

・
多くの商品説明文を、手作業で作成することに多くの時間と労力を割いていませんか?忙しい時期には、他の業務にも着手しなければいけなく焦ってしまうこともあるかと思います。
そこで、今回紹介するGoogle スプレッドシートとAnthropic(Claude)を活用した商品説明文の自動生成を活用し、生産性を大きく向上させましょう。
この自動化によって、とても簡単に一貫性のある商品説明を生成できます。
本記事では、その具体的な方法とメリットを詳しく解説します。
Google スプレッドシートに商品データを追加するだけで、商品説明文が自動作成されるため、手作業による手間の削減が期待できます。
これによって、より集中したい業務や顧客対応に注力でき、生産性や顧客満足度の向上する可能性があります。
特に、商品数が多い企業や頻繁に商品情報が更新される場合に効果を発揮し、迅速な市場対応における競争力の向上につながるかもしれません。
Anthropic(Claude)の導入により、商品説明文のトーンやスタイルが一定に保たれ、人による作成と比べてばらつきを抑えることができます。
特に、複数の担当者が説明文を作成する場合でも一貫性のあるスタイルとなるため、企業の信頼度向上に繋がります。
これによって、ブランド認知を正しく訴求でき、顧客のロイヤリティを促進する効果が期待できます。
ここからは実際に、Yoomを使用してGoogle スプレッドシートとAnthropic(Claude)の連携を行なっていきます。
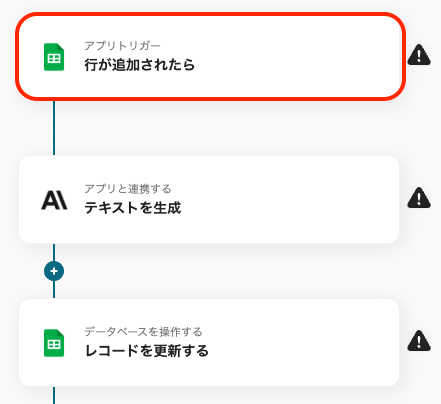
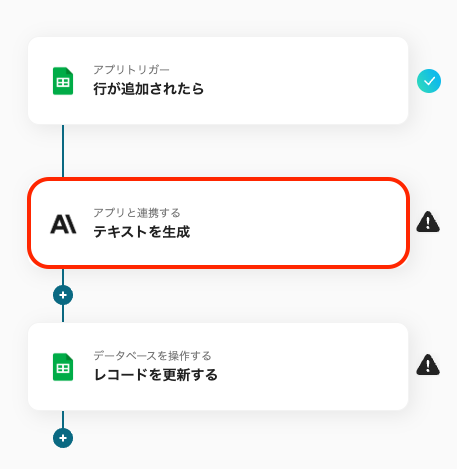
今回のフローは「Google スプレッドシートに追加された商品情報を元に、Anthropic(Claude)を使用して商品説明文を作成しGoogle スプレッドシートに更新する」というものです。
以上のプロセスでフローが完成します。プログラミングの知識などは不要で、簡単に設定が行えます。
下のバナーから「試してみる」をクリックして、一緒に設定を進めていきましょう。
[Yoomとは]
はじめに、Google スプレッドシートとAnthropic(Claude)をYoomのマイアプリに連携します。
これによって、Google スプレッドシートの商品情報の取得や、Anthropic(Claude)による商品説明文の生成などの連携ができるようになります。
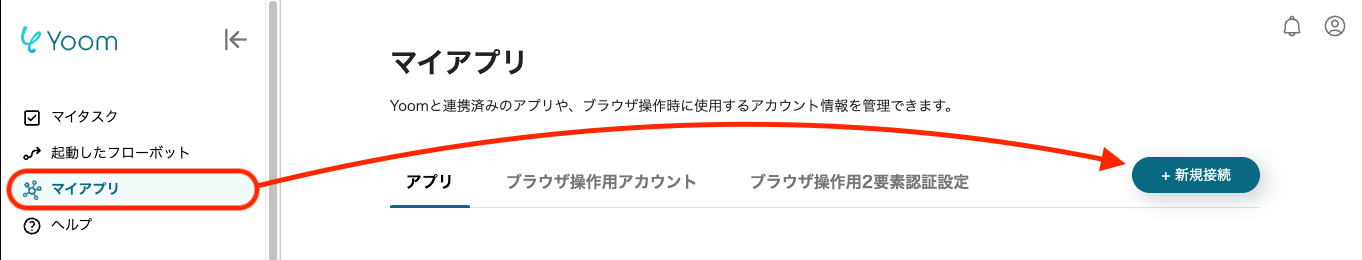
それでは、まずYoomにログインし、左側メニューの「マイアプリ」から「+新規接続」をクリックしてください。

