

・

この記事では、ShopifyとGoogle Driveを連携するメリットとYoomを用いた実際の連携方法についてご紹介します。
ShopifyとGoogle Driveを連携する事で、Shopifyで商品の情報を作成すると、自動的にGoogle Driveにフォルダが作成されます。
商品情報を登録したら、すぐにGoogle Driveにフォルダが作成されるので、最新情報をいつでも見ることができます。
また、ファイルの情報を確認したい時も、検索しやすくなるので、業務の効率をアップさせることができそうです。
Shopifyに商品情報が作成される度に、手作業でGoogle Driveにフォルダを作成していた業務を自動化できます。
その結果、フォルダの作成ミスや漏れを軽減させる事が期待できます。
また商品情報の登録数が多い時や頻繁に商品情報を作成する業務環境の場合には、連携することで事務作業軽減につながる可能性があります。
フォルダ作成作業を自動化し、本来の重要な業務に時間を費やすことで、生産性の向上が期待できそうです。
[Yoomとは]
では、実際にYoomを活用してフローボットを作成しましょう。
「Shopifyで商品情報が作成されたら、Google Driveにフォルダを作成する」という内容のフローを作成していきます!
トリガーとアクションを選択するだけで設定完了できるので、一緒に画面を見ながら操作してみてください。
注)Shopifyはチームプラン、サクセスプランでのみご利用いただけるアプリとなっております。
フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。
無料トライアル中には制限対象のアプリを使用することができます。
最初に下準備として、Yoomとアプリを連携します。
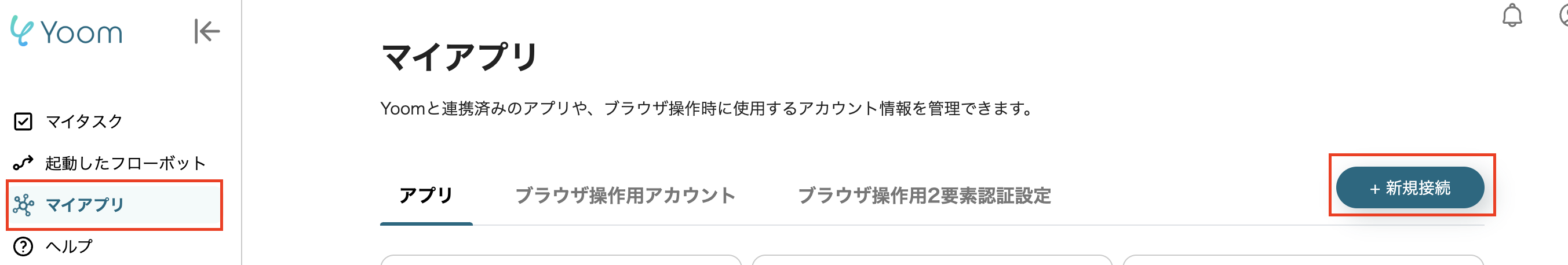
Yoomのワークスペースにログインできたら、左上の「マイアプリ」→「新規接続」→「連携したいアプリ名」を順番にクリックしましょう。

まずはShopifyをYoomと連携してみましょう!
