

・

近年のビジネスにおいて、より効率的な業務運営を目指すには、複数のツールを上手に活用することがとても重要になってきました。
そこで今回はGoogleフォームとMazricaを連携させ、収集した顧客情報をスムーズに管理・活用できるようにします!
具体的にはGoogleフォーム送信時に自動でMazricaへコンタクトを登録する方法をご紹介します。
この自動化により、手動でのデータ入力の手間が省け、業務効率の大幅な向上が期待できます。
ノーコードで簡単に設定できる方法を解説しますので、ぜひ参考にしてみてください!
GoogleフォームとMazricaを連携することで、フォーム送信時に自動でコンタクトがMazricaに登録されます。
今までのような、手動でのデータ入力作業が不要となり、時間と労力の削減が期待できます。
特に営業チームやカスタマーサポートチームにとっては、素早く顧客情報を管理できるため、大幅な業務効率化が見込めます。
Googleフォームで収集したデータが自動的にMazricaに登録されることで、データの一元管理が可能になります。
手動で複数のツールを使い分ける必要がなくなり、情報の抜けや漏れの防止にもつながります。
引用された情報であるため、情報の正確性も期待できます。
また、マーケティングチームやプロジェクトマネージャーにとっては、データを一貫して管理しながら、スムーズに意思決定ができる環境が整います。
[Yoomとは]
はじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
既にアカウントをお持ちの方はログインしてください。
Yoomのアカウント発行ページ
Yoomのアカウントにログイン後、使用するアプリを登録します。
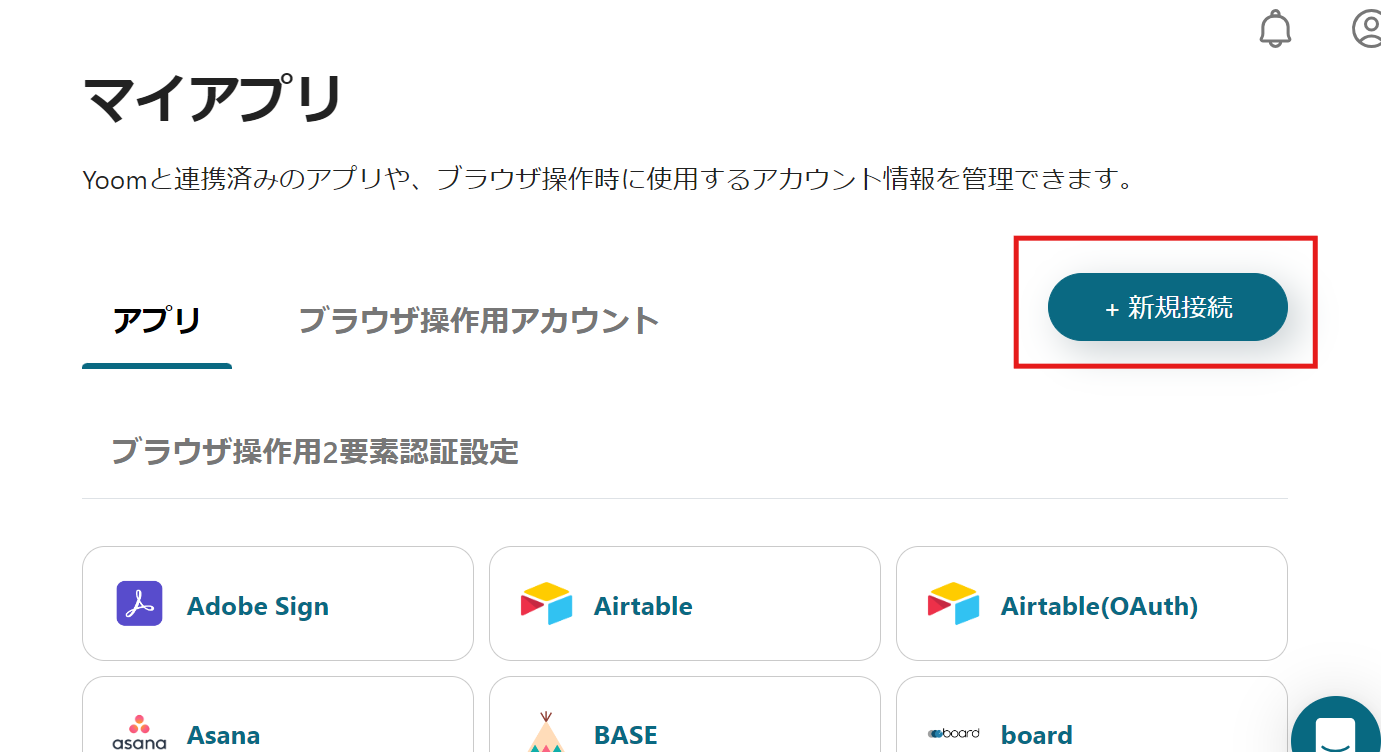
1) 「マイアプリ」をクリックし、「新規接続」を選択してください。


