名刺情報をSansanなどでデジタル化して管理している方は多いのではないでしょうか?
でも、業務に追われて忙しい状況では、Sansanに名刺画像を保存した後、Boxにも保存するのは大変ですよね。
そこで、Sansanに登録された名刺情報を、自動的にBoxにアップする方法をご紹介します。
これにより、保存作業の手間が省けるので、効率的に業務を進められるはずです!
ノーコードでSansanとBoxを連携できるので、ぜひ試してみてくださいね!
こんな方におすすめ
- SansanとBoxを活用しているが、名刺情報の管理が手間だと感じている方。
- Sansanの名刺データを効率的に共有・管理したいと考えている営業部門の方。
- 顧客情報を一元管理し、情報の重複や更新漏れを防ぎたい方。
- 大量の名刺データを検索可能な形で保存して、情報を活用したい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Sansanで名刺画像が登録されたらBoxにアップする
試してみる
Sansanで名刺画像が登録されたらBoxにアップするフローです。
[Yoomとは]
SansanとBoxの連携フローの作り方
それでは、Yoomを活用して「Sansanで名刺画像が登録されたらBoxにアップする方法」を詳しく解説します。
ステップ1:SansanとBoxをマイアプリ連携
Yoomと各アプリの登録作業を行います。
これによりアプリ同士を連携させて、フローボットを作成できるようになります。
1.Sansanのマイアプリ登録
まずはSansanをYoomに登録しましょう。
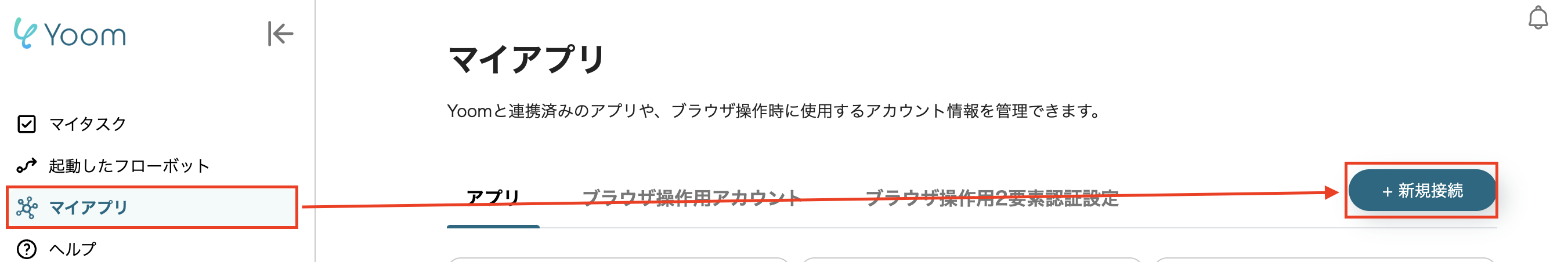
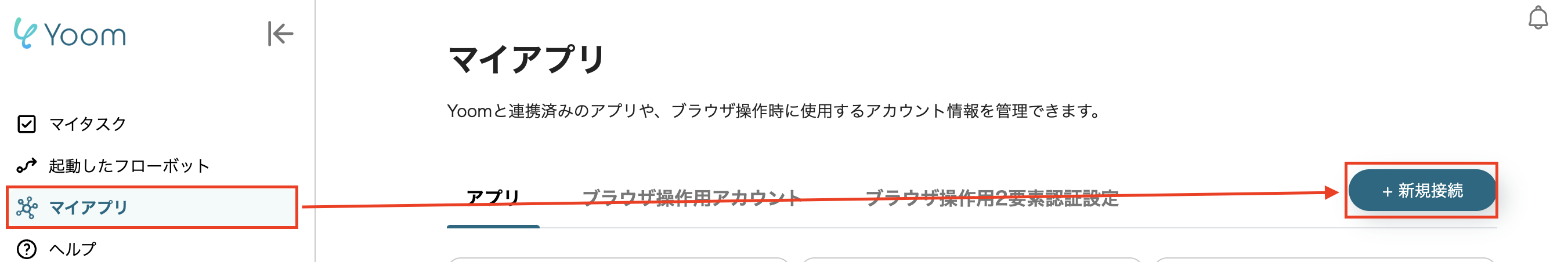
Yoomのワークスペースにログインできたら、画面左に表示されているマイアプリを選択して、新規接続をクリックしましょう。
注)Sansanは一部有料プランでのみで利用できるアプリです。
有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。

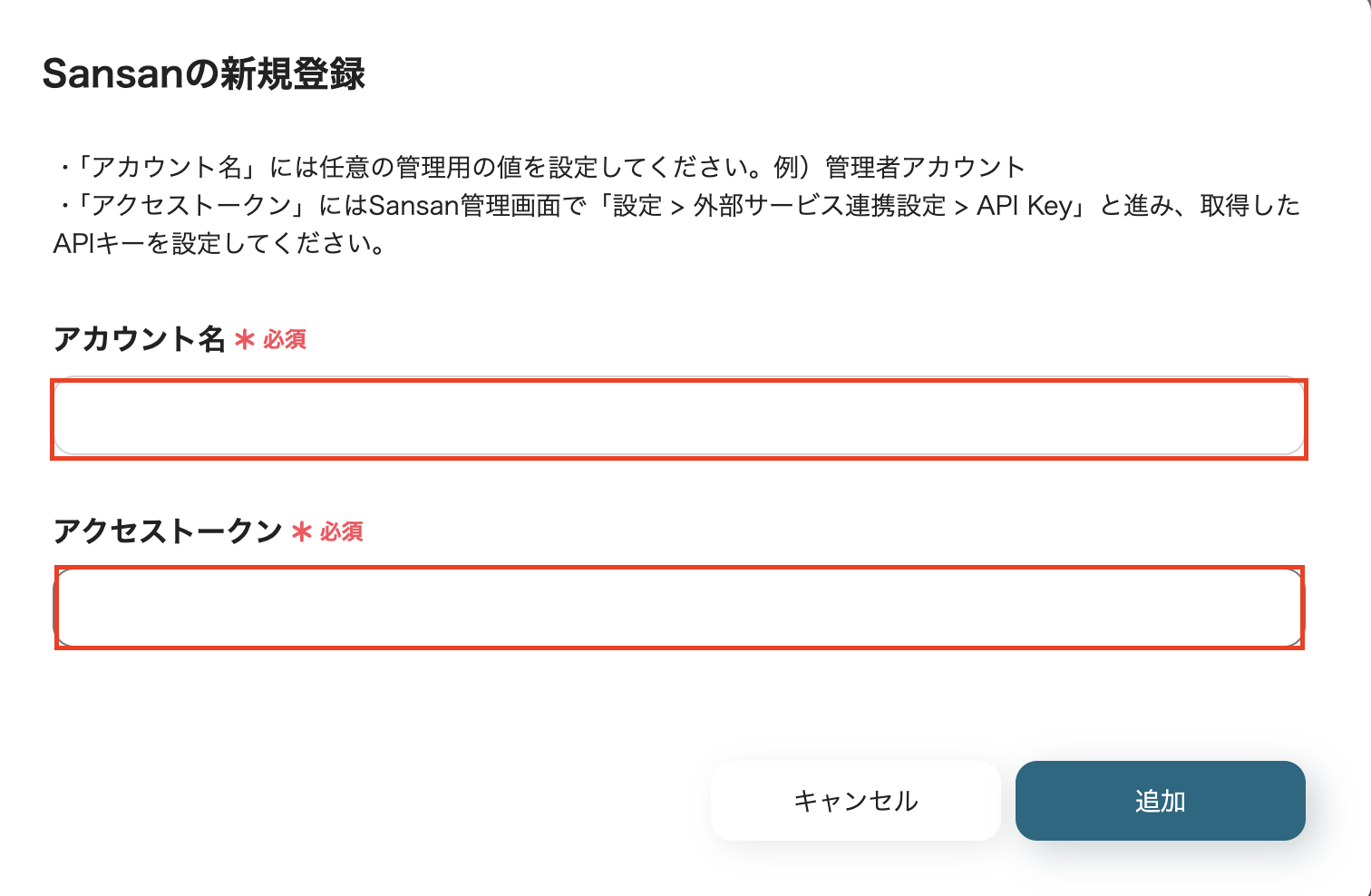
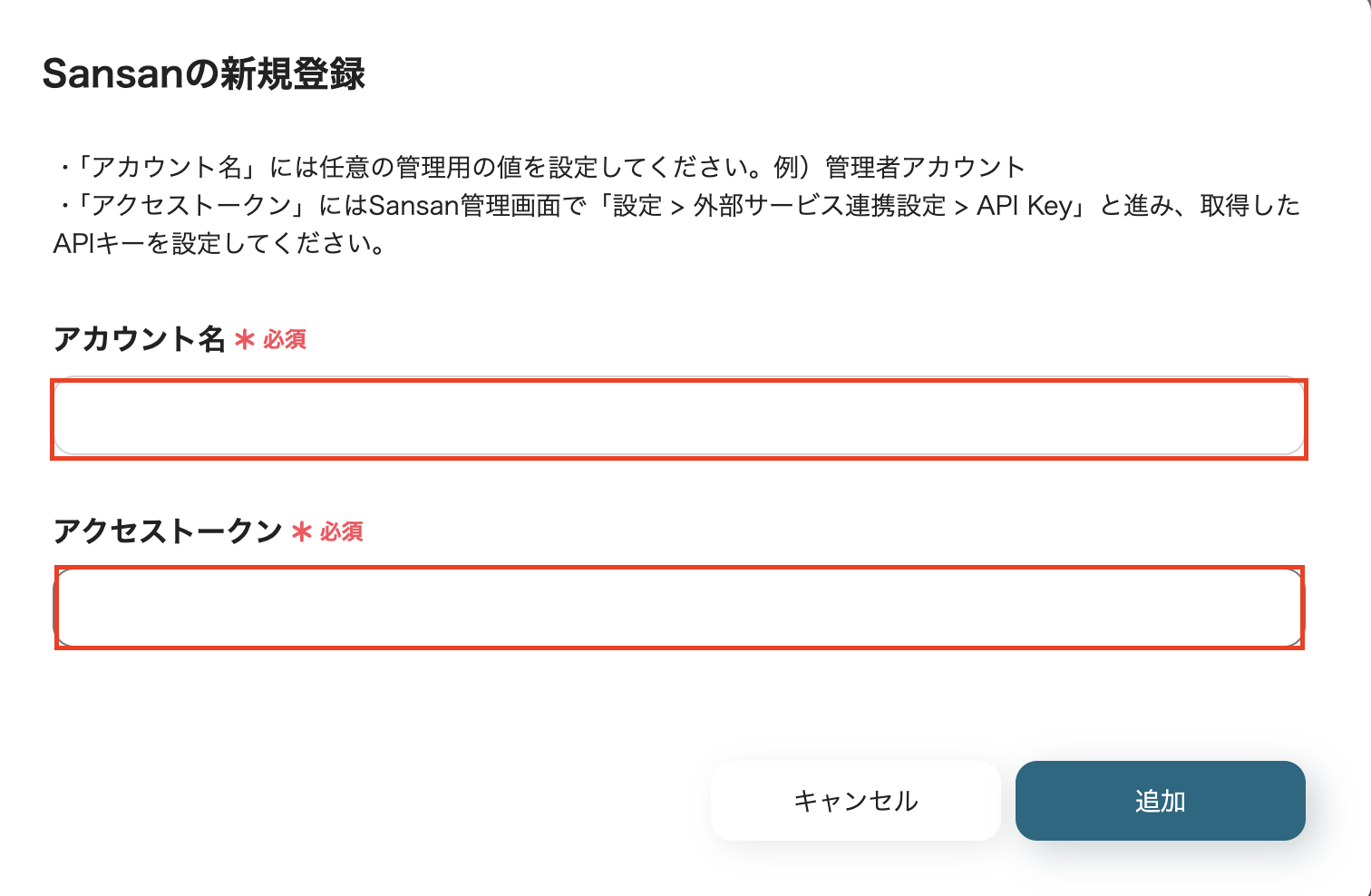
マイアプリの新規接続でSansanを選択してください。

アカウント名とアクセストークンを入力しましょう。

以上でSansanをYoomに登録できました。
2.Boxのマイアプリ登録
次にBoxをYoomに登録しましょう。
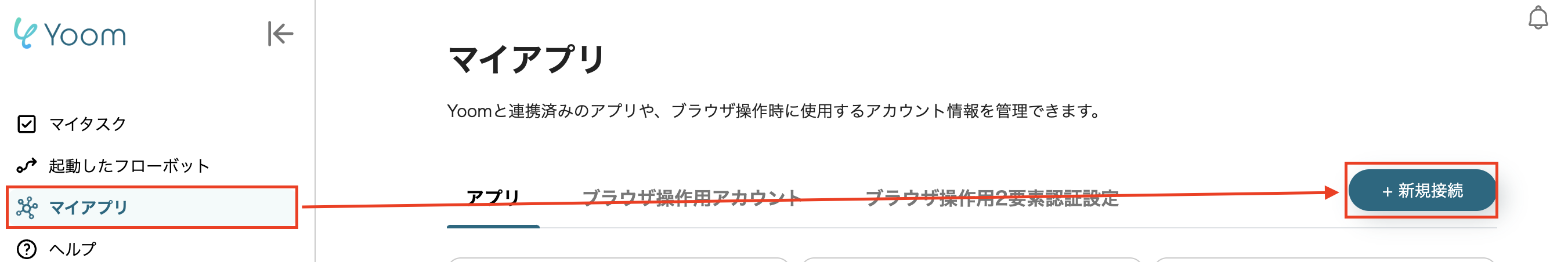
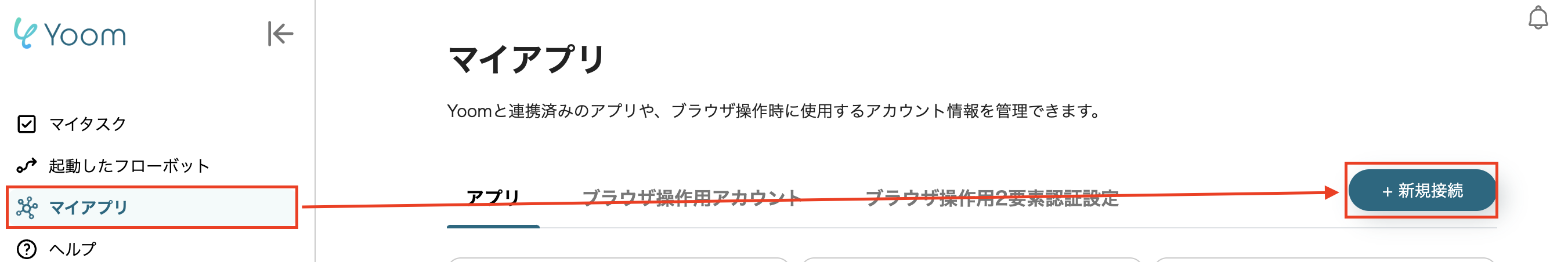
先ほどと同様に、マイアプリを選択し、新規接続をクリックしましょう。

