

・

Asanaを使ってチームのタスク管理を、Zendeskを使ってカスタマーサポートを行っている場合、それぞれのアプリに自動で進捗状況が反映できたらと思いませんか?
手動で進捗状況を入力するのは時間と手間がかかる上、反映漏れなどのミスのリスクもあります。
このような悩みを解決するのが、AsanaとZendeskの連携です。
本記事では、Asanaで完了したタスクをZendeskのチケットステータスに自動で反映させる方法をご紹介します。
※Zendeskはチームプラン・サクセスプランでのみご利用いただける機能です。
フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご了承ください。
なお、チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルができますよ。
従来、タスクが完了したらそれぞれのアプリへ手動で入力する必要がありました。
ですがこの自動化により、手動でチケットのステータスを更新する必要がなくなり、入力ミスによるズレも防止できます。
結果として、業務の精度と効率が向上します。
特に、サポートチームが多くのチケットを処理する場合、この自動化は大きなメリットになるでしょう。
AsanaとZendeskを連携することで、タスクの進捗状況が素早く反映され、関係者全員がすぐに進捗を把握できます。
また、各メンバーが進行中のタスクやそのステータスをスムーズに確認できることで、情報の遅延によるミスや無駄な時間を削減できます。
特に、いくつかのタスクを同時に管理する場合、この機能は非常に有用でしょう。
[Yoomとは]
ここまでメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら「Asanaでタスクが完了したらZendeskのチケットステータスを更新する」フローボットを作成していきます。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、使用しているAsanaとYoomを連携させましょう。
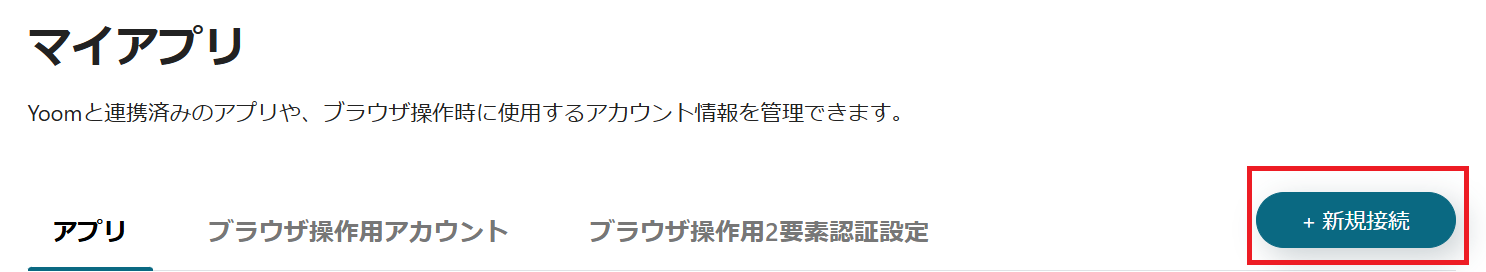
Yoomページの左側からマイアプリ→新規接続を選択します。

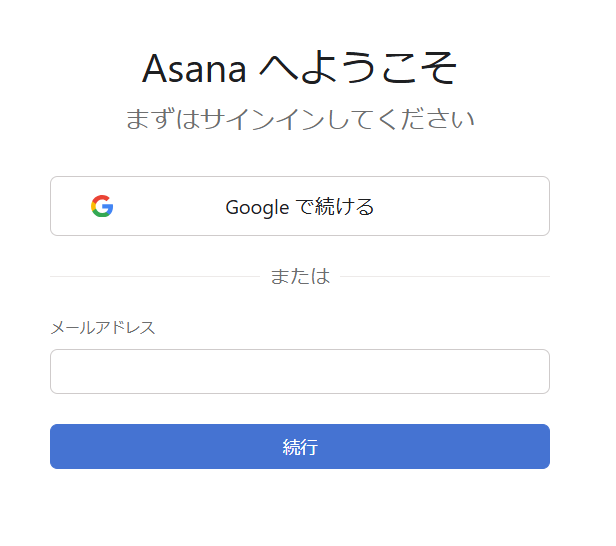
Asanaと検索してください。
以下の画面が出たらAsanaへログインしてください。

