今すぐに試したい方へ
本記事ではShopifyで商品情報が作成されたら、WordPressの投稿を作成する連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Shopifyで商品情報が作成されたら、WordPressの投稿を作成する
試してみる
■概要
「Shopifyで商品情報が作成されたら、WordPressの投稿を作成する」フローは、オンラインショップとブログの連携をスムーズにする業務ワークフローです。
新しい商品をShopifyに登録すると、その情報が自動的にWordPressに投稿されるため、手動での入力作業が不要になります。
これにより、商品紹介やブログ更新が効率化され、ショップ運営にかかる時間を削減できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営している方
・WordPressを活用してブログや商品紹介ページを運営している方
・商品情報の更新作業を自動化して効率化したいと考えている方
・手動でのデータ入力によるミスを減らしたい方
・複数のプラットフォームを連携させて一元管理を目指している経営者や担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
ShopifyとWordPressの両ツールを活用していると、Shopifyを確認しながらWordPressに商品ページを作成する、というスタイルになりませんか?
特別変わった作業ではないものの、やはり手動でデータを書き写したりする場合ヒューマンエラーは発生しやすいもの…。
また、そもそも取扱商品が多い場合はWordPressの編集ばかりになり、他の業務が進まないなんて経験もあるのではないでしょうか。
そんな悩みを解決してくれるのが、ShopifyとWordPressのデータ連携による自動化です!
データ連携を行えば、Shopifyのデータを確認しながらWordPressを編集するというフローを、より効率的に行えるようになるでしょう!
また、ノーコードツールのYoomを活用することで、ShopifyとWordPressのデータ連携は簡単に実現できます。
プログラミングの知識がない方でも簡単に連携できる方法です。ぜひ試してみてください!
ShopifyとWordPressを活用したすぐに試せる自動化テンプレートはこちら
ShopifyとWordPressを活用し、様々なケースで自動化を実現できます!気になる自動化テンプレートがあれば、ぜひ試してみてくださいね!
登録を自動化する便利なテンプレート
Shopifyで商品情報が更新されたら、WordPressの投稿に反映する
試してみる
■概要 「Shopifyで商品情報が更新されたら、自動的にWordPressの投稿にも反映する」ワークフローです。
これにより、オンラインストアとブログの情報を一元管理し、最新の製品情報を効果的に発信できます。手動での更新作業を減らし、効率的な運営をサポートします。
■このテンプレートをおすすめする方
・ShopifyとWordPressを併用しているオンラインショップ運営者の方
・商品情報の更新作業を自動化し、時間を節約したい方
・複数のプラットフォームで情報を一元管理したいウェブマスターの方
・手動更新によるミスを減らし、正確な情報発信を目指すマーケティング担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
フォームで回答された内容をもとに、Shopifyで顧客情報を登録し、WordPressにユーザーを作成する
試してみる
■概要
「フォームで回答された内容をもとに、Shopifyで顧客情報を登録し、WordPressにユーザーを作成する」ワークフローは、顧客データの一元管理とユーザー登録を自動化する業務ワークフローです。
フォーム入力からShopifyへの顧客情報登録、その後WordPressへのユーザー作成までをスムーズに連携させることで、手動入力の手間とミスを削減します。
■このテンプレートをおすすめする方
・ShopifyとWordPressを併用しており、データ連携に課題を感じているウェブ管理者の方
・フォームからの顧客情報を効率的に管理・活用したいマーケティング担当者の方
・手動での顧客登録やユーザー作成に時間を取られている営業チームの方
・業務ワークフローの自動化を検討している中小企業の経営者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
WordPressで投稿が公開されたら、Shopifyに商品を追加する
試してみる
■概要
WordPressで作成したコンテンツをShopifyの商品として登録する際、手作業での情報入力に手間を感じていませんか。
また、手作業によるコピー&ペーストは、情報の入力漏れやミスの原因にもなりかねません。
このワークフローは、WordPressとShopifyの連携を自動化するものであり、WordPressで特定の投稿が公開されると、その内容を基にShopifyへ自動で商品を追加します。
これにより、ECサイト運営における登録作業の効率化を実現します。
■このテンプレートをおすすめする方
・WordPressとShopifyを利用して、コンテンツ投稿から商品登録までの流れを効率化したいECサイト運営者の方
・手作業による情報登録での入力ミスや、登録漏れといったヒューマンエラーを防止したいマーケティング担当者の方
・WordPressとShopifyを連携させ、より戦略的なコンテンツマーケティングと販売促進を行いたい方
■注意事項
・WordPress、ShopifyのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで商品情報が作成されたら、WordPressの投稿を作成する
試してみる
■概要
「Shopifyで商品情報が作成されたら、WordPressの投稿を作成する」フローは、オンラインショップとブログの連携をスムーズにする業務ワークフローです。
新しい商品をShopifyに登録すると、その情報が自動的にWordPressに投稿されるため、手動での入力作業が不要になります。
これにより、商品紹介やブログ更新が効率化され、ショップ運営にかかる時間を削減できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営している方
・WordPressを活用してブログや商品紹介ページを運営している方
・商品情報の更新作業を自動化して効率化したいと考えている方
・手動でのデータ入力によるミスを減らしたい方
・複数のプラットフォームを連携させて一元管理を目指している経営者や担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
[Yoomとは]
ShopifyとWordPressの連携フローを作ってみよう
それでは、さっそく実際にShopifyとWordPressを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでShopifyとWordPressの連携を進めていきます。
もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
今回は、Shopifyで商品情報が作成されたら、WordPressの投稿を作成するフローボットを作成していきます!
