

・
顧客対応データを基にタスクやチケットを作成し、管理することに時間を取られていませんか?
Chat PlusとGitHubを連携させることで、チケットデータを自動的に管理できます。手動作業を減らし、業務のスピードアップを目指しましょう。
プログラミング知識がなくても簡単に導入できます。ぜひ最後までご覧ください。
・Chat PlusとGitHubを利用し、日々のタスク管理や顧客対応の効率化を目指しているプロジェクトマネージャー
・顧客からの問い合わせ内容をチームで迅速かつ正確に共有したいカスタマーサポート部門のリーダー
・GitHubをタスク管理ツールとして使用し、情報の一元化や透明性向上を検討しているエンジニアリングチーム
・チケットデータを活用して顧客対応品質を継続的に向上させたい対応品質管理部門
例えば、チケットで作成した情報を手動でGitHubに転記する際に発生する記録漏れや入力ミスを防ぎます。
Chat PlusとGitHubの連携により、チケット作成時に自動で追加されるため、手動転記が不要となり、ミスのリスクも減少します。
この仕組みにより、チケット作成にかかる時間が短縮され、スピーディーな対応も期待できます。
Chat Plusで受けた情報がGitHubに自動反映されることで、チーム全員がタスク状況を把握しやすくなります。
タスクの進捗や担当者が一目で分かるため、報告や整理の時間削減が期待できます。
タスクの可視化により優先順位の判断が容易になり、リソースの適切な割り当てがスムーズに進められます。
顧客からのリクエストや問い合わせ情報がGitHubにすべて記録されることで、対応履歴を簡単に蓄積できます。
蓄積した履歴は分析に活用でき、問い合わせの傾向や課題を把握し、サービス改善につなげることが期待されます。
記録を活用することで、過去の対応と現在の対応を比較し、品質の一貫性を確認しやすくなります。
[Yoomとは]
ここからは実際にアプリ連携の手順を解説していきます。
大まかな流れは以下の通りです。
・Chat PlusとGitHubをマイアプリ連携
・テンプレートをコピーする
・Chat Plusでトリガーを設定し、GitHubでアクションを設定する
・トリガーをONに設定しフロー稼働の準備完了
Yoomに登録済みの方はログインし、未登録の方は無料登録を行ってから設定を進めましょう。

まずChat PlusとGitHubをマイアプリに連携します。
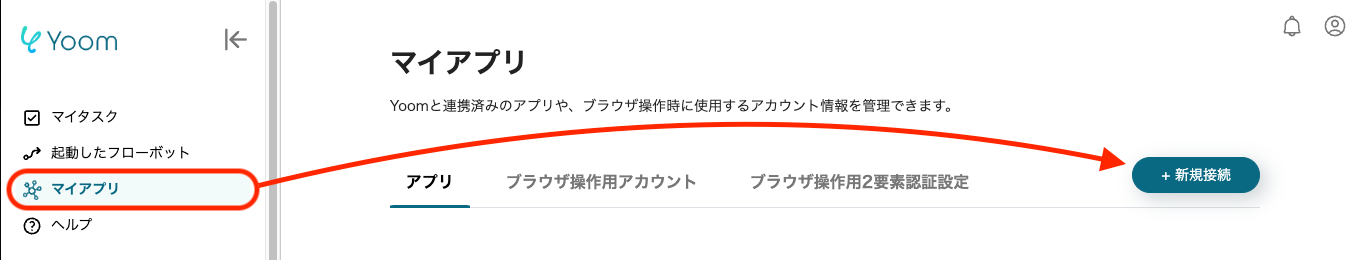
Yoomにログイン後、画面左側にある「マイアプリ」をクリックし「+新規接続」から設定を進めましょう。
Chat Plusを検索しクリックしてください。