続いてZendeskを連携します。
アカウント名とアクセストークンの登録が必要になります。
こちらのヘルプページを参照し、入力をお願いします。
2つのアプリがマイアプリに連携されたら次の設定に進みましょう。
今回はこちらのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレートの名前を必要に応じて変更できます。
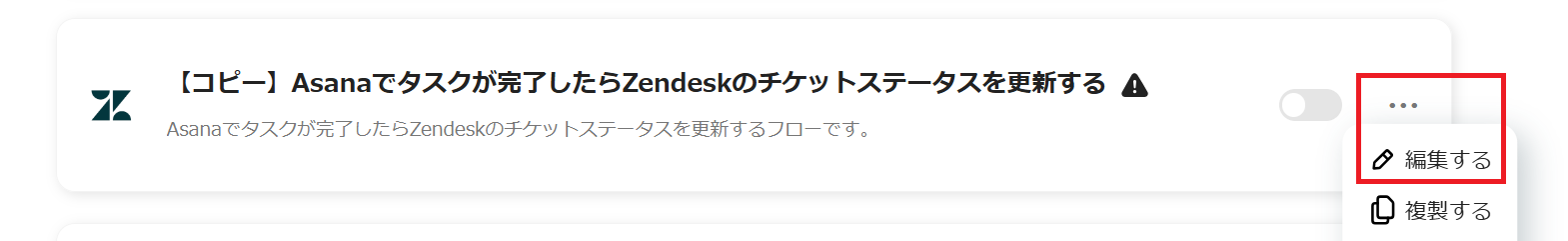
左側のマイプロジェクトをクリックすると、先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

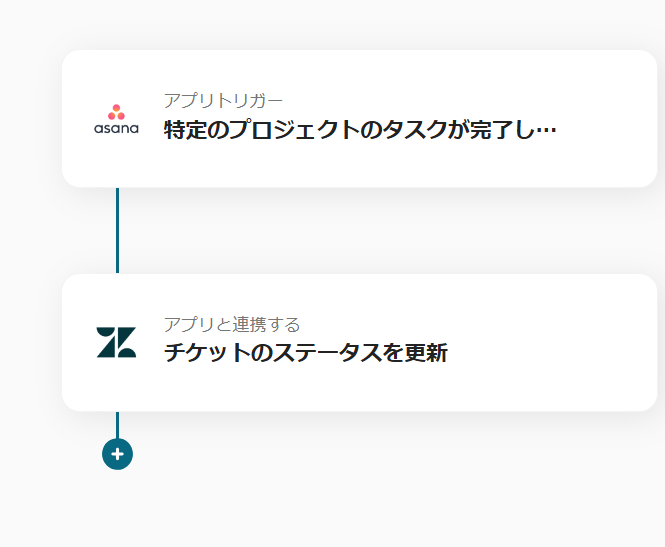
今回は、以下の2ステップです。
一緒に設定していきましょう!

