

・

セールスやマーケティングの精度を向上させるには、効率的な情報収集と管理が求められます。
しかし、顧客が多いほど調査や資料作成などに時間がかかり、ミスが発生するリスクがあります。
このような悩みを解決するのが、Yoomを活用したGENIEE SFA/CRMとGoogle検索の連携です。
この記事では、GENIEE SFA/CRMに登録された企業情報をもとにGoogle検索を行い、検索結果のスニペットなどをAIで要約してGoogleスプレッドシートに自動でレコードを追加する方法を紹介します。
営業担当者は日々多くの企業情報を収集し、分析する必要があります。
この作業を手動で行うと時間がかかり、他の重要な業務に費やす時間が減る可能性があります。
そこで、GENIEE SFA/CRMとGoogle検索を連携すると、企業情報の検索・要約やスプレッドシートへの記録が自動化され、営業担当者はより戦略的な業務に集中することが期待できます。
手動でデータを入力する際には、転記ミスや情報共有の遅れなどのヒューマンエラーが発生しやすく、これが後々の営業活動やデータ分析に悪影響を及ぼす可能性があります。
2つのアプリを連携すると、複数の担当者が同時に作業を行う場合にも、統一されたデータ入力が保証されるため、チーム間の連携ミスも防げるでしょう。
[Yoomとは]
ここまでメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「GENIEE SFA/CRMに登録された企業情報でGoogle検索し、取得したスニペットなどをAI要約してGoogleスプレッドシートにレコードを追加する」フローボットを作成していきます。
※AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。
フリープラン・ミニプランの場合、設定しているフローボットのオペレーションはエラーとなるため、ご了承ください。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みますよ。
まずは、使用しているGENIEE SFA/CRMとYoomを連携しましょう。
Yoomページの左側からマイアプリ→新規接続を選択します。
GENIEE SFA/CRMと検索してください。
以下の項目を設定します。

続いてGoogle検索と連携します。
こちらも、以下の項目を設定します。

最後にGoogleスプレッドシートを連携しましょう。
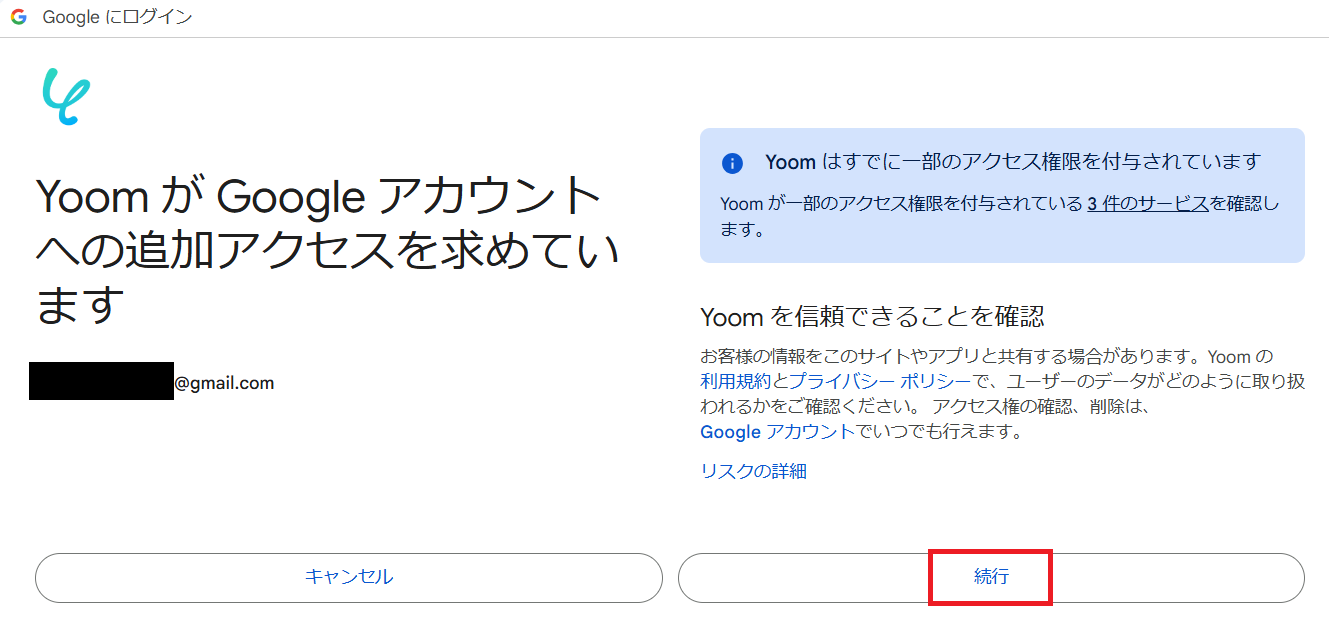
メールアドレス・パスワードを入力してログインを進めていくとこの画面になるので、確認して続行をクリックします。

