

・

日々の業務で、新しいデータが追加された際にそれを効率よく共有できれば、作業の負担が軽減されると感じたことはありませんか?
例えば、売上報告や営業リードの管理などで、新しいデータが入るたびにいちいち手動で共有するのは面倒ですし、抜け漏れの原因にもなります。
そんなときに役立つのが、新しいデータが入力されるたびにその情報を自動で共有する仕組みです。
今回は、Google スプレッドシートに新しい行が追加された際に、自動でoviceに通知を送るフローを活用することで得られるメリットや具体的な連携フローについて詳しく解説します。
Google スプレッドシートとoviceを連携することで、新しい行が追加されるたびにOvice内でメンバー全員に自動で通知が送られます。
例えば、新しい顧客リードや日次の売上データが追加された時など、全員が知っておくべき重要な情報を共有できます。
通知を受け取ったら、ovice上ですぐに雑談や打ち合わせを始められ、メンバー同士のコミュニケーションが自然に進みます。
情報がタイミングよく共有されることで、何をすべきかがチーム全体で把握でき、結果的に業務が円滑に進むことが期待できます。
通知作業を自動化することで、手動によるミスや通知漏れを防ぎ、信頼性を高めることができます。
特に忙しい日や席を外している時でも、自動で通知が送られるため、安心して他の業務に集中できるでしょう。
手動の通知作業が不要になり、通知にかかる時間が節約され、余った時間をより重要な業務に使えるようになります。
結果として、作業の効率化とチーム全体の生産性向上に繋がるでしょう。
[Yoomとは]
ここでは「Google スプレッドシートで行が追加されたらoviceに通知する」フローの設定についてご紹介します。
Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントを作成してください。
以下は説明に出てくるGoogle スプレッドシートの概要です。
「顧客リード情報」が追加されたら通知するという想定でフローの設定を進めていきます。

(1)下記のバナーの「詳細を見る」から、「このテンプレートを試してみる」をクリックしてください。
(2)ワークスペースの一覧から、任意のプロジェクトを選択します。
プロジェクト一覧の「マイプロジェクト」にコピーしたテンプレートが格納されています。そちらをご確認ください。
(3)以下の画面が表示されたら、ステップ2に進んでください。

次に、Google スプレッドシートの設定に移ります。
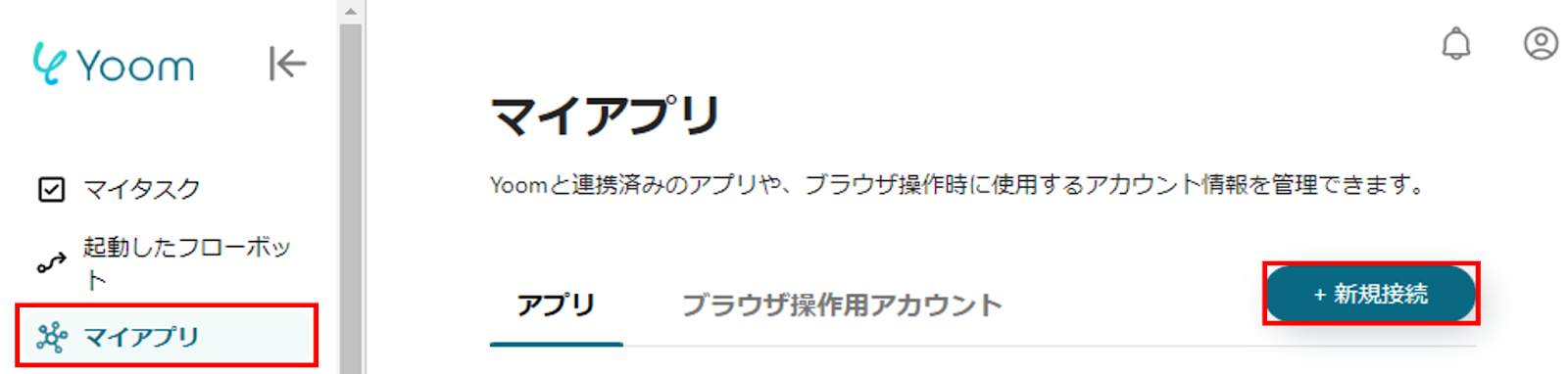
(1)画面左側にある「マイアプリ」をクリック
(2)次に、画面右側の「+新規接続」をクリック