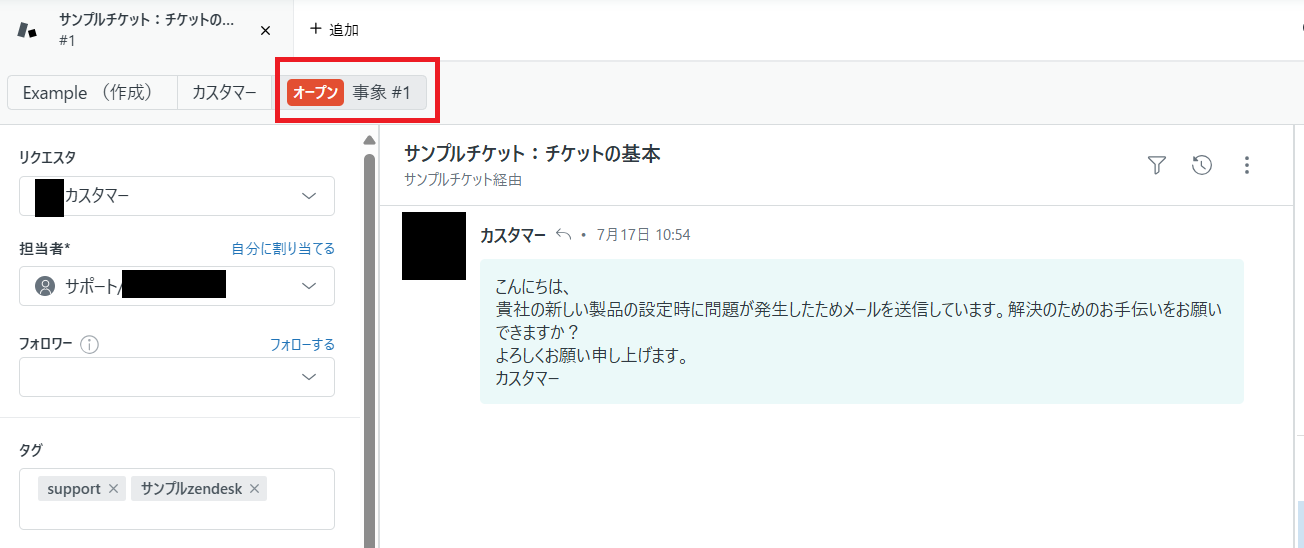
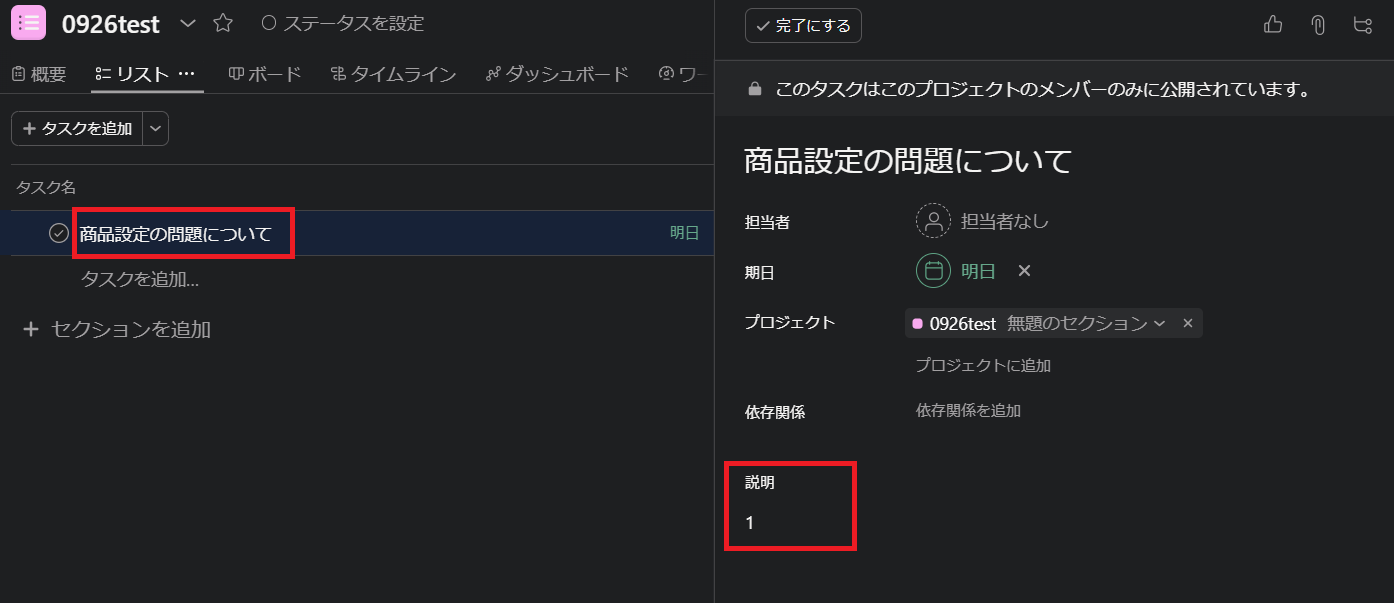
AsanaのタスクとZendeskのチケット。
今回はこのチケット情報を利用します。
この場合、チケットIDは1、ステータスは解決済み以外となります。

