

・

新規の従業員情報を追加する際、複数のデータベースを業務上使用していれば、ツールごとに情報を登録していかなければなりません。
作業のなかで「登録漏れがないように気をつけないと」「何度もツールを行き来して疲れる」と思うこともあるかもしれませんが、Yoomの連携を活用すれば、このようなお悩みを解消できる可能性があります。
Google WorkspaceとGoogle スプレッドシートを連携することで、登録した従業員情報をもう一方のツールに自動追加できるので、アプリの横断作業をなくせるかもしれません。
手入力が減るので、情報の登録漏れや個人情報(住所や電話番号)の誤転記といったヒューマンエラーを抑制できるはずです。
本記事では、その自動化フローの具体的な設定方法と導入するメリットについて解説します。
人事・労務業務のさらなる効率化を目指す方は、ぜひご覧ください。
それでは、さっそく「Google Workspaceで従業員が追加されたら、Google スプレッドシートに追加する」のテンプレートを使ったフローボットを作成していきましょう。
[Yoomとは]
まず、Google Workspaceで従業員が追加されたことをGoogle WorkspaceのAPIを利用して受け取ります。
その後、Google スプレッドシートの提供するAPIを用いて、従業員情報をGoogle スプレッドシートに追加することで実現できます。
一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
フロー完成までの作業は以下のように進めていきます。
Yoomを利用していない方は、こちらから無料登録をしてください。
すでにYoomを利用している方はログインしましょう。
(1)まずはGoogle Workspaceをマイアプリに接続していきます。
Yoomアカウントにログイン後、左欄の「マイアプリ」をクリックして「新規接続」からGoogle Workspaceを検索してください。

(2)Google Workspaceのアプリアイコンを検索し、クリックします。
表示された画面の「Sign in with Google」をクリックしてください。

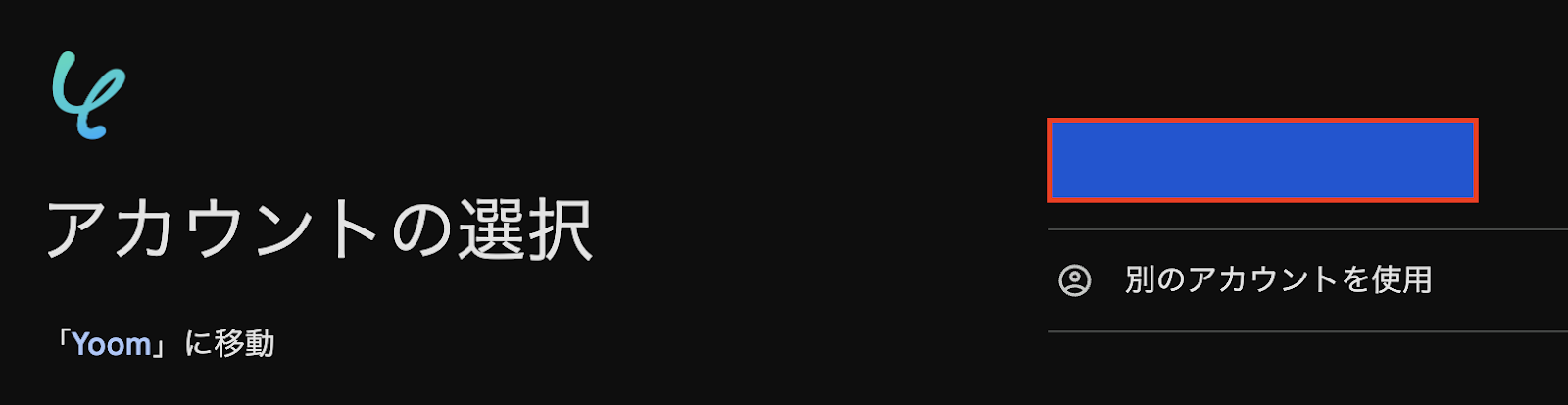
(3)アカウントを選択する画面に移行するので、連携させたいアカウントを右の管理アカウントから選択します。
選択後、サインイン画面に移行するので、認証を完了させてください。
・Google Workspaceとの連携およびAI機能(オペレーション)は、チームプラン・サクセスプランでのみご利用いただけます。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。

まずは、Google Workspaceの接続が完了しました。
(4)次に、Google スプレッドシートのアプリ連携を行います。
Google Workspaceのマイアプリ登録と同様に、Google スプレッドシートのアプリを検索し、クリックします。


(5)「Sign in with Google」をクリックすると、アカウントを選択する画面に移行するので、連携させたいアカウントを右の管理アカウントから選択します。
選択後、サインイン画面に移行するので、認証を完了させてください。
認証完了後、2つのアプリが追加された状態のYoomアカウントのマイアプリ画面へ移動します。
これで2つのアプリがYoomアカウントに接続できました。
Yoomアカウントに対象のアプリの新規接続が完了していることを確認後、下記のテンプレートの「このテンプレートを試してみる」のアイコンをクリックします。
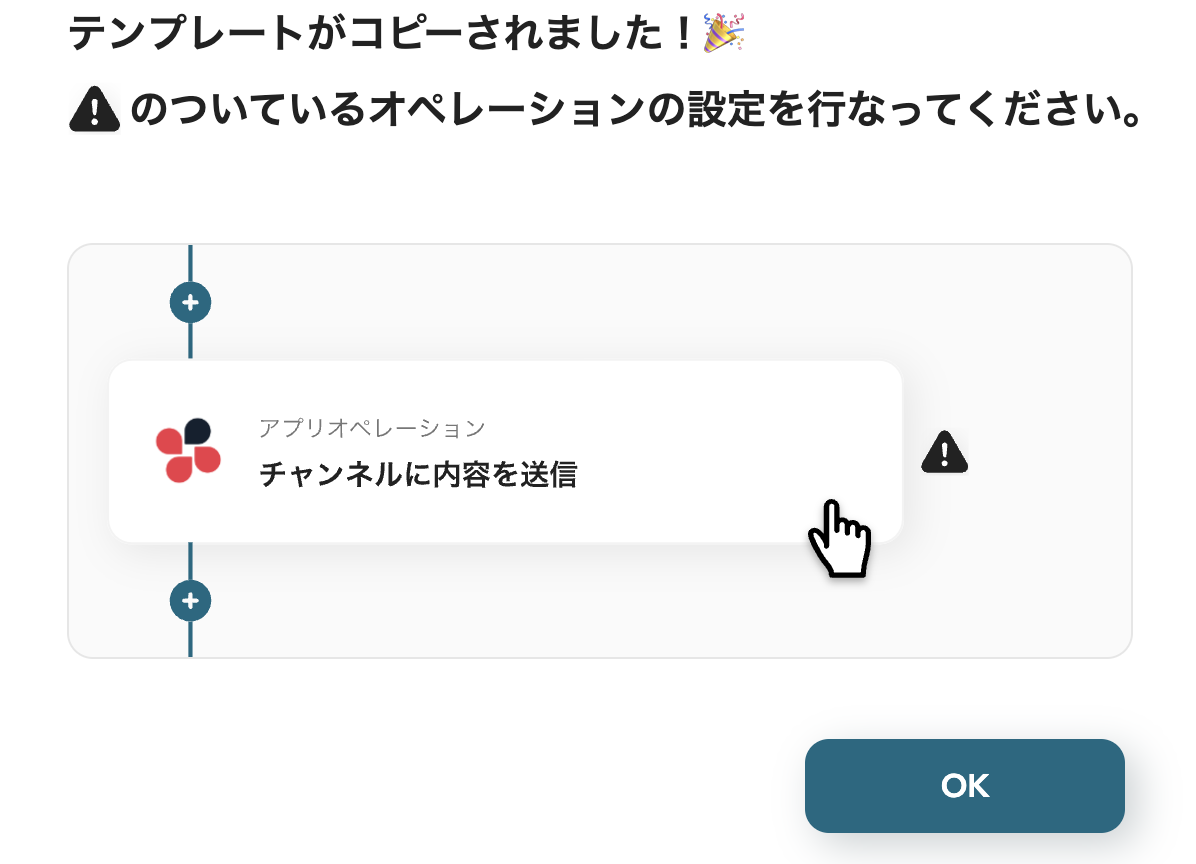
テンプレートがコピーされるので、「OK」ボタンをクリックします。

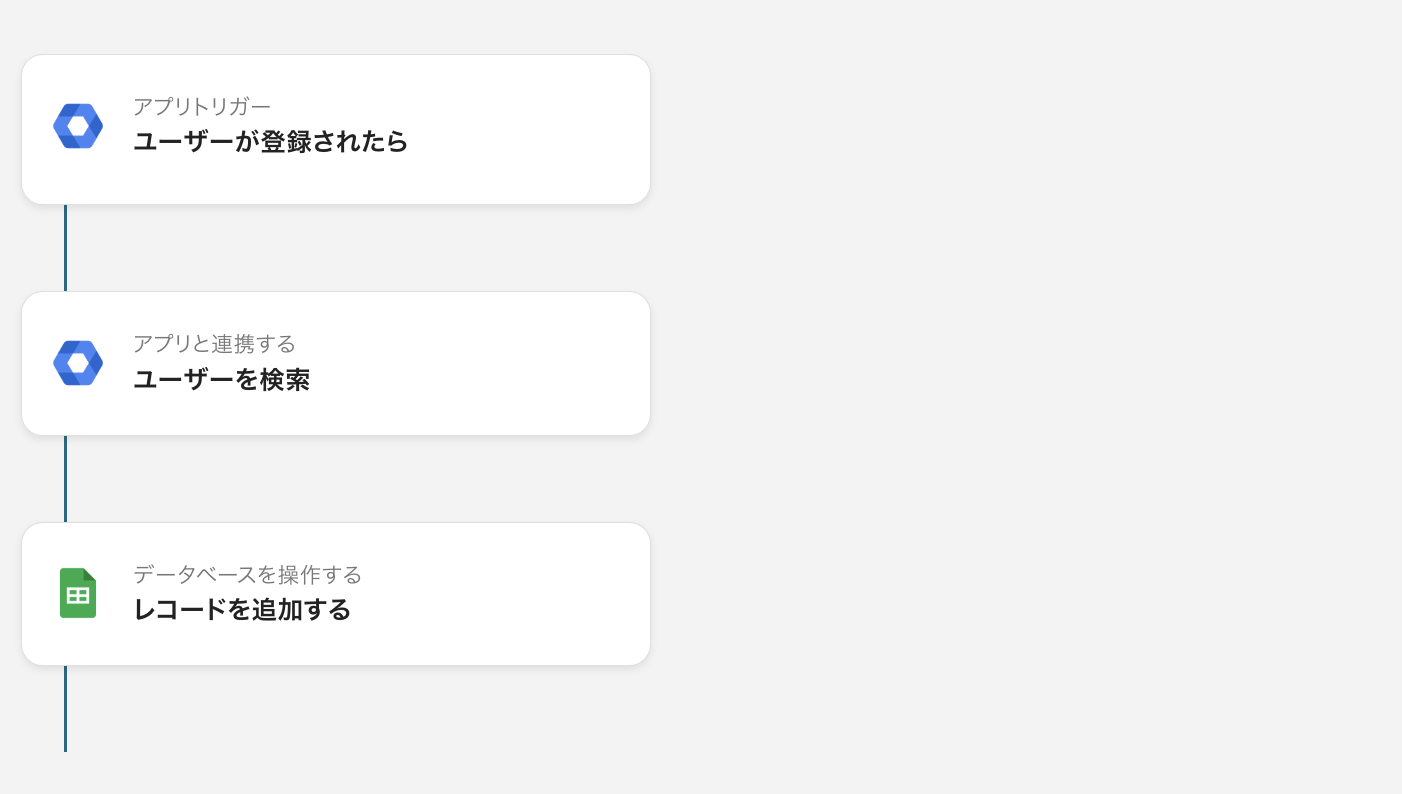
Yoomアカウントの「マイプロジェクト」の画面に移動するので、テンプレート内容を確認してください。

