

・

新規取引先と取引する場合、どのような事業に尽力しているかなどの企業情報のリサーチは欠かせません。
そのリサーチには時間と手間がかかりますが、もし自動化できれば便利だと思いませんか?
本記事では、kintoneに追加された企業情報をもとにGoogle検索し、その結果を要約して自動でkintoneに追記する方法をご紹介します。
この自動化を導入することで、情報管理の効率化と精度の向上が期待できます。
フローを利用することで、企業情報を手動でGoogle検索し、その結果を要約してkintoneに登録するという作業を自動化できます。
これにより、手動での繰り返しの作業や入力ミスなどのヒューマンエラーのリスクを減らせるため、作業効率の向上が期待できます。
定期的に大量の情報を検索・更新する場合、人件費や作業時間を削減できることが大きなメリットになるでしょう。
さらに、他の業務にリソースを割く余裕が生まれるため、全体の業務効率を高めることも期待できます。
自動化によって、Google検索から取得した企業情報が一貫したフォーマットで要約され、kintoneに自動的に反映できます。
これにより、担当者ごとに異なる基準で情報を収集・要約するリスクがなくなり、データの統一性と信頼性が向上するでしょう。
また、フローの自動化をしておくことで業務の属人化を防ぐだけでなく、誰が行っても一定のフォーマットが担保されることが期待できます。
ここまで、kintoneとGoogle検索の連携によるメリットを紹介してきました。
それでは早速、Yoomを使って今回使用するアプリを連携していきましょう!
マイアプリ登録が完了したら、「kintoneに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してkintoneに更新する」フローボットを作成していきます。
[Yoomとは]
今回は、以下のステップです。
一緒に設定していきましょう!
1.kintoneとGoogle検索をマイアプリ連携する。
2.「kintoneに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してkintoneに更新する」テンプレートをコピーする。
3.トリガーと各種オペレーションを設定する。
4.トリガーをONにして完了です。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みます。
まず、利用しているkintoneとYoomを連携していきます。
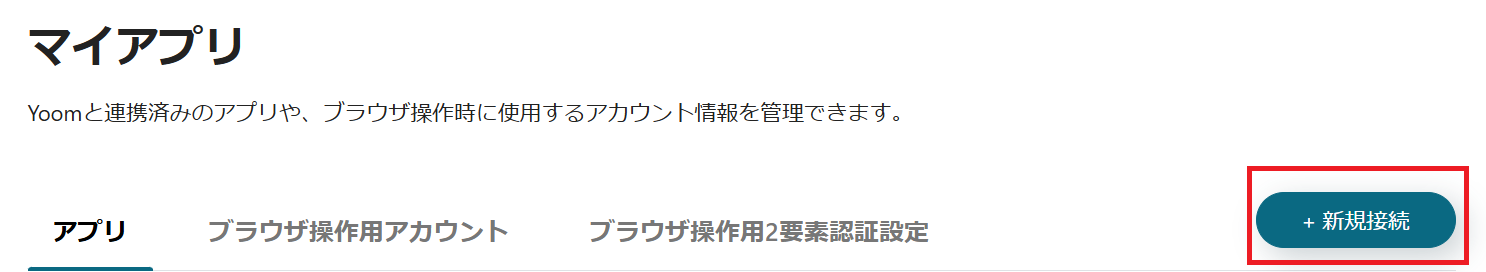
Yoomページの左側からマイアプリ→新規接続を選択します。

kintoneと検索してください。
マイアプリ登録方法を参照し、詳細の設定をお願いします。
登録がうまくいかない場合、ヘルプページを参照してください。
続いてGoogle検索と連携します。
表示された項目の設定をお願いします。
マイアプリにkintoneとGoogle検索が表示されたら、連携完了です。
今回はこちらのテンプレートを使用します。
テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
次に進むと、ご自身のワークスペースにテンプレートが自動的にコピーされます。
テンプレート名は、必要に応じて変更できます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