作成の流れは大きく分けると以下の通りです。
- ShopifyとWordPressのマイアプリ連携
- テンプレートをコピーする
- Shopifyの設定及びWordPressのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
Shopifyで商品情報が作成されたら、WordPressの投稿を作成する
試してみる
■概要
「Shopifyで商品情報が作成されたら、WordPressの投稿を作成する」フローは、オンラインショップとブログの連携をスムーズにする業務ワークフローです。
新しい商品をShopifyに登録すると、その情報が自動的にWordPressに投稿されるため、手動での入力作業が不要になります。
これにより、商品紹介やブログ更新が効率化され、ショップ運営にかかる時間を削減できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営している方
・WordPressを活用してブログや商品紹介ページを運営している方
・商品情報の更新作業を自動化して効率化したいと考えている方
・手動でのデータ入力によるミスを減らしたい方
・複数のプラットフォームを連携させて一元管理を目指している経営者や担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
ステップ1:ShopifyとWordPressをマイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まずは基本的な設定方法を解説しているナビをご覧ください!
ShopifyとYoomのマイアプリ登録
以下の手順をご参照ください。
※具体的な登録方法はこちらをご確認ください。
※Shopifyは「チームプラン・サクセスプラン」をご利用の方向けのアプリです。フリープランやミニプランで使うと、フローボットのオペレーションやデータコネクトがエラーになってしまうのでご注意ください。
※有料プラン(チームプラン・サクセスプラン)には2週間の無料トライアルがあります。トライアル期間中なら、普段は制限されているShopifyも問題なくお試しいただけます。ぜひこの機会にいろいろと体験してみてくださいね!
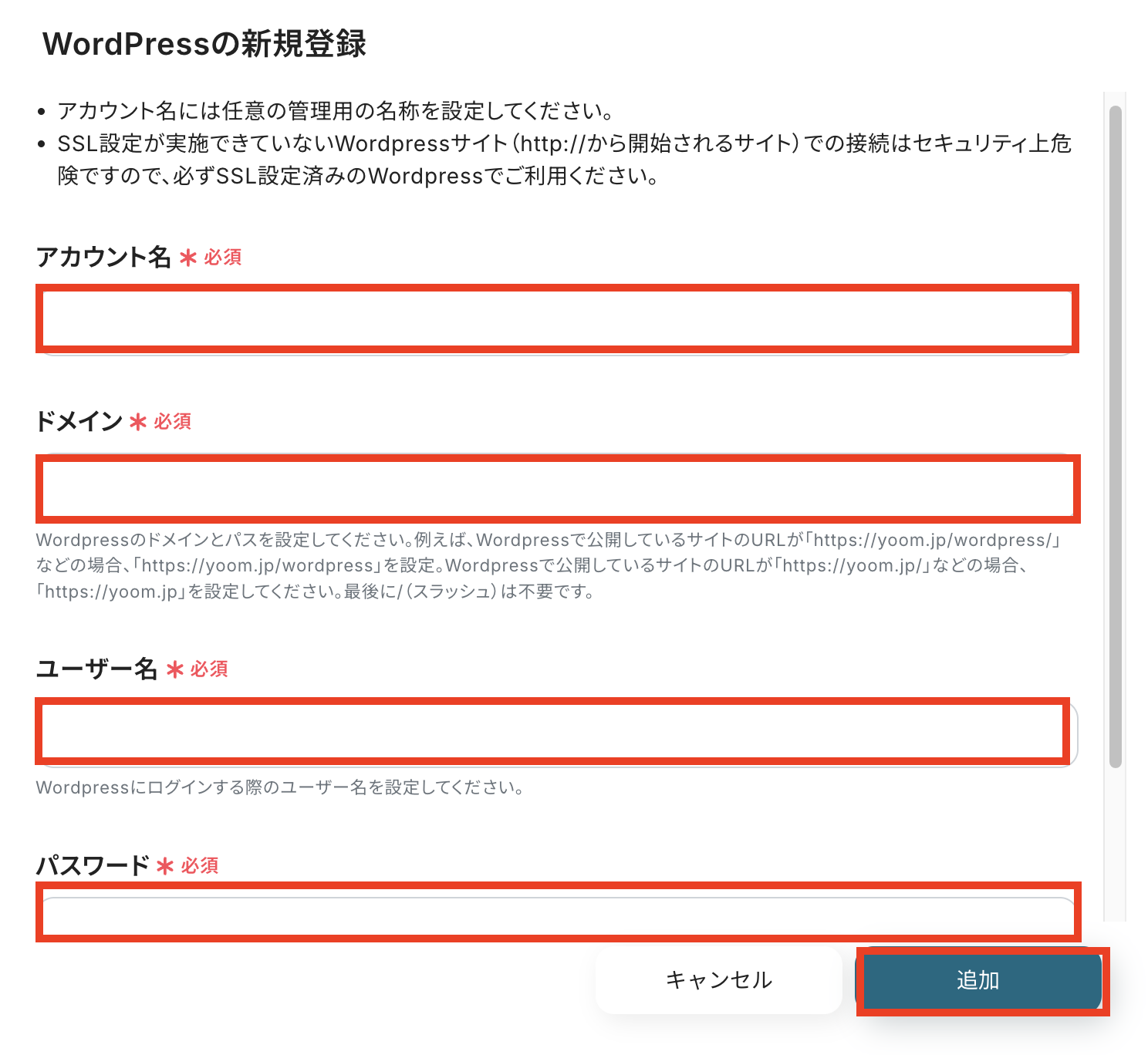
WordPressとYoomの連携方法
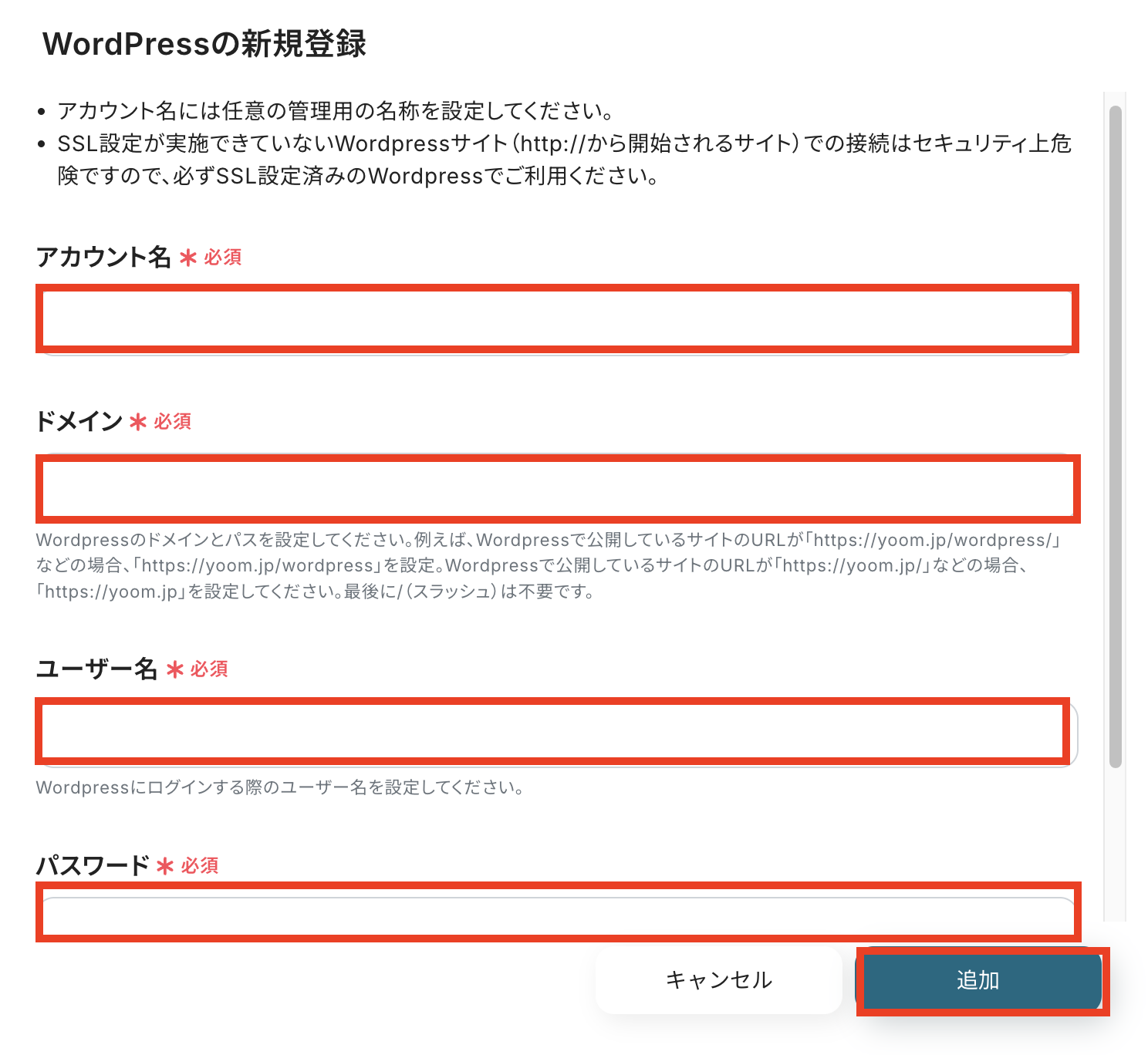
WordPressを検索すると、新規登録画面が表示されます。
「アカウント名」「ドメイン」「ユーザー名」「パスワード」を注意書きをよく読んだ上で、入力していきましょう。
※ユーザー名は、WordPress画面の上部の黒い管理バー右側に表示されている名前です!!
