

・

GMOサインで契約が締結するたびに手動でLINE WORKSに通知している場合、自動化できたら便利になると思いませんか?
この連携で契約完了の通知を自動化することで、業務効率化が期待できます。
本記事では、その具体的な連携方法とメリットについて詳しく紹介します。
契約締結の確認漏れを防ぎ、迅速な対応を可能にするこの自動化は、特に多忙な営業部門や事務部門にとって大きな助けとなるでしょう。
・契約手続きの効率化を図りたい営業部門や事務部門の担当者
・契約完了の確認漏れやリスク管理の強化が課題と感じている管理職
・複数クライアントとの契約情報を効率的に一元管理したい大規模企業の担当者
・LINE WORKSやGMOサインを使用している企業で業務効率化を目指している方
・製造業やサービス業で契約手続きを迅速化し、タイムリーに次の業務を進めたい方
従来、契約締結状況の確認には、定期的にGMOサインにログインして進捗を確認したり、メールで通知を受け取る必要がありました。
これにはタイムラグが生じやすく、対応が遅れる原因となることも少なくありません。
そこでリアルタイム通知が導入することで、契約が締結された瞬間に営業チームや管理部門などの関係者全員がLINE WORKSでその情報を共有できるため、次のステップに素早く移行できます。
たとえば、契約が完了したタイミングで営業チームがすぐに納品準備に取り掛かる、または請求書の発行プロセスを開始できるため、業務の停滞を防ぎます。
また、情報を一斉に共有することで、不要な確認作業を減らし、現場での混乱や手戻りを防ぐことにつながります。
この仕組みは特に、リモートワーク環境や複数拠点を持つ企業にとって、大きなメリットとなるでしょう。
従来は、契約完了後に担当者が契約内容や進捗状況を別のツールやシステムに手動で入力し、関係者に共有する流れでした。
この過程で、契約締結日やクライアント名、金額といった重要な情報を誤入力してしまうリスクがあり、修正作業や確認対応に時間が取られることも少なくありません。
自動化により、GMOサインで締結された契約情報がLINE WORKSにそのまま反映され、通知が送られるため、正確なデータの共有につながります。
たとえば、契約金額や締結日時がそのまま通知内容に反映されるので、営業チームや管理部門がミスのない情報を基にタスクを進められます。
また、修正対応や確認作業が不要になるため、チーム全体の時間と労力を節約できる点も大きなメリットです。
この仕組みは、特に複数の契約を並行して管理する際や、情報の正確性が重要な業務において有効でしょう。
従来、契約情報はGMOサインのシステム内で管理される一方で、進捗状況やタスク割り振りの情報は別のツールで管理されていることが一般的でした。
この分散管理により、関係者が契約のステータスを把握する際に複数のシステムを確認する必要があり、業務が煩雑になることが懸念されていました。
ですが、LINE WORKSと連携することで、契約締結情報がLINE WORKSのチャットに自動的に通知されるので、必要な情報が一箇所で確認可能になります。
たとえば、通知機能を利用して関係者間で追加コメントやタスク割り振りができるため、データをスムーズに活用できます。
この一元管理により、契約に関連する確認作業や情報漏れのリスクが低減し、組織全体の業務効率の向上が期待できます。
[Yoomとは]
ここまで、GMOサインとLINE WORKSの連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「GMOサインで契約が完了したらLINE WORKSに通知する」フローボットを作成していきます。
今回は、以下のプロセスです。
一緒に設定していきましょう!
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているGMOサインとYoomを連携していきます。
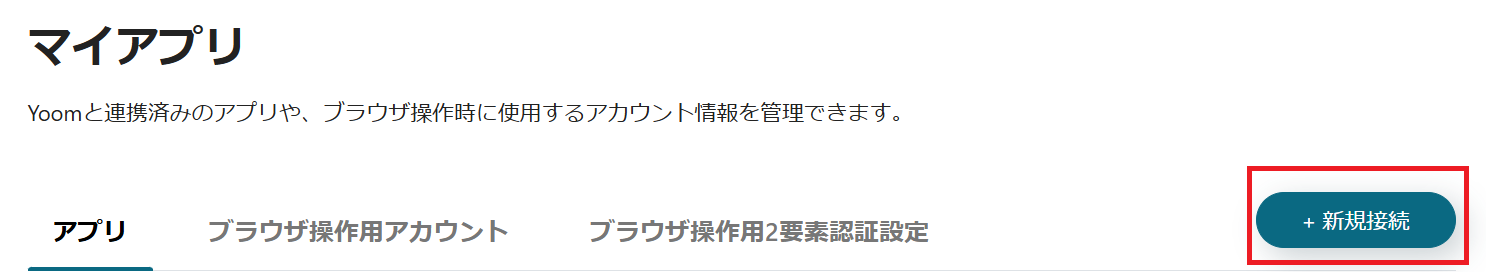
Yoomページの左側からマイアプリ→新規接続を選択します。