検索したいキーワードが登録されていて、要約結果の記載ができるkintoneアプリ。

では、アプリトリガーを設定していきましょう。
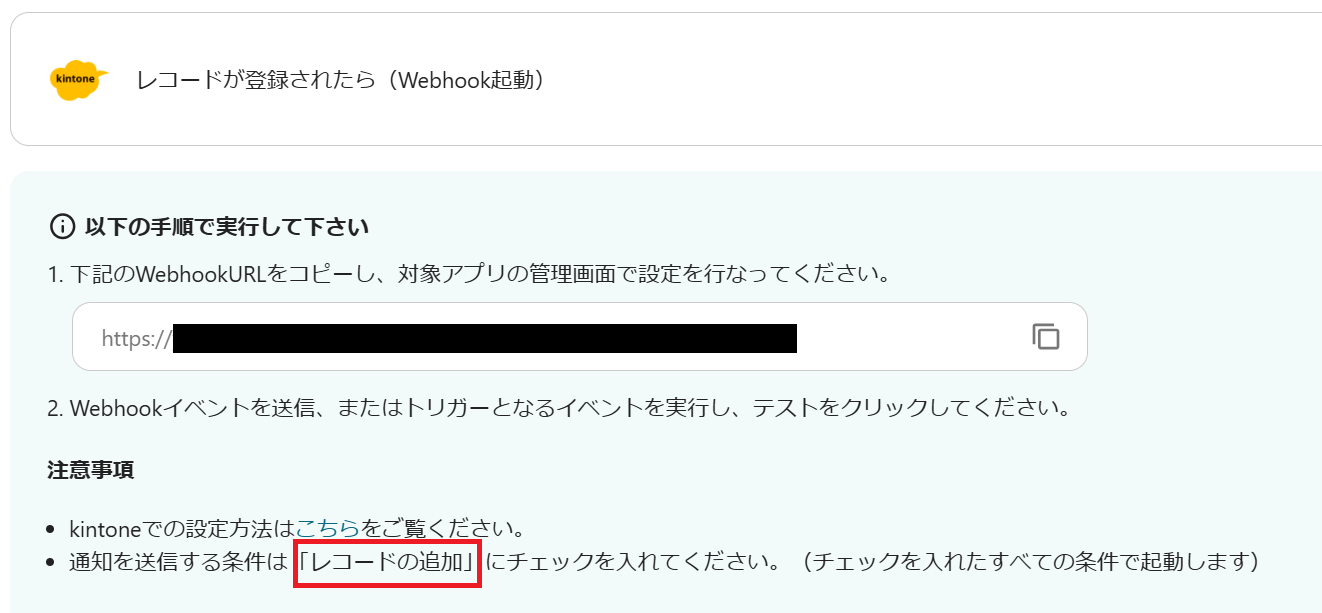
「レコードが登録されたら(Webhook起動)」を選択します。
タイトルは変更可能です。
連携するアカウント情報を確認したら、次に進みましょう。
以下の画面でこの記事を参考に、Webhookイベント受信設定を行います。
テストして、アウトプットにkintoneのレコード情報が反映していたら保存します。

次に「レコードを取得する」をクリック。
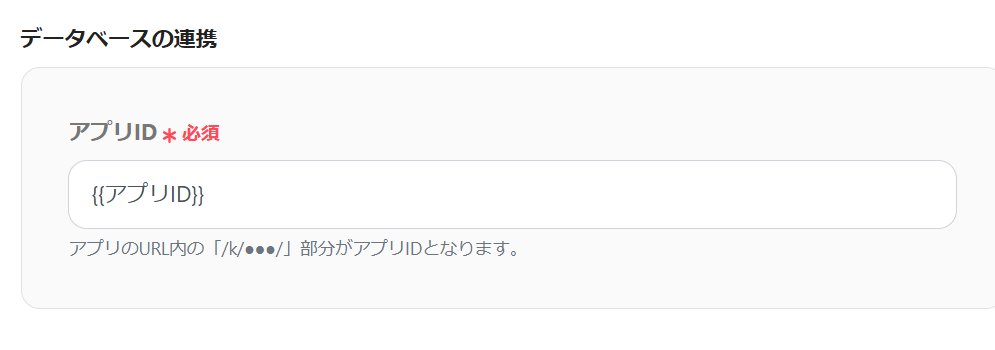
データベースの連携をするので、アウトプットから選択します。