(3)アプリの一覧からGoogle スプレッドシートを選択し、「Sign in with Google」をクリック

(4)アカウントの選択画面で連携したいアカウントを選択し、クリック
(5)Yoomにログイン画面で連携するアカウント情報が正しいかを確認し、「次へ」をクリック
(6)最後に「YoomがGoogleアカウントへの追加アクセスを求めています」画面で「続行」をクリックすれば、Google スプレッドシートの設定は完了です!
次はoviceの設定です。
(1)アプリの一覧からoviceを選択
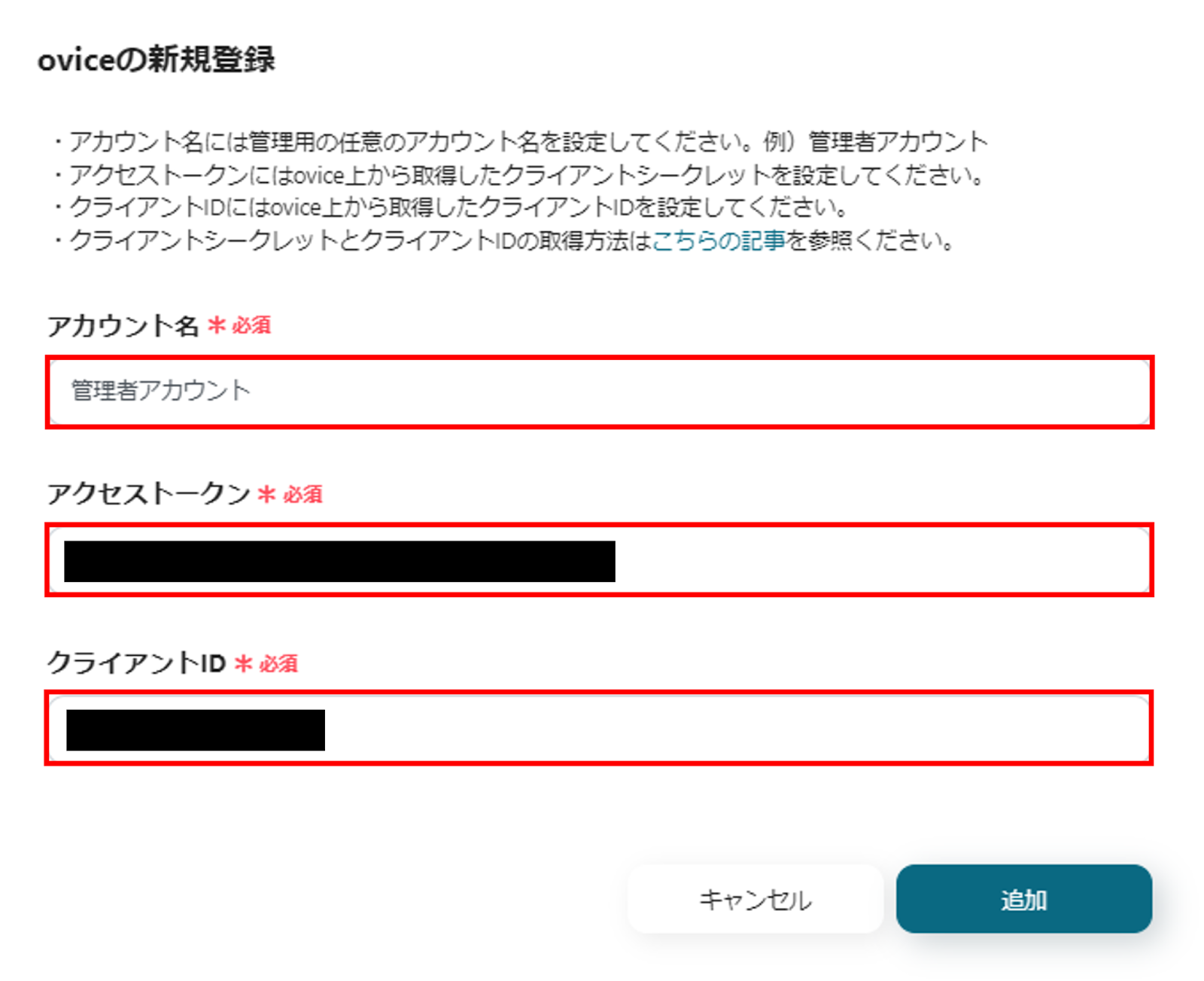
(2)新規登録画面の指示に従って、以下を設定