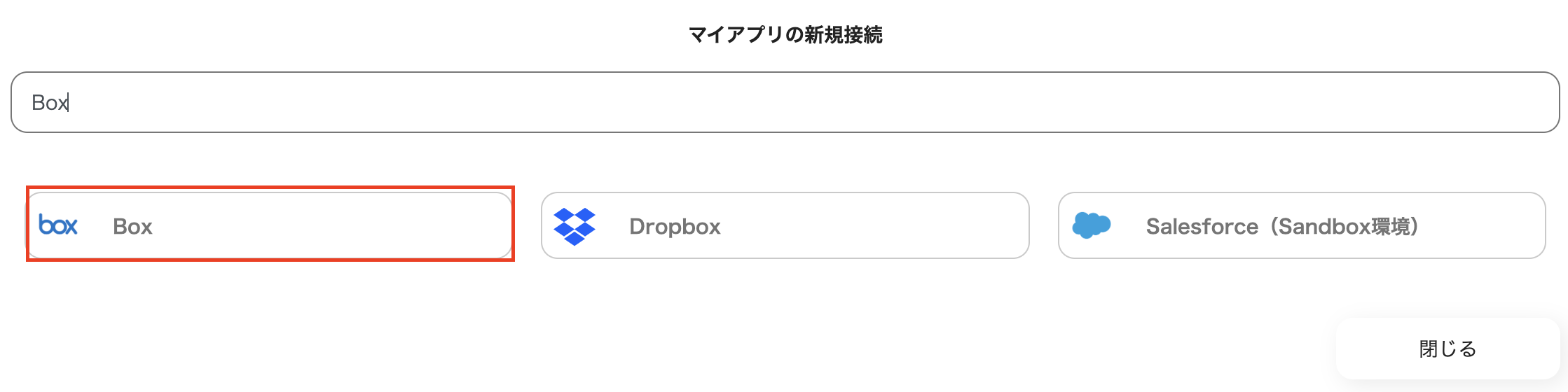
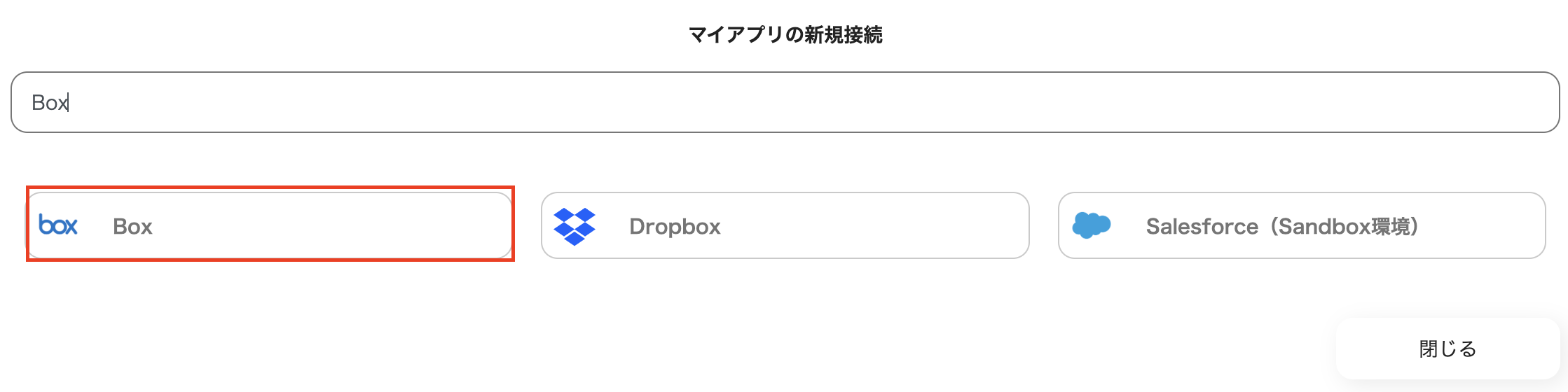
マイアプリの新規接続でBoxを選択してください。

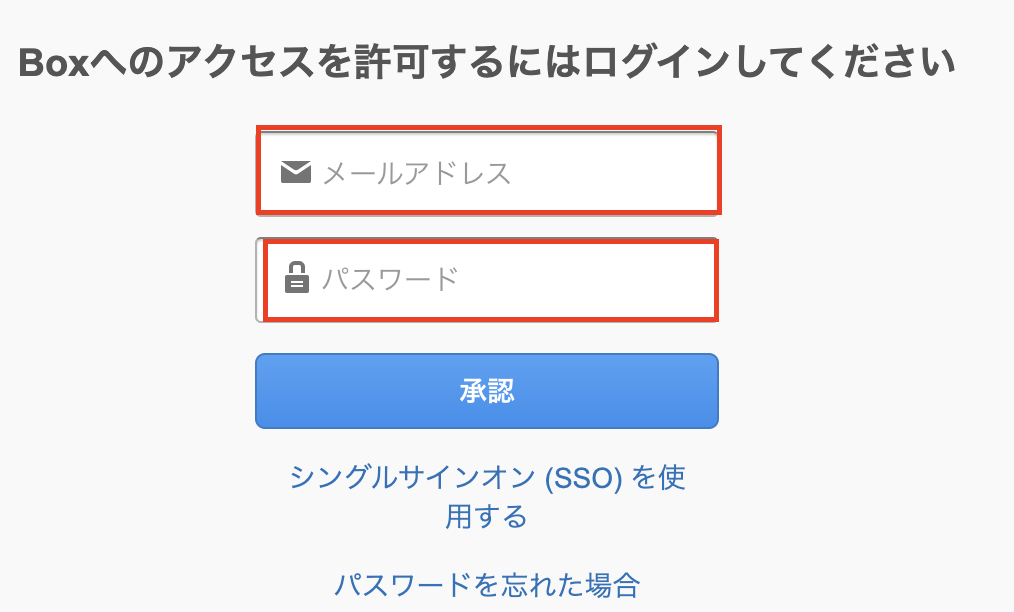
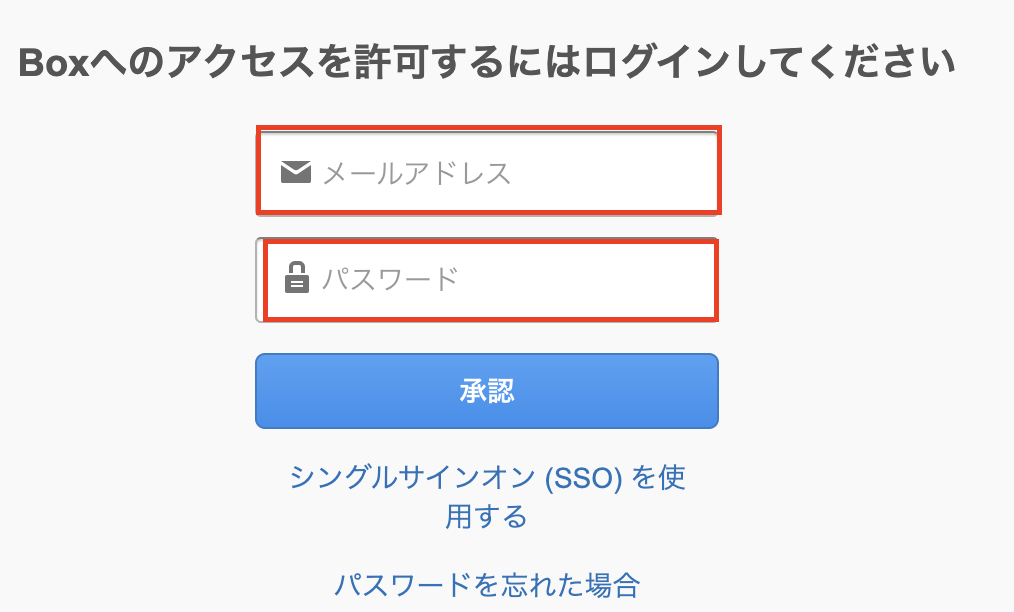
メールアドレスとパスワードを入力しましょう。

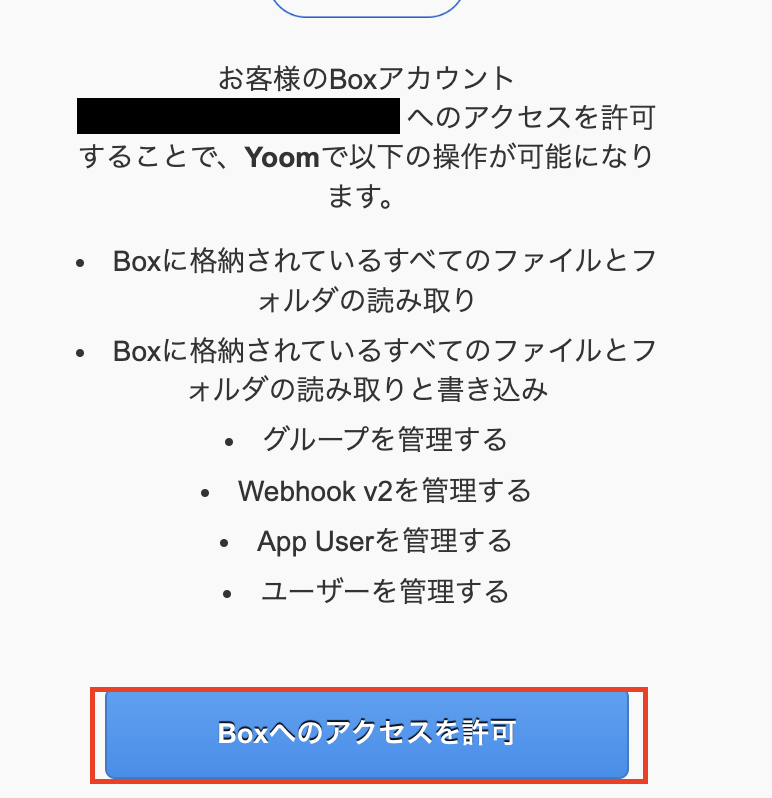
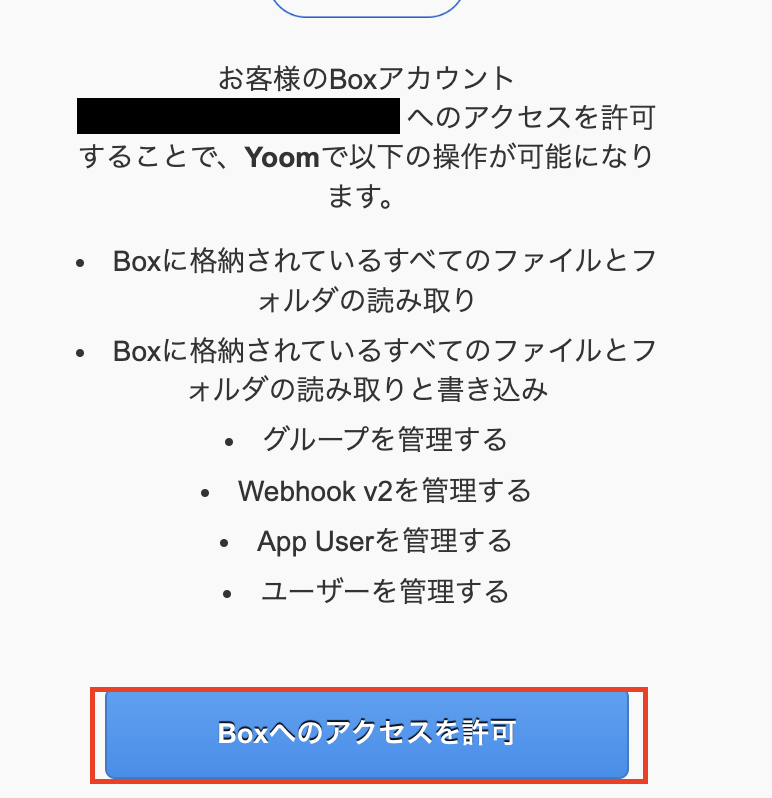
Boxへのアクセスを許可をクリックしましょう。

以上でBoxをYoomに登録できました。
次に、下のバナーを開いて「詳細を見る」をクリックしましょう!
Sansanで名刺画像が登録されたらBoxにアップする
試してみる
Sansanで名刺画像が登録されたらBoxにアップするフローです。
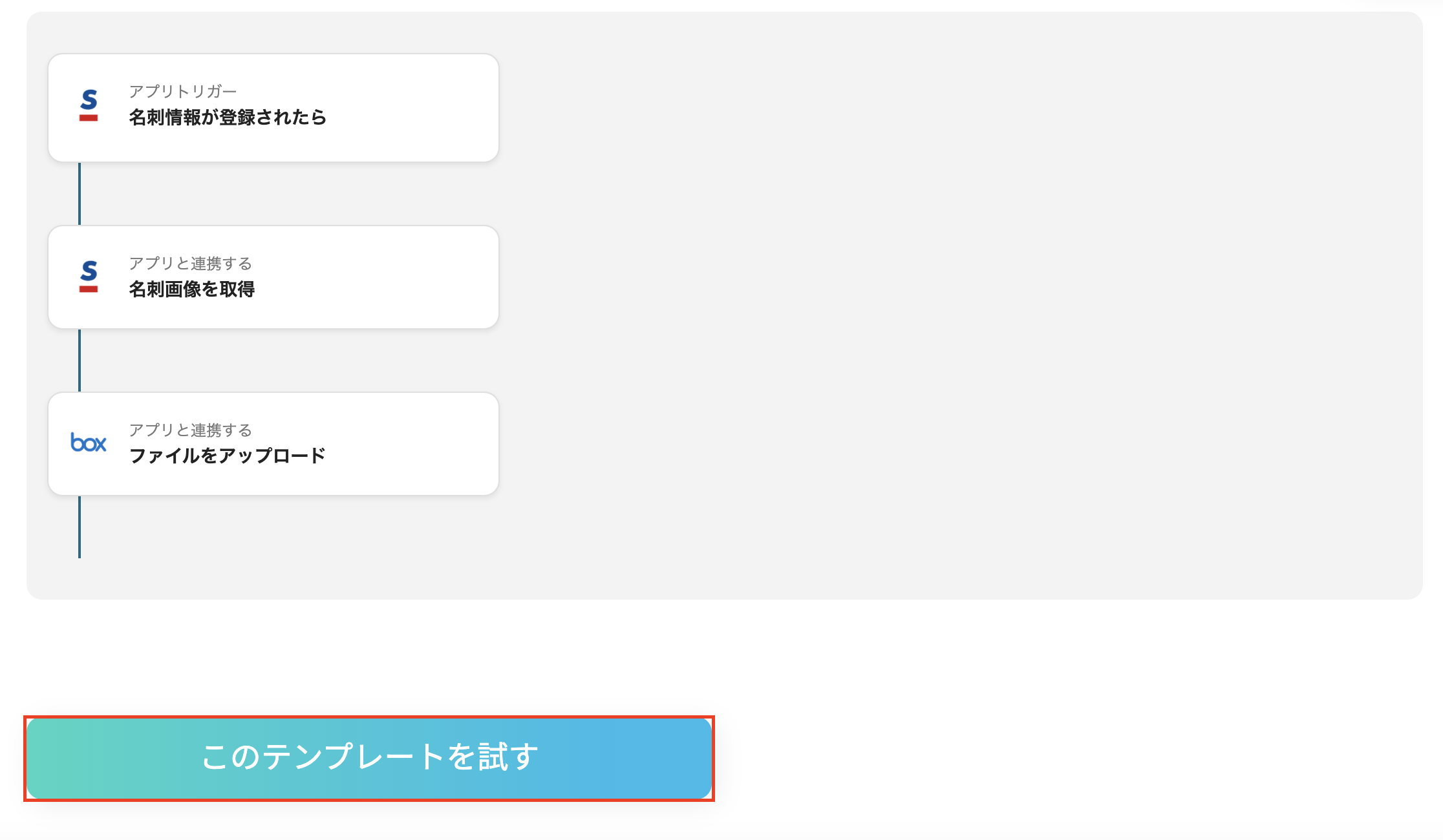
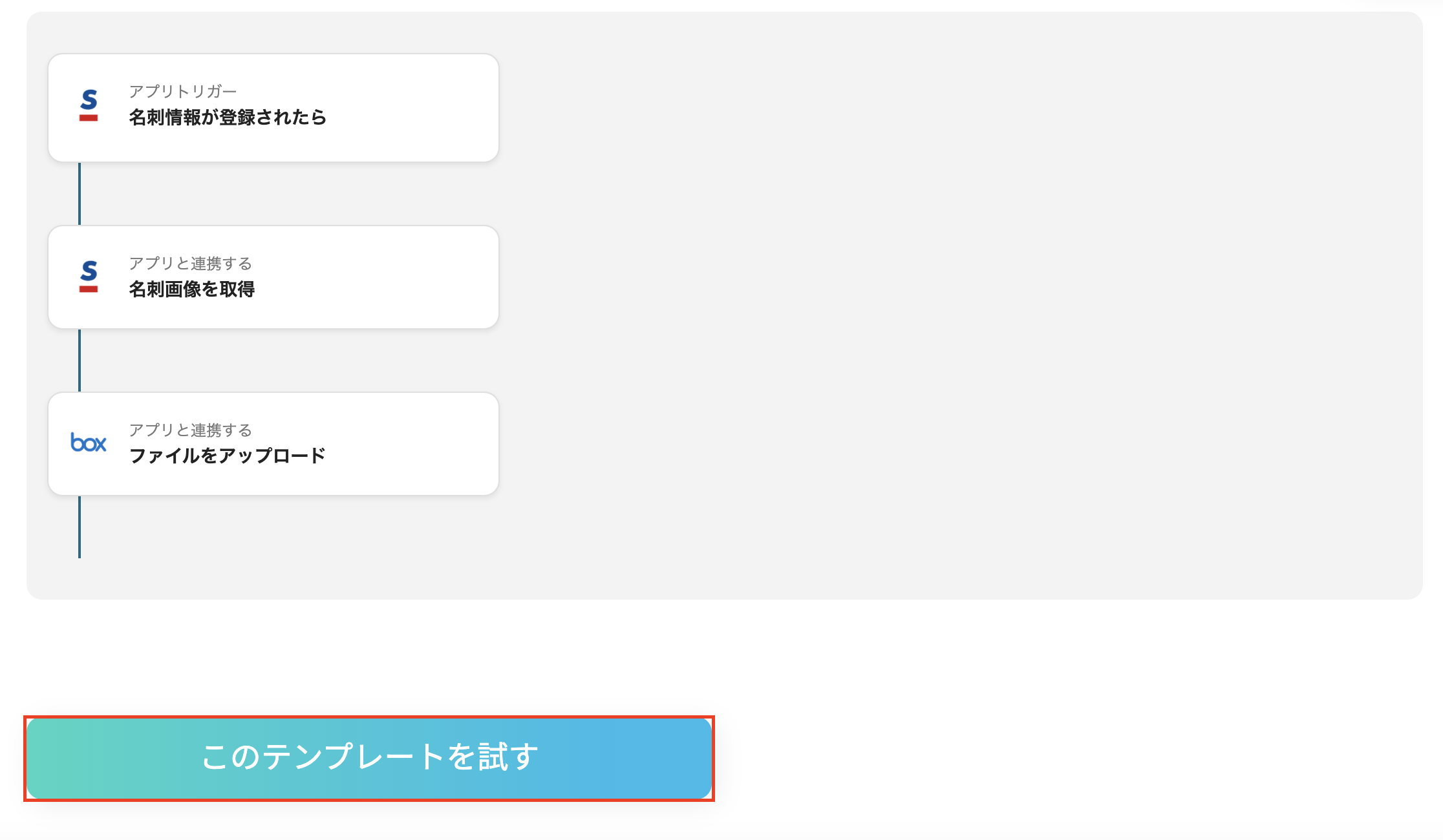
Yoomのテンプレートサイトへ移行します。
その画面で「このテンプレートを試す」をクリックしてください。