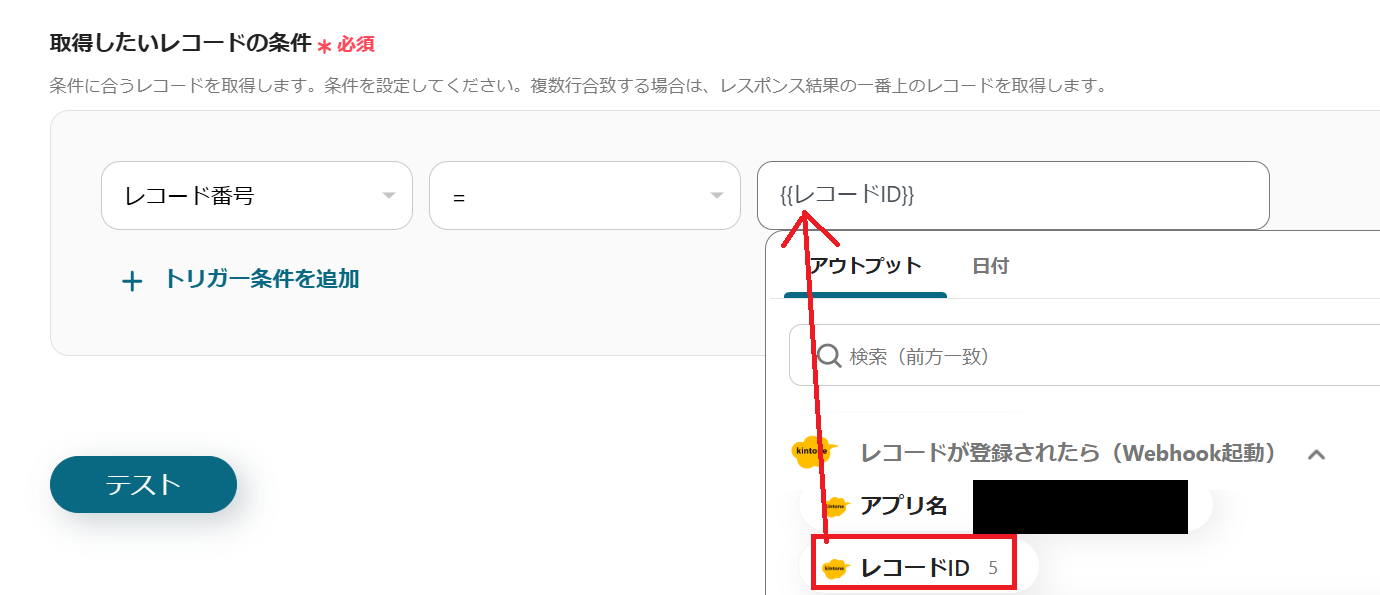
次に進み、取得したいレコードの条件を入力します。
アウトプットから{{レコードID}}を選択し、テストをします。
テストが成功するとアウトプットにデータが反映されるので、それを確認できたら保存します。

