

・

「Boxにファイルがアップロードされたら、なるべく早く確認したい…!」と思ったことはありませんか?もし、普段使用しているコミュニケーションツールにファイルアップロードの知らせが届いたら便利ですよね。
実はこれ、BoxとDiscordを連携することにより実現可能です
そこで今回は、BoxとDiscordを連携して、ファイルのアップロードを即座に知らせる自動化を紹介します。
情報共有の効率化を目指す方にとって非常に有用かもしれません。また、アップロードされたファイルを確認し後工程をスムーズに進めたい方にとってもおすすめです!
・BoxとDiscordを活用している企業
・BoxにファイルがアップロードされたことをDiscordに送信したいチーム
・Boxにアップロードされたファイルをいち早く確認したい方
・ファイルの確認を素早く行い後工程をスムーズに進めたい方
今回の連携により、Boxにファイルをアップロードすると、Discordにリアルタイムでメッセージが送信されます。これにより新しいファイルに気が付きやすくなり、確認漏れの防止となることが期待できます。
例えば、チームでBoxを活用している場合、どうしてもファイルがごちゃついてしまいどれが何なのか把握しきれないことはありませんか?
今回の連携を取り入れるとファイルが追加されたことだけではなく、ファイル名もDiscordに送信できるため、特定のファイルを確認しやすくなるはずです。
BoxとDiscordを連携することで、ファイルがアップロードされた後のフェーズに移行しやすくなるかもしれません。
例えば経費精算などの関連書類をBoxで管理している場合、担当者や承認者がDiscordで通知を受け取ることで速やかに内容を確認しやすくなり、滞りなく次のステップへ進められる可能性があります。
これにより承認フローが効率化され、ファイルアップロードからチェックまでの時間の短縮にも繋がるのではないでしょうか。
BoxにファイルがアップロードされるとDiscordにメッセージが自動で送信されるようになるため、通知業務が削減できる可能性が高まります。
例えば、資料やデザインなどのチェックをリーダーに仰ぐ場合、Boxにファイルをアップロードしたことを知らせる必要があります。そのためメッセージを手動で作成して送信するというフローを挟まなければなりませんが、今回の連携を導入することによりこれらの手間を削減可能です。
また、「ファイルをアップロードしたけれどメッセージの送信を忘れてしまった」といったミスもカバーしやすくなるでしょう。
では、ここからYoomを使用して、アプリ同士を連携するフローを紹介していきます。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。
[Yoomとは]
今回は「BoxでファイルがアップロードされたらDiscordに通知する」という自動化を、下記のテンプレートを用いて行います。
今回の連携フローは大きく分けて以下のプロセスの通りです。
・BoxとDiscordをマイアプリ連携
・Boxを起動する設定
・Discordへメッセージを送信する設定
・トリガーボタンをONにして、BoxとDiscordの連携動作を確認

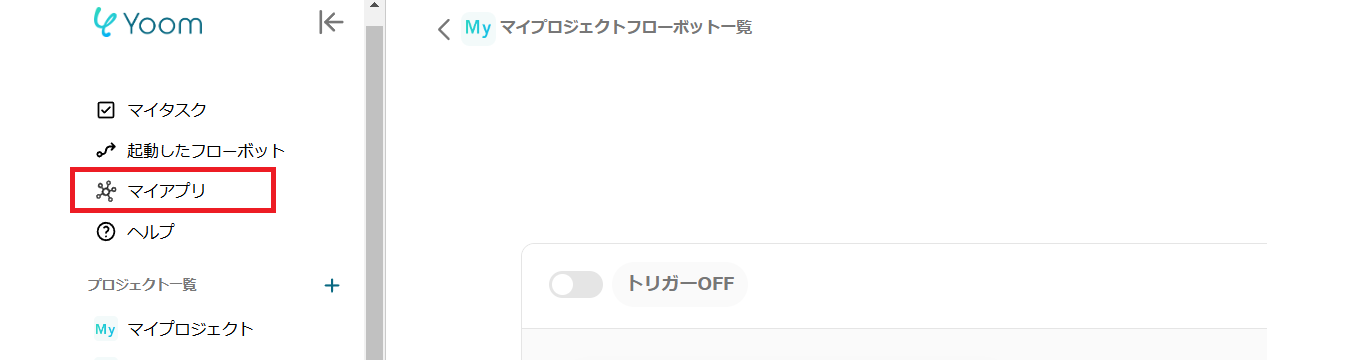
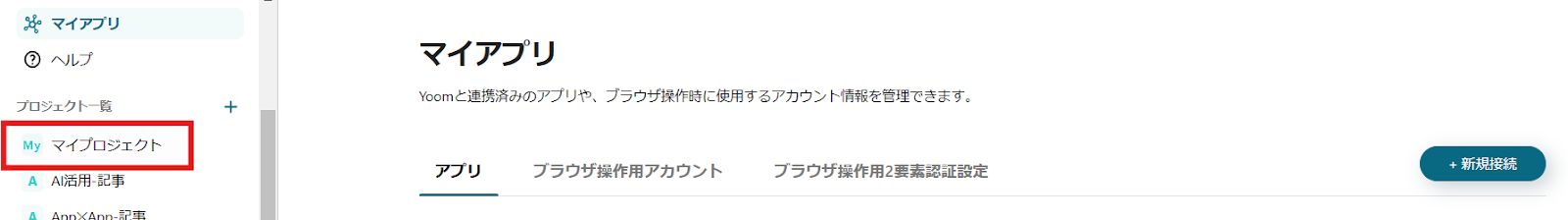
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

