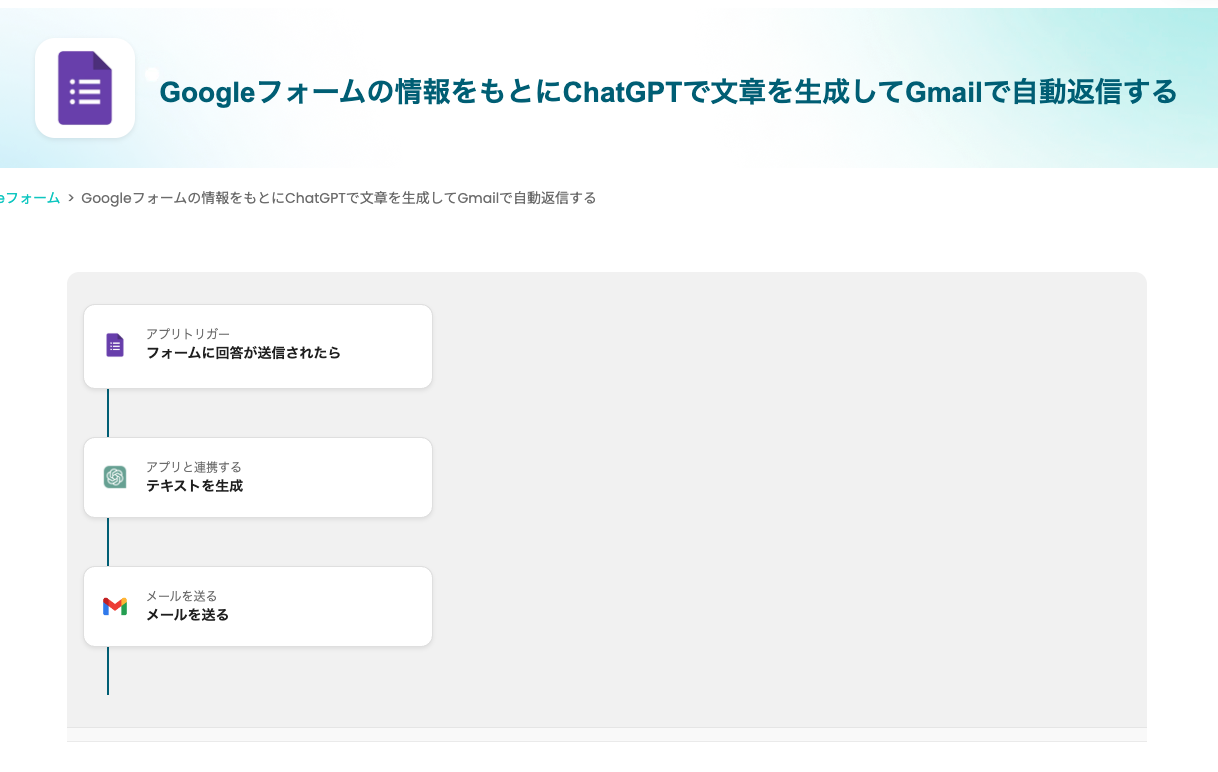
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信する
試してみる
■概要
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Googleフォームを使用して回答を受信している方
・顧客からの問い合わせ受信にGoogleフォームを活用している方
・フォームからの問い合わせ対応の効率化を検討している方
2.ChatGPTを業務に活用している方
・顧客からの問い合わせ内容に対する回答内容の作成に活用したいと考えている方
・日ごろからChatGPTを業務に活用し、テキストの作成を行っている方
■注意事項
・Googleフォーム、ChatGPT、GmailのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
「毎回同じような問い合わせに手動で返信するの、正直面倒…。」そんな課題を抱えていませんか?Googleフォームで受け取った問い合わせに、自動で適切な返信を送れたら、もっと業務がスムーズになりますよね。実は、ChatGPTを活用すれば、Gmailの自動返信を簡単に設定できます。問い合わせ内容を解析し、最適な回答を自動生成することで、対応スピードを向上させつつ、手作業の負担を減らすことが可能です。本記事では、プログラミング不要で導入できるこの自動化の仕組みを詳しく解説します。
[Yoomとは]
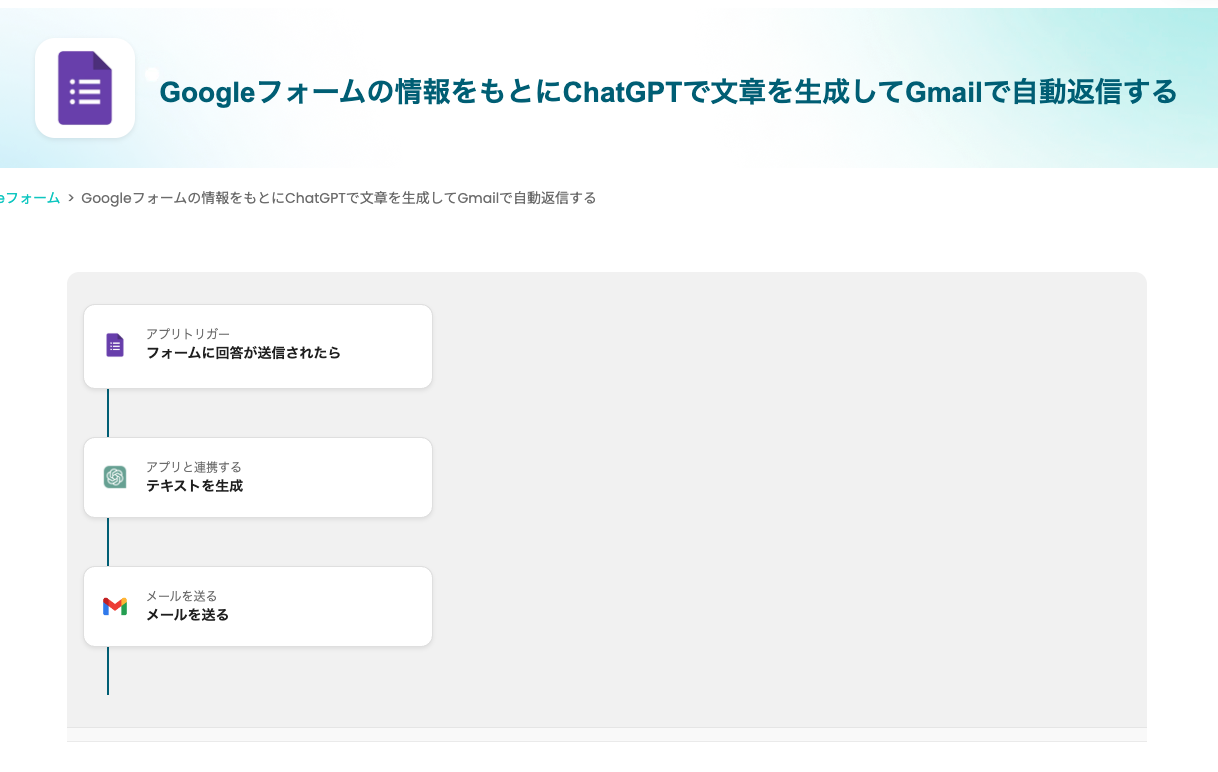
Google フォームの情報をもとにChatGPTで文章を生成してGmailで自動返信する方法

Yoomのフローボットを活用し、Googleフォームの回答を受信すると同時にChatGPTで文章を生成し、Gmailで自動返信する仕組みを構築できます。この自動化の流れは、複数のAPIを組み合わせることで実現します。
まず、Googleフォームの回答が送信されると、YoomのWebhookトリガーが起動し、GoogleフォームのAPIを通じて回答データを取得します。その後、取得した情報をChatGPTのAPIに送信し、適切な返信内容を自動生成。この生成された文章は、GmailのAPIを用いて指定されたメールアドレスへ送信されます。この仕組みを利用すれば、手作業での返信作業を削減し、迅速かつ一貫性のある対応が可能になります。
一般的にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます!
連携プロセス
- Yoomへマイアプリ登録(Google フォーム・ChatGPT・Gmail)
- テンプレートをコピー
- アプリ連携
- トリガーボタンをオンにし、連携スタート
すでに登録がお済みの方は、ログインして次のステップへ。まだの方は、まずはこちらから無料登録!登録後、スムーズに設定を進めていただけます。
ステップ1:マイアプリ連携
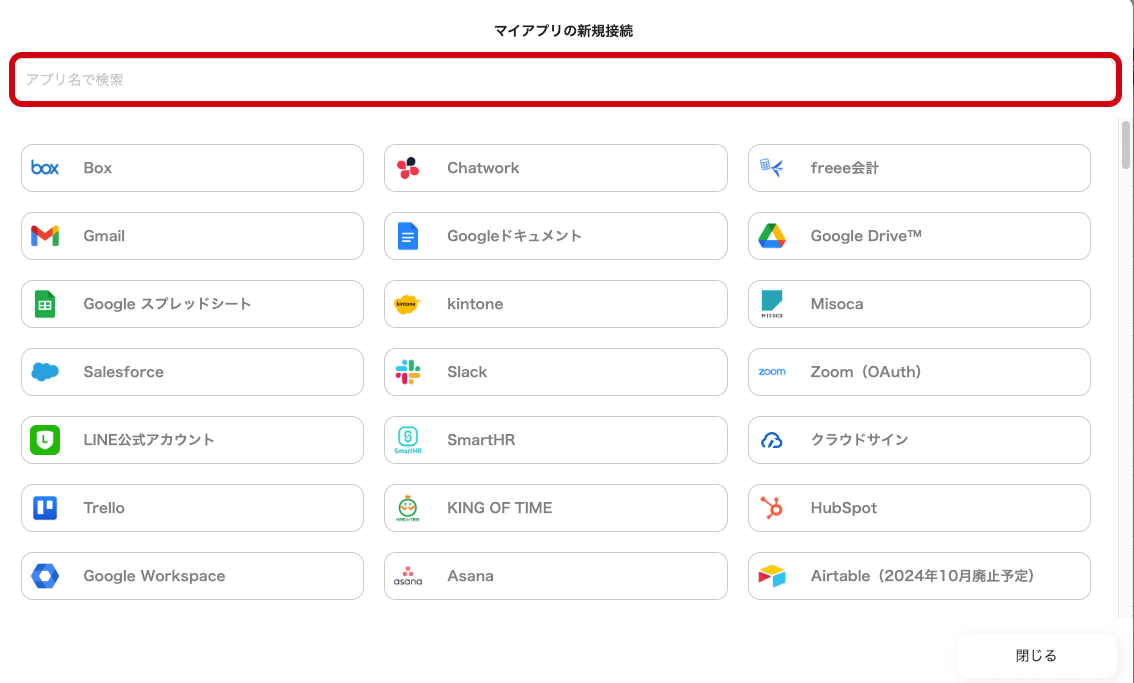
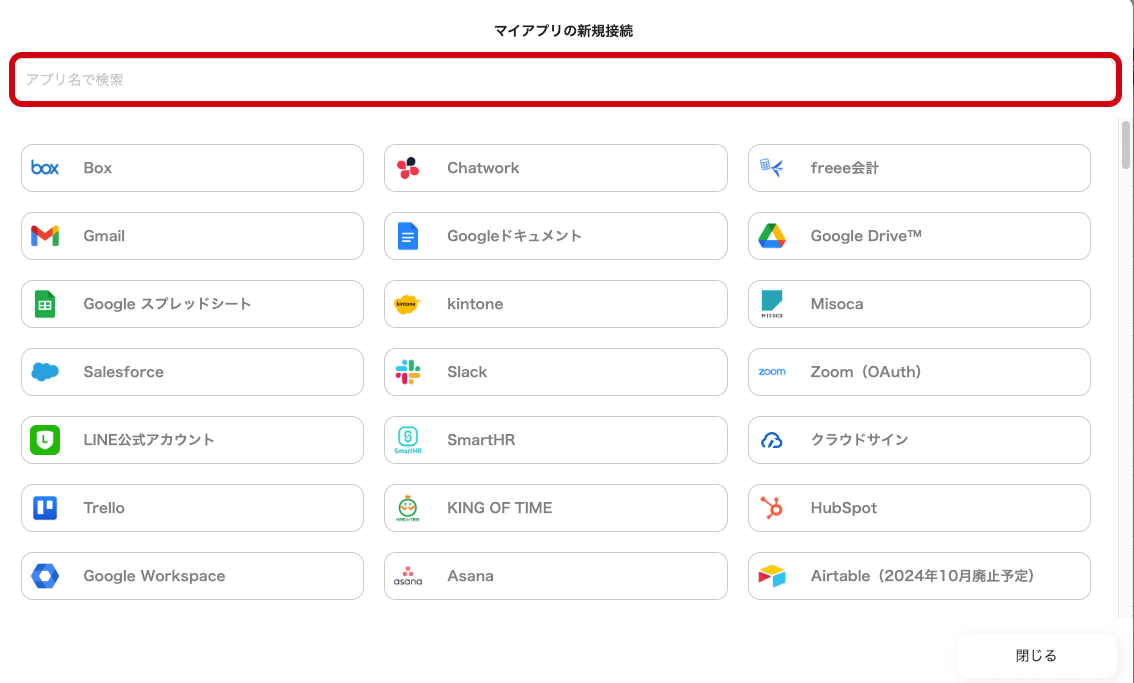
ここでは連携するアプリ情報をYoomに登録する設定を行います。Yoomのワークスペースにログインし、マイアプリ画面で+新規接続をクリックします。

Yoomで接続可能なアプリの一覧が表示されます。検索窓から今回連携するアプリを検索し、マイアプリ登録を進めてください。

Google フォーム
検索結果からアプリ名をクリックします。

-
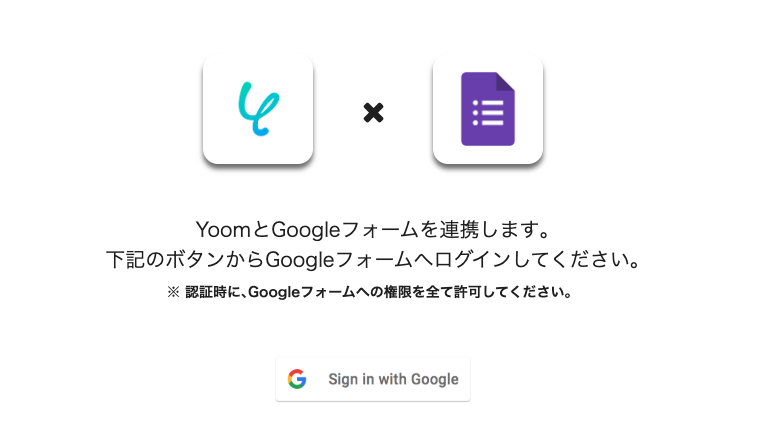
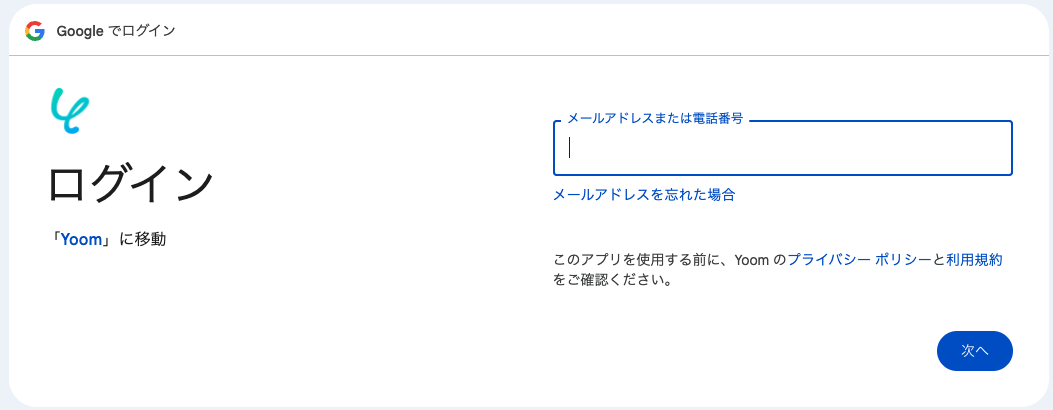
「Sign in with Google」ボタンをクリックします。その後、Googleアカウントのログイン画面が表示されるので、メールアドレスとパスワードを入力します。