続いて「検索結果を取得」を選択します。
こちらも、連携するアカウント情報に間違いがないか確認したら、次に進みます。
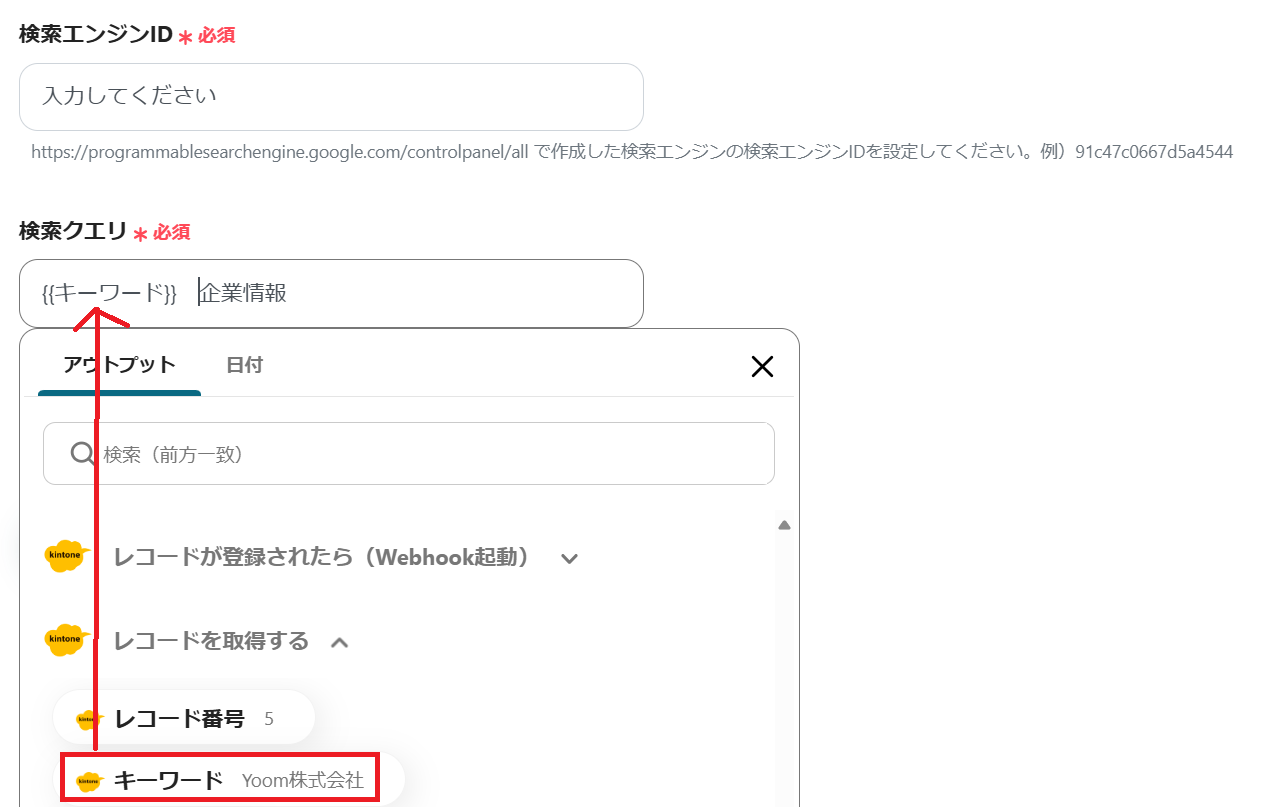
検索クエリは、以下のように設定しました。

こちらもテストし、アウトプットに検索結果が反映したら保存します。
続いて「検索結果を取得」を選択します。
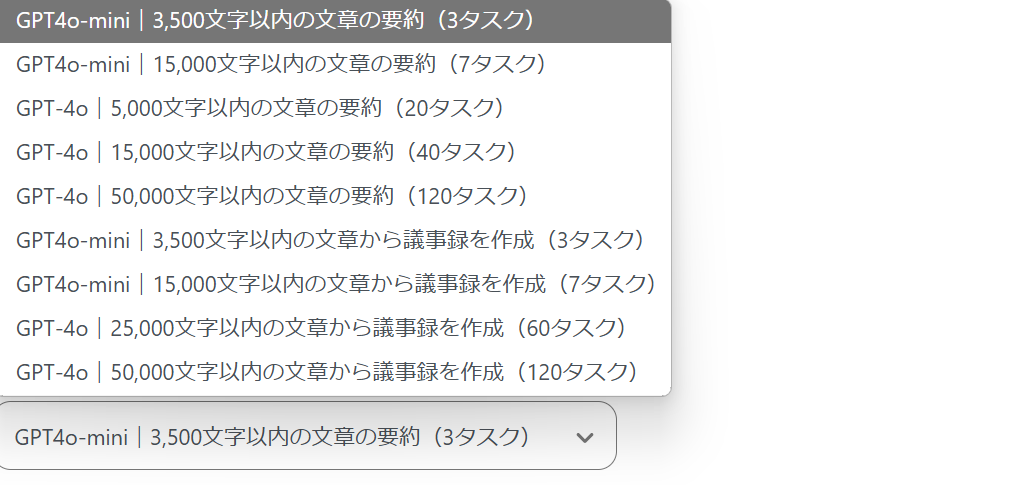
GPTのモデルは、表示されているものから選択可能です。
※()内のタスク数を消費するので、ご注意ください。