マイアプリに先ほどのアプリが表示されたら連携完了です。
今回は、あらかじめ用意されたテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
必要に応じて、テンプレートの名前を変更することができます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

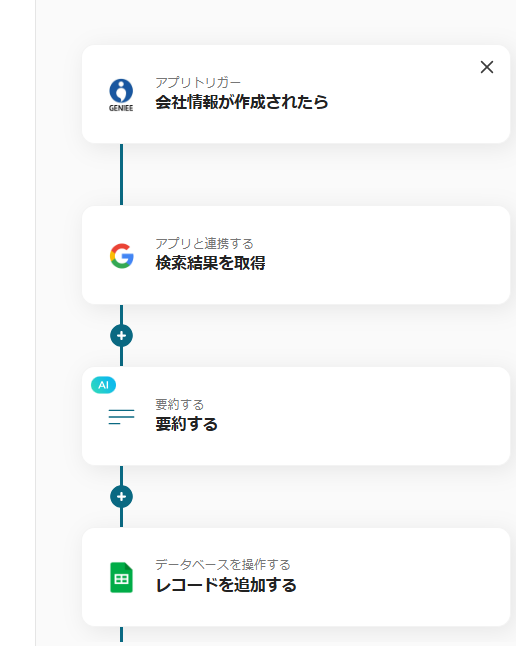
今回は、以下の4ステップです。
一緒に設定していきましょう!

以下のような情報の記載された、テスト用のスプレッドシート

ではアプリトリガーを設定していきましょう。
「会社情報が作成されたら」を選択します。
タイトルはわかりやすいように変更できます。
連携するアカウント情報を確認します。
アクションはそのままで次に進みましょう。
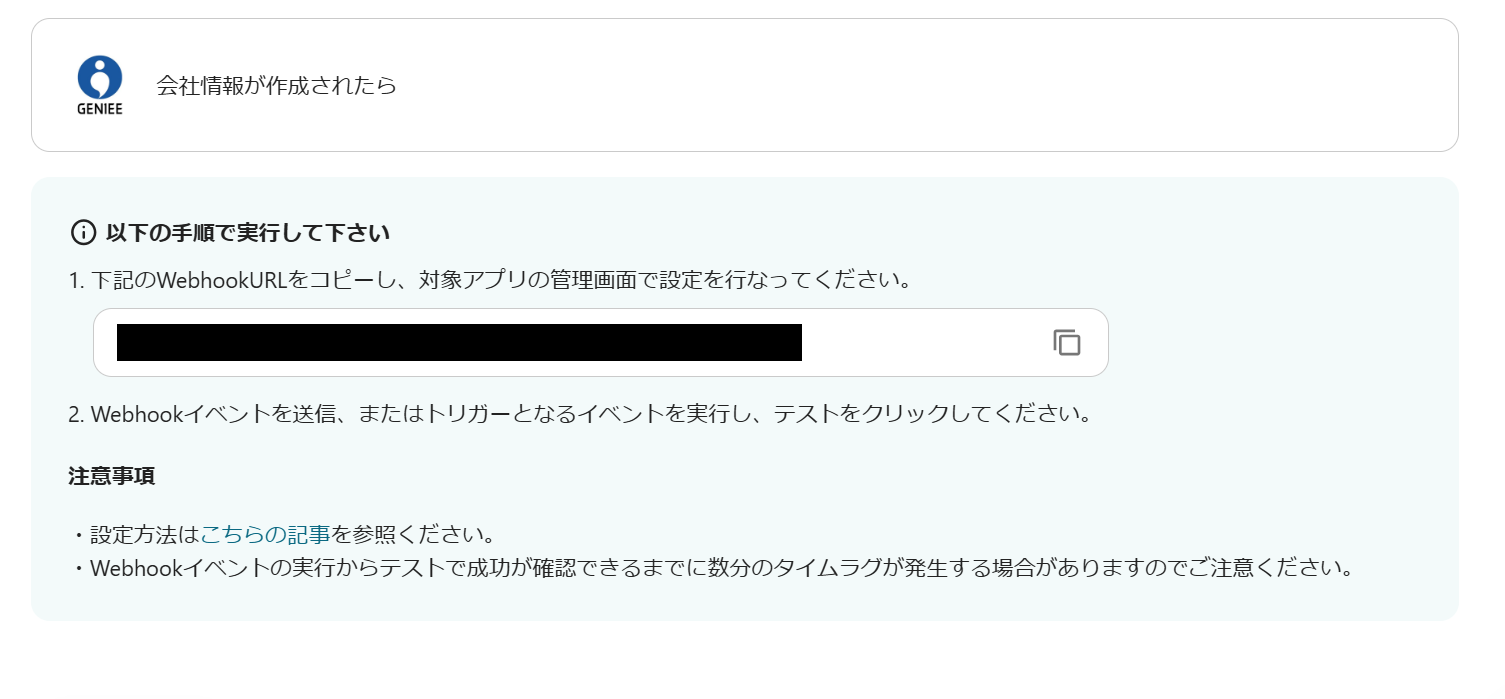
Webhookの設定を行います。
こちらの記事を参考に設定し、テストしてください。

