

・

データ管理や共有に優れたツールとして、Googleスプレッドシートは多くの企業で活用されています。これに仮想オフィスツールのoviceを連携することで、チーム内のコミュニケーションがさらに円滑になり、業務の効率化が期待できます。この記事では、Googleスプレッドシートとoviceの連携メリットだけでなく、ノーコードツールYoomを使用した連携の流れをご紹介します!
ぜひ最後までご覧ください。
Googleスプレッドシートで行が更新された際、oviceに自動で通知が送られるため、チームメンバーはすぐに最新の情報を把握できます。たとえば営業チームがGoogleスプレッドシートの顧客情報を更新した際に、サポートチームがその情報をすぐに受け取ることができれば、その後の対応がスムーズになります。特にリモートワークなどをしている場合、時間や場所に関係なく、全員が最新情報を受け取れる環境を作ることは、スムーズな業務進行を行う上で重要な要素と言えるでしょう。
Googleスプレッドシートとoviceの連携により、タスクの進捗状況を簡単に把握できるようになります。たとえば各タスクの進捗状況をスプレッドシート上で管理している場合、ステータスを完了にしたら、oviceに通知が送られるように設定しておくことで、タスク担当者はすぐに状況を確認できます。このような使い方をすれば、プロジェクトを効率的に進めることができるので、タスクの遅延やチーム間でのコミュニケーションエラーを防ぐことに期待ができそうです。
[Yoomとは]
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

画面遷移後、「+新規接続」を押下してください。

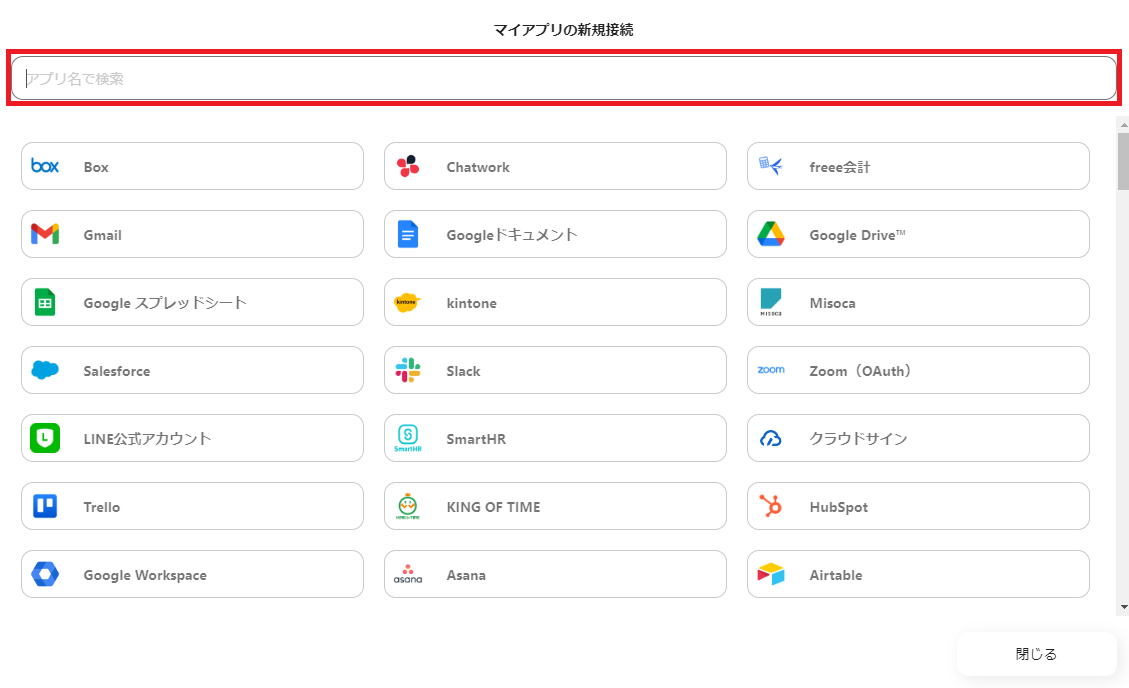
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「Googleスプレッドシート」「ovice」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

