

・

イベントなどの参加申込をGoogleフォームで収集後、どのように情報を管理していますか?
手作業で他のデータベースなどに追加していると、手間や労力がかかり、非効率だと感じることもあるでしょう。
この記事ではGoogleフォームとBubbleを連携して、「Googleフォームの回答がされたら、自動的にBubbleのThingに追加する」方法をご紹介します。
アプリの連携方法は、ノーコードでフローボットの作成ができるYoomを活用します。
その連携方法や設定方法を、詳しく解説します。
ぜひ、ご覧ください。
以下のような方は、GoogleフォームとBubbleを連携してみてはいかがでしょうか?
・GoogleフォームとBubbleを使用しており、それぞれを連携して情報の管理を自動化したいと考えている方。
・データ入力のミスを減らして、正確性の向上を図りたい方。
・顧客の問い合わせ情報をすぐに共有できる仕組みを作りたい方。
・手動入力を減らしたい方。
Googleフォームで収集した情報を、手作業でBubbleに追加する業務を自動化できます。
これにより、入力作業が軽減され、時間を有効活用できそうです。
例えば、Googleフォームからサービスの問い合わせを受け取ったとしましょう。
これまで手入力で追加していた作業が、GoogleフォームとBubbleを連携すると、Googleフォームが送信されるとすぐにBubbleに登録されます。
その結果、顧客対応などの重要な業務に時間を使うことができ、業務の効率が向上することが期待できます。
手動でBubbleにデータを入力していると、ミスや漏れが発生することがあります。
Googleフォームが多数送信される場合には、ヒューマンエラーのリスクも高まるでしょう。
例えば、セミナーを開催してアンケートをGoogleフォームで収集したとします。
手作業でBubbleに入力していると、入力漏れが発生して、重要な情報を見逃してしまうことがあるかもしれません。
GoogleフォームとBubbleを連携すれば、自動追加できるため、人的ミスを軽減することが期待できます。
その結果、正確な情報をBubbleに追加でき、業務が円滑に行えそうです。
Googleフォームの情報がすぐにBubbleに登録されるので、情報共有がしやすくなります。
これにより、最新情報をチームで確認することができ、その後のアクションをスピーディーに行うことが期待できます。
例えば、顧客からサービスに対するクレームがGoogleフォームに届いたとしましょう。
GoogleフォームとBubbleを連携していれば、すぐにカスタマーサポートチームが対応することが可能になります。
最新情報をスムーズに確認できるため、業務の生産性を向上できるかもしれません。
以上、GoogleフォームとBubbleを連携するメリットを紹介しました。
次にYoomについてご説明します。
[Yoomとは]
それではYoomを活用して「Googleフォームで回答された内容をBubbleに登録する」を作成する手順をご紹介します。
このフローが完成するまでのプロセスは以下の流れで進めます。
・テンプレートをコピー
・マイアプリ登録
・トリガーとアクションを設定
・トリガーONにして動作を確認
まずは、Yoomのマイプロジェクトにテンプレートをコピーしましょう。
Yoomのアカウント発行はこちらから。
下に表示されているバナーをクリックしてください。
クリックすると、Yoomのテンプレートサイトに移動します。
「このテンプレートを試す」をクリックしましょう。

すると、Yoomのワークスペースに切り替わり、テンプレートがコピーできたという表示が出たら、「OK」を選択してください。

これで、テンプレートのコピーが完了しました。
次に、Yoomとアプリを連携しましょう。
マイアプリ登録すれば、登録したアプリ同士を連携して簡単にフローボットを作成できるようになります。
まずは、GoogleフォームとYoomを連携しましょう。
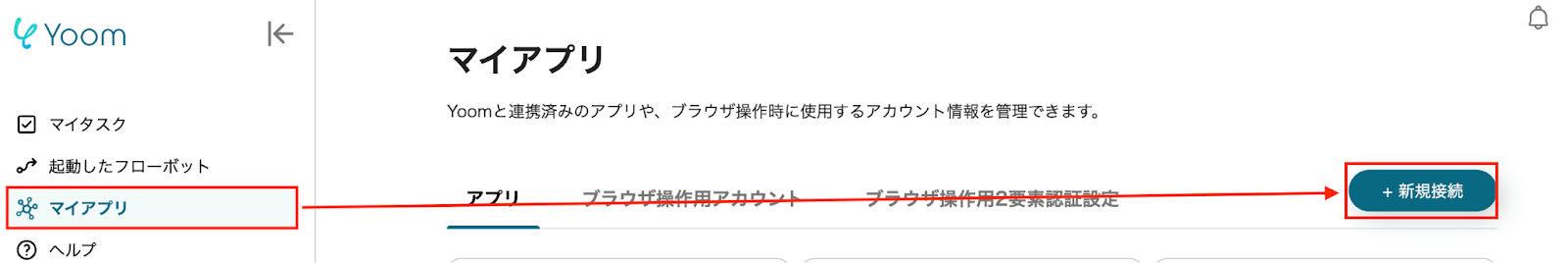
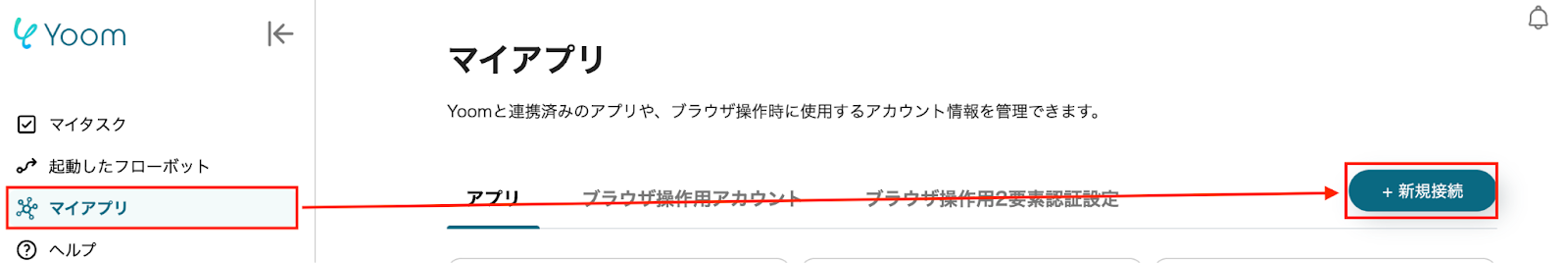
Yoomのワークスペースの左に表示されている「マイアプリ」→「新規接続」の順でクリックしたら、Googleフォームを選択してください。