GENIEE SFA/CRMの内容が、アウトプットに反映されていることを確認して保存します。
続いて「検索結果を取得」をクリック。
こちらも、連携するアカウント情報を確認します。
アクションはそのままで、次に進みましょう。

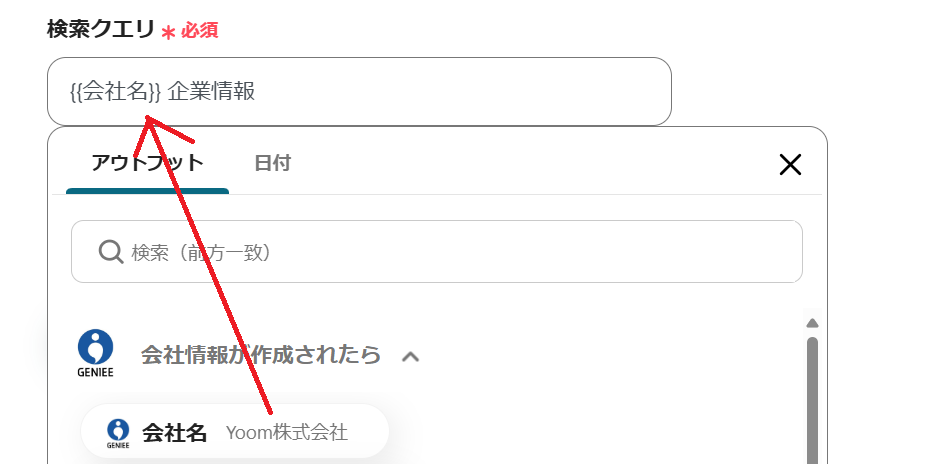
アウトプットは以下のように選択します。

こちらもテストし、アウトプットに検索結果などが反映されたら保存します。