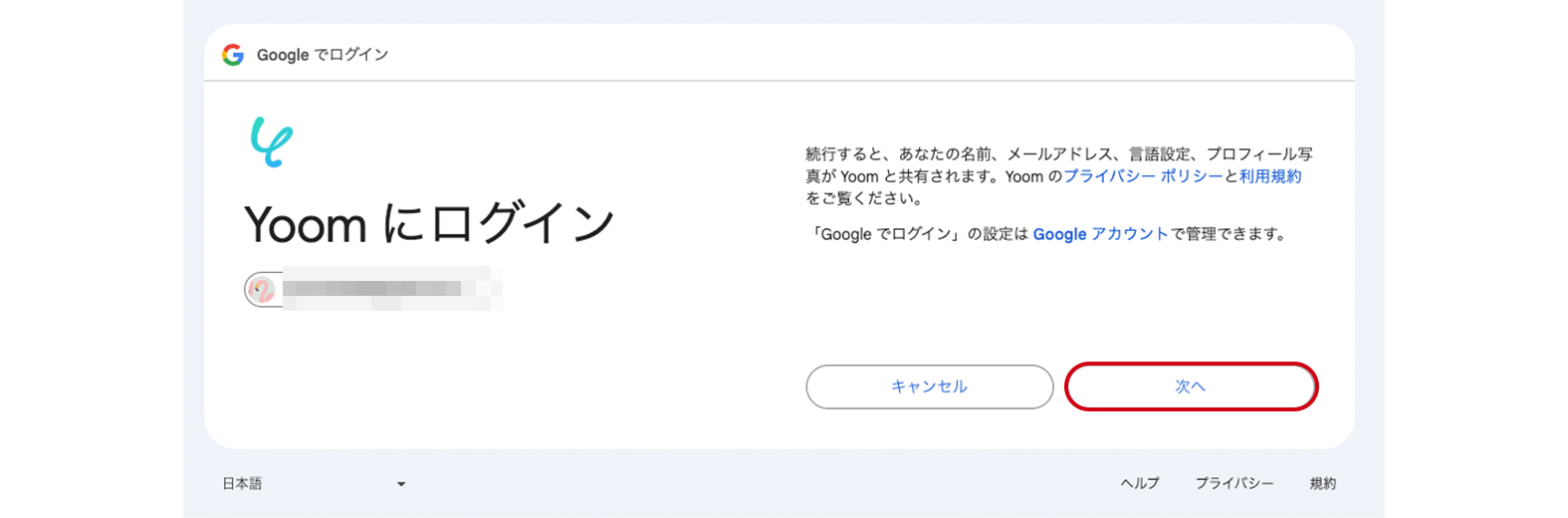
- Yoomのアクセス権限を確認されます。次へをクリックしましょう。

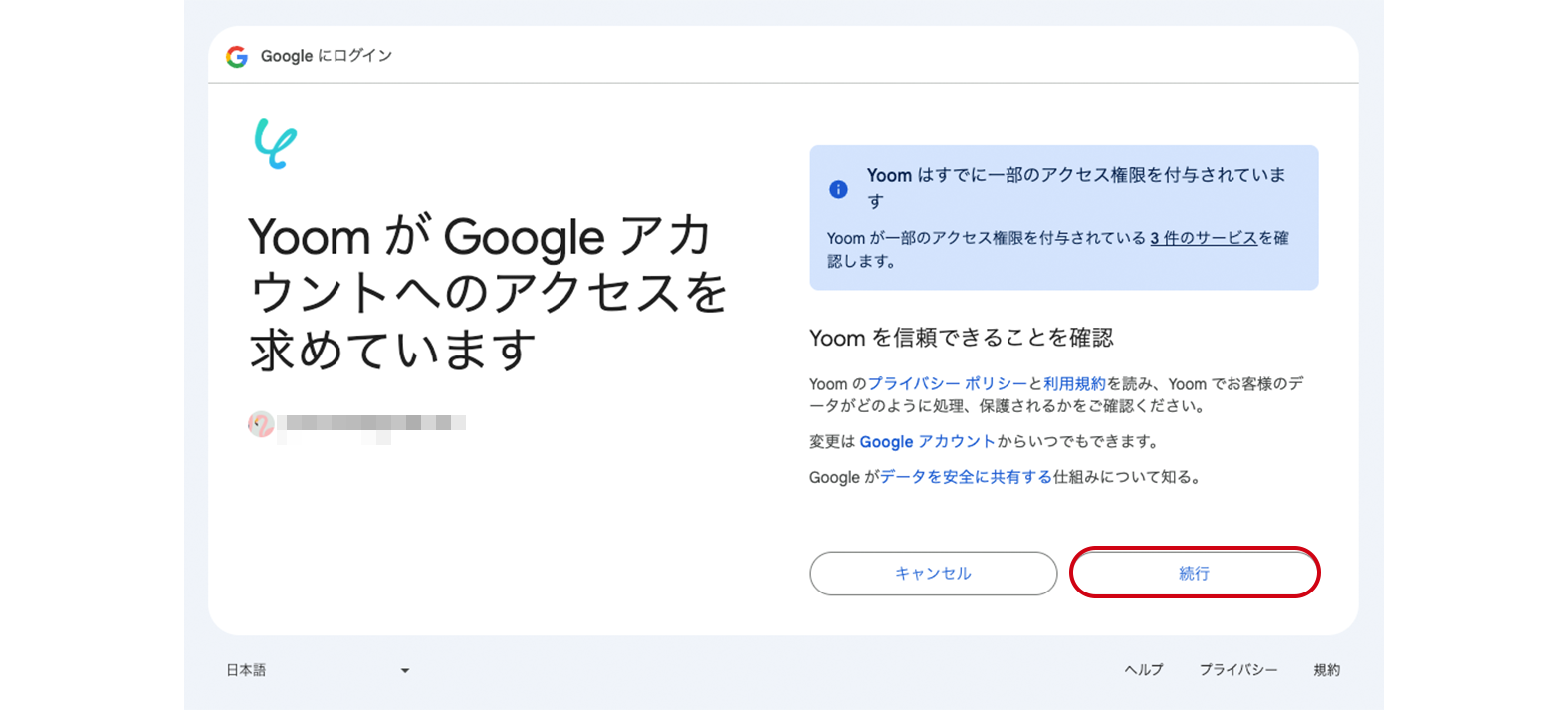
- 「続行」をクリックしてください。
- これでGoogle フォームのマイアプリ連携が完了です。
ChatGPT
検索結果からアプリ名をクリックします。連携に必要な値を入力する画面が表示されます。

- アカウント名
- 任意の値(メールアドレスなどアカウントが識別しやすい値)
- アクセストークン
詳しくはこちら:ChatGPTのマイアプリ登録方法
Gmail
検索結果からアプリ名をクリックします。Gmailから取得した値を入力する画面が表示されます。

- 「Sign in with Google」ボタンをクリックします。
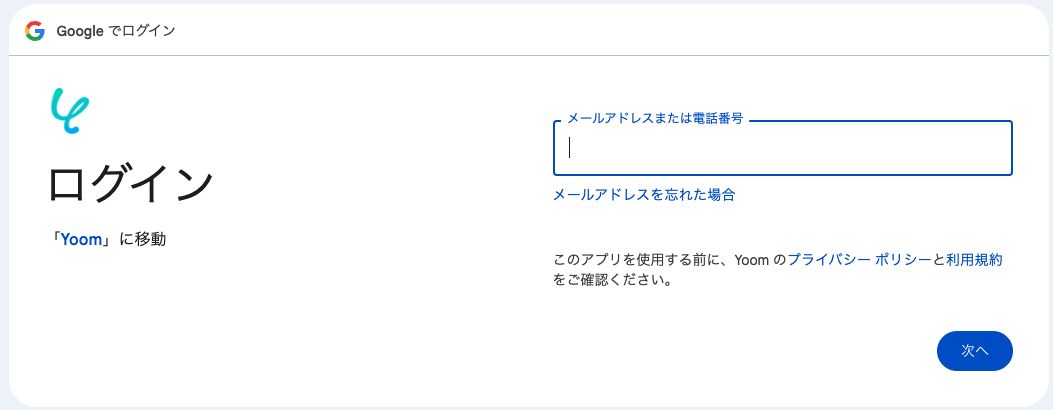
- Googleアカウントのログイン画面が表示されます。メールアドレス・パスワードの入力を行います。すでにChromeでログインしている場合は、連携するアカウントの選択画面が表示されるため、該当のアカウントを選択します。

- ログインまたはアカウント選択が完了すると、Yoomがアクセス権限を求める画面に切り替わります。

- 権限を付与すると、Gmailのマイアプリ登録が完了します。
ステップ2:テンプレートをコピー
Yoomのテンプレートフローボットを、マイプロジェクトにコピーして設定を進めます。下のバナーの「試してみる」をクリックでコピーに進みます。
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信する
試してみる
■概要
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Googleフォームを使用して回答を受信している方
・顧客からの問い合わせ受信にGoogleフォームを活用している方
・フォームからの問い合わせ対応の効率化を検討している方
2.ChatGPTを業務に活用している方
・顧客からの問い合わせ内容に対する回答内容の作成に活用したいと考えている方
・日ごろからChatGPTを業務に活用し、テキストの作成を行っている方
■注意事項
・Googleフォーム、ChatGPT、GmailのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
下のポップアップが表示されたらOKをクリックして設定をスタート。

コピーしたテンプレートは、マイプロジェクトから一覧に格納されます。マイプロジェクトは左のメニューバーからアクセス可能です。

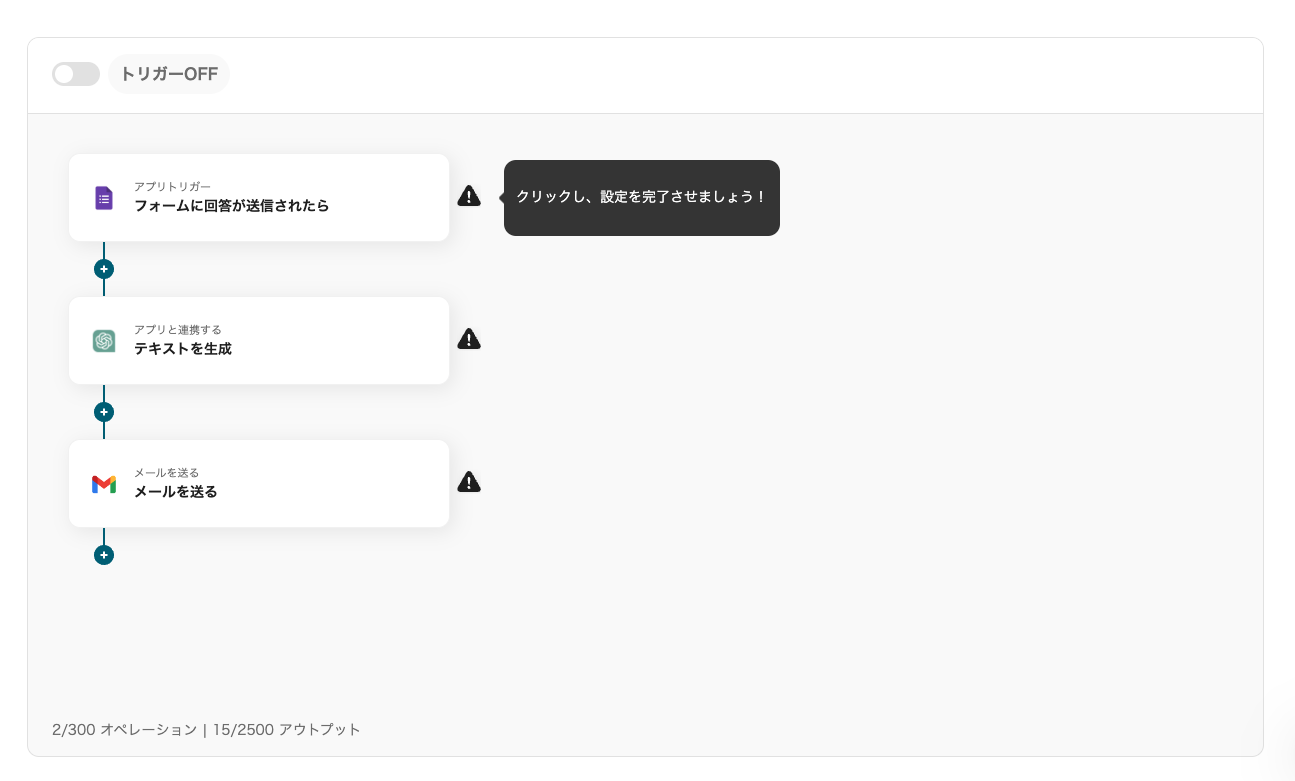
ステップ3:アプリトリガー「フォームに回答が送信されたら」
テンプレートの1つ目の工程をクリックします。Google フォームに送信された情報を取得します。

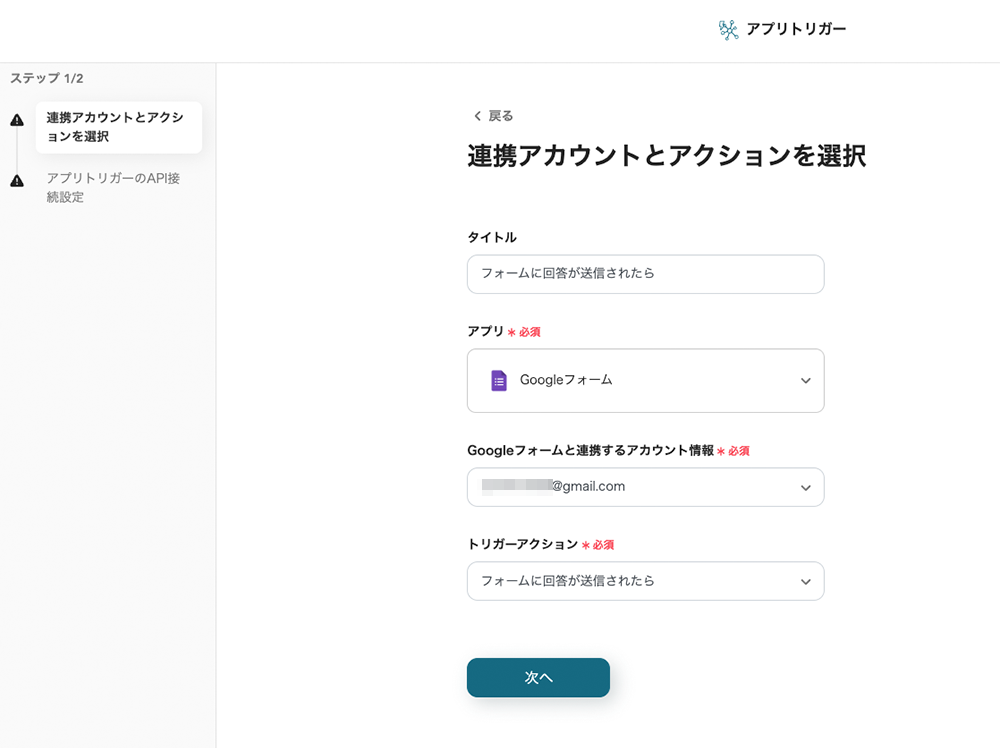
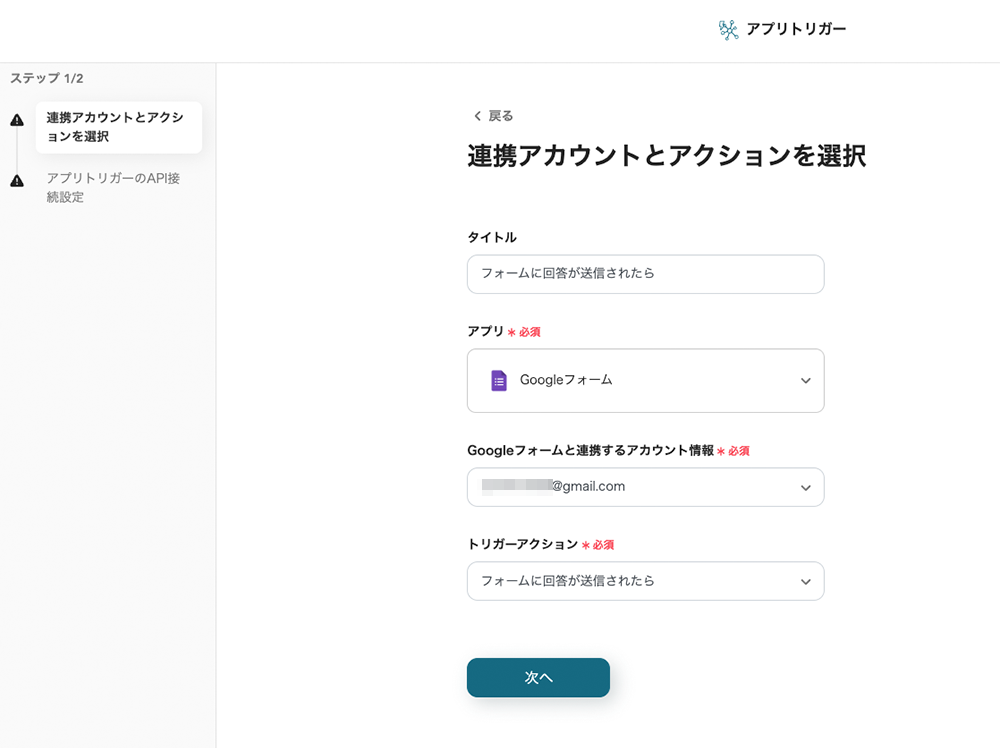
(1/2)連携アカウントとアクションを選択

この項目はすでに初期設定されています。
- アプリトリガーのタイトル
- アプリ
- Google フォームと連携するアカウント情報
- トリガーアクション
→次へをクリックします。
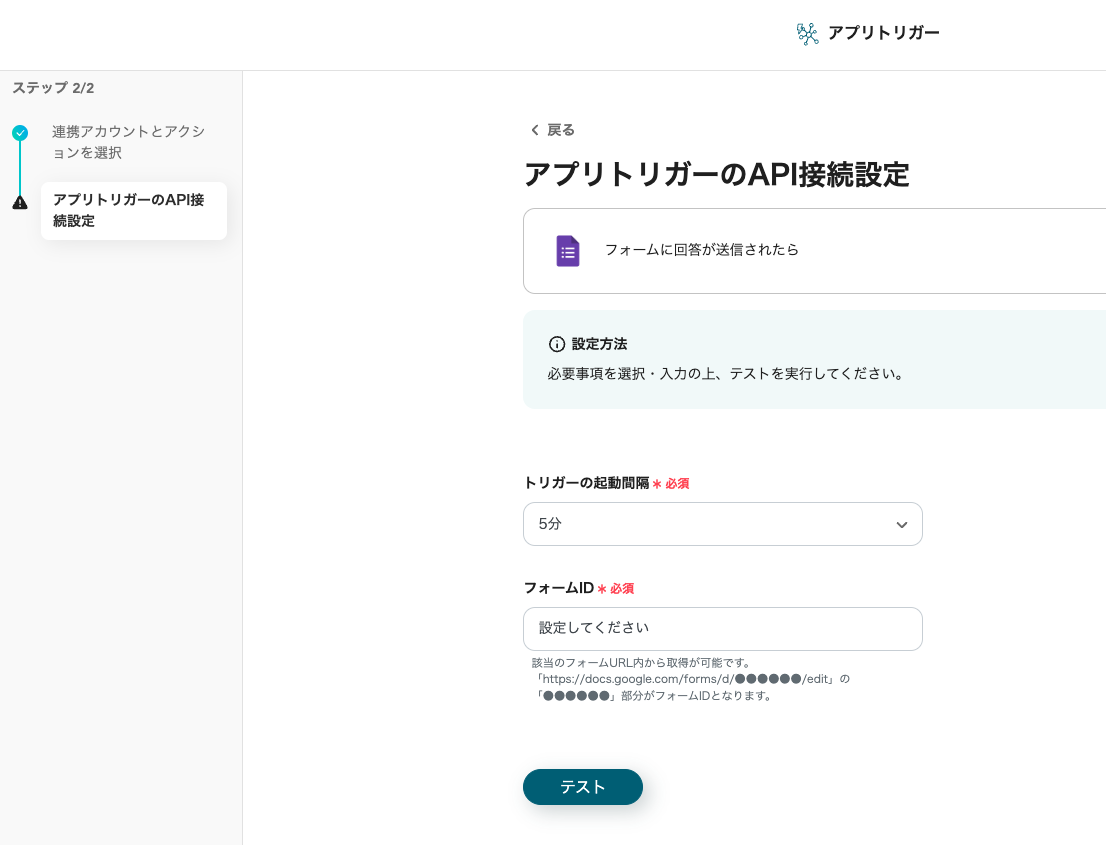
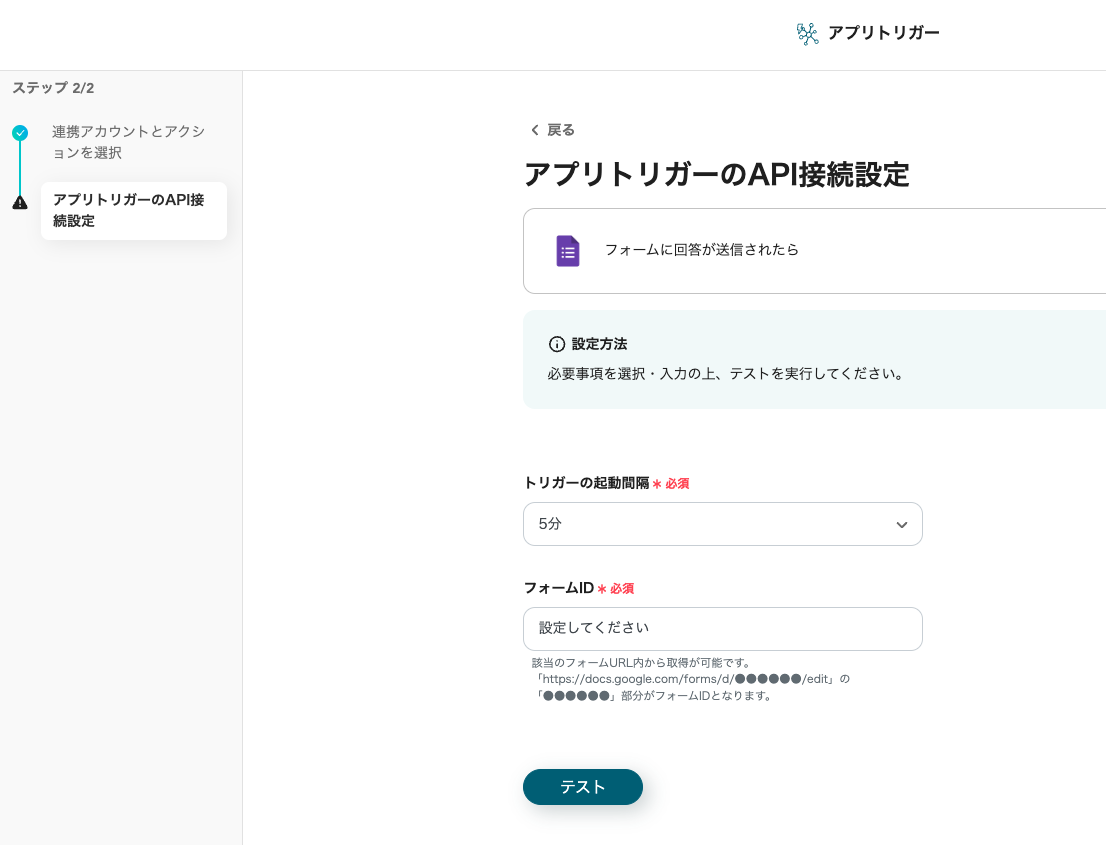
(2/2)アプリトリガーのAPI詳細設定

