昨今、セミナーをオンラインで開催することも増えてきましたよね。
予約方法としてGoogleフォームを活用している方もいらっしゃるのではないでしょうか。
この記事ではGoogleフォームとZoomを連携して、「Googleフォームが送信されたら、送信者をZoomのウェビナー参加者に自動で登録する方法」についてご紹介します。
これにより、フォーム送信者をウェビナー参加メンバーへ自動登録できます。
しかも、ノーコードでアプリ同士の連携ができるので、ぜひ試してみてくださいね!
こんな方におすすめ
- GoogleフォームとZoomでの業務効率化を考えている方。
- Googleフォームの送信者をZoomのウェビナー参加メンバーに追加したい方。
- GoogleフォームとZoomを連携して、参加者の追加漏れを防ぎたい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録する
試してみる
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録するフローです。
[Yoomとは]
GoogleフォームとZoomの連携フローの作り方
それではYoomを活用して、「Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録する」フローボットの設定手順をご紹介します。
2ステップ設定するだけで完成します。
初心者でも簡単に設定ができますので、一緒に設定していきましょう!
まずは、今回使用するテンプレートをYoomのマイプロジェクトにコピーします。
すぐ下に表示されているバナーをクリックしてください。
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録する
試してみる
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録するフローです。
バナーをクリックしたら、Yoomのテンプレートサイトに移行します。
画面に表示されている「このテンプレートを試す」をクリックしましょう。

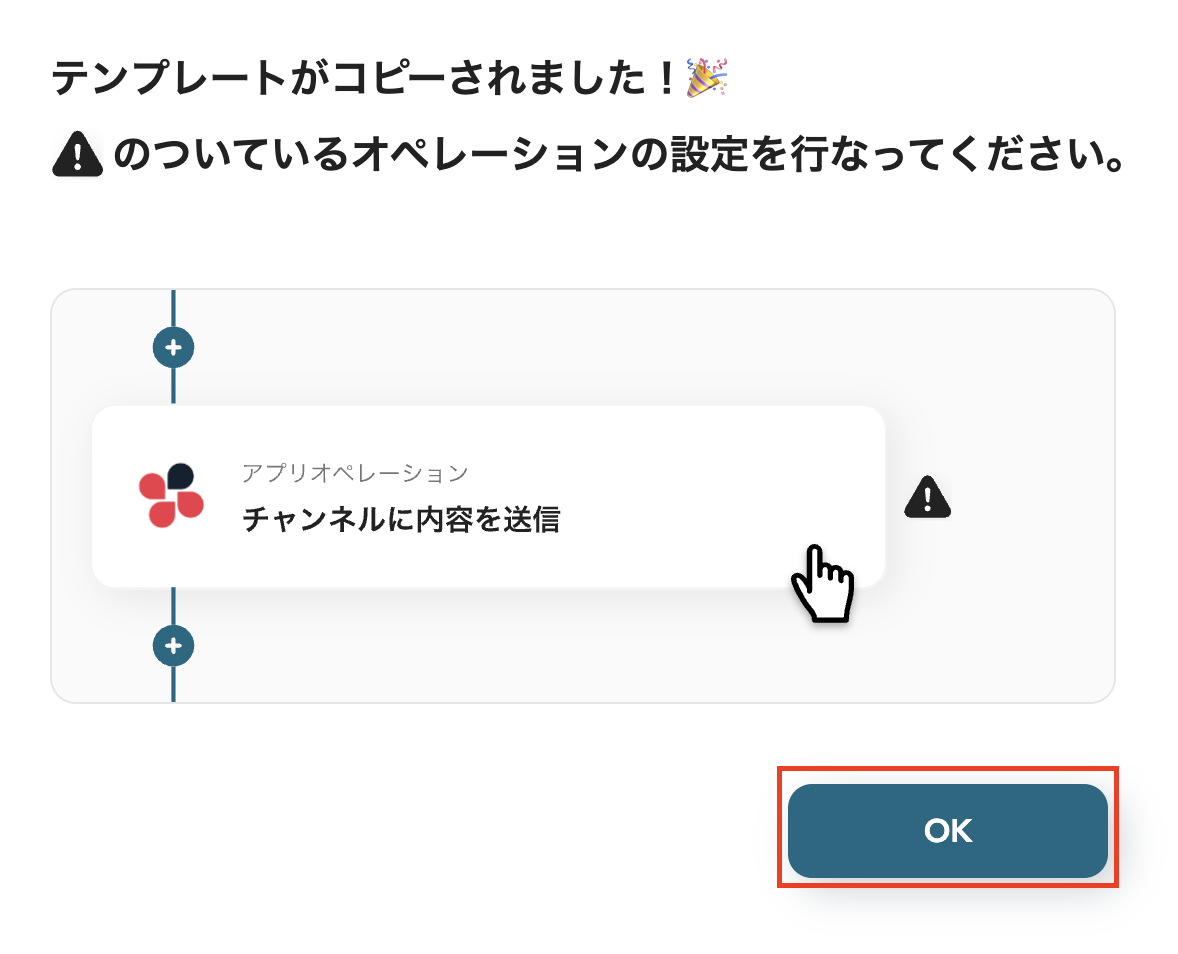
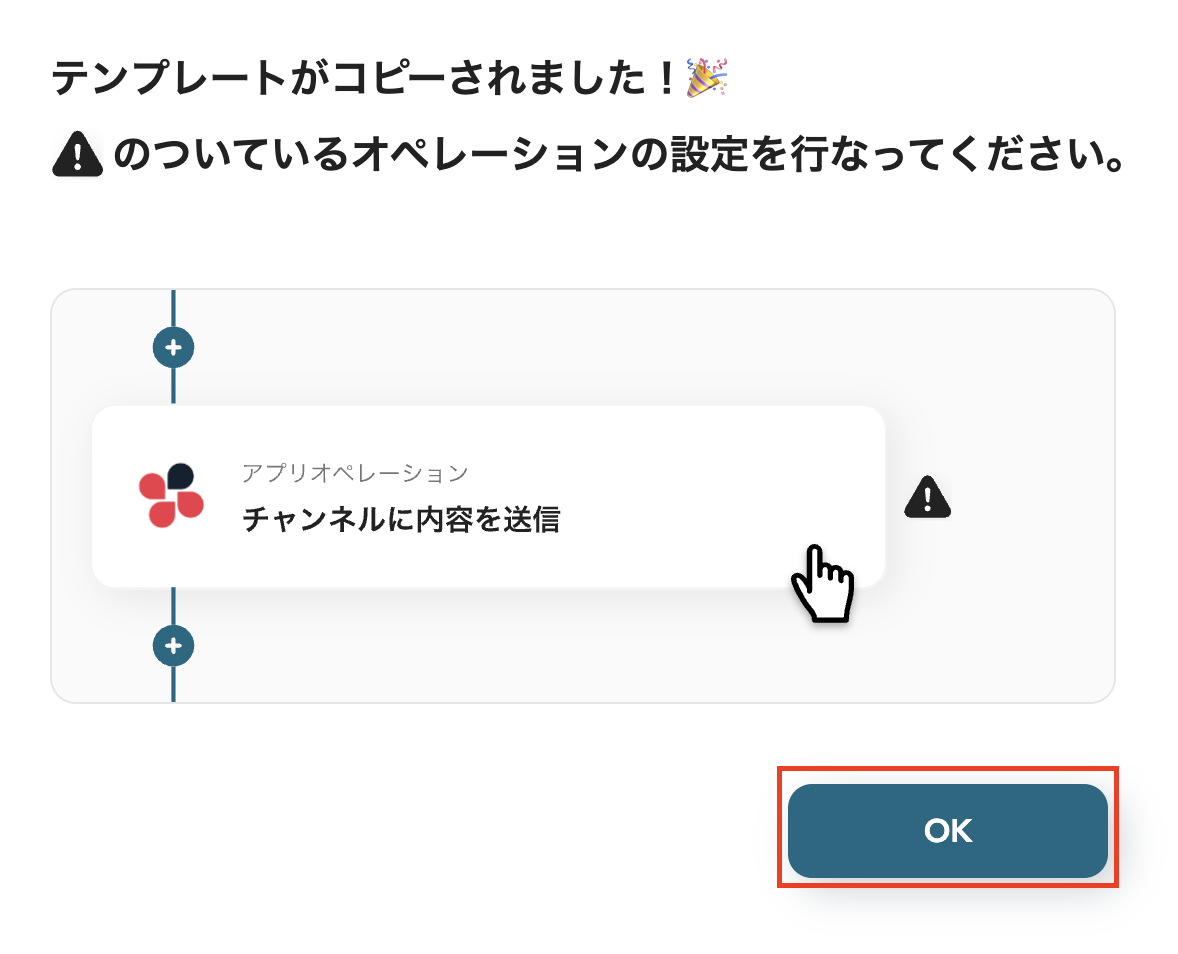
Yoomのワークスペースに切り替わり、保存できたと表示が出たら「OK」をクリックしてください。

以上でテンプレートのコピーができました!
ステップ1:GoogleフォームとZoomをマイアプリ連携
次に、下準備としてYoomとアプリを連携する作業を行いましょう。
これにより、フローボットを作成することが可能になります。
1.Googleフォームのマイアプリ登録
まずはGoogleフォームをYoomと連携しましょう。
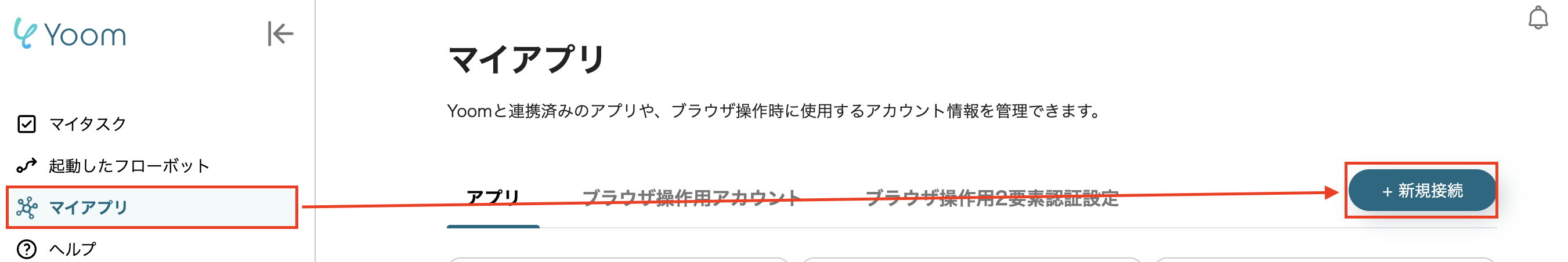
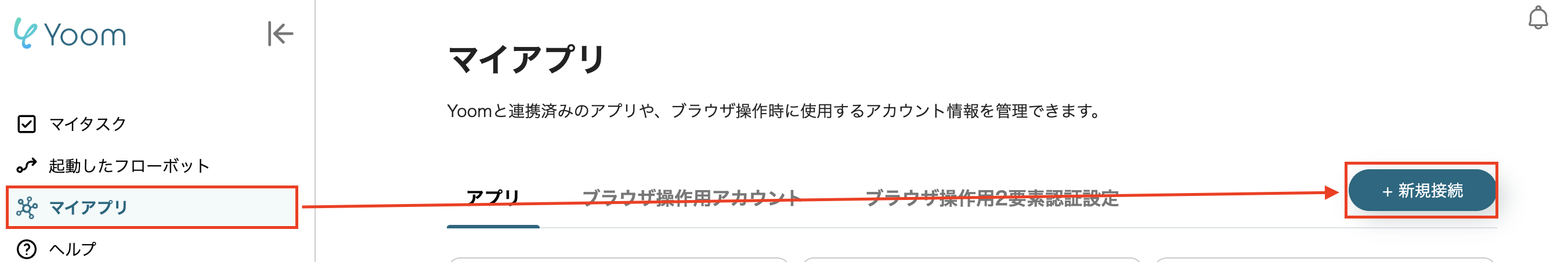
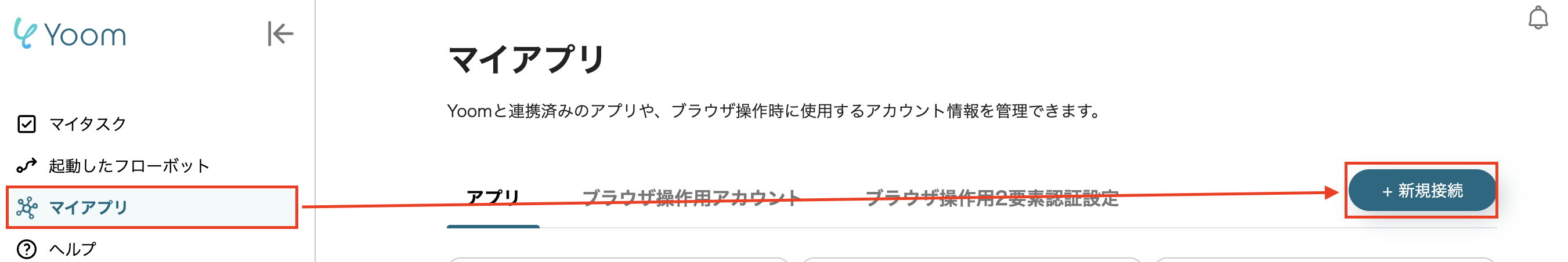
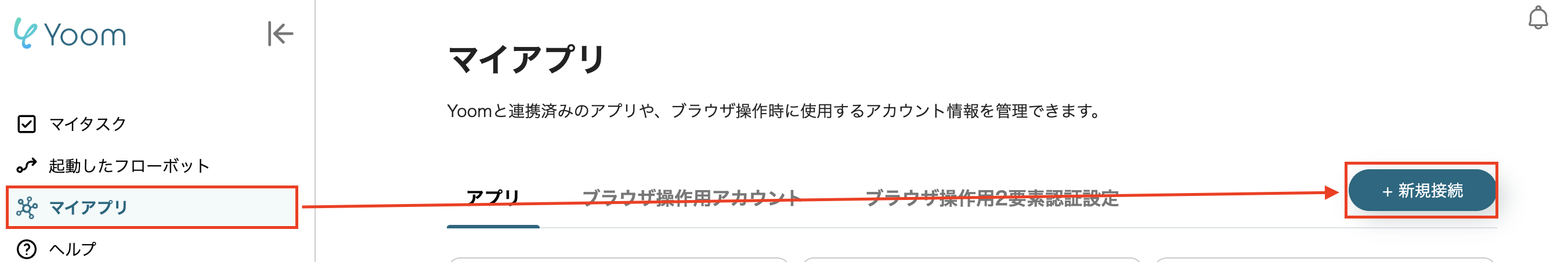
Yoomのワークスペースにログインしたら、マイアプリを選択して、新規接続をクリックしましょう。