2) 登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
3) 登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたかを確認してください。
今回は、【Googleフォームが送信されたらMazricaにコンタクトを登録する】というフローを作成します。
このテンプレートを活用するとGoogleフォームに回答があったら自動でMazricaのコンタクトを登録します。
Googleフォームの情報を利用することで、手動による漏れや重複といった入力ミスを防ぐことが期待できます。
また、手動での転記作業が不要になることで、業務時間が短縮され、業務効率の向上が期待できます。
1) 先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックしてマイプロジェクトへコピーをします。

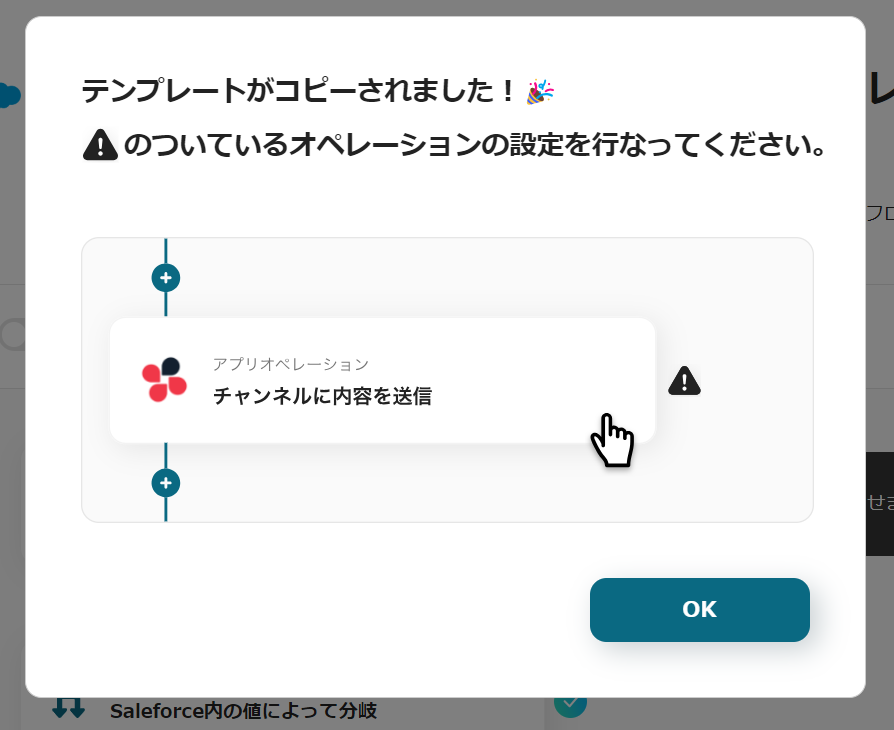
2) 以下のような表示が出てきます。

指示に従って、右に「!」がついているフローのアイコンを順番にクリックし、編集します。
タイトルや詳細はクリックすることで変更が可能になります。
使いやすいように変更してください。