連携するアカウントを選択しましょう。

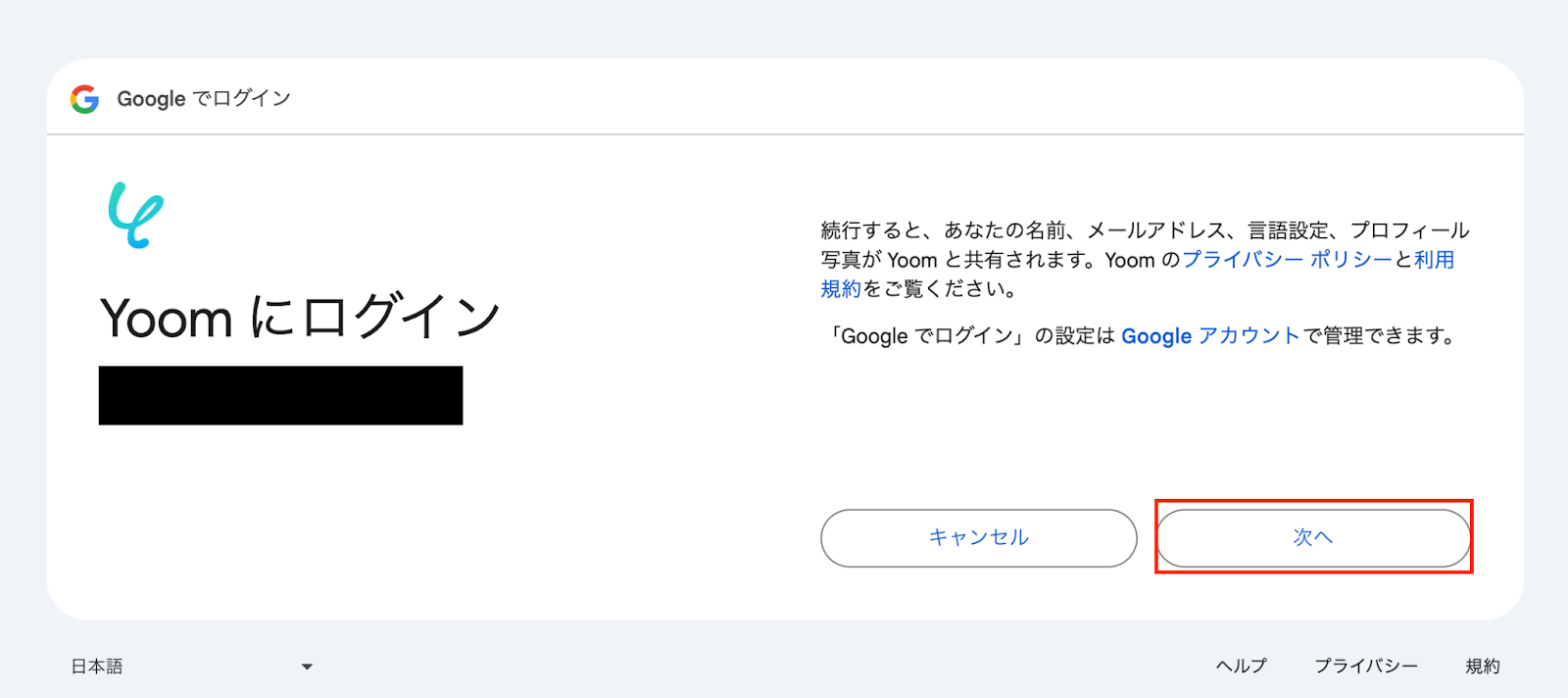
Yoomにログインの画面で「次へ」を選択しましょう。

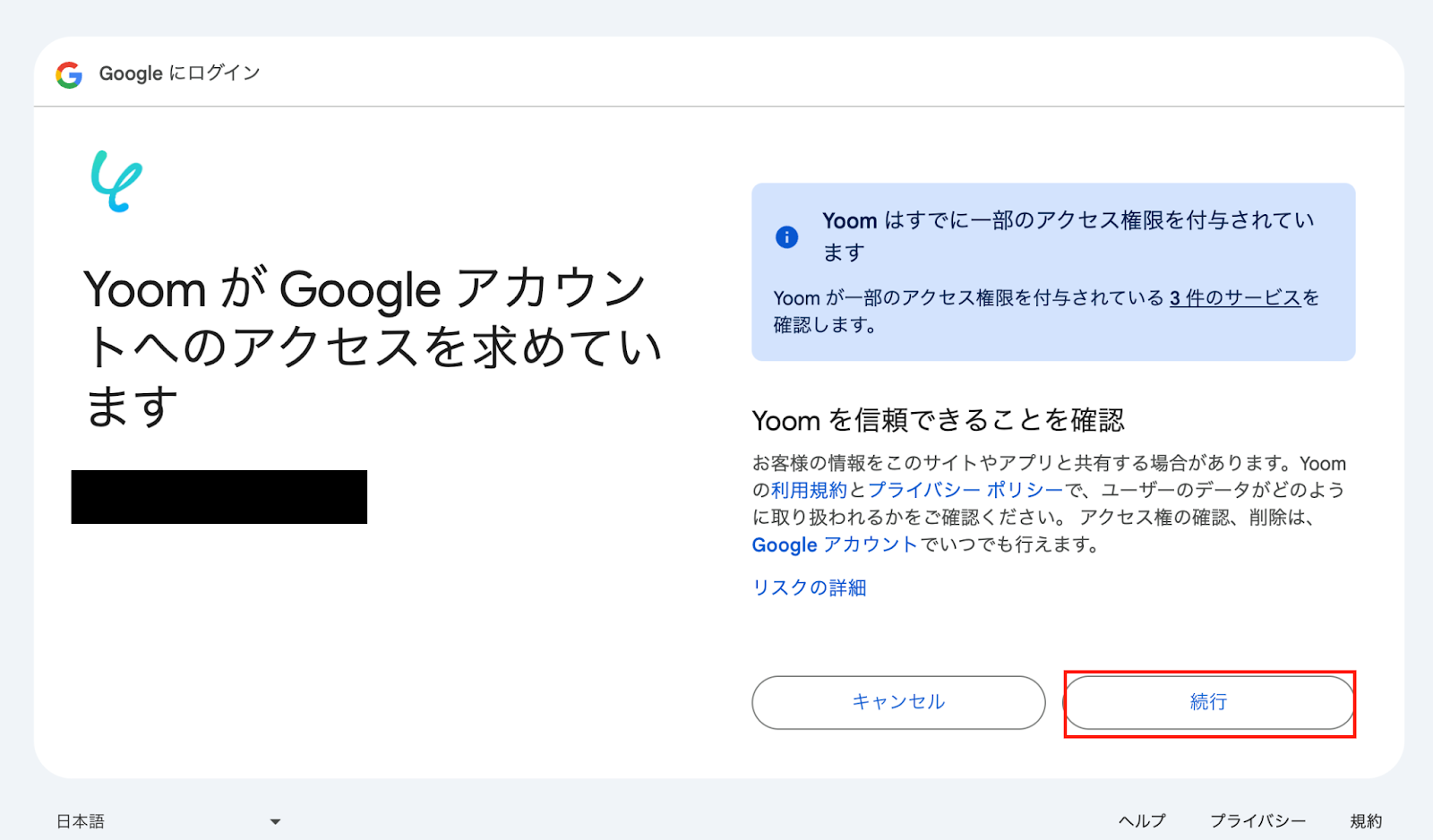
Googleアカウントへのアクセスを求める画面で「続行」をクリックします。

これで、Googleフォームのマイアプリ登録が完了しました。
次にBubbleをYoomと連携しましょう。
先程の手順と同様に、マイアプリ→新規接続をクリック後、Bubbleを選択します。