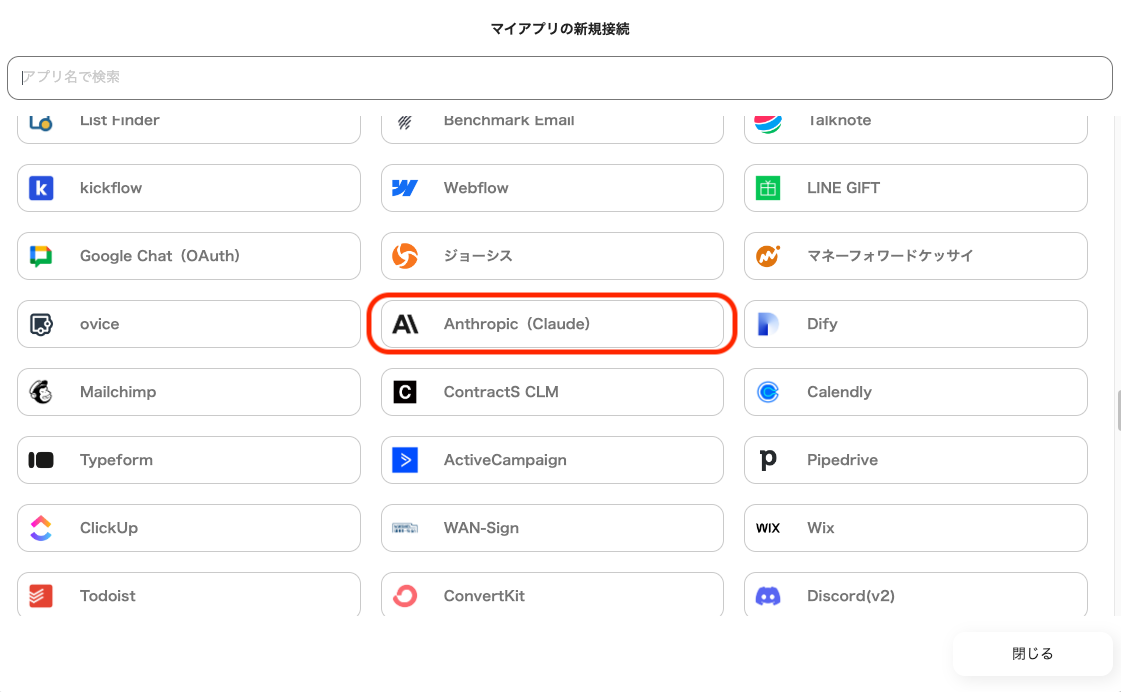
その後、「アプリの新規接続」という画面が表示され、各種アプリが表示されます。
この画面で、Google スプレッドシートとAnthropic(Claude)を検索し、それぞれを追加していきます。