上記のテンプレートを使用することで、簡単に自動化ができます。
「試してみる」を押すだけでコピー完了です!
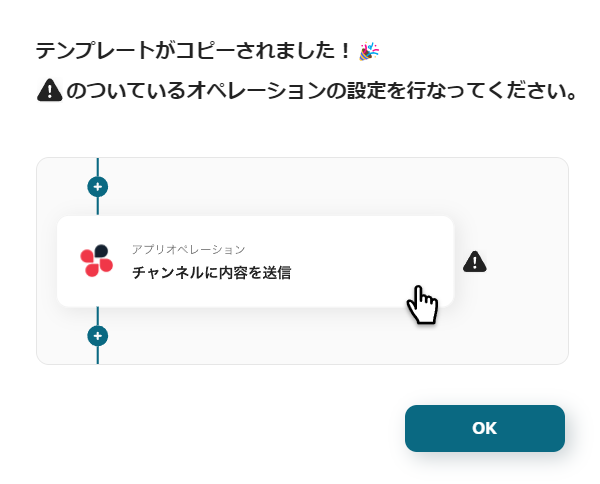
以下のようなポップアップが表示されたら成功しています。
それでは、実際に設定を進めていきましょう!

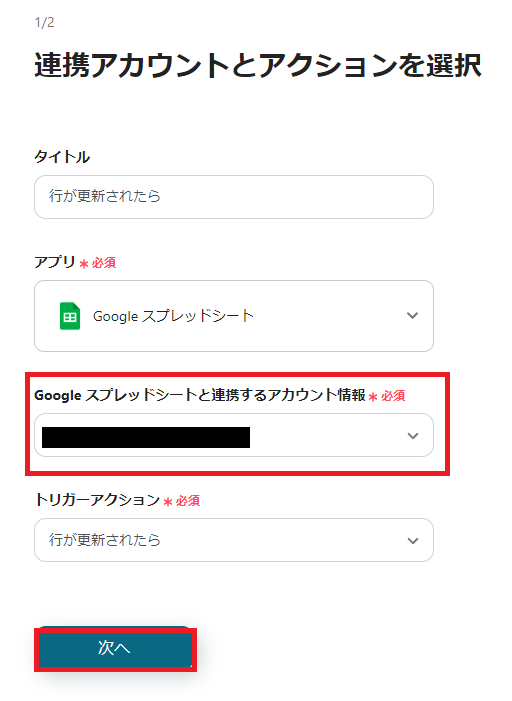
まずは「行が更新されたら」を選択して、設定の確認をしていきます。
連携するアカウント情報を入力して「次へ」を押してください。


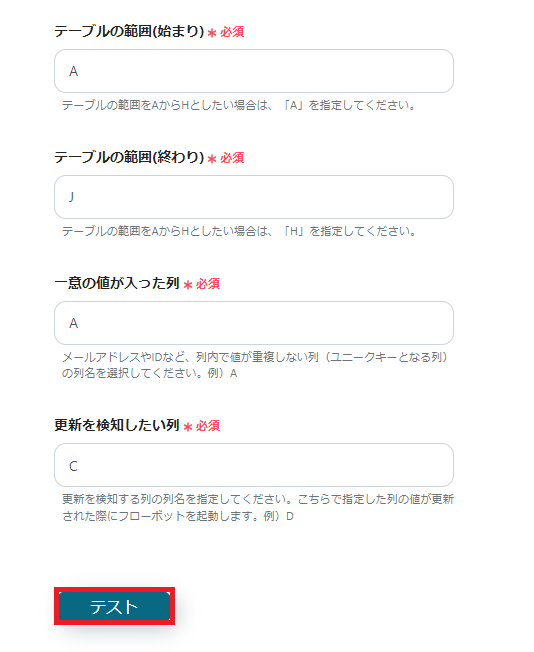
そうすると、以下のような画面に遷移します。
設定方法や入力欄下部の補足に沿って入力していきましょう。
※特に一意の値が入った列は必ず一意の値がある列を設定してください。値が重複していると正しく動かない場合があります。
また、GoogleスプレッドシートIDはご自身の任意のスプレッドシートを使用してください。