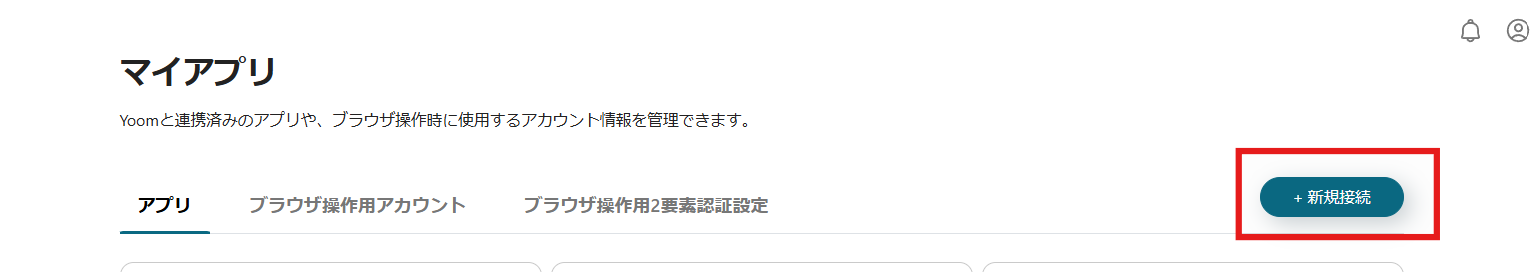
次に、右上の新規接続ボタンをクリックします。
1.検索する

検索ボックスにBoxと入力し、Boxのアイコンをクリックします。
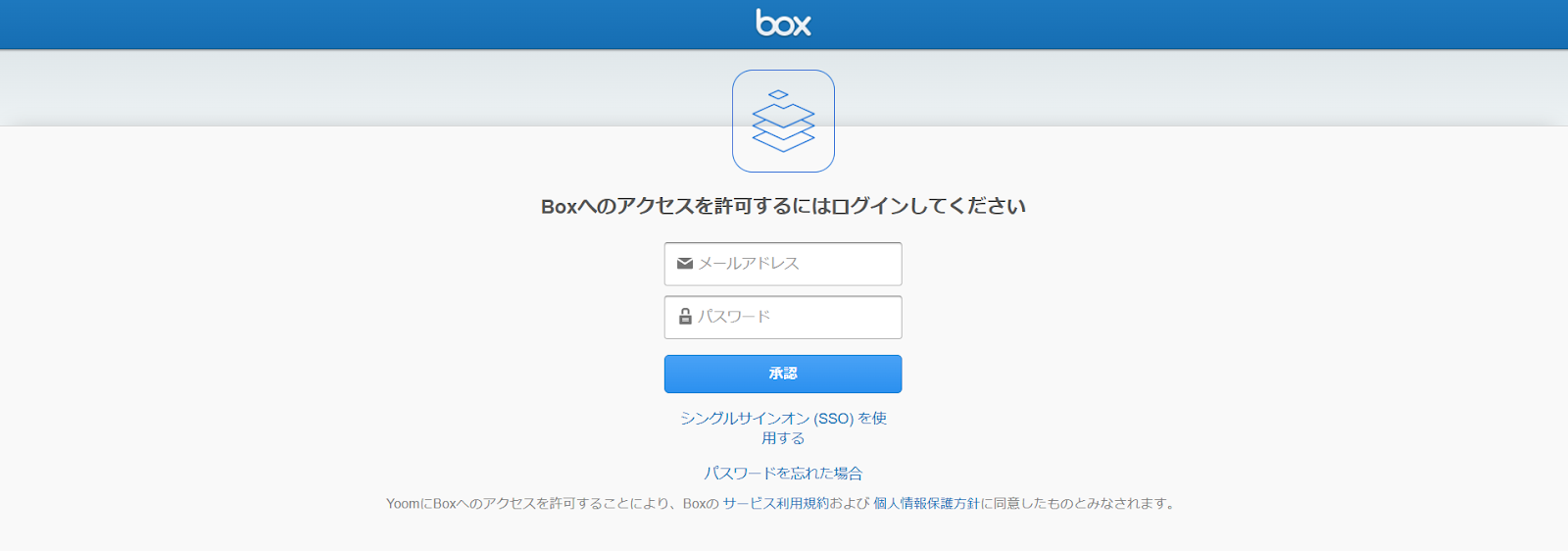
2.ログインする

