

・

オープンロジは在庫管理や配送情報の管理において多くの企業で導入されています。そんなオープンロジにGoogleスプレッドシートを連携することで、在庫データの自動更新や出荷情報の管理が効率化され、業務の手間を大幅に削減できそうです。この記事では、オープンロジとGoogleスプレッドシートの連携によるメリットやノーコードツールYoomを使用した連携手順を画像付きでご紹介します!
ぜひ最後までご覧ください。
Googleスプレッドシートで行が更新されたらオープンロジの出庫依頼も更新するように設定することで、在庫管理の効率化が期待できます。たとえばECサイトを運営しているなど、日々多くの注文を処理している場合、出庫指示を手動で行うのは時間がかかり、ミスの原因にもなります。しかし、この自動化を活用することで、Googleスプレッドシート上で在庫や注文情報が更新されたら、それに応じてオープンロジの出庫依頼も自動的に更新できます。最新の在庫状況を基に全員で動くことができるので、過剰な在庫や在庫切れのリスクが低減できそうです。
物流業界では、出庫依頼や在庫の変動履歴を正確に追跡することが重要です。たとえば、商品の発送遅延や在庫不足が発生した場合、どのタイミングで出庫依頼が行われたのかを確認するために、履歴をすぐにチェックできる仕組みが必要になります。Googleスプレッドシートで行が更新されたらオープンロジの出庫依頼も更新するような自動化を導入すれば、Googleスプレッドシートの動きを追うだけで、問題が発生した場合にも迅速に過去の依頼内容を確認することが可能です。このようにすることで物流業務の透明性向上に期待ができます。
[Yoomとは]
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

画面遷移後、「+新規接続」を押下してください。

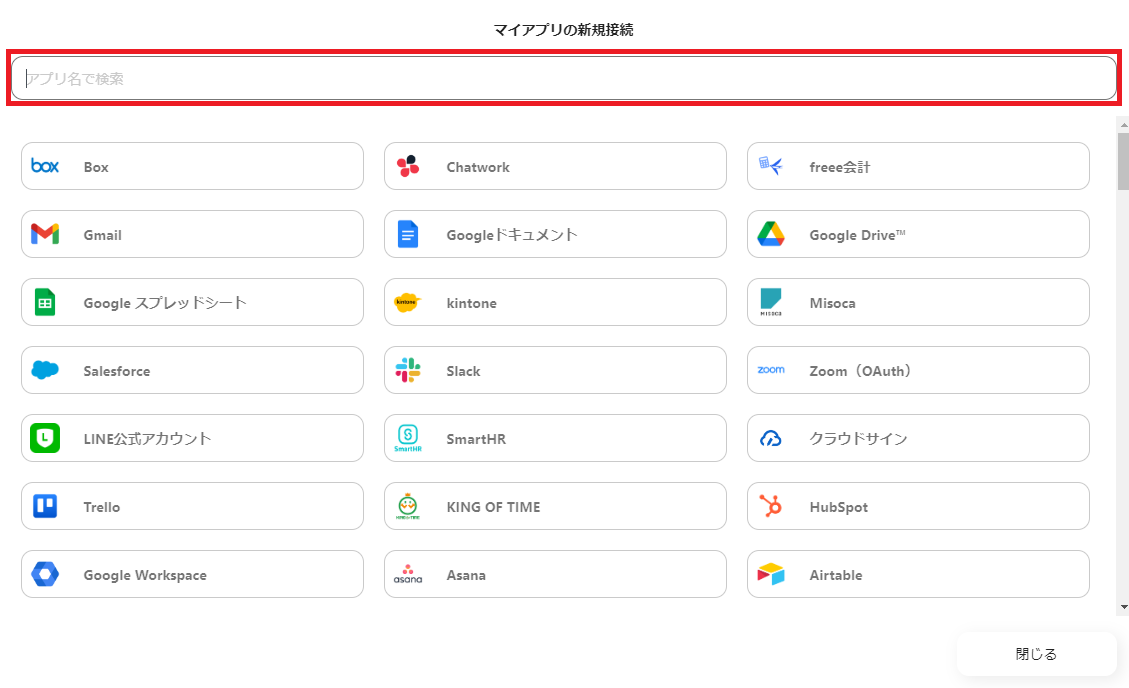
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「Googleスプレッドシート」「オープンロジ」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

上記のテンプレートを使用することで、簡単に自動化ができます。
「試してみる」を押すだけでコピー完了です!
以下のようなポップアップが表示されたら成功しています。
それでは、実際に設定を進めていきましょう!