トリガーの起動間隔は5分、10分、15分、30分、60分の間隔から選べます。
※プランによって起動間隔の選択内容が変わります。


テストボタンを押下することで動作確認が可能です。
テストに成功すると以下のような画面になります。

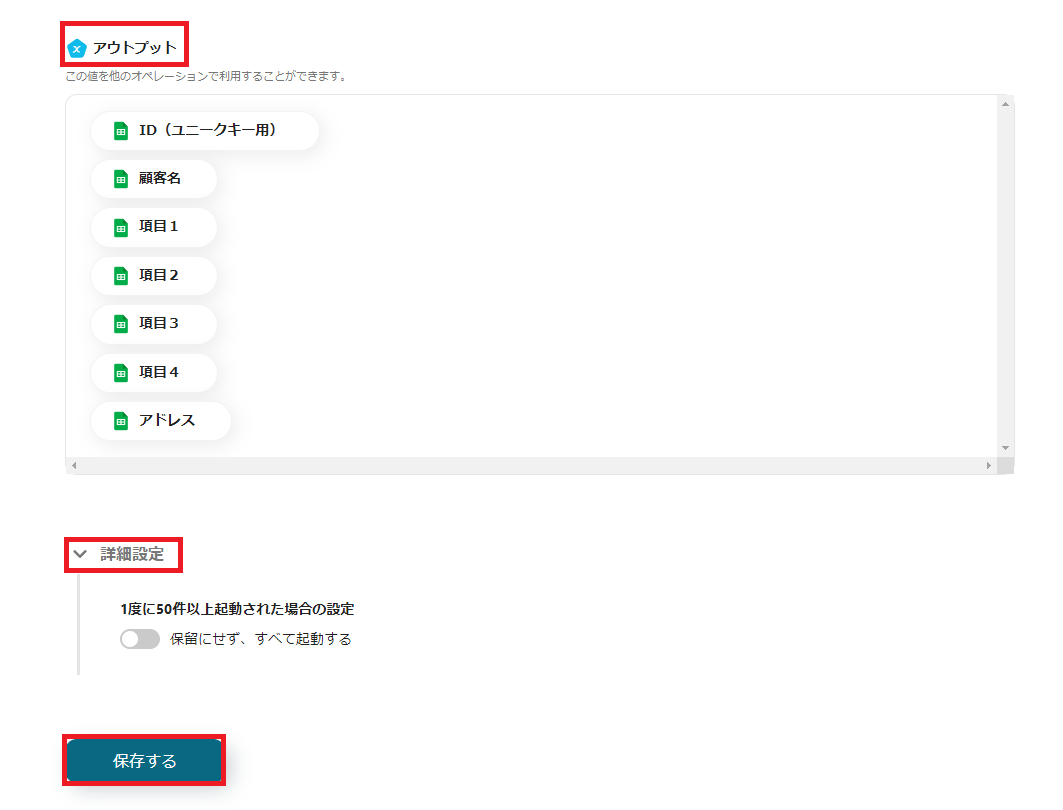
Googleスプレッドシートから抽出された項目がアウトプットに表示されています。
後述するoviceの設定で使用可能ですが、ここでは設定しないのでスルーしてOKです。
詳細設定では同時起動の挙動を選択できます。