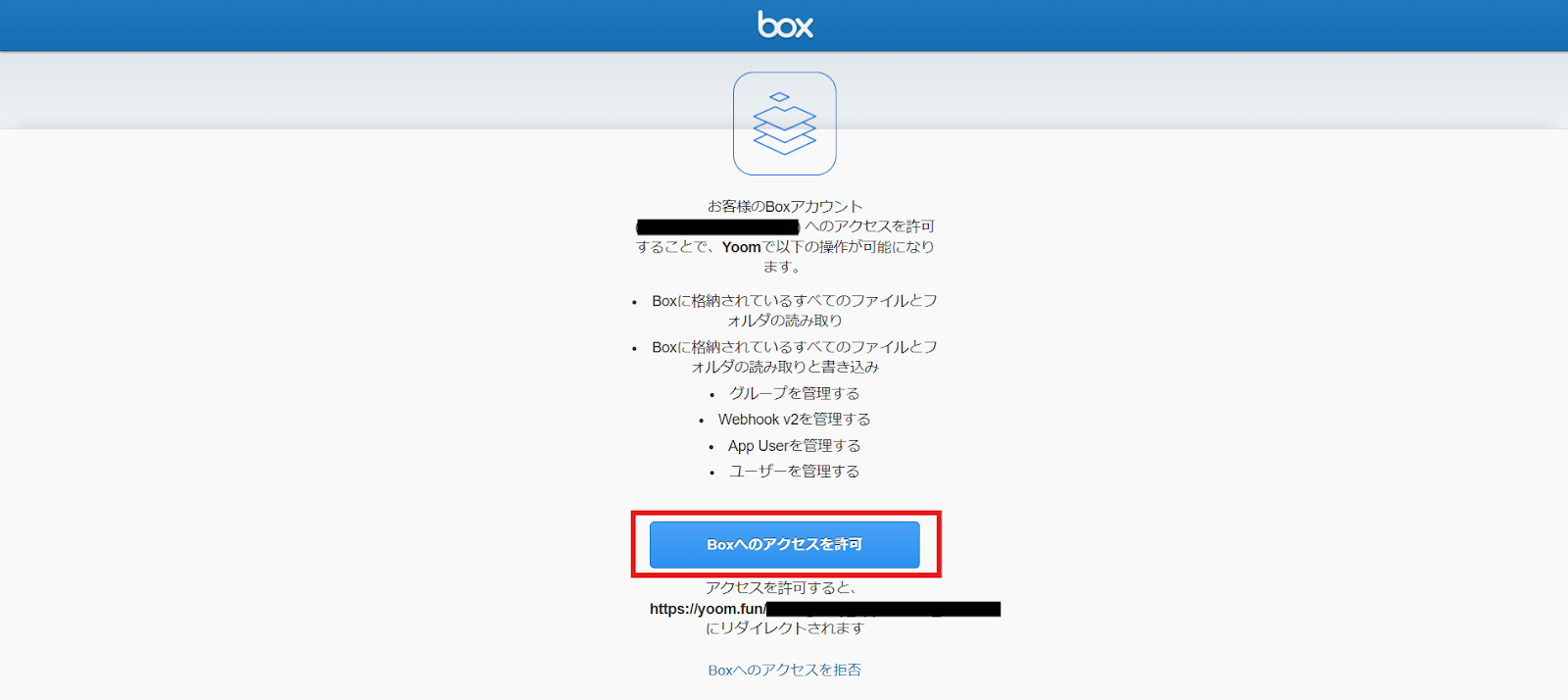
Boxにログインします。

内容を確認した後、「許可」をクリックしてください。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
1.検索する

Discordを検索し、Discordのアイコンを選択します。
2.必須項目の入力

Discord Developer PortalからBotトークンを取得し、アクセストークンに入力します。
詳しくはDiscordのマイアプリ連携についてのページをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