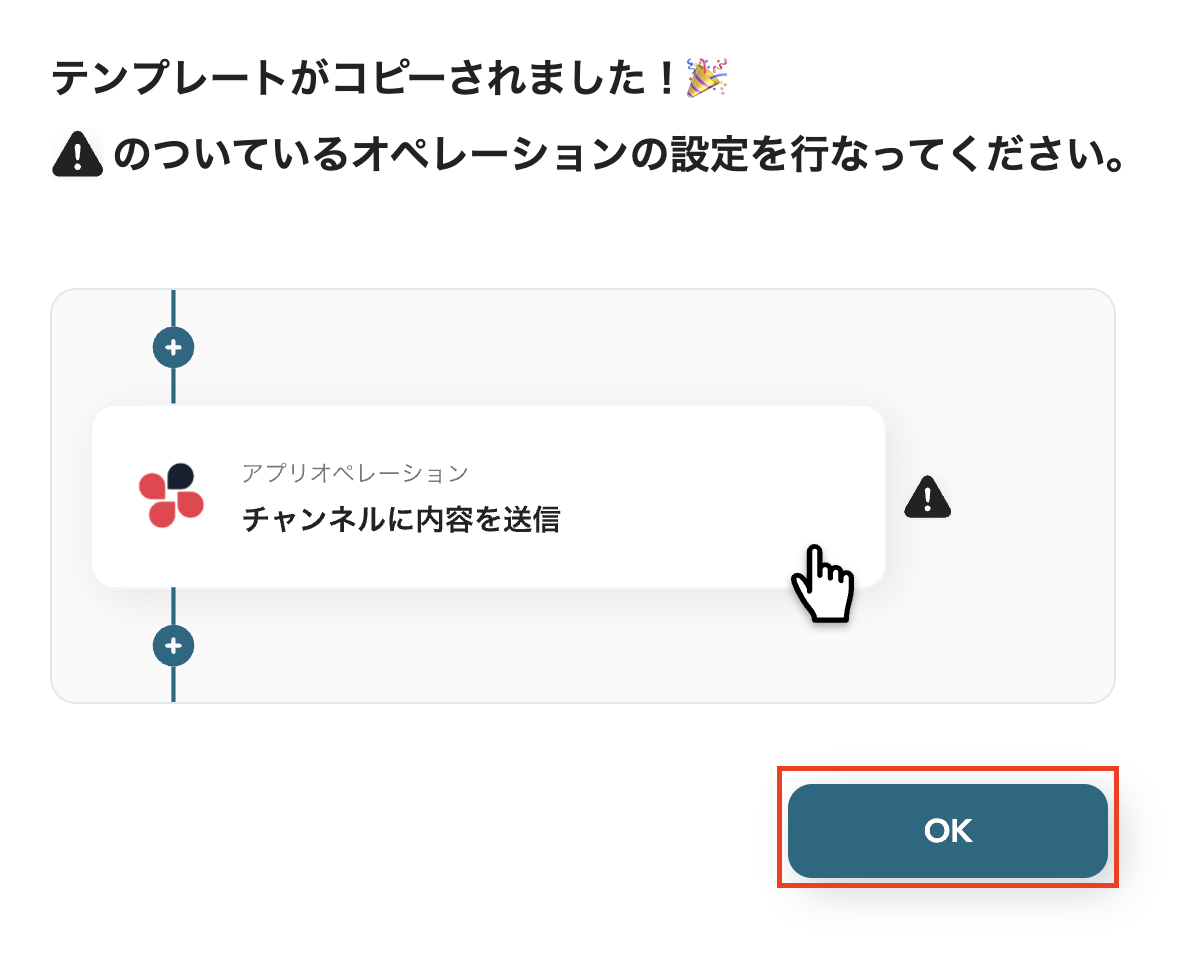
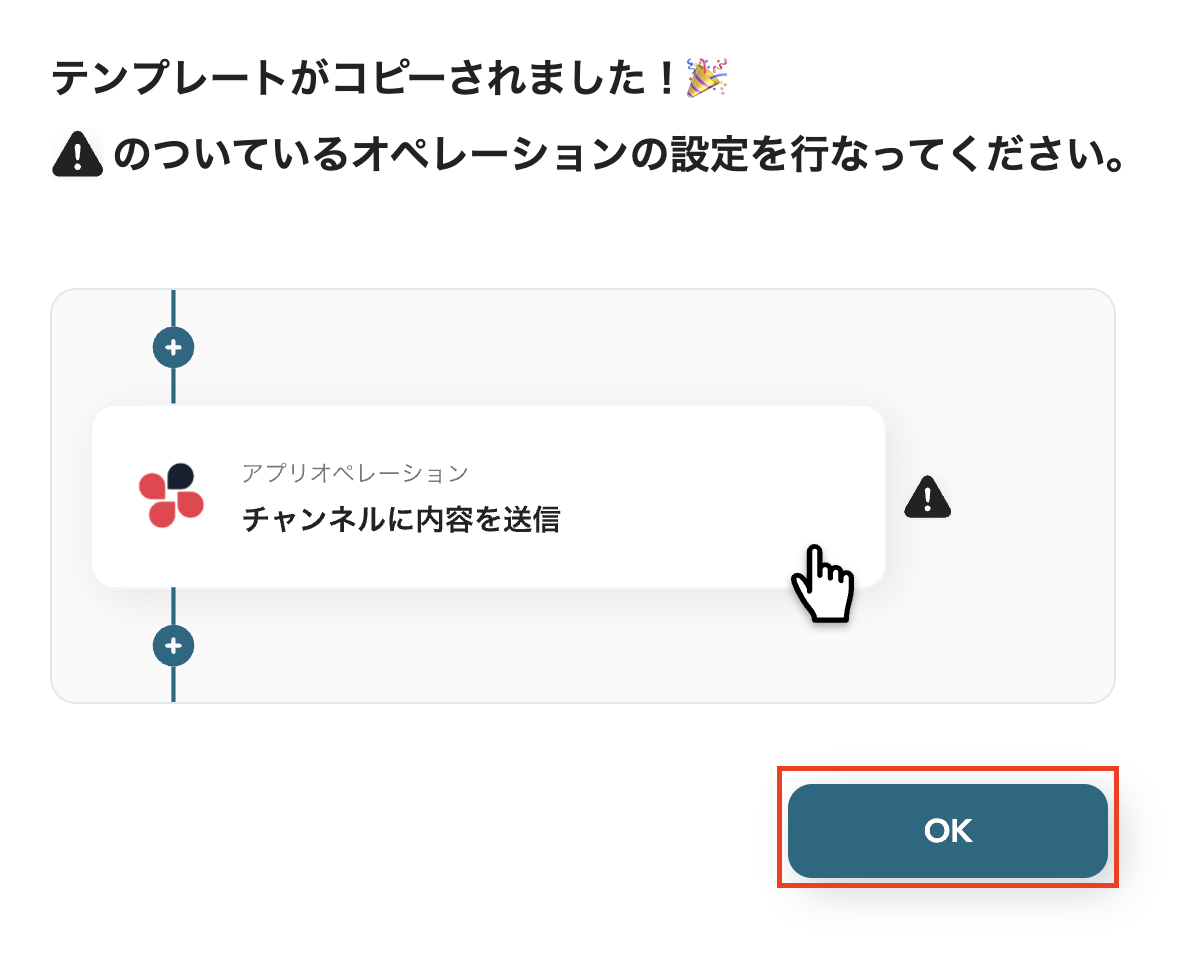
クリックするとYoomをワークスペースに切り替わり、コピーが完了したと表示されるので、「OK」をクリックしてください。

以上でテンプレートのコピーができました。
テンプレートはYoomのマイプロジェクトに保存されています。
ステップ2:Sansanのアプリトリガーを設定する
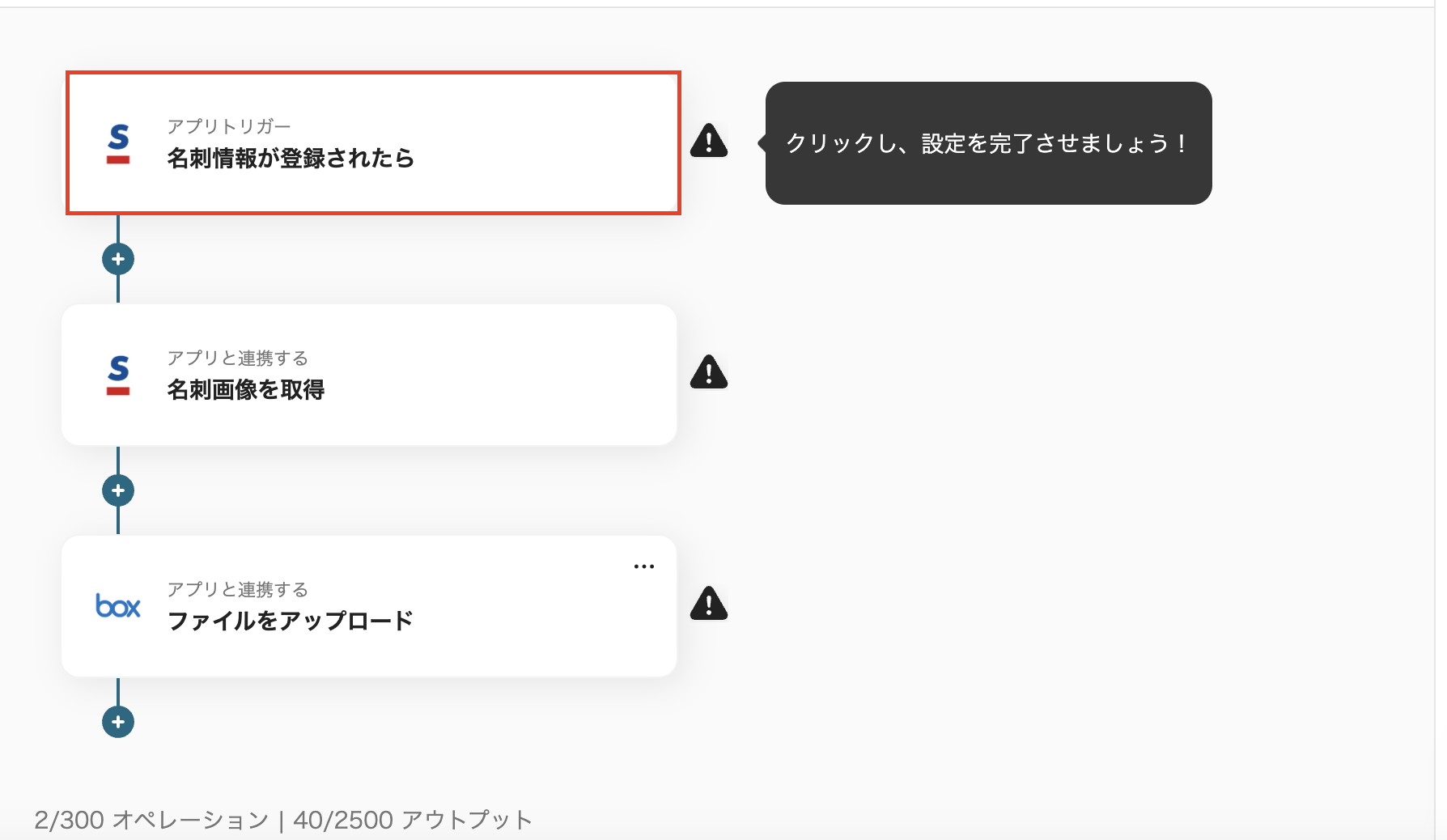
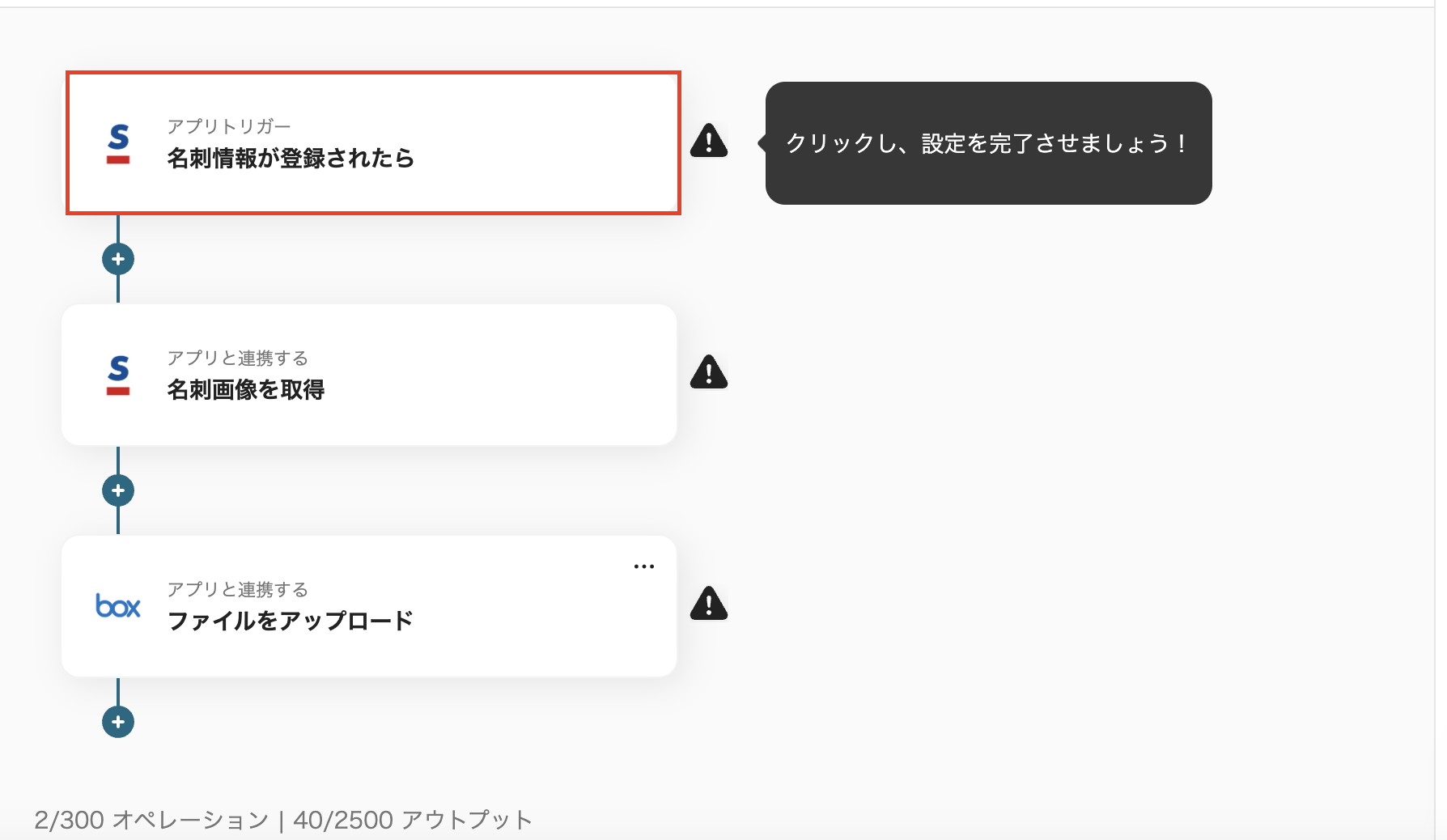
続いて、フローボットの設定に移りましょう。
「名刺情報が登録されたら」をクリックしてください。