Asanaの説明欄に、ZendeskでのチケットIDを入れてください。(フローボットの設定で使うため)

完了したら、フローボットの設定に戻りましょう。
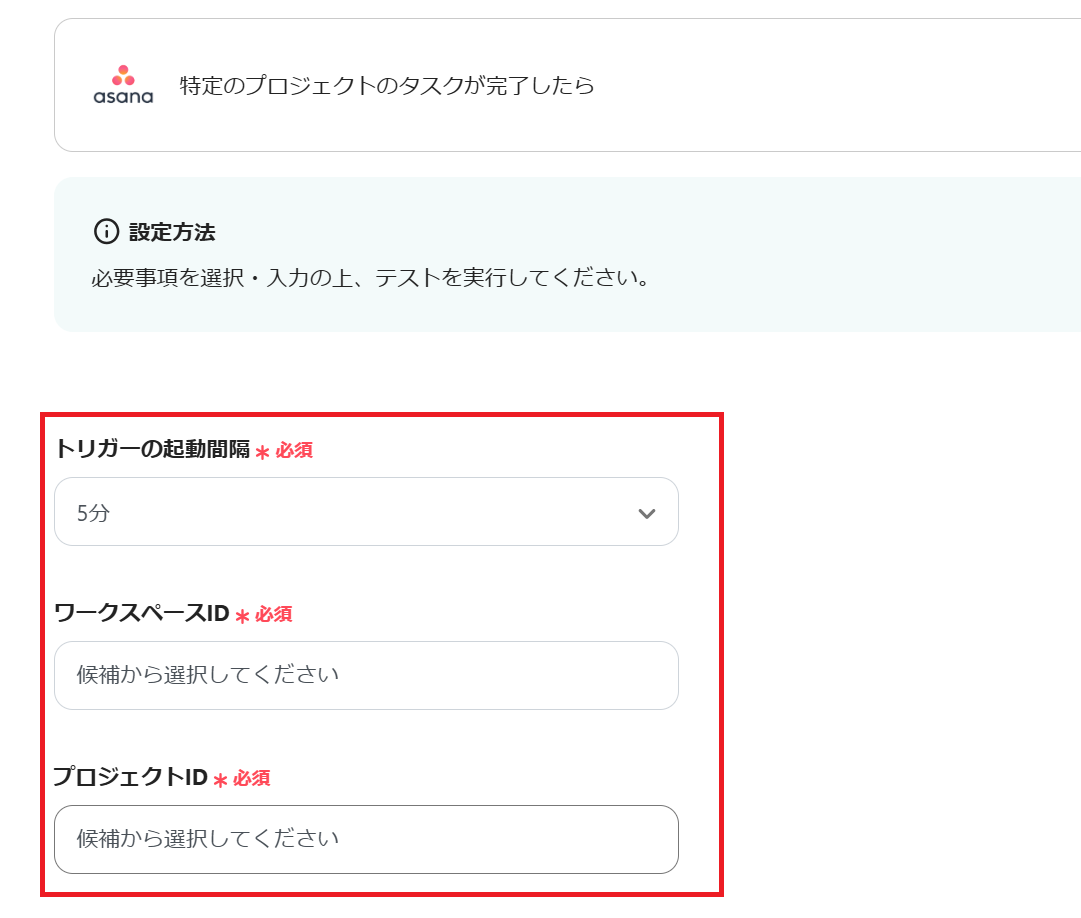
では、アプリトリガーを設定していきましょう。
「特定のプロジェクトのタスクが完了したら」を選択します。
タイトルはわかりやすいように変更できます。
連携するアカウント情報を確認します。
アクションはそのままで、次に進みましょう。
必須項目の設定をお願いします。