下にスクロールすると「保存する」というボタンがあるので、設定を保存して最初の画面に戻りましょう。
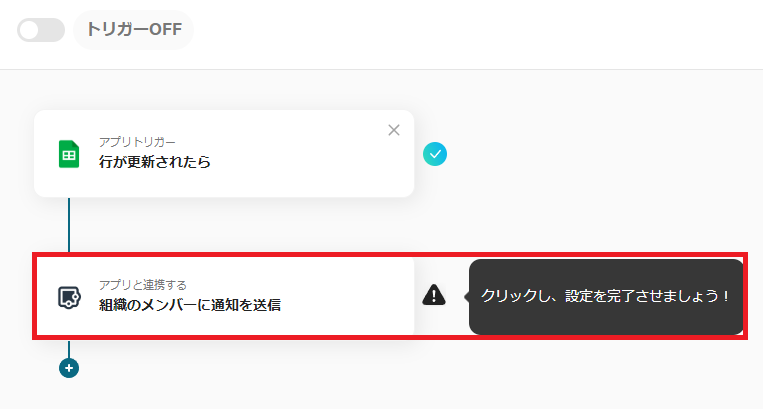
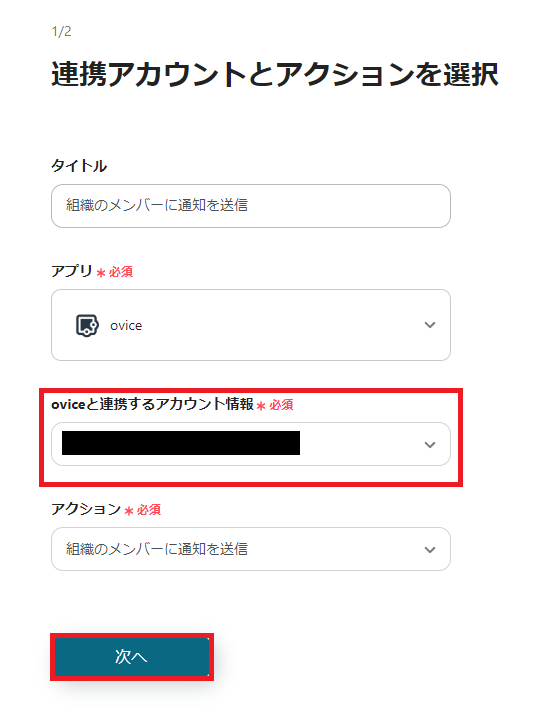
次に「組織のメンバーに通知を送信」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


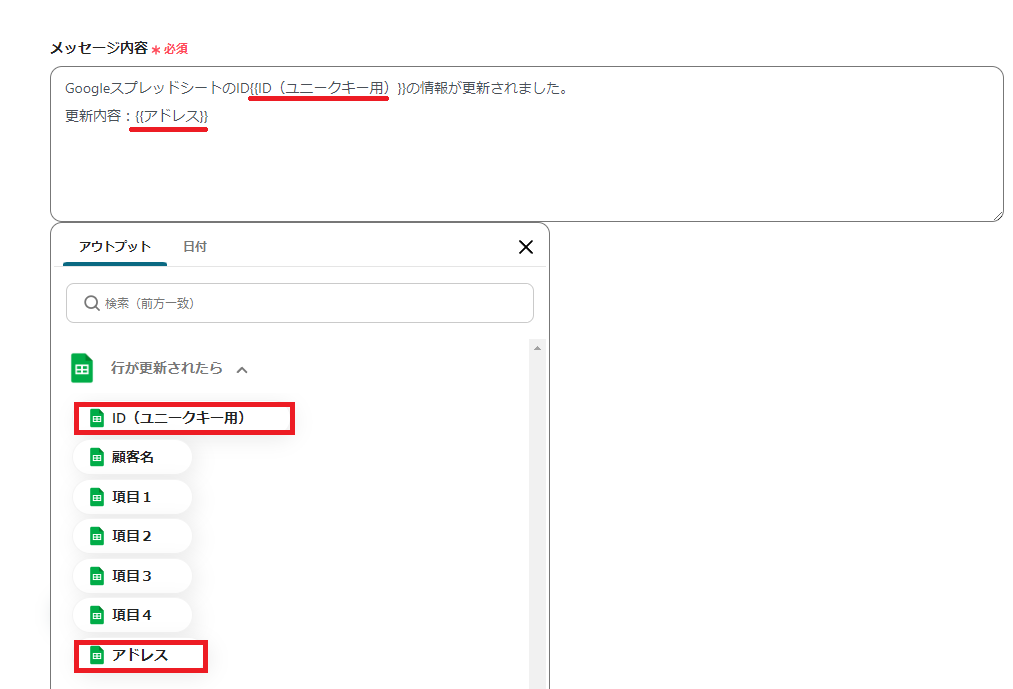
画面が遷移したら、必須項目になっている「メッセージ内容」を設定していきましょう。
入力欄をクリックするとアウトプットを使用することができます。
Googleスプレッドシートで管理している項目を、該当部分にアウトプットとして設定しておくことで、Googleスプレッドシートの情報が変更されたら自動で反映されるようになります。