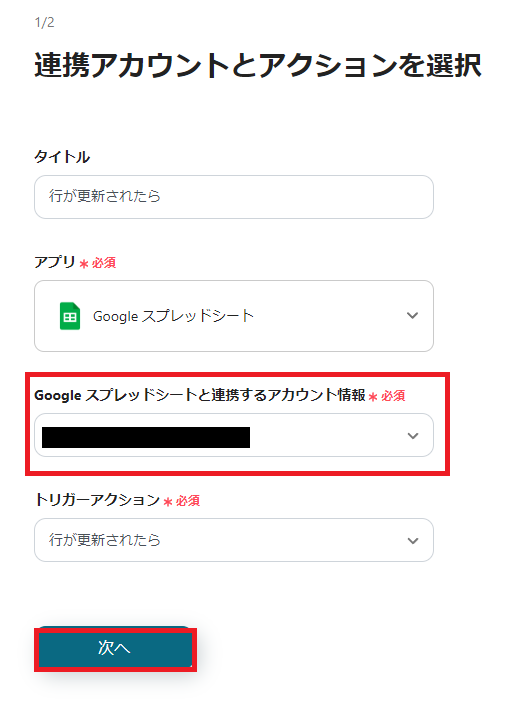
まずは「行が更新されたら」を選択して、設定の確認をしていきます。
連携するアカウント情報を入力して「次へ」を押してください。


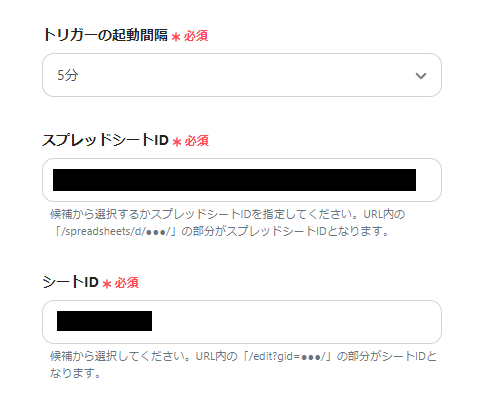
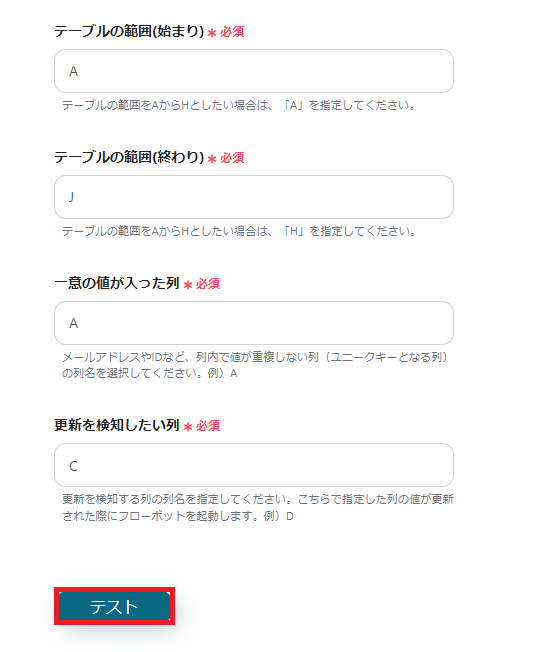
そうすると、以下のような画面に遷移するので設定方法に沿って入力を進めてください。