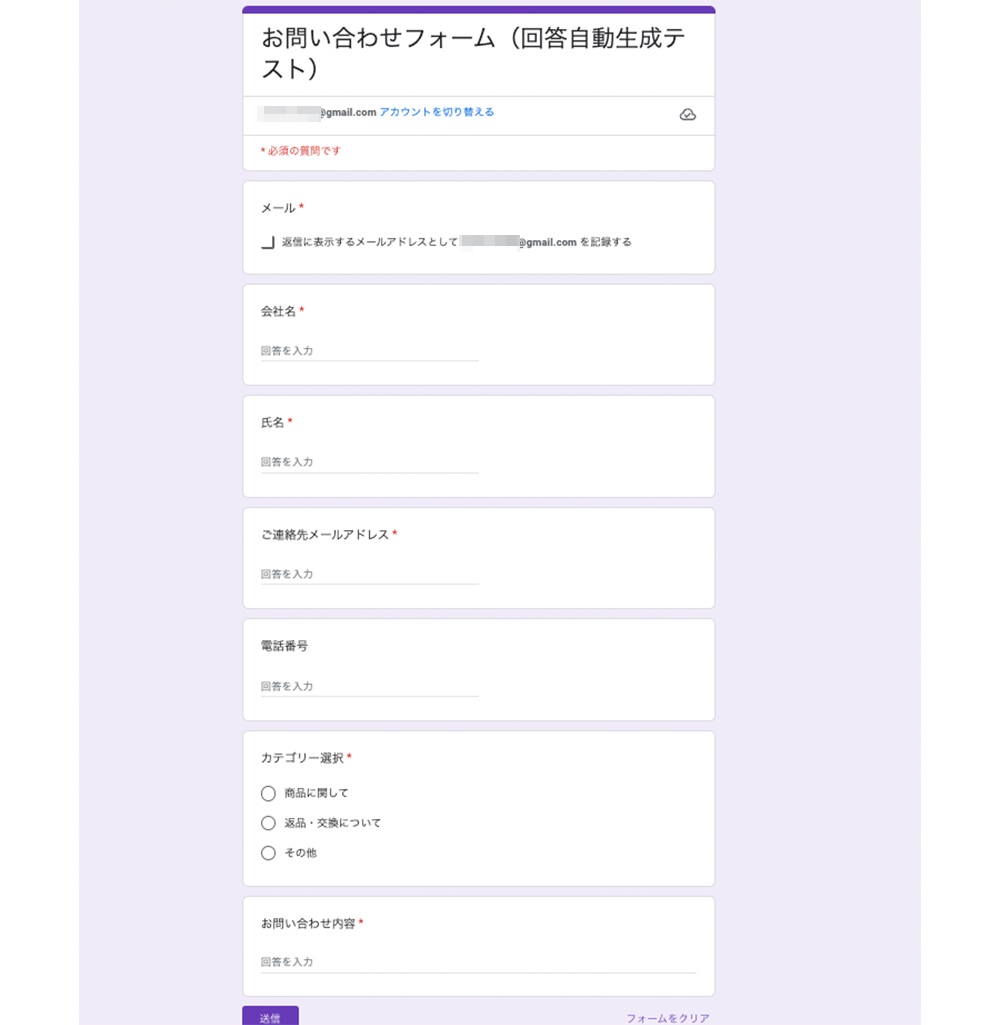
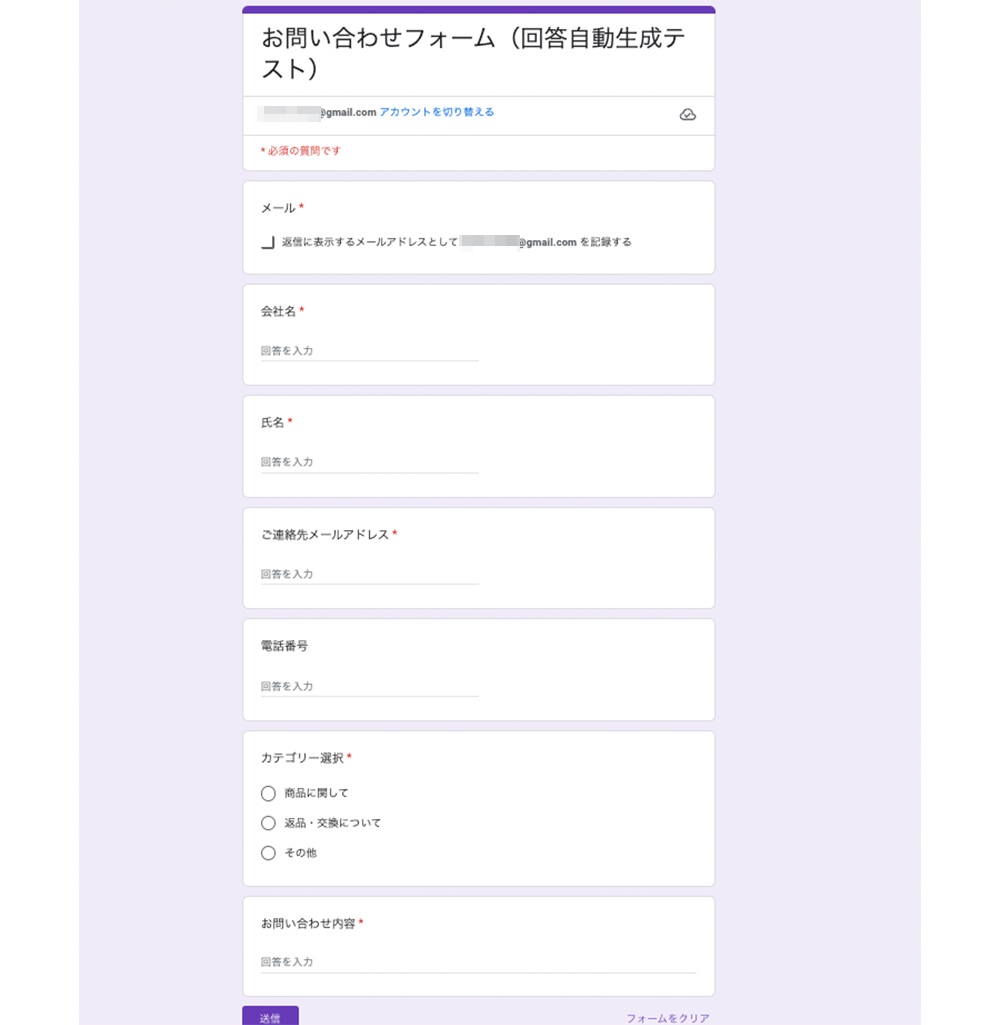
Google フォームを作成し、テスト用回答を送信しておくとスムーズです。フォームの質問項目のサンプルはこちらです。

フォームの送信が終わったら、連携設定に進みます。
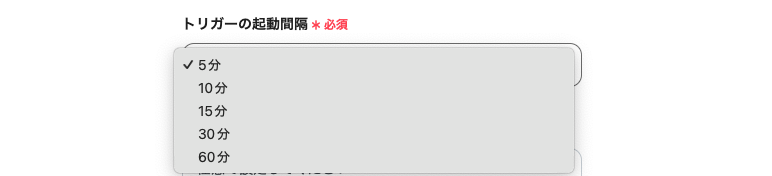
- トリガー起動間隔
- フローの起動間隔を選択します。最短は5分間隔で起動できます。※ご契約のプランによって最短の起動間隔が異なります。

→テストをクリックします。→成功
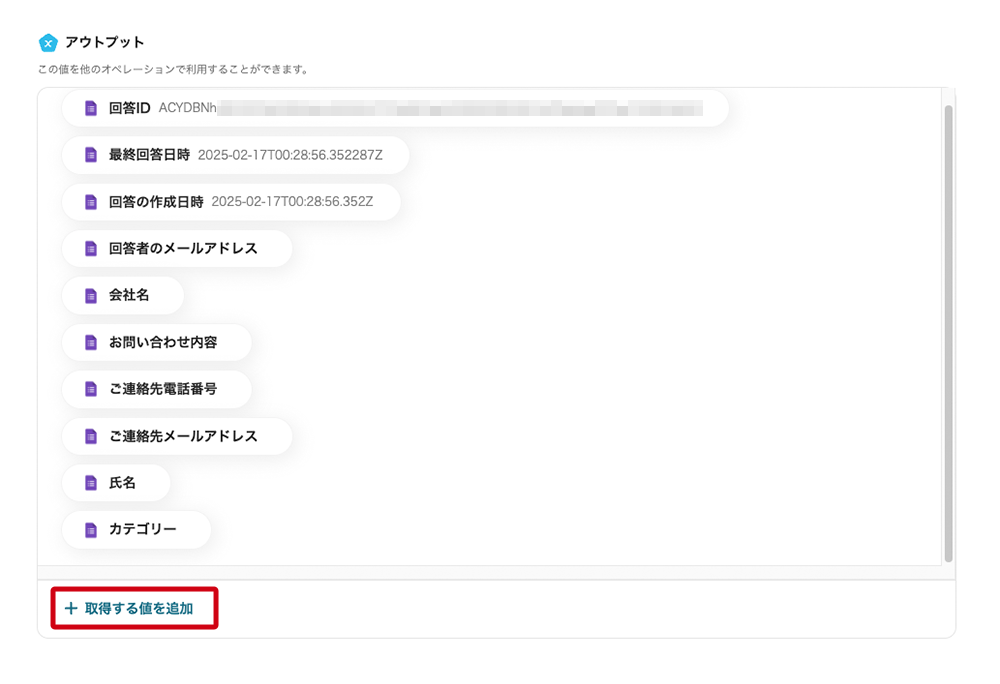
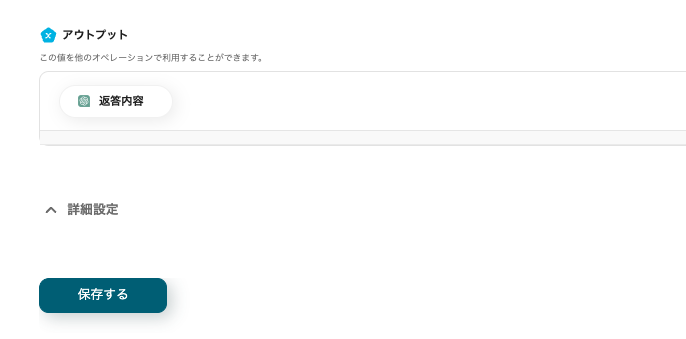
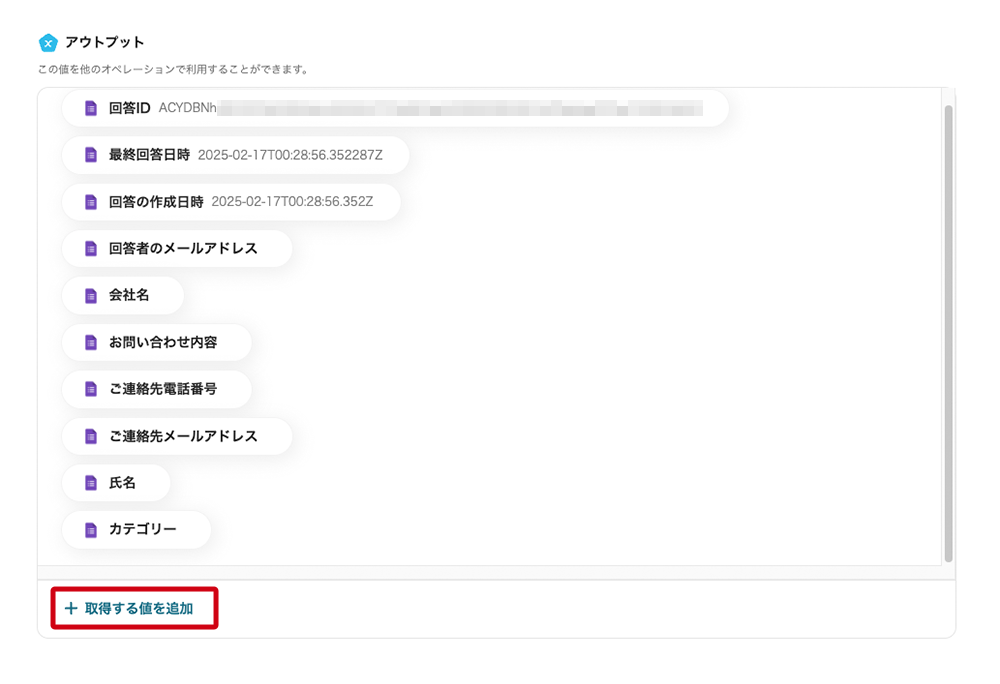
Google フォームの回答を取得する項目に追加します。アウトプット一覧の下にある「+取得する値を追加」ボタンをクリックします。

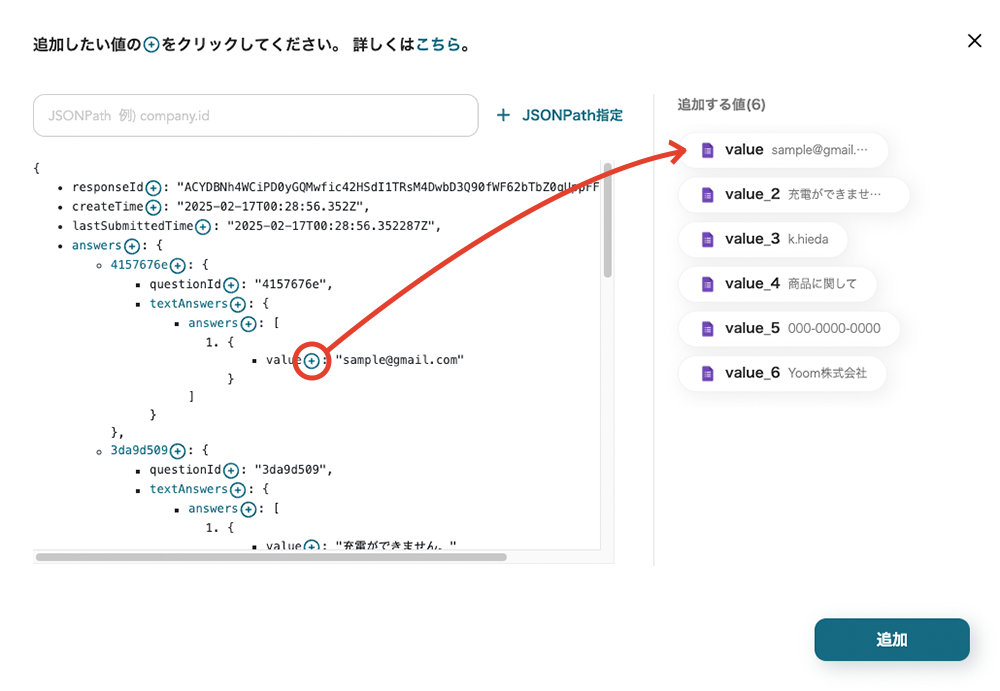
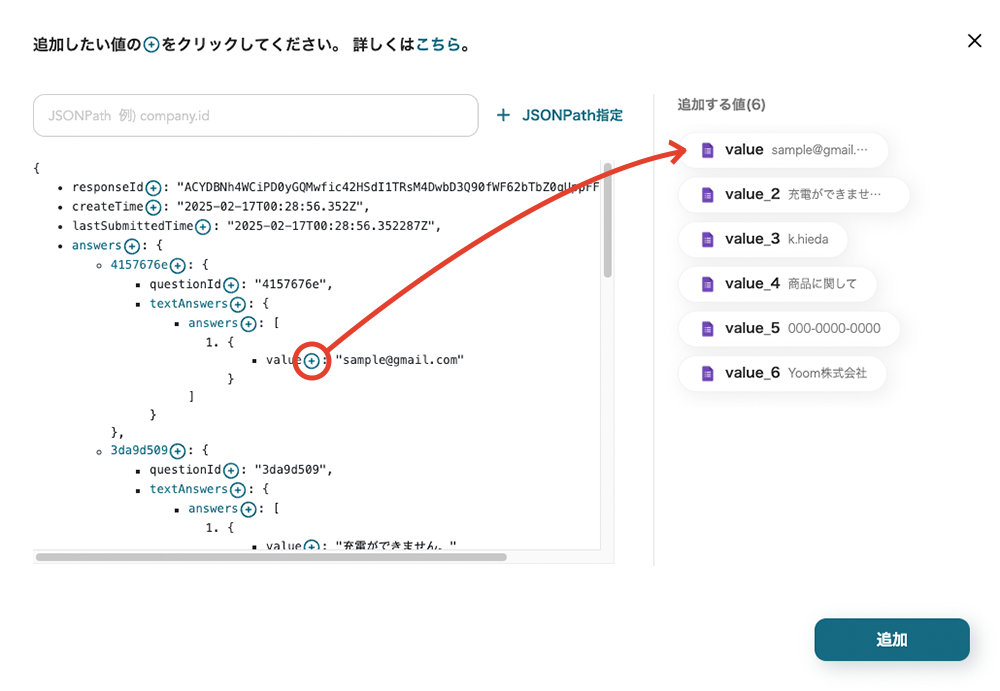
JSONPath指定画面に切り替わります。例えば、電話番号を追加した場合、標準のアウトプット一覧には表示されませんが、このJSONPath内から項目を追加することで、表示できます。