マイアプリの新規接続でGoogleフォームを選択しましょう。

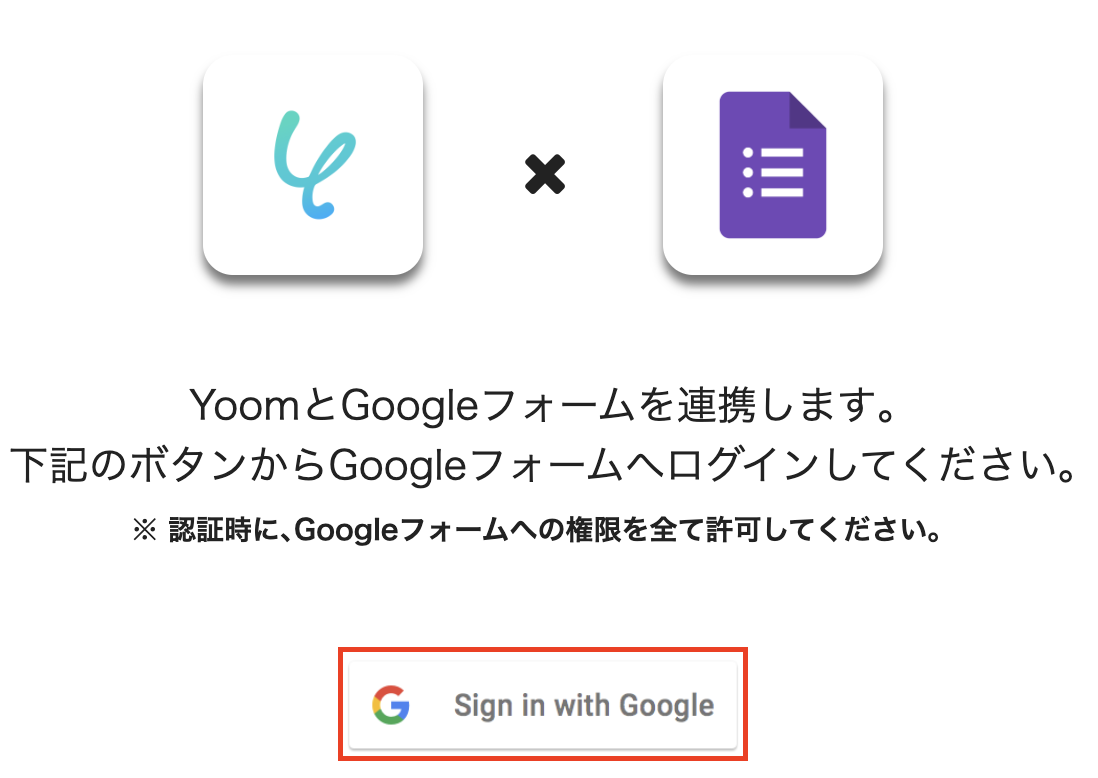
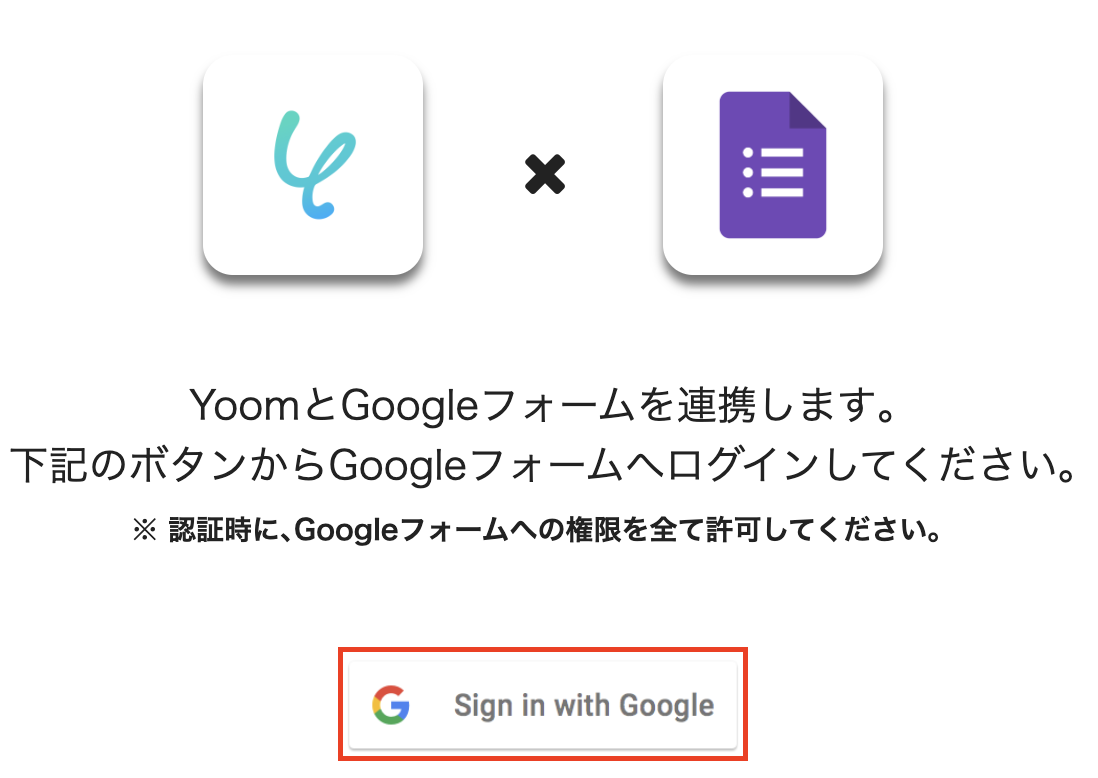
YoomとGoogleフォームと連携しますの画面の「Sign in with Google」をクリックしましょう。

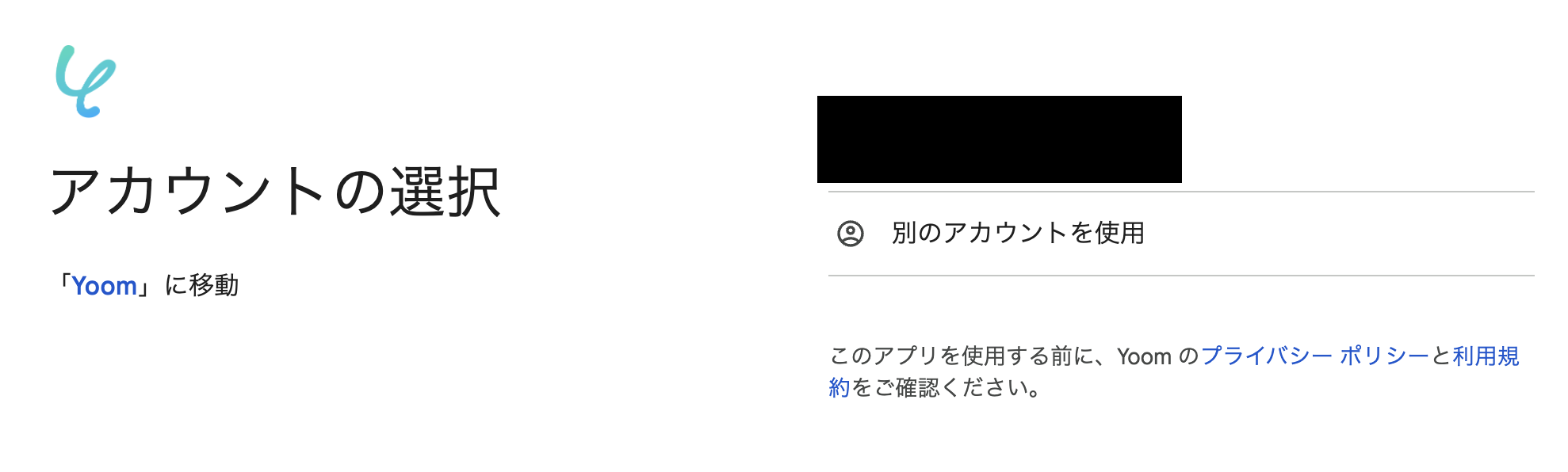
アカウントの選択は、連携したいアカウントをクリックしましょう。

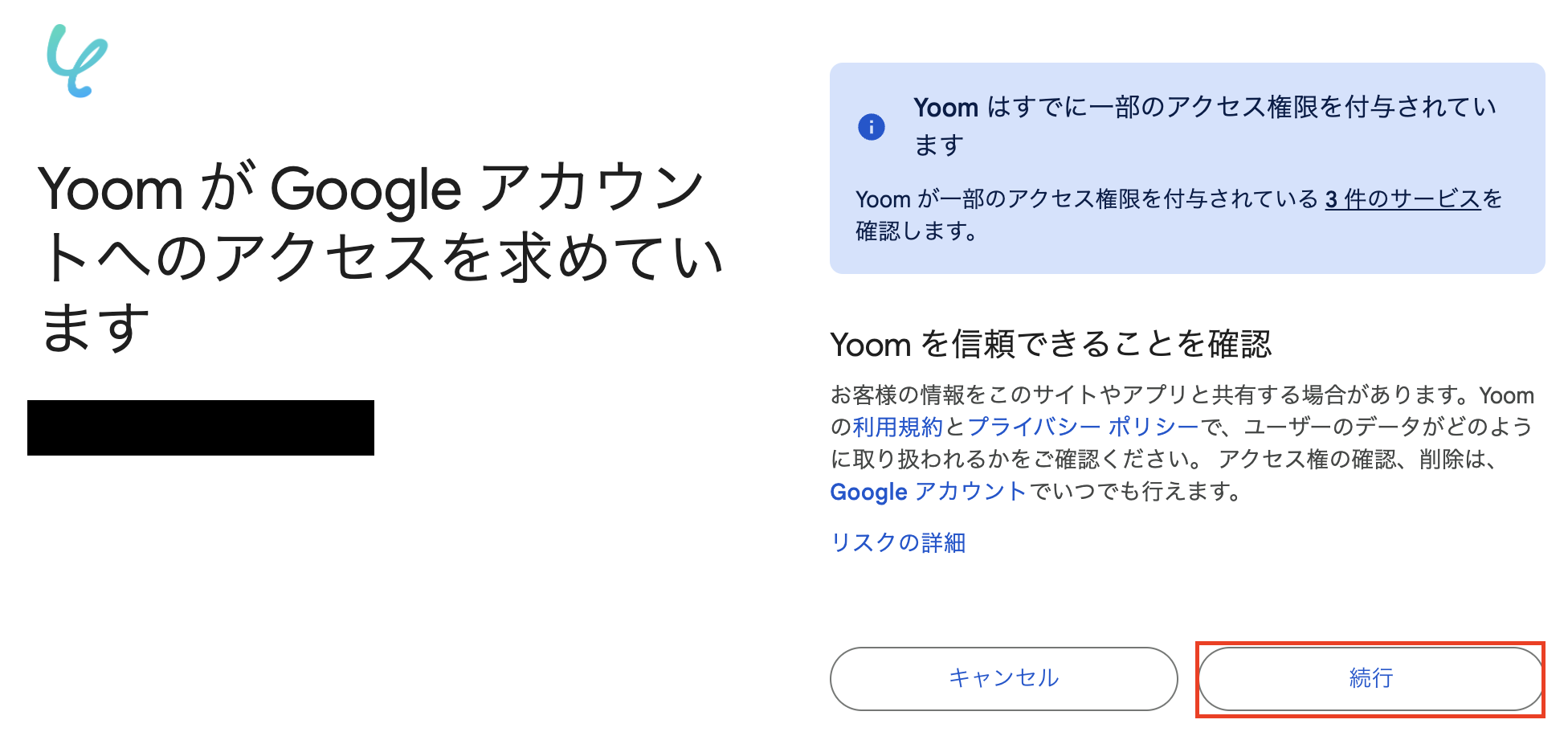
Yoomにログインの画面では「次へ」を選択しましょう。

以上でGoogleフォームのマイアプリ登録が完了しました。
2.Zoomのマイアプリ登録
次にZoomとYoomを連携します。
先ほどと同様に、Yoomのワークスペースからマイアプリを選択し、新規接続をクリックしましょう。