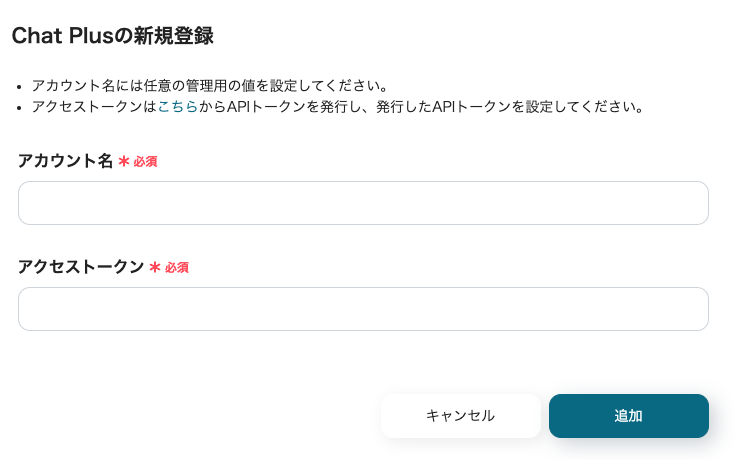
アカウント名とアクセストークンを設定します。
「アカウント名」は、任意の名称を入力してください。(例:管理用アカウント)
「アクセストークン」は、こちらのページで発行したAPIトークンを入力してください。

※画像はAPIトークン発行後の画面です。
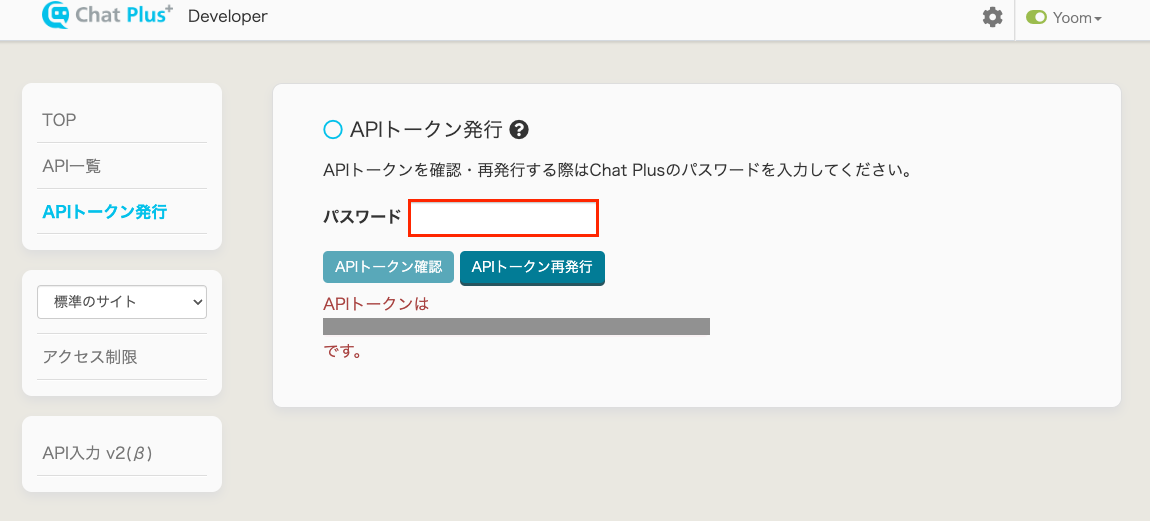
APIトークンを発行するには、まずこちらにアクセスしご利用のアカウントでログインしてください。
その後、APIトークン発行の画面にて「パスワード」を設定し、「APIトークン発行」をクリックしてください。
その後、赤文字でAPIトークンが表示されるので、コピーして入力します。
アカウント名とアクセストークン入力後、「追加」をクリックしChat Plusのマイアプリ連携が完了します。
次にGitHubを検索しクリックしてください。