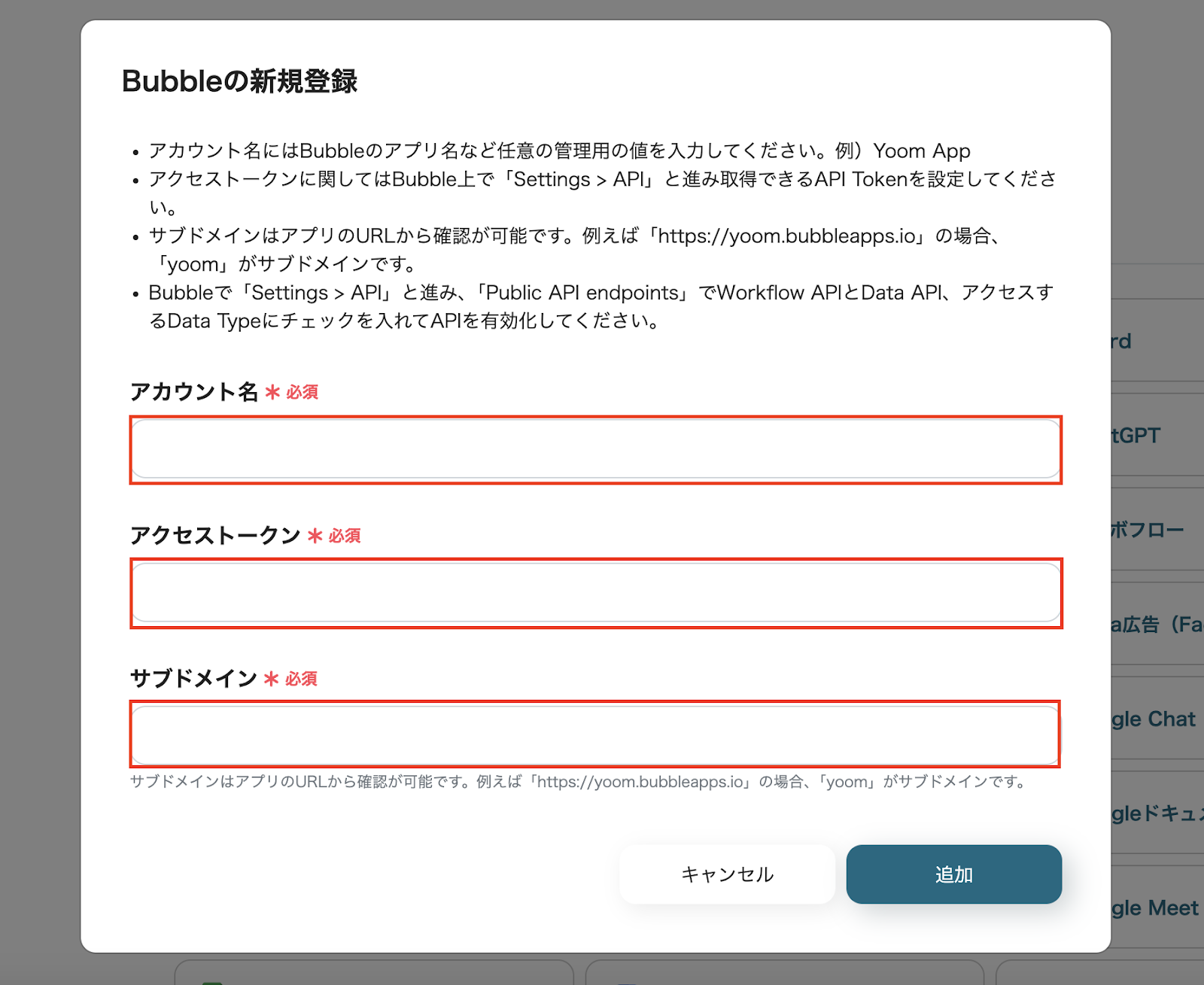
アカウント名は、任意の名称を入力しましょう。
アクセストークンはBubbleの管理画面からAPI Tokenを取得し、入力します。
サブドメインはアプリのURLから確認して設定しましょう。
詳しくは添付画像に記載している内容を確認してください。