設定フローは3つです。
(1)まず、Google Workspaceのアプリトリガーを設定します。

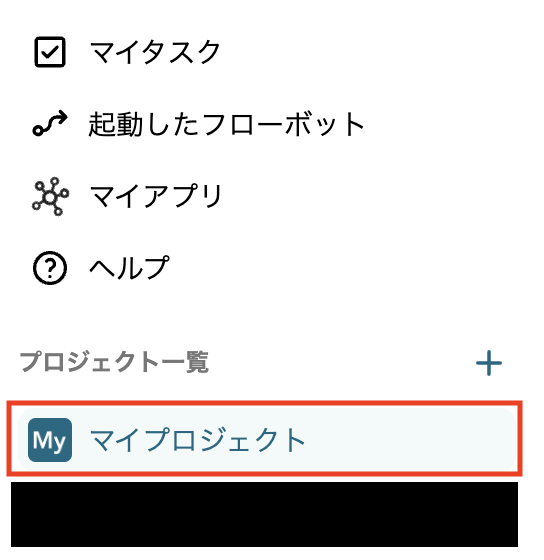
Yoomアカウントの画面左側のマイプロジェクトから「【コピー】Google Workspaceで従業員が追加されたら、Google スプレッドシートに追加する」をクリックしてください。

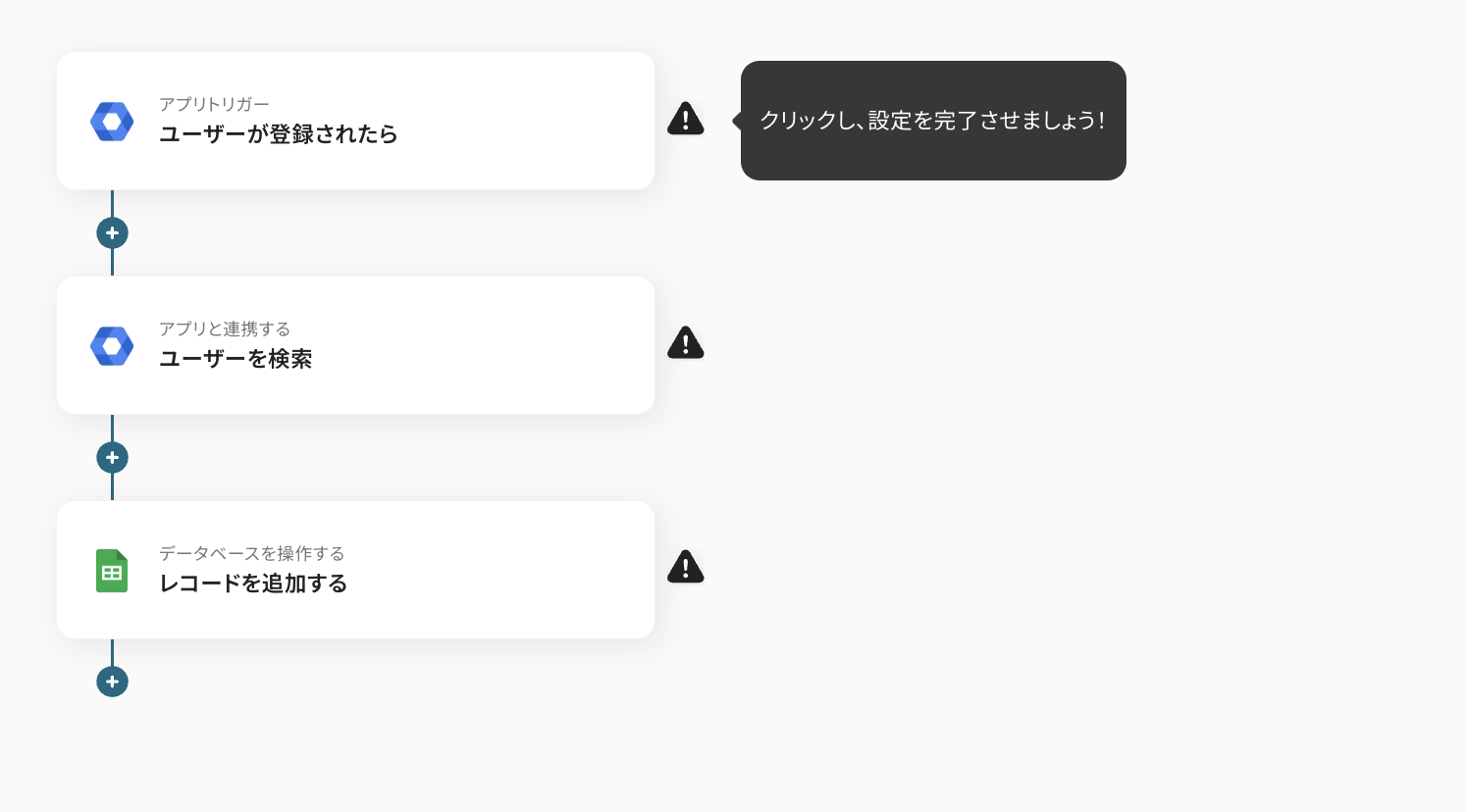
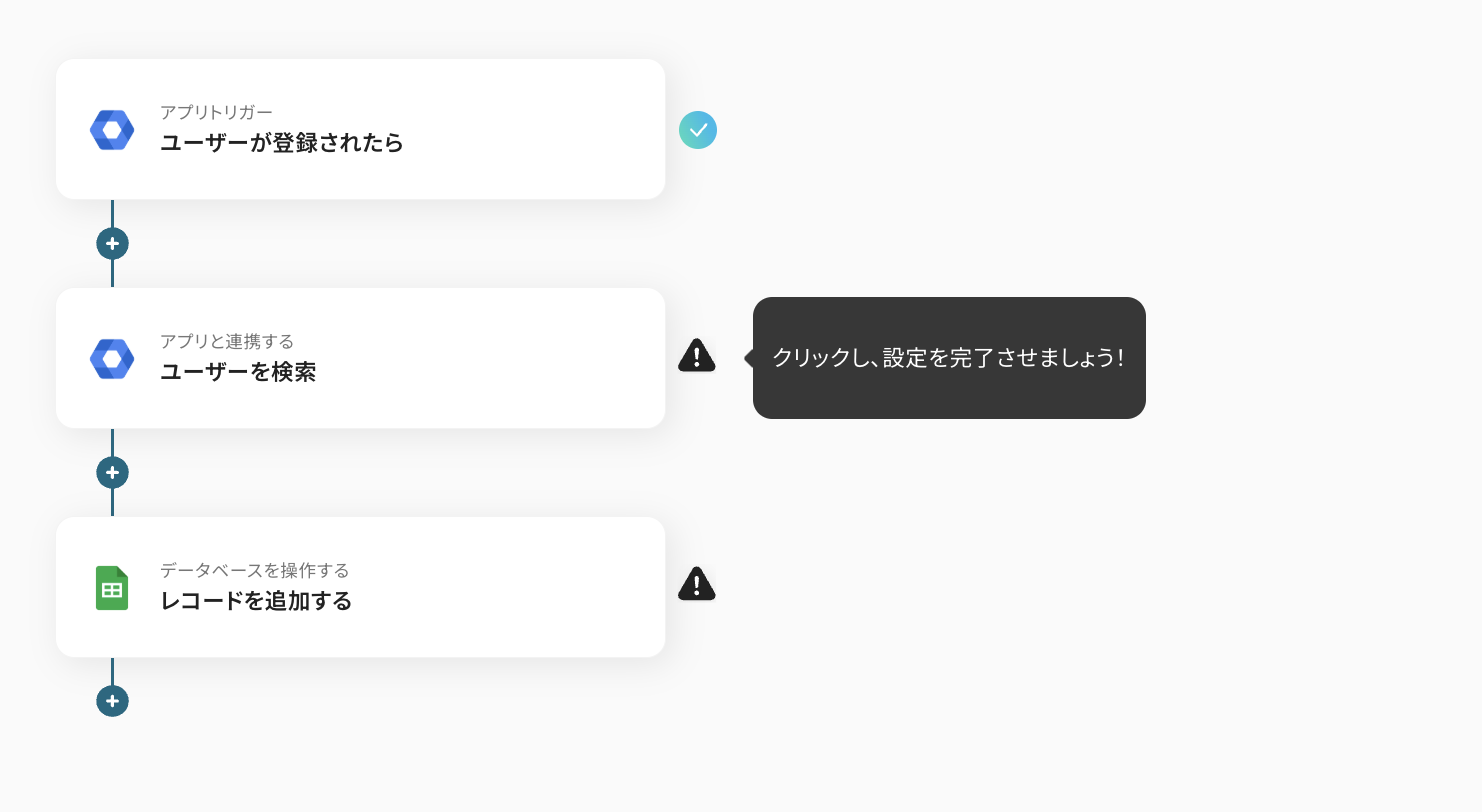
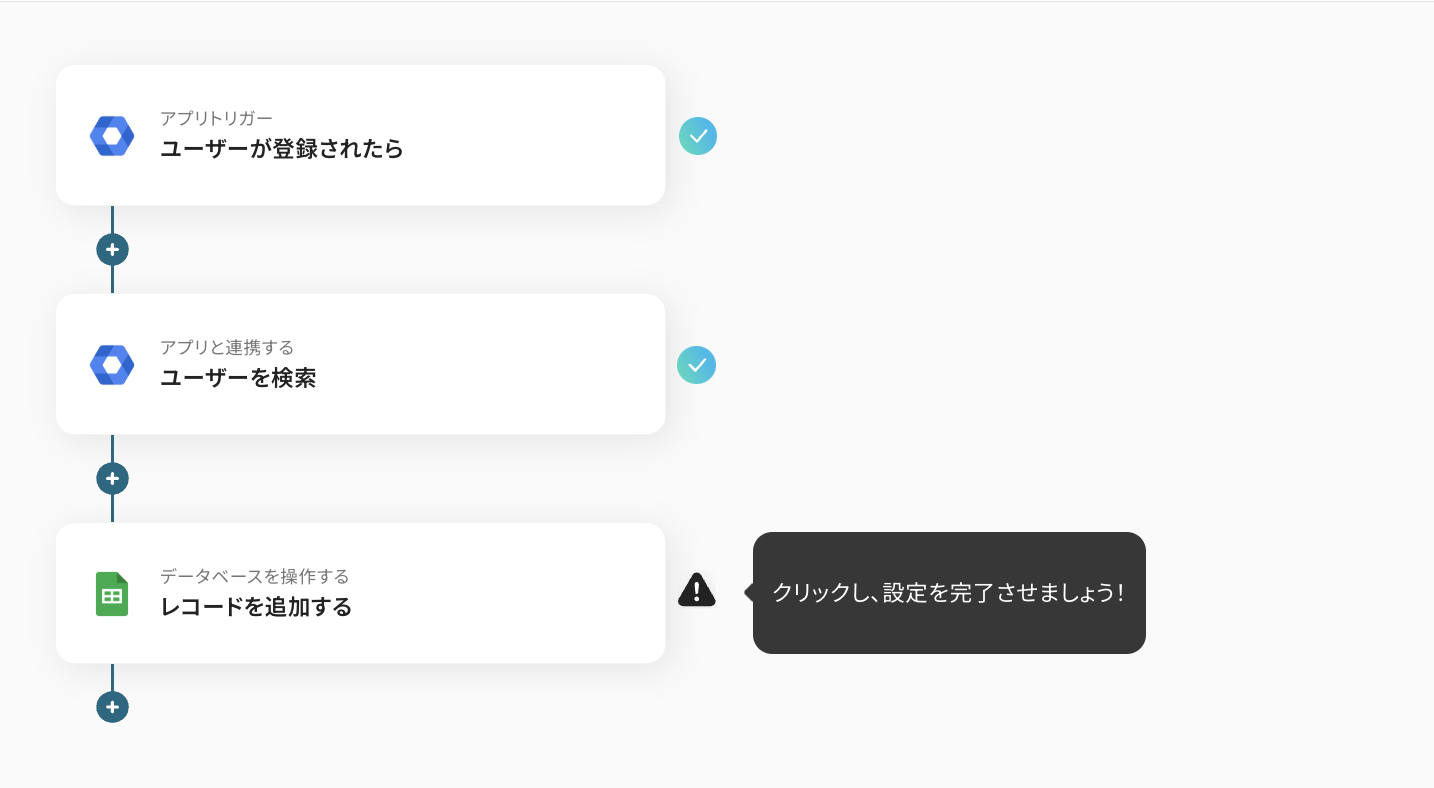
クリックした後、以下画面のようにテンプレート内容が表示されます。