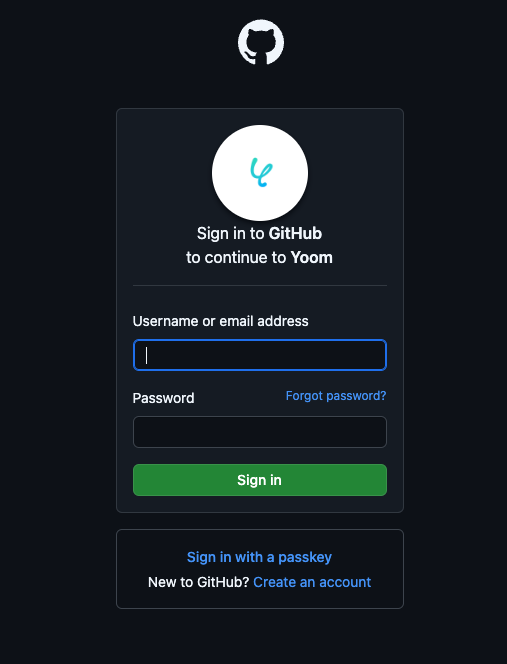
サインインページが表示されるので、ご利用のアカウントでサインインしてください。

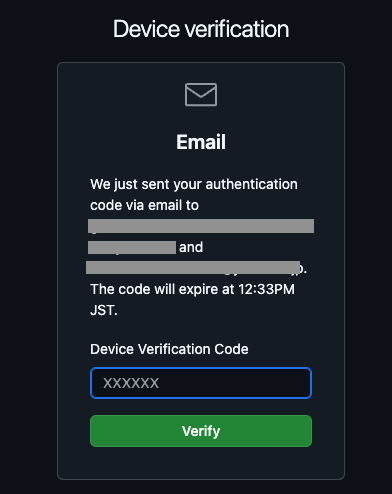
登録メールアドレスに認証コードが送信されます。
認証コードを入力し、「Verify」または「確認する」をクリックしてください。
以上でChat PlusとGitHubのマイアプリ連携が完了しました。
次に、フローボットのテンプレートを使用して設定を進めましょう。
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。

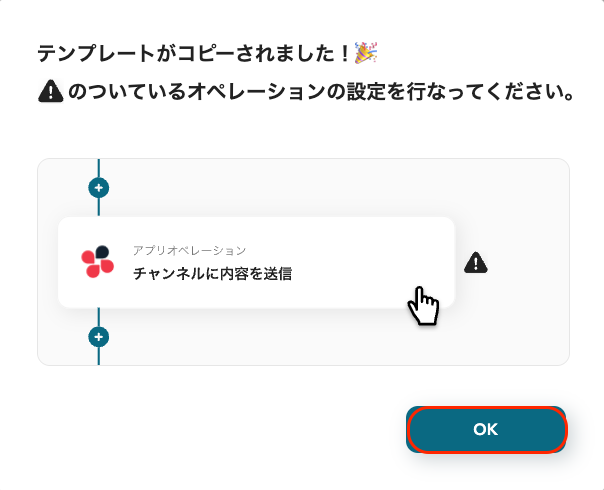
「テンプレートがコピーされました!」と表示されるので、「OK」をクリックしてコピーを完了してください。

次に、Chat Plusのトリガーを設定します。
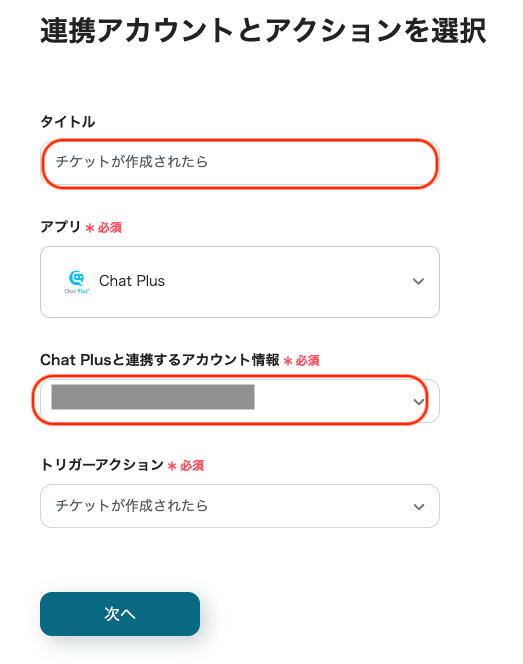
「チケットが作成されたら」をクリックしてください。