テストし、Asanaのタスク情報がアウトプットに反映していたら保存します。
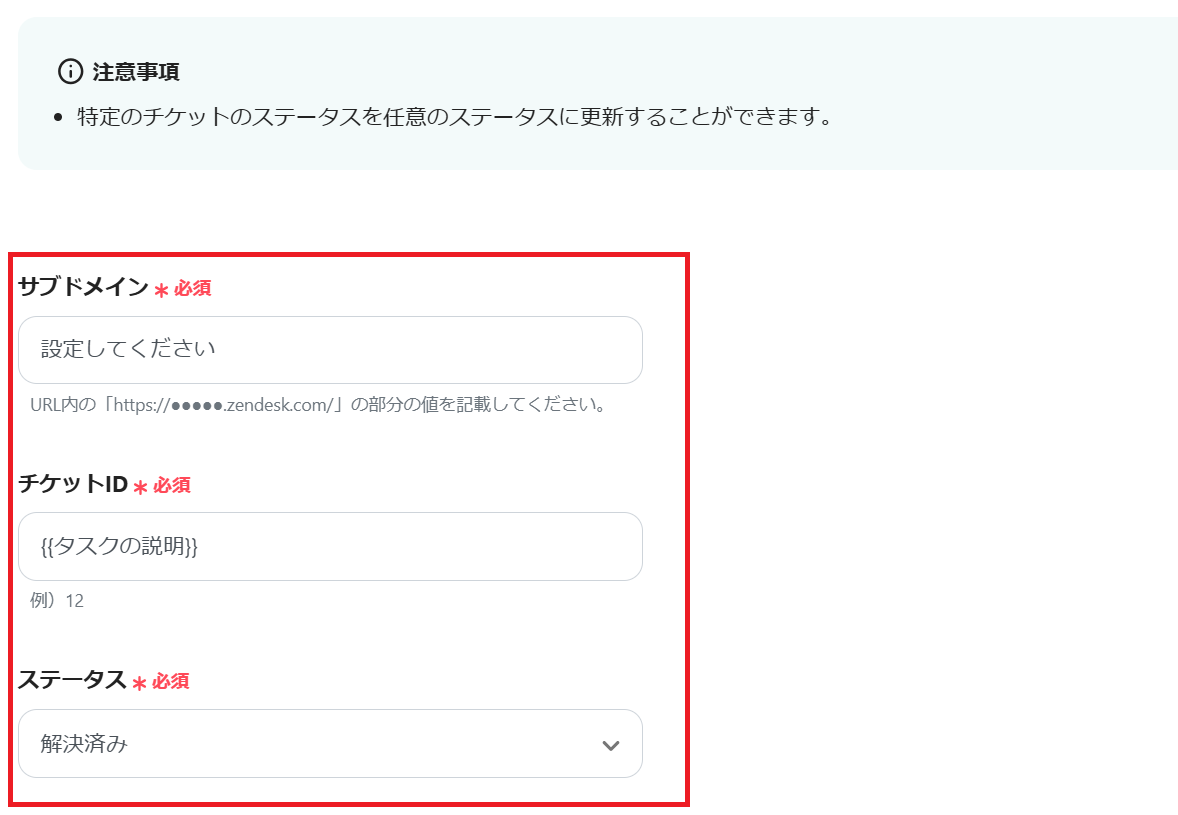
続いて「チケットのステータスを更新」をクリック。
こちらも、連携するアカウント情報を確認します。
アクションはそのままで、次に進みましょう。
必須項目の設定をお願いします。
今回、ステータスは解決済みとしました。