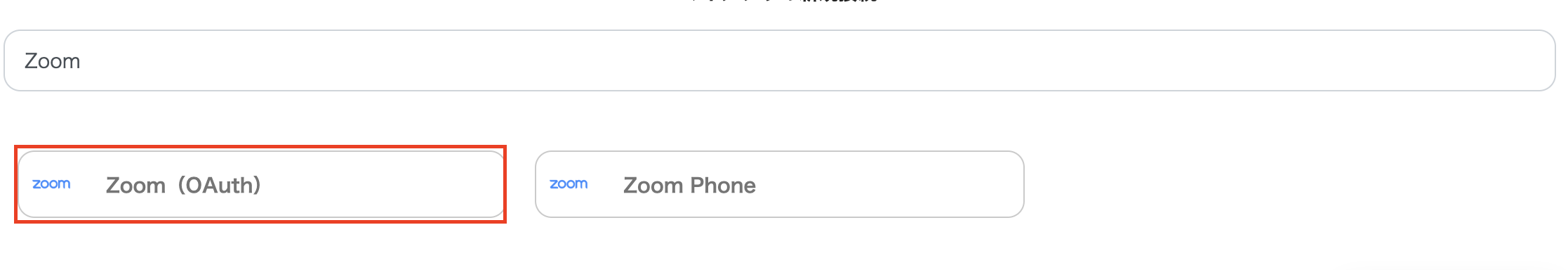
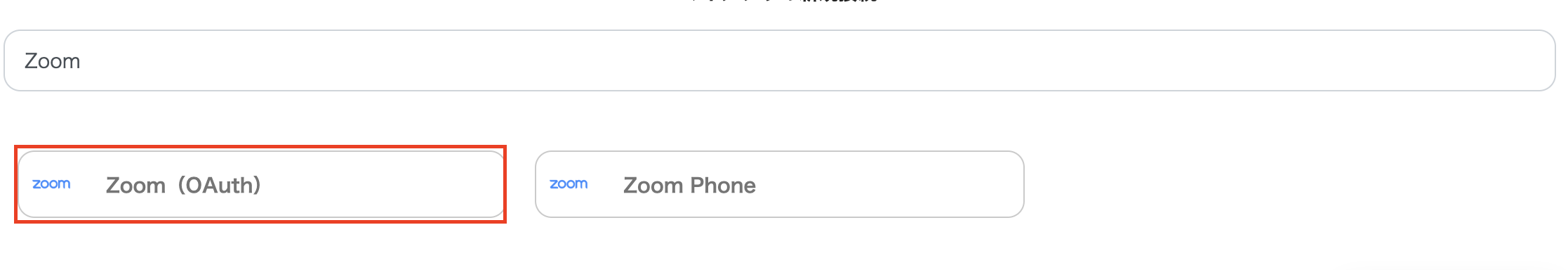
マイアプリの新規接続でZoom(OAuth)を選択してください。

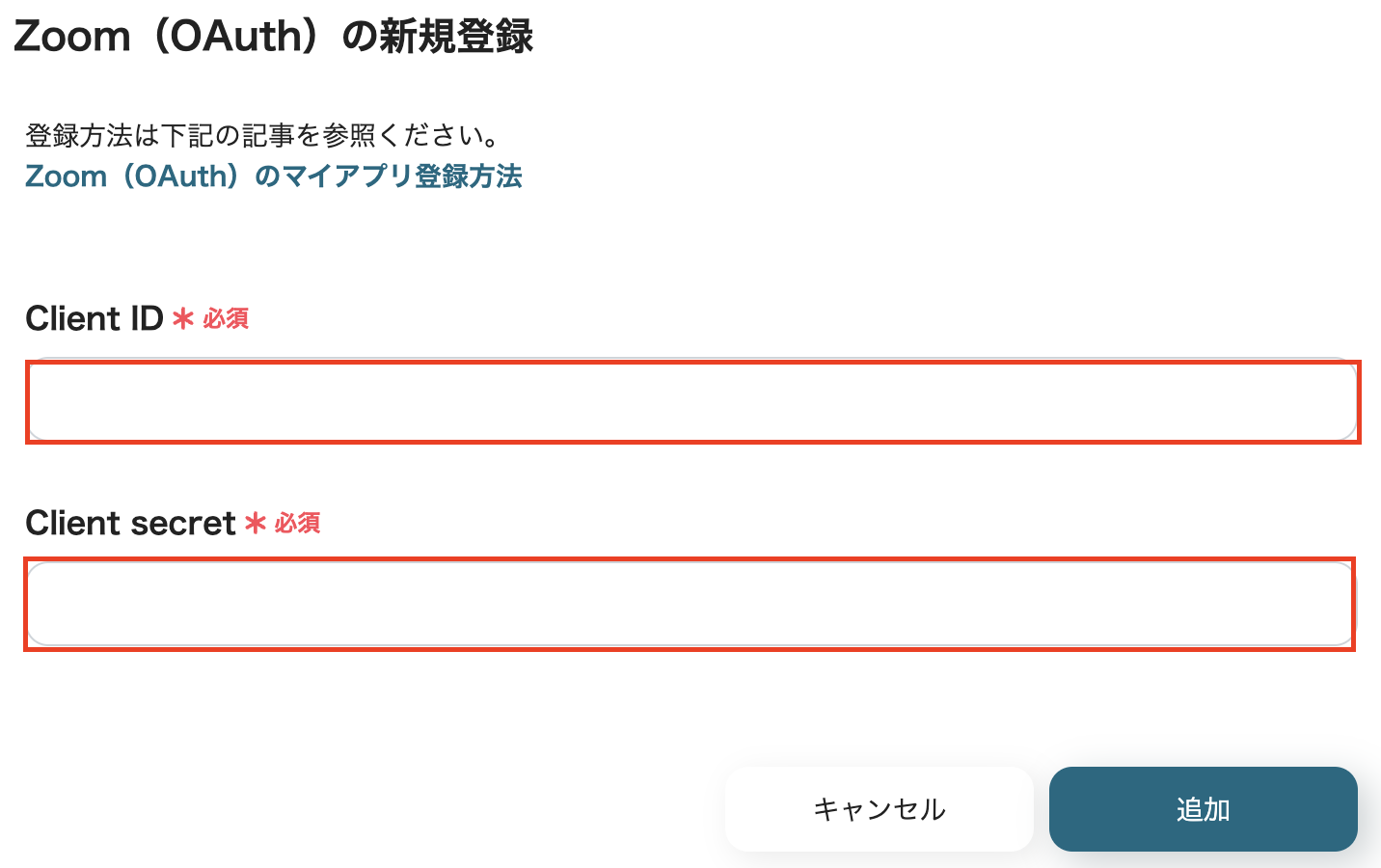
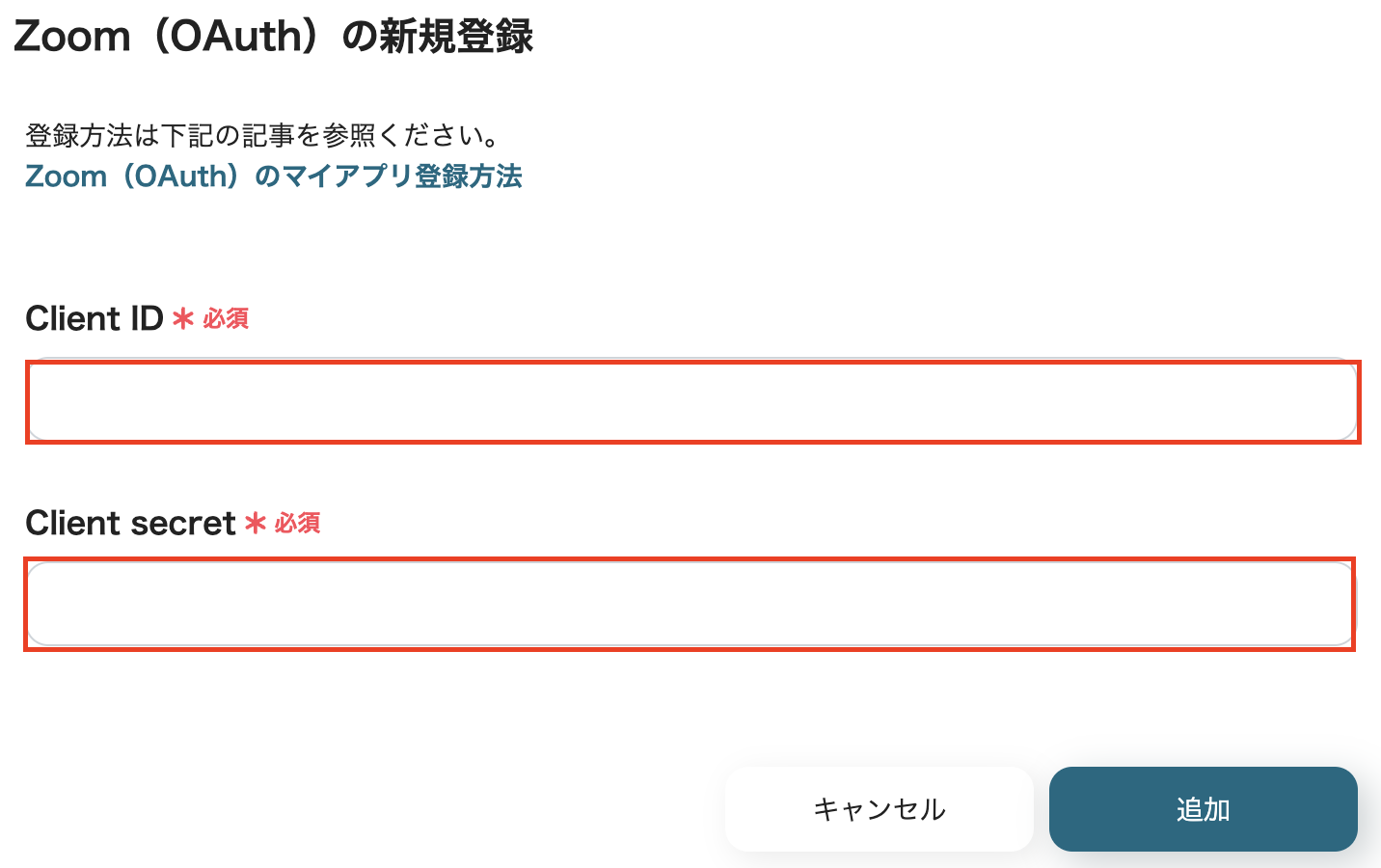
Client IDとClient secretを入力しましょう。
Zoomの詳しいマイアプリ登録方法はこちらをご確認ください。