(3)「追加」をクリックし、マイアプリ登録が完了です。
(4)プロジェクト一覧から「マイプロジェクト」をクリック

(5)コピーしたテンプレートをクリック
(6)フローの一覧画面の右上にある「編集する」をクリックし、ステップ4に進んでください。
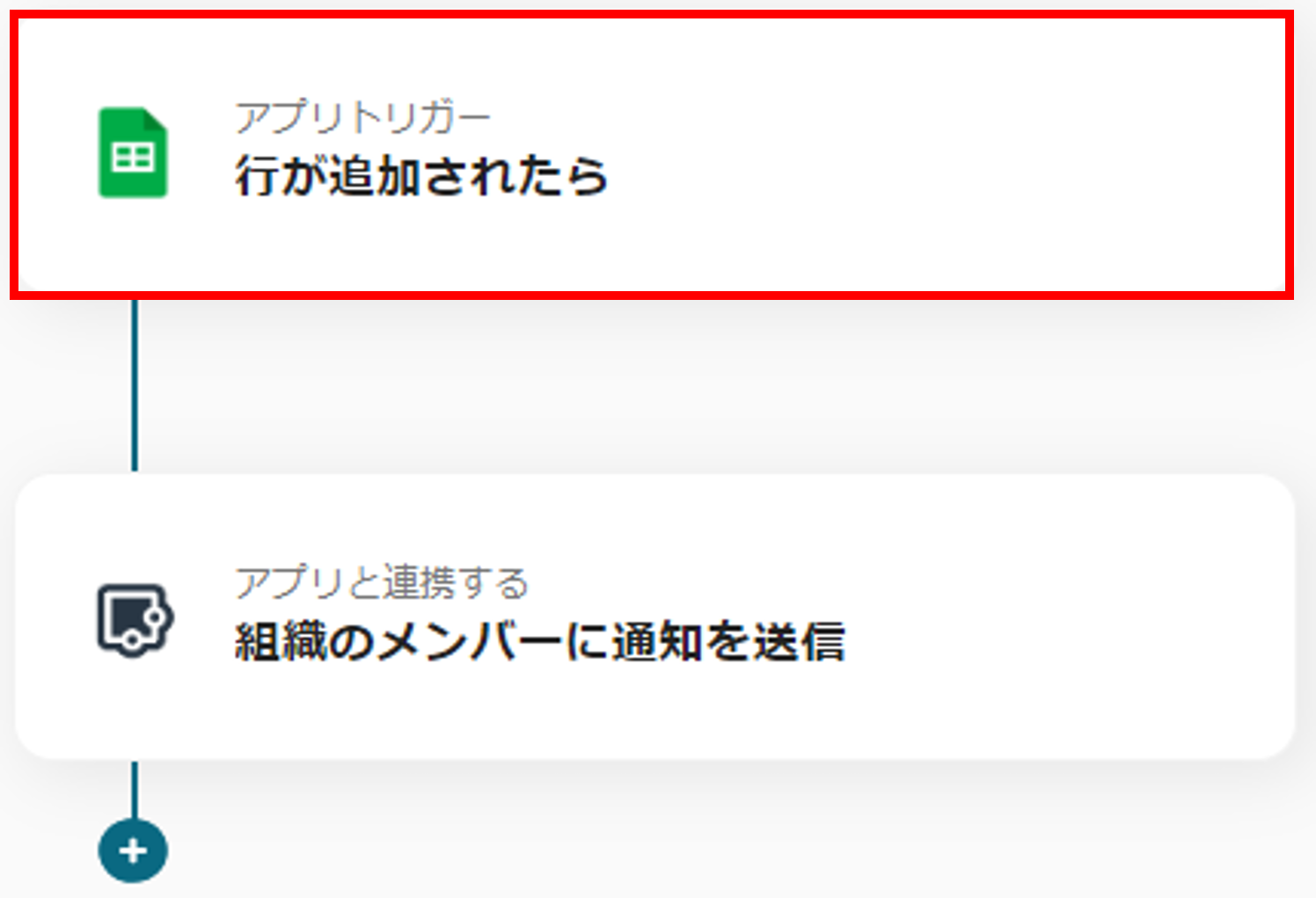
(1)フローの一覧画面から「アプリトリガー」をクリック