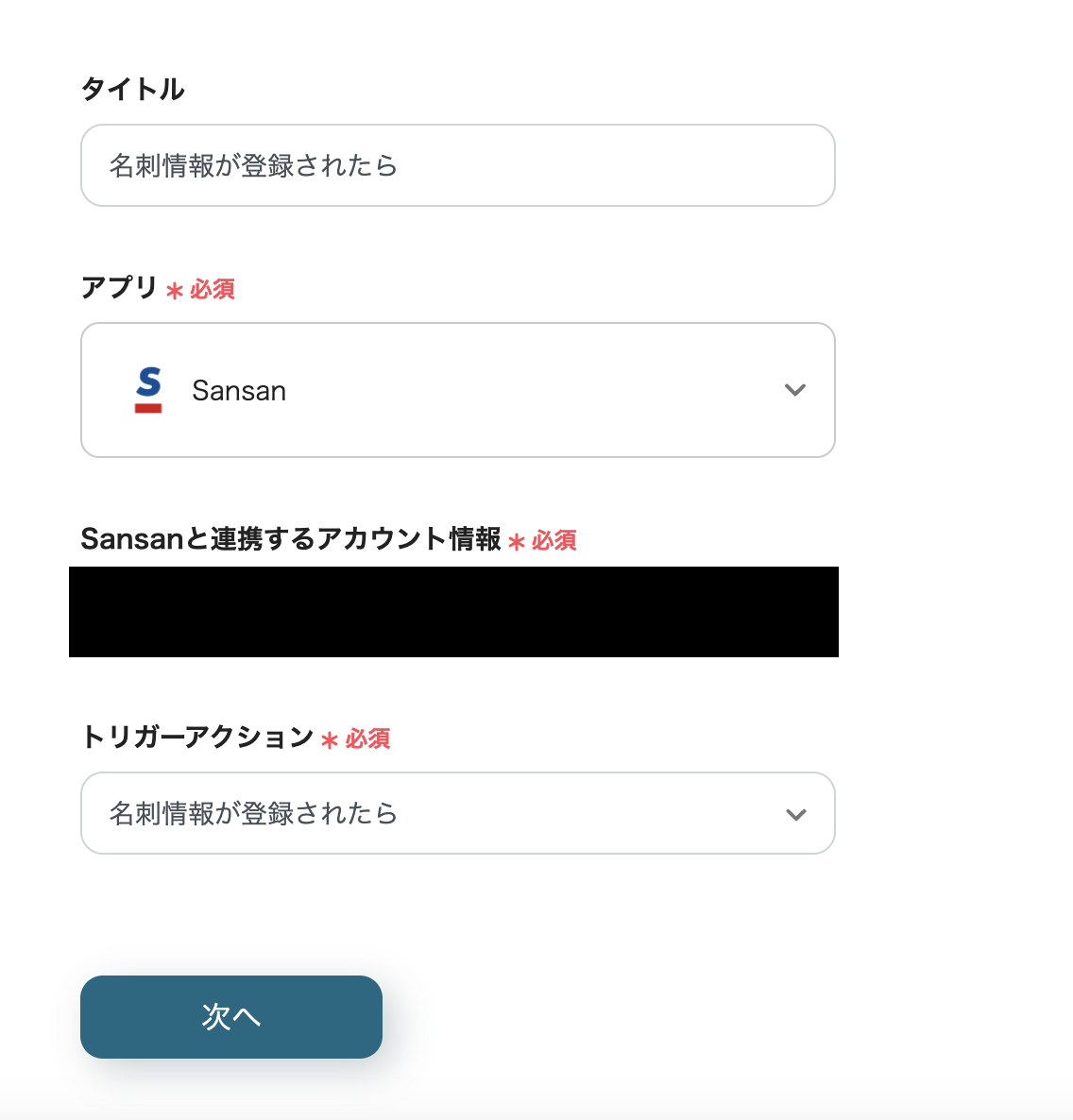
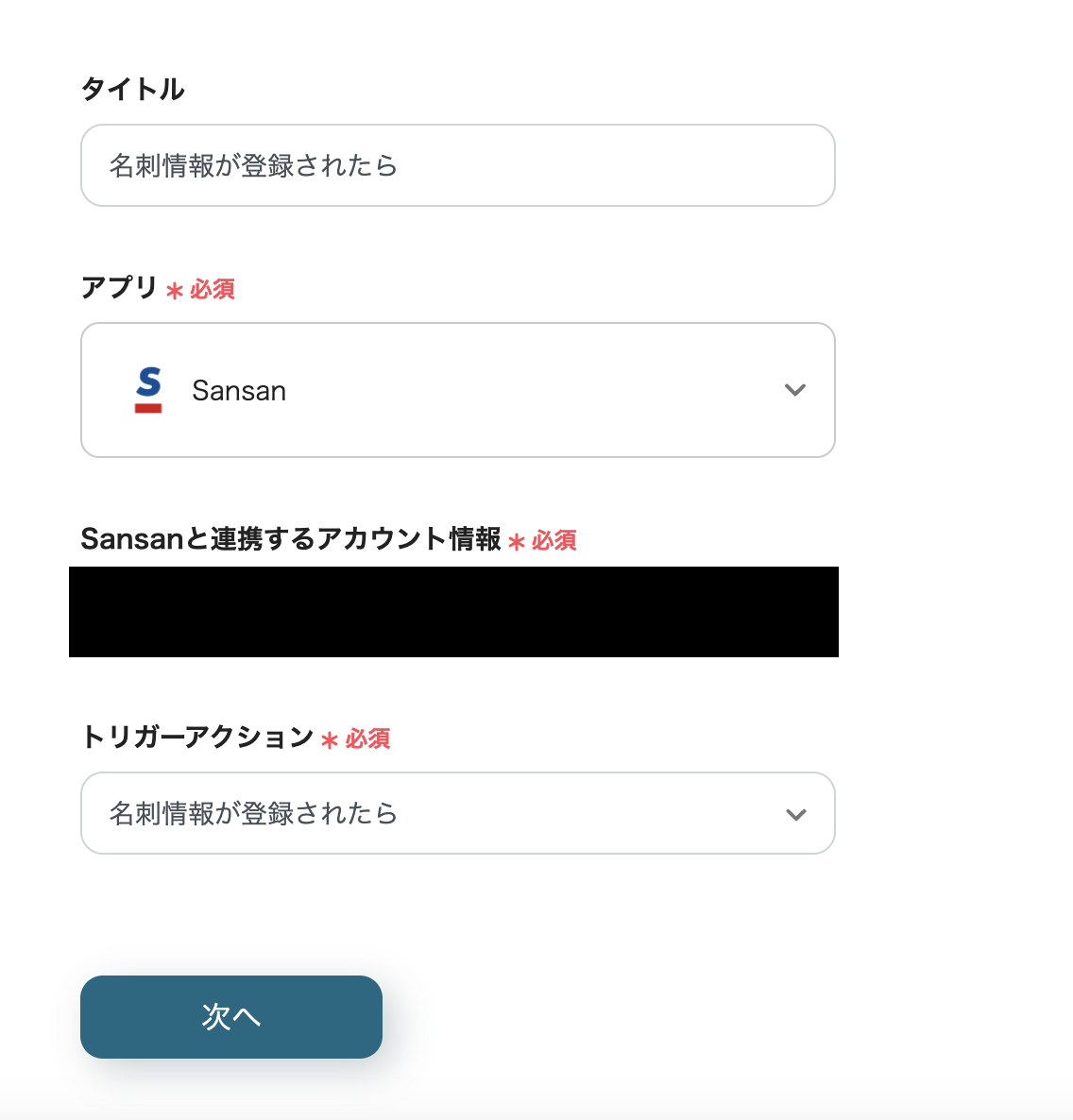
1.連携アカウントとアクションを選択
・タイトルは変更できます。
・Sansanと連携するアカウント情報を確認しましょう。
・トリガーアクションは「名刺情報が登録されたら」を選択してください。

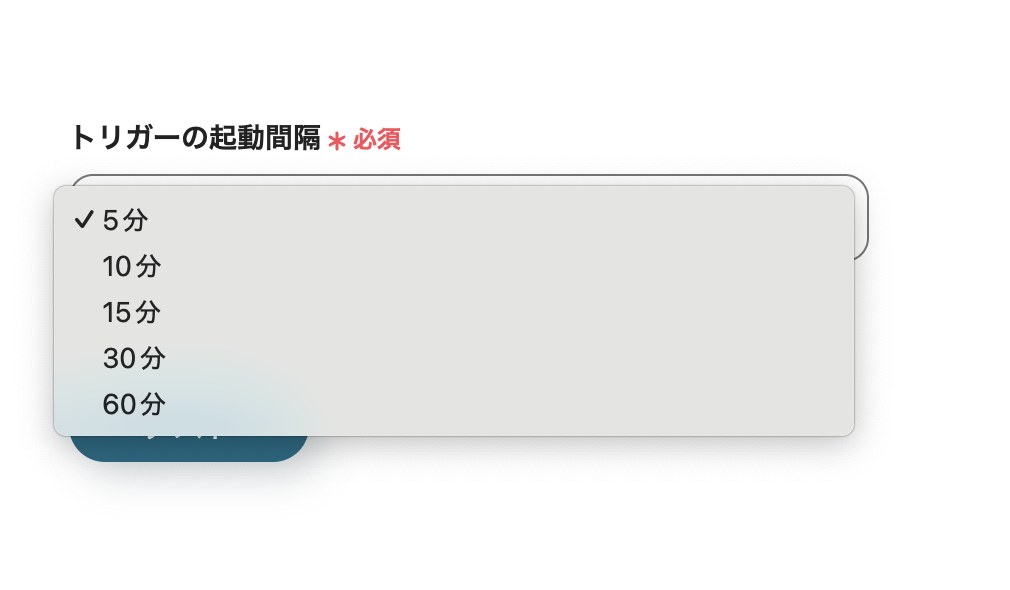
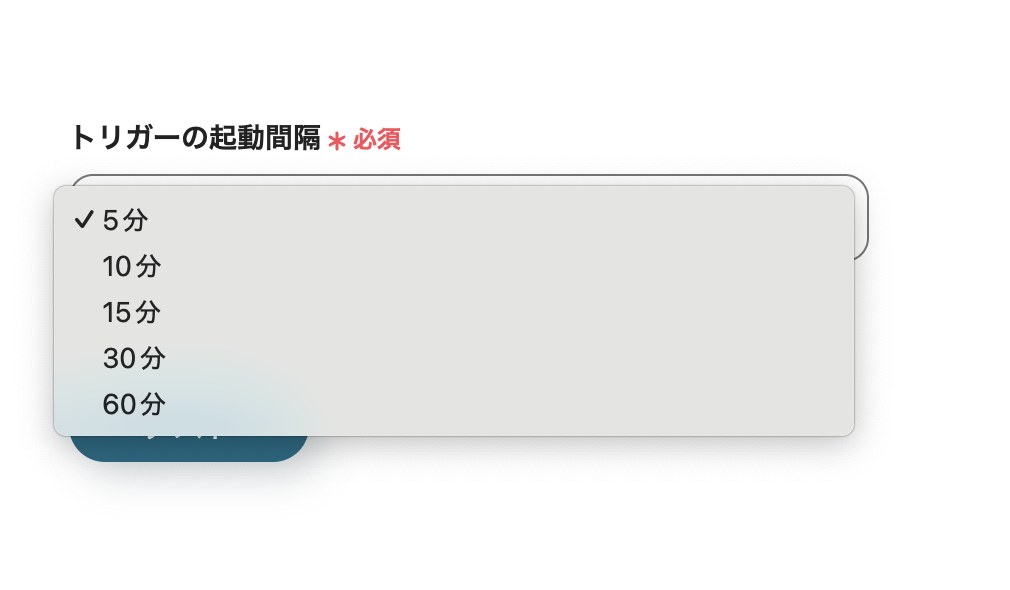
2.アプリトリガーのAPI接続設定
・トリガーの起動間隔をプルダウンから選択しましょう。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。基本的に短い設定がおすすめです。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
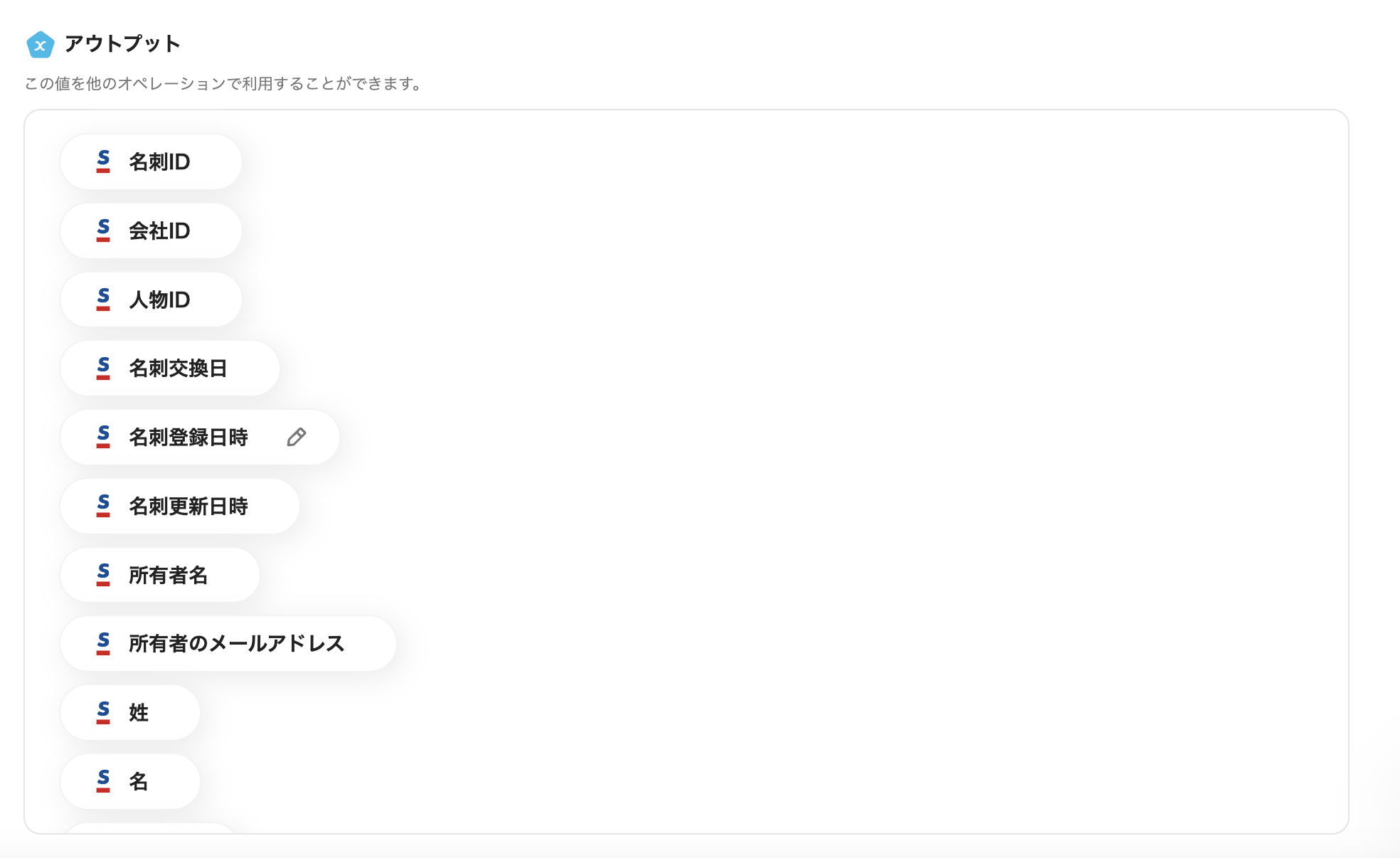
・設定後、テストをクリックしてください。