こちらを参考にして設定してください。
連携については、GMOサインのAPI連携オプションが必要です。
※詳細はこちら、またはGMOサインにお問い合わせください。
続いてLINE WORKSと連携します。
この記事を参考に、必須項目の設定をお願いします。
マイアプリに、連携したGMOサインとLINE WORKSが表示されたら完了です。
今回はこのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をお願いします。
完了すると、ワークスペースに自動的にテンプレートがコピーされています。
テンプレート名は、必要に応じて変更可能です。
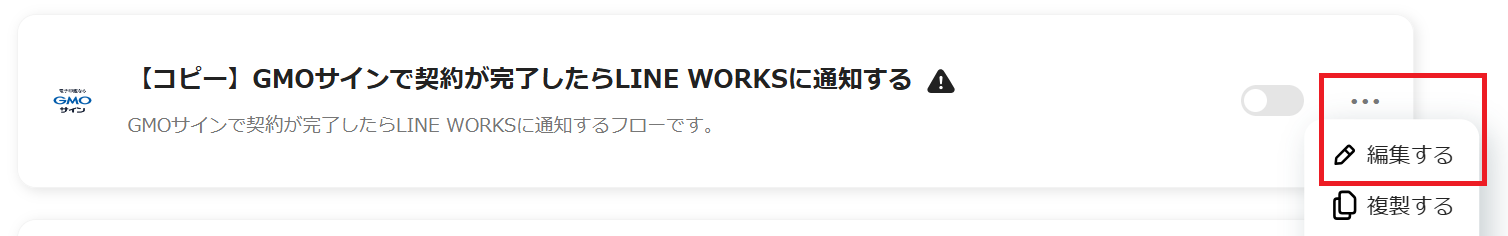
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが表示されます。
右側の三点リーダー(...)をクリックし、編集するを選択しましょう。