Google スプレッドシートの追加では、認証時のGoogle スプレッドシートへのアクセス権限を全て許可してください。

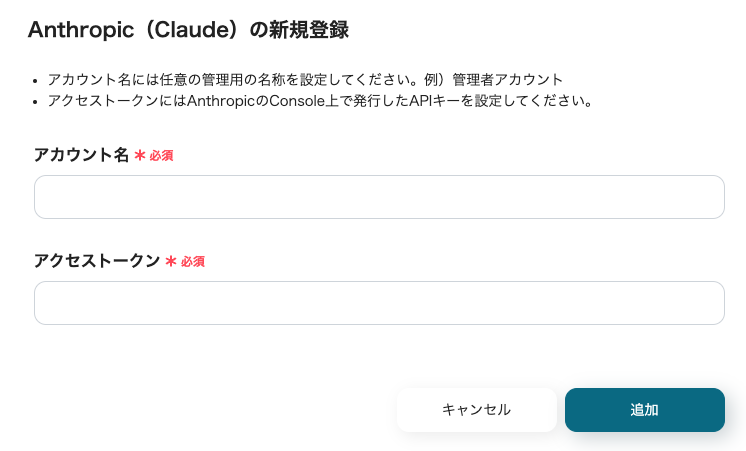
Anthropic(Claude)の追加にはAPIキーが必要です。こちらのサイトから事前に発行を行なってください。
それぞれのアプリが連携できたら、フローの設定に移りましょう。

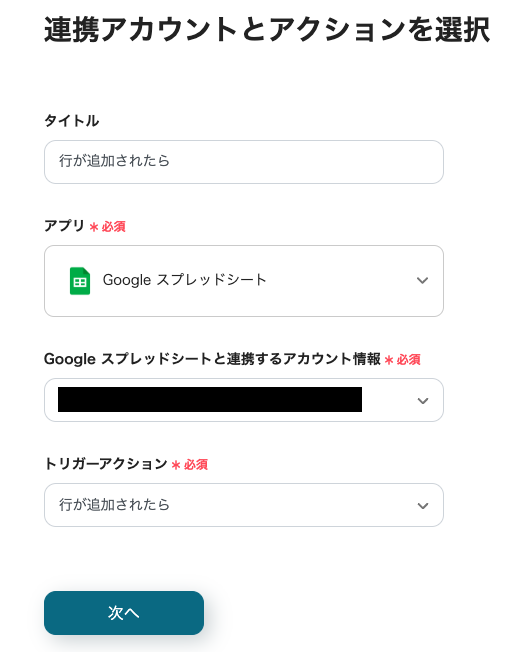
最初の設定は「行が追加されたら」です。
こちらをクリックし、正しいアカウントと連携しているかを確認しましょう。

別のアカウントと連携している場合、「Google スプレッドシートと連携するアカウント情報」の候補から、正しいアカウントを選択してください。
なお、タイトルは任意の文章に変更可能です。トリガーアクションは変更せず「次へ」を押し、設定を進めていきましょう。