より詳しい設定方法:Google フォームトリガーで、回答内容を取得する方法
値の取得が完了したら、保存するをクリックして次に進みましょう。

ステップ4:アプリと連携する「テキストを生成」
テンプレートの2つ目の工程をクリックします。ChatGPTへの指示内容を設定します。
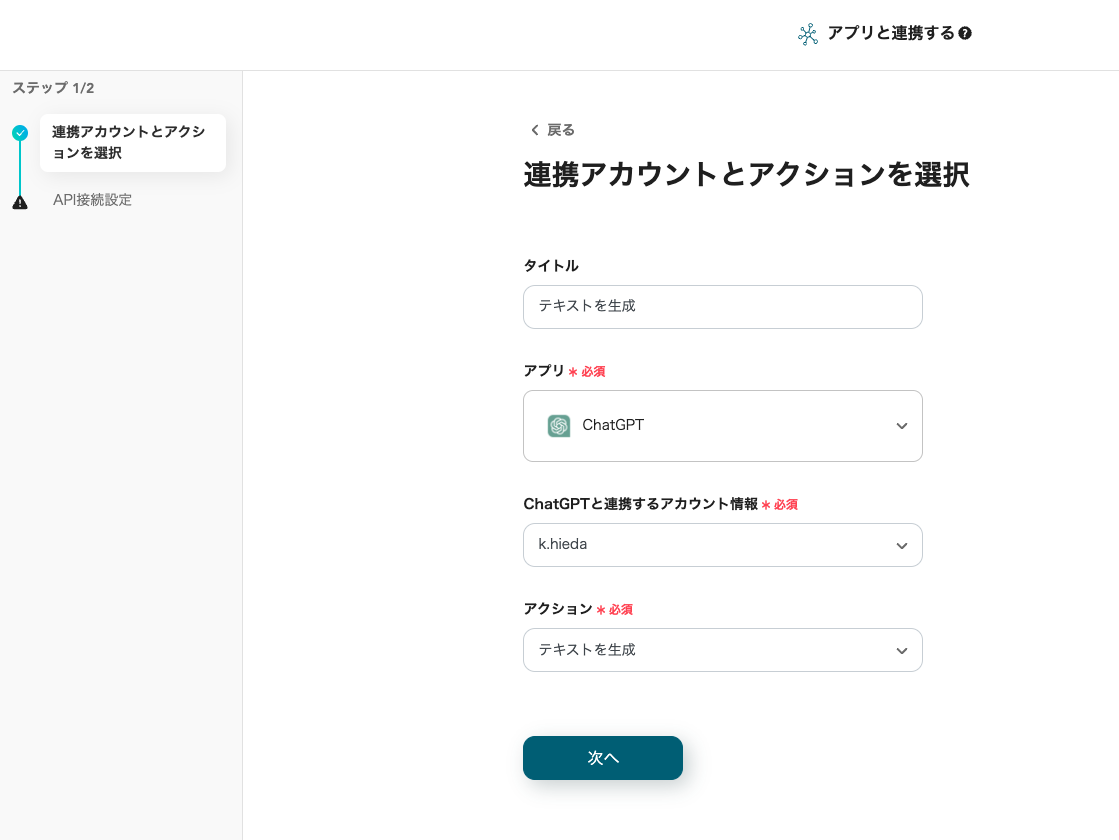
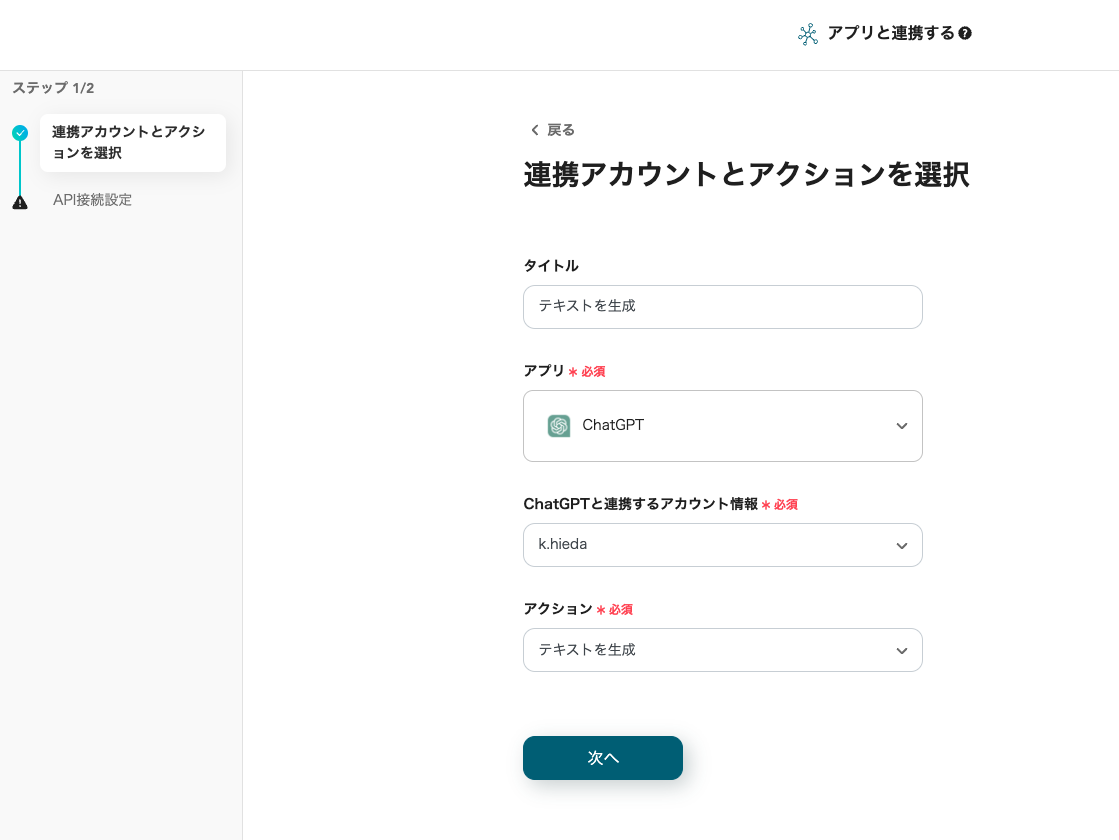
(1/2)連携アカウントとアクションを選択

この項目はすでに初期設定されています。
- アプリトリガーのタイトル
- アプリ
- ChatGPTと連携するアカウント情報
- トリガーアクション
→次へをクリックします。
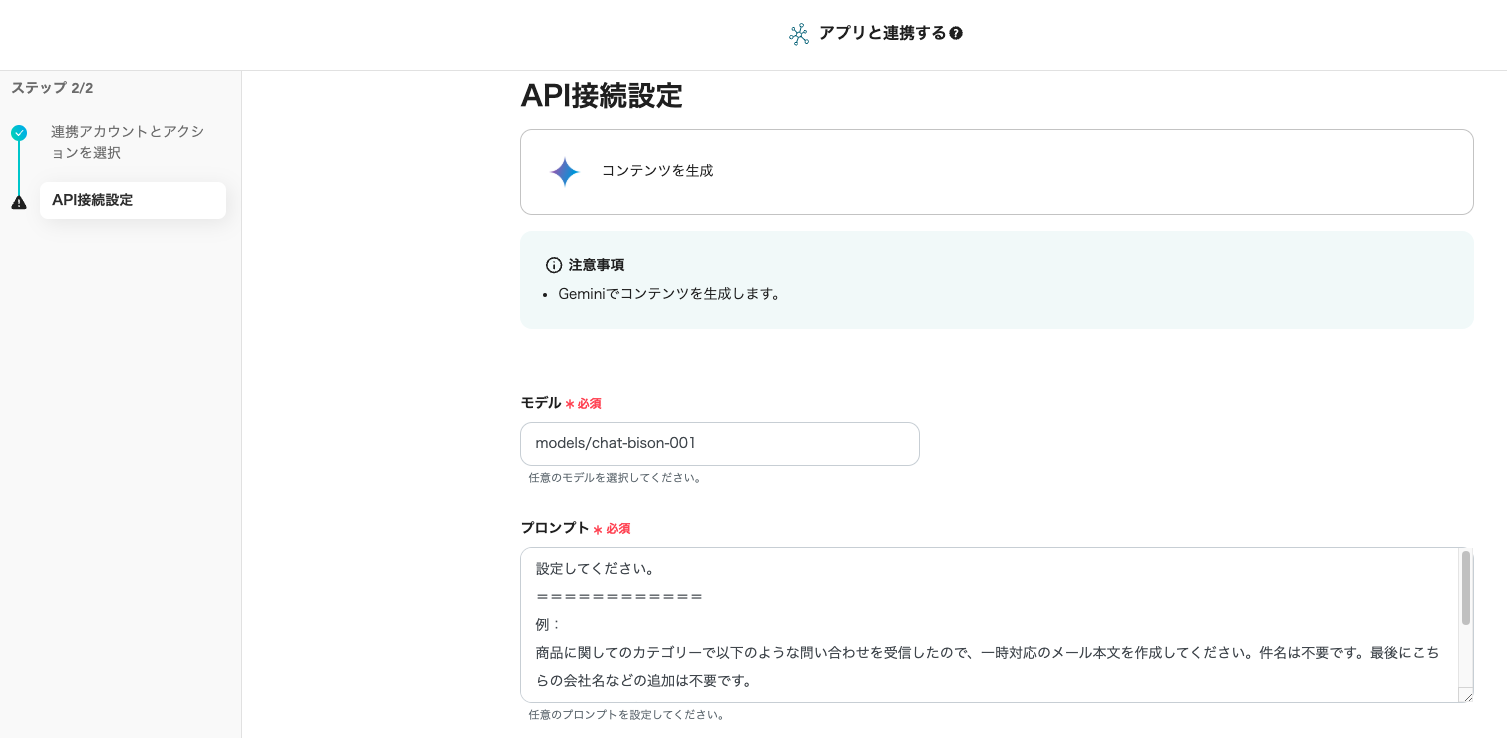
(2/2)API接続設定

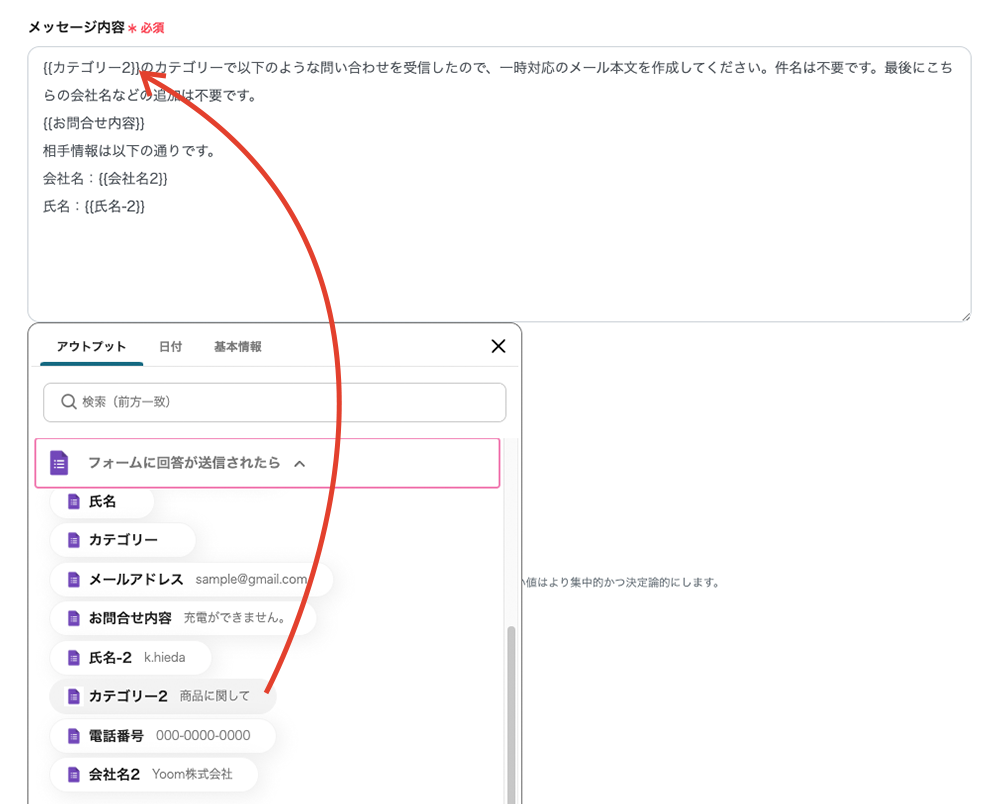
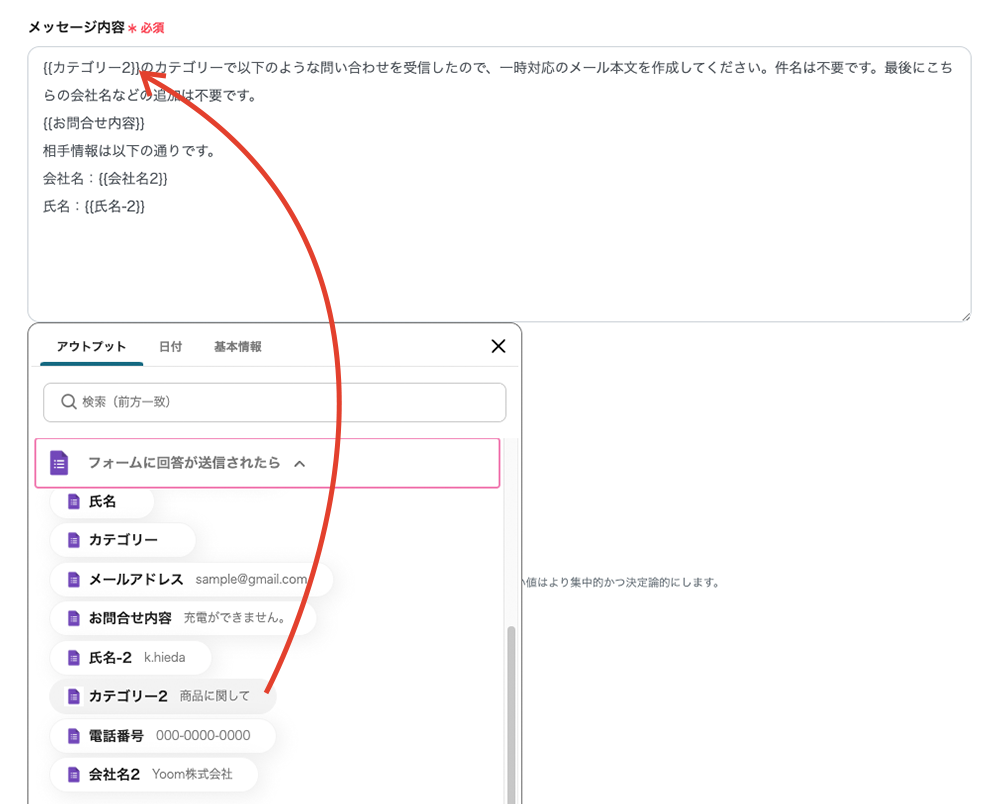
- メッセージ内容
- ChatGPTに送信する指示文を設定します。Google フォームから取得した値の引用が可能です。

- メッセージ内容の編集欄をクリックすると、プルダウンメニューが表示されます。
- その中のアウトプット<フォームに回答が送信されたらのタブを開くと、フォームから取得した値が表示されます。
- 値をクリックすると、編集欄に引用コードが埋め込まれます。
- 編集が終わったら、次の項目に進みます。同じ画面の下にChatGPTの設定項目が続きます。