以上でBubbleのマイアプリ登録が完了しました。
次にフローボットの設定を行いましょう。
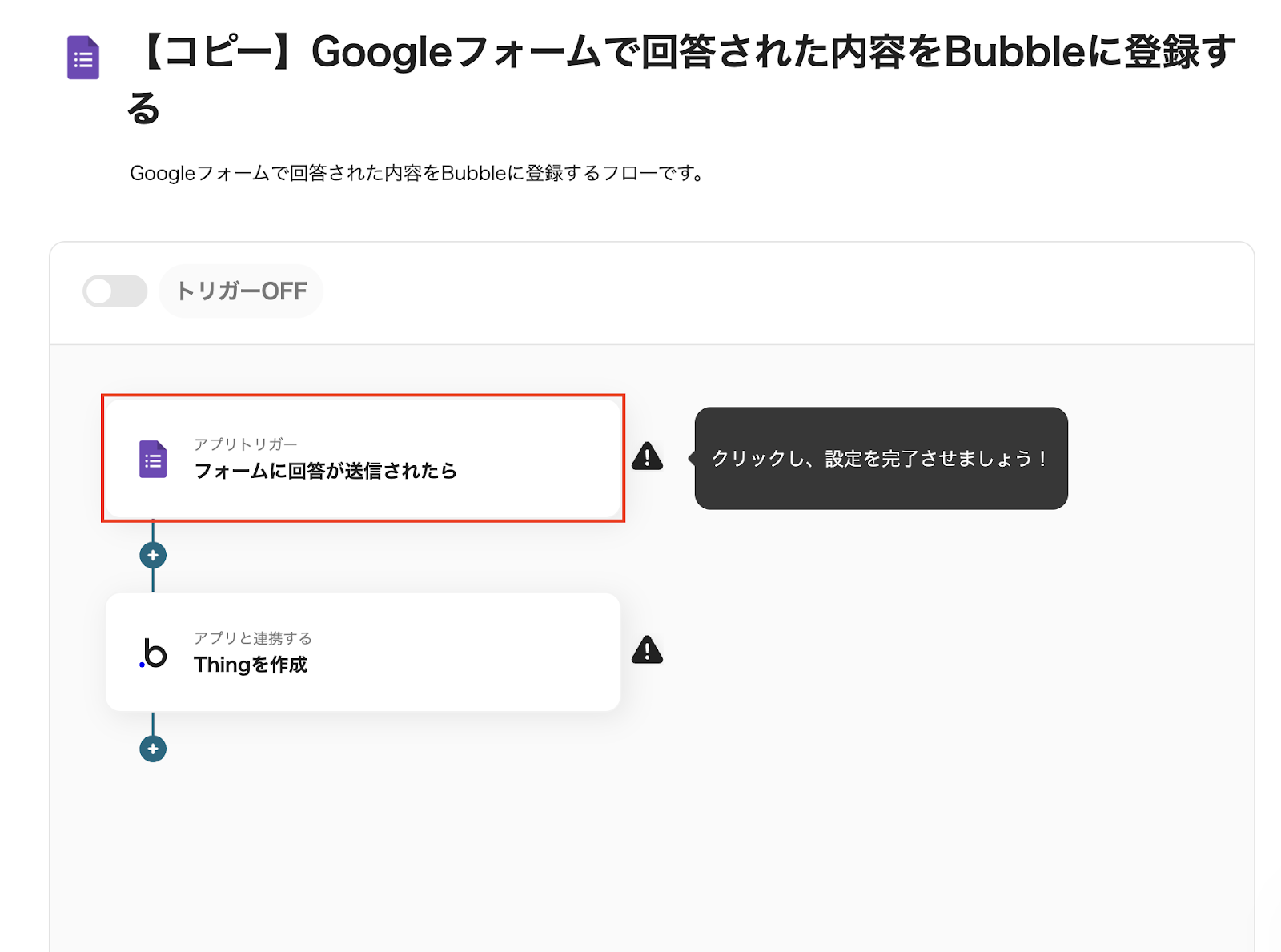
先程コピーしたテンプレートを選択して、「フォームに回答がされたら」をクリックしてください。

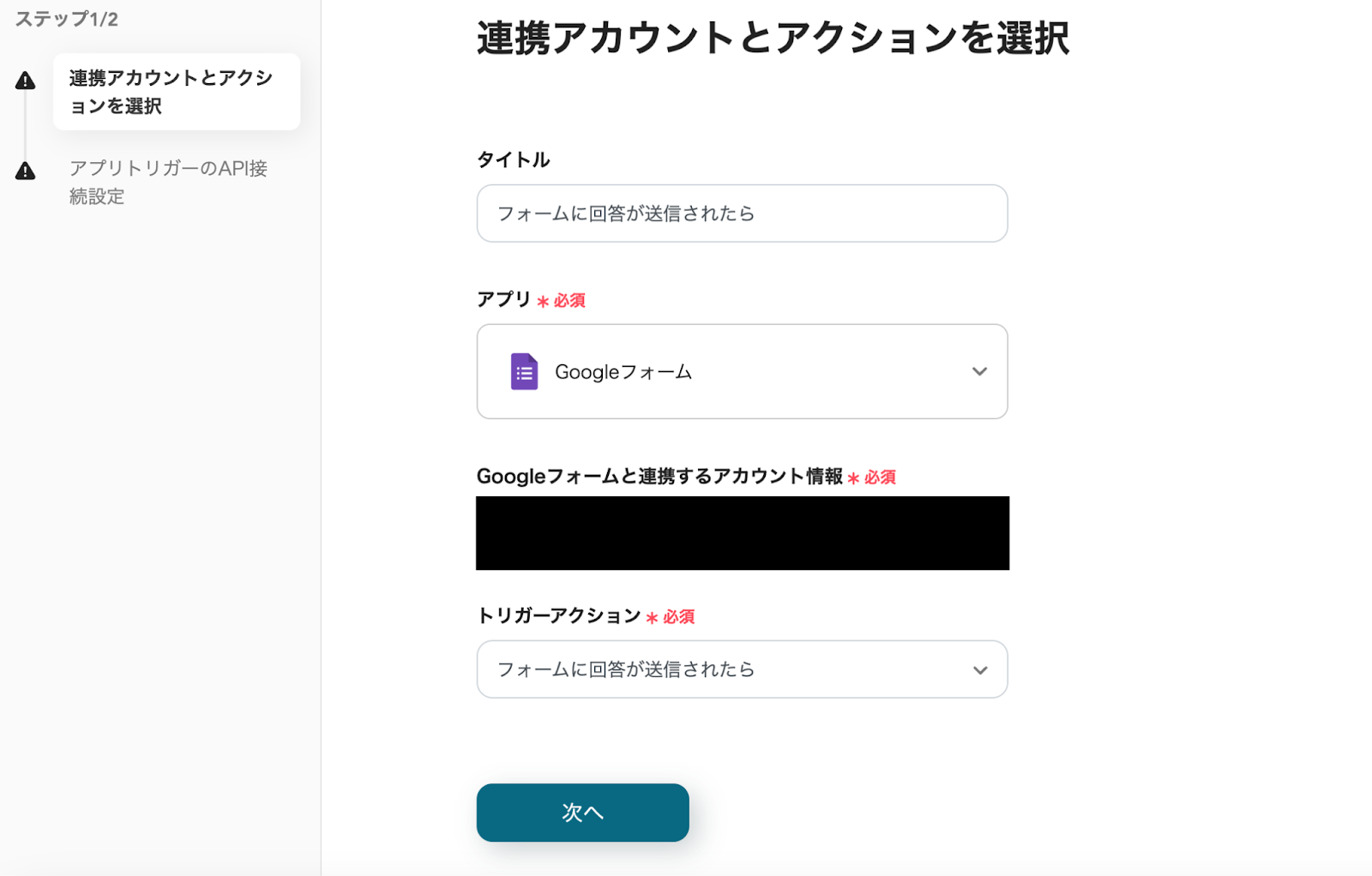
・タイトルの変更は可能ですので、必要に応じて設定してください。
・Googleフォームと連携するアカウント情報が正しいか、確認しましょう。
・トリガーアクションは「フォームに回答がされたら」を選択します。
・入力したら「次へ」をクリックしてください。

