NotePMとGoogle スプレッドシートは、情報管理で優秀なツールです。
でも、NotePMにページを作るたびに、わざわざGoogle スプレッドシートに情報を追加するのって大変ではありませんか?
もしメンバーがNotePMにページを作成した際に、Google スプレッドシートに情報が自動で追加されたら、リーダーはデータ管理が楽になって便利ですよね。
そこでこの記事では、NotePMとGoogle スプレッドシートをノーコードで連携する方法をご紹介します。
簡単に連携できるので、ぜひ試してみてくださいね!
こんな方におすすめ
- NotePMとGoogle スプレッドシートでの業務効率化を考えている方。
- NotePMにページを作成するたびにGoogle スプレッドシートに情報を追加している方。
- NotePMとGoogle スプレッドシートを連携して、情報の追加漏れを防ぎたい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
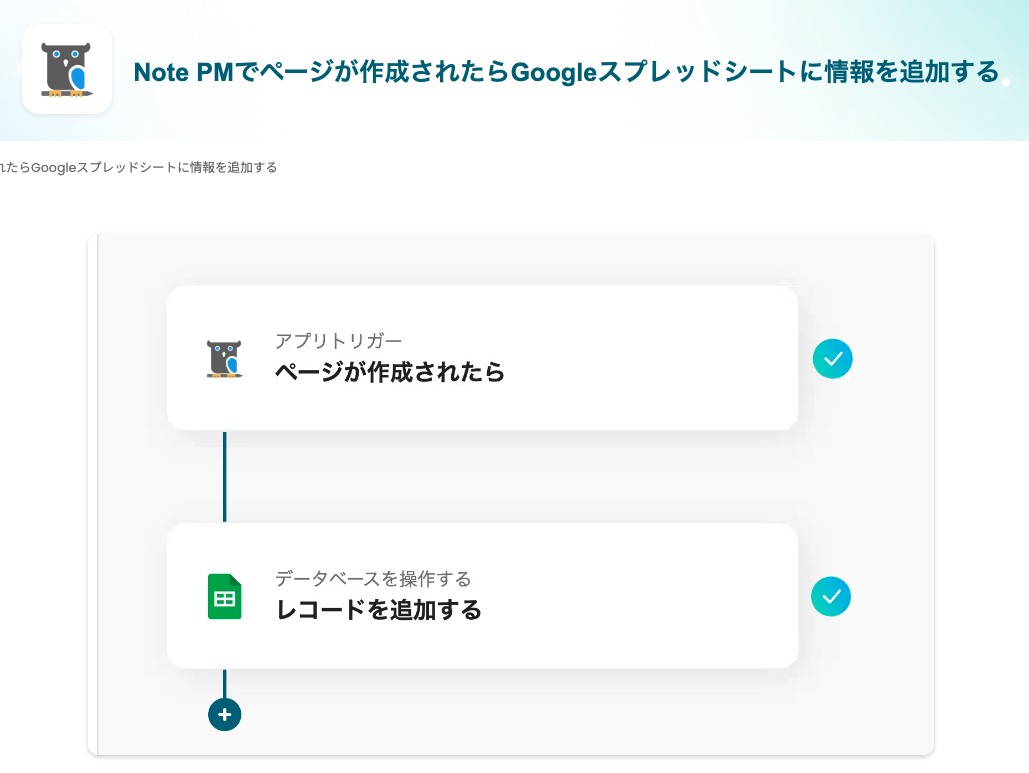
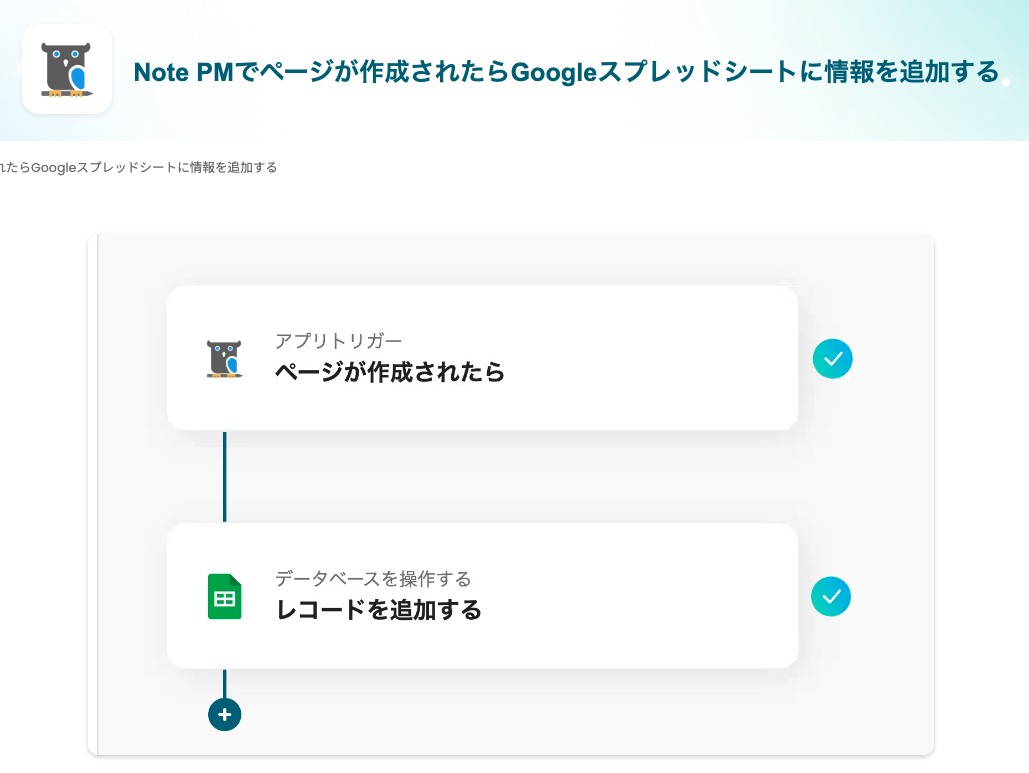
Note PMでページが作成されたらGoogleスプレッドシートに情報を追加する
試してみる
Note PMでページが作成されたらGoogleスプレッドシートのデータベースに情報を追加するフローです。
[Yoomとは]
ここから「NotePMでページが作成されたらGoogle スプレッドシートに情報を追加する」フローボットの作り方をYoomのテンプレートを用いてご紹介します。