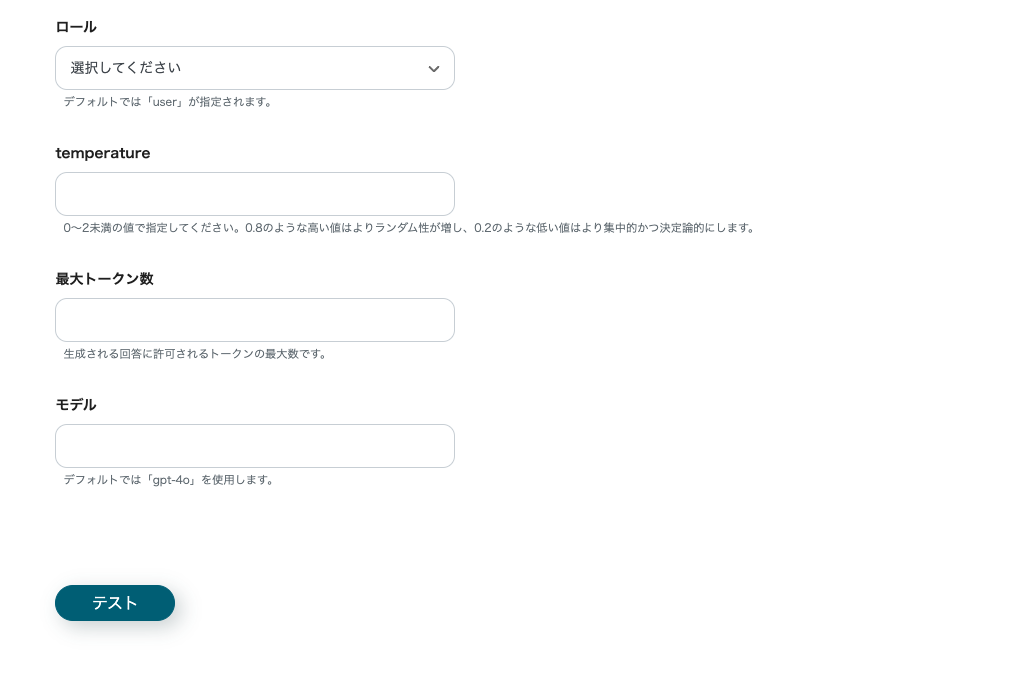
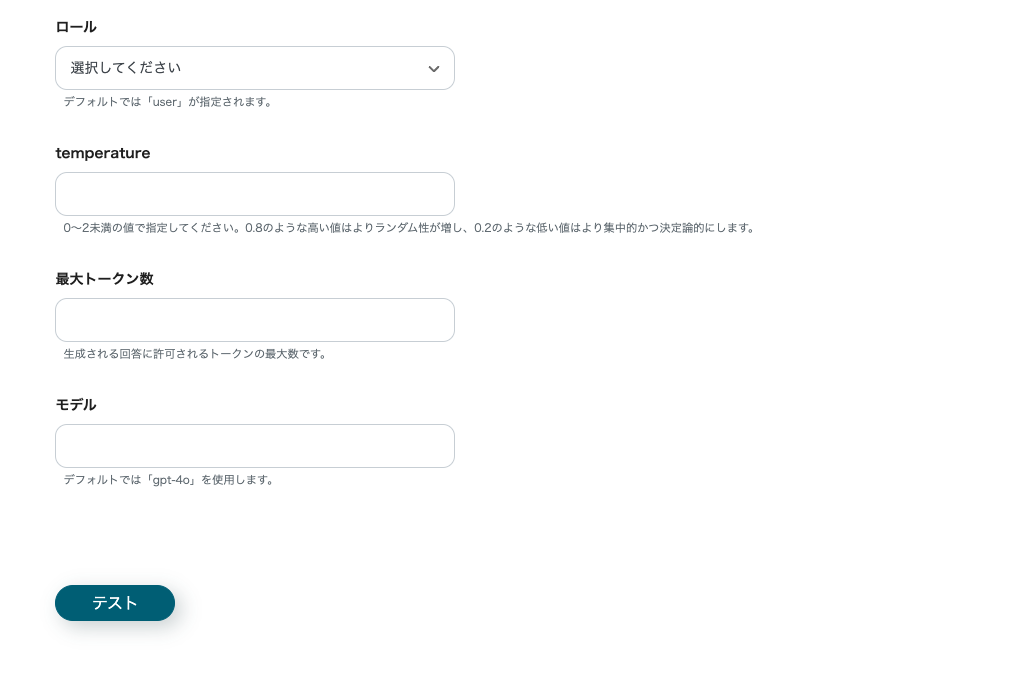
- ロール
- これは、リクエストのコンテキストを定義するもので、特に変更する必要がなければそのままでOKです。
- もしGPTにシステム指示を与えたい場合は「システム(system)」を選ぶと、よりルールに従ったレスポンスを生成できます。

- temperature
- 0〜2の範囲で設定可能。数値が高いほどランダム性が増し、低いほど決定論的(堅実)な出力になります。
- 推奨値:0.2〜0.5: 一般的なビジネス対応メールなら低めがよい(論理的・一貫性のある文章を生成)
- 0.8以上:創造的な文章やバリエーションを求める場合に適する(メール用途では不要)
- 結論:0.3〜0.5 あたりが適切のため、お試しください。
- 最大トークン数
- メール文なら 200〜500 トークン で十分。
- 詳細なガイドや長文を作成するなら 800〜1000。
- 結論:400〜500 あたりを設定すると、適度な長さのメール文を生成できます。
- モデル
- デフォルトで「gpt-4o」が使用されるとのことですが、特にこだわりがなければそのままでOK。
- より軽量な「gpt-3.5-turbo」も選べますが、精度や文脈理解の面で gpt-4o の方が優秀なので、基本は gpt-4o を推奨します。
※ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)https://openai.com/ja-JP/api/pricing/
ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
入力が終わったら、テストに進みます。
→成功

保存するをクリックして、次に進みましょう。
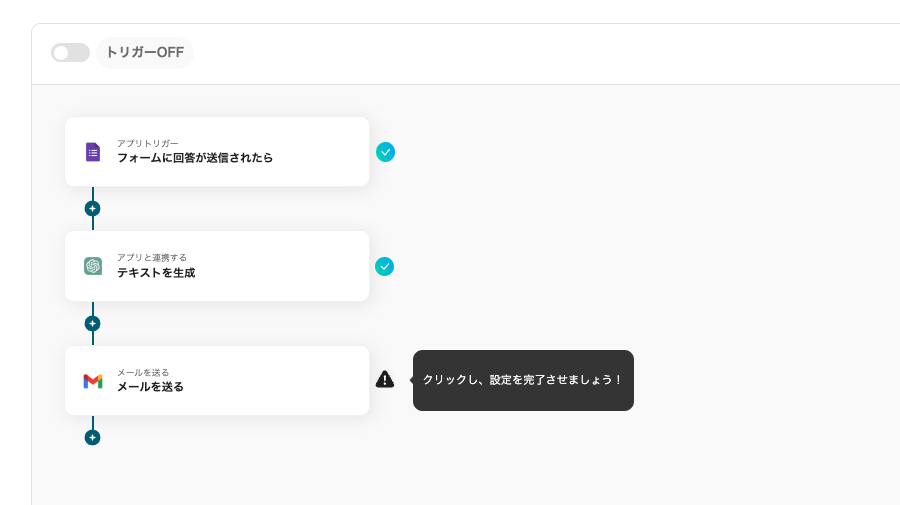
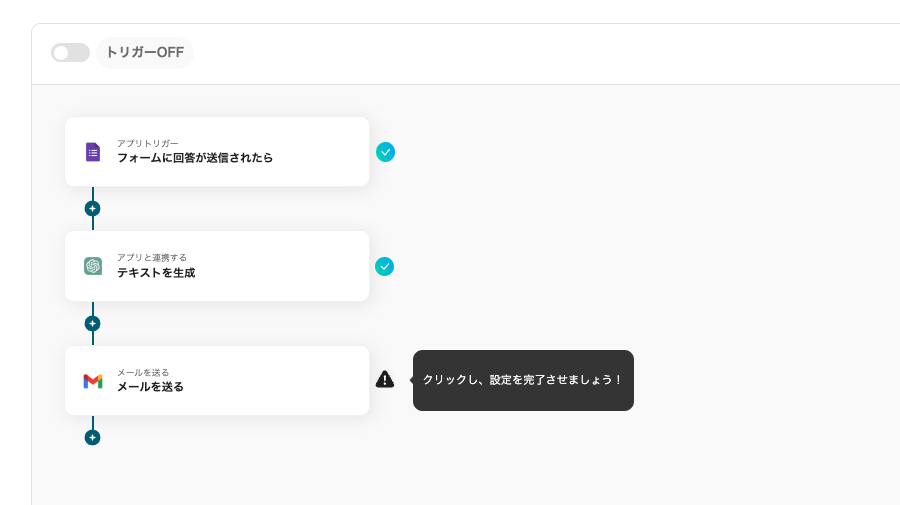
ステップ5:メールを送る「メールを送る」
テンプレートの3つ目の工程をクリックします。Gmailで回答を送信する設定を行います。

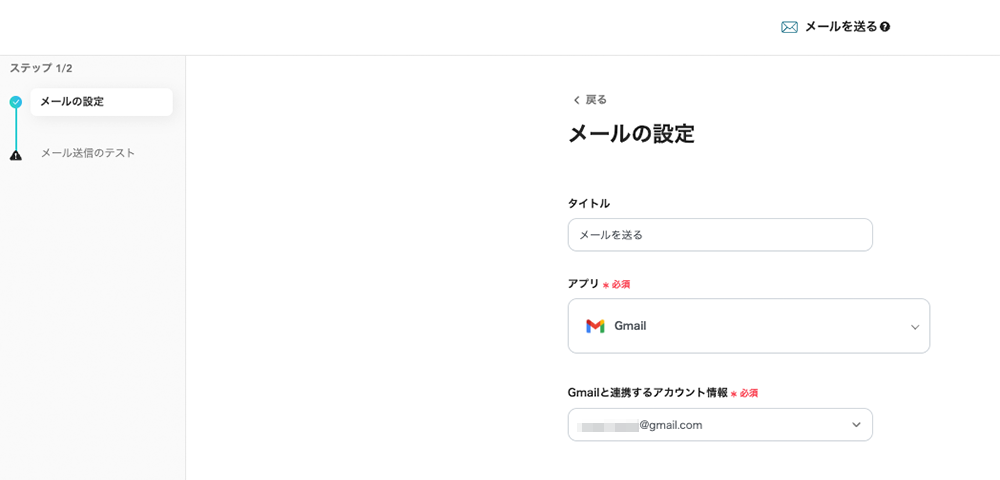
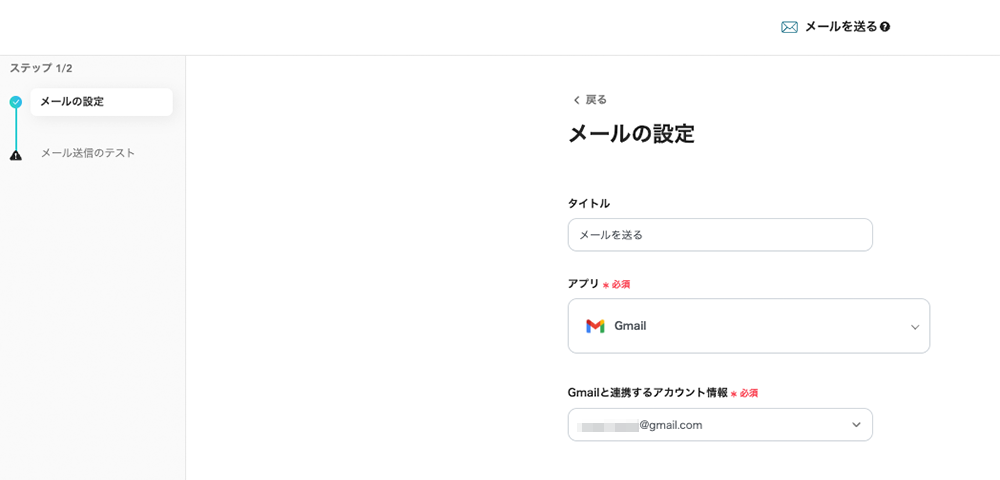
(1/2)メールの設定

この項目はすでに初期設定されています。
- アプリトリガーのタイトル
- アプリ
- Google フォームと連携するアカウント情報
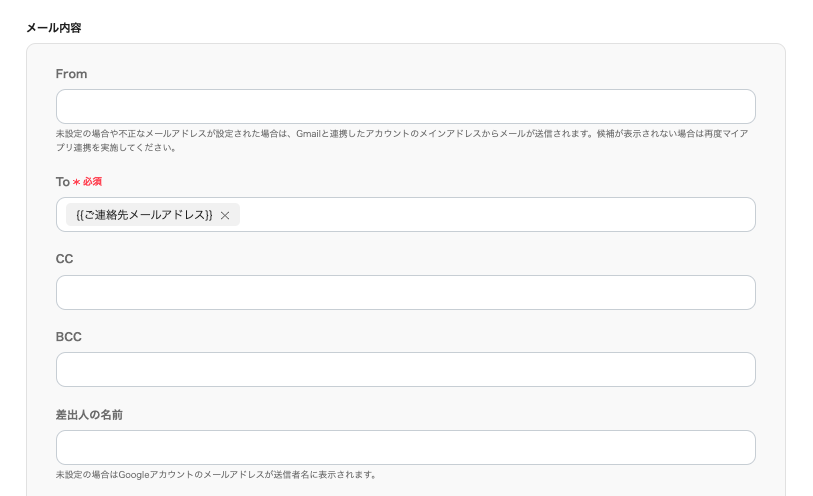
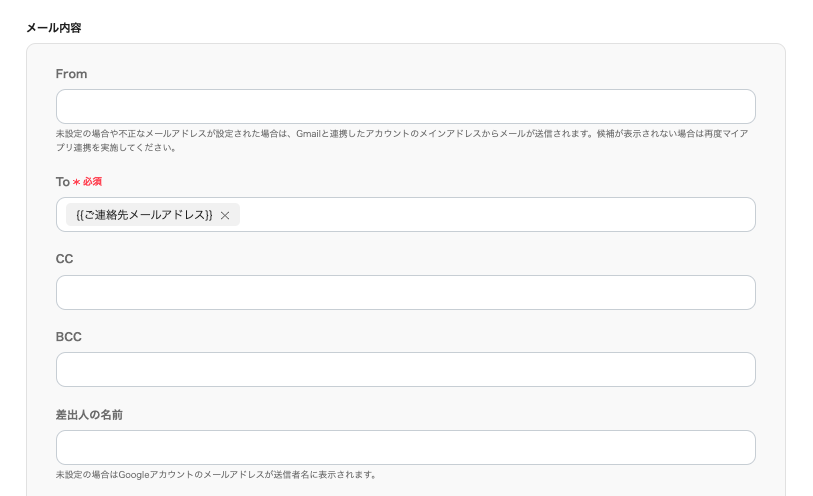
メールの内容の設定に進みます。

- Toの編集欄をクリックして、Google フォームから取得したメールアドレスの引用コードを埋め込みます。

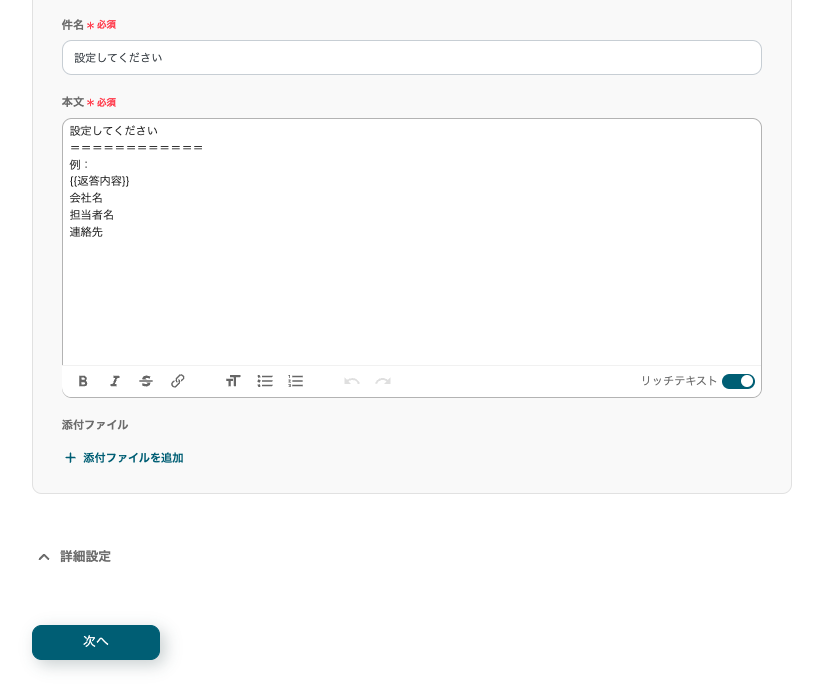
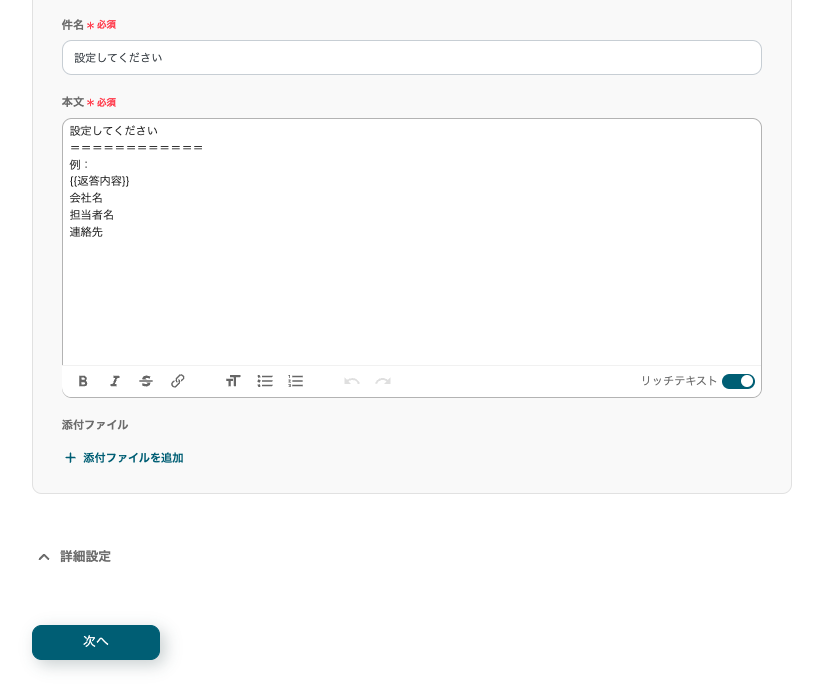
- 件名
- 先方のメールに表示される件名なので、汎用的に使える文面で作成してください。
- 例)お問合せありがとうございます など
- 本文
- 先方に送信する本文を作成します。
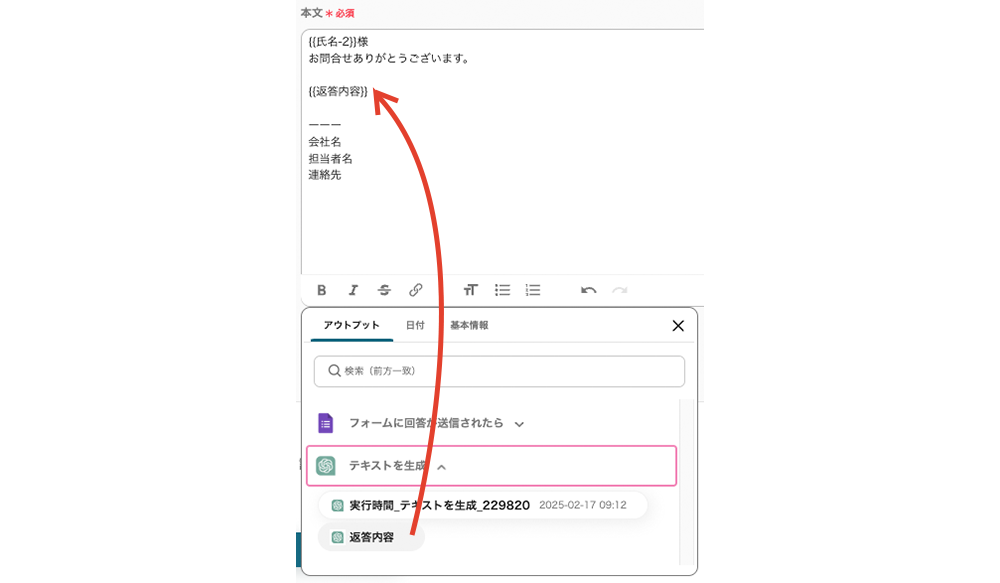
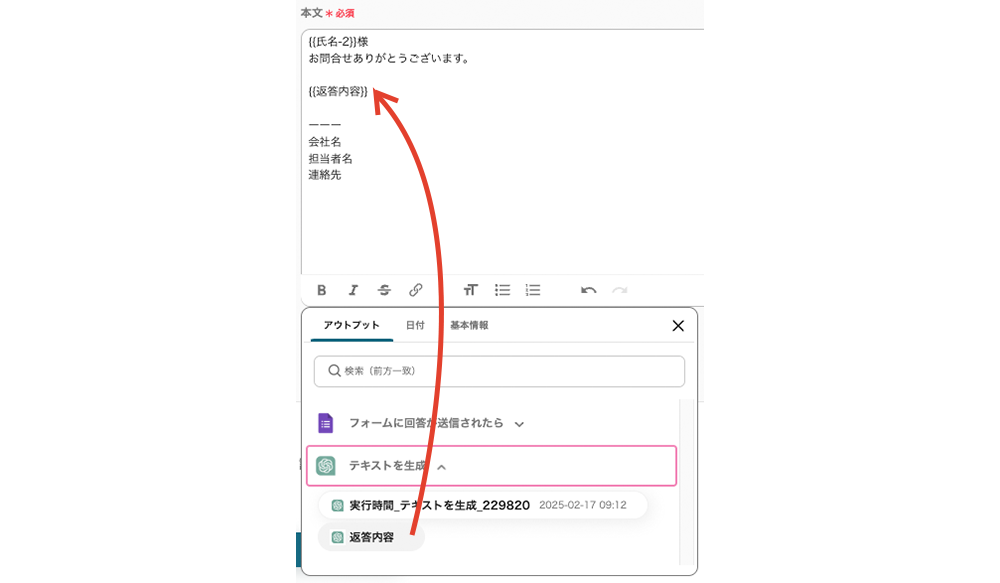
- 編集欄をクリックするとChatGPTで生成した回答分の引用コードを選択できます。
- 文頭には先方のお名前を引用コードで埋め込みしましょう。