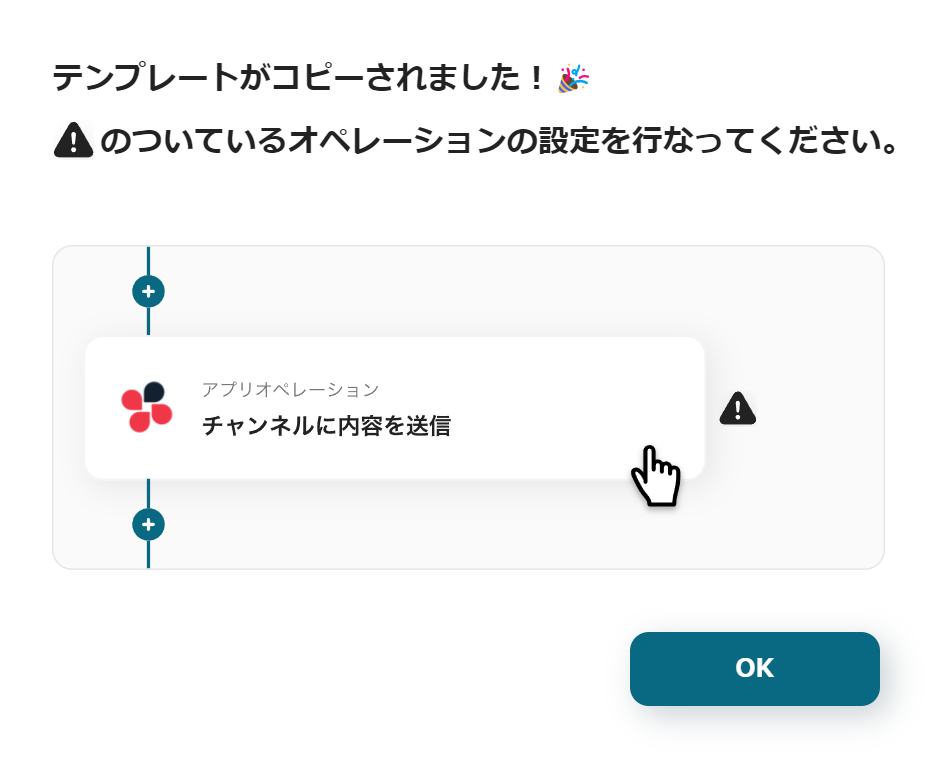
フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
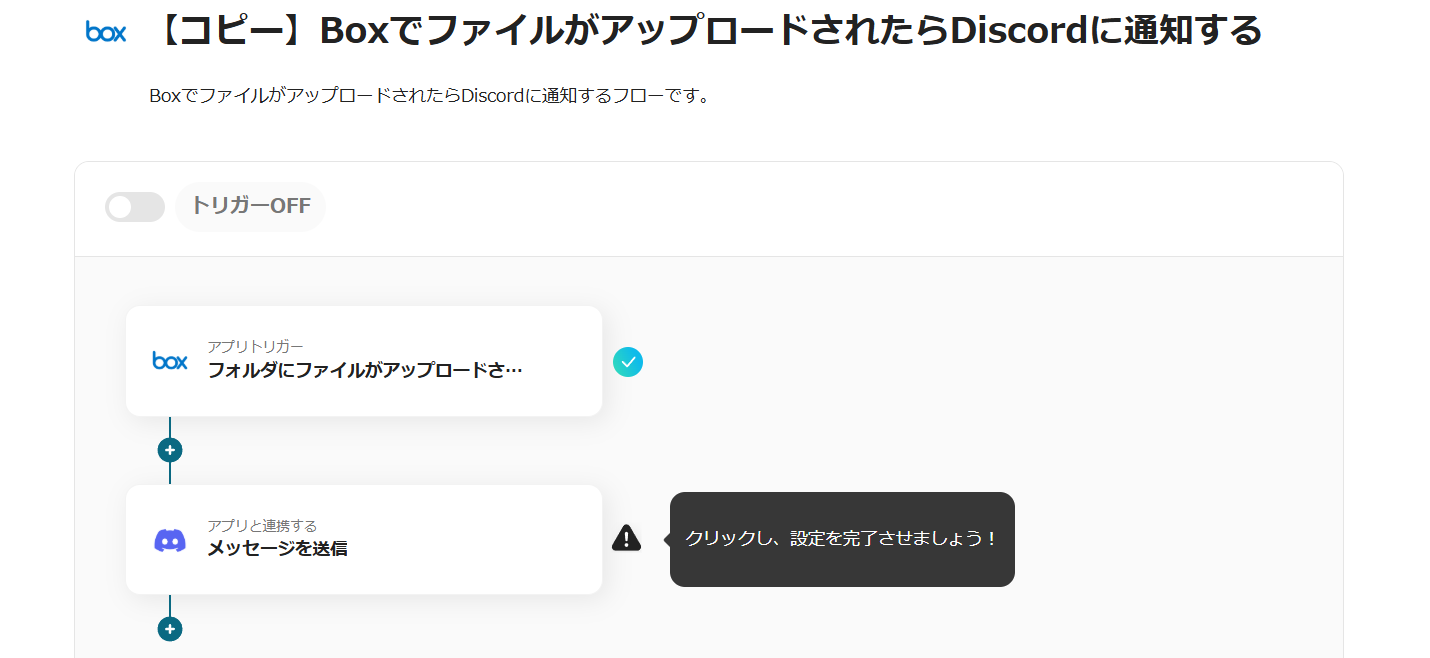
2.コピーしたテンプレートを開く
「【コピー】BoxでファイルがアップロードされたらDiscordに通知する」をクリックします。
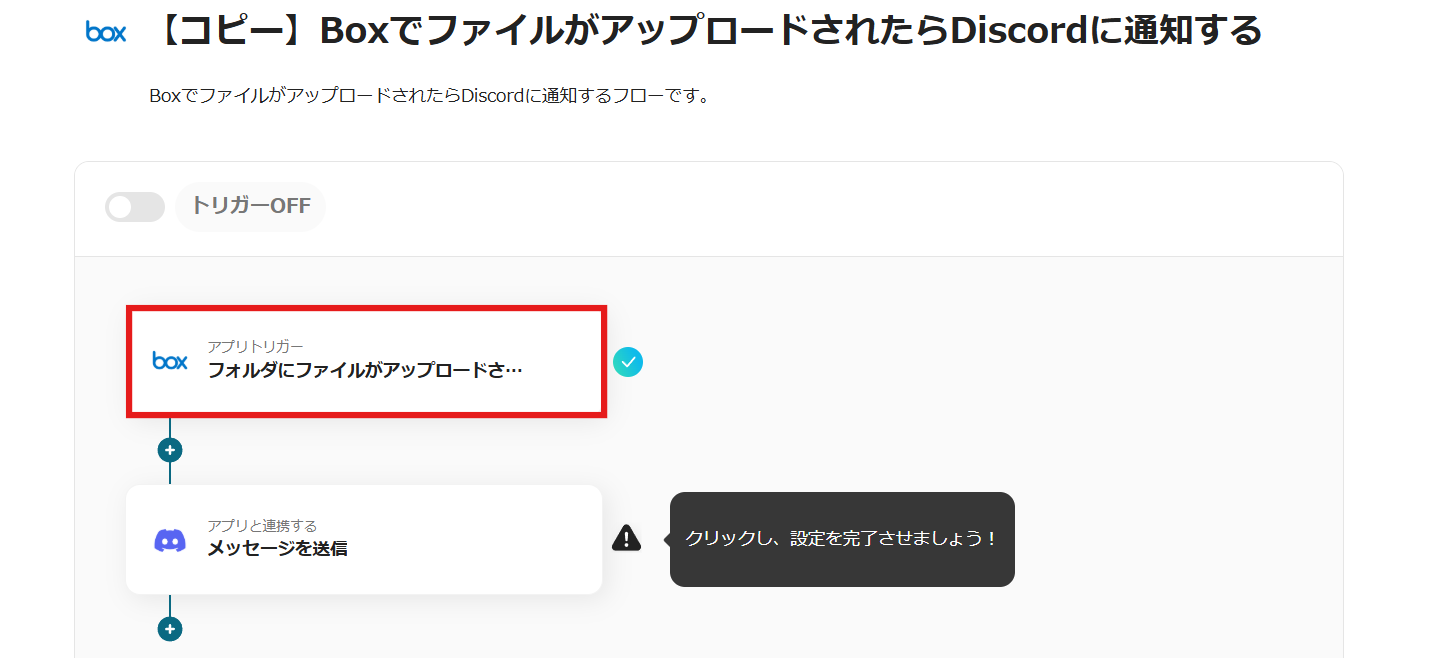
3.アプリトリガーを選択