タイトルの任意編集とアカウント情報を確認します。
「Chat Plusと連携するアカウント情報」で正しいアカウントが選択されているか確認しましょう。
「タイトル」は任意で編集できますが、「トリガーアクション」は変更せず、「次へ」をクリックしてください。

続いて、Webhookを設定してください。
画面に表示されているWebhookURLをコピーし、Chat Plusで設定してください。
詳しい設定手順はこちらで解説しています。
Webhookの設定が完了したら、テスト用に新規チケットを作成し、「テスト」をクリックしてください。

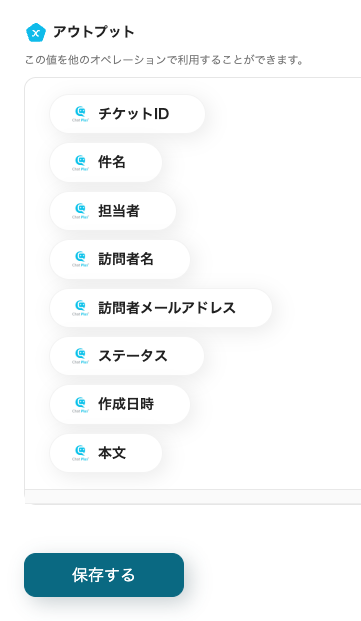
アウトプットにチケットデータが表示されていればテスト成功です。
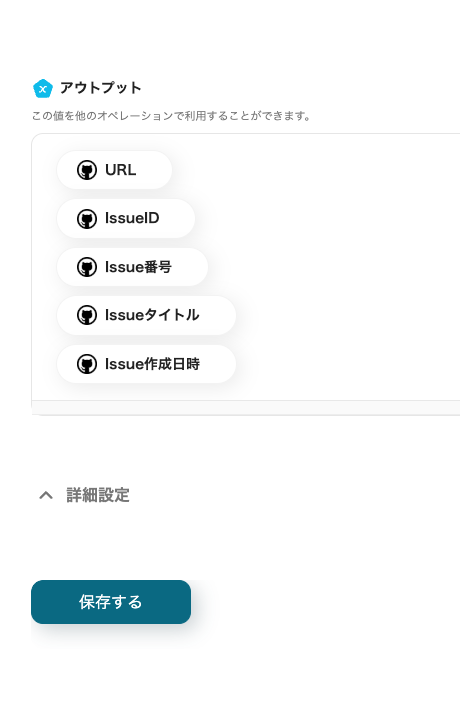
問題なければ「保存する」をクリックしてください。

次に、GitHubのアクションを設定します。
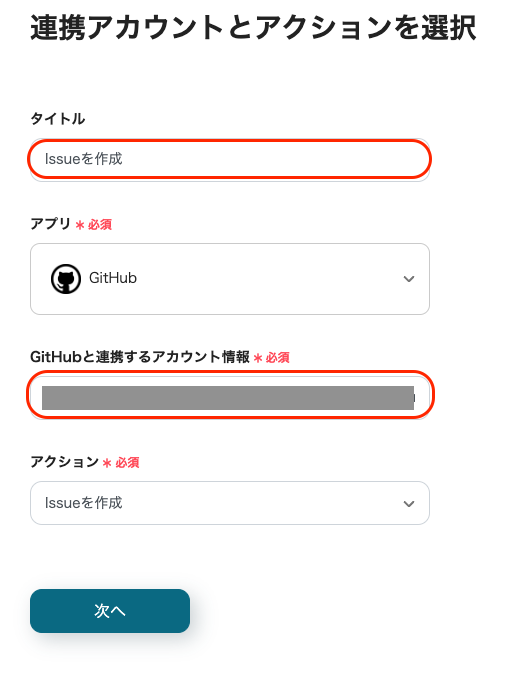
「Issueを作成」をクリックしてください。