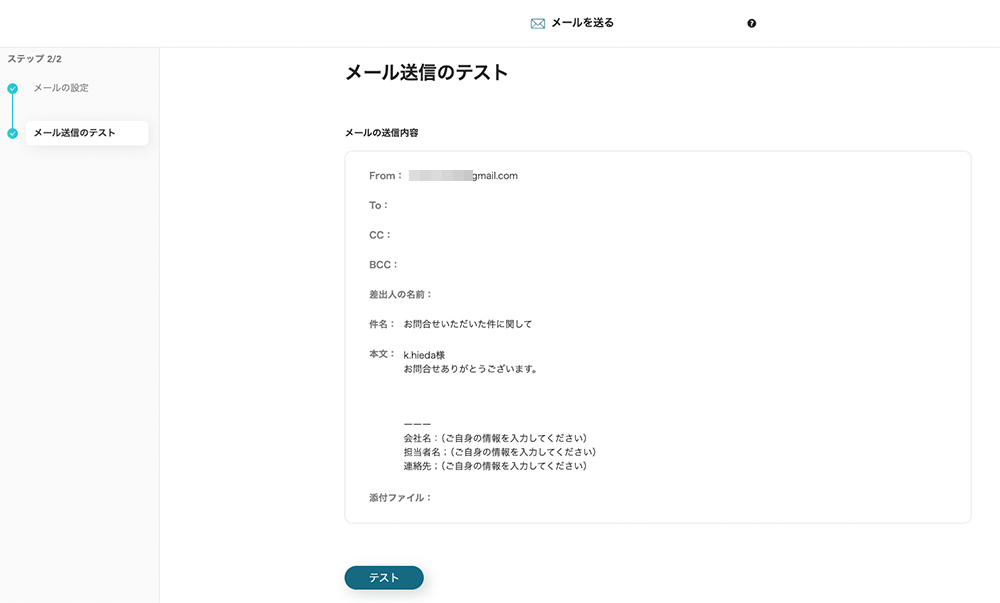
編集が完了したら次へをクリックします。次の画面でメール内容のプレビューが確認できます。
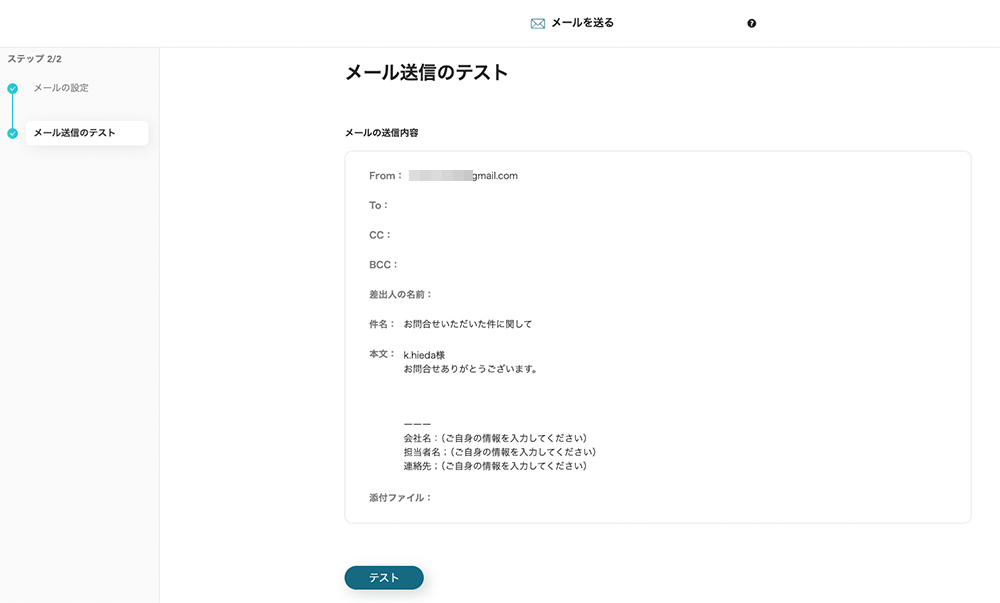
(2/2)メール送信のテスト

メールの内容に問題がなければテストに進みます。
※テストなので、メールが確認できるメールアドレスがToになっていることをご確認ください。
→保存するをクリック

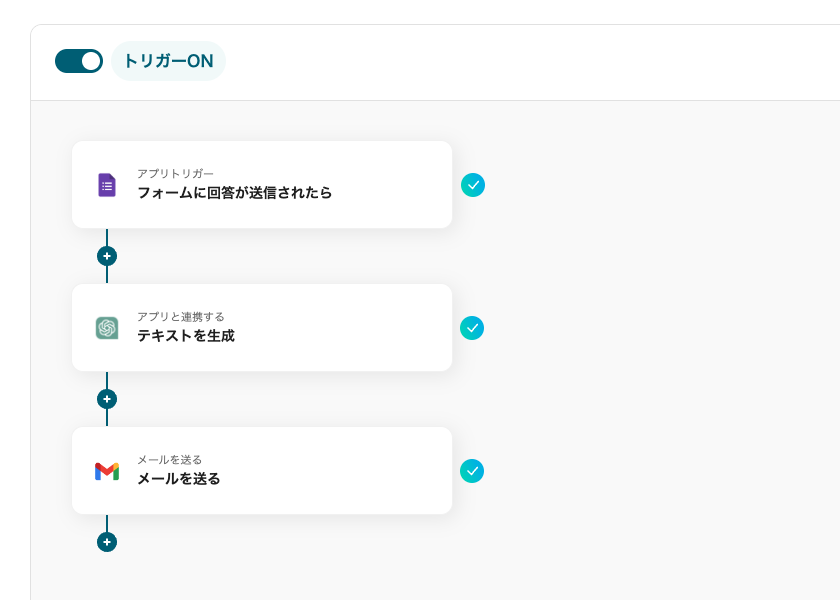
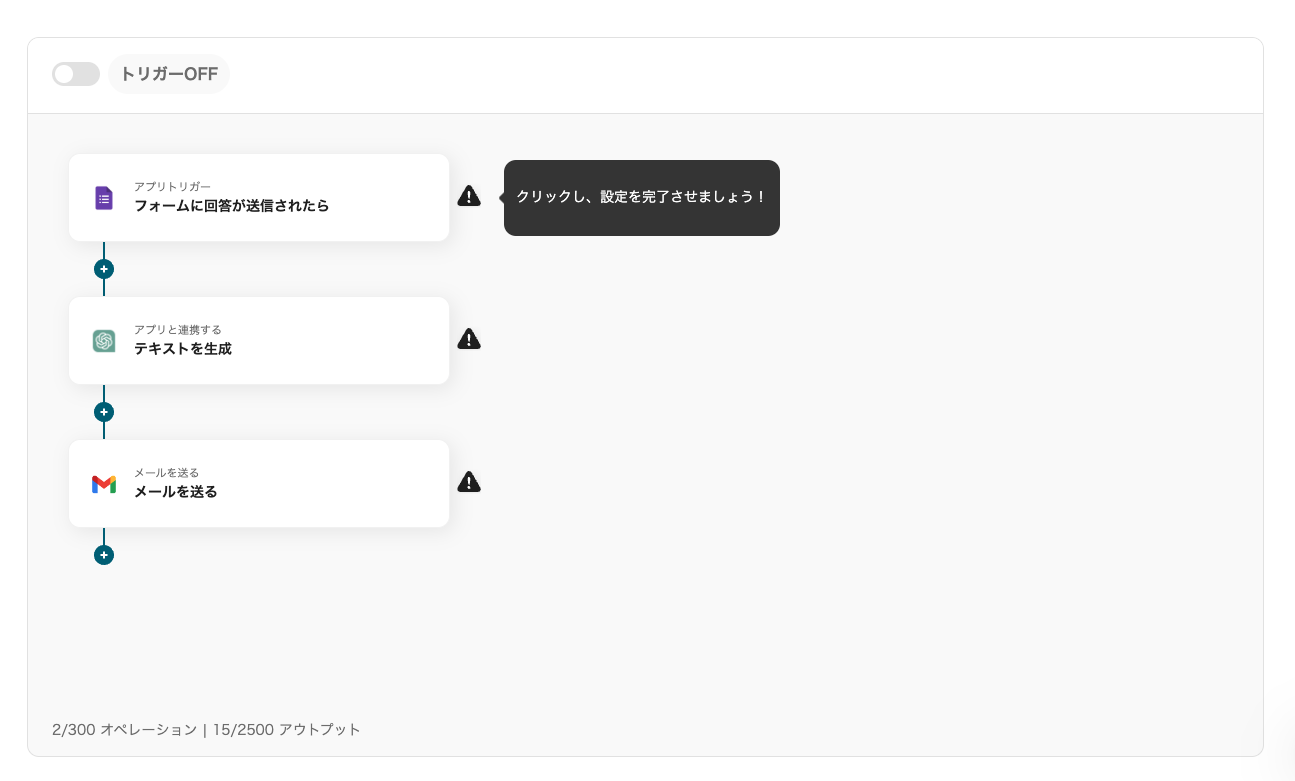
トリガーをONにした後、テンプレートの左上にあるトグルを使用して、フローボットを起動します。

プログラミング不要で、フローボットの設定を簡単に完了できました。使用したテンプレートはこちらです。
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信する
試してみる
■概要
Googleフォームの情報をもとにChatGPTで文章を生成してGmailで自動返信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Googleフォームを使用して回答を受信している方
・顧客からの問い合わせ受信にGoogleフォームを活用している方
・フォームからの問い合わせ対応の効率化を検討している方
2.ChatGPTを業務に活用している方
・顧客からの問い合わせ内容に対する回答内容の作成に活用したいと考えている方
・日ごろからChatGPTを業務に活用し、テキストの作成を行っている方
■注意事項
・Googleフォーム、ChatGPT、GmailのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
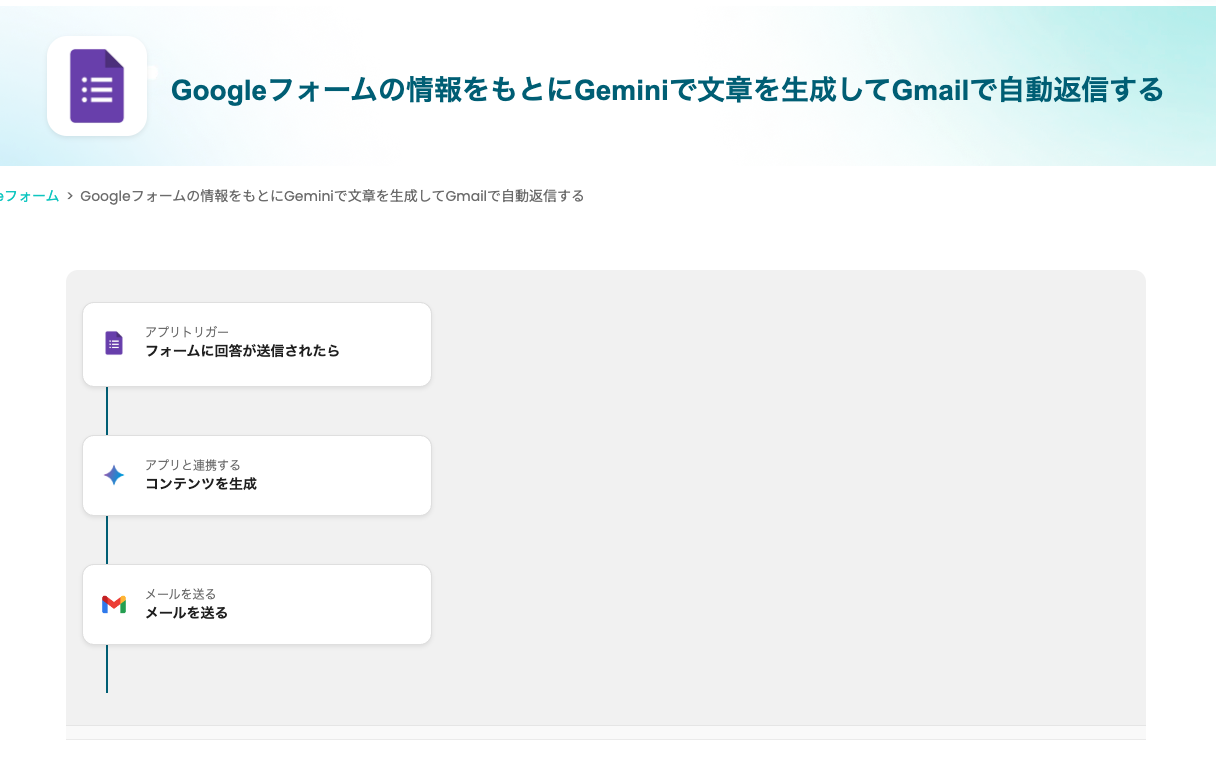
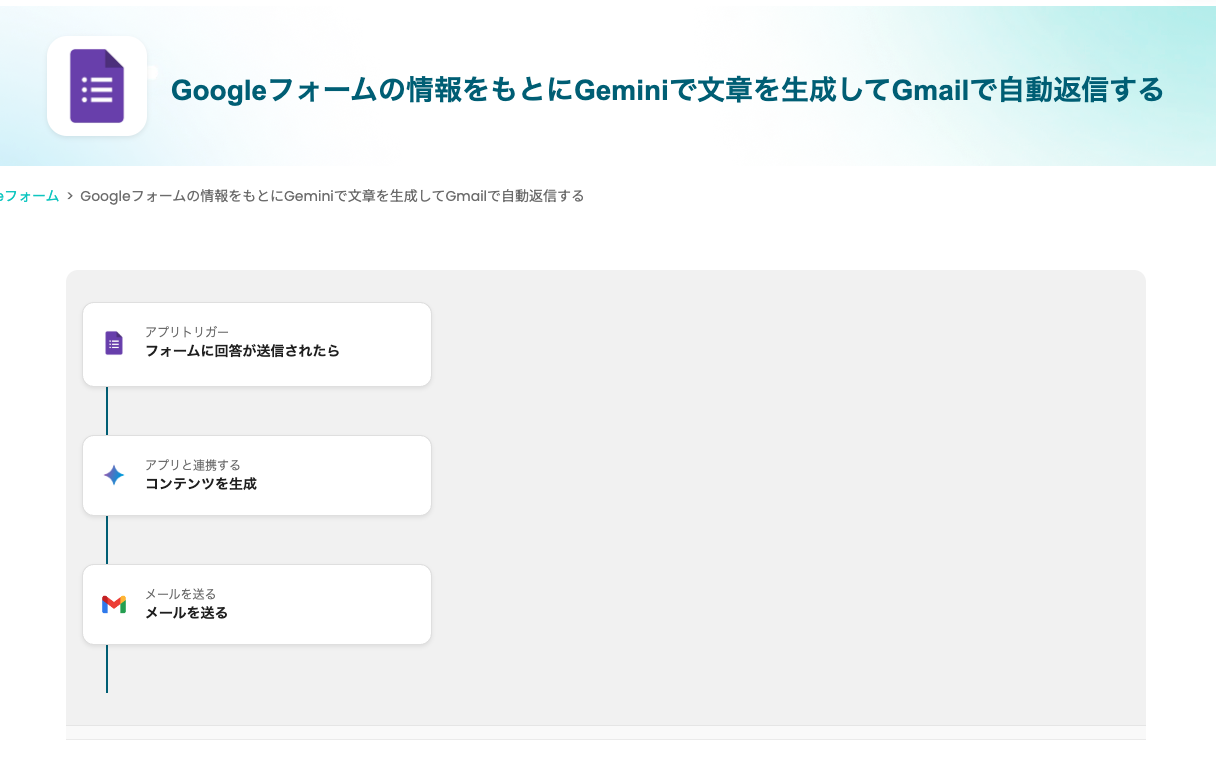
Googleフォームの情報をもとにGeminiで文章を生成してGmailで自動返信する方法
同じ構成の自動化フローで、ChatGPTではなくGeminiを使ったフローもあります。ぜひ参考にしてみてくださいね。