(2)1つ目のステップ「ユーザーが登録されたら」をクリックします。

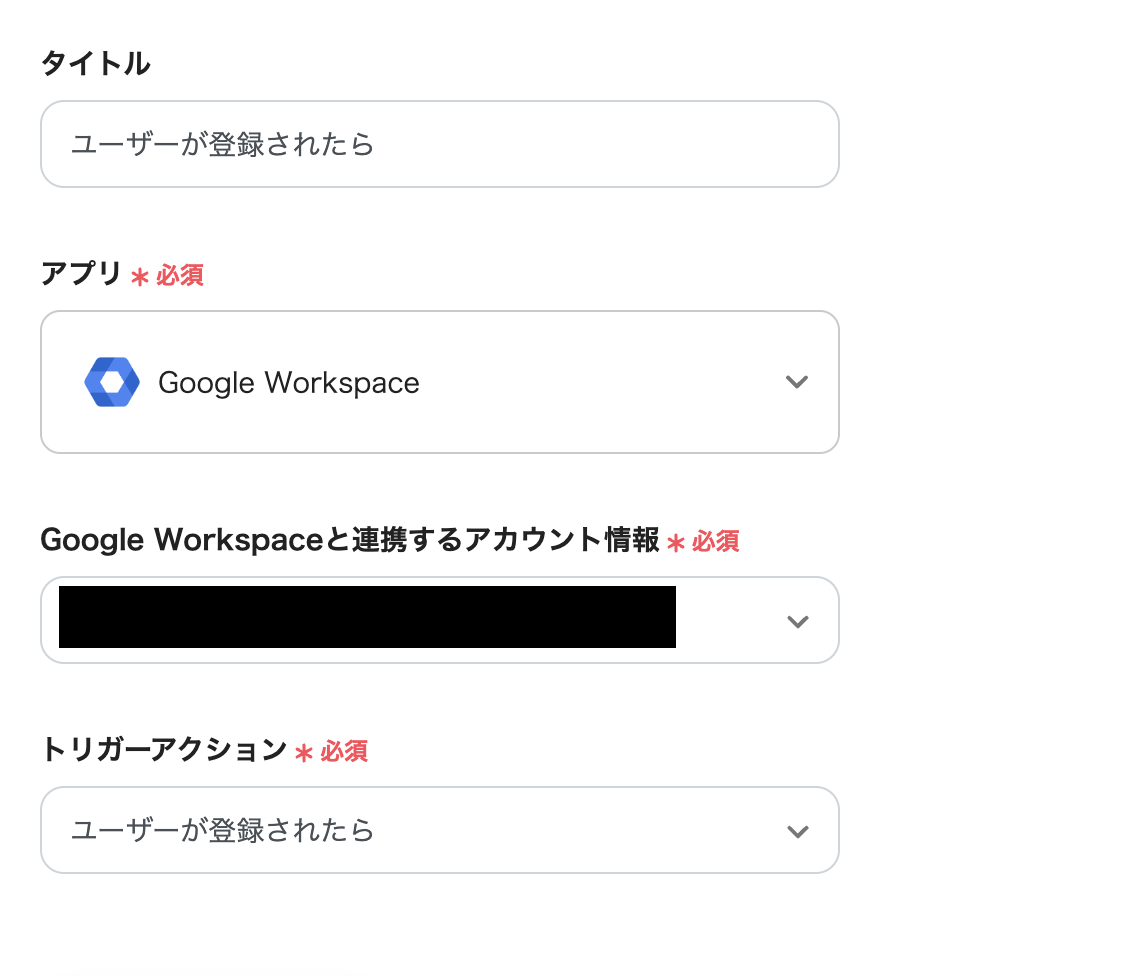
(3)連携するアカウント情報を入力し、[次へ]をクリックします。
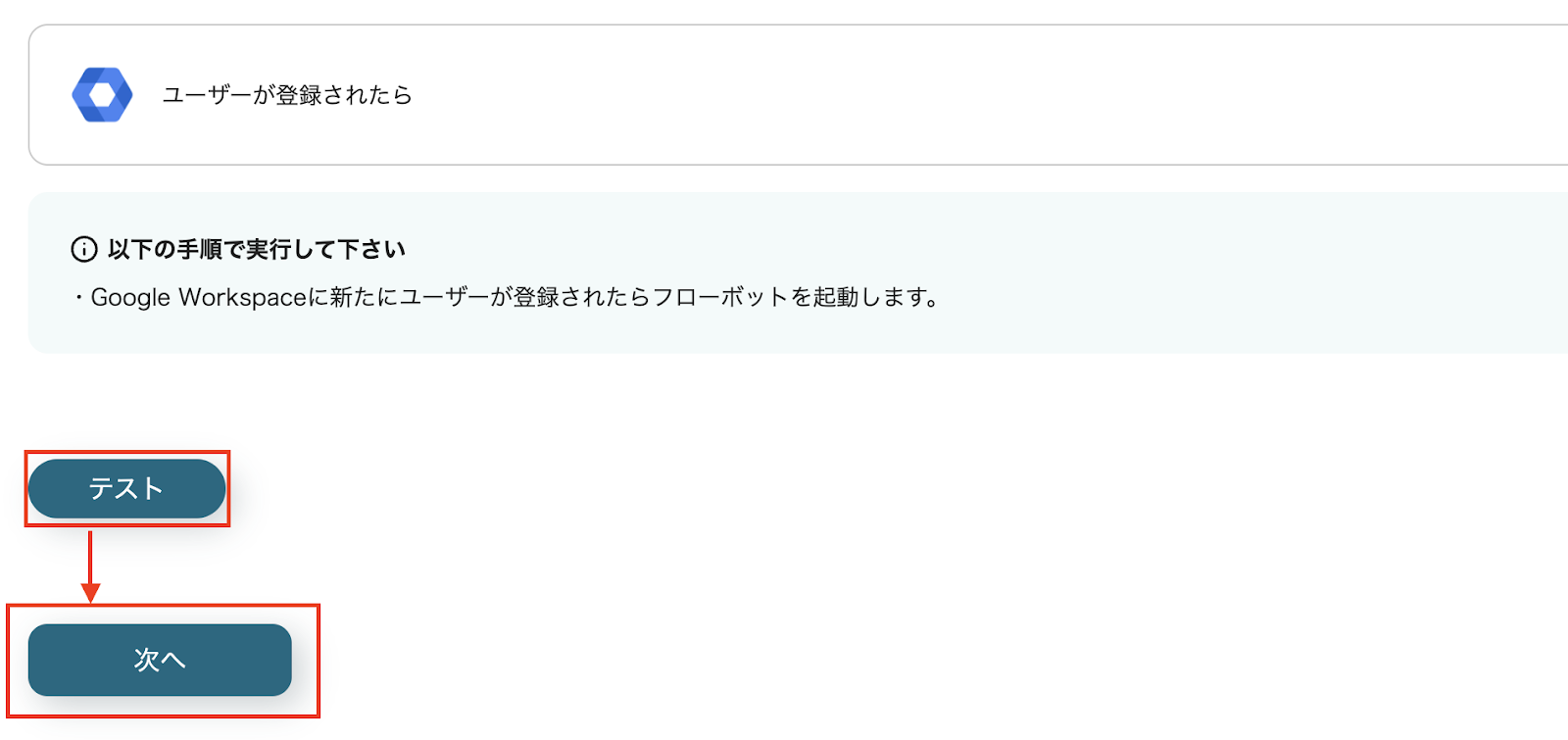
次の画面で[テスト]をクリックし、問題がなければ[次へ]をクリックします。