以上でZoomのマイアプリ登録が完了しました。
ステップ2:Googleフォームのアプリトリガーを設定する
次にフローボットの設定に進みましょう。
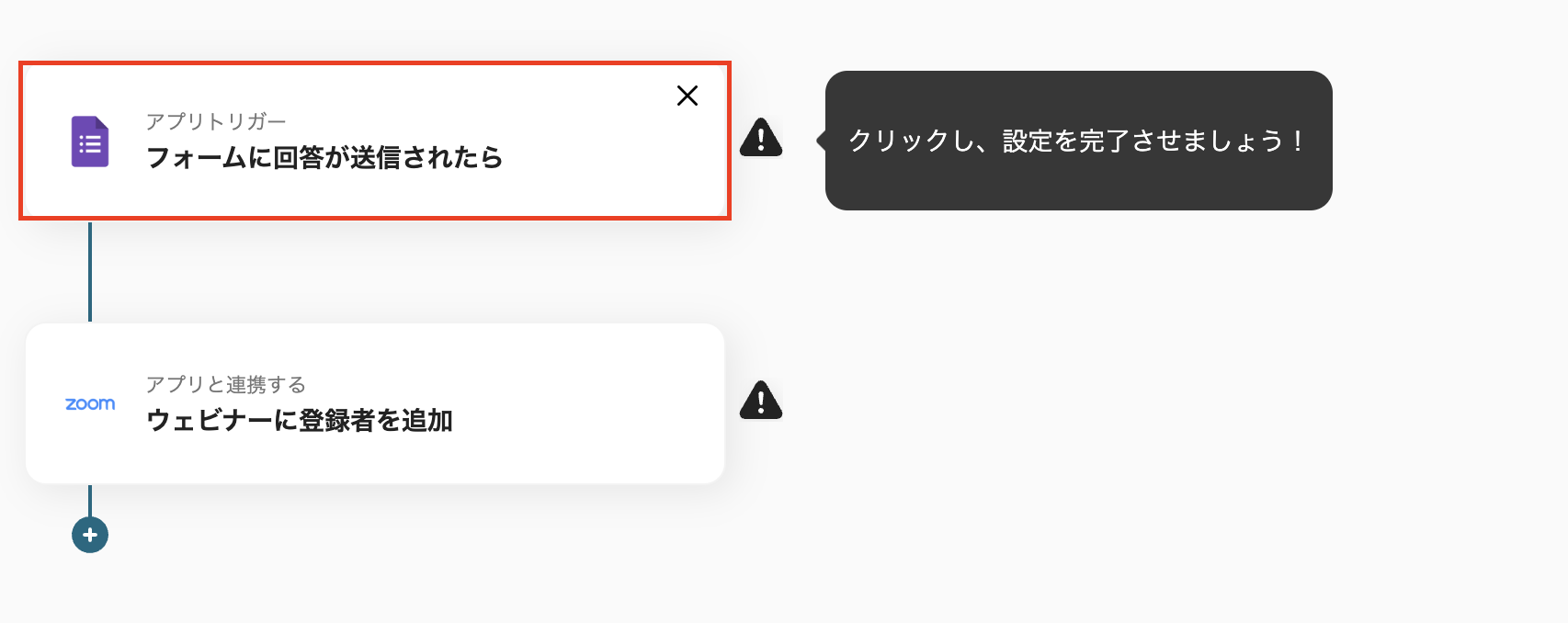
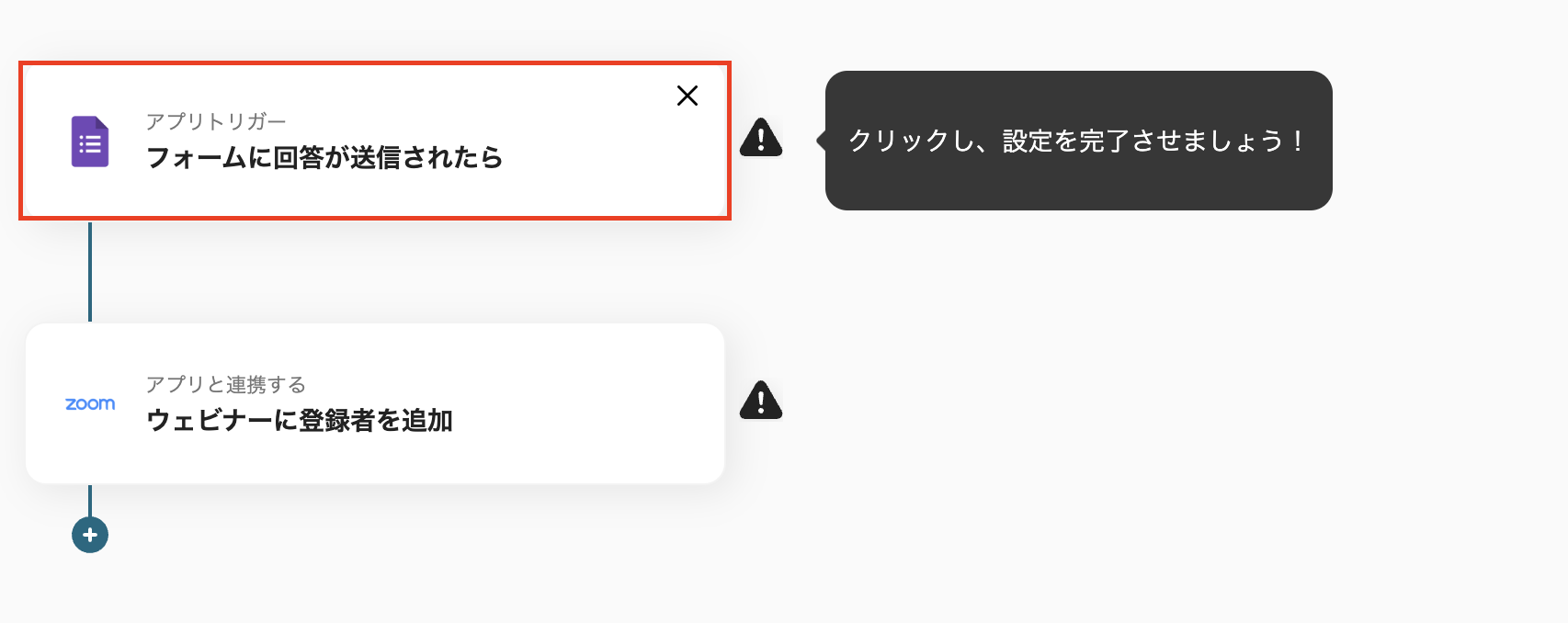
「フォームに回答が送信されたら」をクリックしましょう。

1.連携アカウントとアクションを選択
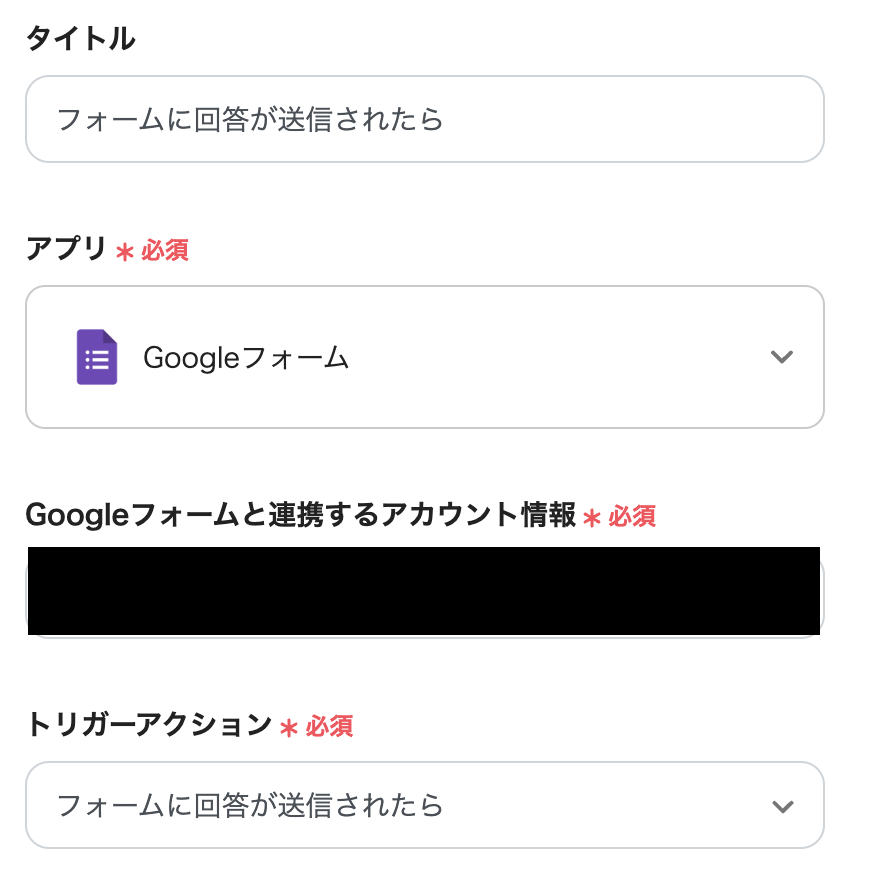
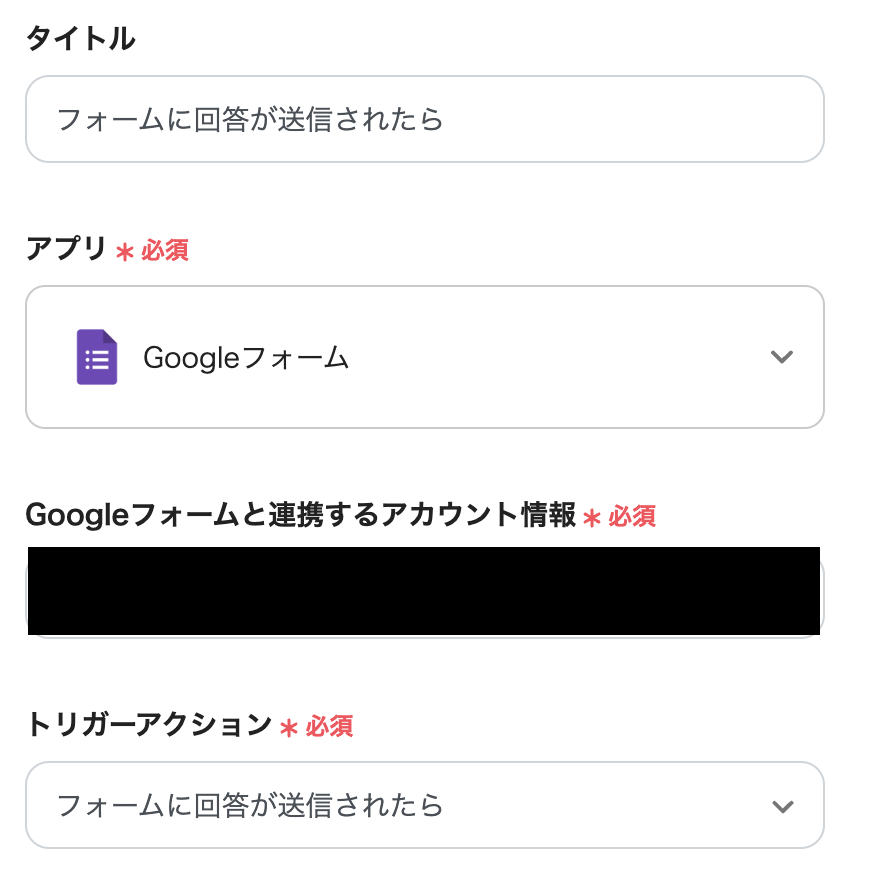
・タイトルは入力されていますが、内容は任意なので変更できます。
・Googleフォームと連携するアカウント情報を確認してください。
・トリガーアクションは「フォームに回答が送信されたら」です。
・設定ができたら、「次へ」をクリックしましょう。