Googleフォームの情報をもとにGeminiで文章を生成してGmailで自動返信する
試してみる
■概要
Googleフォームの情報をもとにGeminiで文章を生成してGmailで自動返信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Googleフォームを使用して回答を受信している方
・顧客からの問い合わせ受信にGoogleフォームを活用している方
・問い合わせの一時対応の速度に課題を感じており、対応効率化を目指している方
2.Geminiを業務に活用している方
・問い合わせの一時対応の回答内容の作成をGeminiを活用し実現したいと考えている方
・日ごろから生成AIを業務に活用し、テキストの作成を自動化している方
■注意事項
・Googleフォーム、Gemini、GmailのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
2つ目の工程のみ異なりますので、設定方法を解説します。
テキストを生成する
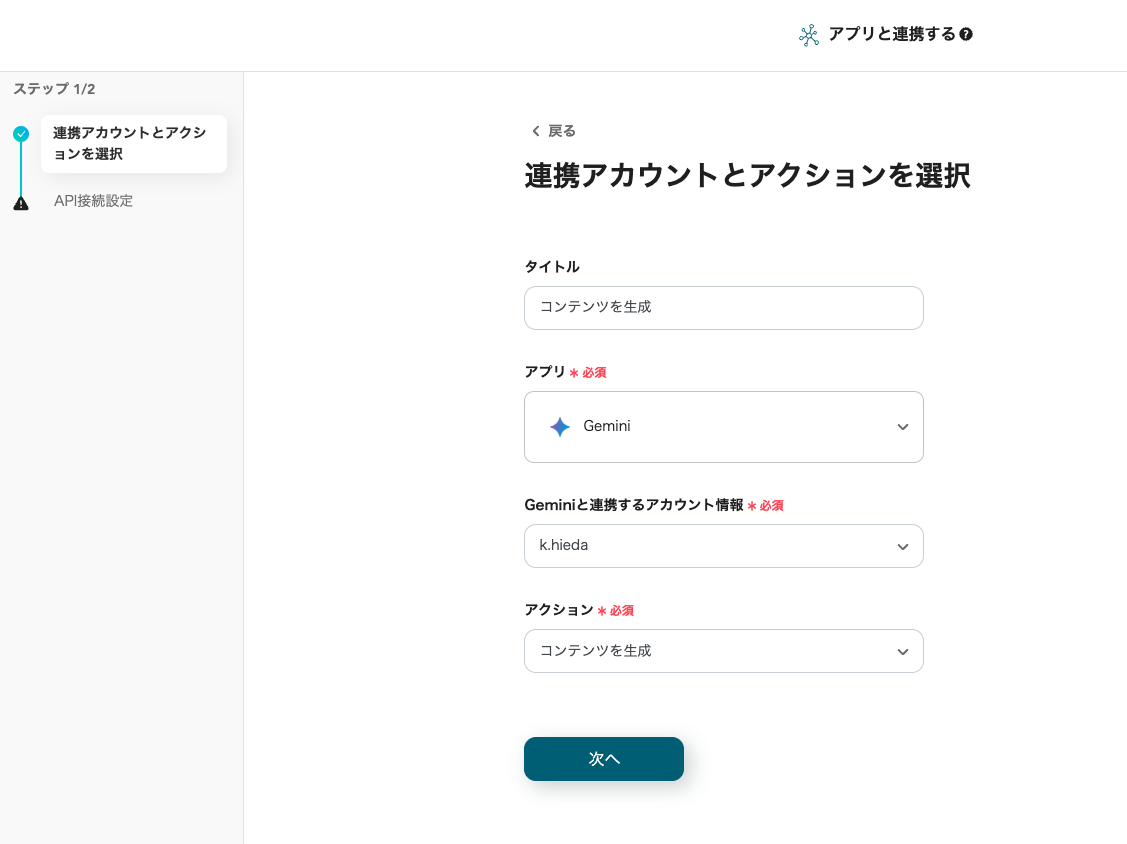
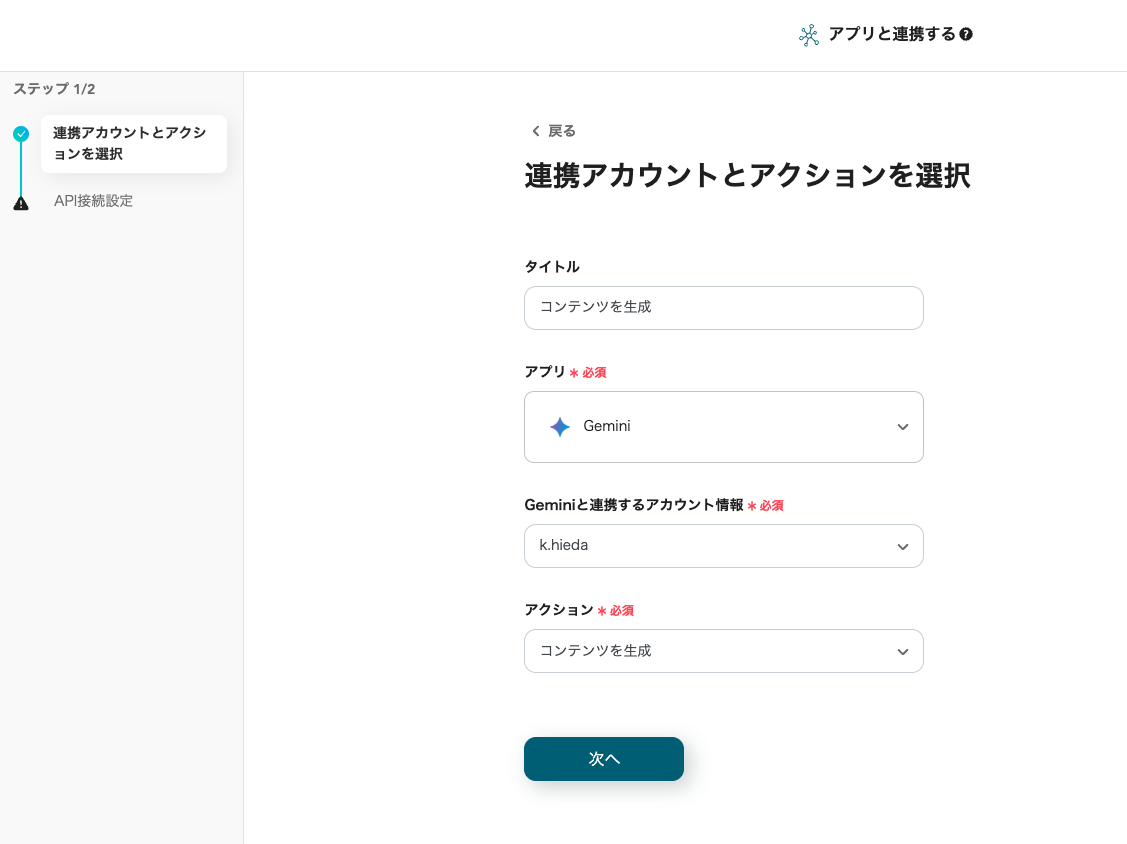
(1/2)連携アカウントとアクションを選択

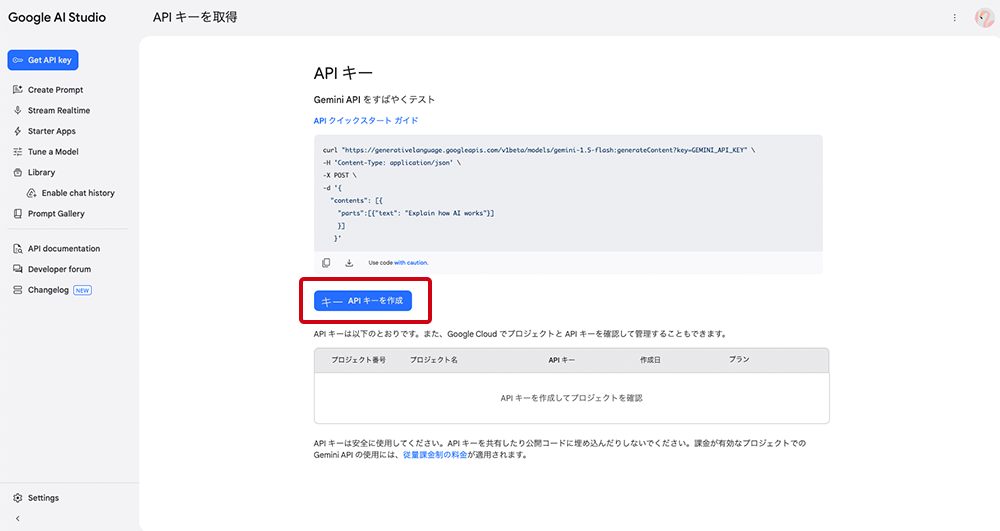
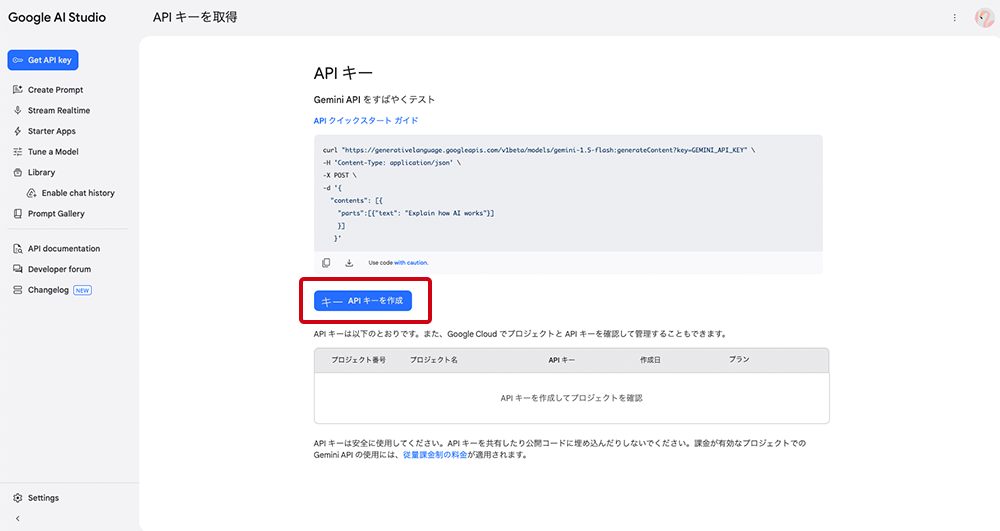
Geminiとのマイアプリ連携にはAPIキーの取得が必要です。
APiキーの取得はこちら

マイアプリ連携が完了したら次に進みましょう。

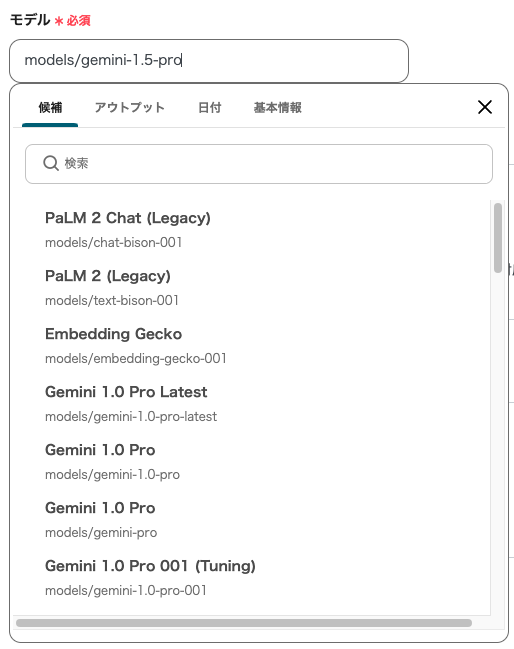
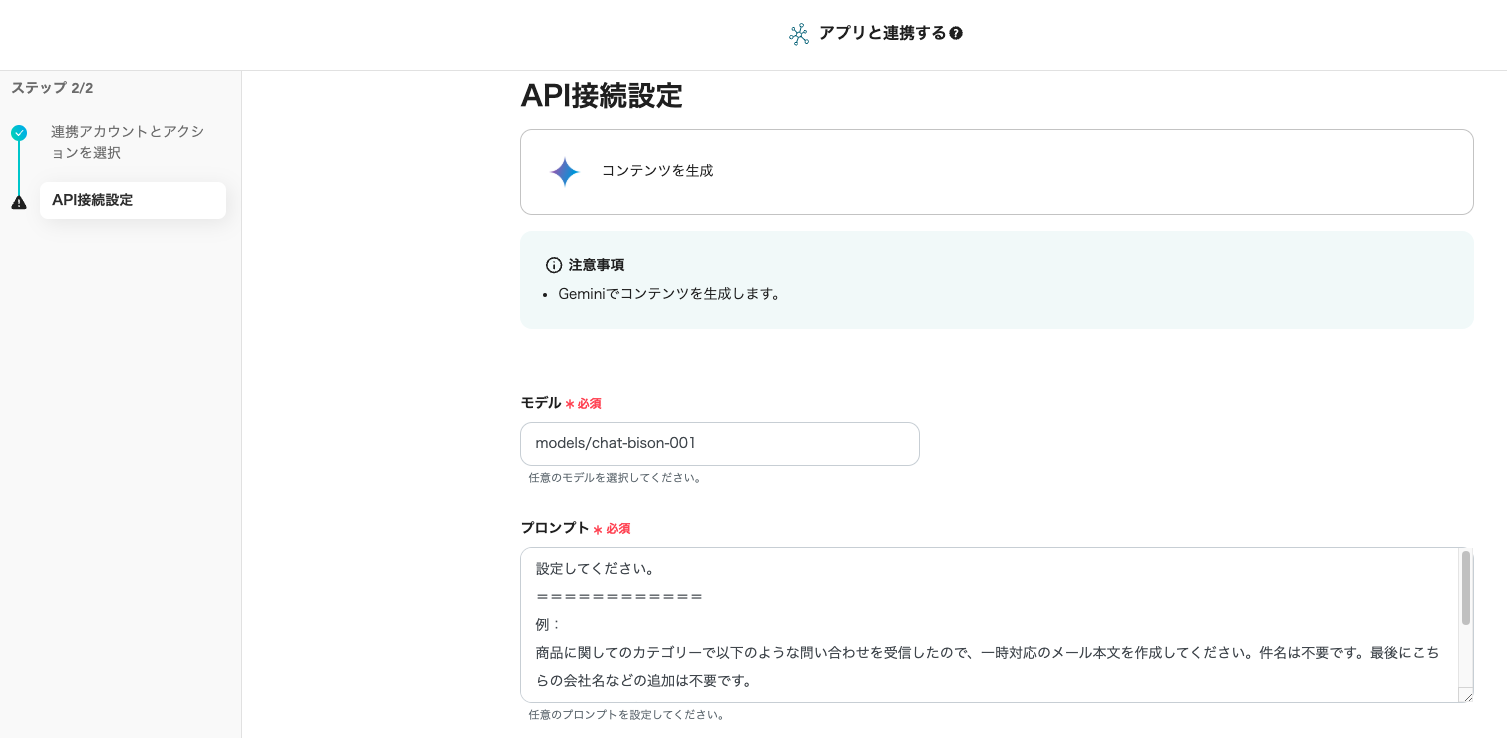
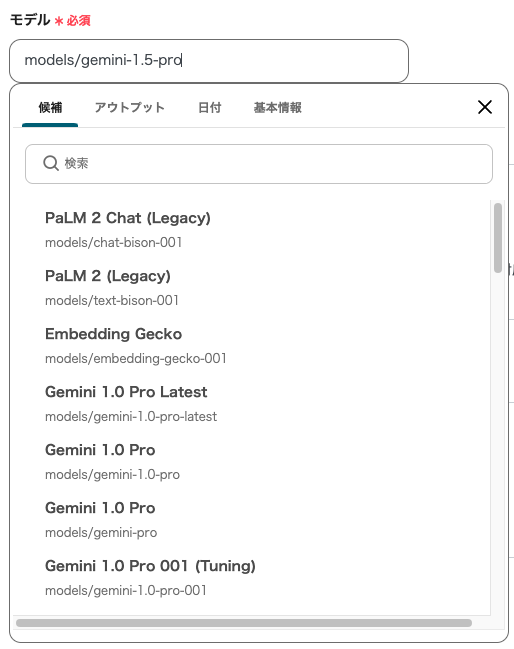
- モデル
- ここで指定するのは、GoogleのGemini AI(旧Bard)のどのバージョンを使用するかを決めるもの。

- どのモデルを選ぶべきか?
- gemini-1.5-pro(推奨)
- 最新の高性能モデル。問い合わせ対応の文章生成などの高度なタスクに適しています。
- gemini-1.5-flash
- より軽量でレスポンスが速いモデル。簡単な文章生成ならこちらもOK。
- 選択基準
- 品質を重視するなら gemini-1.5-proがおすすめ。処理速度を重視するなら gemini-1.5-flash。どちらか迷うなら gemini-1.5-pro が無難です。
- プロンプト
- Geminiに指示する文章のフォーマット(プロンプト)を設定します。例えば「Googleフォームの回答をもとに問い合わせ対応の文章を作成してください」と指示します。こちらもGmailから取得した値を用いて設定できます。