フリープランからお試し登録が可能です。
>Yoomに無料で登録する
プログラミング不要でできるNotePMとGoogle スプレッドシートの連携フローの作り方
事前に準備するもの
連携作業の中で使用するものをリストアップしました。
NotePM
- ログイン情報(NotePMでの操作のため)
- アクセストークン
>公式サイト:APIアクセストークン作成方法
Google スプレッドシート
- Google アカウント情報(メールアドレス・パスワード)
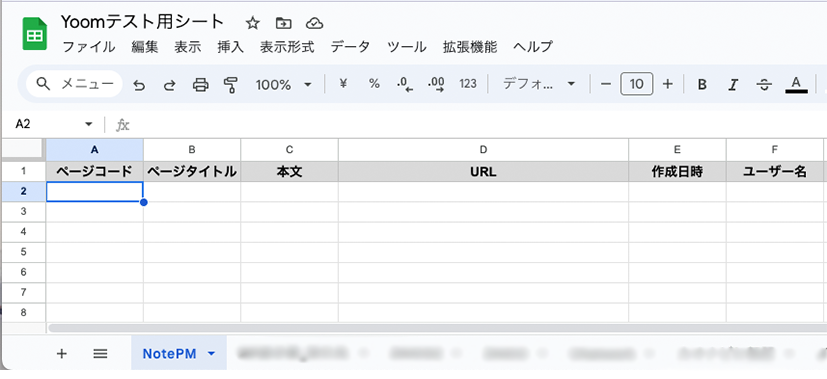
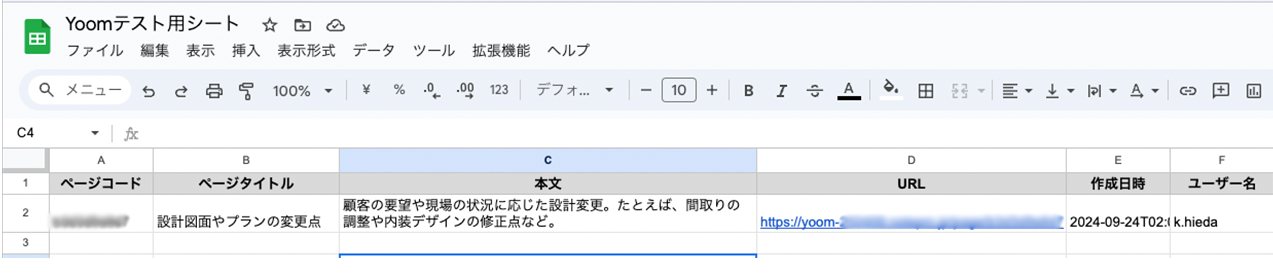
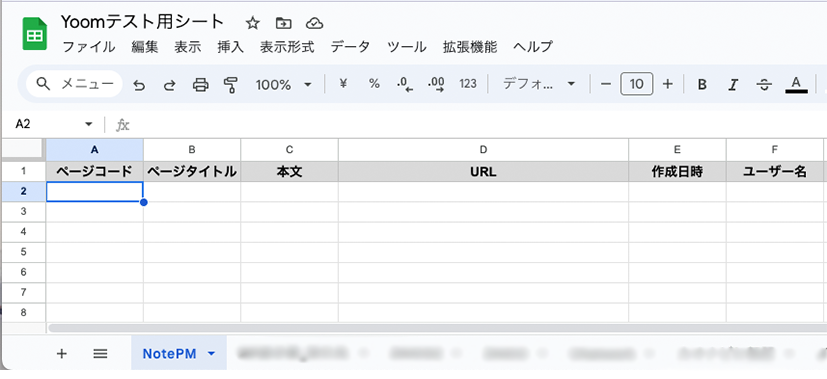
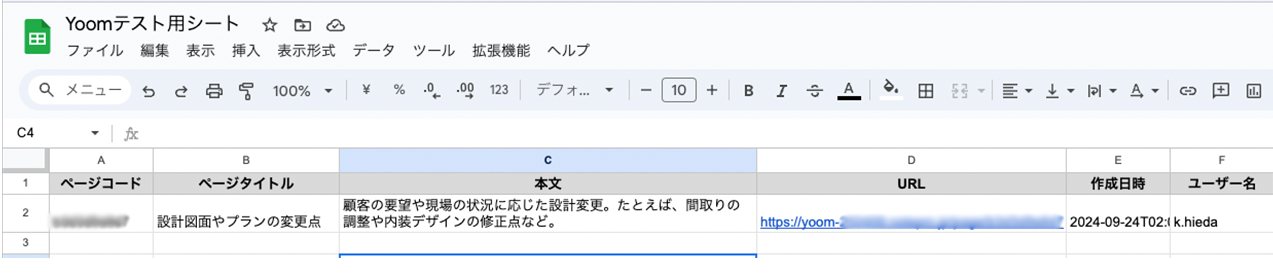
- 更新するシートを作成しておいてください。今回はNotePMから抽出されるアウトプットの項目に合わせて表を作成しました。