・APIキー、APIシークレットキー、サブドメインの必須項目を入力します。
・Shopifyの詳しいマイアプリ登録方法はこちらをご確認ください。

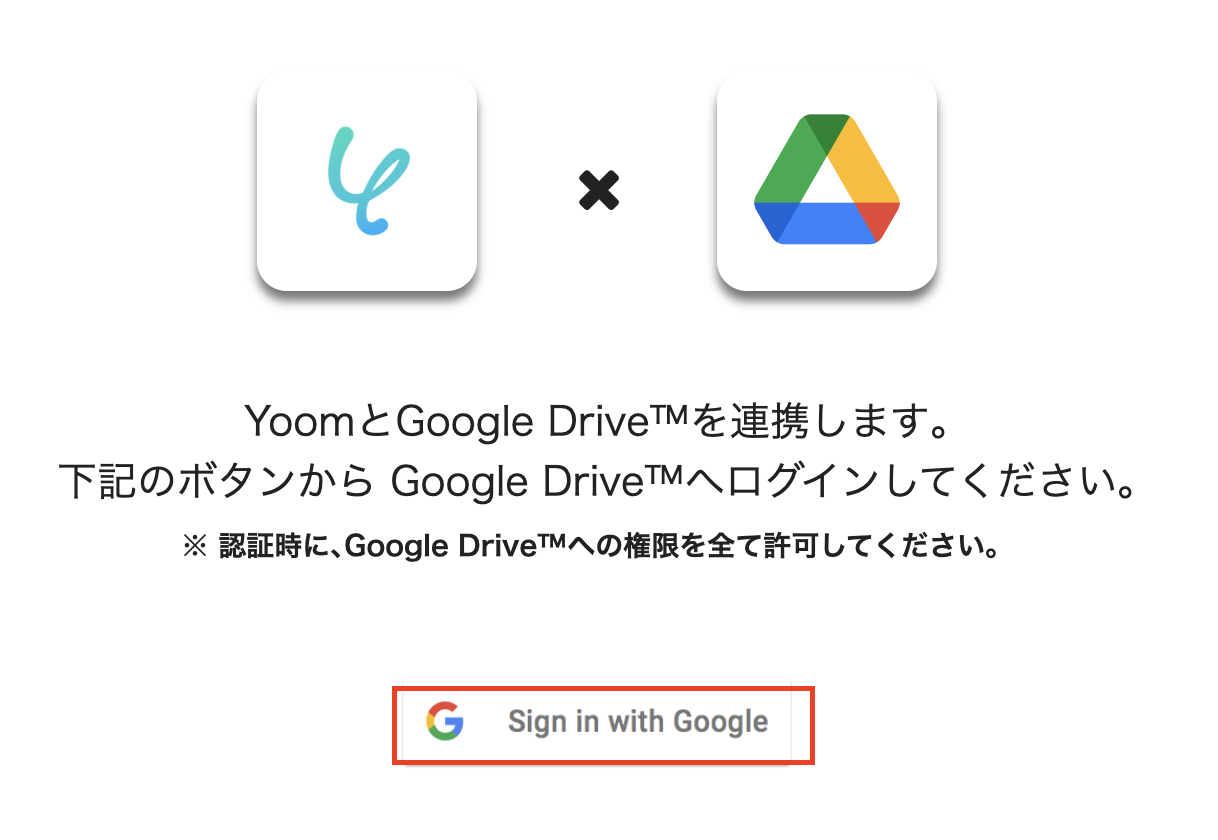
次にGoogle DriveをYoomと連携しましょう。
・YoomとGoogle Driveを連携しますの画面で、画面下に表示されている「Sign in with Google」をクリックします。

・アカウント選択の画面で、連携したいアカウントを選びます。