では、アプリトリガーを設定していきましょう。
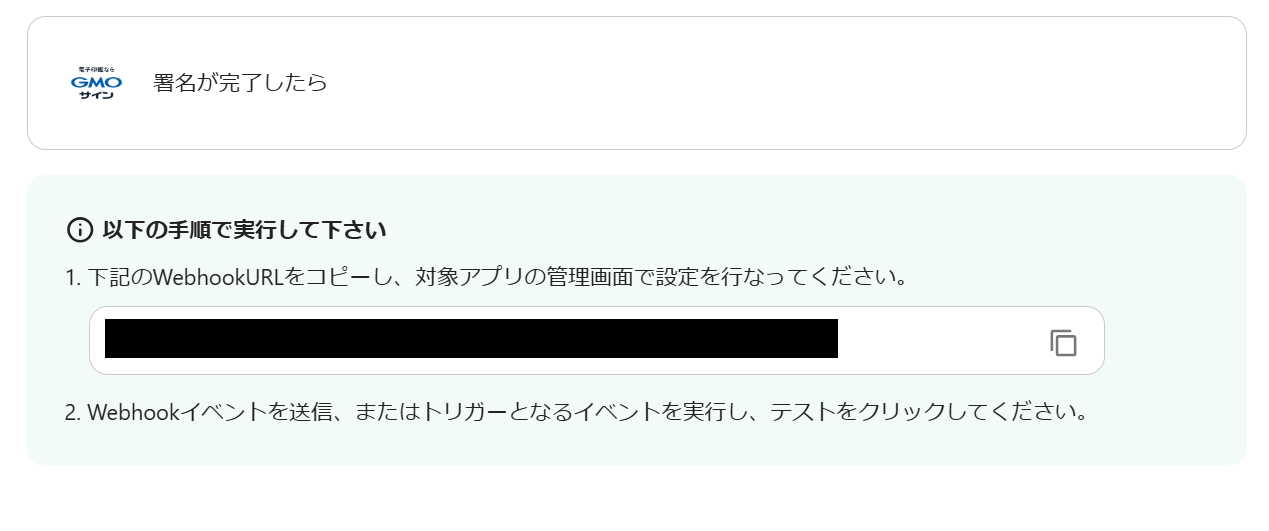
「署名が完了したら」を選択します。
連携するアカウント情報を確認します。
アクションはそのままで次に進みます。
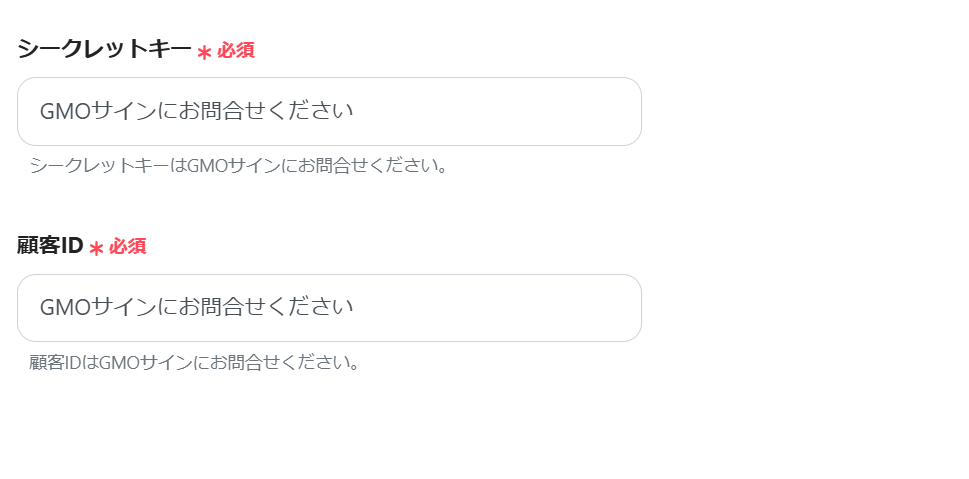
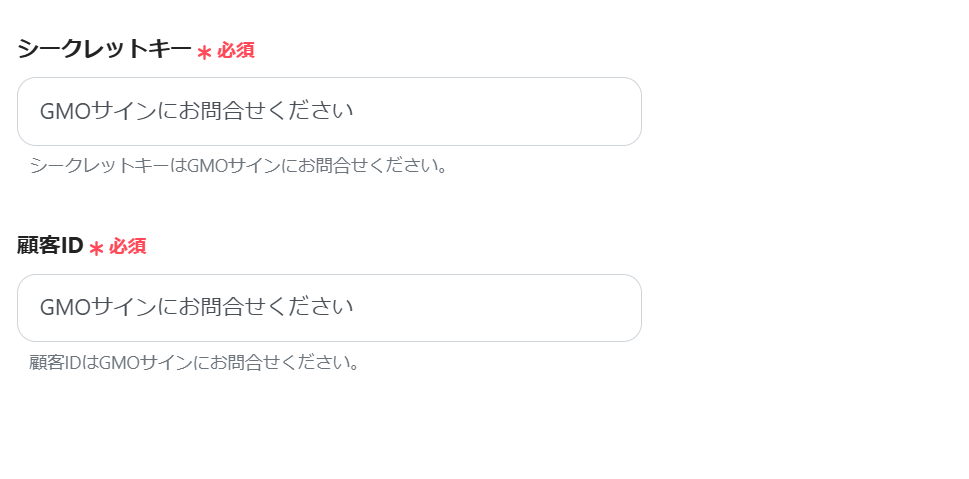
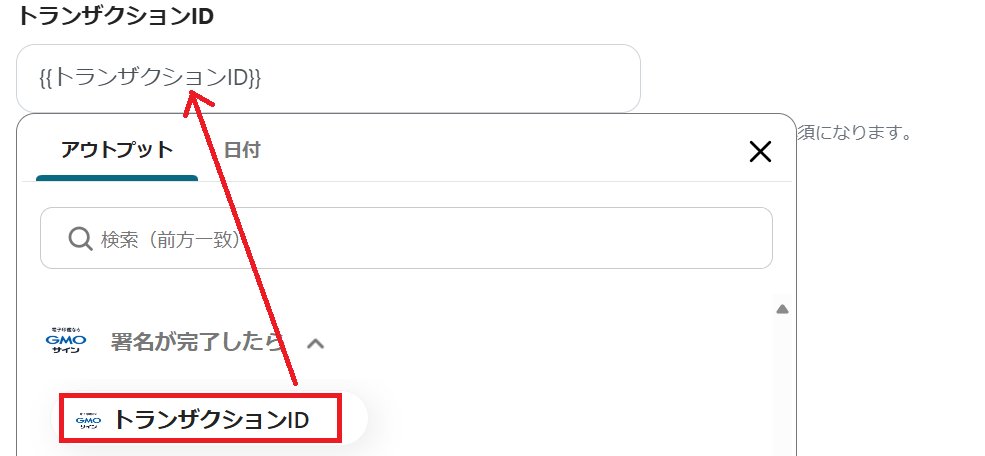
以下の画面が出るので、こちらを参考に設定してください。
テストを実行し、アウトプットにトランザクションIDが取得できていることを確認したら保存します。