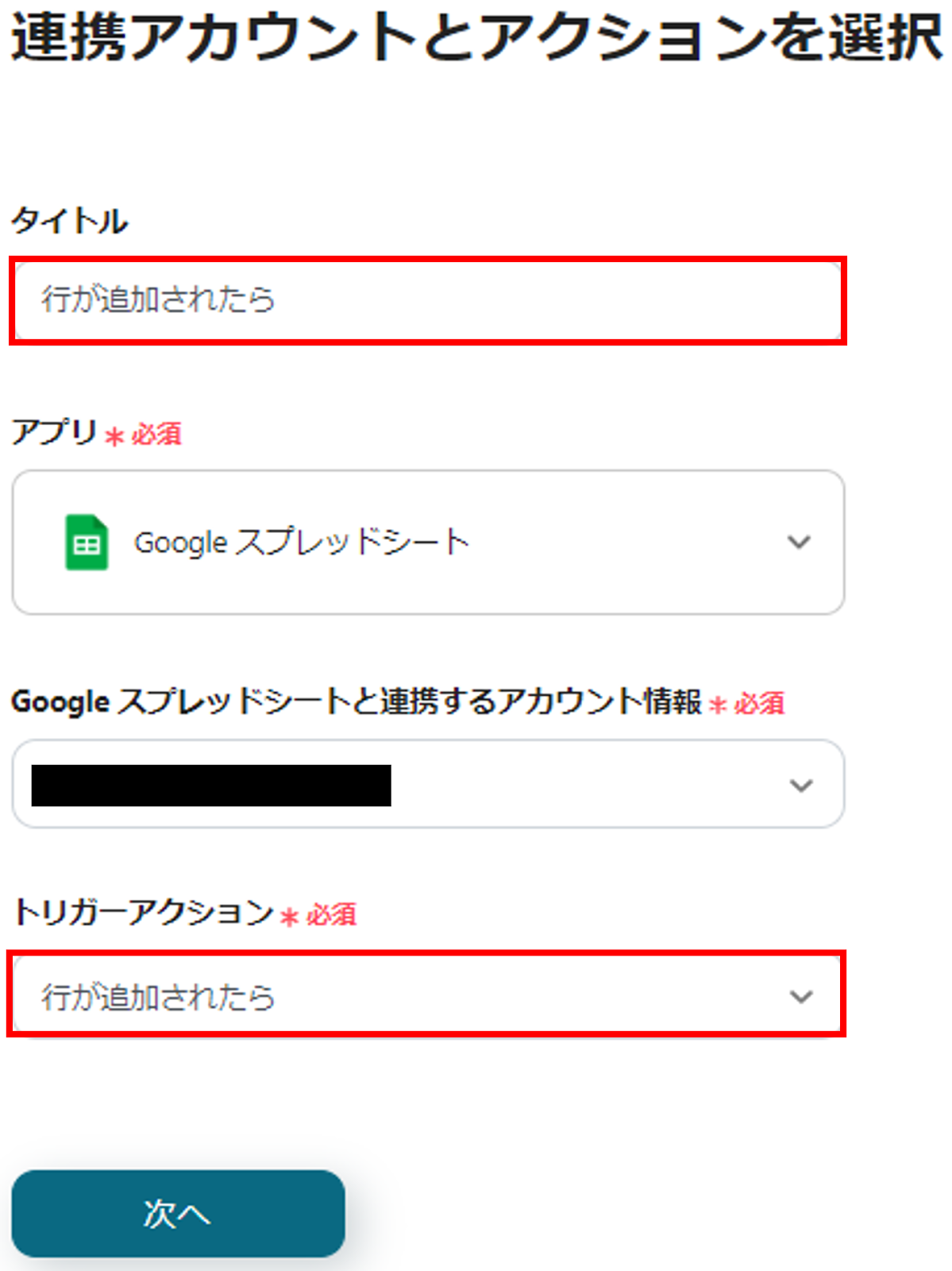
(2)アプリトリガーのタイトルを設定
※既に設定されているタイトルをそのまま使用しても大丈夫です。
(3)トリガーアクションは「行が追加されたら」が選択されていることを確認

(4)「次へ」をクリック
アプリトリガーのAPI接続設定で、各項目を設定します。
(5)トリガーの起動間隔は既存設定(ここでは5分)のまま進めていきます。
※プランによって設定できる起動間隔が異なります。
(6)スプレッドシートIDは、入力欄を一度クリックしてもらうと候補が表示されるので、その中から任意で選択してください。