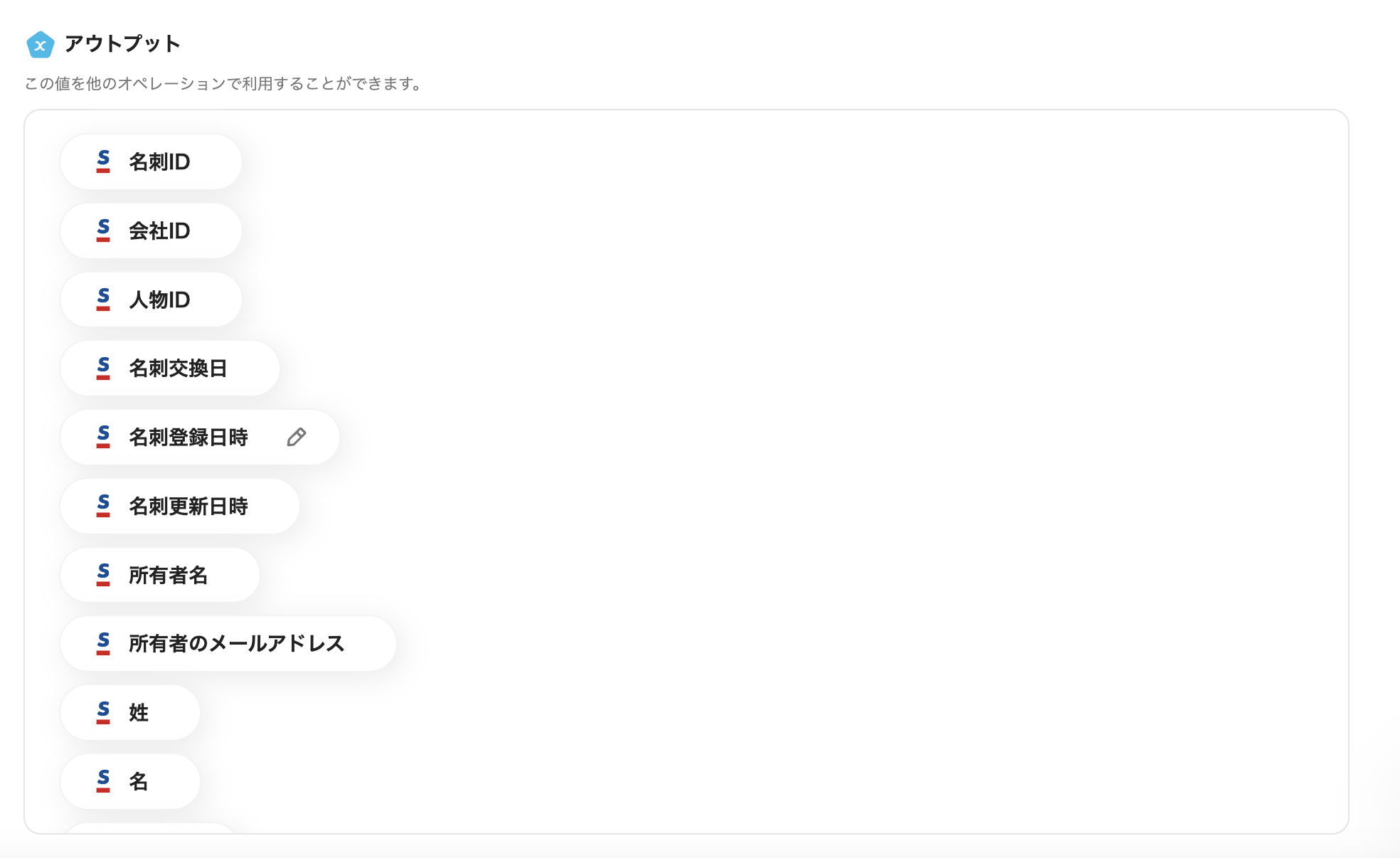
・テストが成功し、アウトプットが取得できたら保存しましょう。

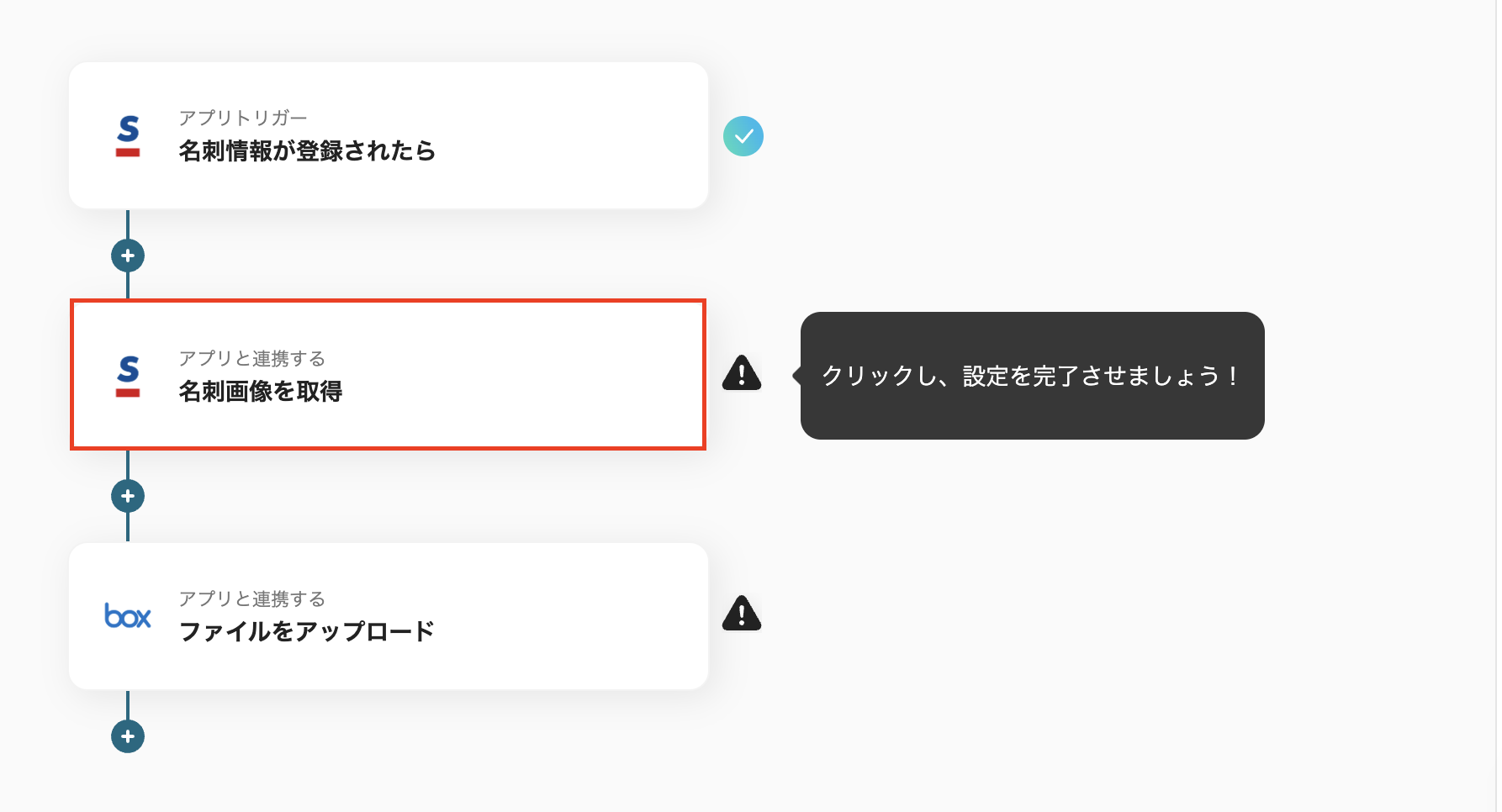
ステップ3:Sansanのアクションを設定する
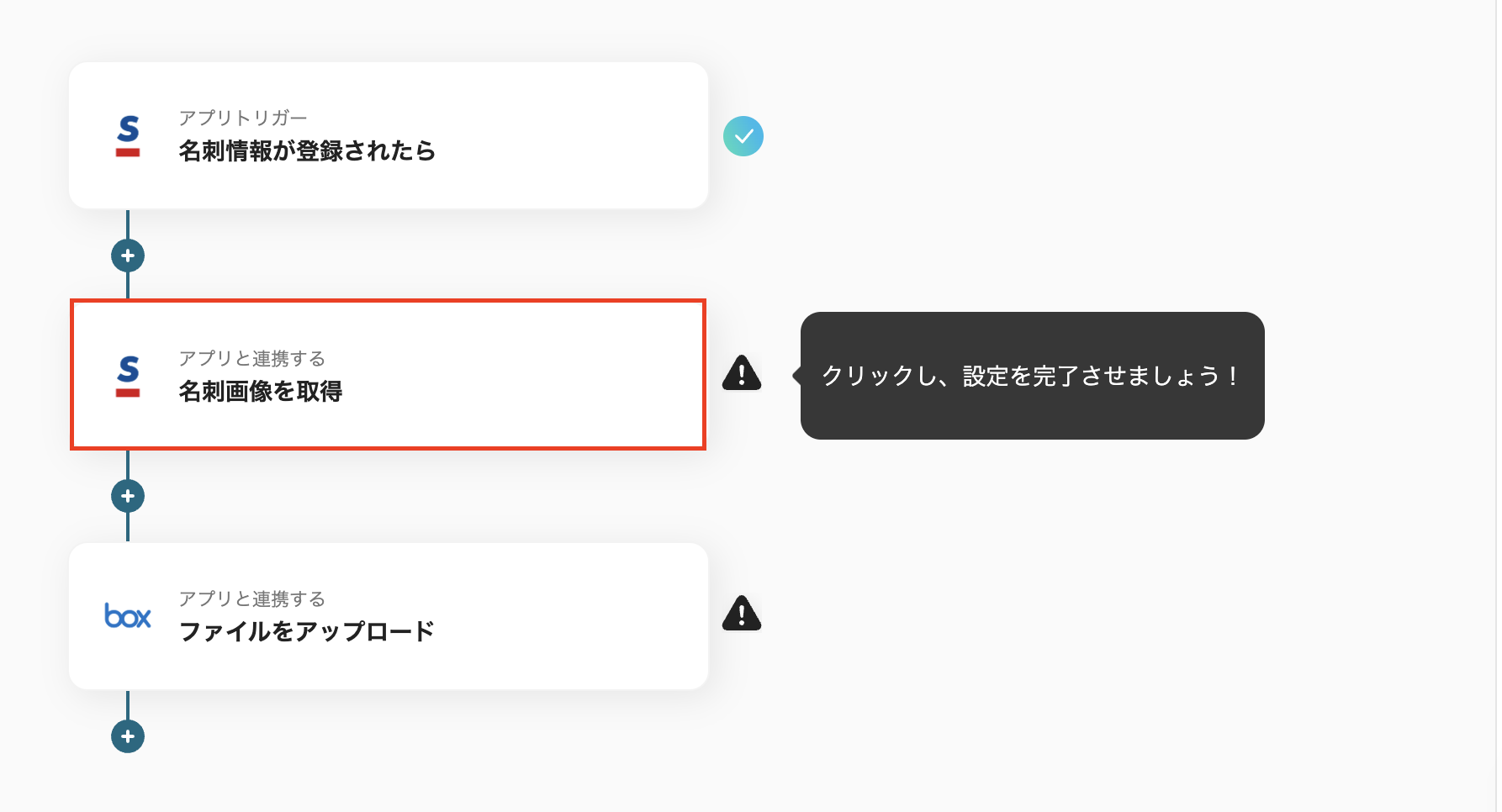
次に「名刺画像を取得」をクリックしてください。