ステップ1 Yoomのテンプレートをマイプロジェクトへコピーする
Yoomへご登録後こちらのバナーをクリックすると、Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
Note PMでページが作成されたらGoogleスプレッドシートに情報を追加する
試してみる
Note PMでページが作成されたらGoogleスプレッドシートのデータベースに情報を追加するフローです。
マイプロジェクトから、赤枠内のタイトルをクリックで連携作業に進めます。

ステップ2 アプリトリガー「ページが作成されたら」

テンプレートの1番目のプロセスをクリックします。
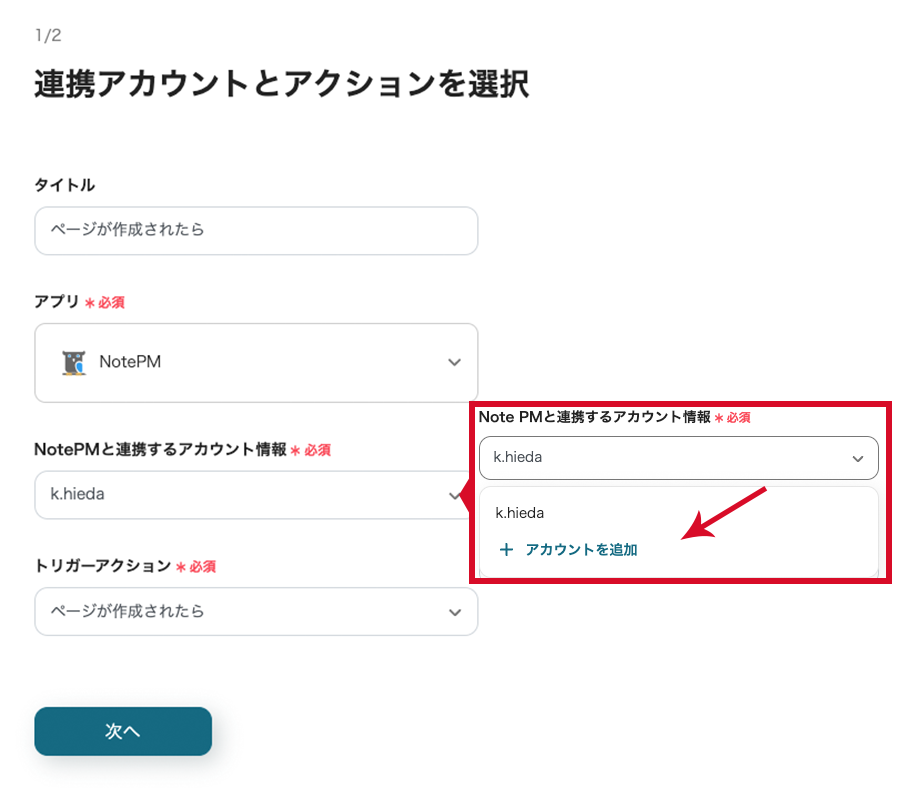
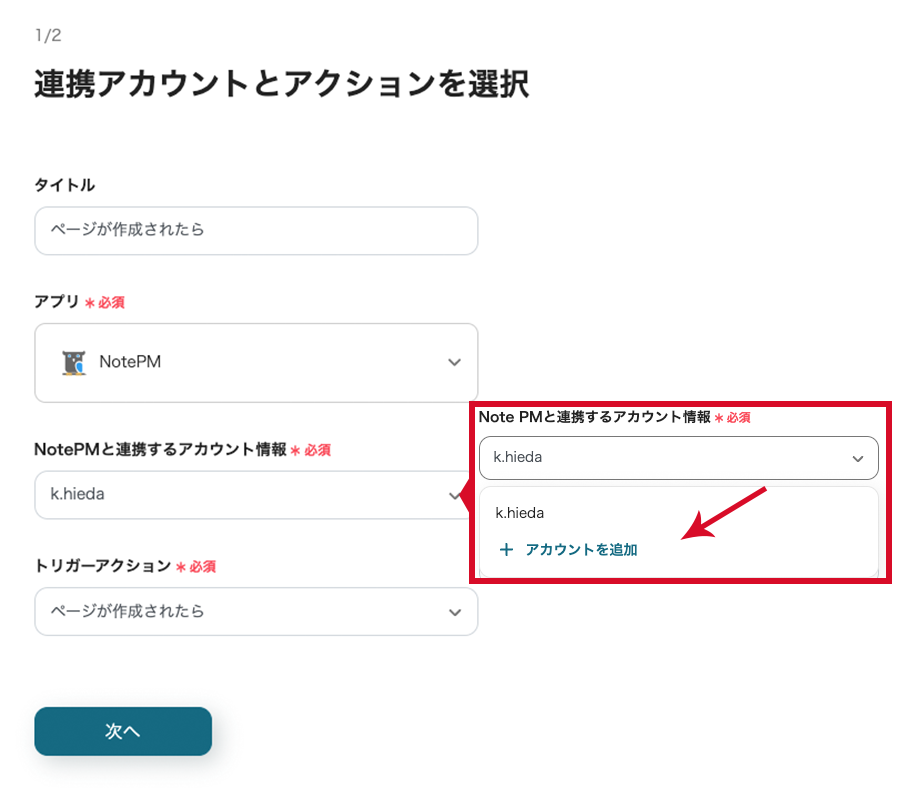
(1/2)連携アカウントとアクションを選択