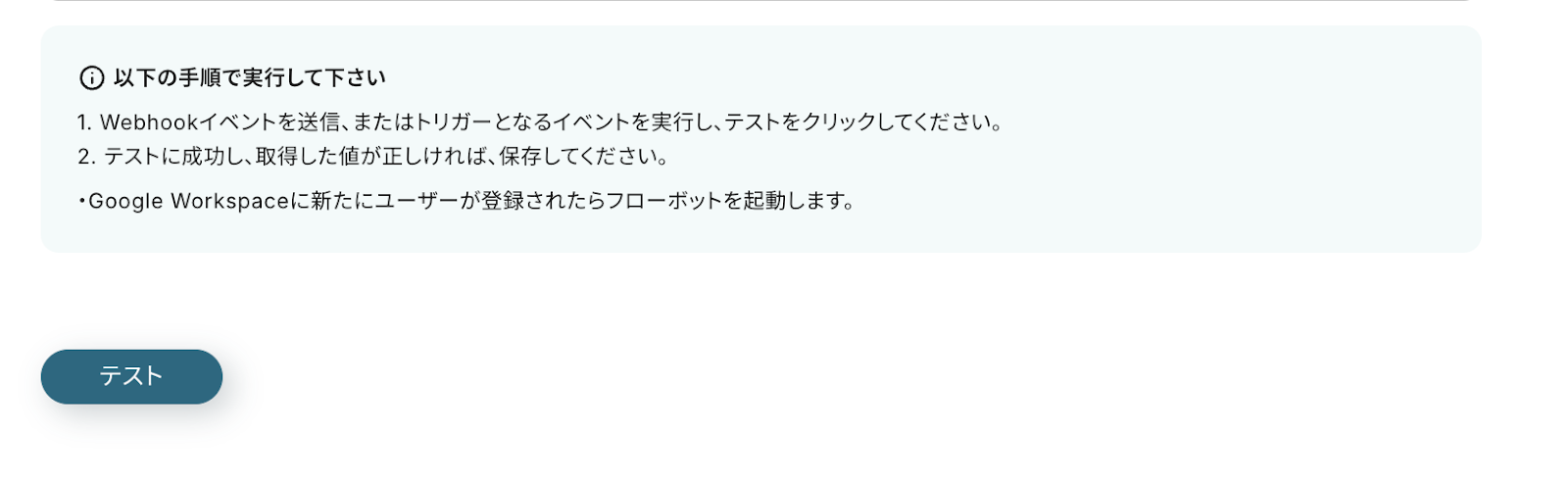
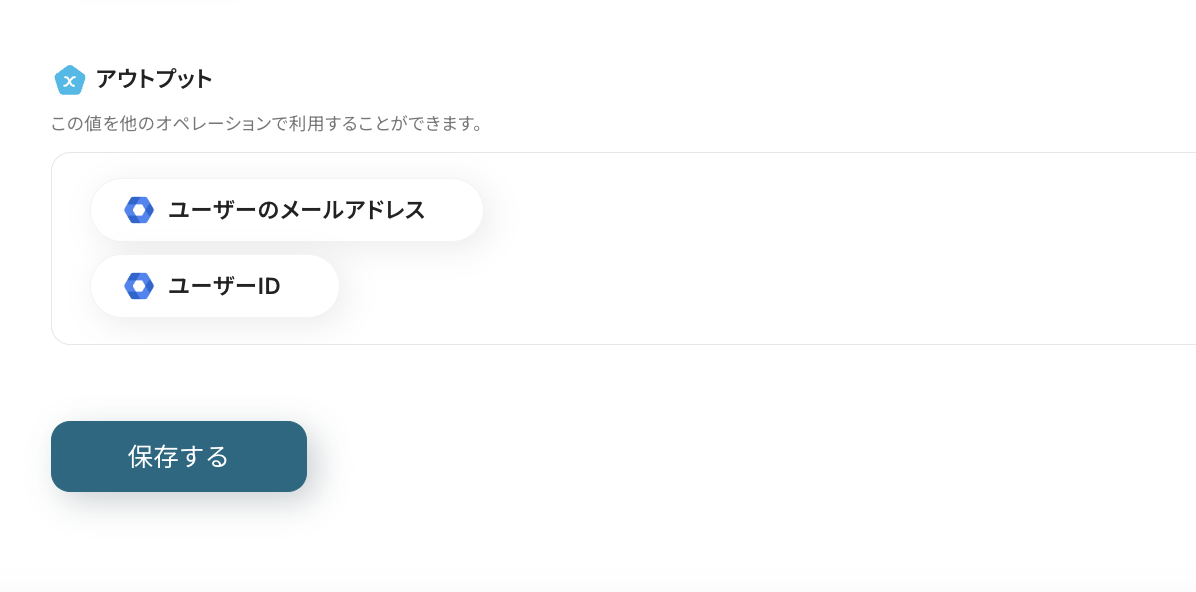
(4)その次の画面でも[テスト]をクリックし、問題がなければ[保存する]をクリックします。

このステップで下記のような情報をアウトプットとして取得することが可能です。
アウトプット情報は、「この値を他のオペレーションで利用することができます。」という注釈の通り、この後のステップで引用・活用できます。

(5)次に、2つ目のステップ「ユーザーを検索」をクリックしましょう。

(6)アカウント情報が入力されていることを確認し、[次へ]をクリックします。
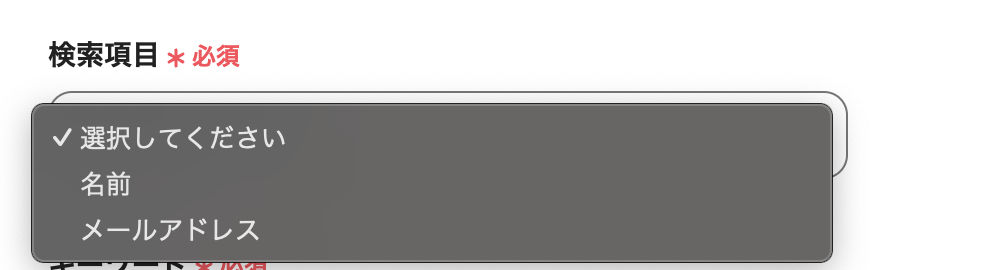
(7)次の画面で「検索項目」をプルダウンから選択します。
今回は『メールアドレス』を指定します。

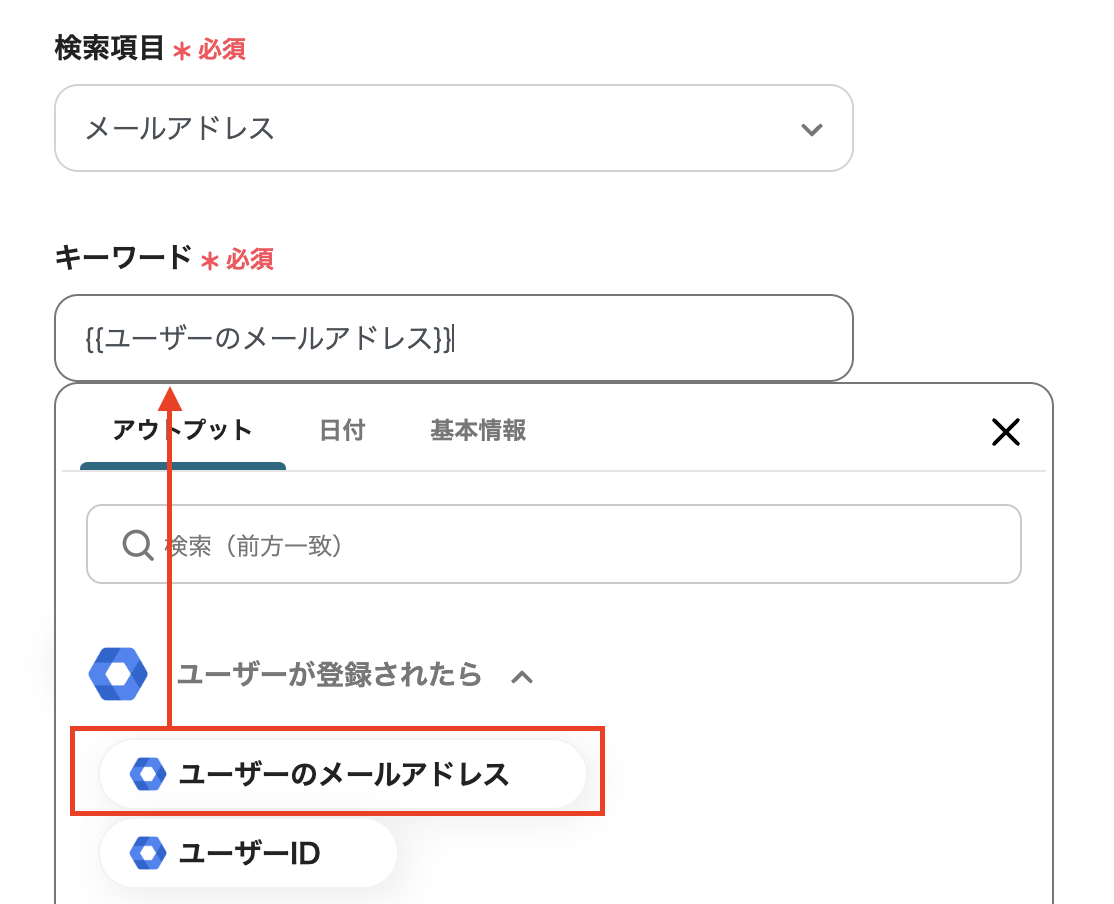
(8)「キーワード」の項目は入力バーをクリックすると、以下の画面のように前ステップで取得した情報をアウトプットとして引用できます。
(今回は例として、『ユーザーのメールアドレス』を引用・設定しています。)

(9)情報を入力した後、[テスト]をクリックし、問題がなければ[保存する]をクリックします。
(1)最後に、3つ目のステップ「レコードを追加する」をクリックします。