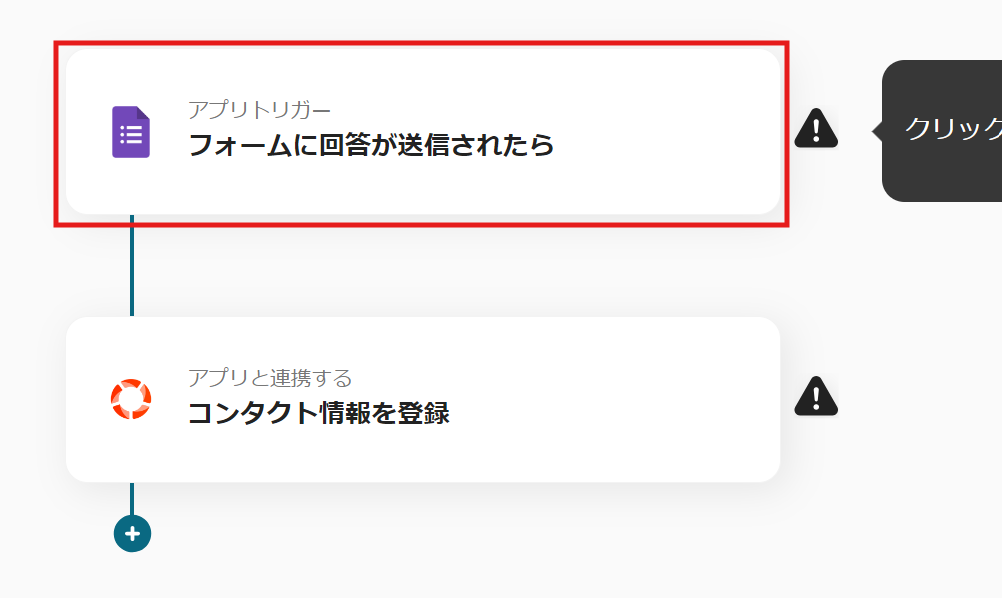
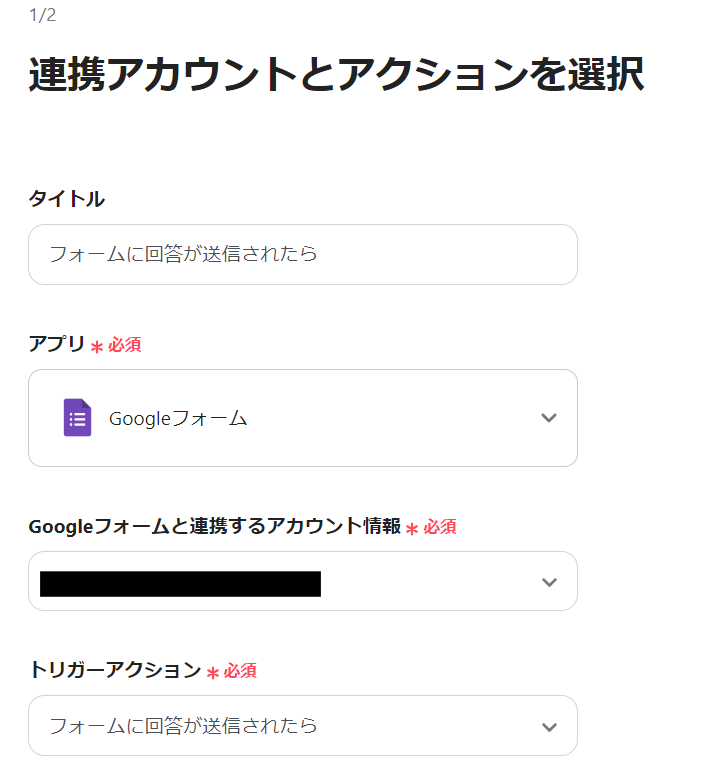
3) 「アプリトリガー フォームに回答が送信されたら」をクリックします。