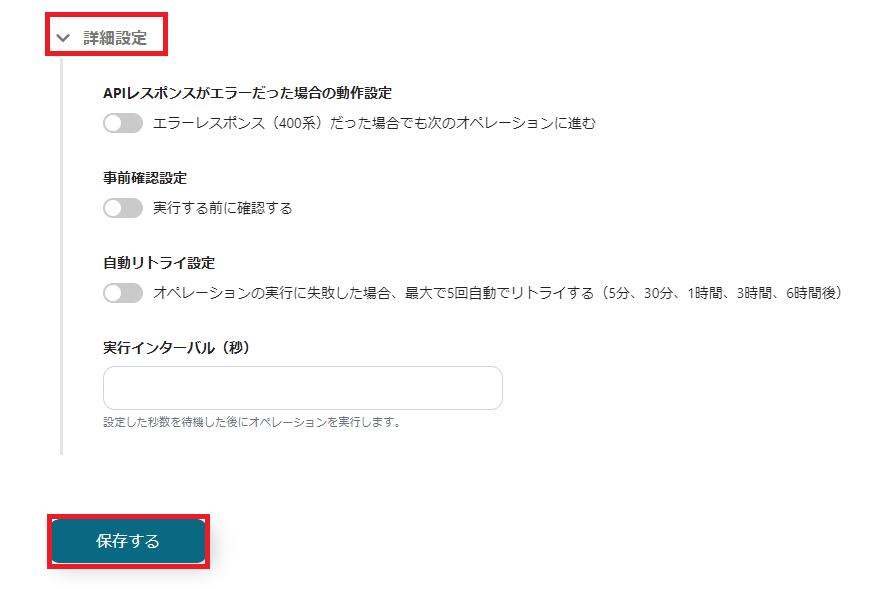
下にスクロールして、任意で詳細設定を設定してください。
ここではエラーやインターバルの設定ができます。

「保存する」を押すと以下のポップアップが出てきます。
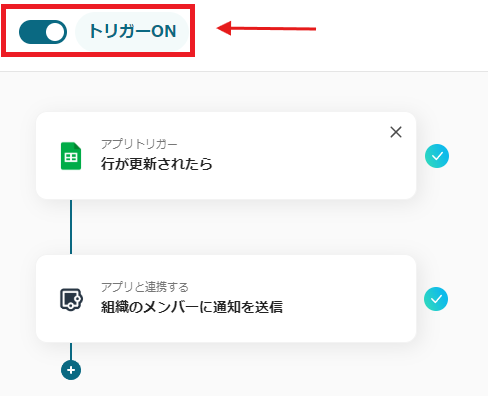
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「Googleスプレッドシートで行が更新されたらoviceに通知する」の設定はすべて完了になります。
おつかれさまでした!
他にもGoogleスプレッドシートとoviceを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①Googleスプレッドシートで行が追加されたらNotionでページを作成するフローです。情報管理の抜け漏れを防止できそうです。
②oviceで入退室が行われたらSlackに通知するフローです。従業員の稼働状況を把握するのに役立ちそうです。
この記事では、Googleスプレッドシート上で行が更新されたらoviceに自動通知する方法を画像付きで解説しました。Googleスプレッドシート上で行が更新されると、自動的にoviceに通知が送られるので、チーム全体で最新の情報を共有できるようになります。これにより、リモートワーク環境下でも迅速な情報共有が可能となり、タスクの進捗管理が効率的に進むでしょう。Yoomを使用することでノーコードでのアプリ連携が簡単にできるので、専門的な知識がなくても安心して利用できます。この記事を参考にして、Googleスプレッドシートとoviceの連携にチャレンジしてみてください!
→Yoomの無料登録はこちら