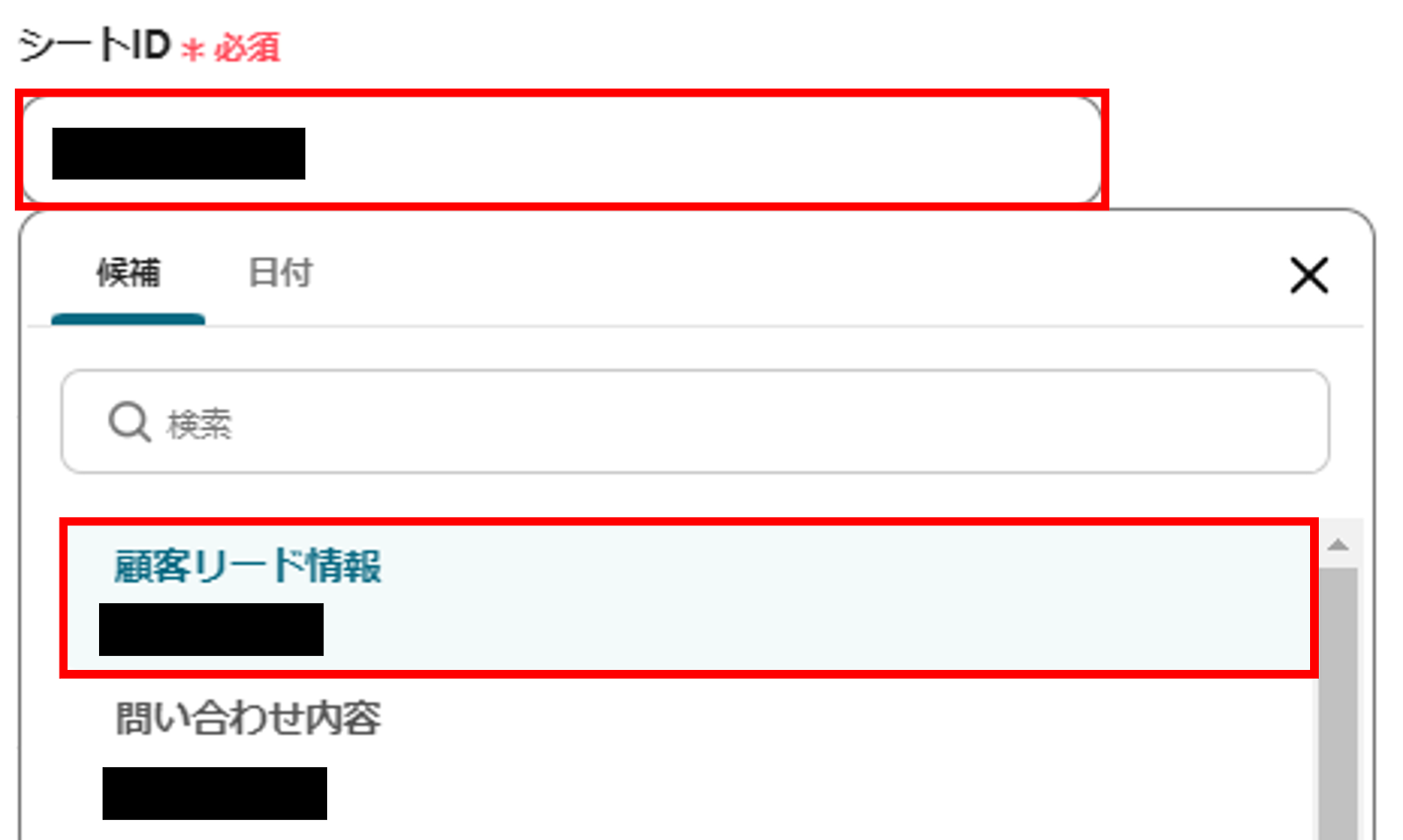
(7)シートIDも候補から任意で選択

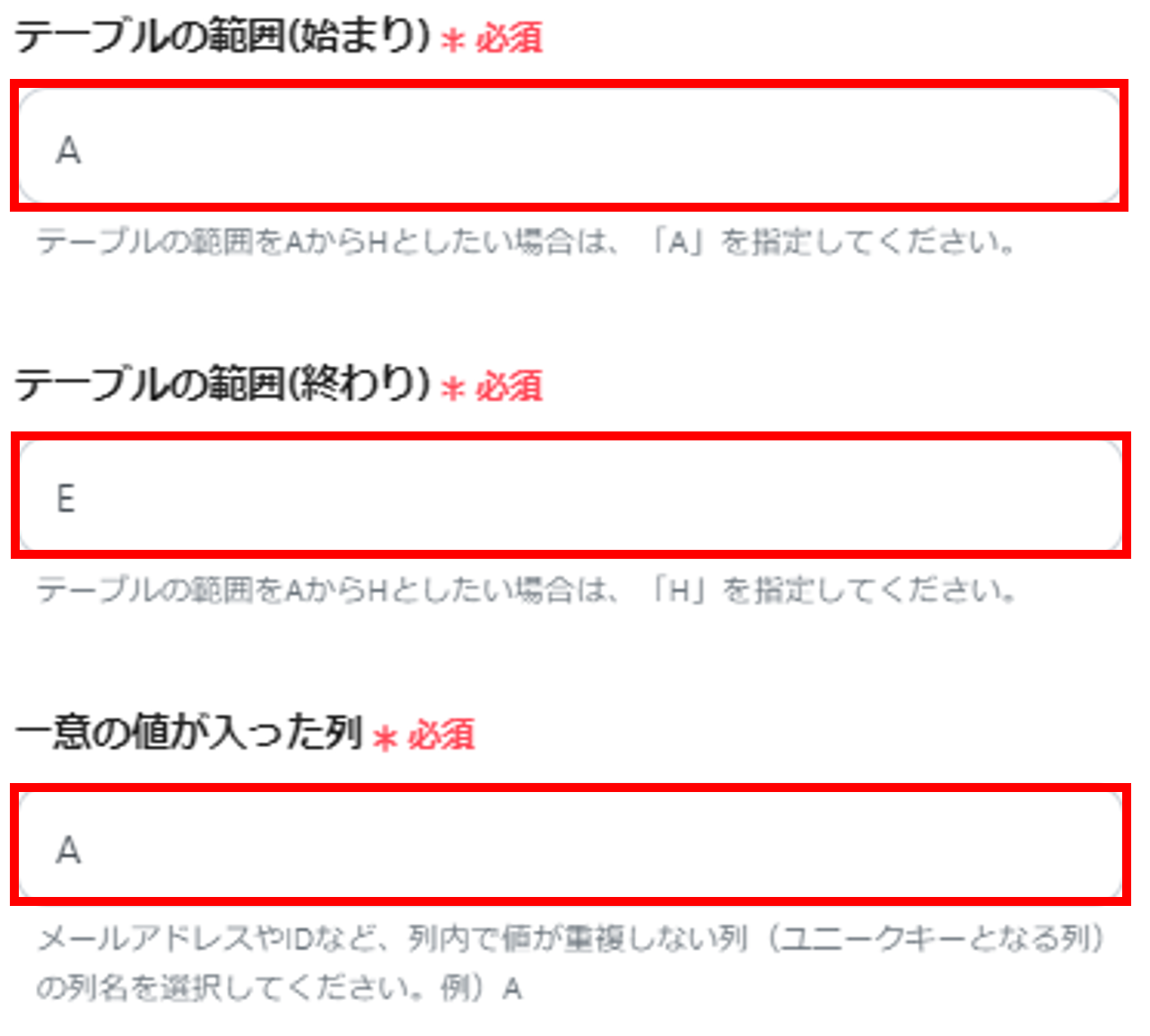
次に、選択したシートのテーブル範囲を設定します。
(8)テーブルの範囲(始まり)と(終わり)を任意で指定
(9)一意の値が入った列には、Google スプレッドシート上でユニークな値の列を設定(今回は、IDが記載されている列を指定)