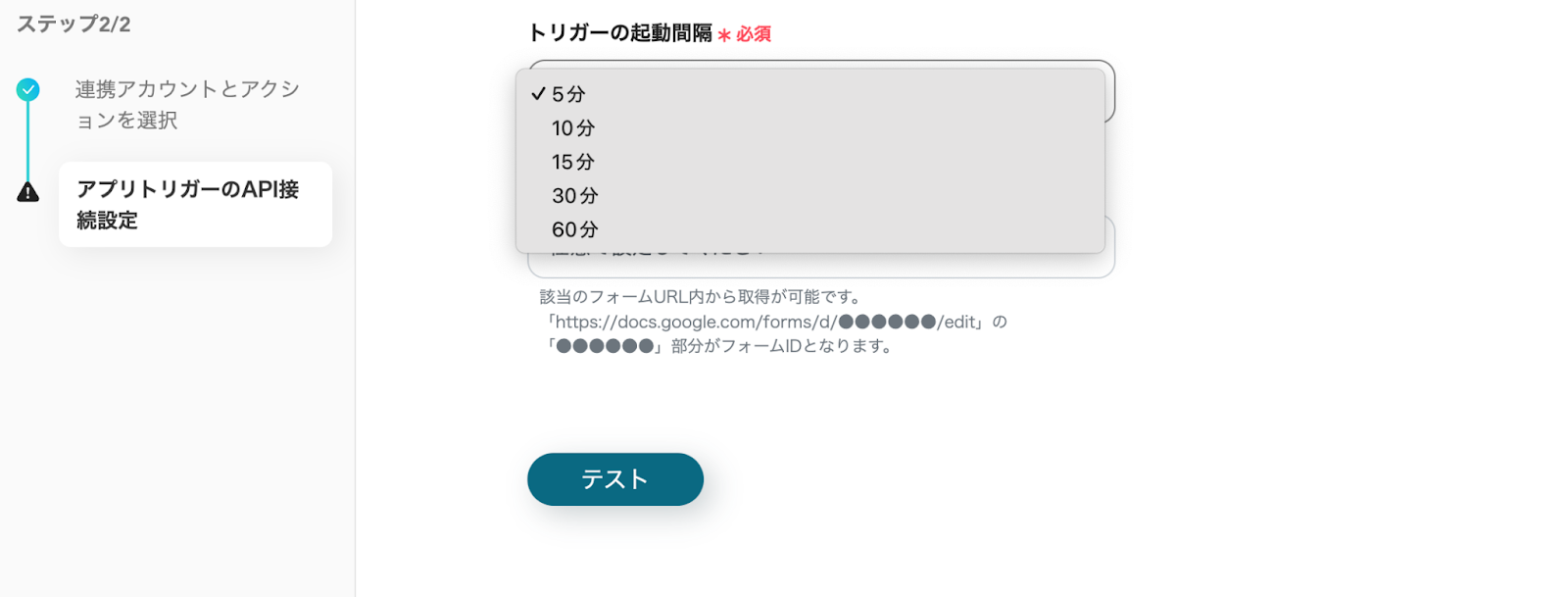
・トリガーの起動間隔を選択しましょう。
・トリガーは5分、10分、15分、30分、60分の間隔で選択できます。
・プランによって最短の起動間隔が異なります。
・フォームIDは該当するフォームURL内から取得し入力します。
・設定できたら、テストをクリックしましょう。