要約対象のテキストは、アウトプットから選択します。

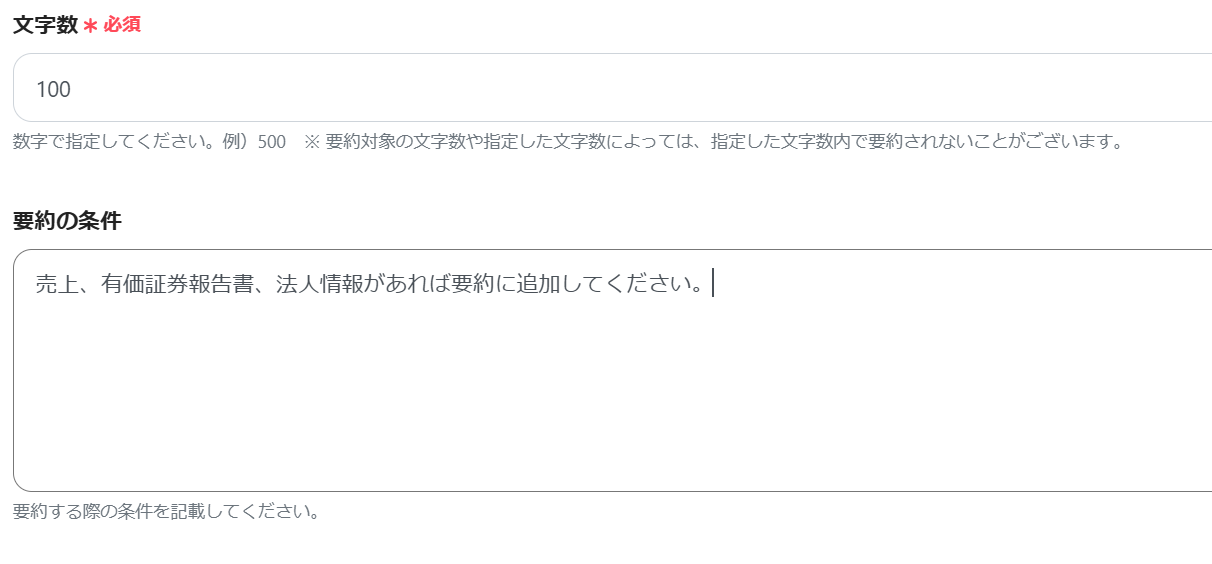
文字数と要約の条件は任意のもので入力してください。
例として、以下のように設定しました。