(2)連携するアカウント情報を入力します。
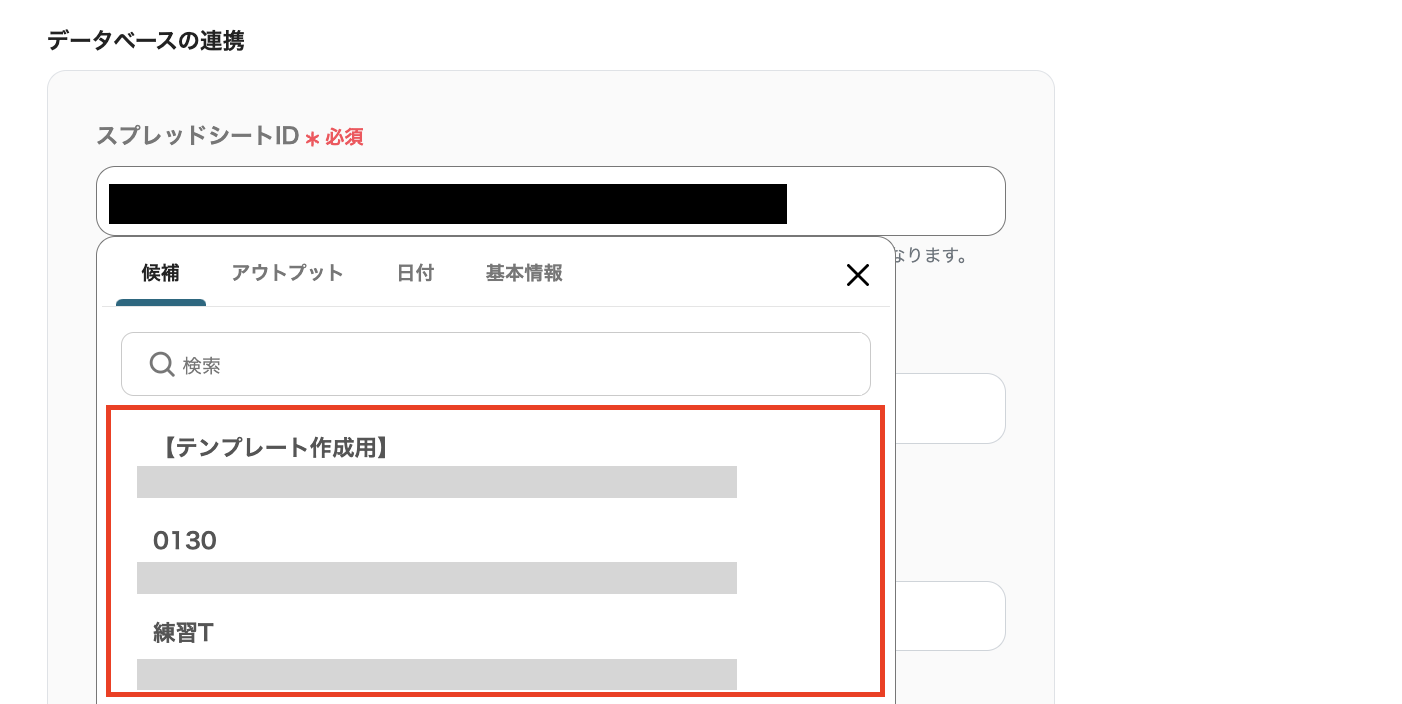
下にスクロールすると、「データベースの連携」項目がありますので、該当する情報を入力してください。
入力バーをクリックすると、連携したアカウントから取得した内容が『候補』に展開されますので、このなかから運用に沿った情報を選択できます。

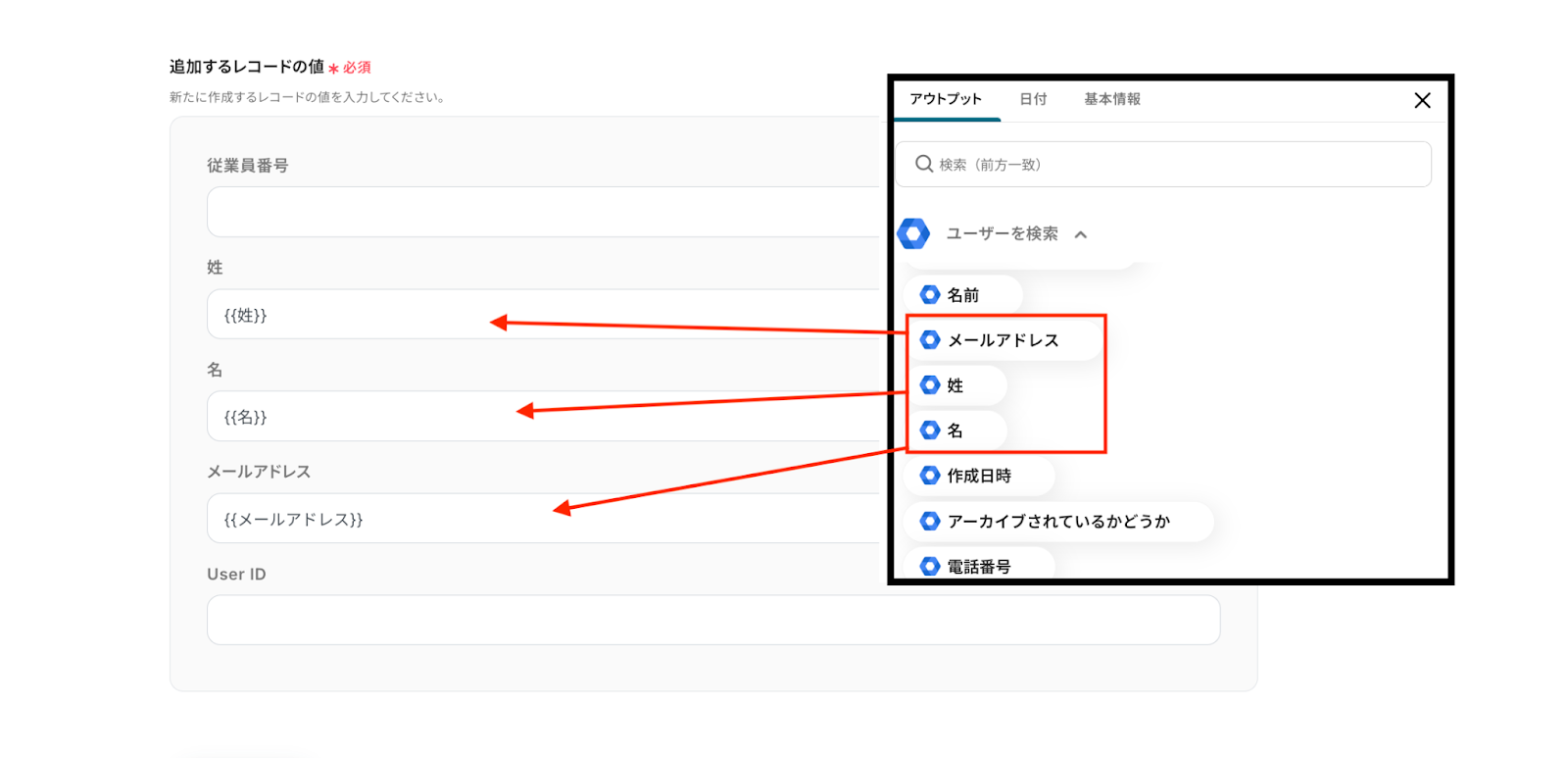
(3)次の画面で、「追加するレコードの値」に情報を入力します。
入力バーをクリックすると、前ステップで取得したアウトプットを引用できます。
追加しない項目は空欄にしましょう。

(4)情報を入力した後、[テスト]をクリックし、問題がなければ[保存する]をクリックします。
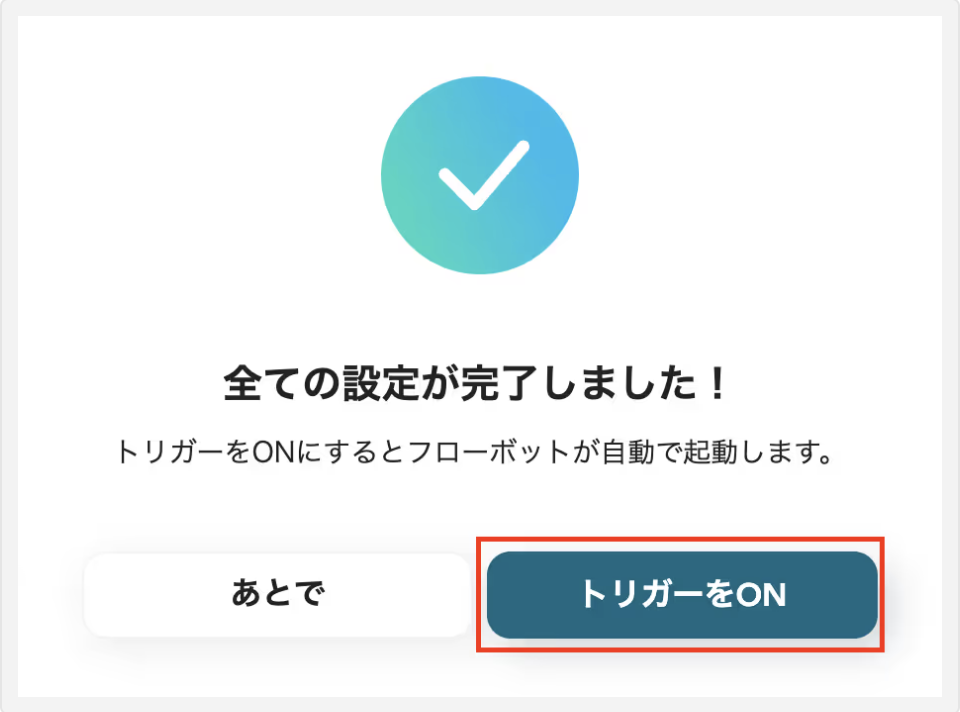
これで設定は完了です。
以下の画面の赤枠部分「トリガーをON」をクリックすることで、フローボットが自動で起動します。