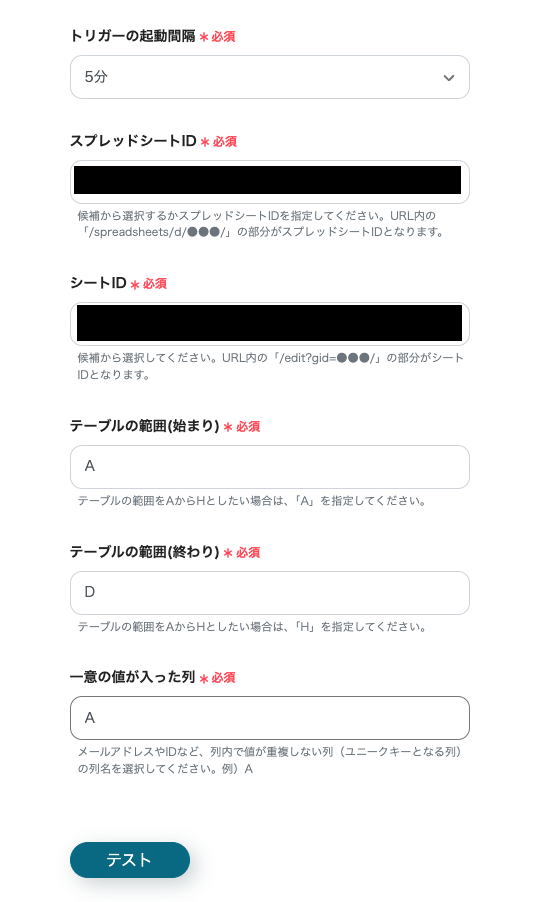
次に、Google スプレッドシートとトリガーの起動間隔を指定し、商品情報を取得します。
起動時間の設定や、スプレッドシートIDとシートIDの選択・入力をしていきましょう。
なお、トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
「一意の値が入った列」は同列内で同じ値になるものがないように設定されるものを選択しましょう。
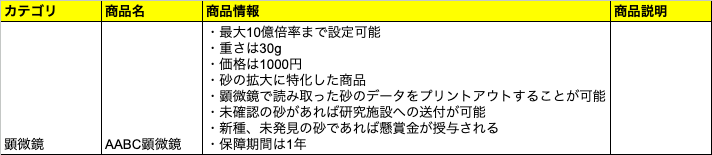
今回の場合、Google スプレッドシートは下記のように設定しているので「商品名」を一意の値としています。

項目の入力が完了できたら「テスト」をクリックし、アウトプットを取得しましょう。
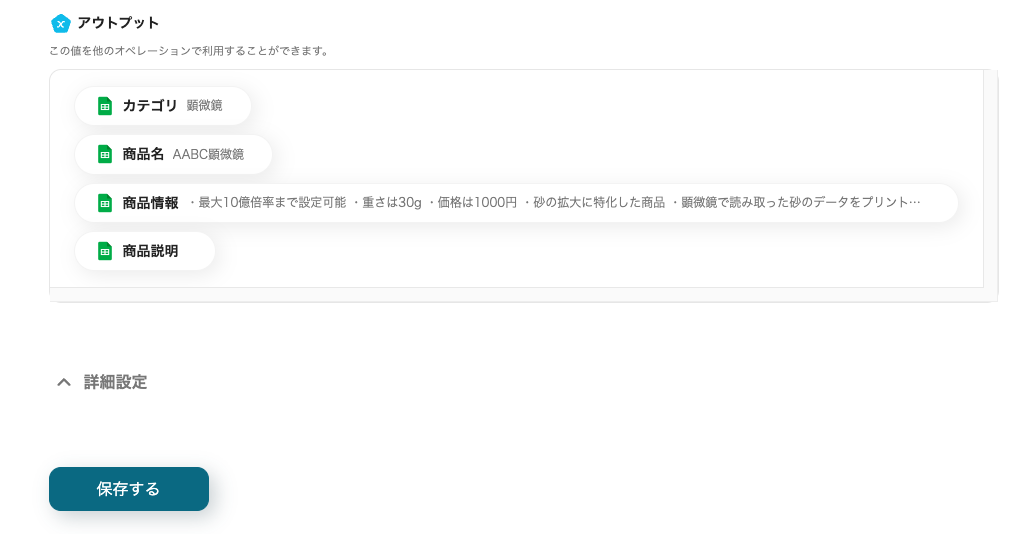
これでGoogle スプレッドシートの内容が取得できました。

最後に、項目の確認をして「保存する」でトリガー設定が完了となります。

Anthropic(Claude)を使用して、取得した商品情報から商品説明文を生成するアクションを設定します。
最初の設定では、Google スプレッドシートと同様に適宜タイトルの修正と、正しいアカウントが選択されているかを確認してください。
アクションは「テキストを生成」のまま、「次へ」を押し先へ進みます。