・次画面のYoomにログインで「次へ」をクリックしましょう。
・Yoom が Google アカウントへのアクセスを求めていますの画面では「続行」を選択してください。
以上で、マイアプリ登録が完了しました。
次に、下のバナーをクリックしてテンプレートをコピーしましょう!
バナーをクリックしたら、Yoomのテンプレートサイトへ移行します。
画面を下へスクロールして、「このテンプレートを試してみる」をクリックしましょう!
コピーが成功したら、テンプレートがコピーされました!とポップアップが表示されたらOKです。
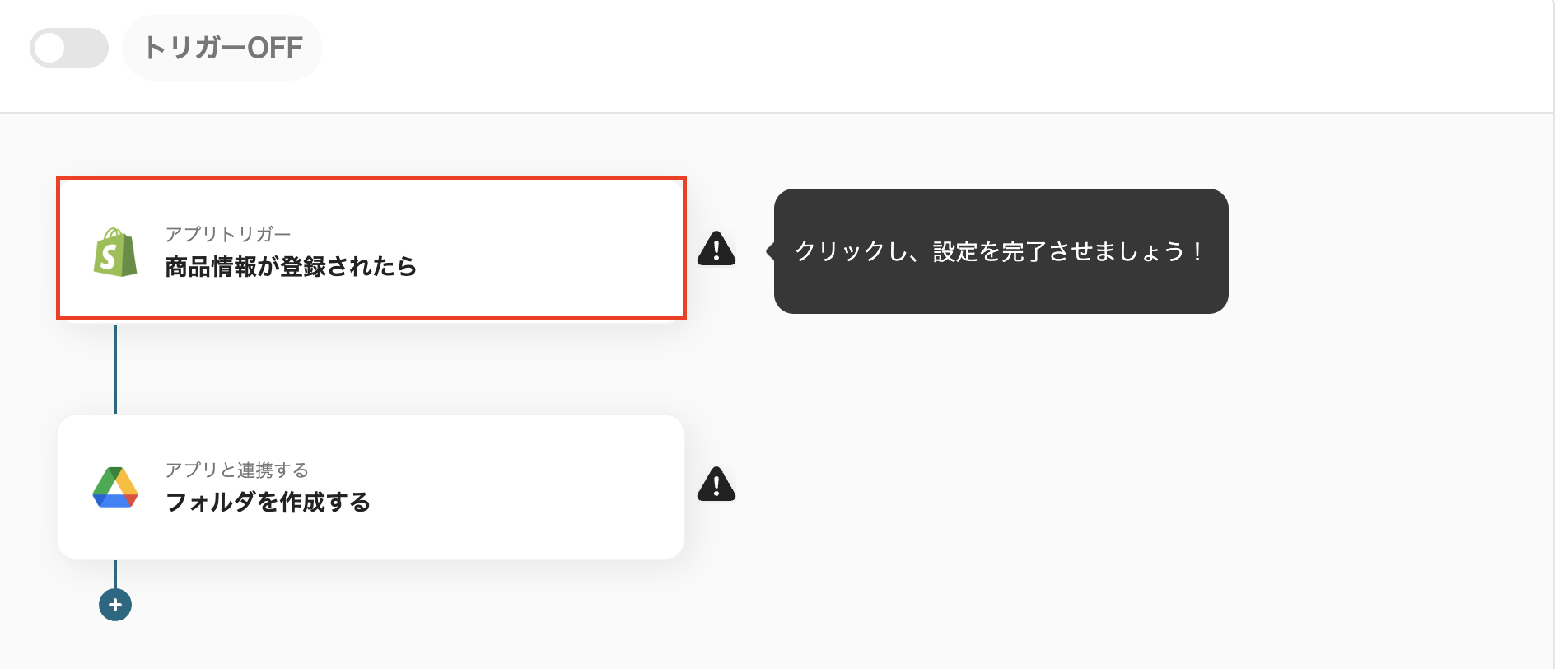
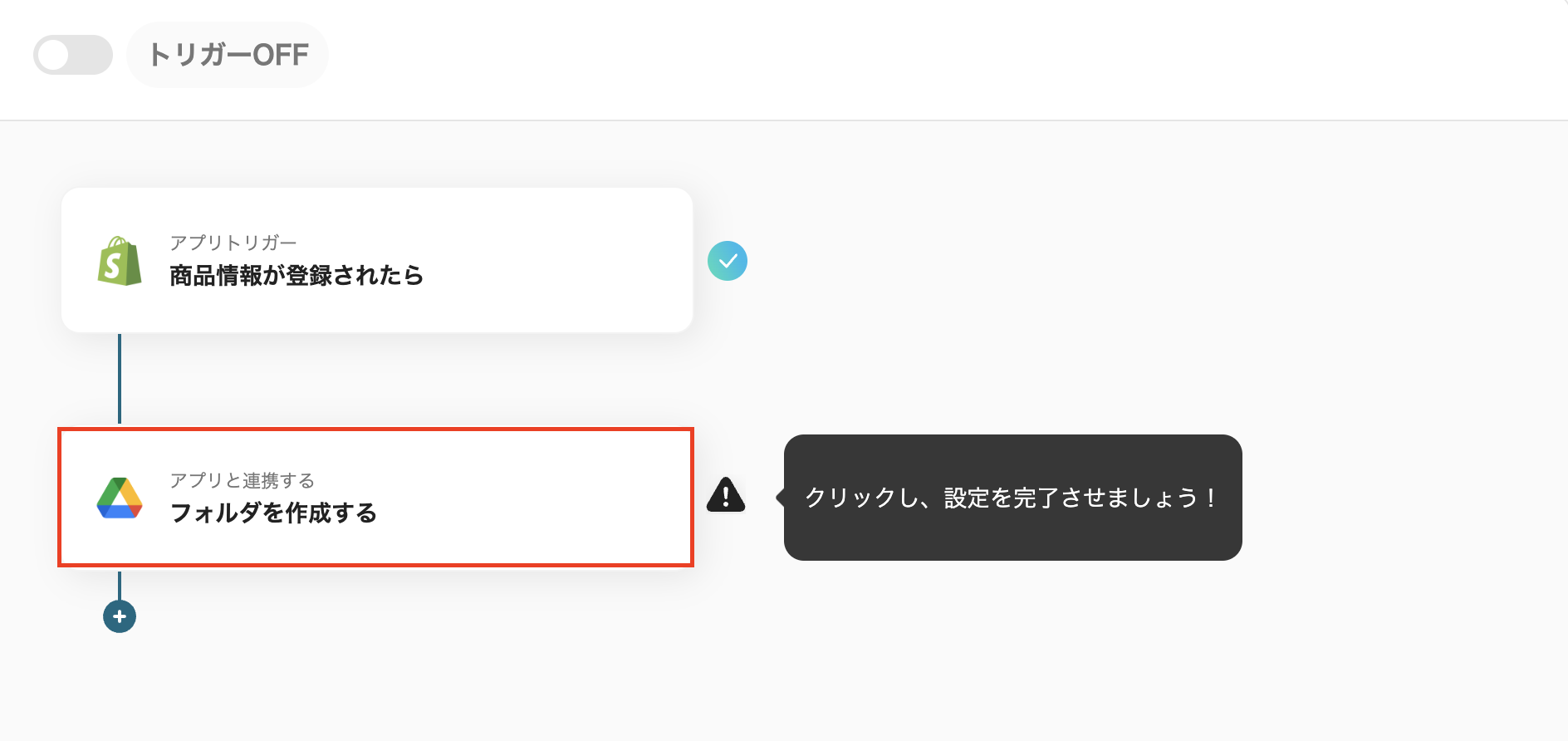
一番上の「商品情報が登録されたら」の項目をクリックして順番に設定してみましょう。

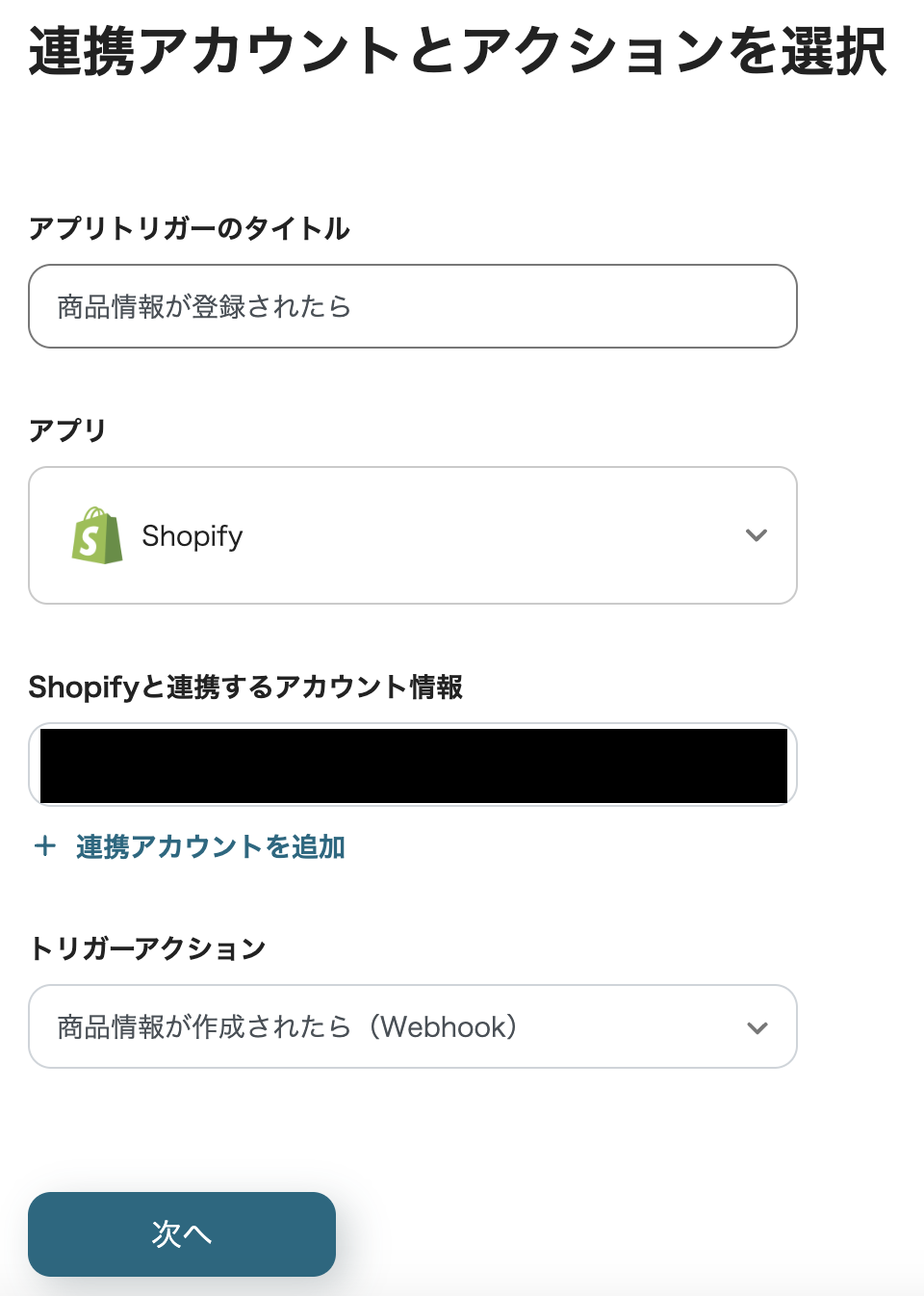
・タイトルやトリガーアクションは設定済みですのでそのまま「次へ」をクリックしましょう。