続いて「要約する」をクリック。
タイトルやアクションは、必要に応じて変更してください。

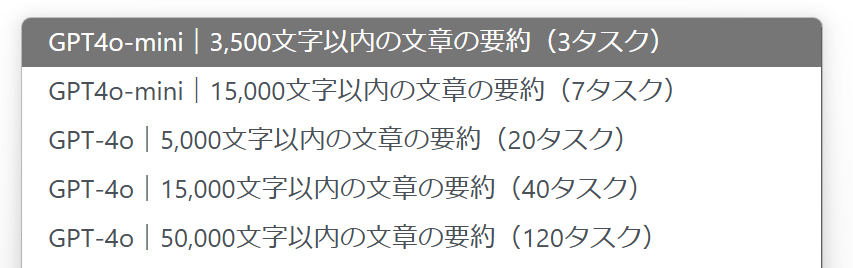
要約に使うChatGPTのバージョンは以下から選択できます。

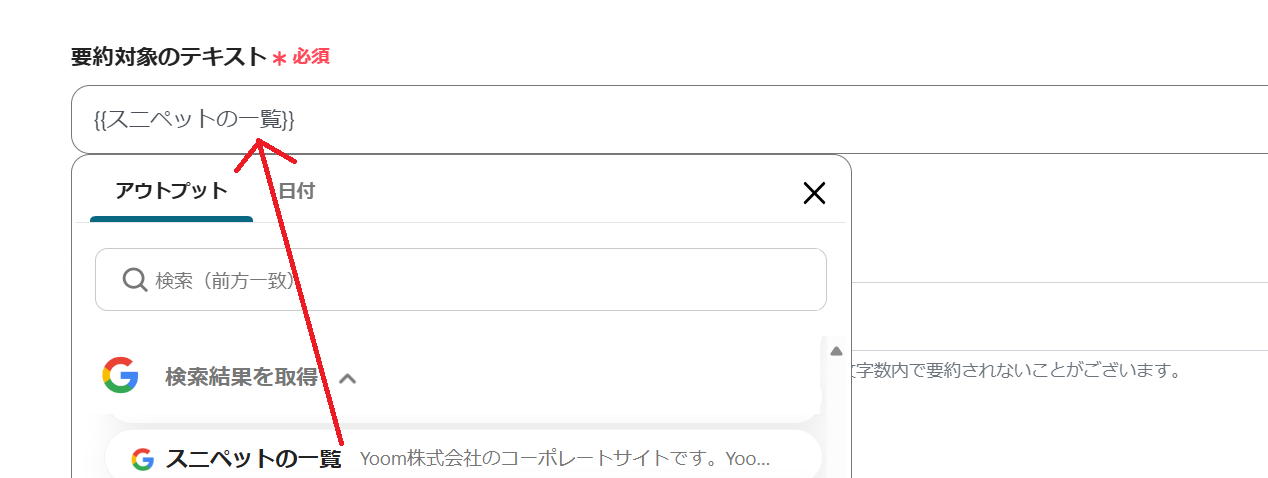
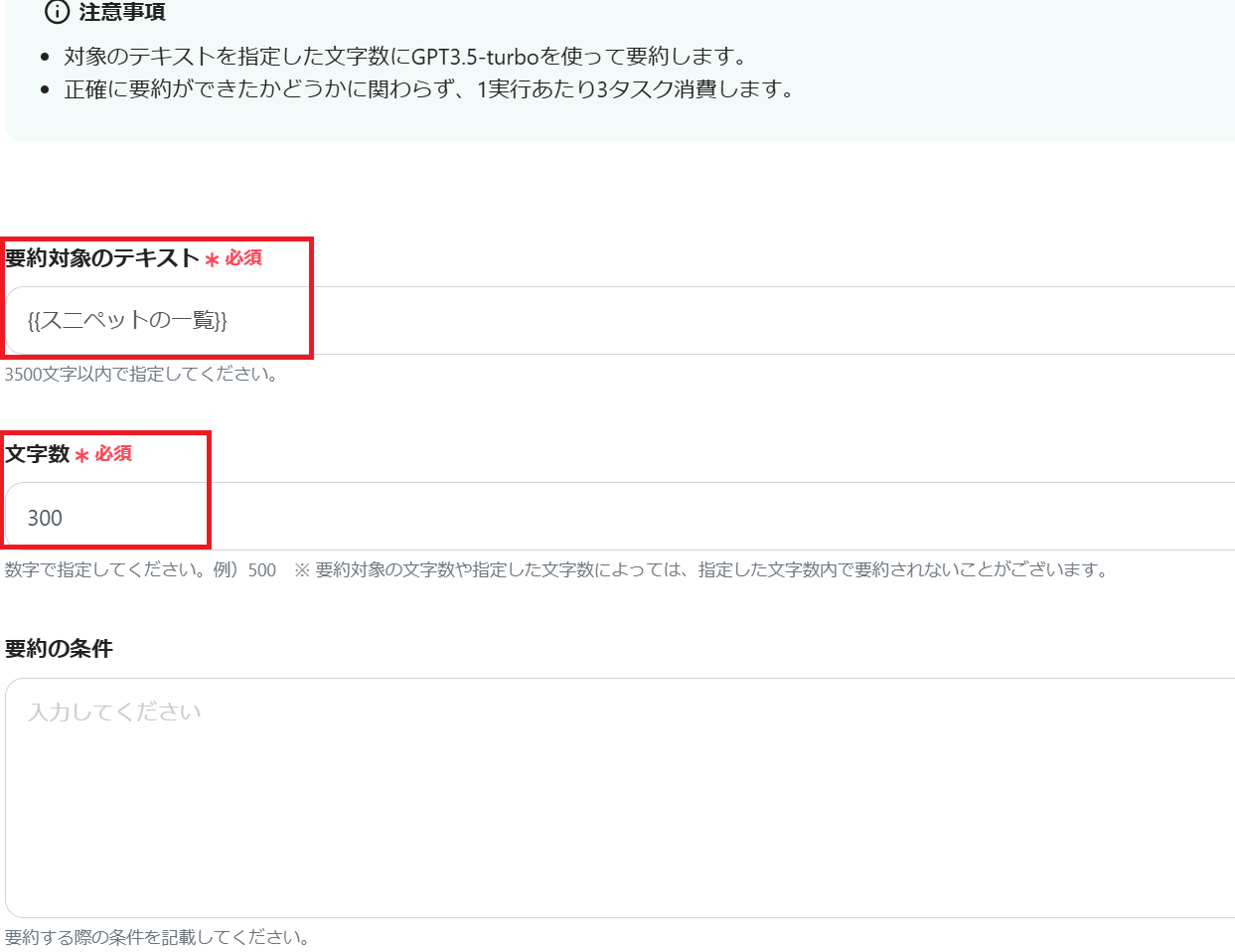
詳細を設定していきましょう。