4) トリガーアクションは「フォームに回答が送信されたら」を選択して、「次へ」をクリックします。

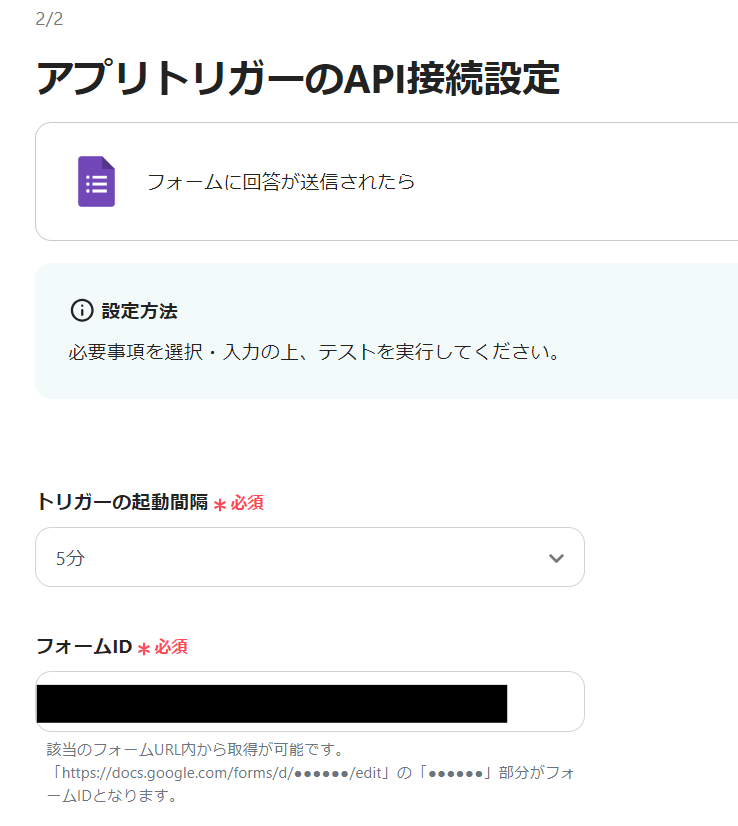
5)トリガーの起動間隔を選択し、フォームIDを入力します。
フォームIDはアプリ登録が完了していると、候補から選択できます。
入力が完了したら、「テスト」をクリックします。
テストが成功したら「保存」します。

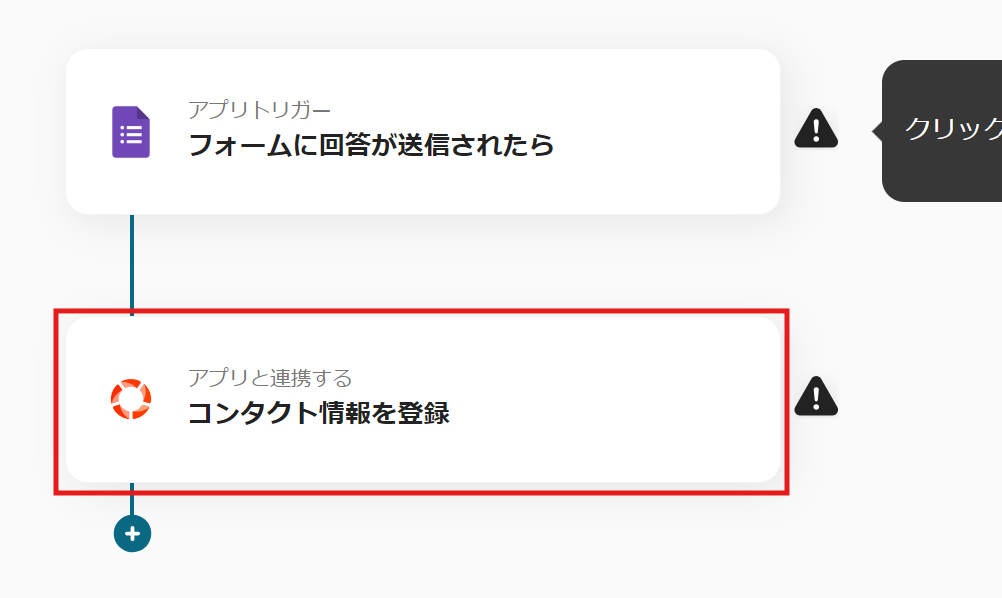
6) フローに戻り、「アプリと連携する コンタクト情報を登録」のアイコンをクリックします。