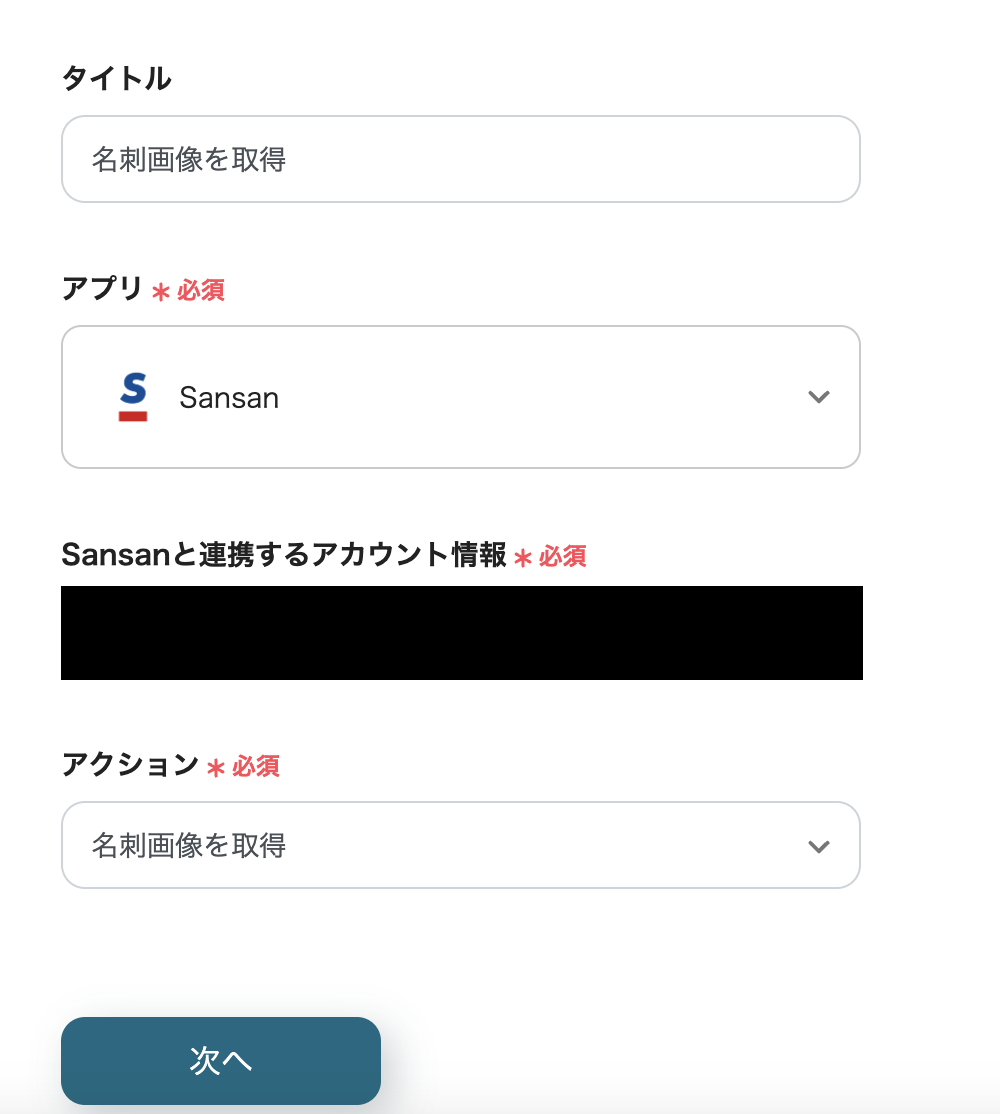
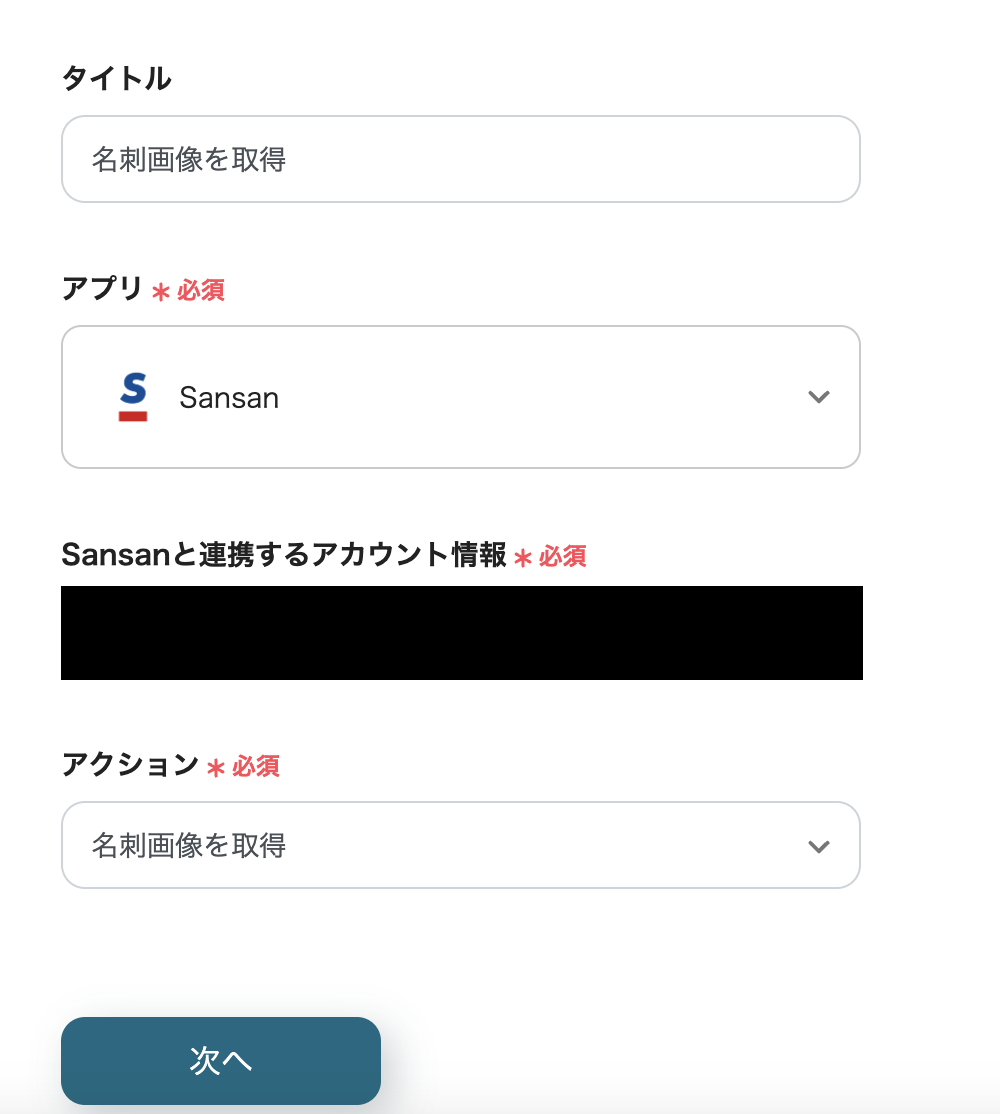
1.連携アカウントとアクションを選択
・タイトルは変更できます。
・Sansanと連携するアカウント情報を確認してください。
・アクションは「名刺画像を取得」を選択しましょう。
・入力できたら「次へ」をクリックしてください。

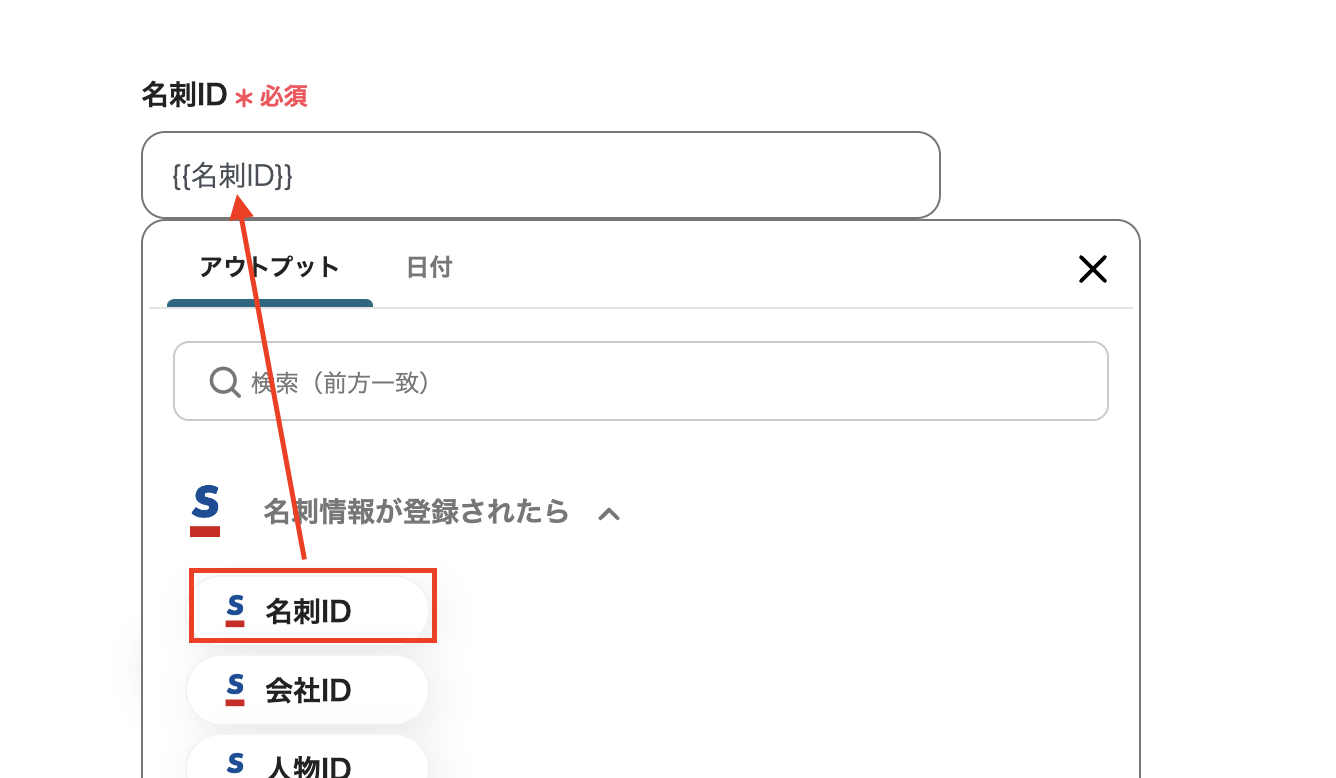
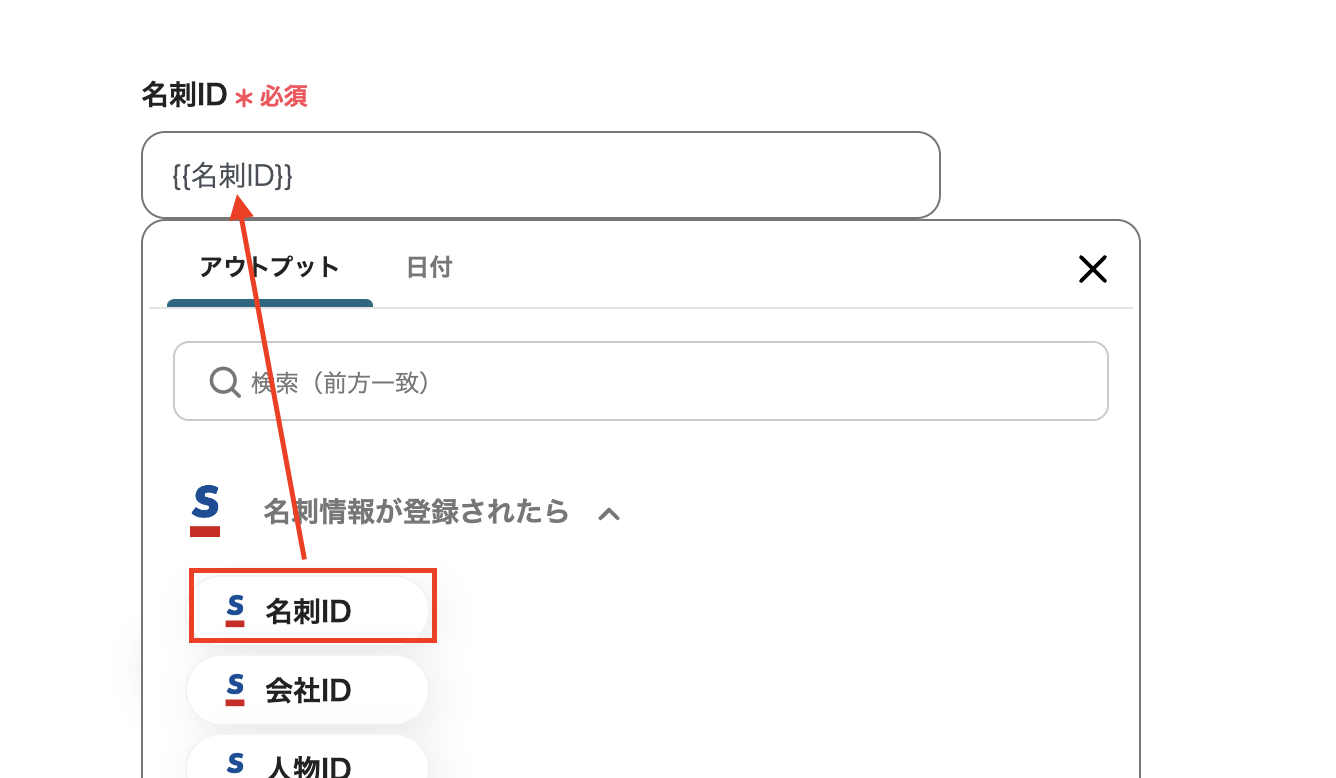
2.API接続設定
・名刺IDは、Sansanのトリガーで取得した値をアウトプットから選択しましょう。

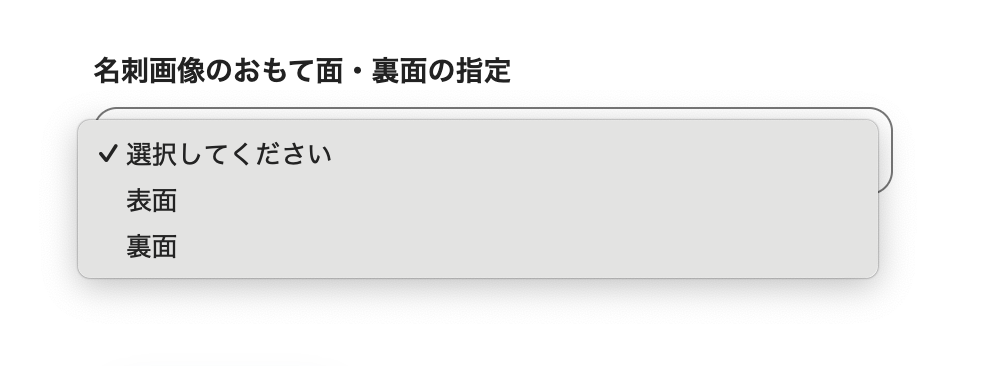
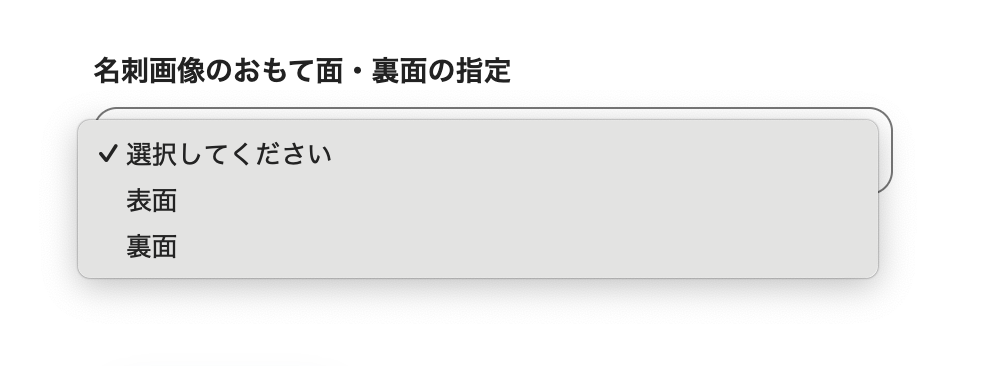
・名刺画像の表と裏をプルダウンから選択しましょう。