こちらもテストし、保存します。
続いて「レコードを追加する」をクリック。
こちらも、連携するアカウント情報を確認します。
アクションはそのままでデータベースの連携に進みましょう。

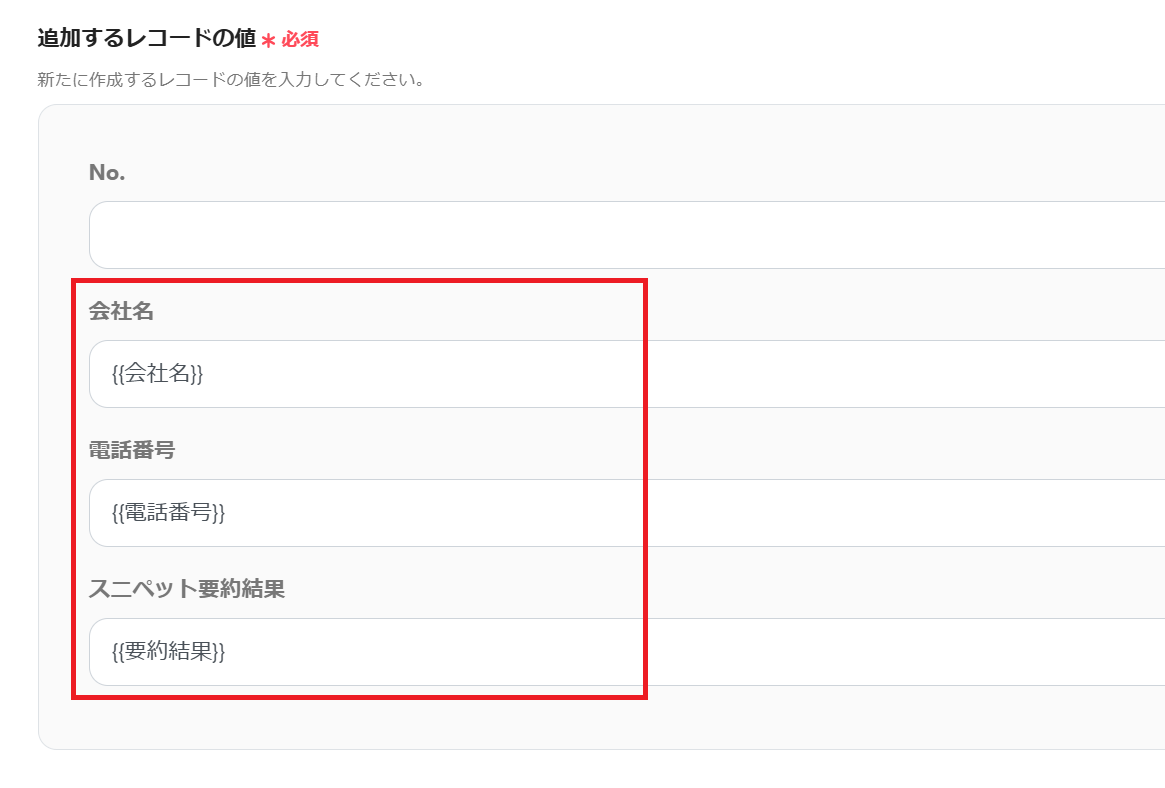
次に進み、スプレッドシートに転記したい情報を、以下の通りアウトプットから選択します。
No.は件数カウントに使用するので、空欄にします。