7) 実行アクションは「コンタクト情報を登録」を選択し、「次へ」をクリックします。

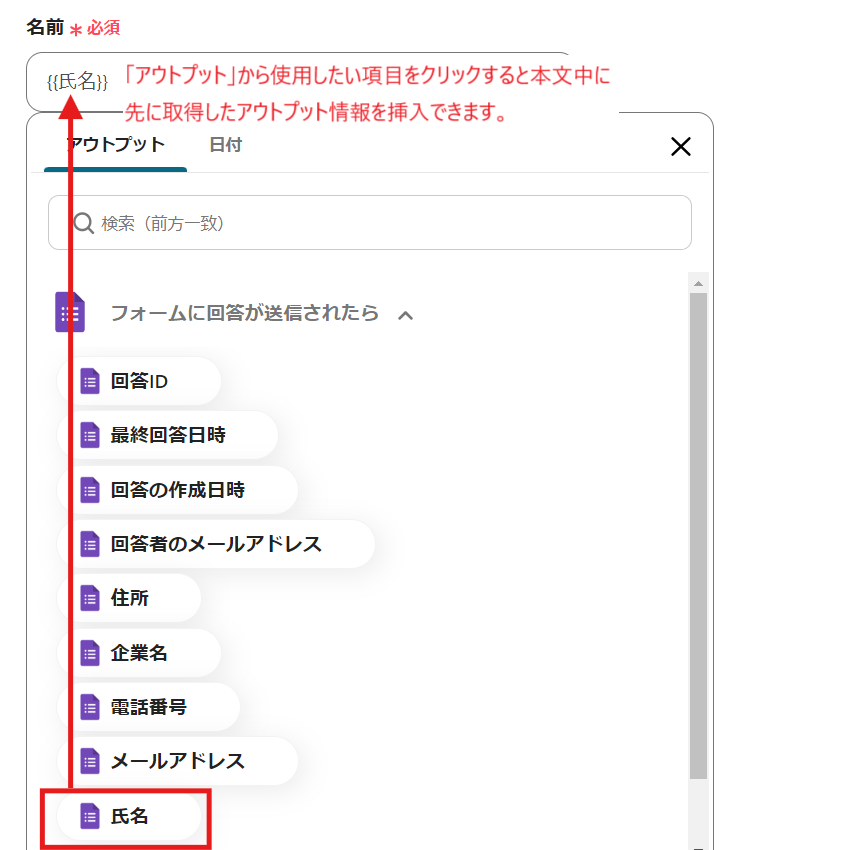
8) 各項目を入力します。
先に連携したGoogleフォームのアウトプット情報を引用できるので、候補から引用して入力してください。
入力ができたら「テスト」をクリックし、テストが成功したら「保存」します。

9) これで【Googleフォームが送信されたらMazricaにコンタクトを登録する】というフローが完成です。
10) 最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリック。フローボットを起動させ、一度、正しく作動するか確認してください。

今回使用したテンプレートはこちら
他にも、GoogleフォームとMazricaを使った自動化のテンプレートがYoomにあるので、ご紹介します。
まずは、Googleフォームを使用したテンプレートです。
1. Googleフォームが送信されたら、回答者に自動でGmailを返信するフローです。
Googleフォームが送信されたら、自動的に回答者にGmailが返信されるため、対応者は手作業での返信作業を行う必要がなくなり、業務効率が大幅に向上します。
また、人的ミスのリスクも軽減されることで、より迅速かつ正確な対応が可能になります。
2. Googleフォームで回答されたファイルデータを、指定のGoogle Driveのフォルダに移動するフローです。
移動先のGoogle Driveの格納先を事前に設定しておくことで、Googleフォームで回答されたファイルデータを指定のフォルダに格納することができます。
これまで手間だと感じていたフォルダ移動の作業を省くことができるため、格納先の誤りや移動漏れが発生しにくくなります。
GoogleフォームのフォームIDごとにGoogle Driveのフォルダを設定できるため、フォームに合わせて柔軟にカスタマイズできます。
続いて、Mazricaを使用したテンプレートです。
3. 入力フォームが送信されたらMazricaにコンタクトを登録するフローです。
入力フォームで回答を受信したら、その内容を基にしてMazricaのコンタクトを登録することができます。
今回紹介したテンプレートと似ていますが、Googleフォームを使用していない場合でも、Yoomの入力フォームを活用して、同様のフローを実行できます。
4. Mazricaのコンタクト情報を使ってOutlookで定型メールを送るフローです。
Mazricaのコンタクトページから自動で定型メールを送付することができるため、手作業でメールを送る手間を省けます。
自動化されるので、宛先やメール文の手動による入力ミス防止につながります。
GoogleフォームとMazricaを連携することで、Googleフォームに回答があった際に自動でMazricaのコンタクトを登録できるようになりました。
Googleフォームの情報を利用することで、入力ミスの防止や転記作業の短縮により、データ入力の効率化が期待できます。
また、Yoomを使用することで、初心者でも簡単に連携設定を行えます!
業務効率を向上させるために、ぜひこのブログを参考にして、この連携方法を試してみてください!