・設定できたら、テストを実行し、Sansanの名刺情報を取得できたら保存してください。

ステップ4:アクションを設定
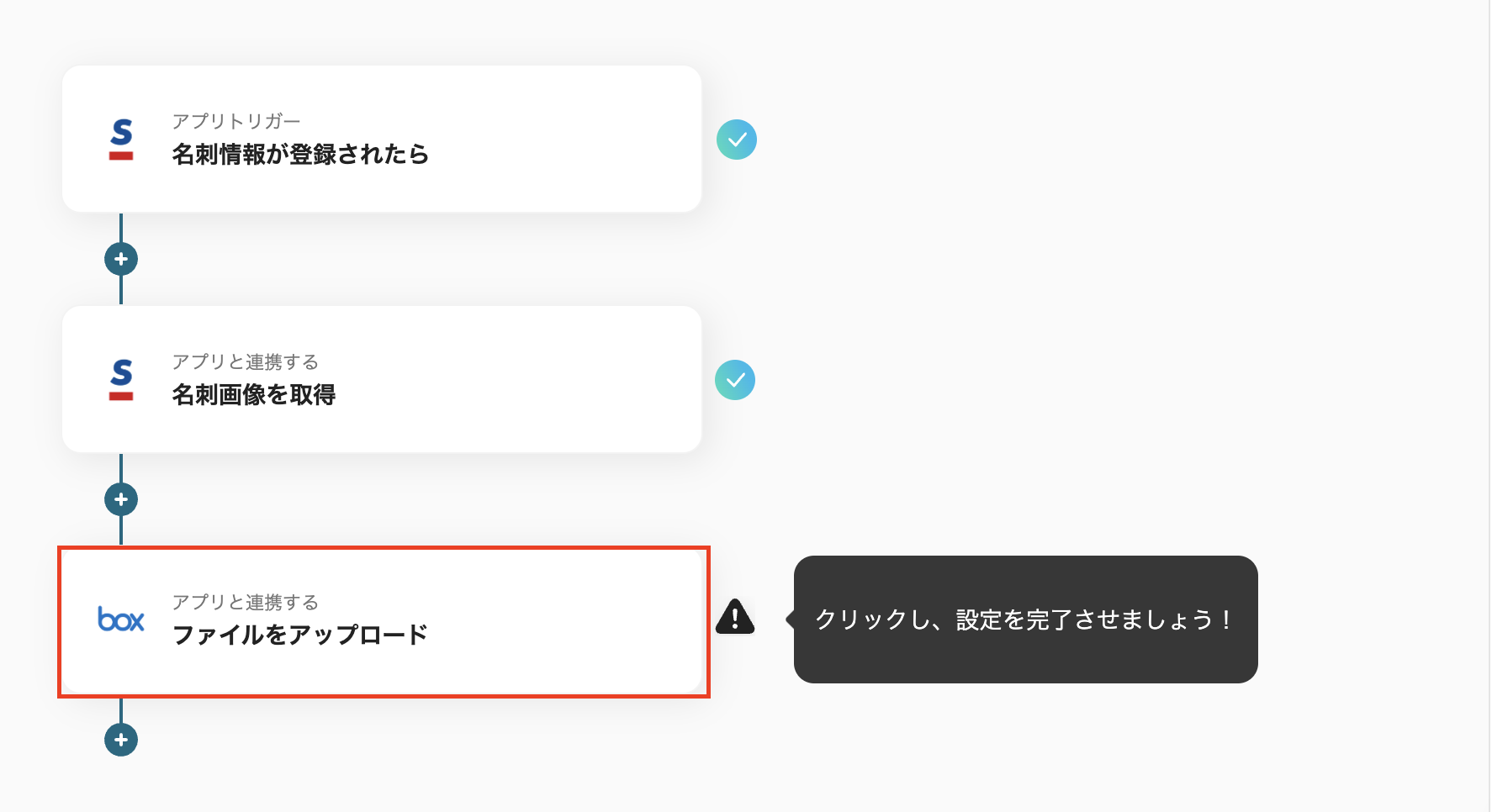
最後の項目になりました!
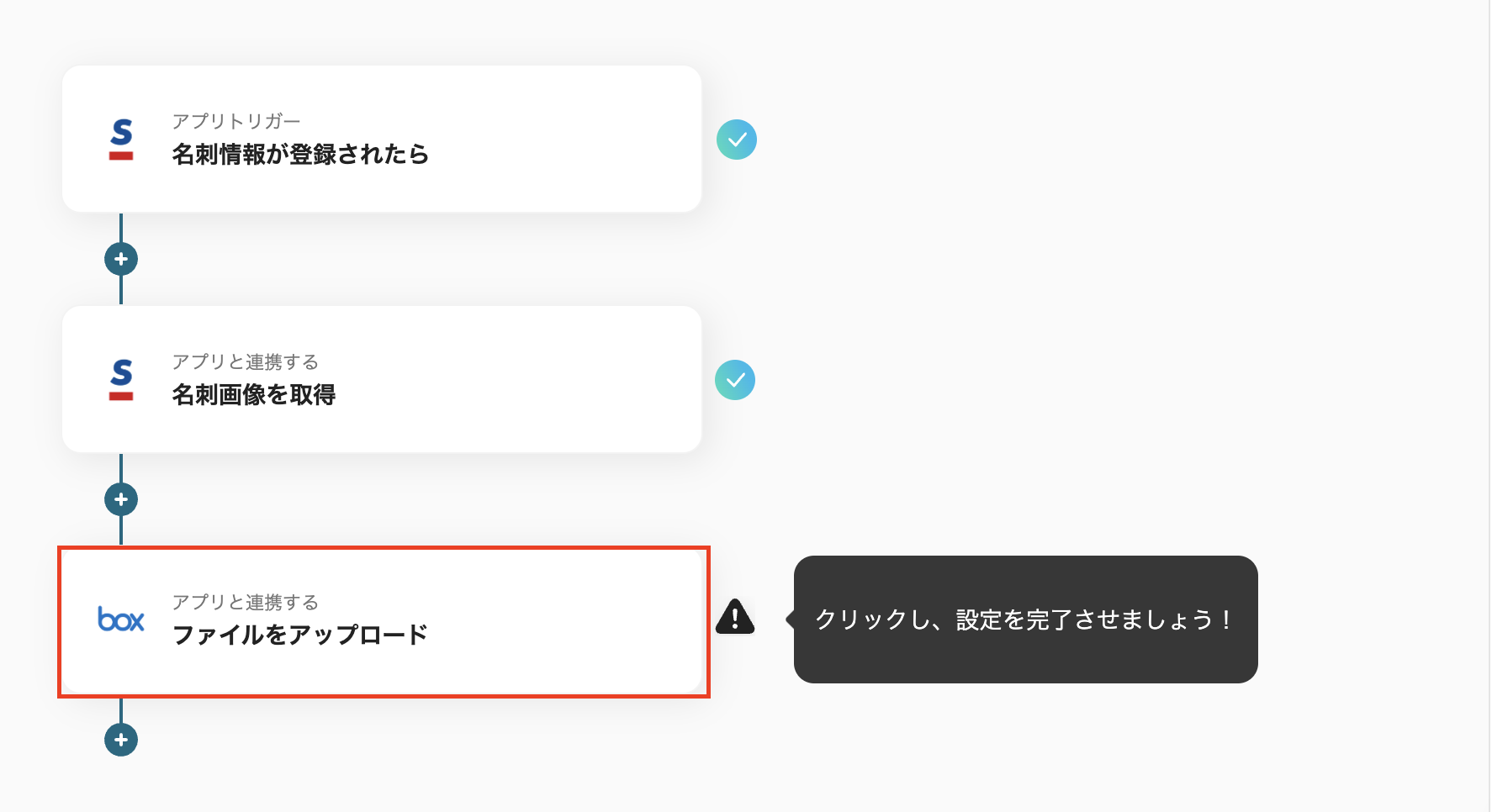
「ファイルをアップロード」をクリックして設定を進めましょう。

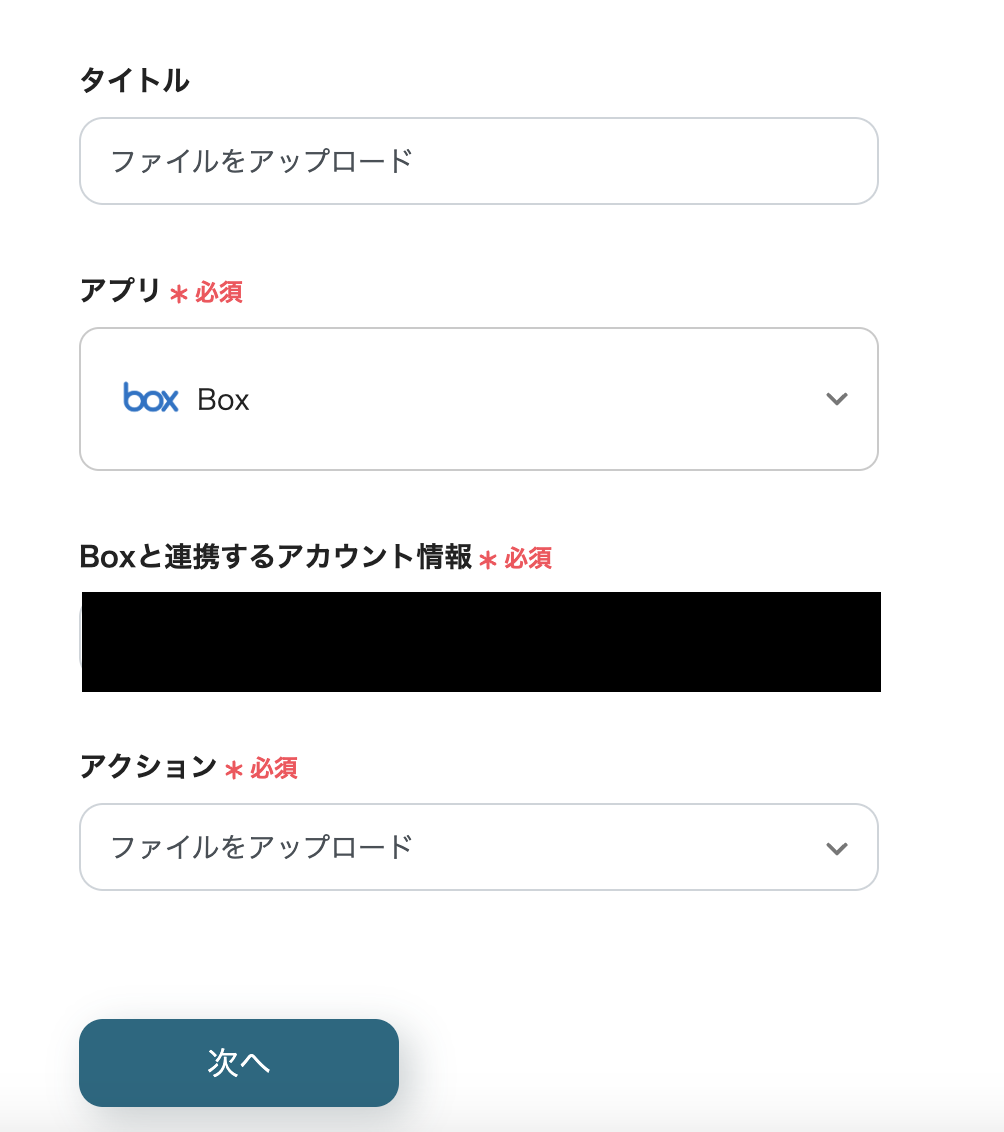
1.連携アカウントとアクションを選択
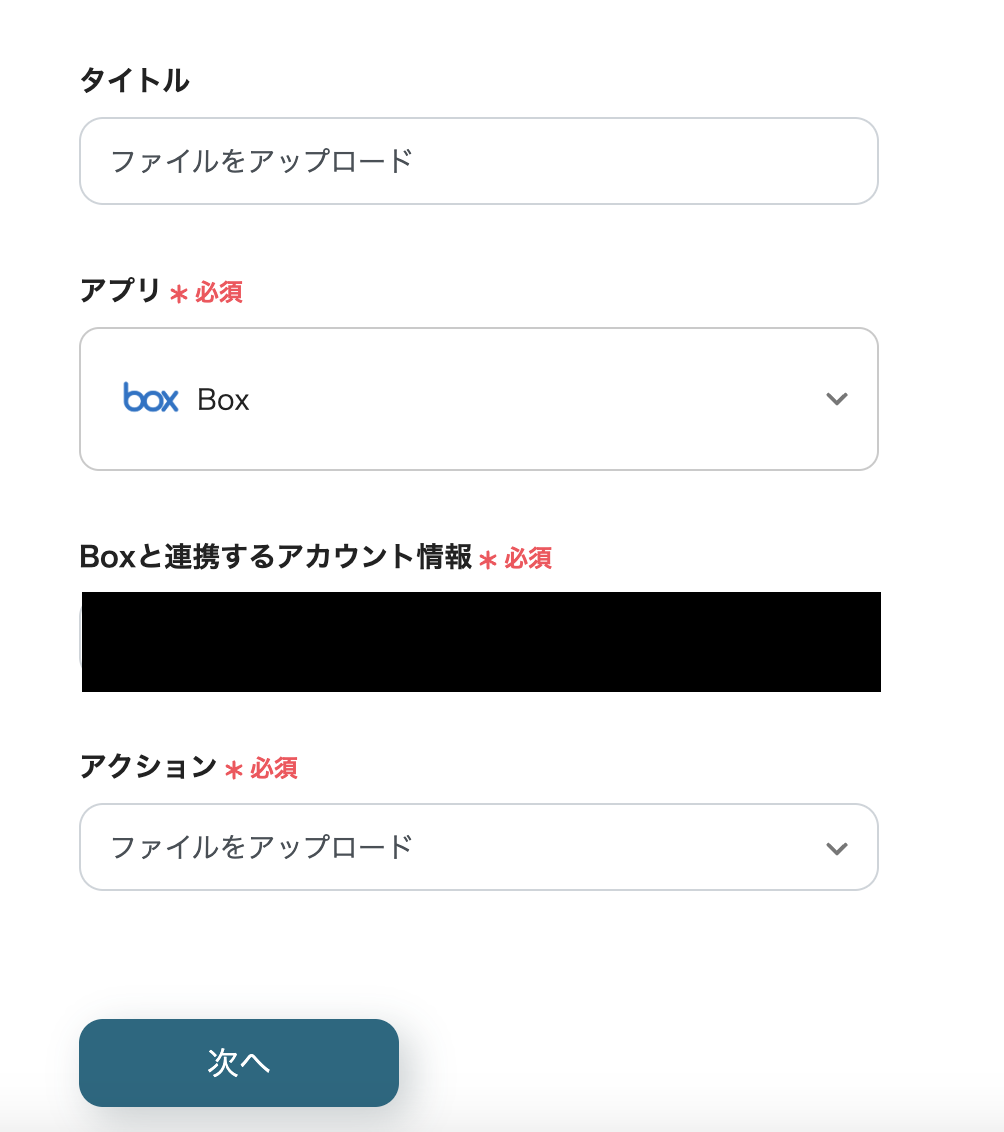
・タイトルは変更可能です。
・Boxと連携するアカウント情報を確認してください。
・アクションは「ファイルをアップロード」を選択しましょう。
・入力できたら「次へ」をクリックしてください。