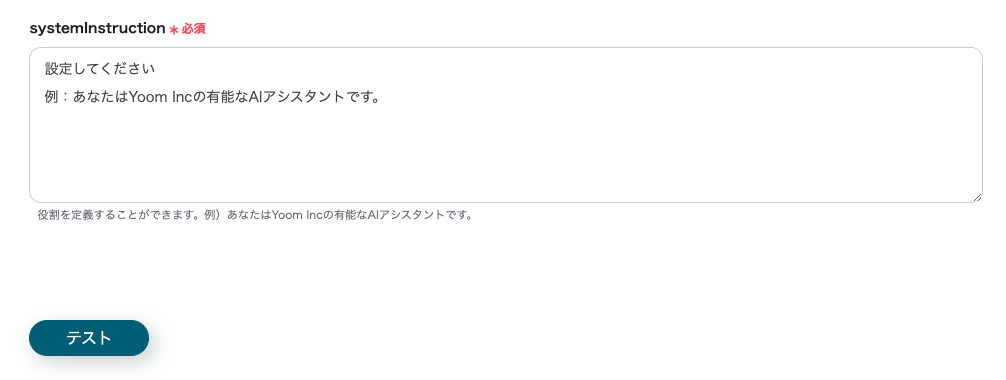
- systemInstruction
- Geminiに与える「役割設定」です。
- 例えば、「問い合わせ対応を行うAIとして振る舞う」と指定することで、より適切な文章を生成できます。
- 設定例)あなたは(企業名)のカスタマーサポートAIです。 Gmailの回答をもとに、問い合わせ対応の一次返信を作成します。 適切な敬語を用い、読みやすく、誤解のない文章を生成してください。
設定が終わったらテストに進みます。
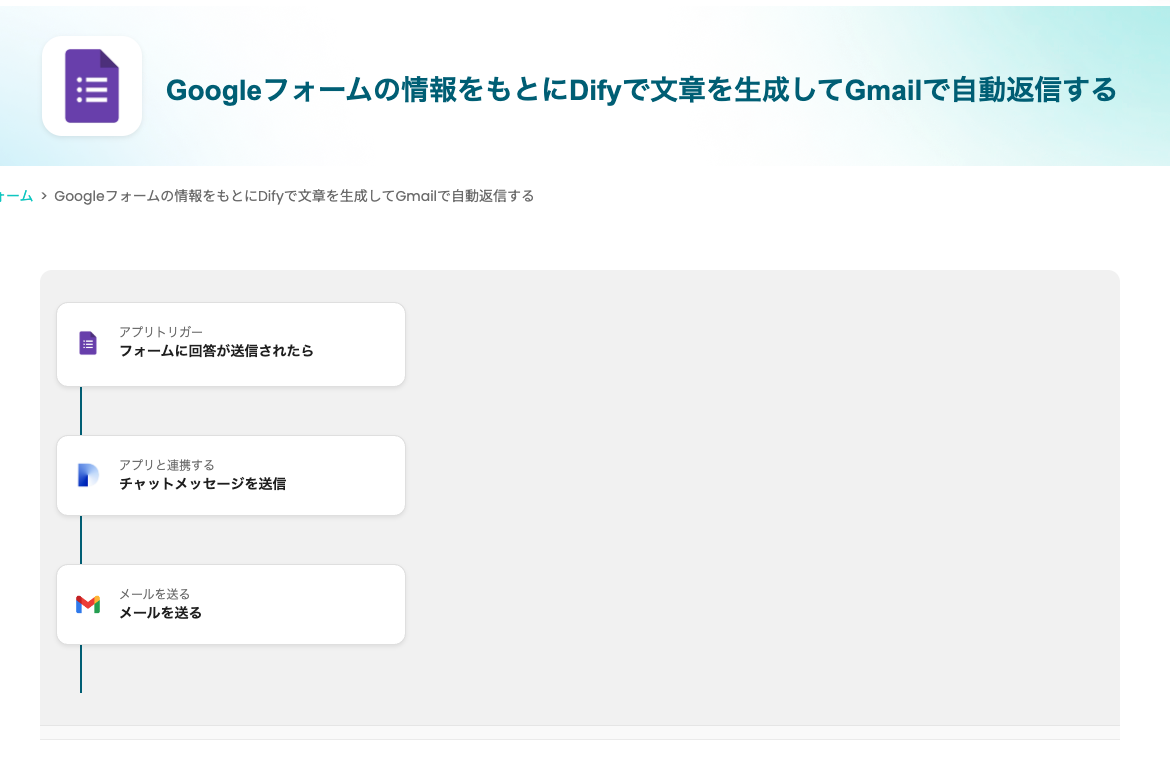
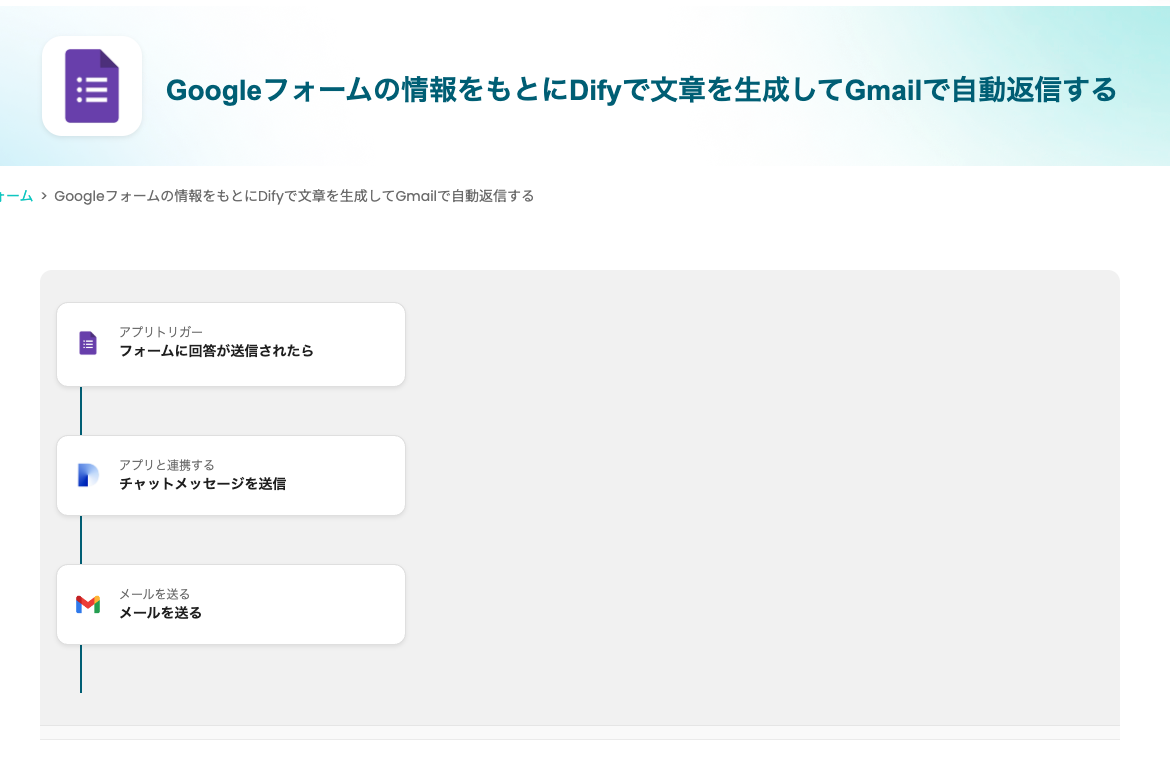
Googleフォームの情報をもとにDifyで文章を生成してGmailで自動返信する方法
同じ構成の自動化フローで、ChatGPTではなくDifyを使ったフローもあります。2つ目の工程部分のみ解説します。

Googleフォームの情報をもとにDifyで文章を生成してGmailで自動返信する
試してみる
■概要
Googleフォームの情報をもとにDifyで文章を生成してGmailで自動返信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Googleフォームを使用して回答を受信している方
・顧客からの問い合わせ受信にGoogleフォームを活用している方
・フォームからの問い合わせ対応の効率化を検討している方
2.Difyを業務に活用している方
・顧客からの問い合わせ内容に対する回答内容の作成に活用したいと考えている方
・日ごろからDifyを業務に活用し、テキストの作成を行っている方
■注意事項
・Googleフォーム、Dify、GmailのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
・Difyのマイアプリ連携方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9618925
2つ目の工程のアプリの連携設定をクリックします。
アプリと連携する「チャットメッセージを送信」
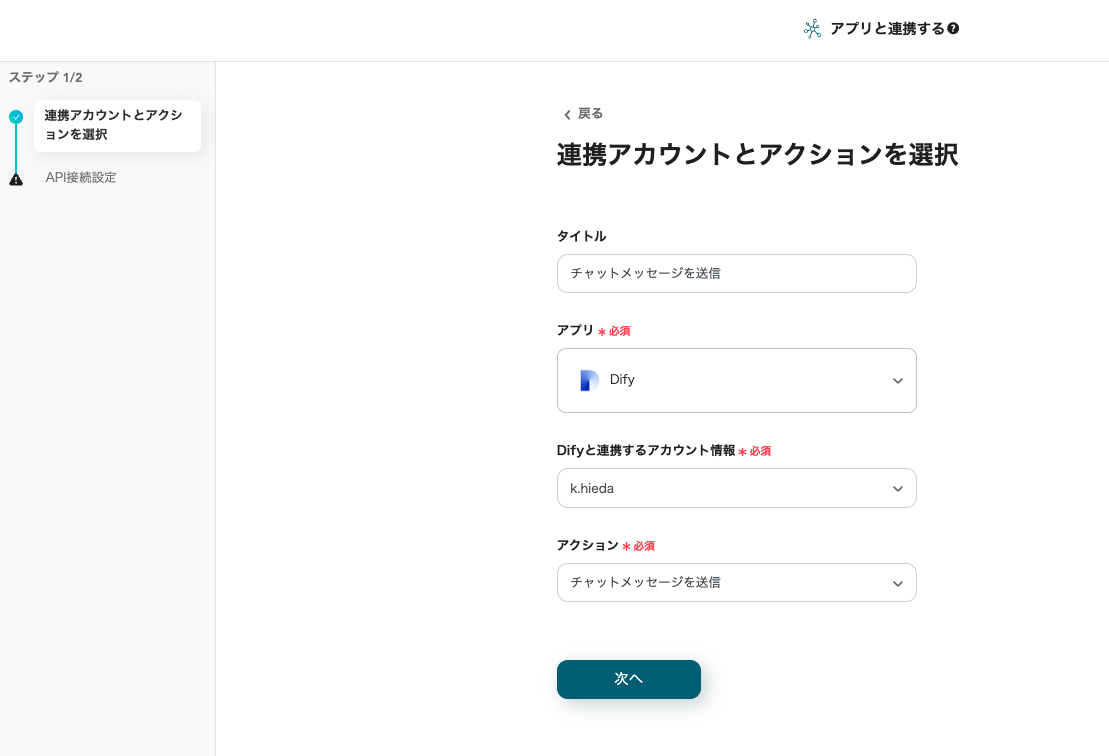
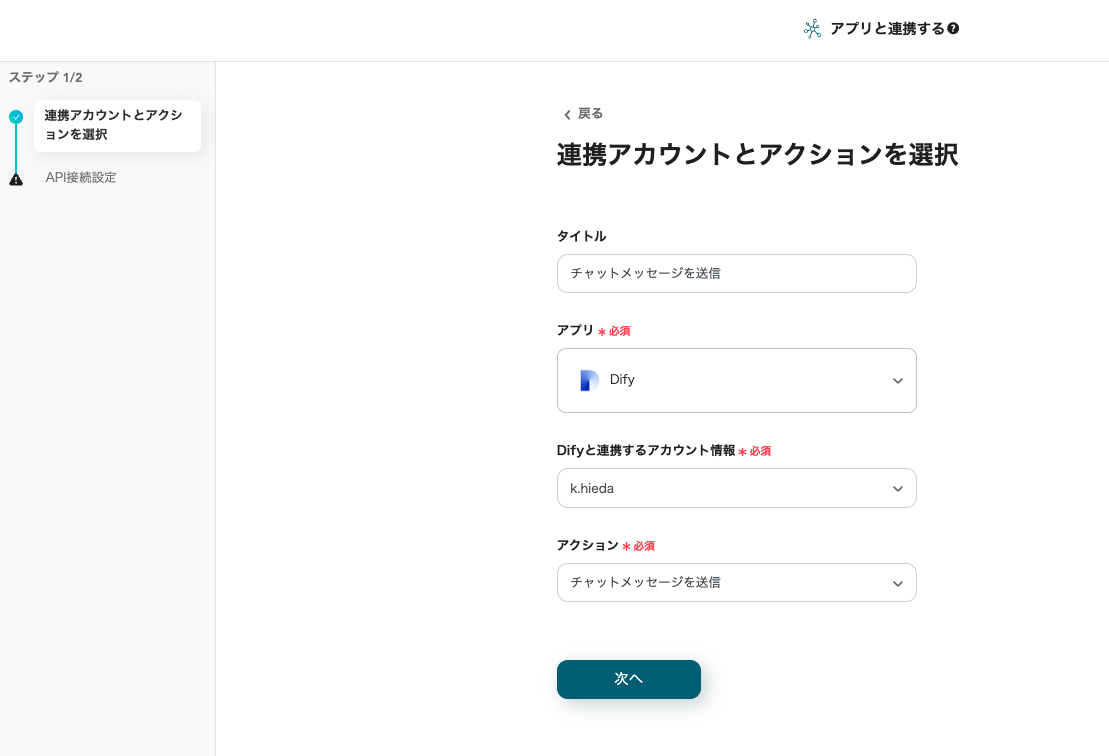
(1/2)連携アカウントとアクションを選択

- タイトル
- アプリ
- Difyと連携するアカウント情報
- アクション
→次へをクリックします
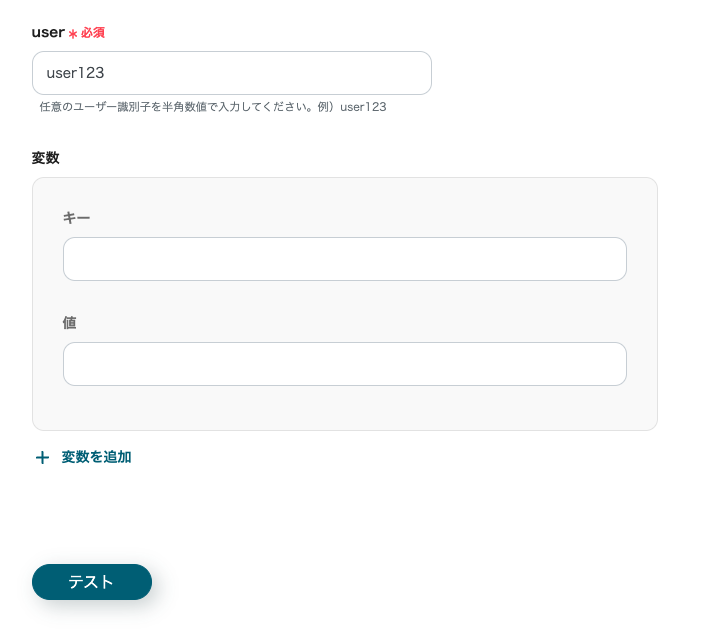
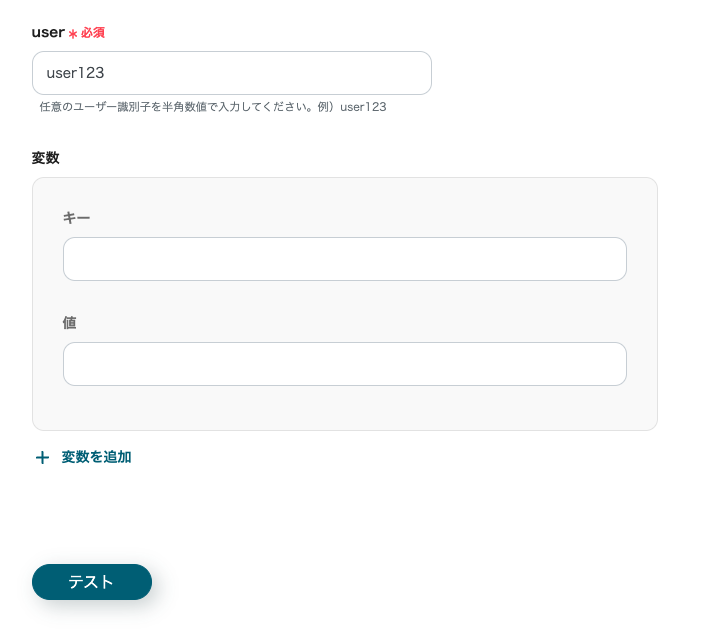
(2/2)API接続設定

- query
- 顧客からのお問い合わせ内容を引用します。
- 編集欄をクリックすると、Google フォームから取得したアウトプットが表示されます。

- 必須ではありませんが、活用することでプロンプトや通知をより柔軟で効率的に設定できます。例えば「名前」や「日付」など、動的な情報をプロンプトに自動反映できるため、設定の手間を減らしつつ、ユーザーにぴったりの対応が可能になります。
→テストに進みます。
同じような構成の自動化フローのご紹介でした。
Gmailを使ったその他の自動化例
Gmailは、他のアプリや機能と連携させることで日々の業務をより効率的に進めることができます。
1. フォーム受信のPDFを結合しGmailで送信
フォームで受け取った複数のPDFを自動で結合し、Google Driveに保存後、Gmailで送信します。手作業を減らし、ファイル管理や共有をスムーズにします。
フォームで受信した複数のPDFを結合し、Google Driveに保存後Gmailで送信する
試してみる
■概要
フォームで受信した複数のPDFを結合し、Google Driveに保存後Gmailで送信するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Google Driveでファイルの保存をしている方
・共有フォルダを活用してファイルの管理を行っている方
・業務に活用するファイルが多く、効率的なデータ管理を模索している方
2.PDFファイルの管理を行っている方
・PDFのファイル結合業務に手間がかかっている方
・業務に関連するファイルの結合により、まとまった一つの資料を作成したい方
■注意事項
・Google Drive、GmailのそれぞれとYoomを連携してください。
2. Boxのフォルダを毎月アーカイブし通知
Boxの特定フォルダを毎月自動でアーカイブし、Gmailで通知を送信します。フォルダ整理の手間を削減し、必要な情報をスムーズに共有できます。
Boxの特定フォルダを毎月アーカイブに移動しGmailで通知する
試してみる
■概要
Boxの特定フォルダを毎月アーカイブに移動しGmailに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・複数プロジェクトのフォルダをBoxで管理している方
・毎月発生するフォルダのアーカイブ作業を効率化したい方
・アーカイブしたフォルダ情報を手動でチームメンバーに通知している方
■注意事項
・Box、GmailそれぞれとYoomを連携してください。
3. フォーム情報をもとにGoogleカレンダーで予定を作成しGmailで共有
フォームで入力された情報をGoogleカレンダーに自動で登録し、関連資料やリンクをGmailで関係者に一斉送信します。スケジュール管理と情報共有の手間を削減し、業務の効率化を実現できます。
フォームの情報からGoogleカレンダーで予定を作成して、資料やリンクをGmailで送信する
試してみる
■概要
フォームの情報からGoogleカレンダーで予定を作成して、資料やリンクをGmailで送信するフローです。
日常業務のスケジュール管理と情報共有をスムーズに行う業務ワークフローです。
■このテンプレートをおすすめする方
・スケジュール管理に手間を感じている方
定期的なイベントやミーティングを多く管理しており効率的にスケジュール管理したい方
・フォーム機能を業務に活用したいと考えている方
フォームを通じて集まる情報を効果的に活用し、関係者に迅速に共有したいと考えているチームリーダーや事務担当者
・GoogleカレンダーやGmailを日常的に利用している方
ツールを連携させて業務を自動化したいと考えている企業の方
・PDFでの資料共有やリンクの一括送信を行なっている方
情報の送信業務を効率化し、情報の統一管理を目指している方
■注意事項
・Googleカレンダー、GmailのそれぞれとYoomを連携してください。
まとめ
問い合わせ対応の効率化には、自動化の活用が欠かせません。Googleフォームの情報をもとにChatGPTで文章を生成し、Gmailで自動返信を行うことで、手作業の負担を軽減できます。この仕組みを導入すれば、問い合わせに迅速に対応できるだけでなく、業務全体のスピード感向上に寄与します。日々の業務に追われる中で、少しでも負担を減らしたい方は、ぜひこの方法を試してみてください。