2.アプリトリガーのAPI接続設定
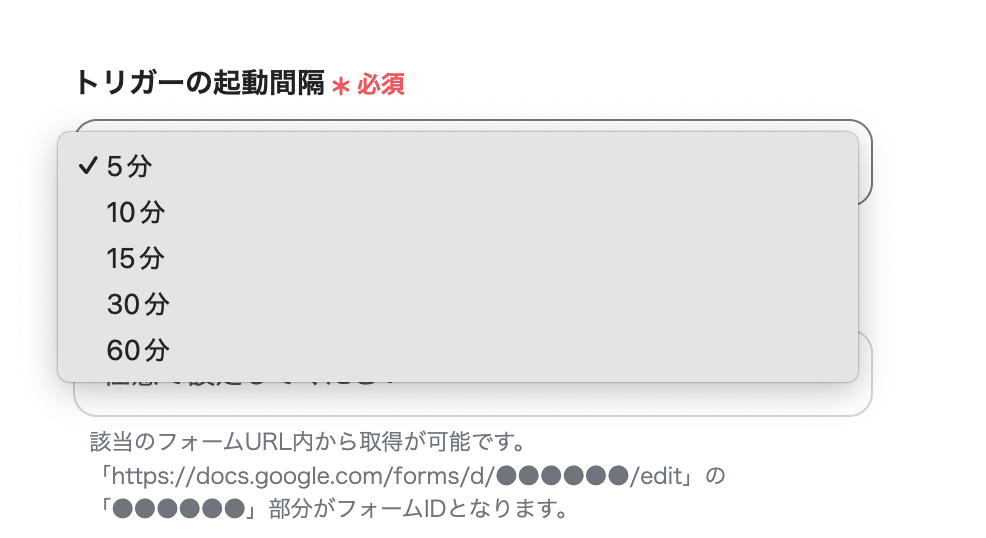
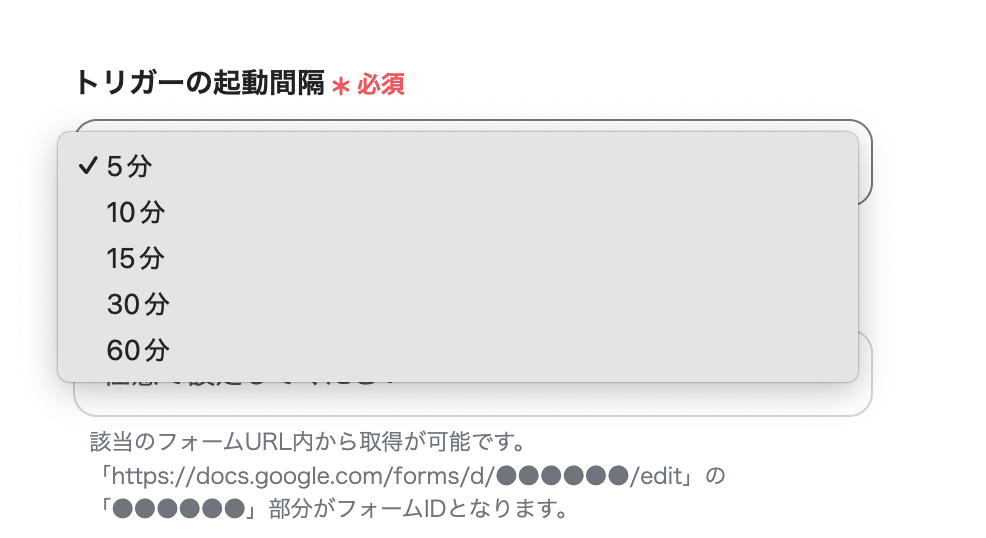
・トリガーの起動間隔を選択しましょう。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。基本的に短い設定がおすすめです。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・フォームIDを入力してください。
・設定できたらテストを実行しましょう。

・テストが成功してGoogle フォームの情報が取得できたら保存しましょう。
※Googleフォームをトリガーに設定した場合の回答データの取得方法については、こちらの方法を参考にしてみてくださいね。

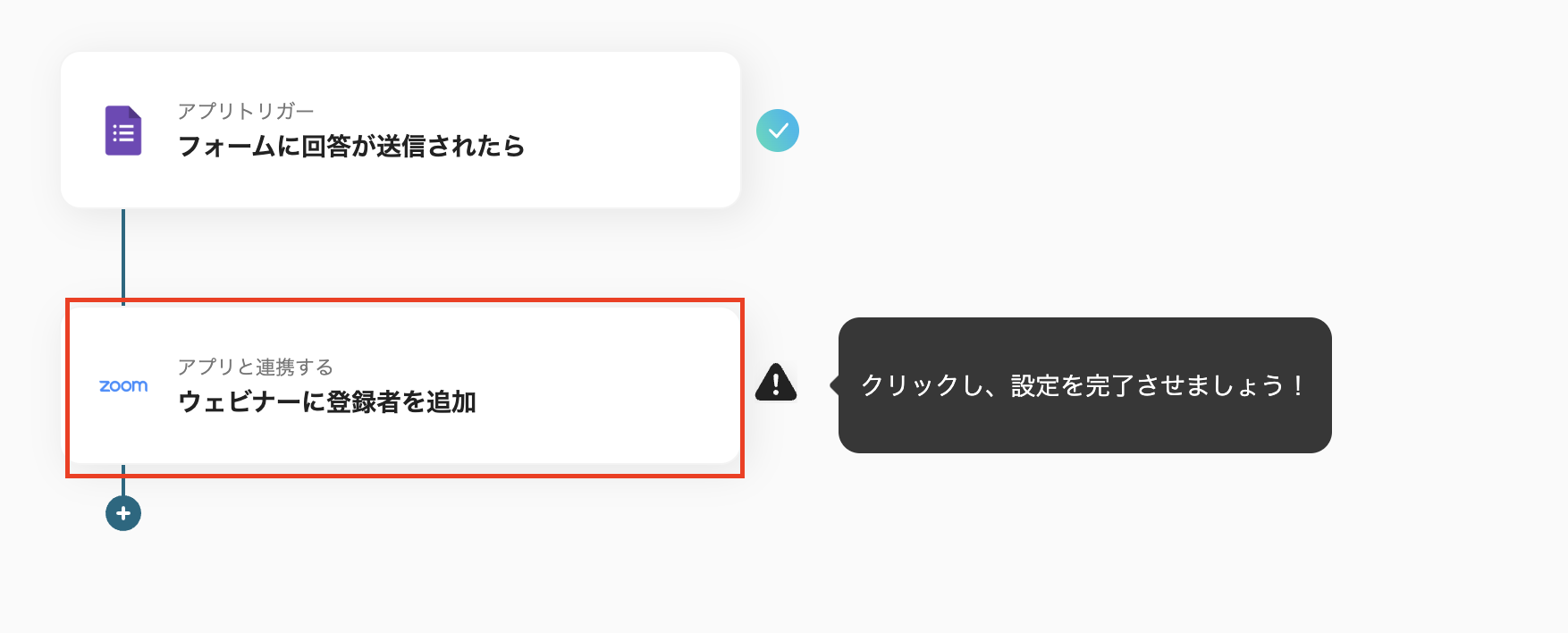
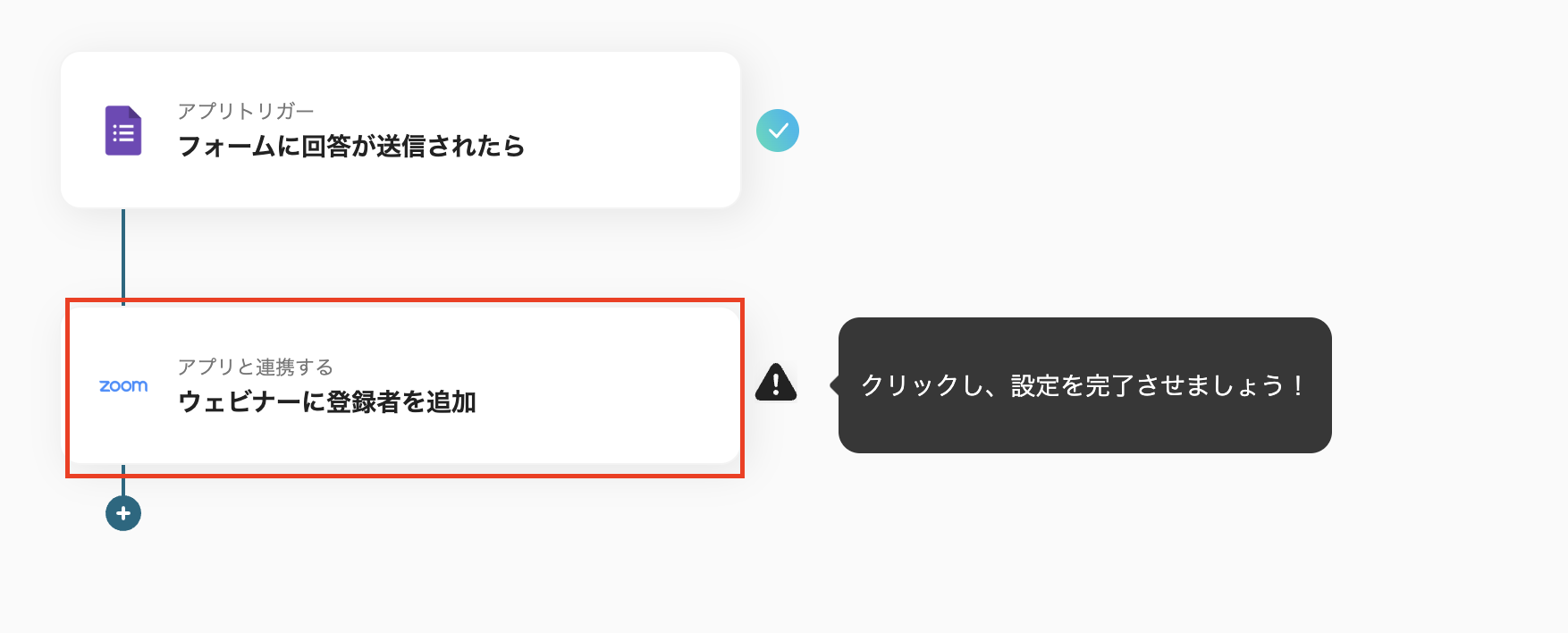
ステップ3:Zoomのアクションを設定する
次に「ウェビナーに登録者を追加」をクリックして設定を完成させましょう。

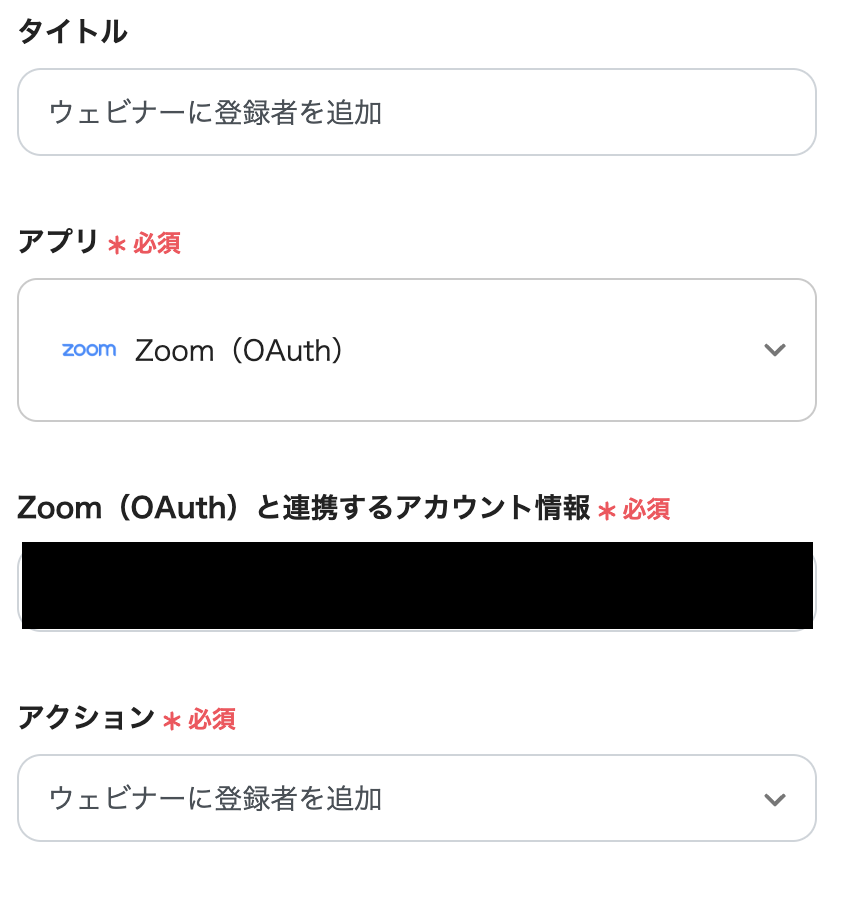
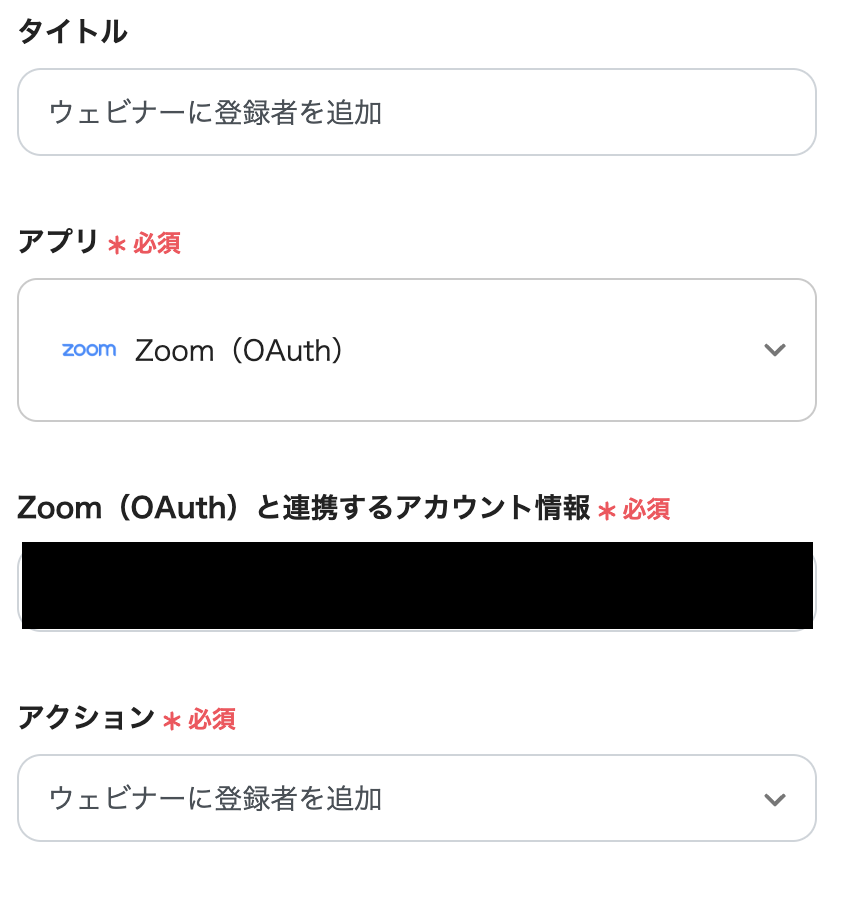
1.連携アカウントとアクションを選択
・タイトルは変更できます。
・Zoomと連携するアカウント情報を確認しましょう。
・アクションは「ウェビナーに参加者を追加」です。