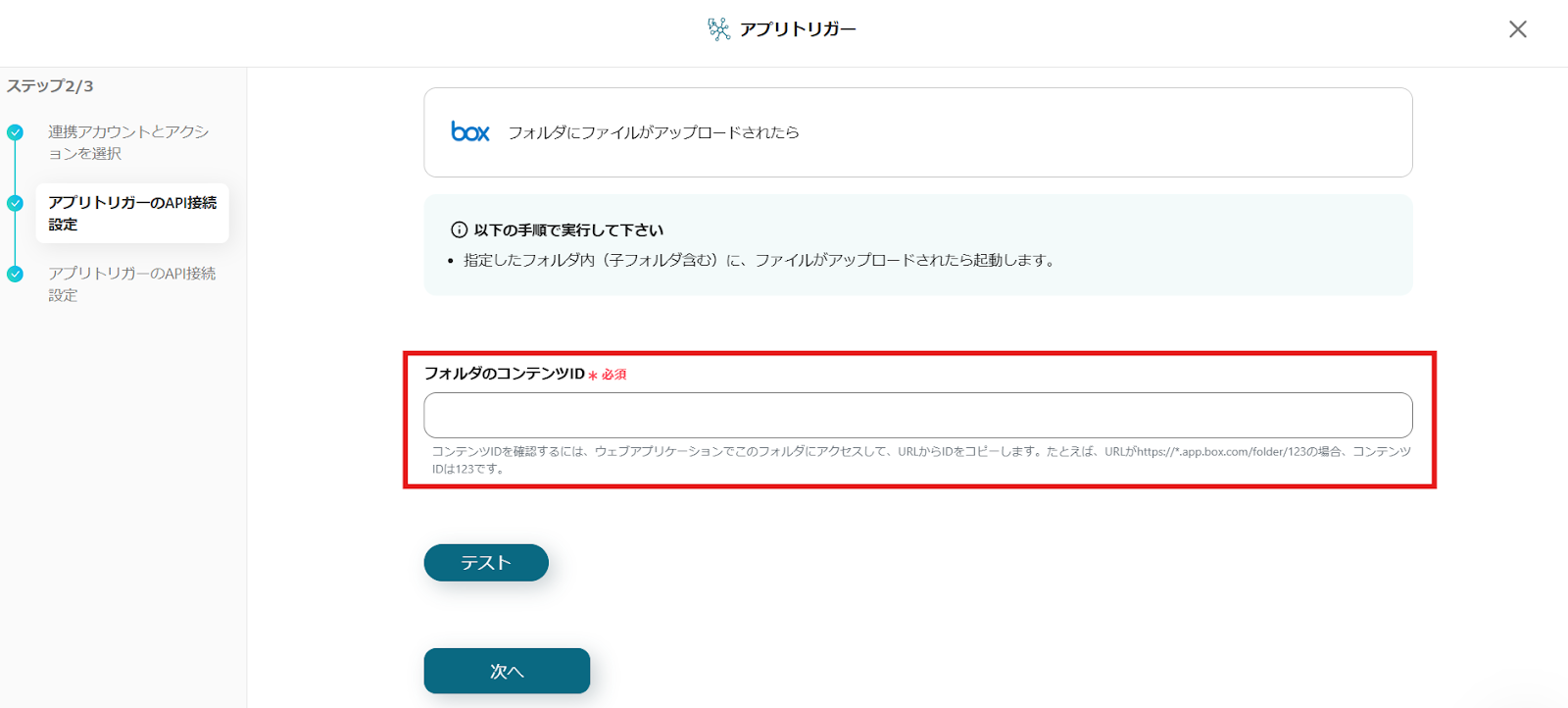
Boxのアイコンの「フォルダにファイルがアップロードされたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
4.フォルダのコンテンツIDの入力