(10)「テスト」でエラーが出なければ、「保存」をクリック
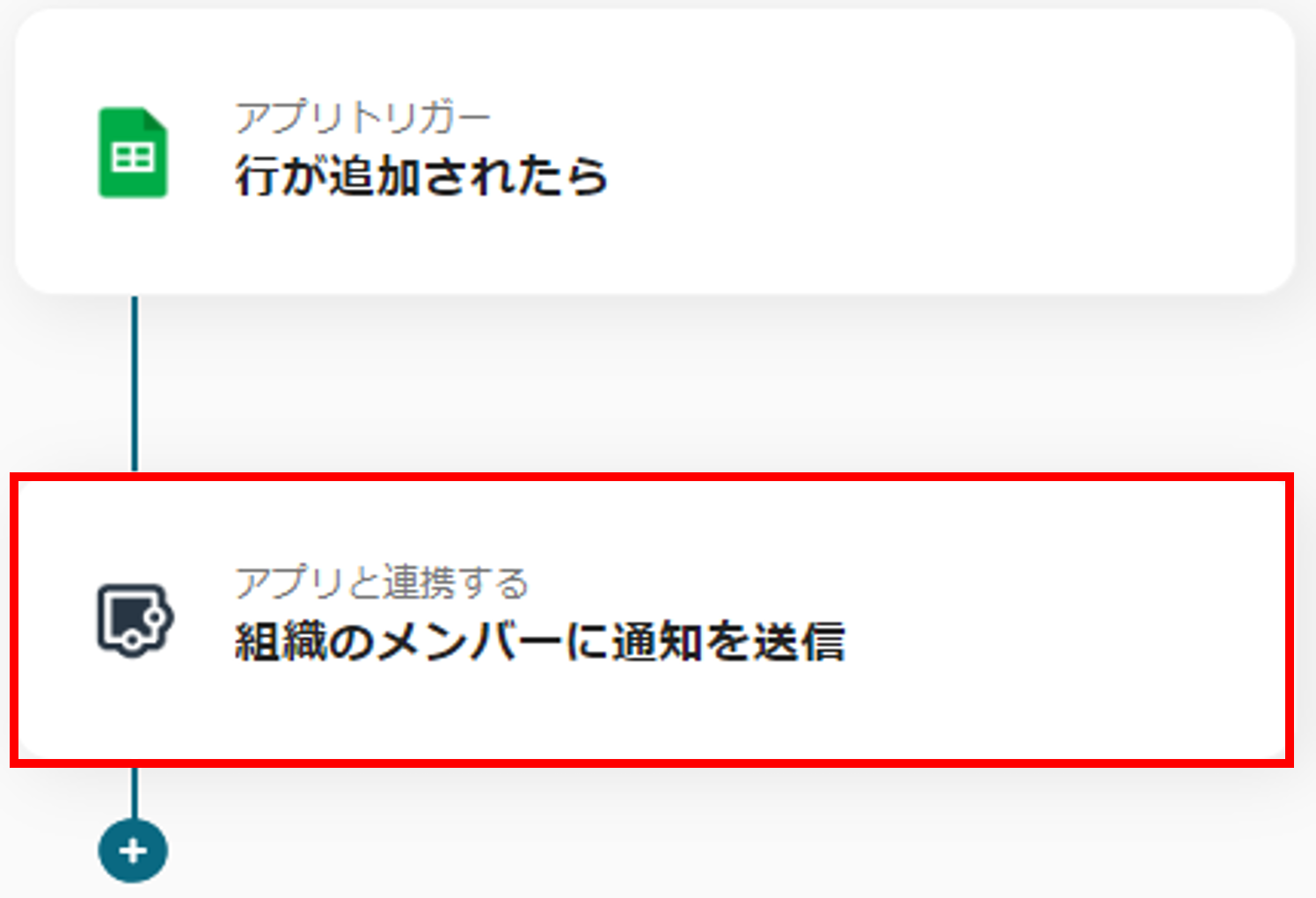
(11)続いてアプリトリガー下に表示される「アプリと連携する」をクリック