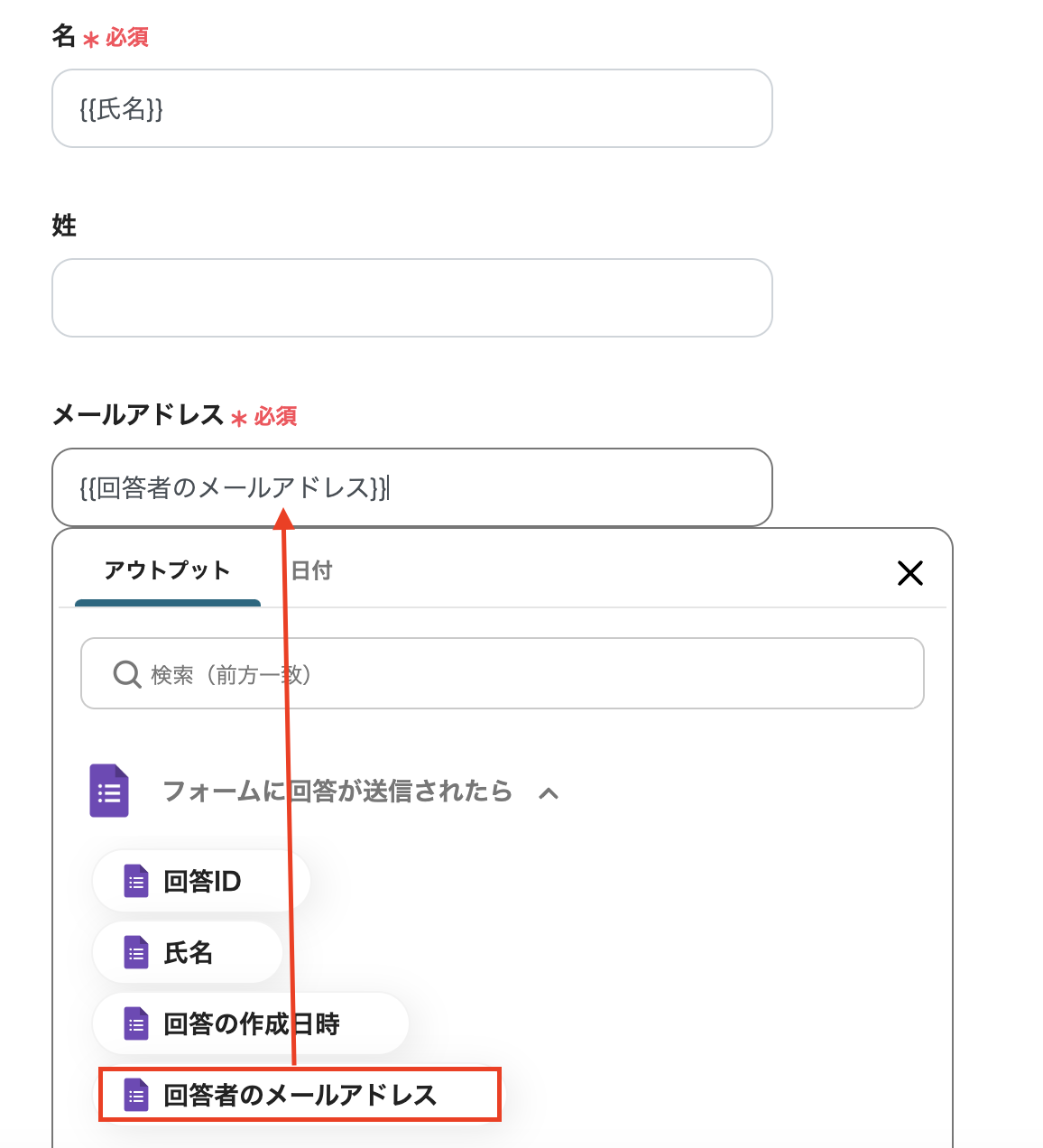
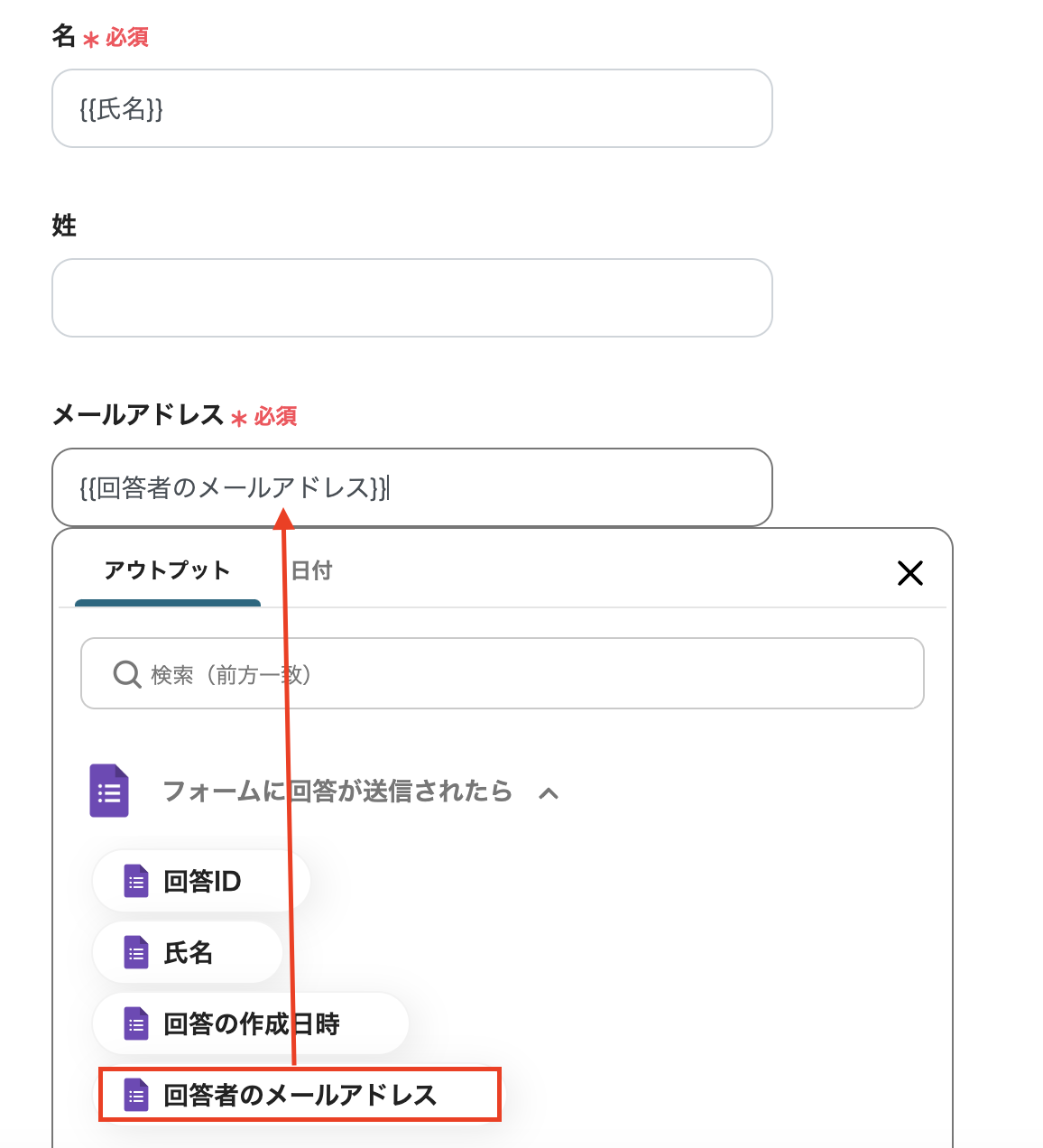
2.API接続設定
・Zoomアカウントのメールアドレスを設定してください。
・ウェビナーIDを候補から選択しましょう。
・名とメールアドレスは添付画像のようにアウトプットから選択しましょう。
・すべて入力できたら、テストを実行して保存しましょう。

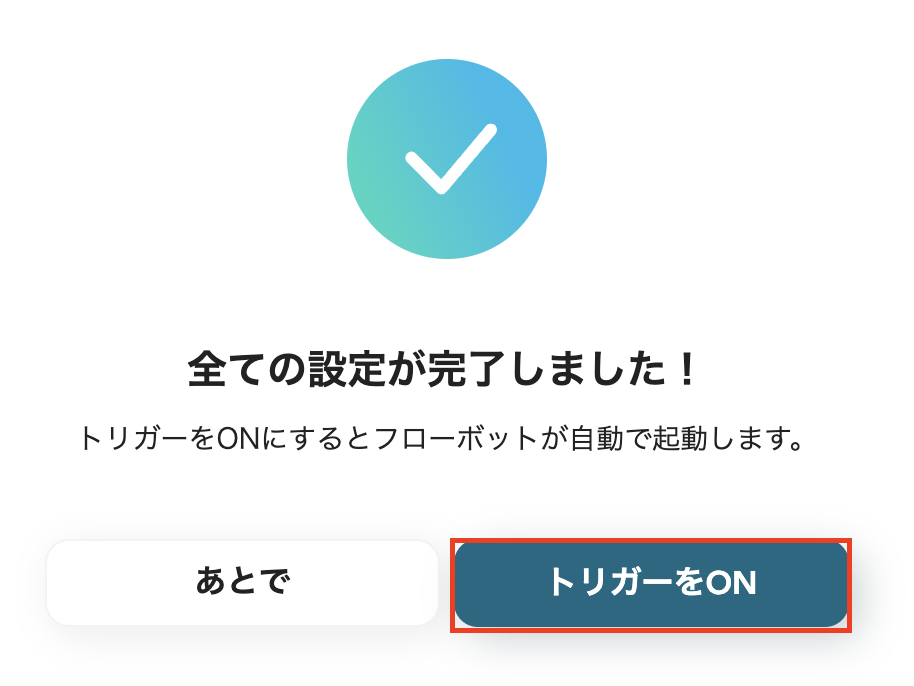
保存したら、すべての設定が完了したという表示が出ますので、「トリガーをON」をクリックしてください。