最後に「API接続設定」にて、各設定の確認を行い、Anthropic(Claude)の設定は完了となります。

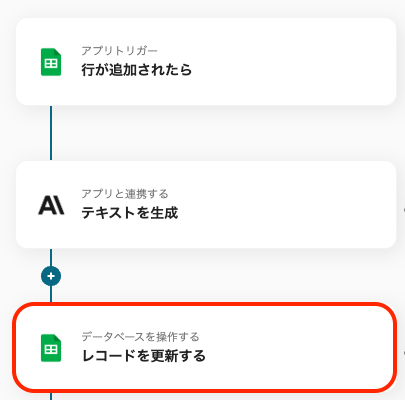
生成された商品説明文を、Google スプレッドシートに自動で更新するアクションを設定します。
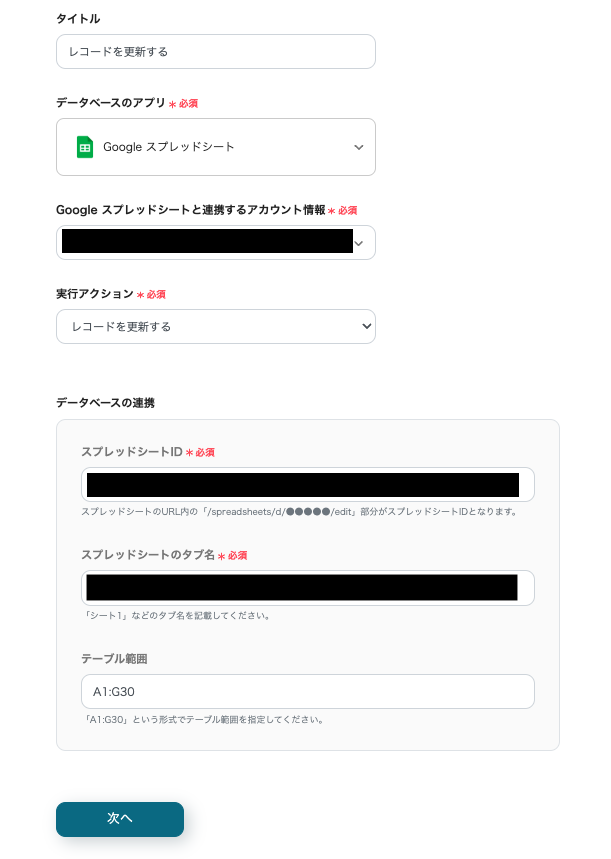
はじめに、これまでと同様アカウントとスプレッドシートIDの確認を行います。
なお、同ページの下部にてレコードの更新をするシートタブを指定することができます。