今回使用したテンプレートはこちら
他にも、今回のフローボットをベースにして、チャットツールに通知したり、別ツールに情報を追加することができます!
これらの例を簡単に紹介するので、業務で複数のビジネスツールを使っている方はこちらも是非参考にしてみてくださいね!
Google Workspaceで従業員が追加されたら、Google スプレッドシートに情報を追加してSlackに通知するフローです。
今回のGoogle Workspaceの連携と合わせて、SlackのアプリをYoomアカウントに連携しましょう。
その後、以下のテンプレートをコピーしてください。
コピーが完了したら、ステップ3のGoogle スプレッドシートにレコードを追加するまでは同じステップになるので、そのあとのSlackに通知する設定から説明していきます。
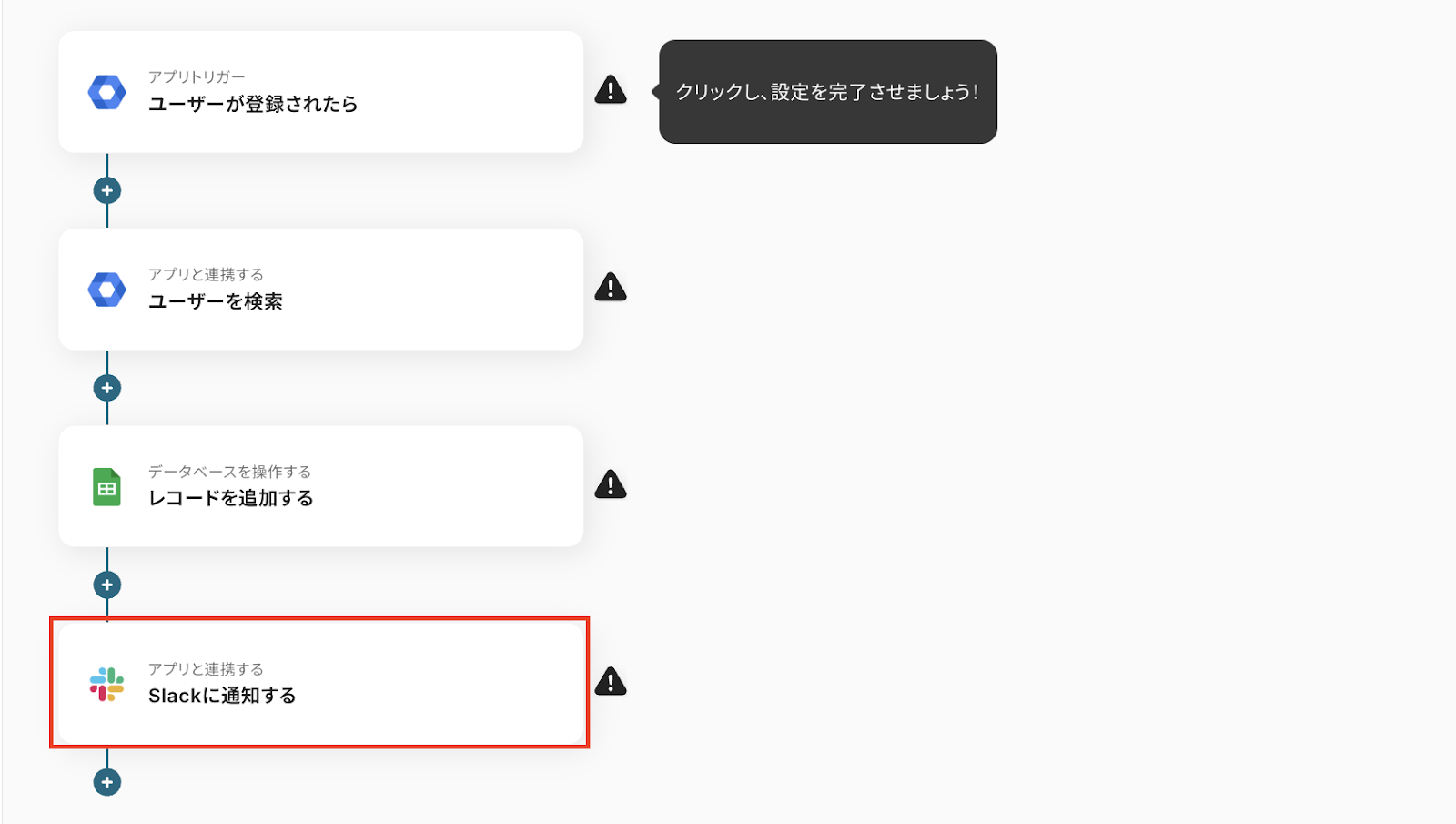
(1)Google スプレッドシートにレコードを追加するまでの設定が完了したら、以下赤枠をクリックします。

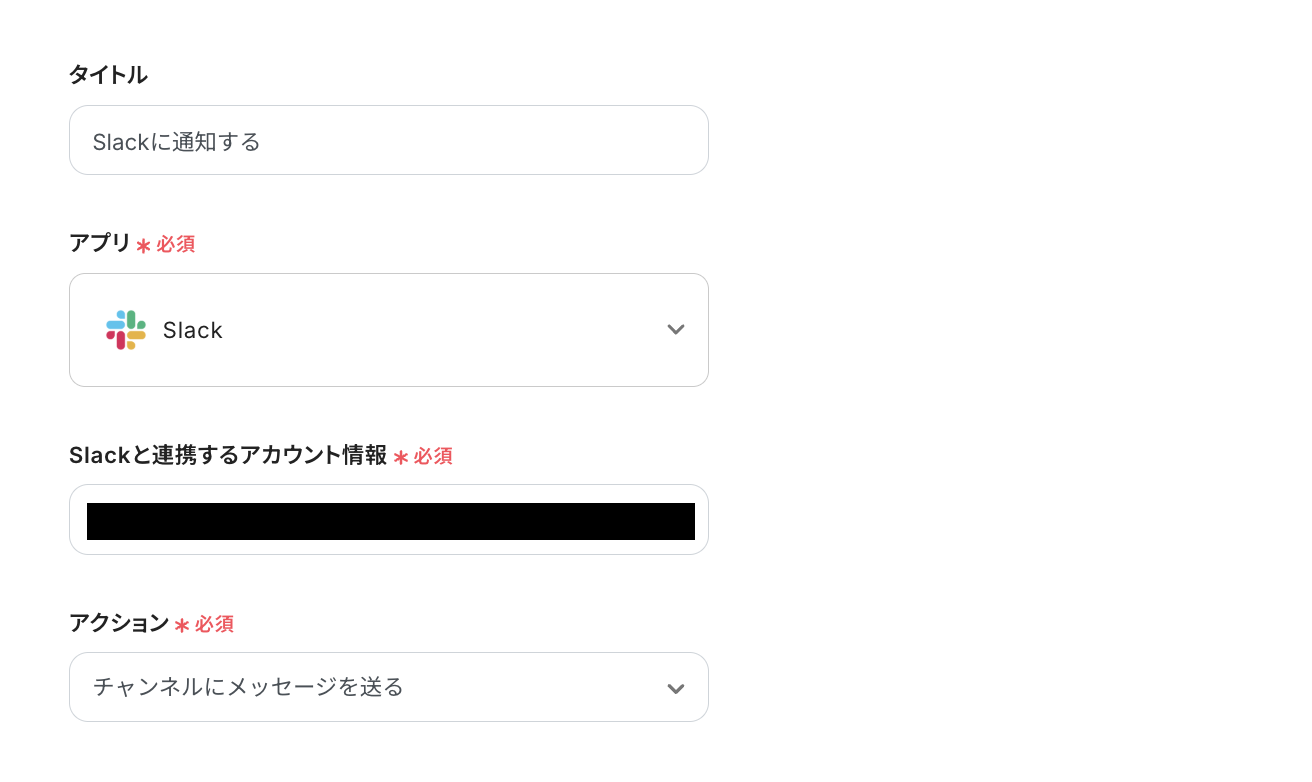
(2)連携するアカウント情報を入力し、[次へ]をクリックします。

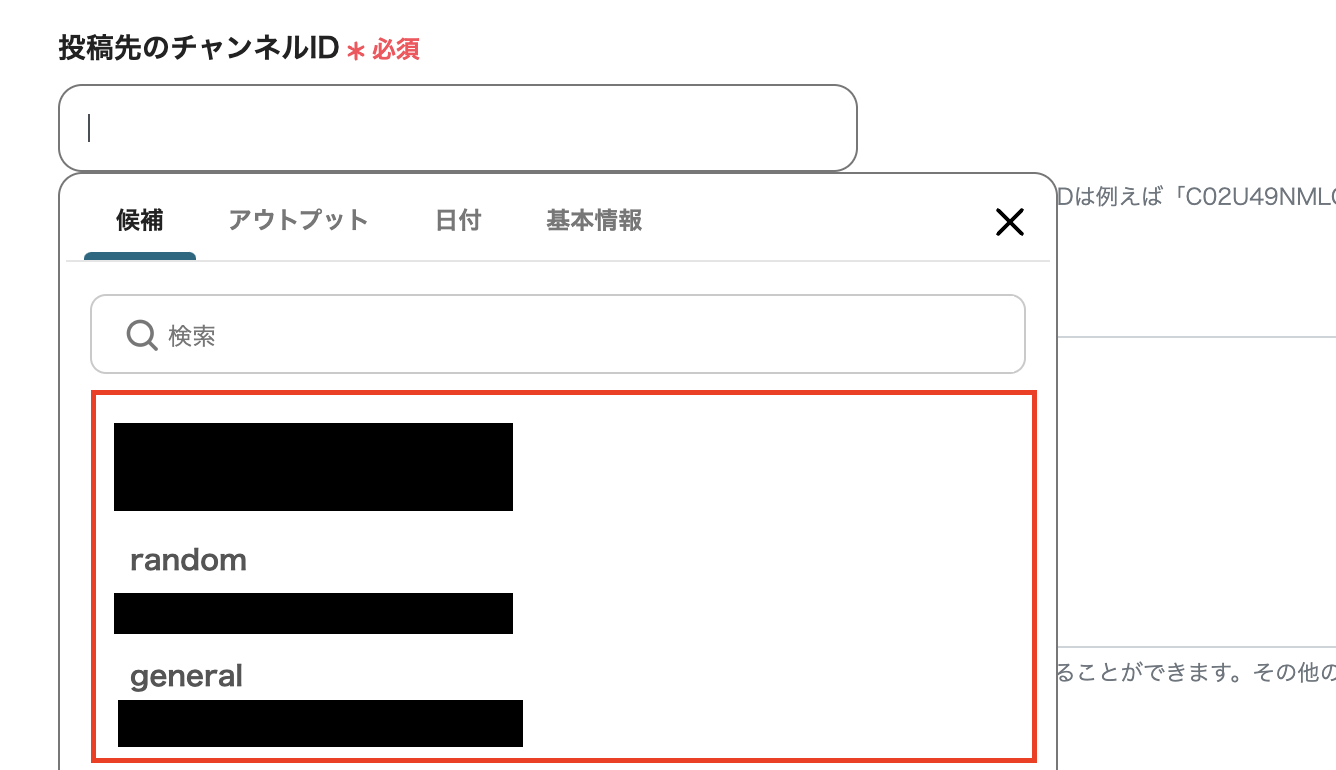
(3)次の画面で「投稿先のチャンネルID」を指定します。
入力バーをクリックすると、連携したアカウントに基づいたチャンネルが『候補』に表示されます。
なお、Slackで任意のチャンネルにメッセージを送信する場合、該当のチャンネルにYoomアプリを事前にインストールしておく必要があります。
詳細はこちらのページをご確認ください。

