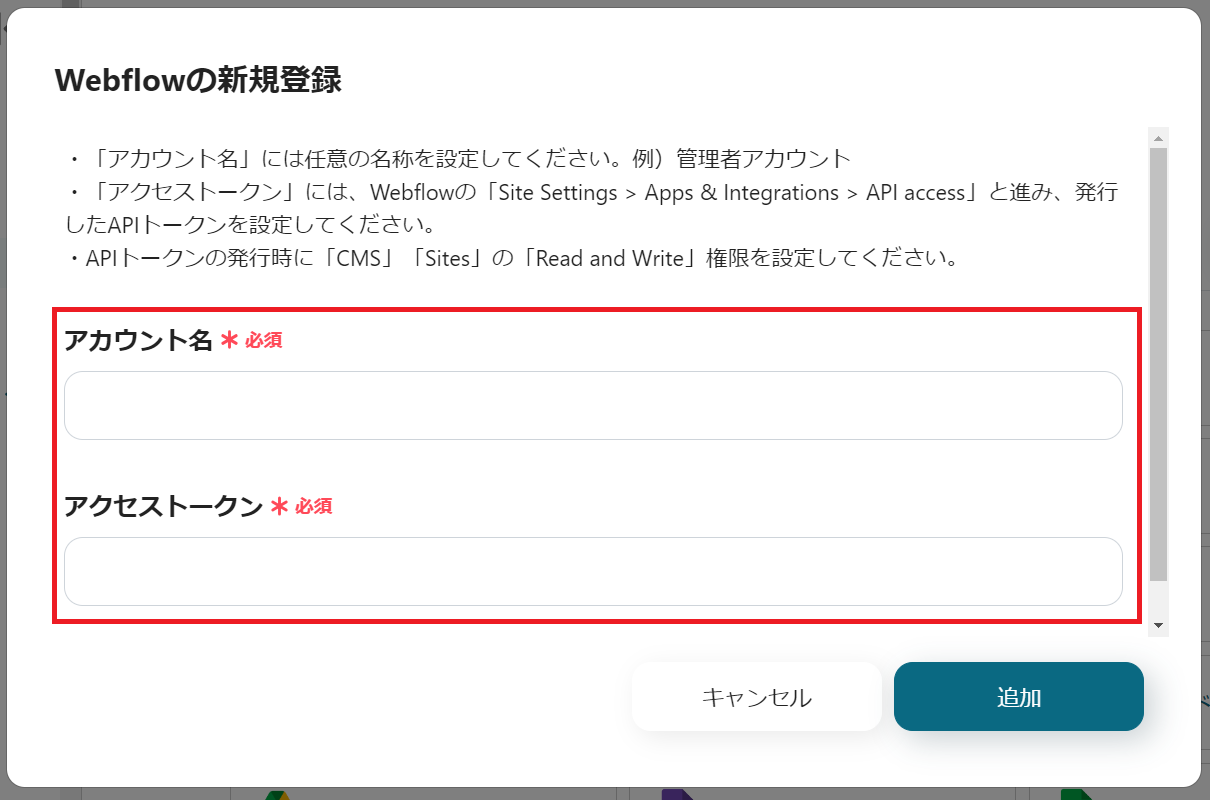
When the following screen is displayed, move to the Webflow screen and set the "Account Name" and "Access Token" as instructed.

Next, to register SPIRAL as My App, select SPIRAL in the same way as before.
Check the method for creating and setting up an API agent here.
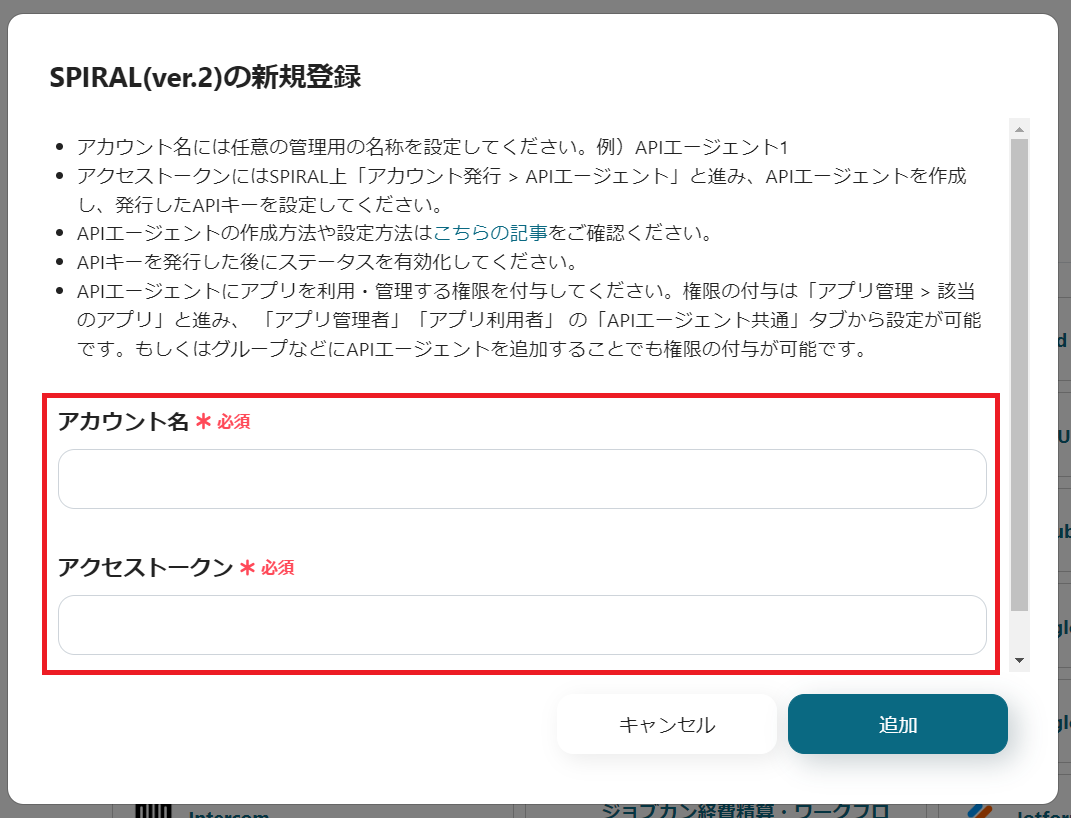
Move to the SPIRAL screen and set the "Account Name" and "Access Token" as instructed.

If Webflow and SPIRAL are displayed in My Apps, the registration is complete.
Step 2: Set a trigger to activate when a new order occurs in Webflow
To set up automation, click "Try it" on the banner below.




























.avif)
.avif)
.avif)