Google スプレッドシートにて、同じシート内で商品説明文を更新したい場合は同じものを、生成された商品説明文だけ別のシートにまとめたい場合は別のシートを指定しましょう。
各設定が完了したら「次へ」をクリックして、接続の確認をします。
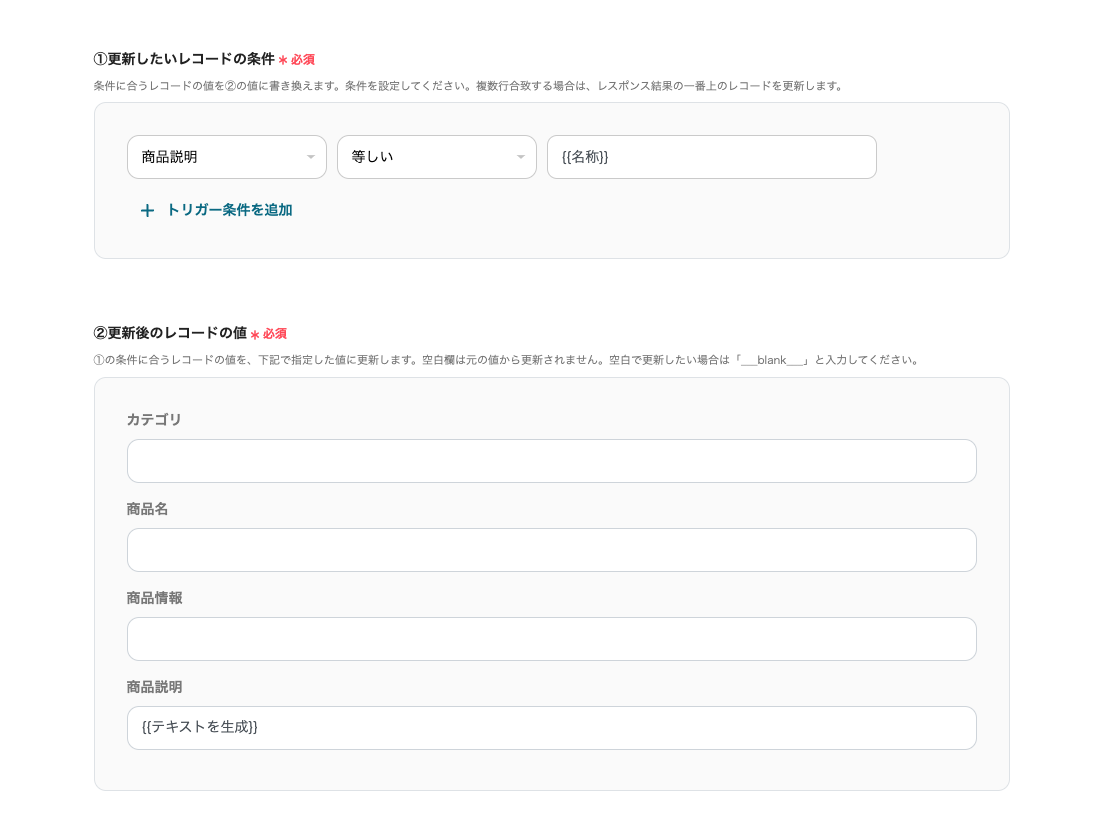
無事接続が確認できたら「次へ」をクリックし、レコードを更新する条件を設定しましょう。

今回の機能は「①更新したいレコードの条件」に合致する行で「②更新後のレコードの値」にレコードが更新されます。
上記画像の場合は、Google スプレッドシートの「商品説明」の行に「テキストを生成」するよう指示しています。
設定ができたら「テスト」をクリックして、Anthropic(Claude)が生成した商品説明文がGoogle スプレッドシートに反映されるか確認しましょう。
無事反映されたら、すべての設定が完了です。
最後にトリガーをONにしてフローを動かしましょう。

これで、Google スプレッドシート上で情報が更新されたら、商品説明文が自動で反映されるようになります。
ぜひ以下のテンプレートをコピーしてお試しください。
Google スプレッドシートを利用した、書類作成やスピーディーな情報共有など、他の業務にも応用可能な自動化例を紹介します。
kintoneのステータス更新情報とGoogle スプレッドシートを連携し、見積書の自動発行ができます。
自動発行された見積書は、手動で承認後Gmailで送付されるため、業務効率の向上に繋がります。
メールで受け取ったCSVファイルをスプレッドシートに変換し、ファイルの情報を蓄積していく操作を自動化できます。
一連の動作を自動化できるため、時間の節約だけではなくヒューマンエラーも防ぐことができます。
Google スプレッドシートの情報が更新された時、自動でLINEに通知することができます。
複数人でGoogle スプレッドシートの作業を行っているチームや、LINEでの業務連絡が多い企業におすすめです。
Google スプレッドシートとAnthropic(Claude)を活用した商品説明文の自動生成は、文章スタイルのばらつきを抑えながら業務効率を向上させることができそうです。
ノーコードで簡単に設定でき、専門知識がなくてもすぐに導入が可能です。
この仕組みを使うことで、手間のかかっていた商品説明の作成を効率化・標準化してみませんか?
興味をお持ちいただけたらぜひYoomに無料登録してみてください。