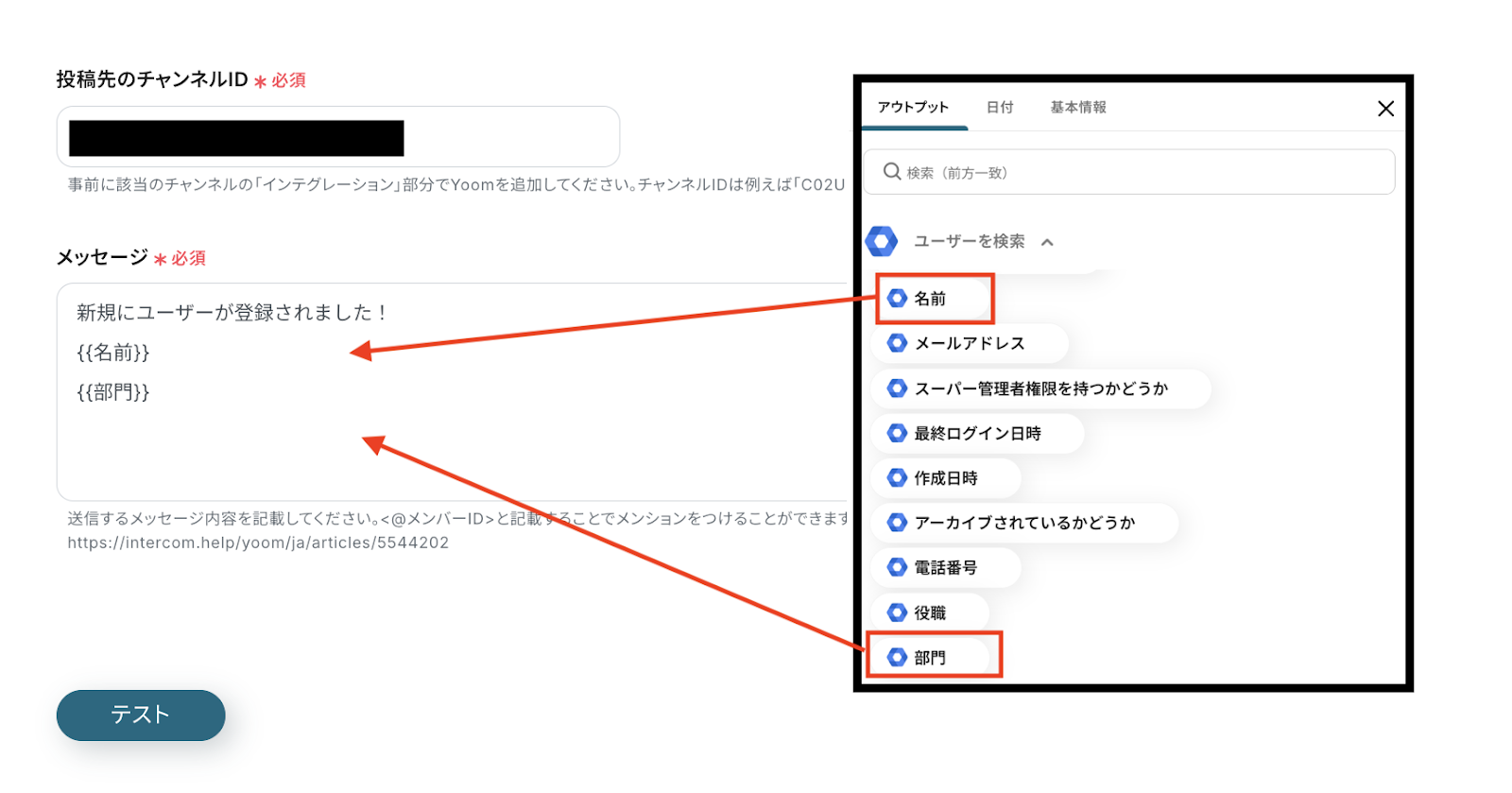
(4)チャンネルIDを指定した後、「メッセージ」に通知したい内容を入力することで、運用に沿った通知メッセージを受け取れるようになります。
こちらは、前ステップで取得したアウトプットを引用できます。
Slackでメンション付きのメッセージを送る手順は、こちらのページを確認してください。

こちらは、Google スプレッドシートで行が追加されたらGoogle Workspaceでユーザーを追加するフローです。
実際にフローを作成する際、以下のテンプレートをコピーしてください。
コピーが完了したら、行を追加するGoogle スプレッドシートの設定から説明していきます。
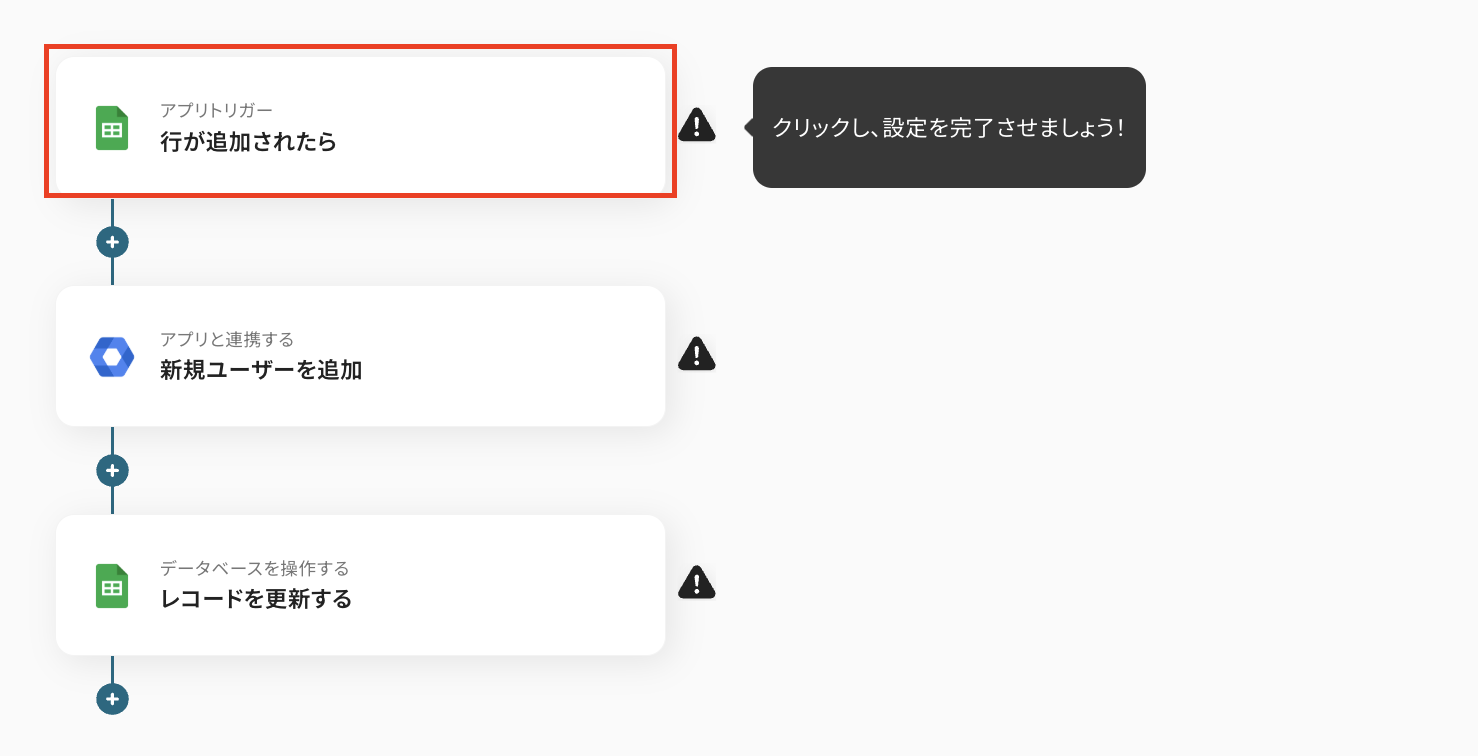
(1)テンプレートをコピーした後、1つ目のステップをクリックします。

(2)連携するアカウントを入力します。
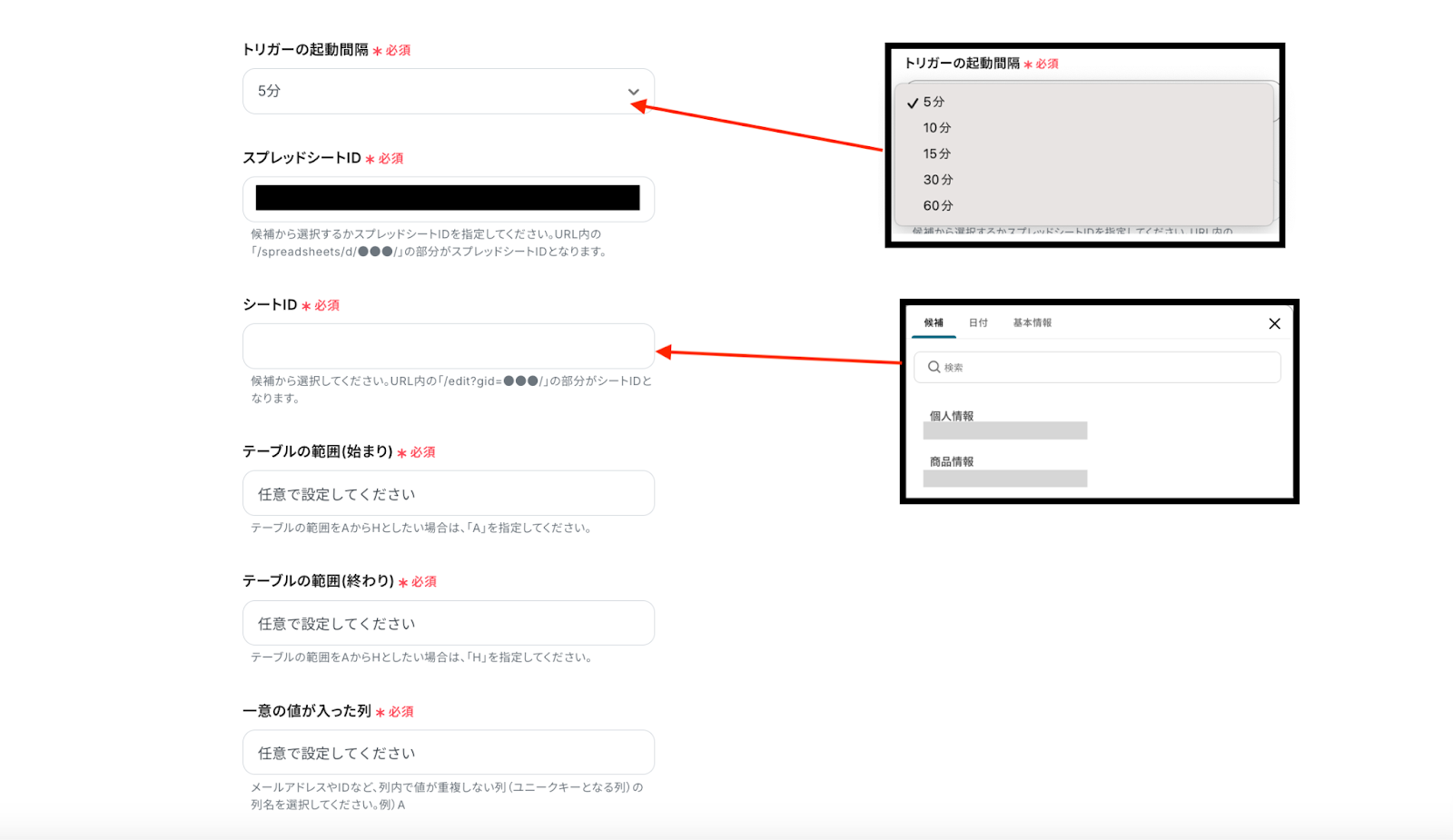
(3)次の画面で「トリガーの起動間隔」を設定します。
「トリガーの起動間隔」は5分、10分、15分、30分、60分から任意のものを選択してください。
※トリガーの起動間隔はプランによって異なるため、注意が必要です。
その他の項目も注釈に沿って情報を入力します。
「スプレッドシートID」と「シートID」は、入力バーをクリックすると連携したアカウントから取得した内容が『候補』に展開されますので、このなかから運用に沿った情報を選択できます。