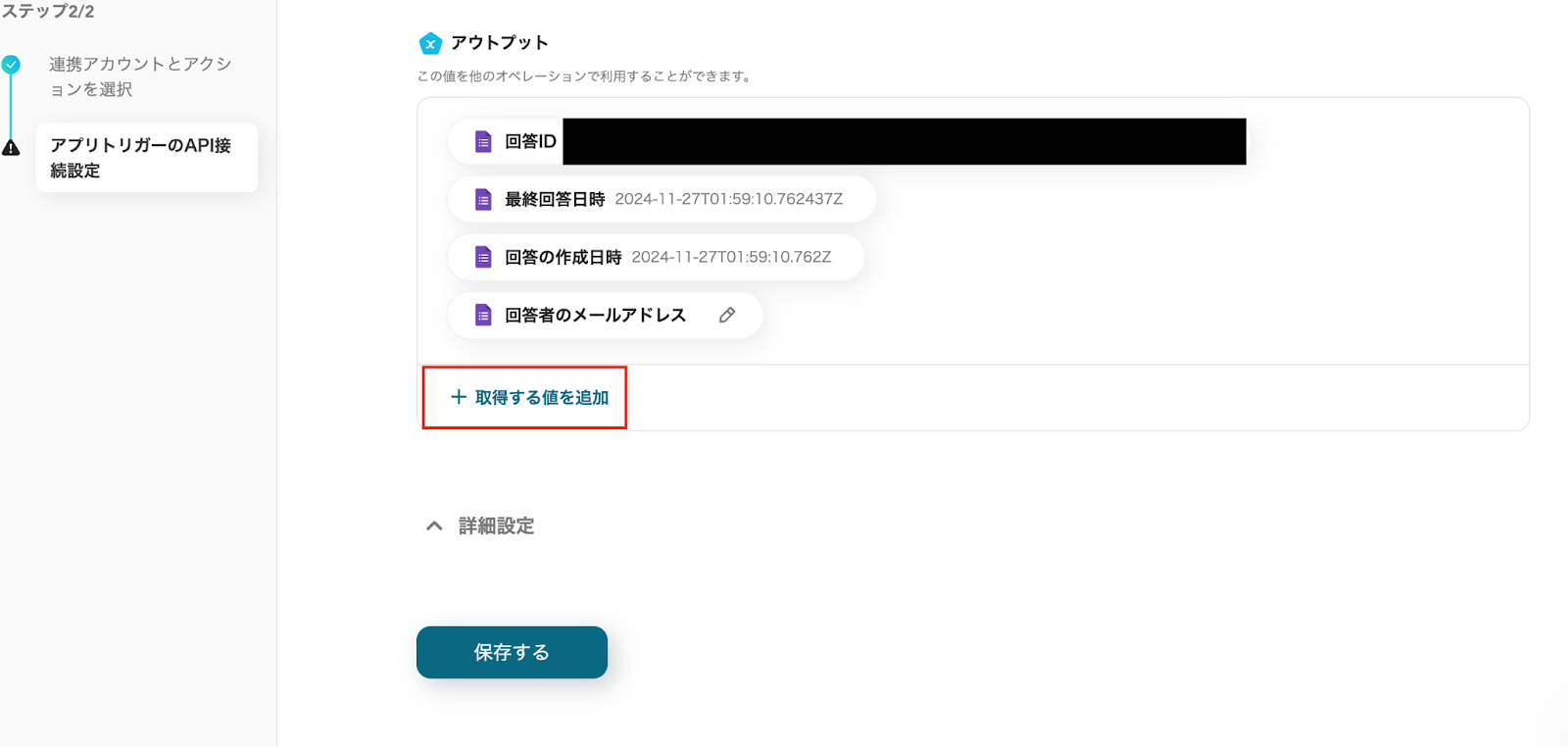
・テストが成功すれば、Googleフォームの情報がアウトプットとして取得できます。
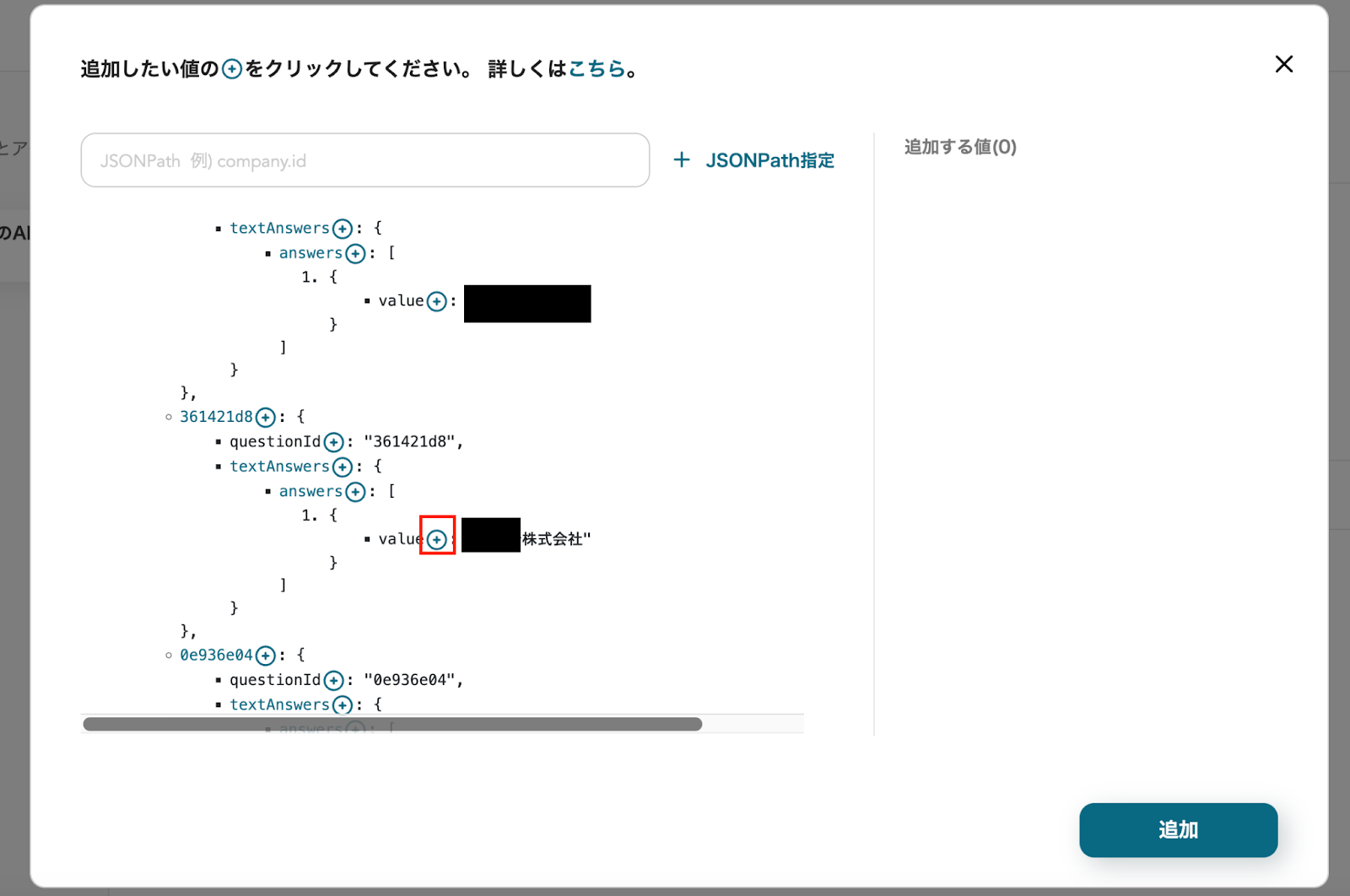
・フォームの回答内容をBubbleに同期する場合は、「取得する値を追加」をクリックしてJSON PATHによる追加のアウトプットを取得する必要があります。

・例えば会社名を取得したい場合は、添付画像のように、+ボタンをクリックして追加します。

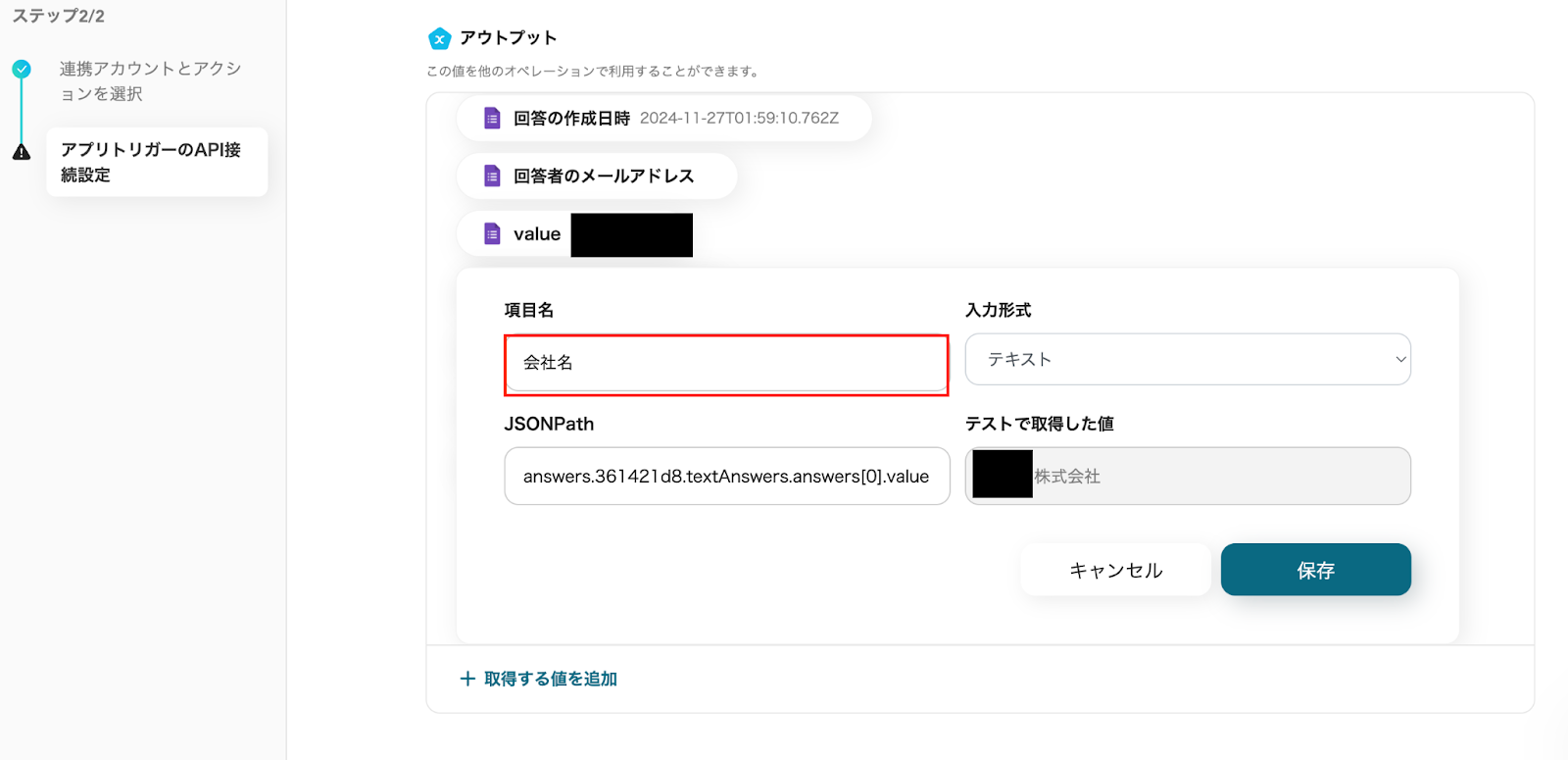
・アウトプットに選択した項目が追加されますので、鉛筆マークをクリックして、項目名を任意の名称に変更し保存しましょう。
・詳しいアウトプットの設定方法はこちらを確認してください。