赤枠のボックス下部の補足のとおりにBoxのフォルダにアクセスし、URLからコンテンツIDをペーストしましょう。
ここで指定したフォルダにファイルをアップロードすることでDiscordにメッセージが送信されます。
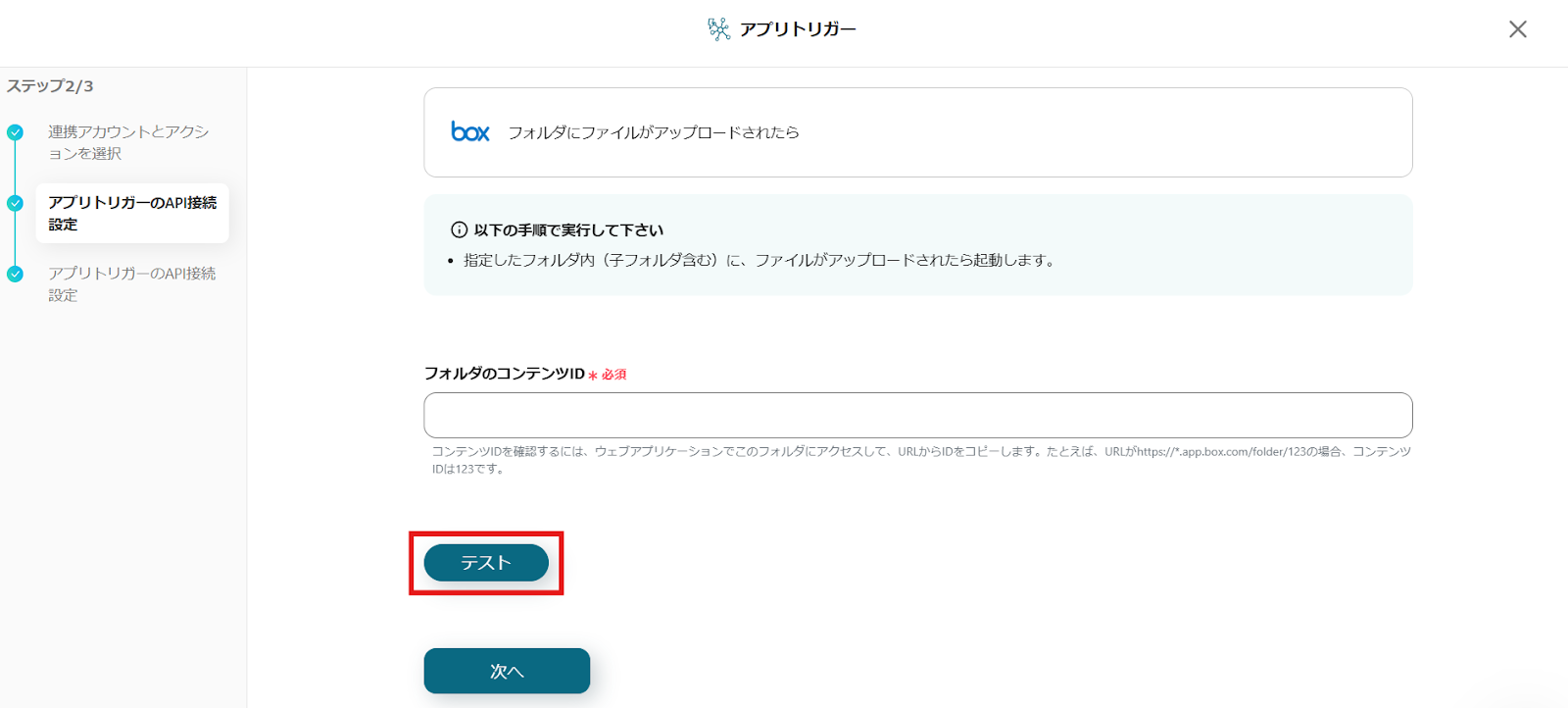
5.テストの実行

フォルダのコンテンツIDを入力したら、そのフォルダにファイルをアップロードしてください。
その後赤枠のテストボタンを押し、テスト成功と表示が出たら「次へ」を押します。
6.Webhookイベント受信設定とテストの実行

再び上記画像のテストボタンをクリックします。
テスト成功と表示がされたら保存を押しましょう。この設定を終えることで、BoxにファイルがアップロードされるとDiscordにメッセージがリアルタイムで送信されるようになります。
保存ボタンを押して次へ進みます。
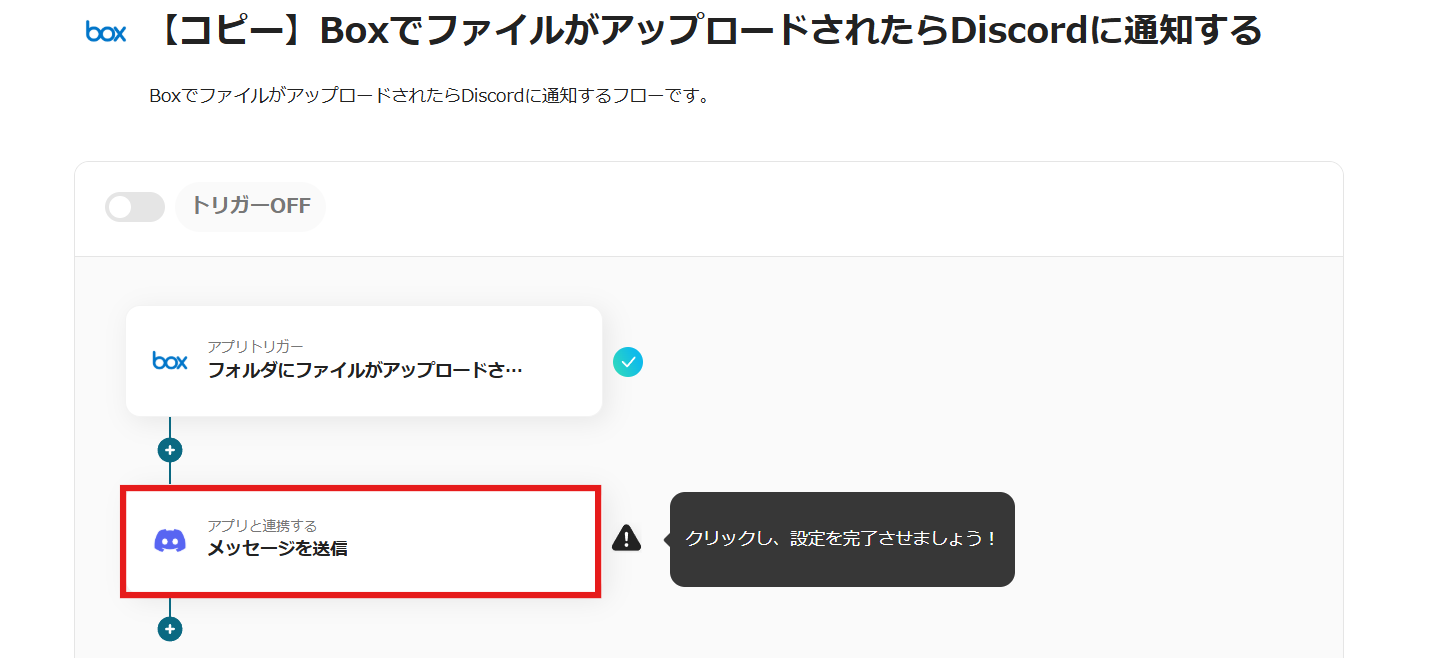
1.アプリと連携する