・タイトルは任意でOKですので変更したい場合は入力してください。

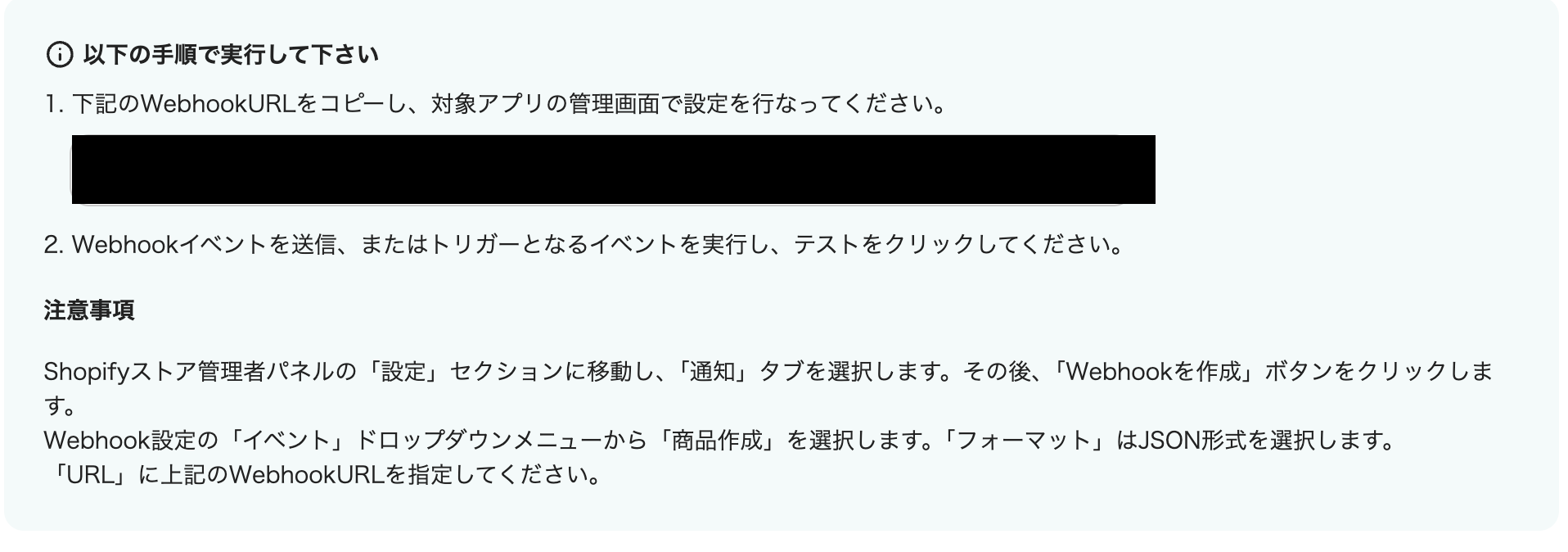
・黒色にマスキングしているWebhookURLをコピーし、Shopifyの管理画面で設定を行います。
・設定ができたら、トリガーとなるイベント、ここではShopifyで「商品情報を作成」して、入力したらテストをクリックしましょう。
・テストして成功して、アウトプットを取得できたら保存します。

これでShopifyのトリガー設定が完了しました!