最後の設定項目です!
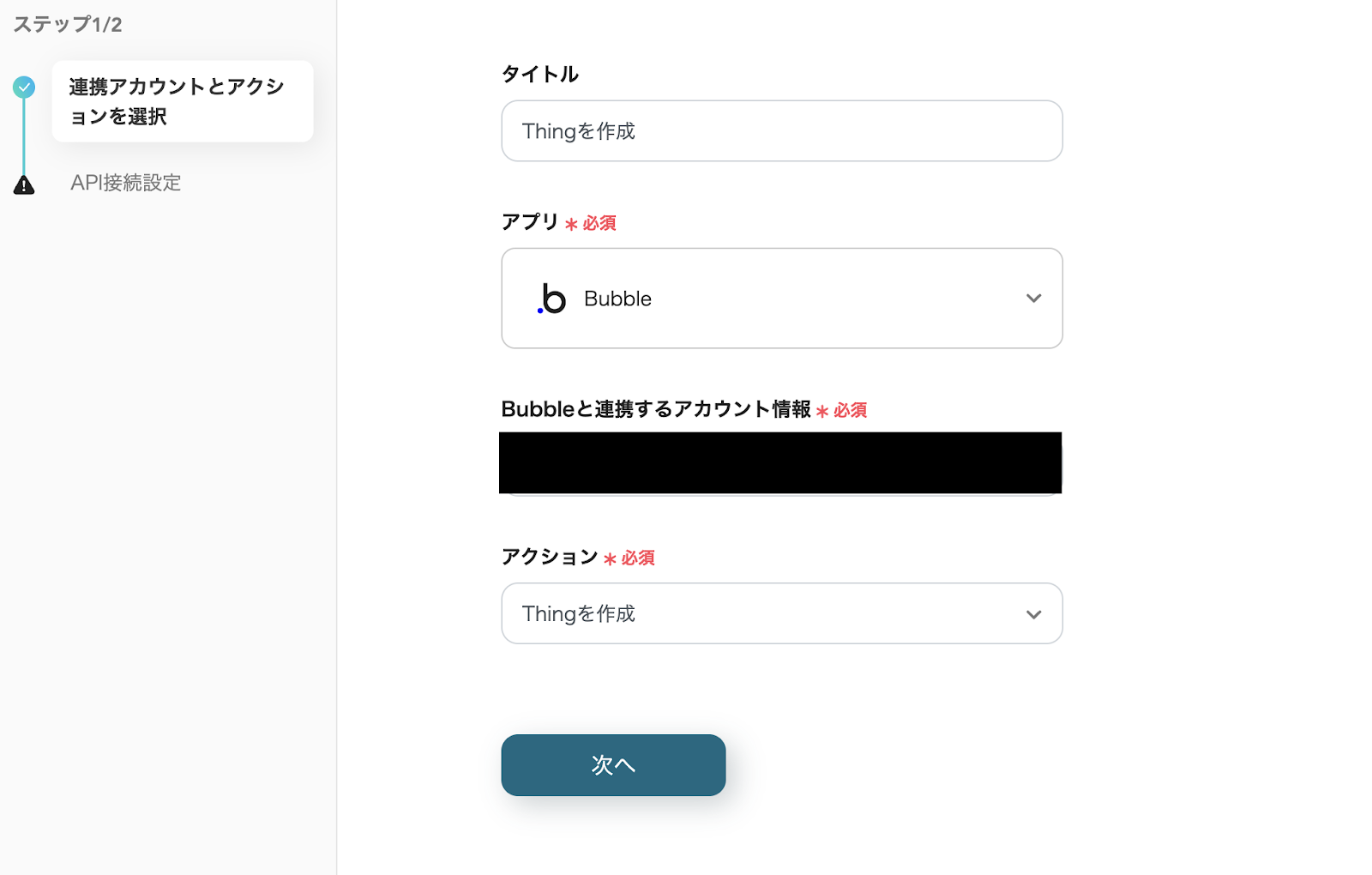
「Thingを作成」をクリックしてフローボットを完成させましょう。

・タイトルは変更できます。
・Bubbleと連携するアカウントを確認しましょう。
・アクションは「Thingを作成」を選択します。
・入力できたら「次へ」をクリックしてください。