Discordのアイコンの「メッセージを送信」を選択してください。次へを押します。
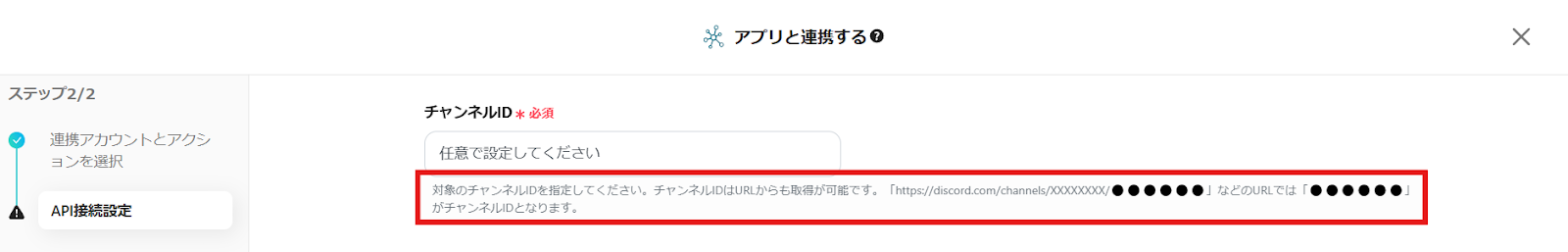
2.チャンネルIDの入力

まずはBoxにファイルがアップロードされたことを知らせたいチャンネルIDを設定しましょう。
ボックス下部の捕捉のとおりに入力してください。
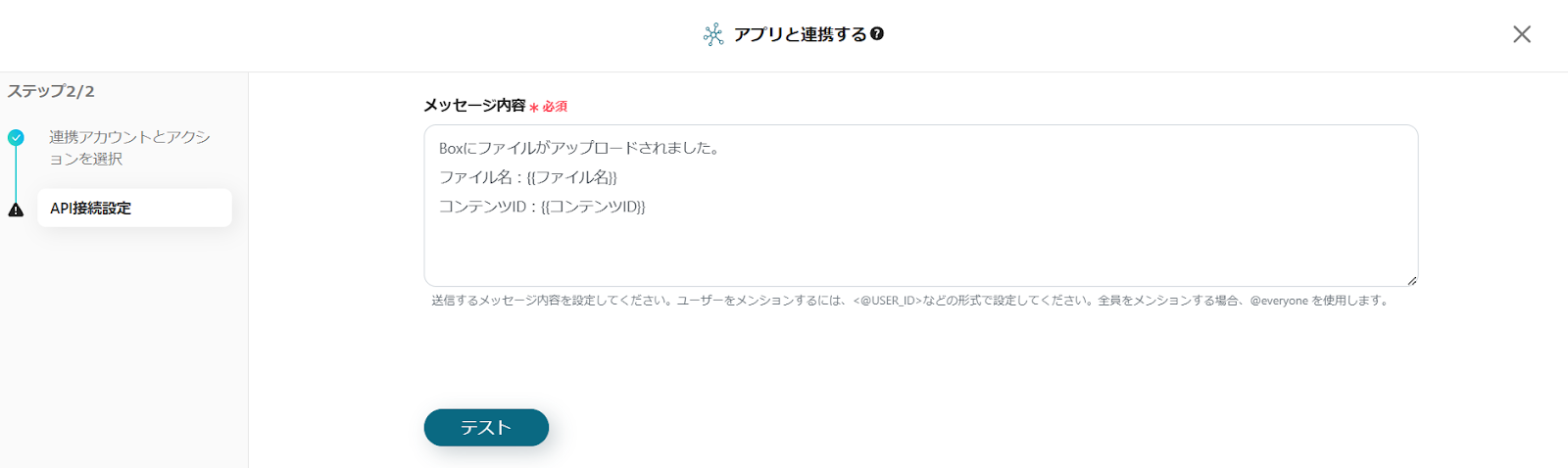
3.メッセージの確認