下記項目は初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- トリガーアクション
連携するNotePMのアカウントは、設定が必要です。
- NotePMと連携するアカウント情報
-
+連携アカウントを追加をクリック。こちらの表示がポップアップされます。

- アカウント名
- アクセストークン
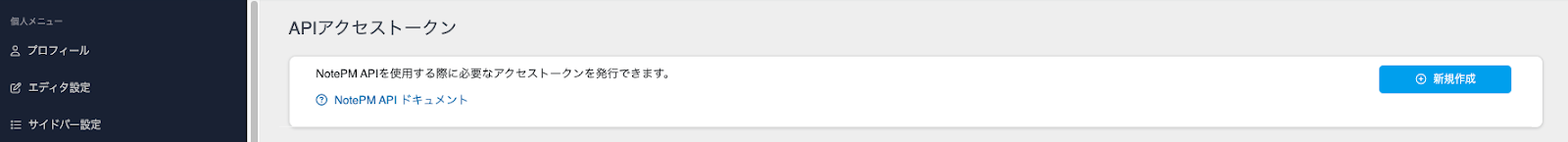
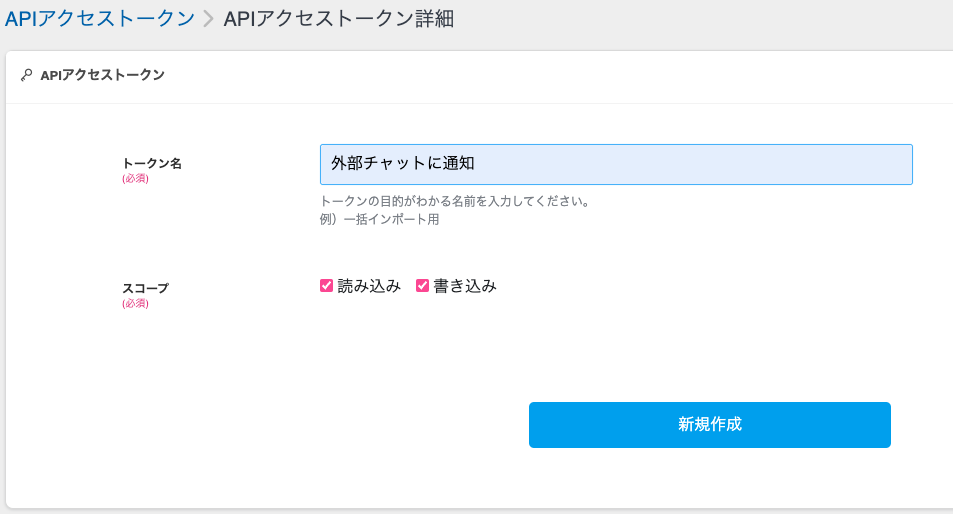
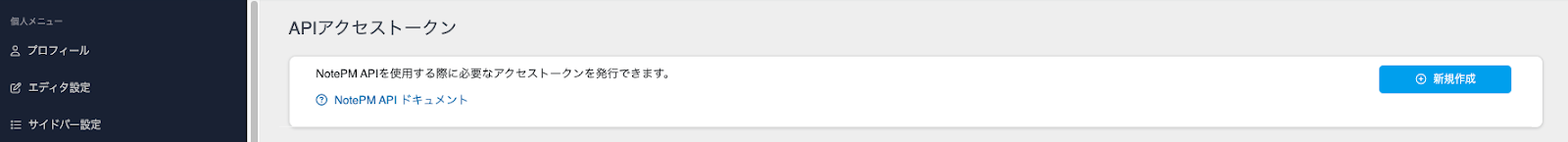
- NotePMの管理画面から個人設定/APIアクセストークン/右上の新規作成をクリック。