トリガーの起動間隔は5分、10分、15分、30分、60分の間隔から選べます。
※プランによって起動間隔の選択内容が変わります。


テストボタンを押下することで動作確認が可能です。
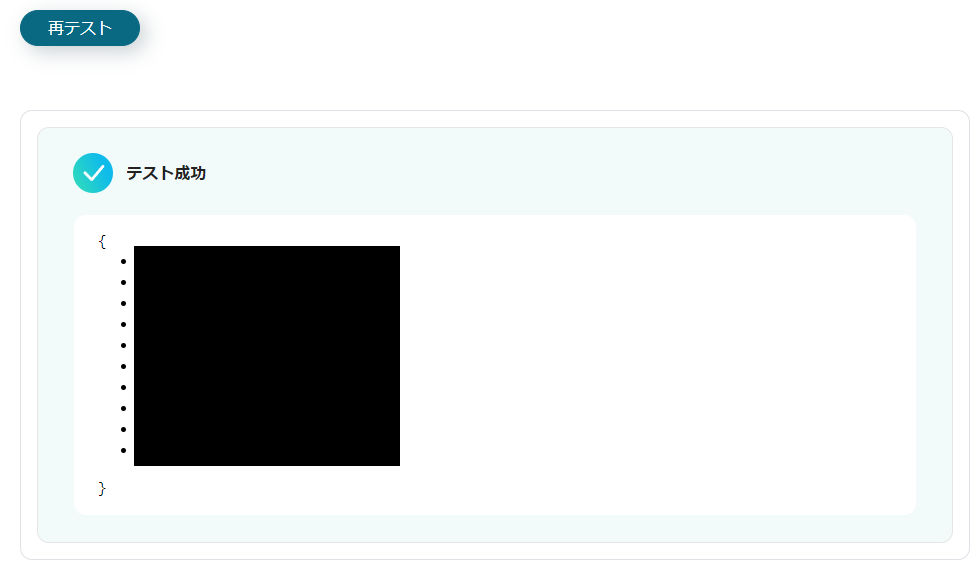
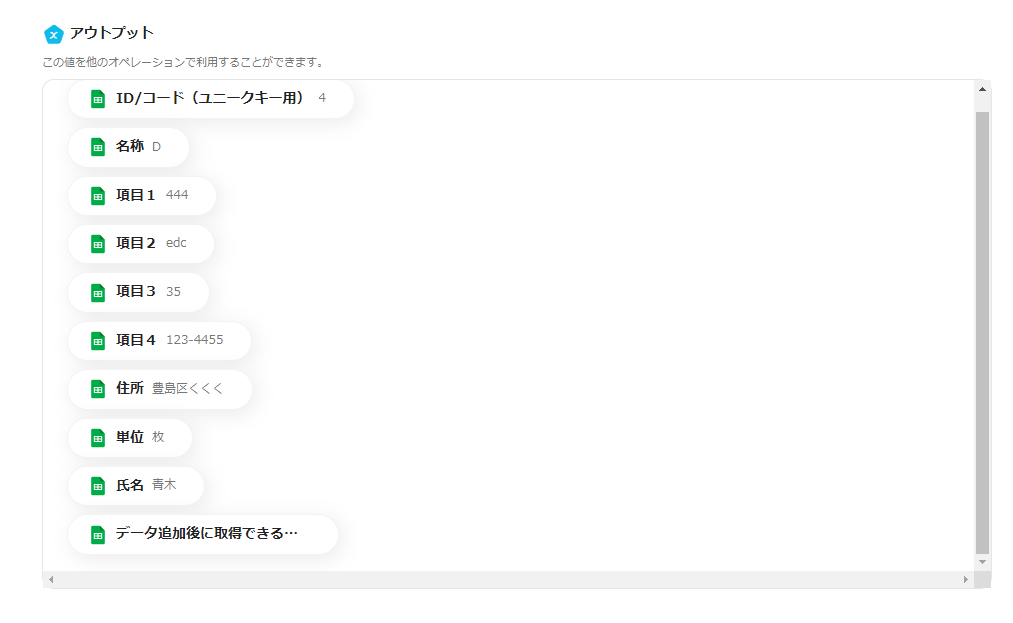
テストに成功すると以下のような画面になります。

Googleスプレッドシートから抽出された項目がアウトプットに表示されています。
※オープンロジの情報更新をするために出庫IDの設定が必須になっているので、Googleスプレッドシートのそれぞれの出庫情報に対して、あらかじめオープンロジの出庫IDを入れておいてください。
出庫IDについての詳細はこちらから確認できます。

下にスクロールすると「保存する」というボタンがあるので、設定を保存して最初の画面に戻りましょう。

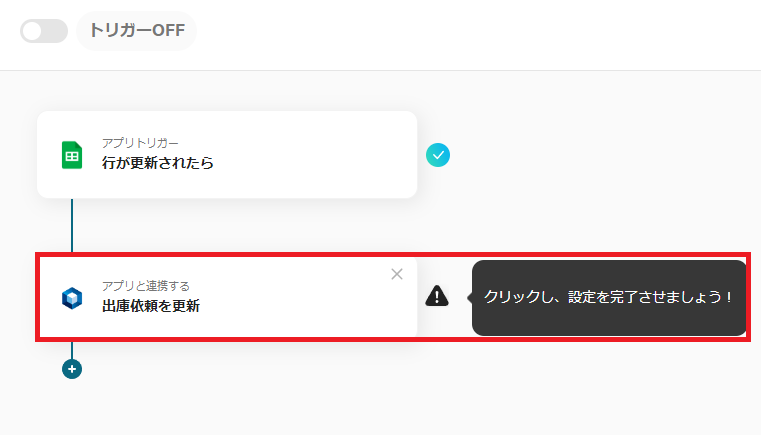
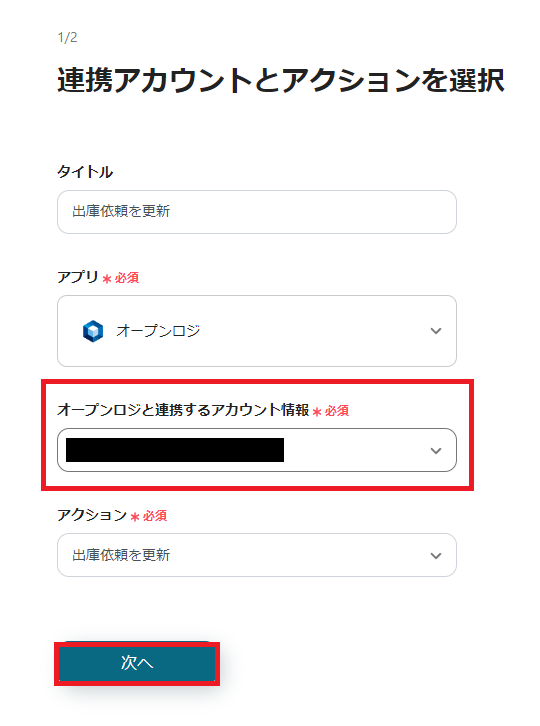
次に「出庫依頼を更新」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