次に「フォルダを作成する」クリックして、引き続き設定を行いましょう。

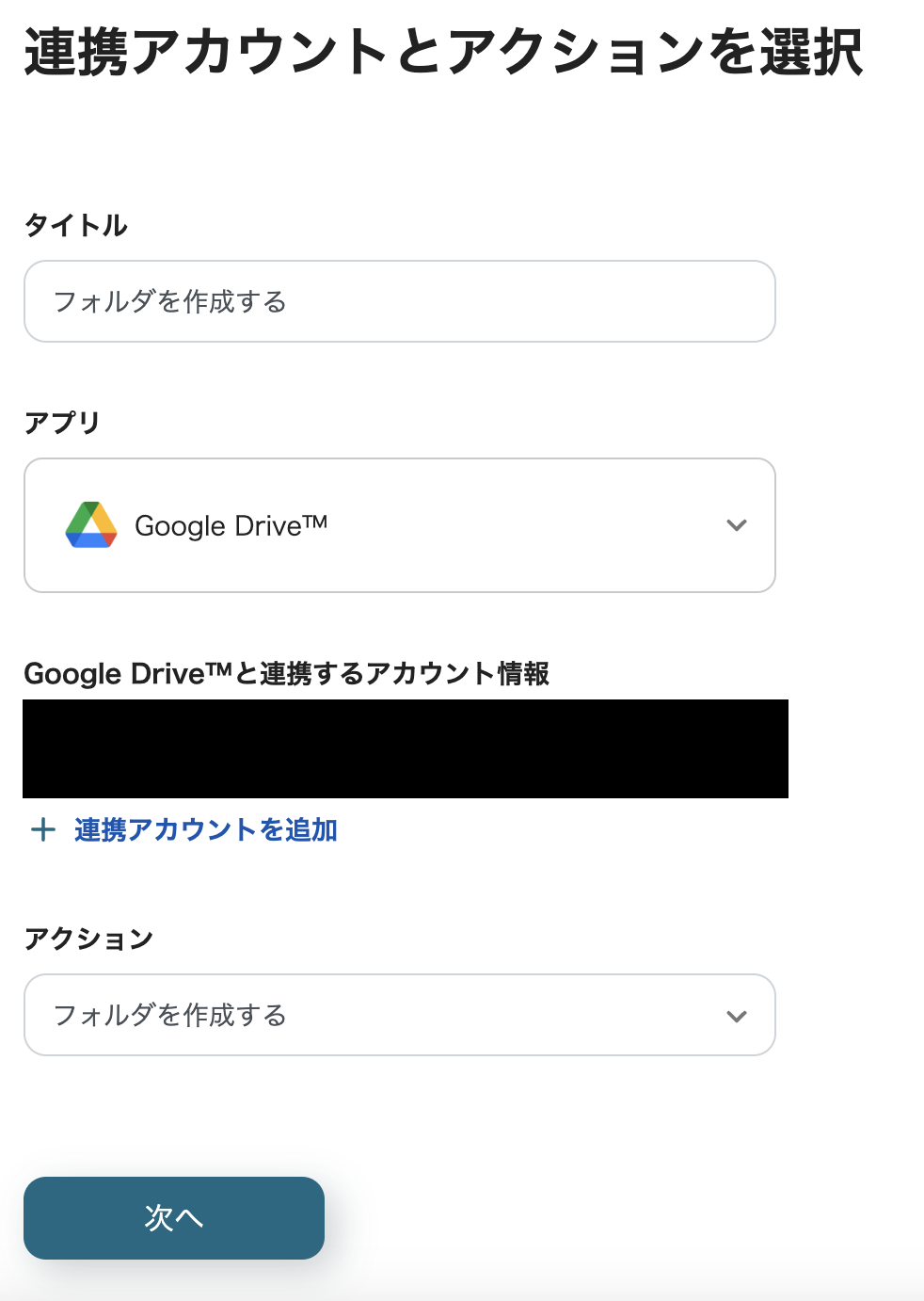
・タイトルやアクションは事前に設定済みですので、そのままでOKです。
・タイトルは任意ですので、変更したい場合は入力してください。

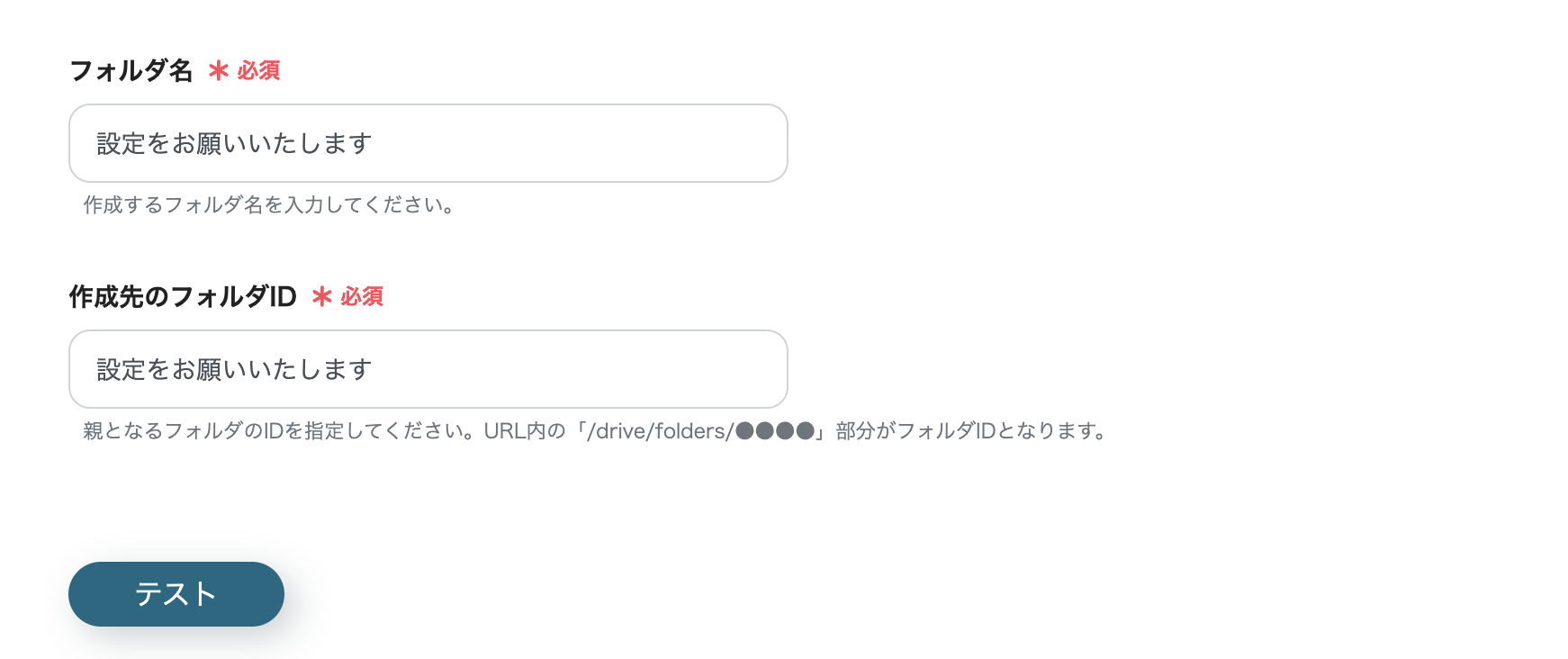
・フォルダ名や作成先のフォルダIDを設定してください。
・入力したら、テストをクリックして保存しましょう。

以上でフローボットの作成が全て終了しました!
他にもShopifyとGoogle Driveを使った自動化の例が、Yoomにはたくさんあるのでいくつか紹介します。
Yoomと連携できていれば、様々なアプリと連携してフローを作成することも可能です!
1.ShopifyとSlackを連携すると、Shopifyで商品が発送された際にSlackに通知が届くように設定できます。
これにより、商品発送の状況をすぐに確認でき、チームメンバー間での情報共有も円滑に行えそうですね。
2.他にも、HubSpotに新しい会社が登録されたときにGoogle Driveにフォルダを作成するなど、アプリを変更してさまざまな連携が可能です。
いかがでしたか?ShopifyとGoogle Driveを連携する事で、データの一元化や手作業でファイルを作成する業務を軽減して業務効率向上が期待できそうですね!
また、Yoomを使うことで、ノーコードでアプリを連携することができ、業務フローボットを作成することができました。
今回はテンプレートを使用しましたが、はじめから作成することもできるので、より自分の業務に合ったフローにカスタマイズもできます。
是非この機会に便利なツールYoomでShopifyとGoogle Driveを連携して、作業の効率アップを目指しましょう!