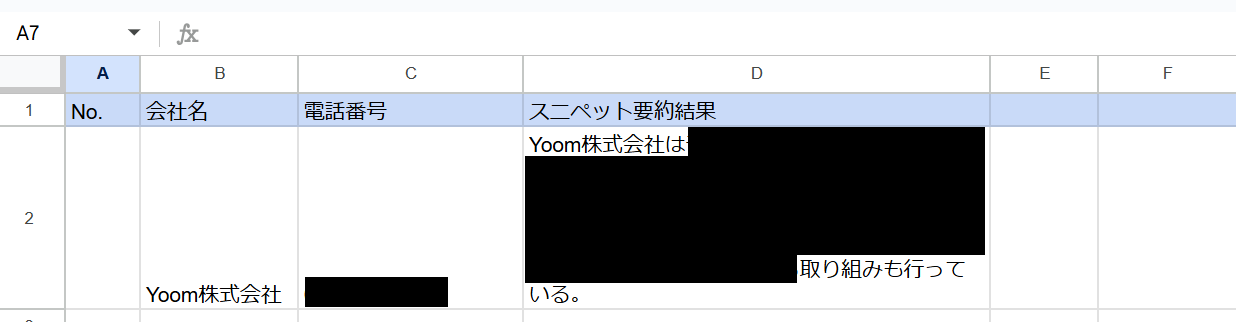
先ほどの要約結果は、スニペット要約結果の欄に埋め込みます。

こちらもテストして問題なければ保存します。
スプレッドシート側を見てみましょう。

無事に転記されましたね!
最後にアプリトリガーをオンにすれば完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.GENIEE SFA/CRMで会社情報が登録されたら楽楽販売に追加するフローです。
それぞれのアプリで会社情報を登録することは手間がかかりますよね。
これはGENIEE SFA/CRMに登録された会社情報を用いて楽楽販売にも追加してくれるので、入力の手間や登録漏れが防げそうです。
2.kintoneに追加されたキーワードで口コミをGoogle検索し、結果をGoogleスプレッドシートに更新するフローです。
こちらは今回のフローボットと似ていますが、普段会社情報などをkintoneで管理している方におすすめです。
毎回同じ文字数で要約してくれるので、調査した口コミ情報の量に差が出にくいでしょう。
3.GENIEE SFA/CRMで見込み客が登録されたらChatworkに通知するフローです。
オフィスにいなくても、見込み客の情報をChatworkで確認できます。
今回は「GENIEE SFA/CRMに登録された企業情報でGoogle検索し、取得したスニペットなどをAI要約してGoogleスプレッドシートにレコードを追加する」フローボットを紹介しました。
この連携により、手作業による入力ミスや情報収集の時間が削減できるため、結果的に業務効率が向上するでしょう。
また、Yoomを使用すれば、ノーコードで簡単にアプリ同士の連携を設定できます。
本記事で紹介した手順を参考に、ぜひGENIEE SFA/CRMとGoogle検索の連携を試してみてくださいね。