以上でフローボットの設定が完了しました。
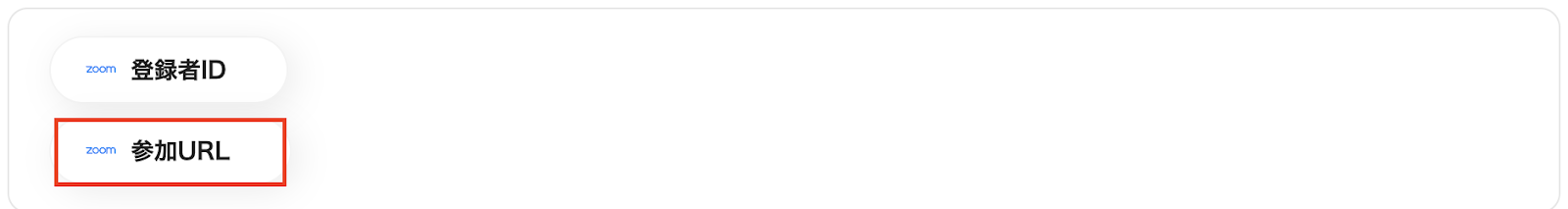
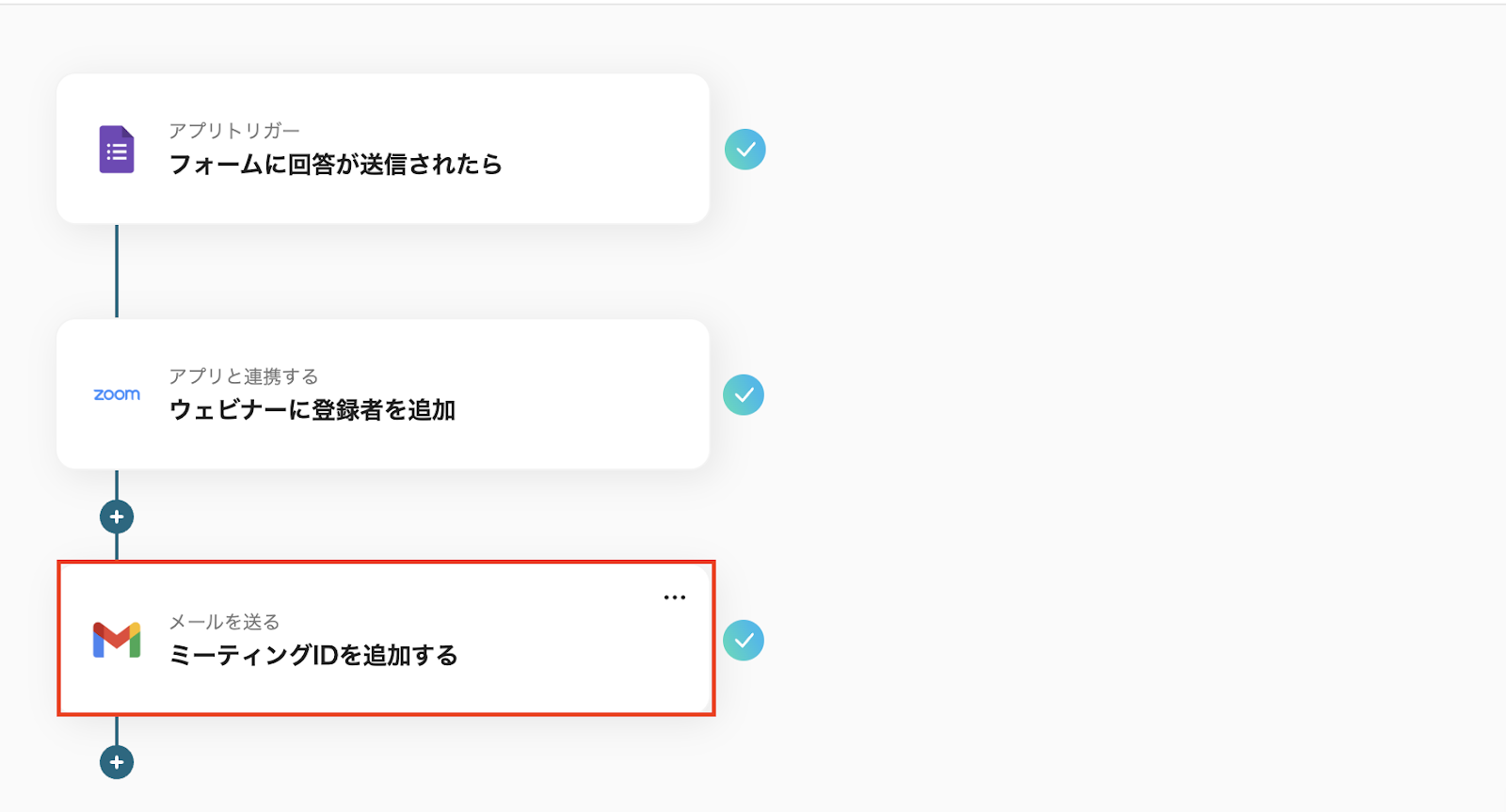
余談ですが、ステップ3のZoomのアクション設定ができたら、「参加URL」が取得できます。

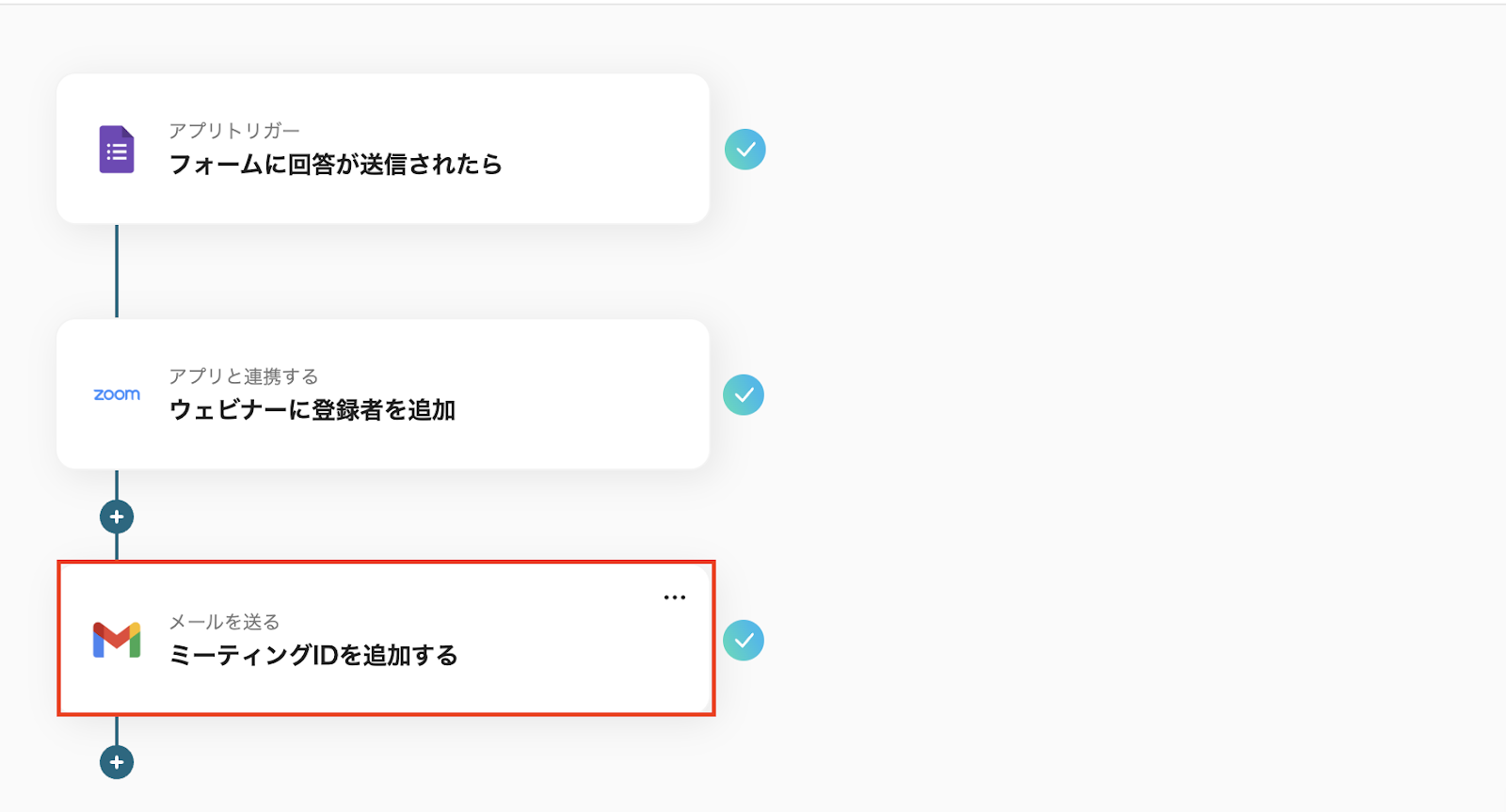
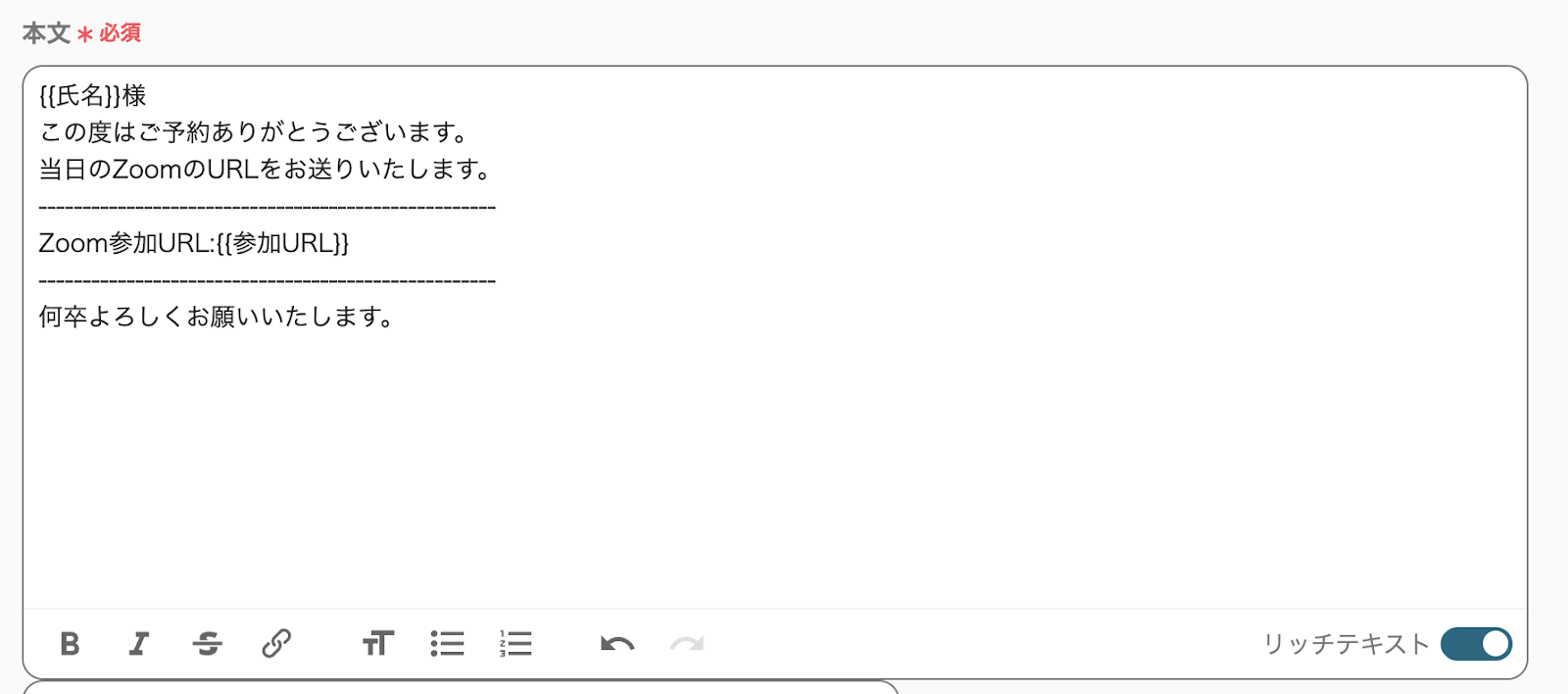
今回ご紹介したフローボットに1アクション追加して、例えば、Gmailでウェビナー参加者に「参加URL」を通知することも可能です!