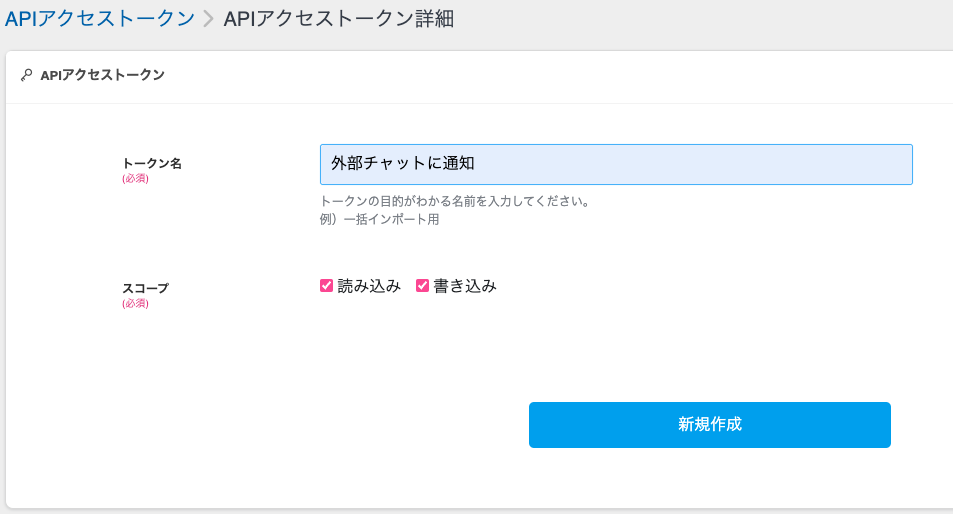
- APIアクセストークンの詳細ページで、トークン名を入力し(任意の文字列)、スコープのチェックを入れ、新規作成ボタンをクリックします。

- APIアクセストークンがポップアップされるので、文字列をコピーし、Yoomの設定画面に戻ってペーストし、追加ボタンをクリックして連携完了です。
>公式サイトヘルプ:APIアクセストークン作成方法
マイアプリ連携が完了したら、次に進みます。
→次へをクリック
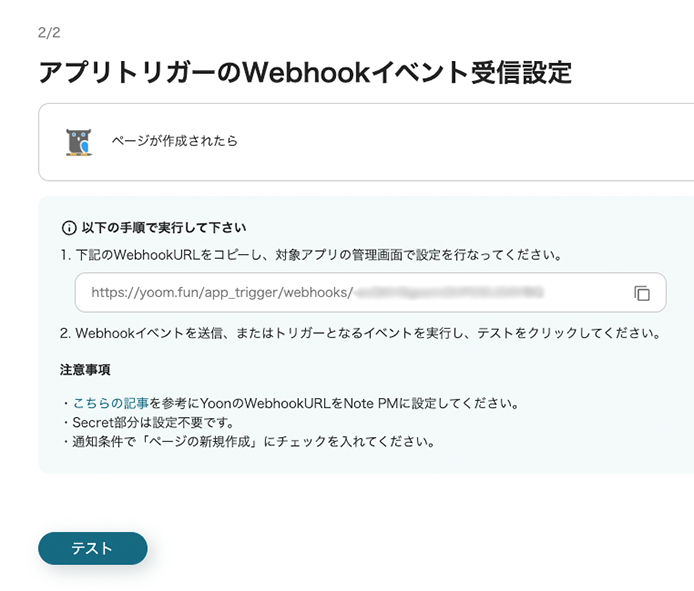
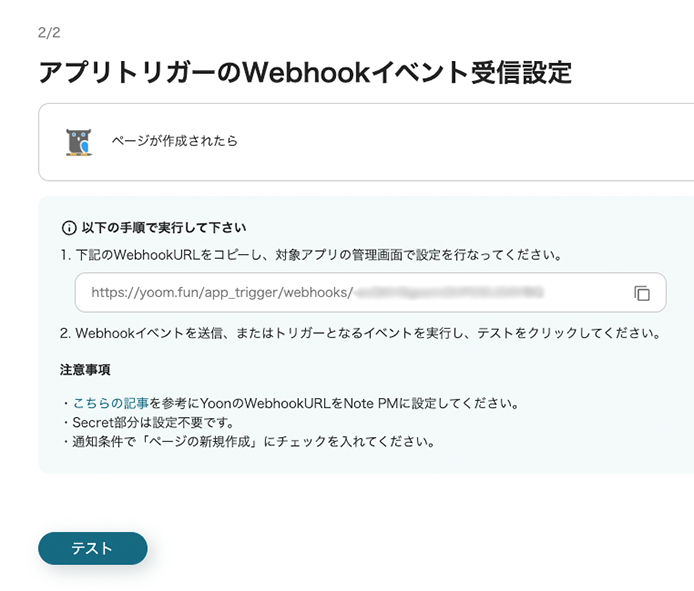
(2/2)アプリトリガーのWebhookイベント受信設定