こちらもテストし、要約結果が反映されたら保存します。
続いて「レコードを更新する」を選択します。
先ほどと同様に、データベースの連携を行います。

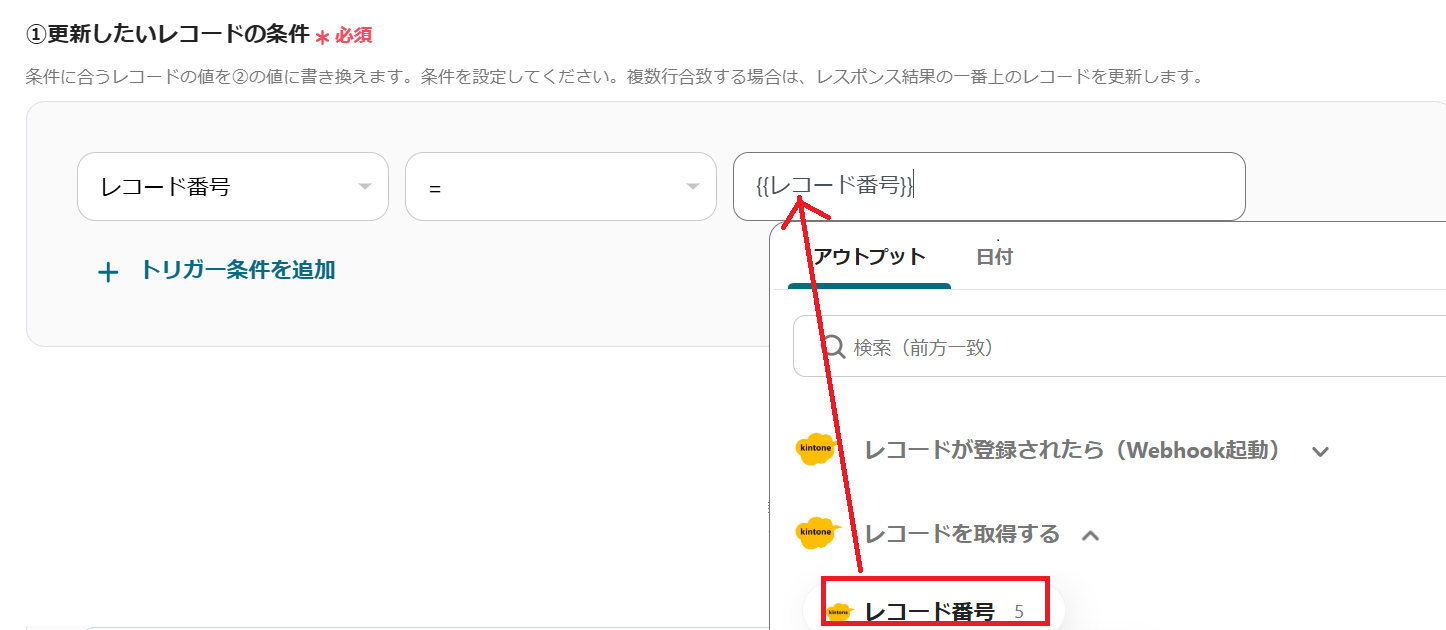
更新したいレコードの条件には、レコード番号を設定しました。

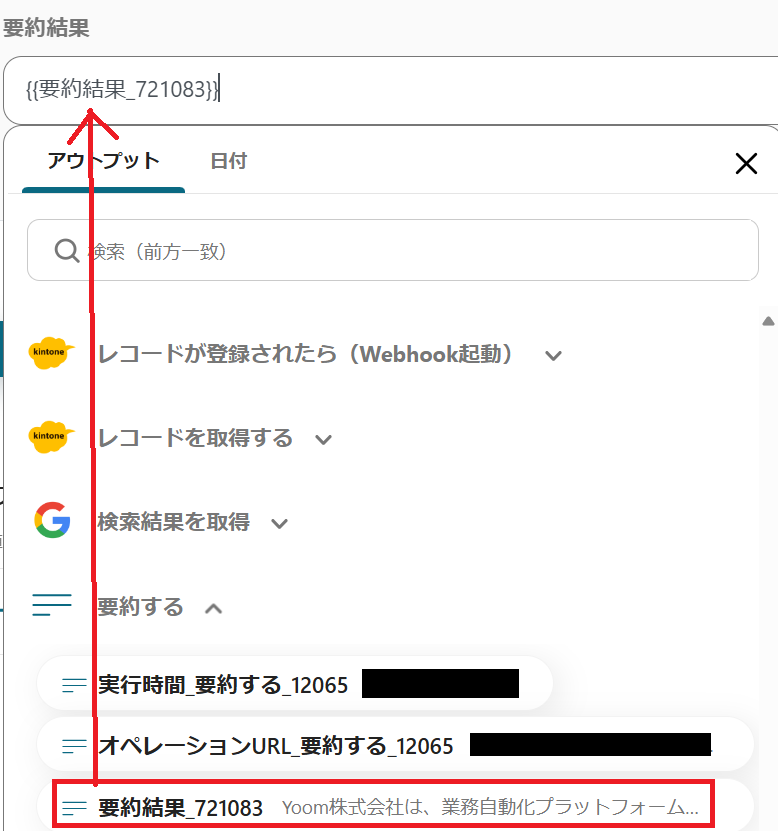
要約結果には、先ほどのアウトプットを選択します。

こちらもテストし、成功したら保存します。
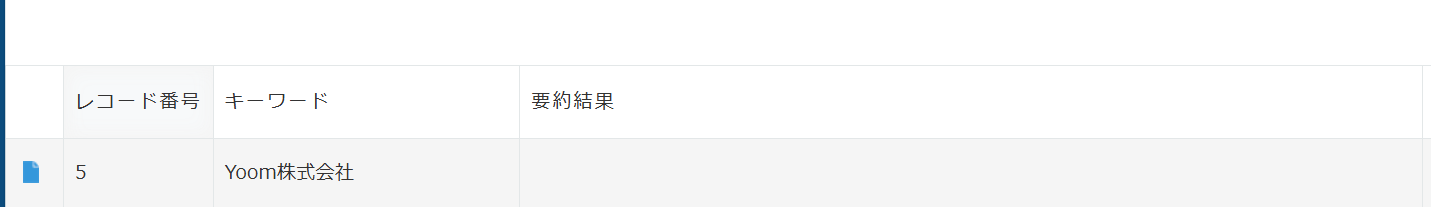
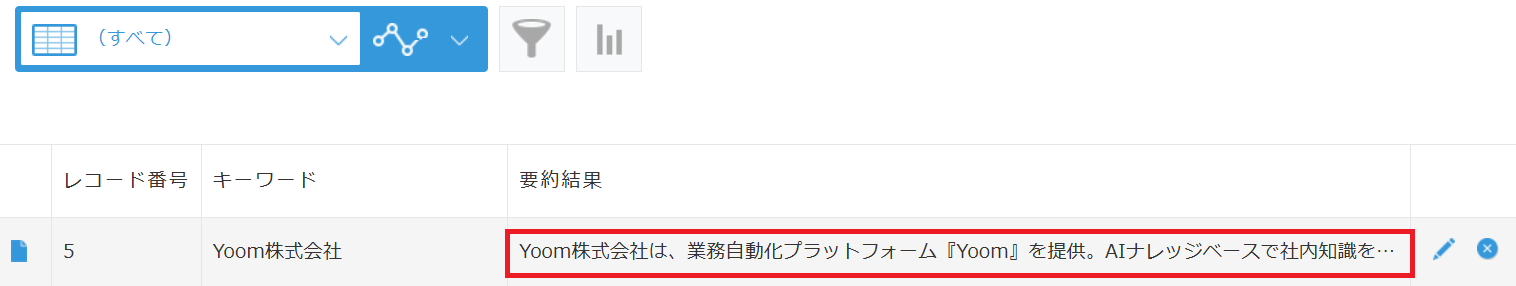
kintone側で確認しましょう。

要約結果が記載されていますね!
最後にアプリトリガーをオンにしましょう。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に設定することができました。
今回使用したフローボットはこちら↓
その他にもYoomには、kintoneやGoogle検索を使ったテンプレートがあるのでいくつかご紹介します!
1.楽楽販売に追加されたキーワードで企業情報をGoogle検索し、検索結果を要約して楽楽販売に更新するフローです。
こちらは楽楽販売に特化したフローボットになります。検索から結果の要約、そして転記まで自動で行えるので、時間と手間が削減できます。
2.Google スプレッドシートで行が更新されたらkintoneのレコードも更新するフローです。
こちらは、企業情報などを手動でGoogle スプレッドシートにまとめている方におすすめのフローボットです。
kintoneにも自動で転記されるため、入力ミスや漏れが防げます。
3.Googleフォームに回答があったら、kintoneにレコードを追加しGoogle Chatに通知するフローです。
例えば、企業情報などは自分で調べて追加している方におすすめです。
取引を希望する方に、会社名などの基本情報をこのアンケートフォームで回答してもらい、それをkintoneに自動追加し、Google Chatに通知することで、後続の企業情報調査に専念できるでしょう。
アンケートフォームを確認しにいく手間が省けます。
今回は「kintoneに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してkintoneに更新する」フローボットを紹介しました。
この自動化により、作業コストの削減と一貫性のある情報管理が実現できます。
特に、情報の迅速な取得と管理が求められる現代のビジネス環境において、この連携は大きなメリットとなるでしょう。
ぜひ、Yoomを活用して、業務の効率化を図ってみてください。
気になった方はこちらから、Yoomの無料登録をしてみましょう。→始める