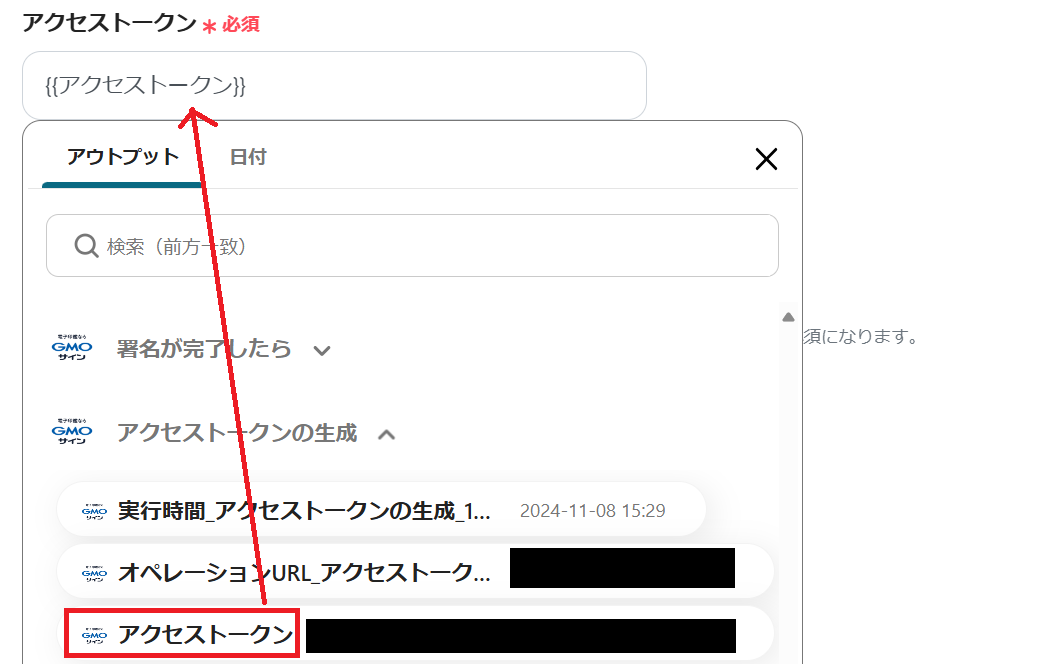
次に「アクセストークンの生成」を選択します。

こちらもテスト成功し、アクセストークンが取得できていたら保存します。
続いて「文書の取得」を選択します。
アクションは変更せず、次に進みましょう。

アウトプット内「アクセストークンの生成」からアクセストークンを選択。

※トランザクションIDまたは管理番号の設定が必要なので、アウトプットで取得したトランザクションIDを今回は使用します。
こちらもテストし、アウトプットに文書の詳細が反映していたら保存します。

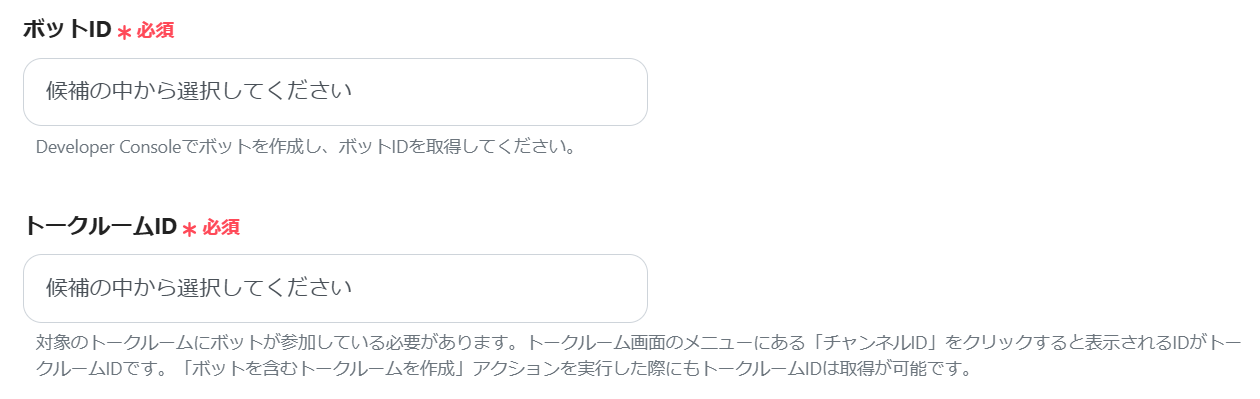
続いて「LINE WORKSに通知する」をクリックします。
ボットID・トークルームIDをこちらを参考に設定してください。。