WebhookURLをコピーし、NotePMのノートに紐付けします。既存のノートに紐付けし、ページが新規作成されることをトリガーにします。

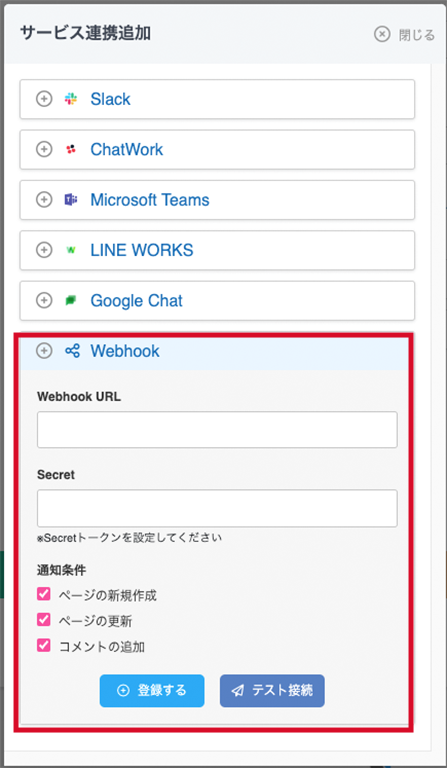
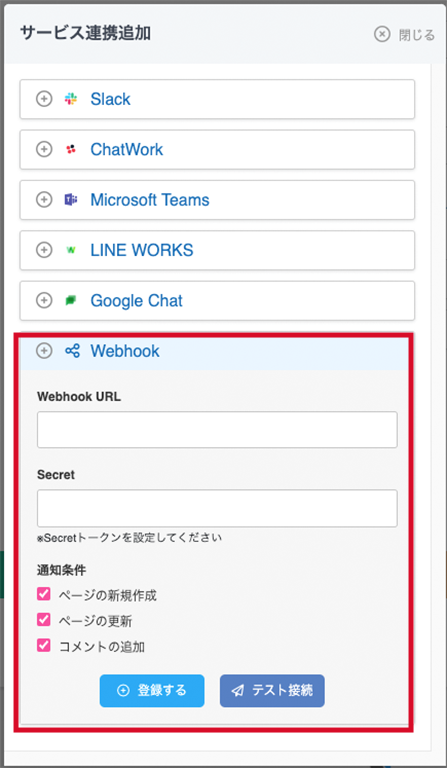
スクロールして「サービス連携」の項目へ進み、「追加」ボタンをクリックしてWebhookを選択します。

この画面で、Yoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくても進められます。通知条件にチェックを入れ、テスト接続と登録をクリックします。

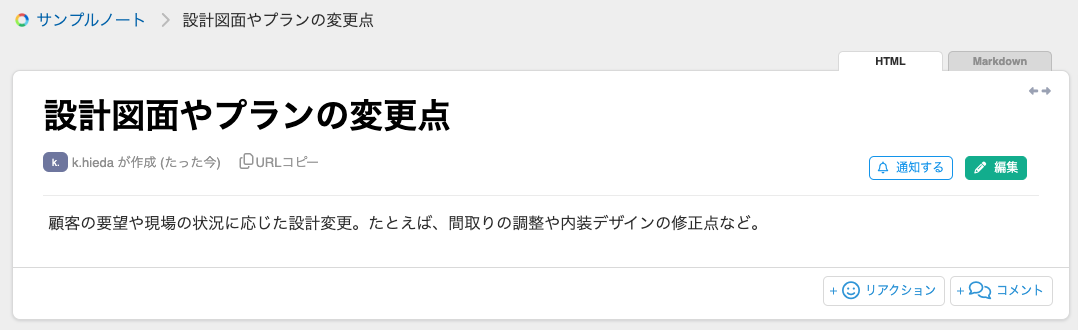
この画面で、Yoomの画面からコピーしたWebhookURLをペーストします。Secretは設定しなくても進められます。通知条件にチェックを入れ、テスト接続と登録するをクリックします。登録できたら、ノート内に新規ページを作成します。

テスト用にページを作成後、NotePMのページの追加が完了したらYoomの画面に戻り、
→テストをクリック →成功 アウトプットにはページの内容が抽出されていました。

※もしエラーになった場合
NotePM管理画面でWebhookURLの設定後に、イベント(ページの追加)が登録されていない可能性がありますので、追加後にもう一度テストを行ってください。
→保存するをクリック
ステップ3 データベースを操作する「レコードを追加する」

テンプレートの2番目のプロセスをクリックします。
(1/2)データベースの連携「レコードを追加する」

以下はあらかじめ設定済みです。
Google スプレッドシートと連携するアカウント情報は、設定が必要です。
-
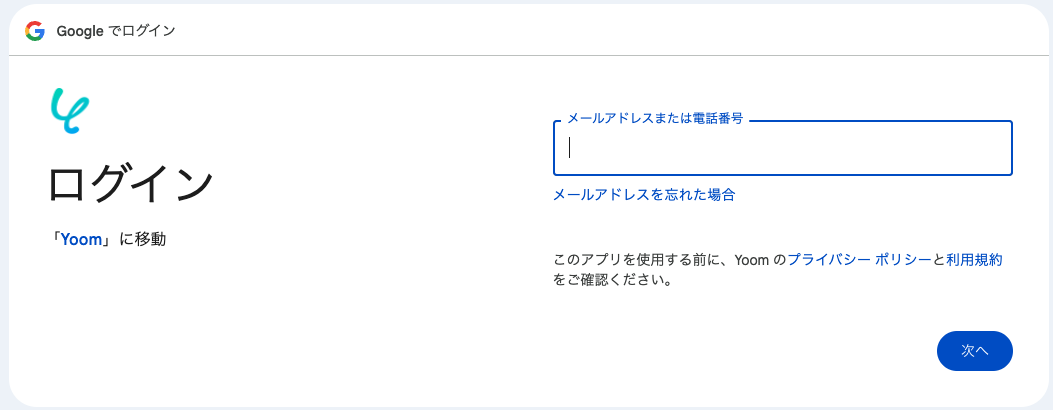
+連携アカウントを追加 をクリック。Googleアカウントのログイン画面に切り替わります。