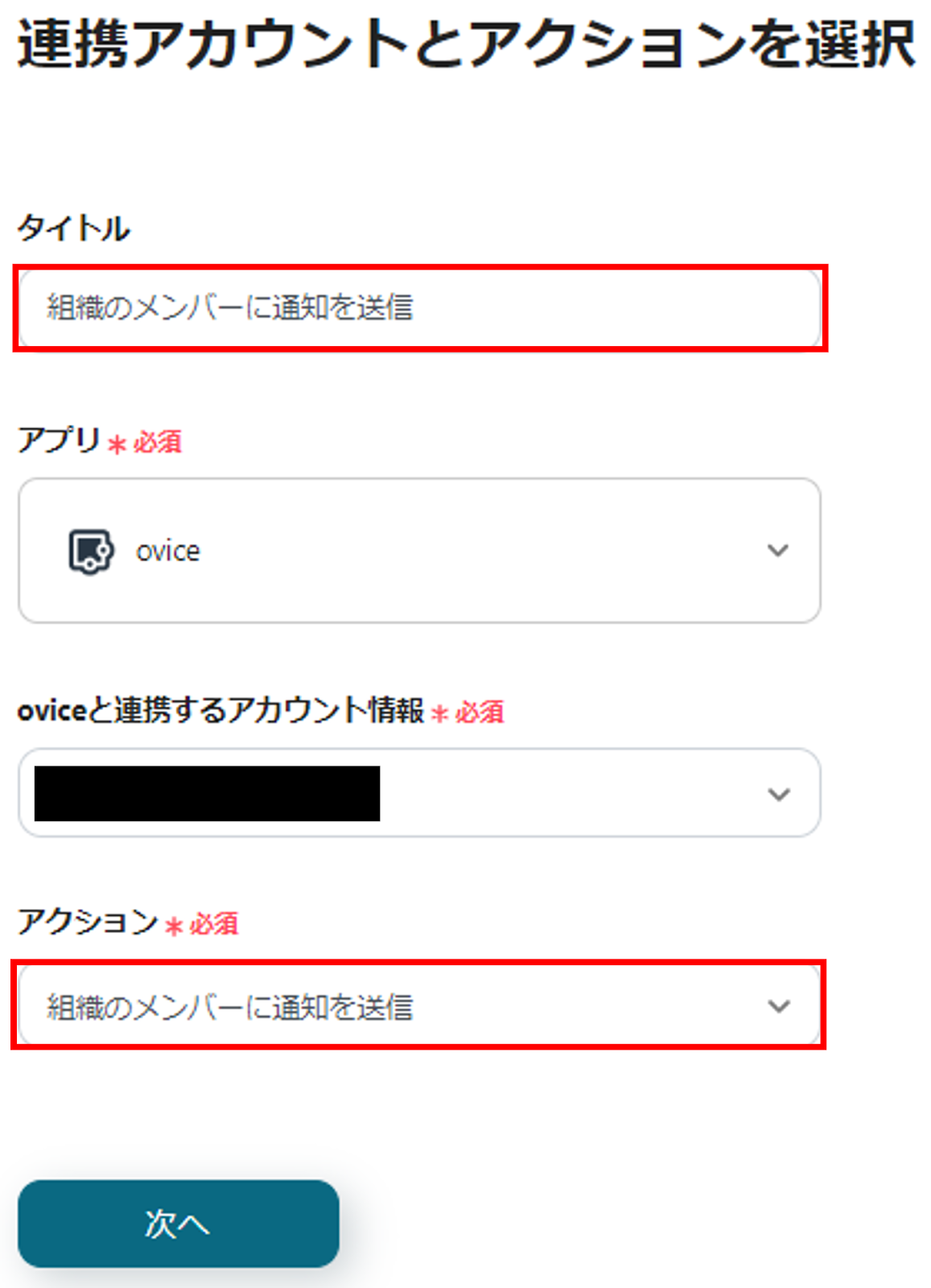
(12)タイトルを設定し、アクションは「組織のメンバーに通知を送信」が選択されていることを確認

(13)「次へ」をクリック
API接続設定で、必須項目を設定します。
(14)メッセージ内容は、テキストとアウトプットを組み合わせて構成することができます。
今回は、既存設定のメッセージ内容をベースに、一部テキストを変更しアウトプットを選び直して作成しました。