画面が遷移すると以下のような注意事項が出てくるので、よく読んで設定を進めてください。
入力欄下部の補足内容も確認しながら入力を完了してください。
入力欄をクリックするとアウトプットを使用することができます。
Googleスプレッドシートで管理している項目を該当部分にアウトプットとして設定しておくことで、Googleスプレッドシートの情報が変更されたら自動で反映されるようになります。

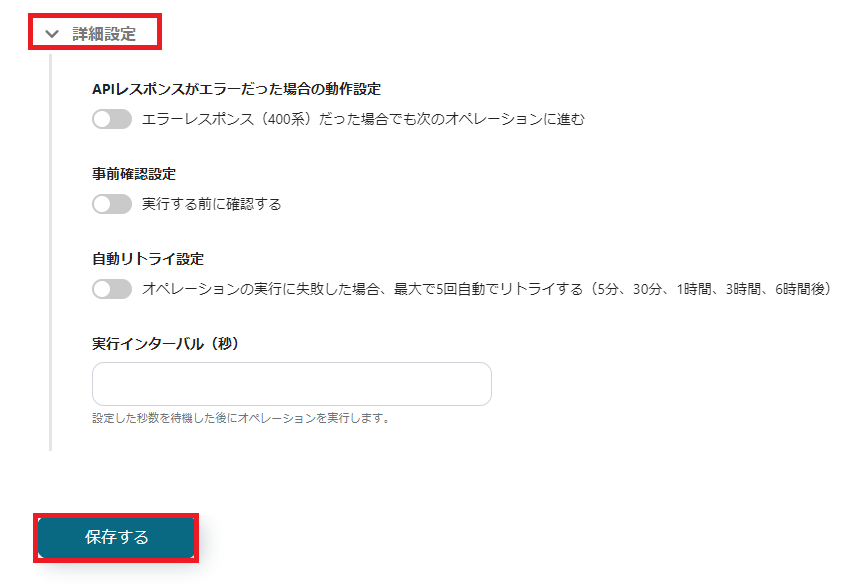
下にスクロールして、任意で詳細設定を設定してください。
ここではエラーやインターバルの設定ができます。

「保存する」を押すと以下のポップアップが出てきます。
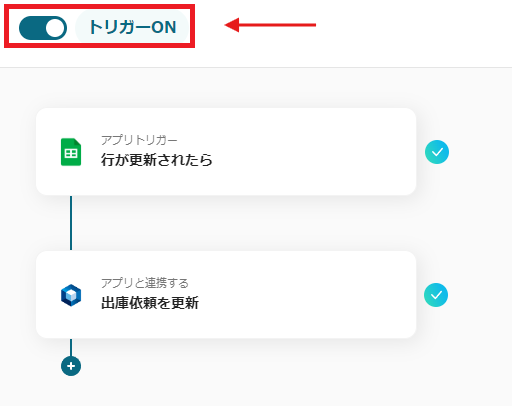
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「Googleスプレッドシートで行が更新されたらオープンロジの出庫依頼も更新する」の設定はすべて完了になります。
おつかれさまでした!
他にもGoogleスプレッドシートとオープンロジを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①Googleスプレッドシートで行が更新されたらGmailでメールを送信するフローです。送付漏れを防ぐことができそうです。
②Googleスプレッドシートで行が追加されたらオープンロジに商品情報を登録するフローです。ECサイトを運営をしている方におすすめです。
この記事では、Googleスプレッドシートとオープンロジを連携して、スプレッドシート上で行が更新された際に出庫依頼を自動で更新する方法について画像付きで解説しました。このアプリ連携により、在庫管理や出荷情報の際に情報更新があれば自動で反映されるので、全体の業務効率の向上に期待ができます。また、手動での出庫依頼作業が不要になるので、作業ミスのリスクを軽減できる点も嬉しいポイントです。Yoomを使用することでノーコードでのアプリ連携が簡単にできるので、専門的な知識がなくても安心して利用できます。この記事を参考にして、ぜひGoogleスプレッドシートとオープンロジの連携を試してみてください!