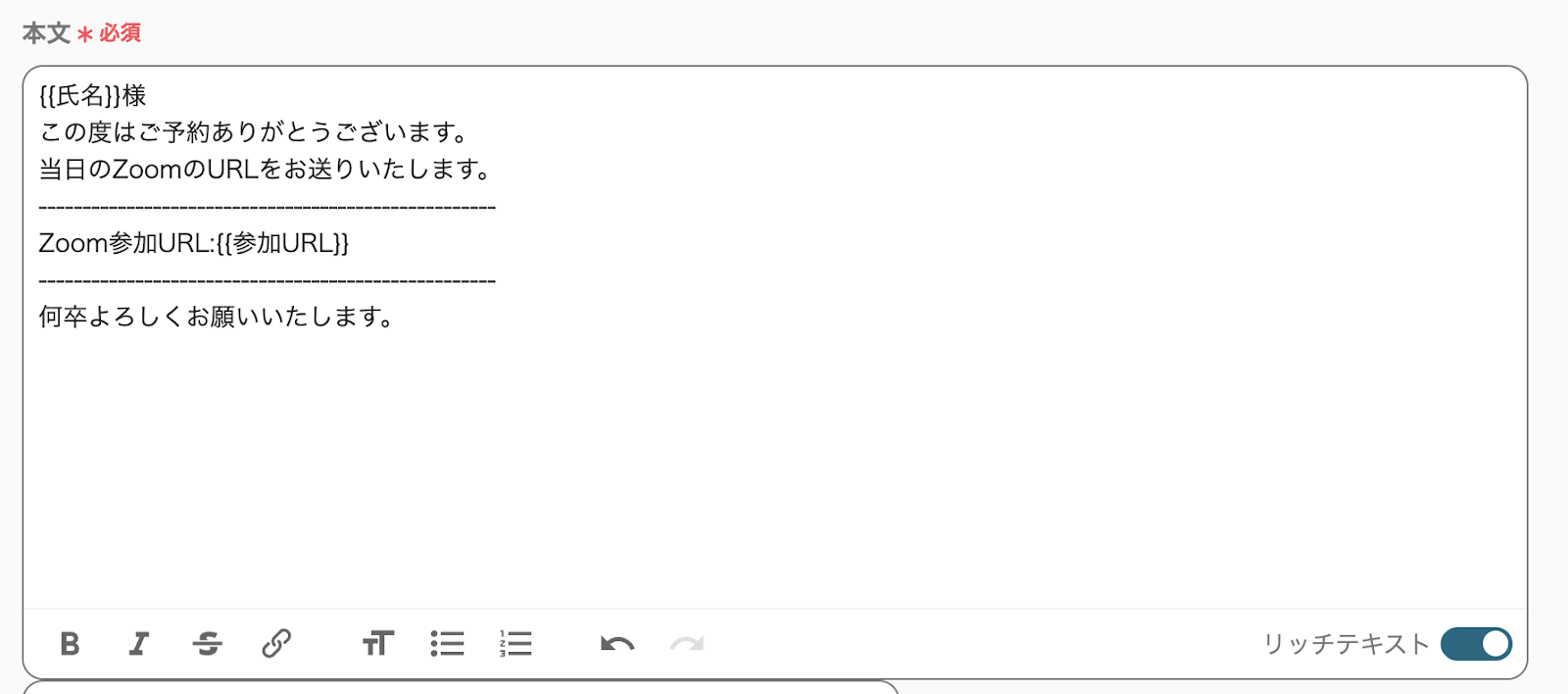
添付画像のようにメッセージを作成すれば、セミナーにまつわる一連のフローを自動化することができそうです。

Yoomではマイアプリ登録を行えば、簡単にカスタマイズできるので、色々試してみてください!
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録する
試してみる
Googleフォームで情報が送信されたら、Zoomのウェビナーに自動で登録するフローです。
GoogleフォームやZoomを使ったその他の自動化例
本日ご紹介した連携以外にもGoogleフォームやZoomのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
GoogleフォームとZoomを連携した自動化例
Googleフォームに回答が送信されたら、自動的にZoomのミーティングを作成することもできます。
また、Googleフォームの申請内容が承認されたらZoomのライセンスを自動で付与したり、Googleフォームの情報をGoogleカレンダーに追加してzoomのミーティングを作成したりすることもできます。
Googleフォームの申請内容が承認されたらZoomのライセンスを自動で付与する
試してみる
Googleフォームの申請内容が承認されたらZoomのライセンスを自動で付与するフローです。
Googleフォームの情報をGoogleカレンダーに追加してzoomのミーティングを作成する
試してみる
Googleフォームの送信内容をもとにZoomにミーティングを作成する
試してみる
Googleフォームの送信内容をもとにZoomにミーティングを作成するフローです。
Googleフォームを活用した自動化例
Googleフォームで回答が送信されたらチャットツールに通知する
Googleフォームで回答が送信されたらSlackやDiscordなどに自動で通知します。
Googleフォームで回答が送信されたらSlackに通知
試してみる
■概要
Googleフォームで受け付けた問い合わせやアンケートの回答を、関係者に都度共有するのは手間ではありませんか?手作業での共有は、対応の遅れや情報共有の漏れにつながることもあります。このワークフローを活用すれば、Googleフォームに回答が送信されると同時に、指定したSlackチャンネルへ自動で通知できるため、情報の共有を迅速かつ確実に行い、対応の質を向上させることが可能です。
■このテンプレートをおすすめする方
・Googleフォームで受け付けた回答を、Slackで迅速にチームへ共有したい方
・手作業での情報共有に手間を感じており、通知の漏れや遅延を防ぎたいと考えている方
・フォームの回答内容をもとにした、次のアクションへの移行を迅速化したいチームリーダーの方
■注意事項
・Googleフォーム、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
Googleフォームに回答があったら、Google Chatに通知する
試してみる
Googleフォームに新しい回答が送信されたら、回答内容をGoogle Chatに通知するフローです。
Googleフォームの回答内容をDiscordに通知する
試してみる
■概要
Googleフォームで受け付けたお問い合わせやアンケートの回答を、都度確認してチームに共有するのは手間がかかる作業ではないでしょうか。
手作業での転記や共有は、対応の遅れや情報伝達の漏れにつながる可能性もあります。
このワークフローを活用すれば、Googleフォームに新しい回答が送信されると、その内容が自動でDiscordに通知されるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Googleフォームで受け付けた回答を、手作業でチームに共有している担当者の方
・Discordを主要なコミュニケーションツールとして利用し、情報共有の効率化を図りたい方
・フォームからの問い合わせ対応のスピードを上げ、顧客満足度を向上させたいと考えている方
■注意事項
・Googleフォーム、DiscordのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Googleフォームで送信された内容をタスクツールに登録する
Googleフォームで送信された内容をタスクとしてTrelloやAsanaなどに自動で登録します。
[[111957,111959,119109 ]]
Googleフォームで送信されたファイルをクラウドストレージにアップロードする
Googleフォームで送信されたファイルをGoogle DriveやBoxなどに自動でアップロードします。
Googleフォームで送信されたファイルをDropboxにアップロードする
試してみる
■概要
Googleフォームでファイルを受け付ける際、都度ファイルを確認しDropboxに手動で保存する作業は手間がかかる上に、保存忘れなどのミスにつながる可能性があります。このワークフローを活用すれば、Googleフォームに回答が送信されると、添付されたファイルが自動でDropboxの指定フォルダにアップロードされるため、こうした手作業をなくし、ファイル管理の正確性と迅速性を高めることができます。
■このテンプレートをおすすめする方
・Googleフォームで受け取ったファイルの管理を手作業で行っている方
・ファイルの保存漏れや手作業によるミスを防ぎたいと考えている方
・GoogleフォームとDropbox間の定型業務を自動化し効率化したい方
■注意事項
・Googleフォーム、Google Drive、DropboxのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Googleフォームで送信されたファイルをBoxにアップロードする
試してみる
Googleフォームで送信されたファイルをBoxにアップロードするフローです。
Googleフォームで回答されたファイルデータを、指定のGoogle Driveのフォルダに移動する
試してみる
■概要
Googleフォームでファイルを受け付けた後、Google Driveの特定のフォルダに手動で格納し、ファイルの種類ごとに整理するのは手間がかかる作業ではないでしょうか。
このワークフローを活用することで、Googleフォームにファイル付きの回答が送信された際に、ファイルの種類に応じて自動でGoogle Driveの指定フォルダに格納する一連の流れを自動化し、手作業によるファイル管理の煩雑さを解消します。
■このテンプレートをおすすめする方
・Googleフォームで受け取ったファイルをGoogle Driveで管理しているご担当者の方
・手作業でのファイル仕分けに時間がかかり、格納ミスなどの課題を抱えている方
・GoogleフォームとGoogle Driveを連携させ、ファイル受付業務を効率化したいと考えている方
■注意事項
・Googleフォーム、Google DriveのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Zoomを活用した自動化例
Zoomでミーティングが終了したら会議の内容を文字起こししてデータベースなどに保存する
Zoomでミーティングが終了したら会議の内容を文字起こしして、NotionやGoogle スプレッドシートなどに自動で保存します。
Zoomでミーティングが終了したら会議の文字起こしデータをNotionに保存する
試してみる
Zoomでミーティングが終了したら、自動的に会議内容を自動で文字起こしし、文字起こしの結果をNotionに保存します。
Zoomでミーティングが終了したら会議の文字起こしをGoogleドキュメントに保存する
試してみる
Zoomでミーティングが終了したら、自動的に会議内容を自動で文字起こしし、文字起こしの結果をGoogleドキュメントに保存します。
Zoomが終了したら要約してGoogle スプレットシートに追加する
試してみる
Zoomが終了したら要約してGoogle スプレットシートに追加するフローです
Zoomでウェビナー終了後、参加者リストを取得しメールで録画リンクを共有する
Zoomでウェビナー終了後に、参加者リストを取得してGmailやOutlookで録画リンクを自動で共有します。
Zoomウェビナー終了後、参加者リストを取得しGmailで録画リンクを共有する
試してみる
■概要
Zoomウェビナー終了後、参加者リストを取得しGmailで録画リンクを共有するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Zoomのウェビナー終了後、録画情報の取得や参加者へのGmailでの連絡を手動で行っている方
・ウェビナー後のフォローアップを迅速に行いたい営業やカスタマーサポートの担当者
・研修や顧客向けのオンラインセミナーを頻繁に開催しており、参加者への連絡ミスを削減したい方
・ウェビナーの開催頻度や参加者が増加しており、参加者のリスト抽出や連絡作業の負担が課題となっている方
■注意事項
・Zoom、GmailのそれぞれとYoomを連携してください。
・Zoomのレコーディング情報を取得するためには、データがクラウドレコーディングされている必要があります。
・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9550398
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Zoomウェビナー終了後、Outlookで録画リンクを自動送信する
試してみる
■概要
Zoomでウェビナー終了後、参加者リストを取得しOutlookで録画リンクを自動共有するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Zoomのウェビナー終了後、録画情報の取得や参加者へのOutlookでの連絡を手作業で行っている方
・ウェビナー後のフォローアップを迅速化したい営業やカスタマーサポートの担当者
・研修や顧客向けのオンラインセミナーを開催する機会が多く、参加者への連絡ミスを削減したい方
・ウェビナーの開催頻度や参加者が増加しており、参加者のリスト抽出や連絡作業を負担に感じている方
■注意事項
・Zoom、OutlookのそれぞれとYoomを連携してください。
・Zoomのレコーディング情報を取得するためには、データがクラウドレコーディングされている必要があります。
・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9550398
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
顧客管理アプリで会議相手を選択してZoomの会議URLを作成する
SalesforceやHubSpotなどで会議相手を選択してZoomの会議URLを自動で作成します。
Airtableから会議相手を選択してZoomの会議URLを作成する
試してみる
Airtableから会議相手を選択してZoomの会議URLを作成するフローです。
HubSpotから会議相手を選択してZoomの会議URLを作成する
試してみる
HubSpotから会議相手を選択してZoomの会議URLを作成するフローです。
Salesforceから会議相手を選択してZoomの会議URLを作成する
試してみる
Salesforceから会議相手を選択してZoomの会議URLを作成するフローです。
ご紹介したテンプレート以外にも、Yoomでは多数のテンプレートがあります。
ぜひ見てみてくださいね!
GoogleフォームとZoomを連携するメリット
メリット1: 手動作業の削減
GoogleフォームとZoomを連携すれば、フォーム送信者を手作業でZoomのウェビナーメンバーへ登録する作業を自動化できます。
例えば、新入社員説明会の予約をGoogleフォームで行い、Zoomで説明会を行う場合、多数のメンバーの登録が必要になりますよね。
手動で登録すると、時間や労力がかかり、事務作業の負担が大きいです。
登録作業を自動化すれば、説明会の準備など、より重要な業務に集中できる時間が増えるのではないでしょうか。
メリット2: データの一貫性と正確性の向上
Googleフォームが送信されたら自動的にZoomのウェビナー参加者への登録が完了するので、参加者に素早いアクションを起こすことが可能になります。
例えば、プログラミング技術向上のためのセミナーを開催するとします。
Googleフォームで予約が送信されたら自動でZoomのウェビナーに登録されるので、顧客に安心してもらうことができますよね。
その結果、顧客の期待感や満足度を向上させ、新規講座の申込など、その後の契約に繋がりやすくなるのではないでしょうか。
メリット3:ヒューマンエラーを防止できる
Googleフォームの情報を手作業でZoomに追加していると、入力ミスや漏れが発生することがありませんか。
例えば、会社の新サービスの紹介セミナーを開催予定で、Zoomへの登録作業を営業担当が行っているとします。
営業活動で手がいっぱいだと、入力ミスや漏れが発生するということがあるかもしれません。
そこでGoogleフォームとZoomを連携することで、このような人的ミスを減らせれば、顧客対応など本来の業務に集中することができるはずです。
まとめ
GoogleフォームとZoomを連携することで登録作業を自動化し、入力ミスや漏れなどのヒューマンエラーも防止できるはずです。
また、Googleフォームに登録した顧客にスムーズに対応できるため、信頼感が向上し、次の契約に繋げられるかもしれません。
さらにYoomを活用すれば、プログラミング不要でアプリの連携ができます。
誰でも簡単に自動化を取り入れられるのが、Yoomを使うメリットだと思います。
この機会に、YoomでGoogleフォームとZoomを連携し、登録作業を自動化しましょう!