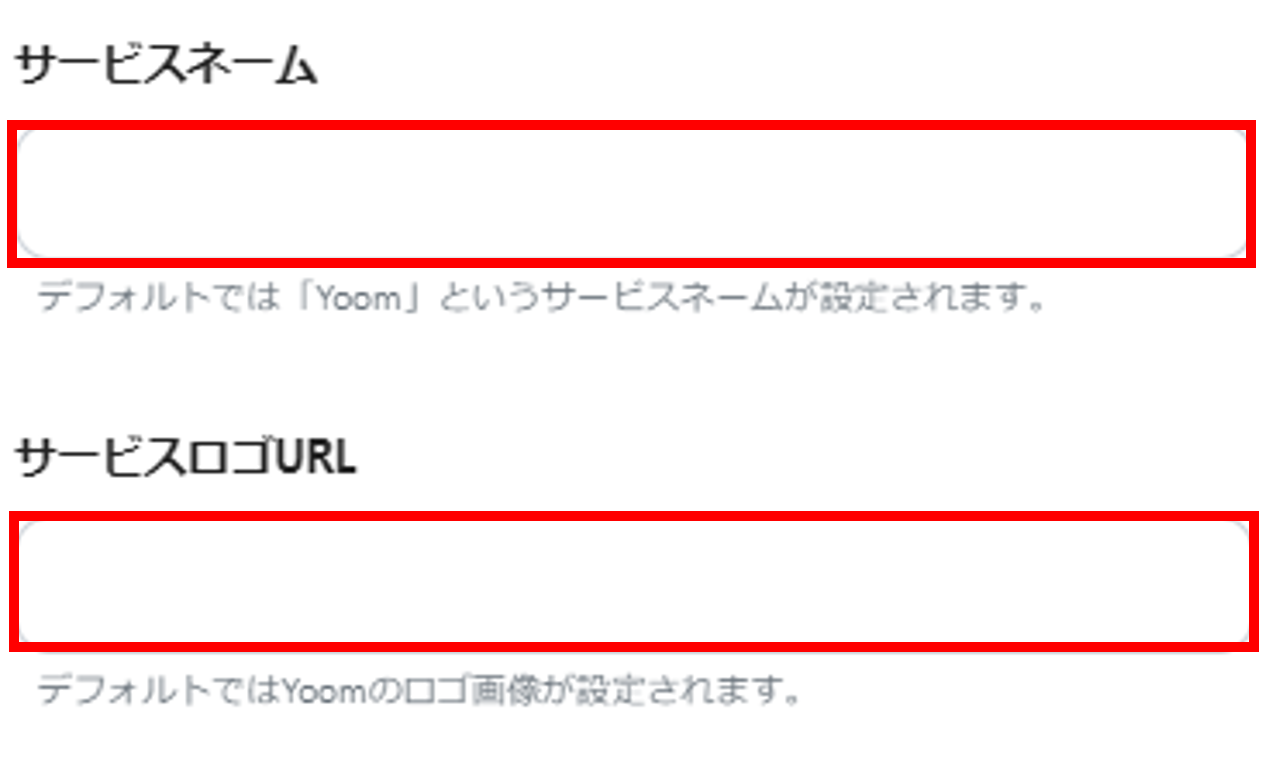
(15)サービスネームとサービスロゴURLの設定が必要な場合は任意でお願いいたします。

(19)「テスト」でエラーが出なければ、「保存する」をクリック
(20)以下の画面が表示されたら、「トリガーをON」をクリック

お疲れ様でした。これで、Google スプレッドシートで行が追加されたらoviceに通知するフローが設定されました。
今回紹介したフローボットのテンプレートは、Yoomに登録することで利用可能です。
今回ご紹介した連携フローの他にも、Google スプレッドシート・oviceの連携を活用した自動化フローがあります。ここでは、便利な3つの自動化フローを紹介します。
1. Google スプレッドシートで行が更新されたらoviceに通知するフロー
行が追加されるだけでなく、既存の行が変更された場合も、oviceに自動で通知を送ることができます。例えば、顧客リードのステータスが「成約」に変わった際、チーム全員に通知を送ることができます。
2. oviceで入退室が行われたらMicrosoft Teamsに通知するフロー
oviceでメンバーがバーチャルオフィスに入退室した際、その情報をMicrosoft Teamsに通知できます。誰がオフィスにいるかをMicrosoft Teams上で把握できるため、チームの状況を確認しやすくなり、コミュニケーションがスムーズに進むでしょう。
3. メールが届いたら、AIを使い添付写真をOCRで読み取り、Google スプレッドシートに内容を自動入力するフロー
メールの添付写真をOCRで読み取り、抽出したデータをGoogle スプレッドシートに入力するフローです。例えば、顧客からの注文書のデータをGoogle スプレッドシートに自動反映させることで、 手動入力の手間を省けます。
Google スプレッドシートとoviceの自動通知フローは、手動での通知作業を省略できるため、業務の効率化や時間の節約、そして通知漏れの防止に大きく貢献するでしょう。
特に、データの追加に応じて自動通知を設定したい方には非常に効果的な解決策です。
ぜひこの機会にYoomを活用して、Google スプレッドシートとoviceの連携フローを導入してみてください。