- 連携するアカウントのメールアドレスまたは電話番号とパスワードを入力します。次へ進みます。

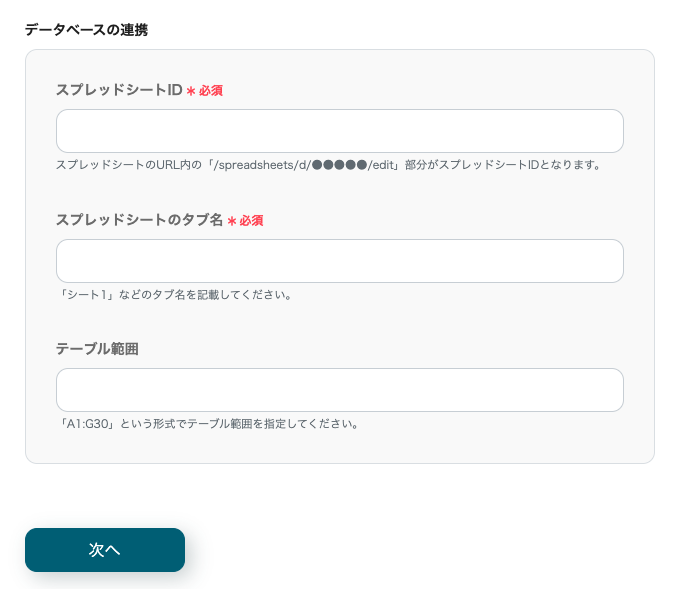
Google アカウントとの連携ができたら、同画面下にあるデータベースの連携に進みます。

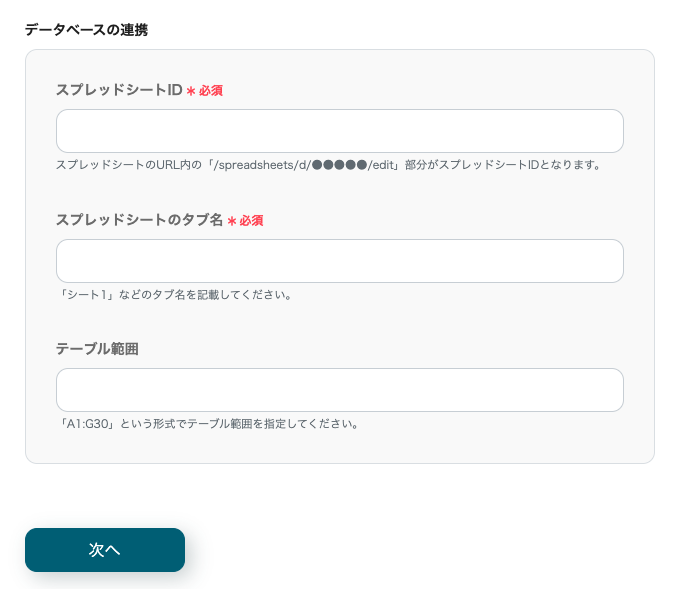
-
スプレッドシートID
- 編集欄をクリックすると、プルダウンが開き連携したGoogle アカウントから候補のシートがピックアップされます。該当のシート名を選択すると、IDが引用されます。

-
スプレッドシートのタブ名
- 編集欄をクリックするとプルダウンが開き、選択したシート内にあるタブ名がピックアップされます。該当のタブを選択するとタブ名が引用されます。
-
テーブル範囲
- 「A1:F1」という形式で設定してください。今回はA〜Hがテーブル範囲のためA1:H1と入力しました。
アカウントとデータベースの連携が完了したら次に進みます。
→次へをクリック
(2/2)データベース操作の詳細設定

前の画面で連携したシートのヘッダーが抽出され、表示されます。

各編集欄を埋めていきます。編集欄をクリックすると、プルダウンが開きNotePMから抽出したアウトプットがピックアップされます。

シートの列に紐づける項目を選択すると、編集欄に引用コードが埋め込まれます。全ての列に項目を埋め込んだたら、
→テストをクリック →成功
→保存するをクリックします。今回の設定はここまでです。
ステップ4 アプリトリガーを【ON】にする
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーを【ON】にすると、設定完了です。Google スプレッドシートにページ情報が追加されていました。