(4)情報を入力した後、次のステップ「新規ユーザーを追加」の設定に進みましょう。
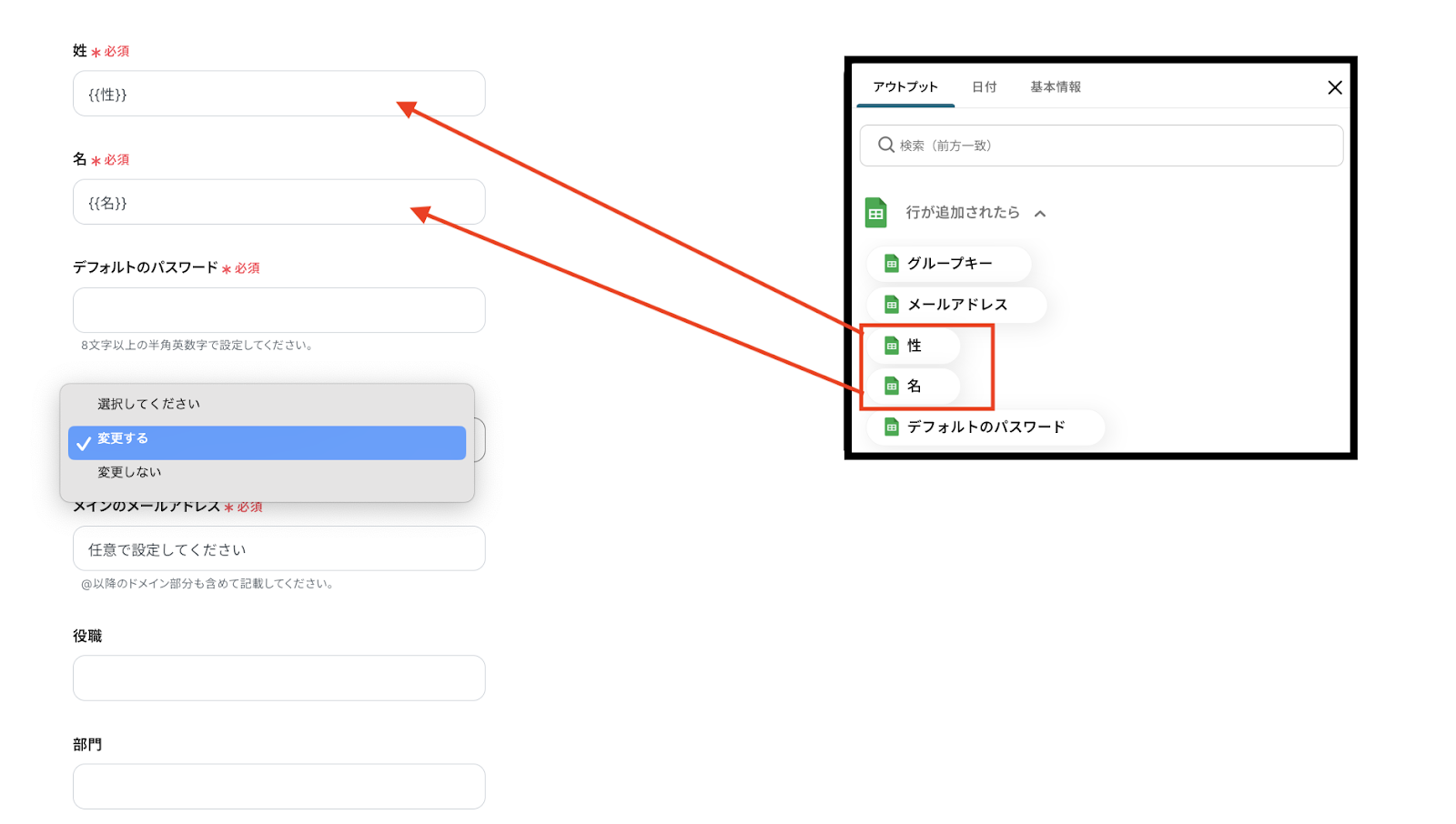
(5)アカウント情報を入力後、Google Workspaceに新規ユーザーを追加する画面に移行します。
項目にアウトプットを引用できたり、プルダウンから情報を選択できます。

(5)最後に、3つ目のステップ「レコードを更新する」の設定に進んでください。
連携するアカウント情報を入力した後、下にスクロールすると、「データベースの連携」項目がありますので、該当する情報を入力してください。
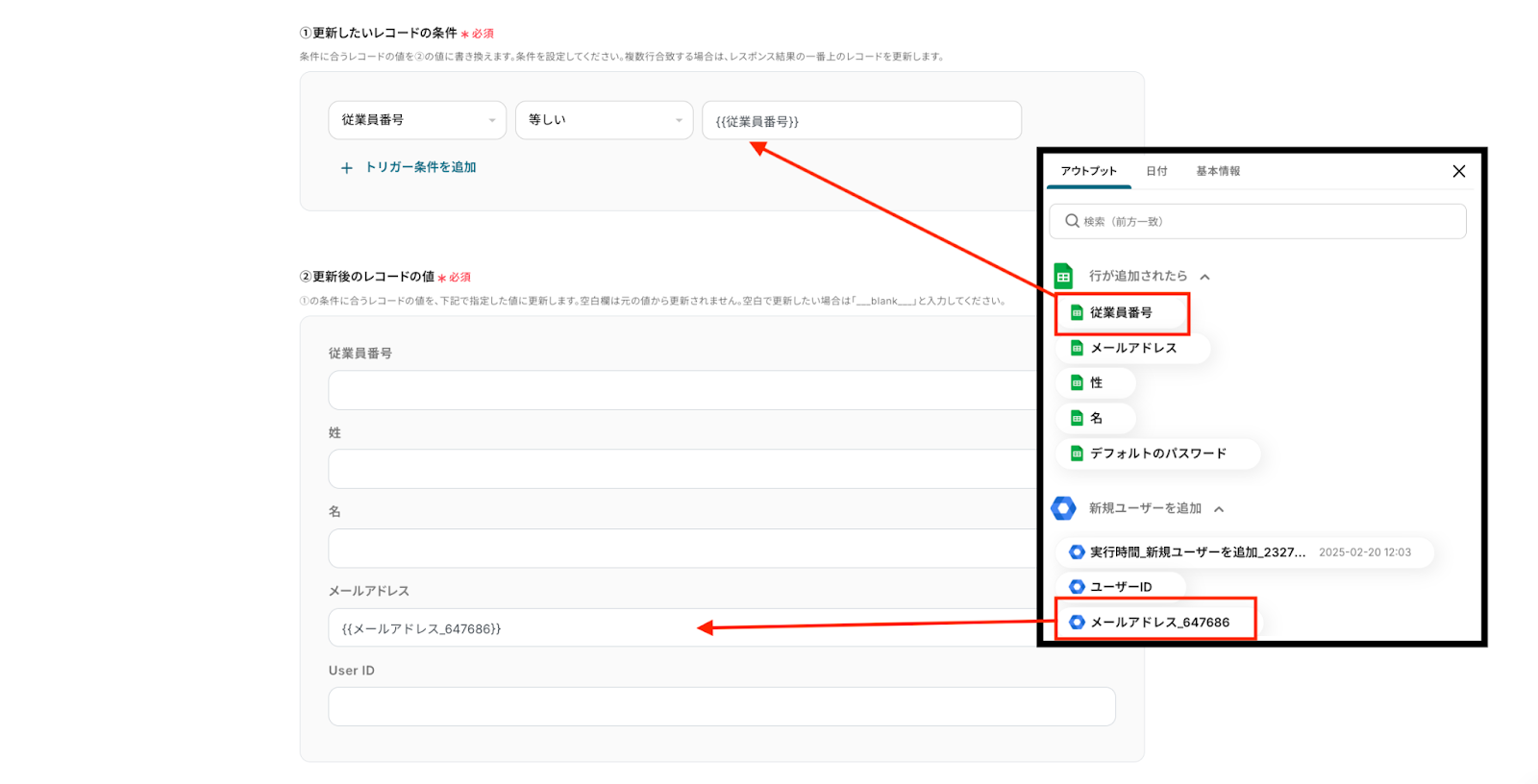
(6)次の画面で、Google スプレッドシートの指定したテーブルから条件に合うレコードを取得し、レスポンス結果の一番上のレコードの値を更新する設定を行います。
以下は一例ですが、レコードの条件に【従業員番号】を指定し、2つ目のステップで取得したアウトプット【メールアドレス】を更新するように設定したものです。
更新しない項目は空欄にしてください。

Yoomで連携できるアプリはまだまだたくさんあるので、自分にあった連携を模索するのもおすすめです。
多種多様なアプリの連携を試して、さらなる業務効率化を目指してみてください!
他にもGoogle Workspaceを使った自動化の例がYoomにあるので、いくつか紹介します。
ジョブカンワークフローで申請が承認されたら、GoogleWorkspaceに新規ユーザーを自動的に登録するフローボットです。
作業の自動化で、ツールの横断作業をなくせるかもしれません。
自動化により、kintoneで登録された情報をそのままGoogle Workspaceに反映するため、入力ミスを抑制できる可能性があります。
一連の作業がシームレスに行われるので、作業の手間を省くことにもつながるでしょう。
新入社員の登録と同時に自動的にメールが送信されるため、人事担当者が一つ一つ手動でメールを送信する手間を削減できるはずです。
どの従業員にも確実に情報が伝わるため、連絡ミスや伝達遅れがなくなるかもしれません。
今回紹介したGoogle Workspaceの連携で、従業員が追加された後にもう一方のGoogle スプレッドシートへ自動的に情報を追加するため、逐一データベースツールにアクセスして登録する手間を削減できる可能性があります。
ツールの横断作業を省略できるので、情報登録にかかる時間を短縮できるはずです。
また、作業の自動化により、登録忘れや作業の遅れが抑制されることが予想されます。
手動操作を抑えることで、担当スタッフの負担が軽減され、管理業務の精度が向上するかもしれません。
ノーコードで簡単に設定できるので、ぜひYoomを活用して、アプリ連携による自動化を体験してください。