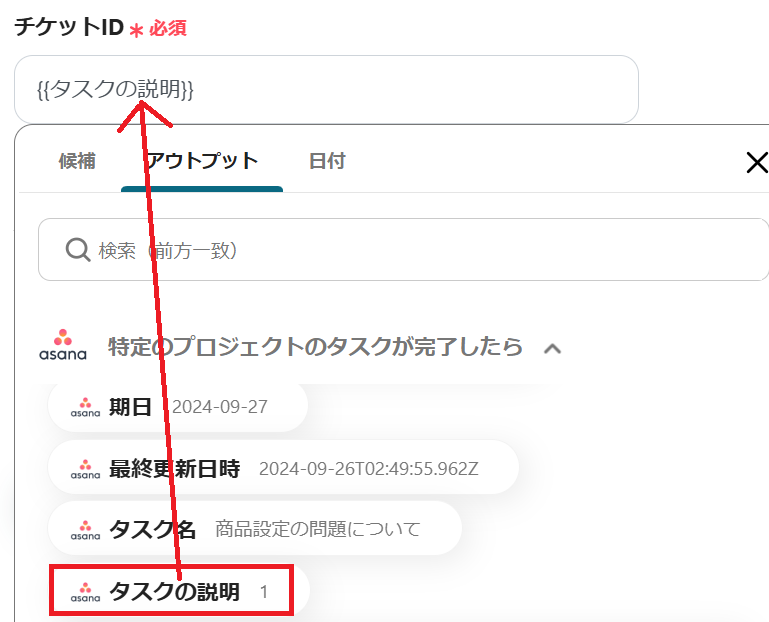
チケットIDはアウトプットから以下のように選択します。

選択が終わったら、こちらもテストして保存します。
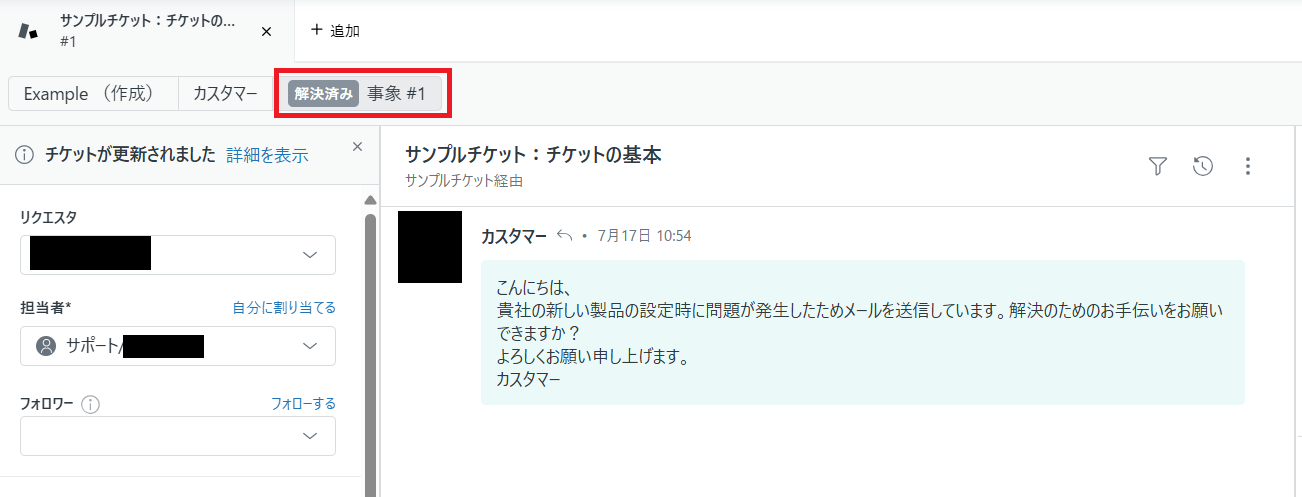
Zendesk側を見てみましょう。
赤枠のステータスが解決済みに変更されています。

最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1. Zendeskでは問い合わせ管理を、Asanaでは対応状況をタスクとして管理している場合、それぞれのアプリで登録する手間がありますよね。
この自動化を利用すれば、Zendeskのチケット内容を用いてAsanaへも登録してくれます。
2. Asanaのタスク情報を自動でMicrosoft Excelにも蓄積してくれます。
この自動化を利用することで、手作業での転記による入力ミスが防げます。
3. Zendeskでチケットが作成されるたびにLINE WORKSに通知されるので、チケットが作成されたことの見逃しを防ぎ、顧客サポートが行えることが期待できます。
グループチャットに通知させれば、担当者が不在の時でも別の社員が対応を引き継げますね。
今回は「Asanaでタスクが完了したらZendeskのチケットステータスを更新する」フローボットを紹介しました。
AsanaとZendeskを連携することで、手動作業の削減と業務効率の向上が期待できます。
また、素早い進捗管理が可能になるため、顧客対応が重複することも防げそうです。
特にYoomを活用することで、プログラミングの知識がなくてもノーコードで簡単に連携フローを作成できます。
ぜひ、この機会にAsanaとZendeskの連携を試してみてください。
こちらからYoomの無料登録ができます。→始める