こちらは先ほどと同様にタイトルの任意編集とアカウント情報の確認を行い、アクションは変更せず「次へ」をクリックして先に進みます。

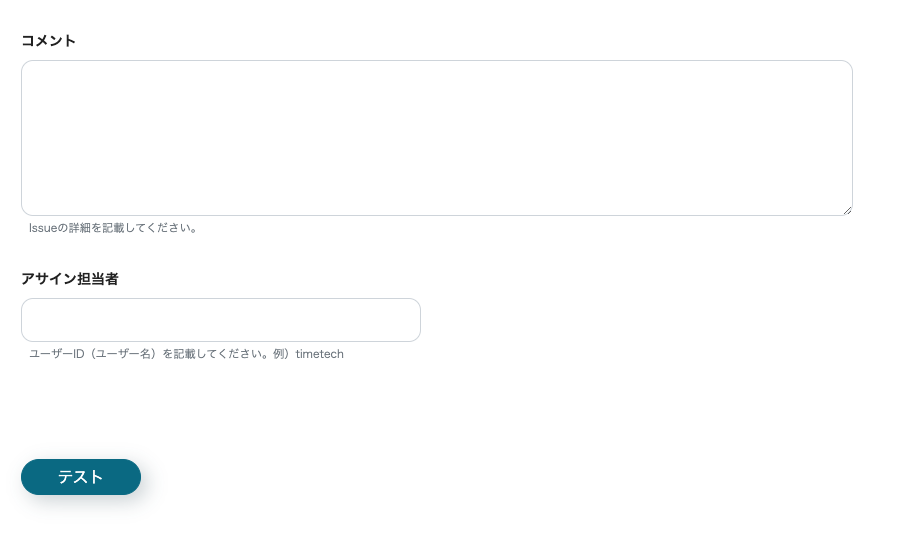
続いて接続の詳細設定を行います。
「※ 必須」の記載がある項目を設定してください。
「タイトル」の欄をクリックすると候補が表示され、Chat Plusから取得した情報を引用できます。

その他の項目は任意で設定してください。
設定後「テスト」をクリックしましょう。

アウトプットに、新規Issueの情報が表示されていればテスト成功です。

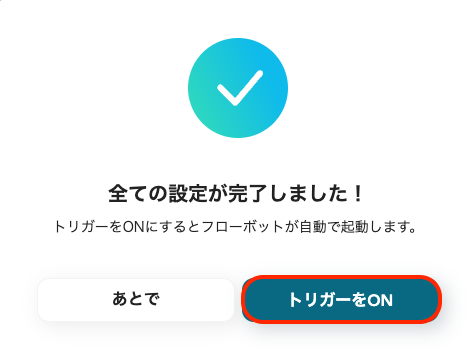
「トリガーをON」をクリックし、フロー稼働の準備が完了です。
これでChat Plusでチケットが作成されると、GitHubに自動で追加されます。
Chat Plusのチケット情報が自動的にAsanaに登録され、チーム内でのタスク管理がスムーズに行えるようサポートします。
これにより、プロジェクトの進捗状況や優先順位を簡単に把握でき、チーム間での連携強化が期待できます。
Chat Plusのチケット情報がTrelloに自動追加され、ボード上で視覚的にタスクを管理できるようになります。
この機能により、チケットの整理がシンプルになり、タスクの進捗状況をチーム全員で簡単に共有できるようになります。
Chat Plusのチケット情報が自動でBacklogに登録されることで、タスク作成の手間を省き、プロジェクト進行をサポートします。
タスク内容や期限が明確に整理されるため、チーム全員が状況を把握しやすくなり、作業の優先順位付けをシンプルにする効果が期待できます。
Chat PlusとGitHubの連携により、タスク管理の効率化とミスの削減が実現できます。
自動化により手動作業の負担を軽減できるため、チーム全体の生産性向上が期待できます。
プログラミング知識が不要で、簡単に導入できるこの連携を活用し、業務のスピードアップを図りましょう。