Discordへ通知したいメッセージの内容を設定します。
今回は既に設定されているため、変更がなければこのままで問題ありません。変更する場合は修正をしましょう。
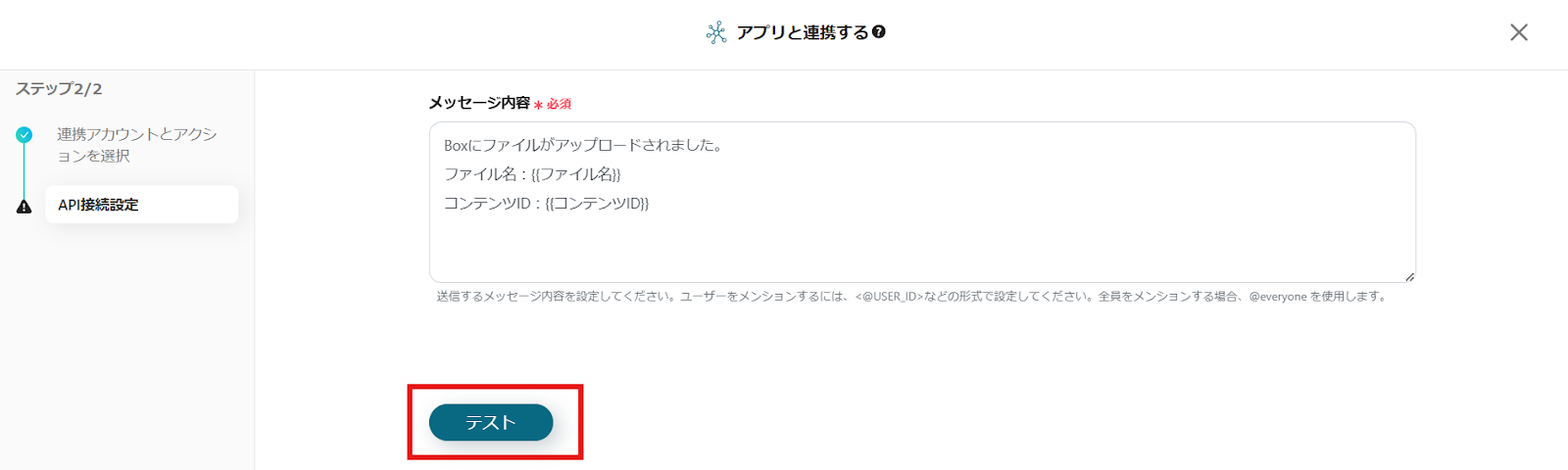
4.テストの実行

メッセージの設定ができたら、下部にあるテストボタンを押してください。
青くテスト成功と表示がされれば設定は完了となります。保存を押しましょう。
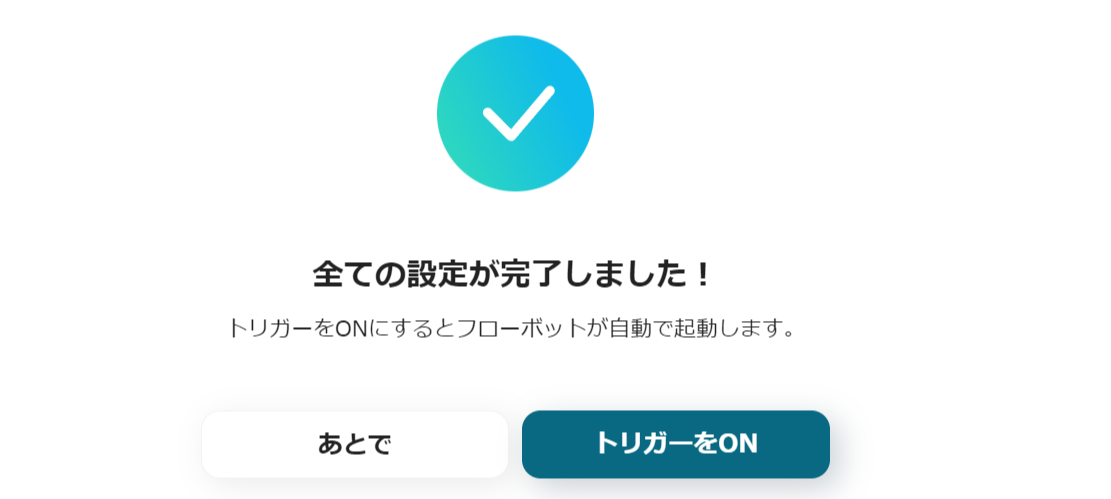
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
BoxでファイルがアップロードされたらDiscordに通知する
Yoomには他にもBoxを使った自動化の例があるので、いくつか紹介します。
1.Boxのフォルダに画像ファイルがアップロードされたら、ChatGPTで要約しメールを送付する
企画書や議事録などを手動で文字起こしする必要もないうえ、要約されたメールが届くため、ファイルにアクセスしなくても内容を把握しやすくなります。
2.Slackにファイルが投稿されたら、Boxにアップロードする
Slackに投稿されたファイルを自動でBoxにアップロードできます。ファイルをダウンロードしてさらにアップロードするというフローを簡略化可能です。
3.Google DriveにPDFファイルが投稿されたらboxにもファイルを連携する
Google Driveとの連携も可能です。チームごとに使い分けているクラウドストレージが異なる場合などに便利です。
BoxとDiscordを連携することで、新しいファイルを見落としにくくなることが期待できます。ファイルに素早く気が付くことができれば後工程へ移行しやすくなり、さらにはその後に続くタスクまでの流れを短縮できるかもしれません。
結果として効率の向上が見込め、スムーズな連携がとれるはずです。
Yoomはプログラミングの知識がなくても自動化の導入が可能です。今まで自動化をあきらめていた方でもチャレンジしやすいため、ぜひこの機会にお試しください。