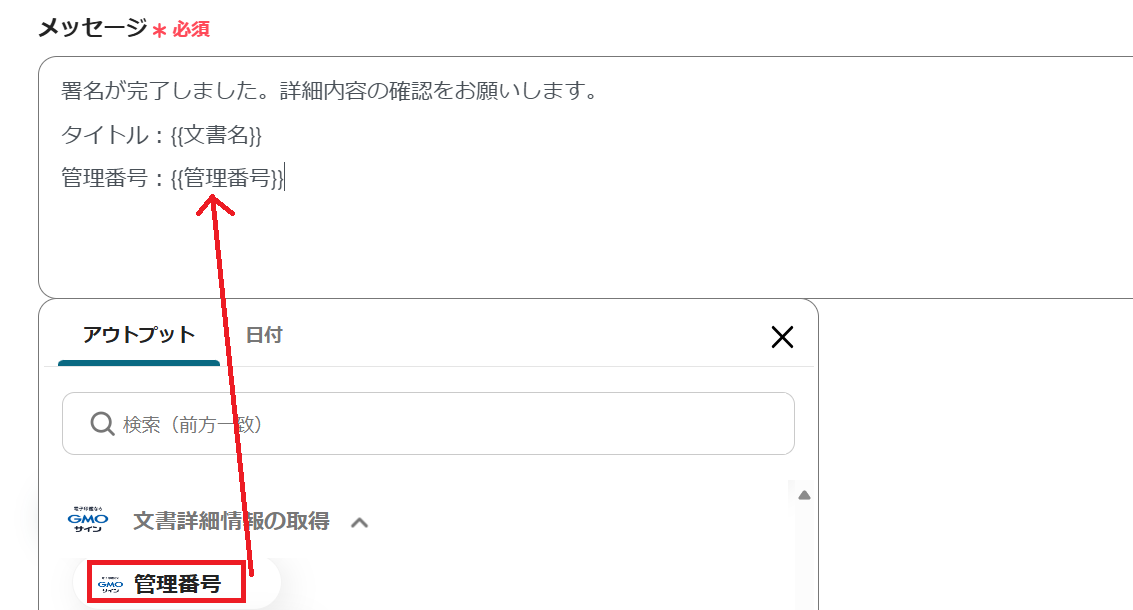
メッセージはアウトプットを使用し、以下のように設定しました。
アウトプットは他にも項目があるので、通知で確認したい情報にあわせてカスタマイズしてください。

こちらもテストし、成功したら保存します。
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.GMOサインで契約が完了したらMicrosoft Excelの情報を更新するフローです。
契約内容を手動でMicrosoft Excelに転記していた方におすすめです。
Microsoft Excelを見れば、過去の契約も確認できるので便利です。
2.GMOサインで締結が完了したら、Mazricaの案件ステータスを更新するフローです。
Mazricaで取引進捗を管理している場合、契約締結のたびに手動でステータス更新するのは面倒ですよね。
このフローを利用すれば自動でステータス更新ができるので、後続業務もスムーズに進むでしょう。
3.GMOサインで書類の締結が完了したら、ファイルをDropboxに格納するフローです。
手動で格納作業をしていると、格納漏れや保存先の間違いといったリスクがあります。
このフローを利用すれば自動でファイルの格納までできるので、そういったミスを減らせそうです。
その他のフローボットはこちらから見れます→フローボットテンプレート|Yoom
今回は「GMOサインで契約が完了したらLINE WORKSに通知する」フローボットをご紹介しました。
GMOサインとLINE WORKSを連携することで、契約完了通知の自動化による業務効率化とリスク管理の強化が期待できます。
特に、契約手続きの確認漏れを防ぎ、迅速な対応を可能にするこの仕組みは、営業部門や事務部門にとって大きなメリットとなるでしょう。
特にYoomを活用することで、ノーコードで簡単に連携を設定できるため、技術的な知識がなくても自動化ができます。
ぜひ、この機会にGMOサインとLINE WORKSの連携をしてみてください。