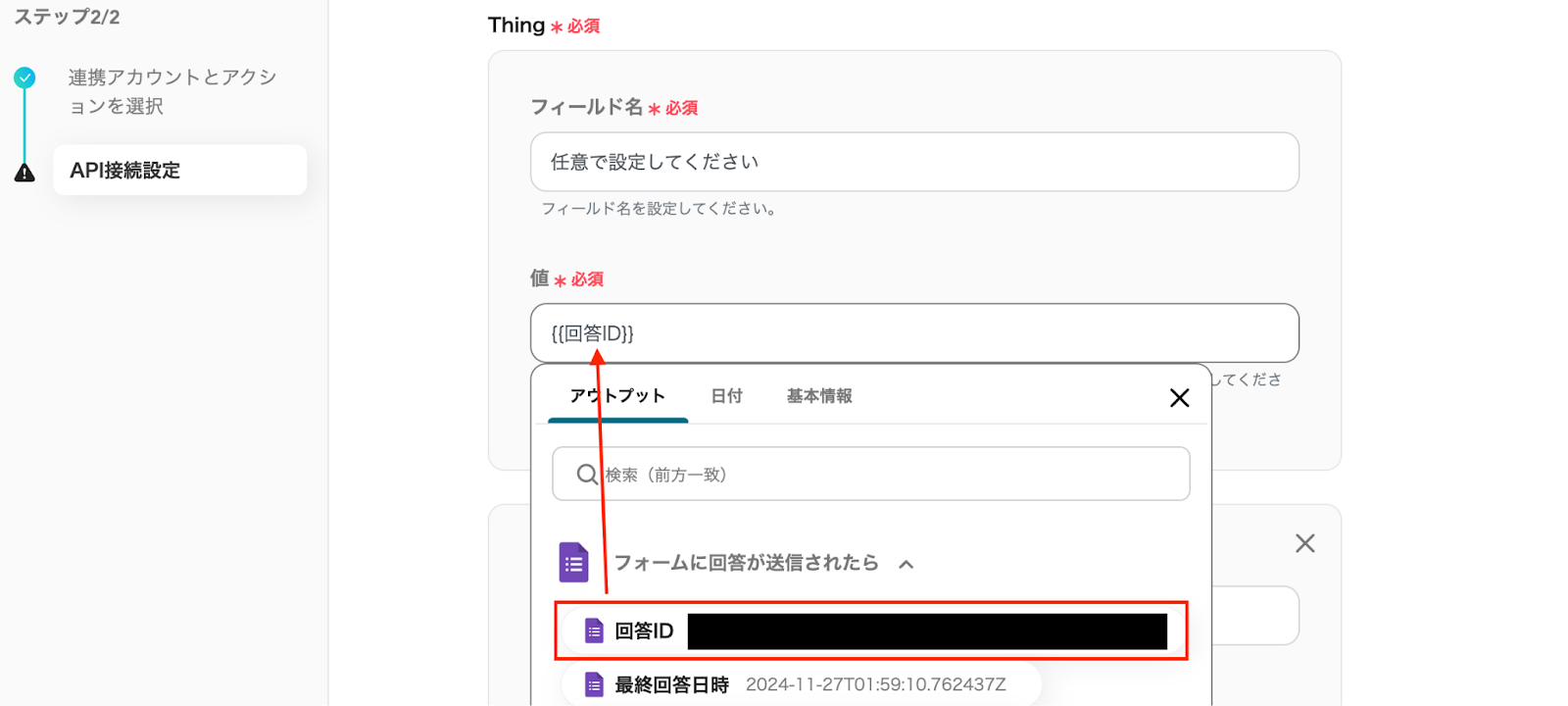
・データタイプ名とフィールド名を入力しましょう。
・値には、Googleフォームで取得した情報をアウトプットから選択します。

・追加したい項目を増やしたい場合は、「Thingを追加」をクリックしましょう。
・入力できたら、テストをクリックし、BubbleにThingが登録できたら保存します。

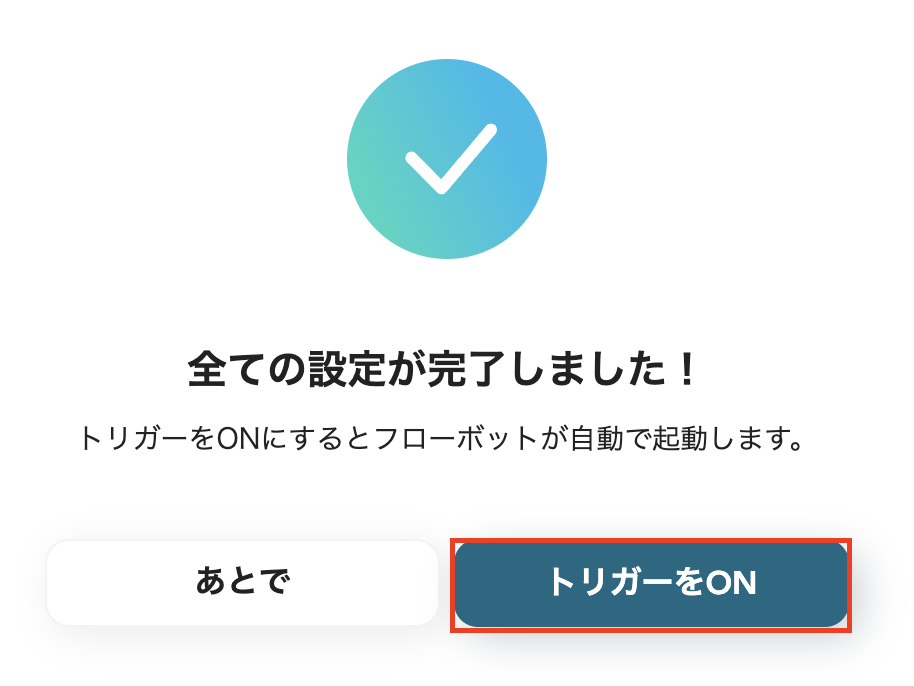
保存後、フローボットの設定が完了したと表示されるのでトリガーをONを選択してください。

以上ですべての設定が終了しました!
Yoomには、多数のテンプレートがあります。
今回はBubbleを使用したテンプレートを3つご紹介します。
1.BubbleでThingが作成されると、自動的にLINE WORKSに通知するテンプレートです。
BubbleとLINE WORKSを連携すれば、手動で通知する作業を軽減され、通知ミスを防ぐことができます。
いつも使用しているチャットツールに通知することで、Bubbleの情報を見逃すリスクも減るでしょう。
2.kintoneで登録された情報を、自動的にBubbleに追加するテンプレートです。
手作業で情報を転記していると、入力のタイミングにズレが生じることもあります。
kintoneとBubbleを連携すると、kintoneの情報がBubbleに追加され、正確な情報をチームで共有できるようになります。
3.BubbleでThingが作成されたら、自動的にBoxにフォルダを作成するテンプレートです。
手動でフォルダを作成する業務は、手間と時間がかかると思います。
そこでBubbleとBoxを連携すると、自動的にファイルを作成できるようになります。
GoogleフォームとBubbleを連携すれば、入力作業が軽減され、入力ミスや漏れなどを防ぐことが可能になります。
また最新の情報をチームで共有しやすくなり、スムーズに業務を進めることが期待できます。
さらにYoomを活用することで、プログラミングの知識がなくてもアプリ同士を連携し、フローボットを作成できます。
テンプレートから作成する以外にも、一からフローボットを作成する方法もあります。
自由にカスタマイズできる点がYoomの魅力です。
この機会に、GoogleフォームとBubbleを連携して情報追加を自動化してみませんか?