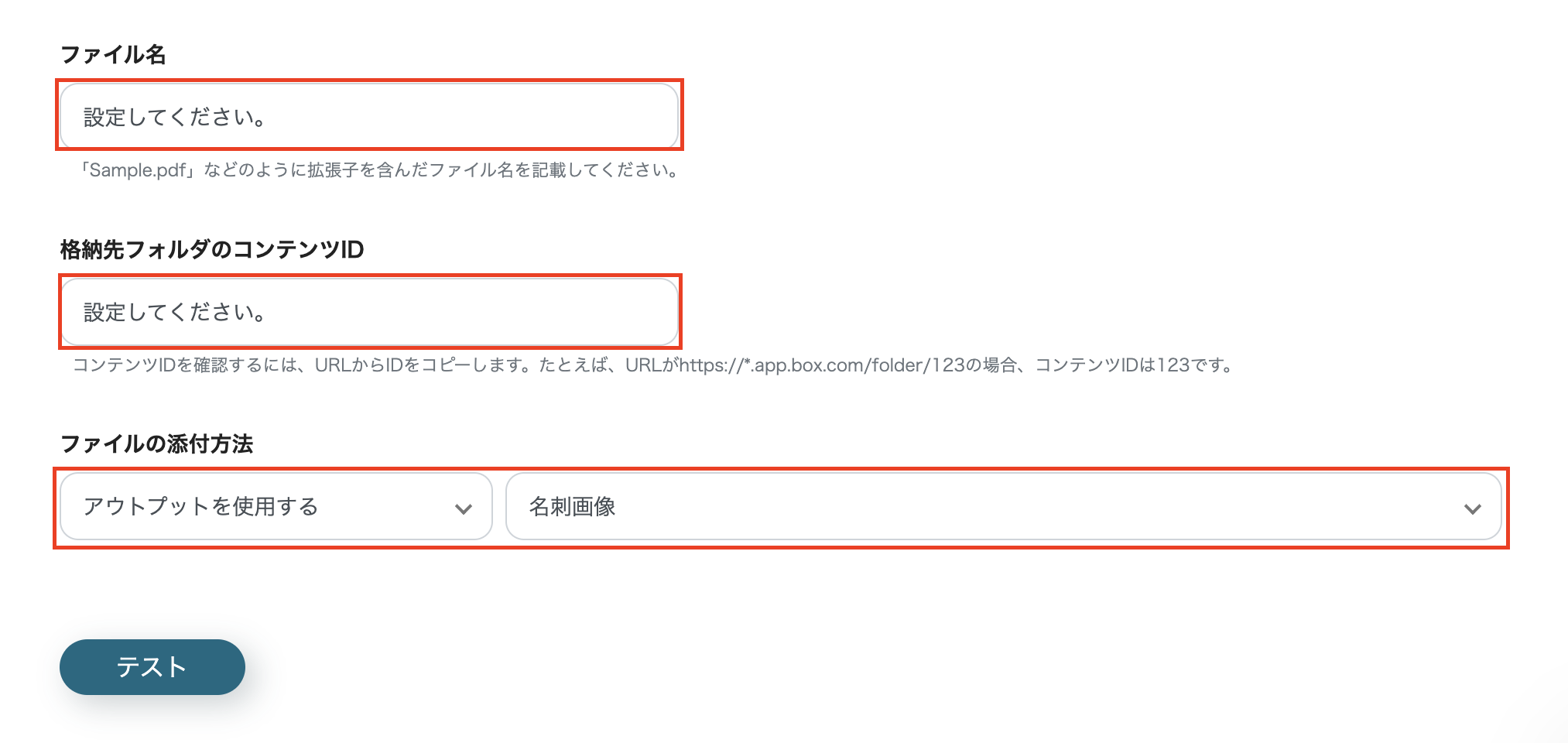
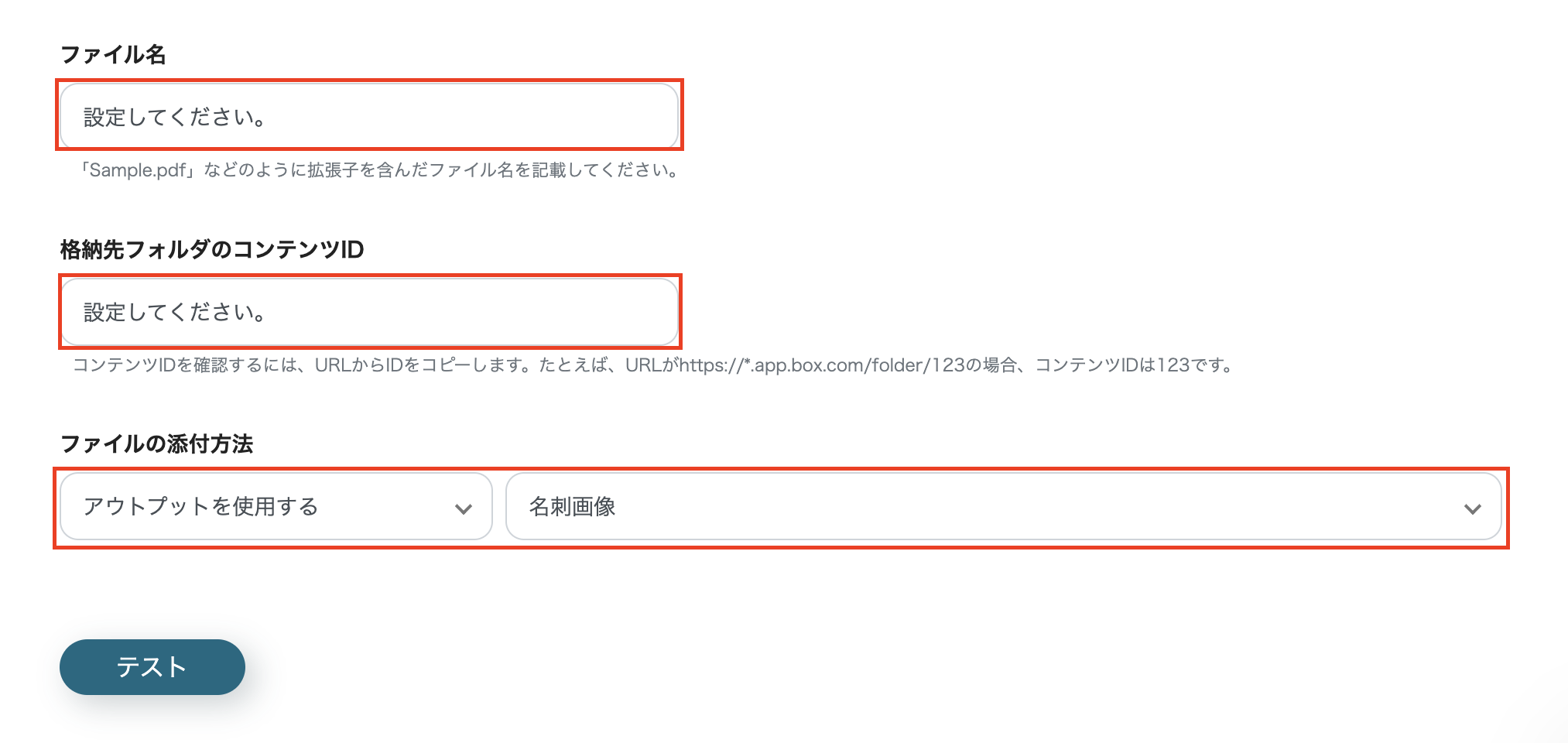
2.API接続設定
・ファイル名と格納フォルダのコンテンツIDを設定してください。
・ファイルの添付方法は、「アウトプットを使用する」と「名刺画像」を選択しましょう。
・設定できたら、テストを実行して保存をクリックします。

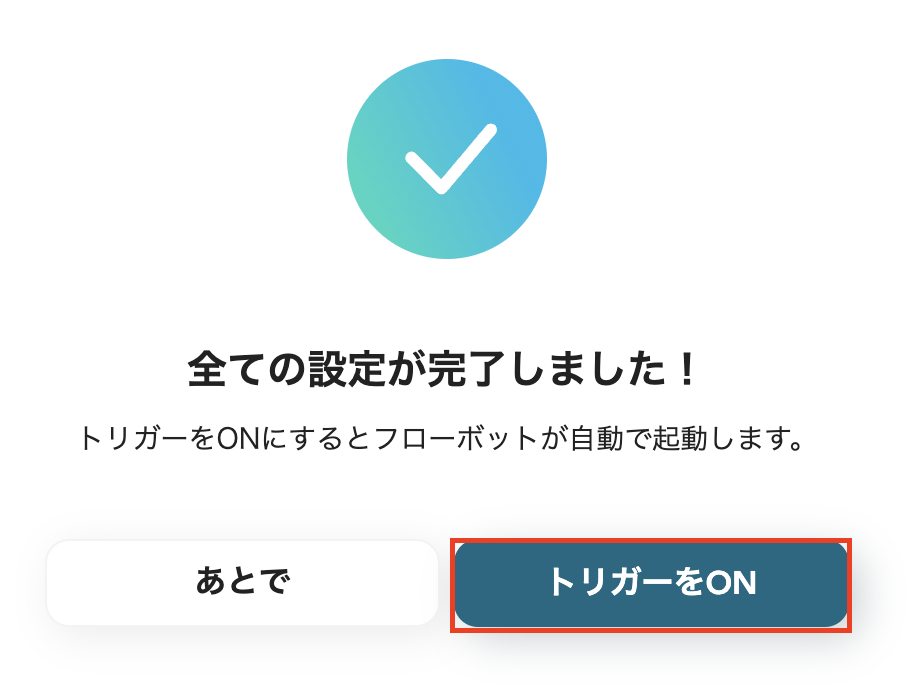
保存をクリックしたら、すべての設定が完了したと表示がされたら「トリガーをON」をクリックしましょう。

これでフローボットの設定が完了しました!
Sansanで名刺画像が登録されたらBoxにアップする
試してみる
Sansanで名刺画像が登録されたらBoxにアップするフローです。
SansanやBoxを使ったその他の自動化例
本日ご紹介した連携以外にもSansanやBoxのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
Sansanを活用した自動化例
Sansanに登録された名刺情報をデータベースに登録する
Sansanに登録された名刺情報をGoogle スプレッドシートやMicrosoft Exceなどに自動で登録します。
Sansanに登録された名刺情報をGoogleスプレッドシートに登録する
試してみる
Sansanに新しい名刺の情報が登録されたら、Googleスプレッドシートに登録するフローです。
Sansanに登録された名刺情報をMicrosoft Excelに登録する
試してみる
Sansanに新しい名刺の情報が登録されたら、Microsoft Excelのデータベースに格納するフローです。
Sansanに登録された名刺情報をNotionに登録する
試してみる
Sansanに新しい名刺の情報が登録されたら、Notionのデータベースにレコードを追加するフローです。
Sansanで名刺情報が更新されたら顧客管理アプリに追加する
Sansanで名刺情報が更新されたらSalesforceやHubSpotなどに自動追加します。
Sansanで名刺情報が更新されたらSalesforceに追加する
試してみる
Sansanで名刺情報が更新されたらSalesforceに追加する
Sansanに名刺情報が登録されたら、kintoneにレコードを登録する
試してみる
Sansanに名刺の情報が登録されたら、Kintoneにレコードを登録するフローです。
Sansanに名刺情報が登録されたら、HubSpotにコンタクトを作成する
試してみる
Sansanに名刺情報が登録されたら、HubSpotにコンタクトを作成するフローです。
Sansanに名刺情報が登録されたらメールを送信する
Sansanに名刺情報が登録されたらGmailやOutlookでメールを自動送信します。
Sansanに名刺情報が登録されたら、Outlookにメールを送信する
試してみる
Sansanに名刺の情報が登録されたら、Outlookにメールを送信するフローです。
Sansanに名刺情報が登録されたらGmailを自動送信する
試してみる
Sansanに名刺情報が登録されたらGmailを自動送信するフローです。
Boxを活用した自動化例
Web会議が終了したら、録画データをダウンロードしてBoxへ保存する
Google MeetやZoomでWeb会議が終了したら、録画データをダウンロードしてBoxへ自動で保存します。
Google Meetで会議が終了したら、録画データをダウンロードしてBoxへ自動格納する
試してみる
■概要
Google Meetで会議が終了したら、録画データをダウンロードしてBoxへ自動格納するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Google Meetで多くのオンライン会議を日々主催しており、録画ファイルの管理を負担に感じている方
・複数のプロジェクトやチームのミーティング録画を一元管理する必要がある部門マネージャーや管理職の方
・会議録画の保存先を統一し、手作業による保存ミスを防ぎたい方
・クライアントとの商談やヒアリングの記録を確実に保管し、チーム内で共有する必要がある営業担当者
・社内研修の録画データを受講者へスムーズに共有したい人事や教育の担当者
■注意事項
・Google Meet、Google Drive、BoxのそれぞれとYoomを連携してください。
・「待機する」オペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Zoomでミーティングが終了したらboxに保存する
試してみる
Zoomミーティング終了後レコーディング情報を取得して、boxにデータを格納するフローです。
フォームで送信されたファイルをBoxに保存する
Googleフォームなどで送信されたファイルをBoxに自動で保存します。
Googleフォームで送信されたファイルをBoxにアップロードする
試してみる
Googleフォームで送信されたファイルをBoxにアップロードするフローです。
Jotformで送信された内容をもとにPDFを作成してBoxに保存する
試してみる
■概要
「Jotformで送信された内容をもとにPDFを作成してBoxに保存する」ワークフローは、フォームデータの自動処理とクラウド保存を実現する業務ワークフローです。
Jotformで収集した情報を自動的にPDF化しBoxに保存することで、手作業の手間を削減しデータ管理を効率化します。
これにより、業務の生産性向上や情報への迅速なアクセスが可能になります。
■このテンプレートをおすすめする方
・Jotformを使用してフォームからデータを収集しているが、データの整理や保存に手間を感じている方
・収集したフォームデータをPDF形式で保存し、Boxで一元管理したいと考えている方
・手動でのPDF作成やクラウド保存に時間を費やしている事務担当者
・データ管理の自動化を通じて業務効率を向上させたいビジネスオーナー
・BoxとJotformの連携を活用して、安全かつ効率的なデータ保存を実現したいIT担当者
■注意事項
・BoxとJotformのそれぞれとYoomを連携してください。
入力フォームに登録した請求書ファイルをboxに格納します。
Boxでファイルがアップロードされたらチャットツールに通知する
BoxでファイルがアップロードされたらSlackやDiscordなどに自動で通知します。
BoxでファイルがアップロードされたらSlackに通知する
試してみる
■概要
BoxでファイルがアップロードされたらSlackに通知するフローです。
Yoomを利用するとプログラミング不要で簡単にアプリ同士の連携が行えます。
■このテンプレートをおすすめする方
1. Boxを使用してファイル管理を行っている企業
・チームでBoxを使ってファイルを共有しているが、アップロードしたことをすばやく把握したい方
・新しいファイルが格納されるたびに通知を受け取り、スムーズな情報共有を図りたい方
2. 社内のチャットツールとしてSlackを導入している企業
・Slackを日常的に使っていて、常に最新のファイル情報を確認したい方
・プロジェクトマネージャーとして、チームメンバーの作業状況をリアルタイムで把握したい方
■注意事項
・BoxとSlackのそれぞれとYoomを連携してください。
BoxでファイルがアップロードされたらGoogle Chatに通知する
試してみる
BoxでファイルがアップロードされたらGoogle Chatに通知するフローです。
BoxでファイルがアップロードされたらDiscordに通知する
試してみる
BoxでファイルがアップロードされたらDiscordに通知するフローです。
SansanとBoxの連携メリットと具体例
メリット1:手作業を軽減できる
SansanとBoxを連携すると、Sansanに名刺画像が追加されたら、自動的にBoxにもアップロードすることができます。
これにより、名刺情報を手動でBoxに追加する作業を省くことができ、業務の効率化につながるはずです。
例えば、営業担当者が名刺をSansanに登録したとします。
連携していれば自動で名刺情報がBoxに追加されるので、事務作業の時間を短縮することができますよね。
また自動化できれば、追加漏れなどの人的ミスも防止でき、業務効率と正確性を同時に向上させることができるかもしれません。
メリット2:名刺情報の検索性アップ
Sansanで登録した名刺情報が自動的にBoxに追加されるのでSansanのデータとBoxの情報を常に同じ状態で管理することができます。
これにより、SansanでもBoxでも、必要な名刺情報を検索しやすくなり便利ではないでしょうか。
例えば、Sansanへのアクセス権がないメンバーでも、Boxで名刺情報を確認できるので、わざわざ担当者に確認する手間がなくなります。
その結果、スムーズに業務を進められるようになるのではないでしょうか。
メリット:3名刺情報を一元管理できる
SansanとBoxを連携していれば、Sansanに名刺を登録したら自動でBoxにアップロードできるので、名刺情報を一元管理することができます。
例えば、手動で名刺の画像をBoxに追加している場合、Sansanには登録した後に、Boxへの保存を忘れてしますことがありませんか。
そのような手動で発生する情報追加のミスを減らすことで、名刺情報を正確に一元管理できるはずです。
その結果、チームで名刺情報を共有しやすくなり、担当者への確認作業も減少するかもしれません。
まとめ
SansanとBoxの連携により、手動でBoxに情報を追加する作業を自動化でき、事務作業の負担が軽減するはずです。
また、自動追加によって正確な情報をすぐにチームで共有できるため、名刺管理を一元化できます。
Yoomを活用するとプログラミング不要でアプリの連携やフローボットの作成が可能になります。
シンプルな操作で誰でも簡単に設定できるので、SansanとBoxの自動化をぜひ試してみてくださいね!