プログラミングを使わず、連携が実現できました。今回のテンプレートはこちらです。
Note PMでページが作成されたらGoogleスプレッドシートに情報を追加する
試してみる
Note PMでページが作成されたらGoogleスプレッドシートのデータベースに情報を追加するフローです。
NotePMやGoogle スプレッドシートを使ったその他の自動化例
本日ご紹介した連携以外にもNotePMやGoogle スプレッドシートのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
NotePMを活用した自動化例
Note PMでコメントが追加されたらチャットツールに通知する
Note PMでコメントが追加されたらSlackやChatworkなどに自動で通知します。
Note PMでコメントが追加されたらSlackに通知する
試してみる
Note PMでコメントが追加されたらSlackに通知するフローです。
Note PMでコメントが追加されたらChatworkに通知する
試してみる
Note PMでコメントが追加されたらChatworkに通知するフローです。
Note PMでコメントが追加されたらLINE WORKSに通知する
試してみる
Note PMでコメントが追加されたらLINE WORKSに通知するフローです。
Google スプレッドシートを活用した自動化例
メールで受け取ったアンケート結果をGoogle スプレッドシートに登録する
GmailやOutlookで受け取ったアンケート結果をGoogle スプレッドシートに自動で登録します。
Gmailで受け取ったアンケート結果をGoogle スプレッドシートに格納する
試してみる
Gmailで受け取ったアンケート結果をGoogle スプレッドシートに格納するフローです。
■注意事項
・GmailとGoogle スプレッドシートのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
Outlookで受け取ったアンケート結果をGoogle スプレッドシートに格納する
試してみる
Outlookで受け取ったアンケート結果をGoogle スプレッドシートに格納するフローです。
■注意事項
・OutlookとGoogle スプレッドシートのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
Google スプレッドシートの情報をもとに書類を発行する
Google スプレッドシートに登録された内容をもとに、freee請求書やGoogleドキュメントなどで書類を自動作成します。
Google スプレッドシートで行が更新されたら、freee請求書で請求書を作成する
試してみる
Google スプレッドシートで行が更新されたら、freee請求書で請求書を作成する
Google スプレッドシート上の顧客情報を取得して、マネーフォワード クラウド請求書で 発注書を送付する
試してみる
Google スプレッドシート上の顧客情報を取得して、マネーフォワード クラウド請求書で発注書を送付するフローです。
■注意事項
・Google スプレッドシートとマネーフォワード クラウド請求書のそれぞれとYoomを連携してください。
Google スプレッドシートの顧客情報が更新されたら、書類を発行してGoogle Driveに保存する
試してみる
■概要
Google スプレッドシートの行が更新されたら、書類を発行してGoogle Driveに保存するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Google スプレッドシートでデータを管理している方
・Google スプレッドシートを使って顧客情報などのデータを管理しているが、手動で書類を発行するのが手間に感じている方
2.Google Driveを利用してファイルの保存・共有を行っている企業
・Google Driveを日常的に利用していて、請求書の保存や共有に活用したい方
・自動化を進めたいが、どこから始めて良いかわからない方
■注意事項
・Google スプレッドシートとGoogle DriveのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
クラウドストレージに保存された書類をOCRで読み取りGoogle スプレッドシートに追加する
Google DriveやDropboxなどにファイルがアップロードされたら、OCR機能で内容を読み取り、Google スプレッドシートに自動で追加します。
Dropboxでファイルがアップされたら、OCRでファイル内容を読み取りGoogle スプレッドシートに追加する
試してみる
Dropboxでファイルがアップされたら、OCRでファイル内容を読み取りGoogle スプレッドシートのデータベースに追加するフローです。
Boxに追加されたファイルをOCRで読み取り、Google スプレッドシートに自動追加する
試してみる
■概要
Boxにアップロードされた請求書や申込書などのファイル内容を、目視で確認し転記する作業は手間がかかる上に、入力ミスも発生しがちではないでしょうか。このワークフローを活用することで、Boxにファイルが追加されると自動でOCRが文字情報を読み取り、指定のGoogle スプレッドシートにデータを追加できます。手作業による転記作業をなくし、業務の正確性と効率性を高めることが可能です。
■このテンプレートをおすすめする方
・Boxに保存したファイルの内容をGoogle スプレッドシートへ手入力している方
・請求書などの帳票処理における、目視での確認や転記作業を効率化したい方
・OCRを活用したデータ入力の自動化によって、DX推進を検討している方
■注意事項
・Box、Google スプレッドシートのそれぞれとYoomを連携してください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
Google Driveで名刺がアップされたら、名刺情報を読み取りGoogle スプレッドシートに追加する
試してみる
Google Driveで名刺がアップされたら、名刺情報を読み取りGoogleスプレッドシートのデータベースに追加するフローです。
NotePMでページが作成されたらGoogle スプレッドシートに情報を追加するメリット2選
メリット1:Google スプレッドシートへの自動転記で作業効率とデータ活用を促進
NotePMで作成したページ情報が自動的にGoogle スプレッドシートに転記され、担当者は手作業での入力が不要になります。また、手作業が減ることで情報の一貫性が保たれ、入力ミスも防げます。これにより、記録作業が効率化され、担当者はより多くの時間をコア業務に充てることが可能になるはずです。また、Google スプレッドシートを使えば、データを即座にグラフ化したり、進捗をビジュアル化して確認できるのでプロジェクトに関わる際は、全体の状況を把握しやすくなるのではないでしょうか。
メリット2:Google スプレッドシートへの転記漏れを防止
メンバーがNotePMにページを作成しても、Google スプレッドシートに登録が漏れてしまえば、管理が大変ですよね。自動化により、転記漏れを防げるので、データの管理精度が向上するはずです。Google スプレッドシートでNotePMの正確なデータを管理できれば、作業もスムーズに進むのではないでしょうか。結果的に、不要な修正作業が減り、業務の効率化につながるかもしれません。
まとめ
プログラミング不要でNotePMからGoogle スプレッドシートへの転記作業を自動化する方法をご紹介しました。これにより、メンバーがNotePMにページを作成すれば、リーダーがGoogle スプレッドシートで確認し、データ管理が楽になるはずです。手作業を省き、情報の可視化やデータ管理が効率化される点は、様々な業界で大きな恩恵をもたらすのではないでしょうか。
Yoomはプログラミングの知識がなくても簡単に自動化を実現できるツールです。ぜひ業務の効率化に活用してみてくださいね。
では、またお会いしましょう!