入力が完了したら「追加」をクリックして、連携完了です!

ステップ2:テンプレートをコピー
次に、今回使用するテンプレートをコピーします。
- 下のバナーの「試してみる」を押す。
- Yoomの登録がまだの場合は、登録を行う。
※すでに登録が完了している場合は、ログインしてください。
Shopifyで商品情報が作成されたら、WordPressの投稿を作成する
試してみる
■概要
「Shopifyで商品情報が作成されたら、WordPressの投稿を作成する」フローは、オンラインショップとブログの連携をスムーズにする業務ワークフローです。
新しい商品をShopifyに登録すると、その情報が自動的にWordPressに投稿されるため、手動での入力作業が不要になります。
これにより、商品紹介やブログ更新が効率化され、ショップ運営にかかる時間を削減できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営している方
・WordPressを活用してブログや商品紹介ページを運営している方
・商品情報の更新作業を自動化して効率化したいと考えている方
・手動でのデータ入力によるミスを減らしたい方
・複数のプラットフォームを連携させて一元管理を目指している経営者や担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
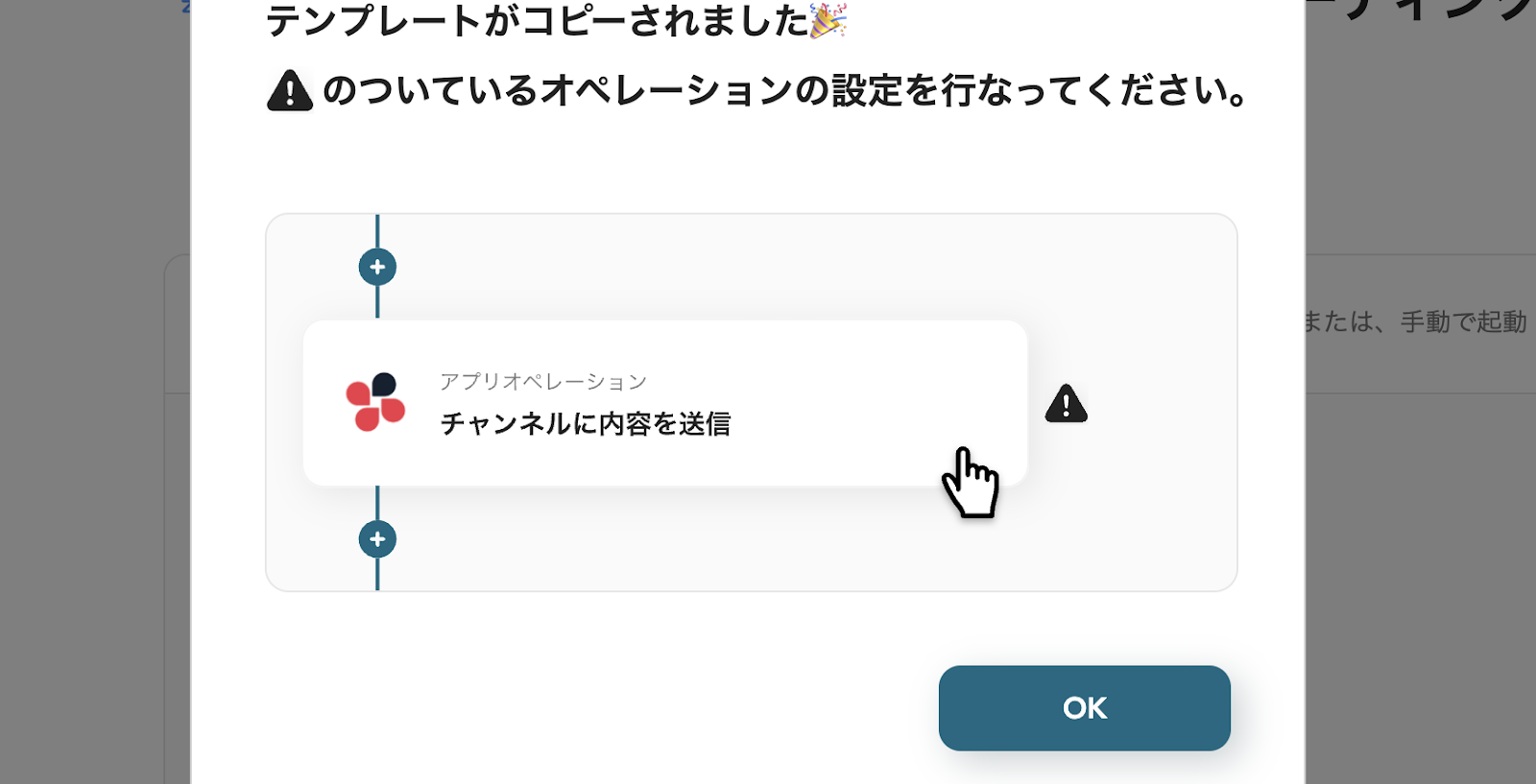
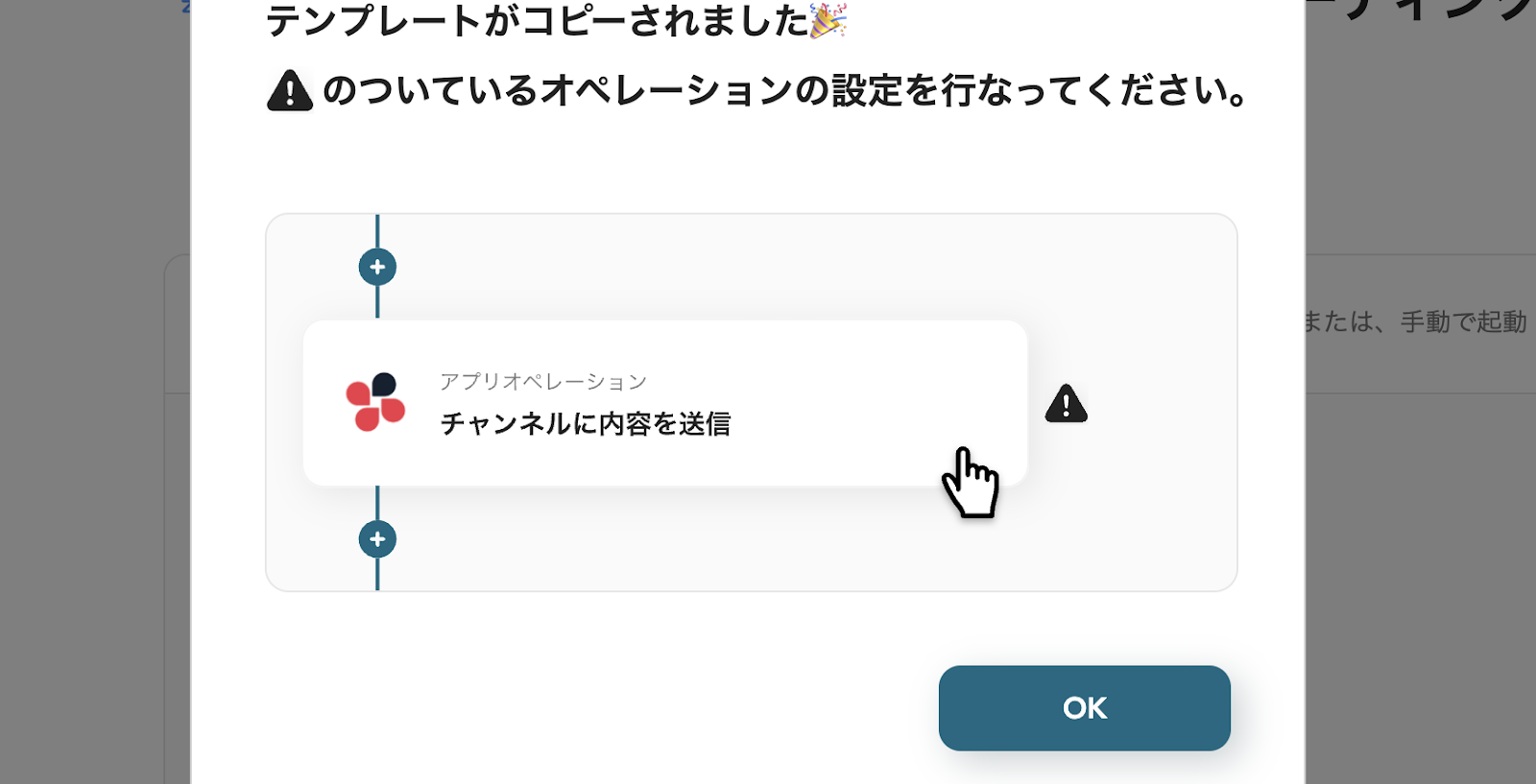
テンプレートが「マイプロジェクト」にコピーされると、このような画面が表示されます。

ステップ3:Shopifyのトリガー設定
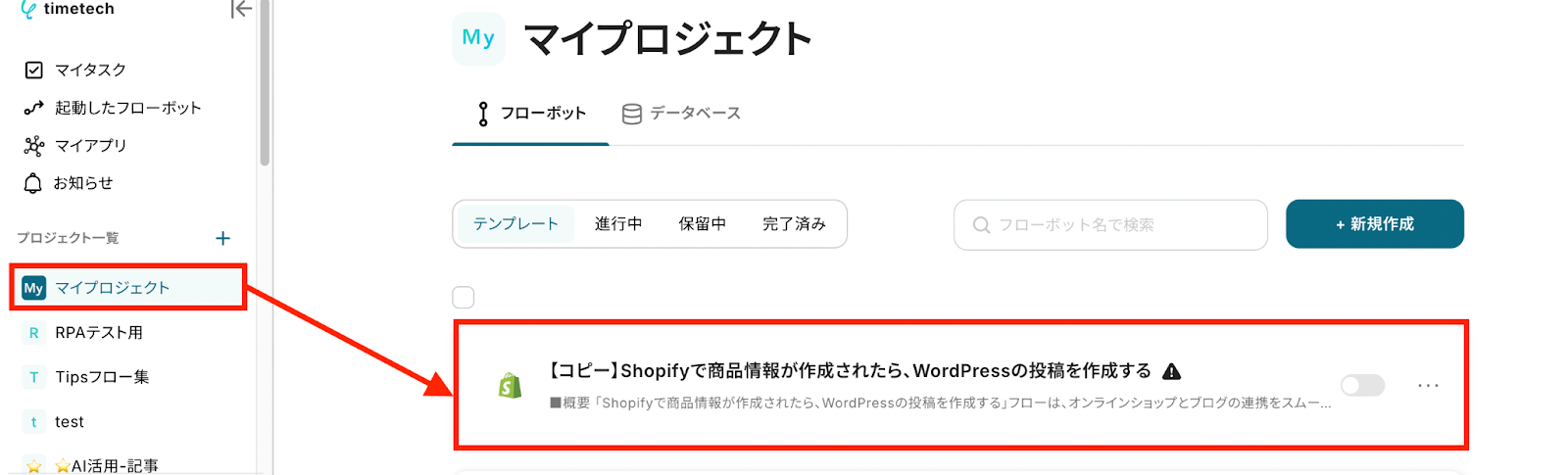
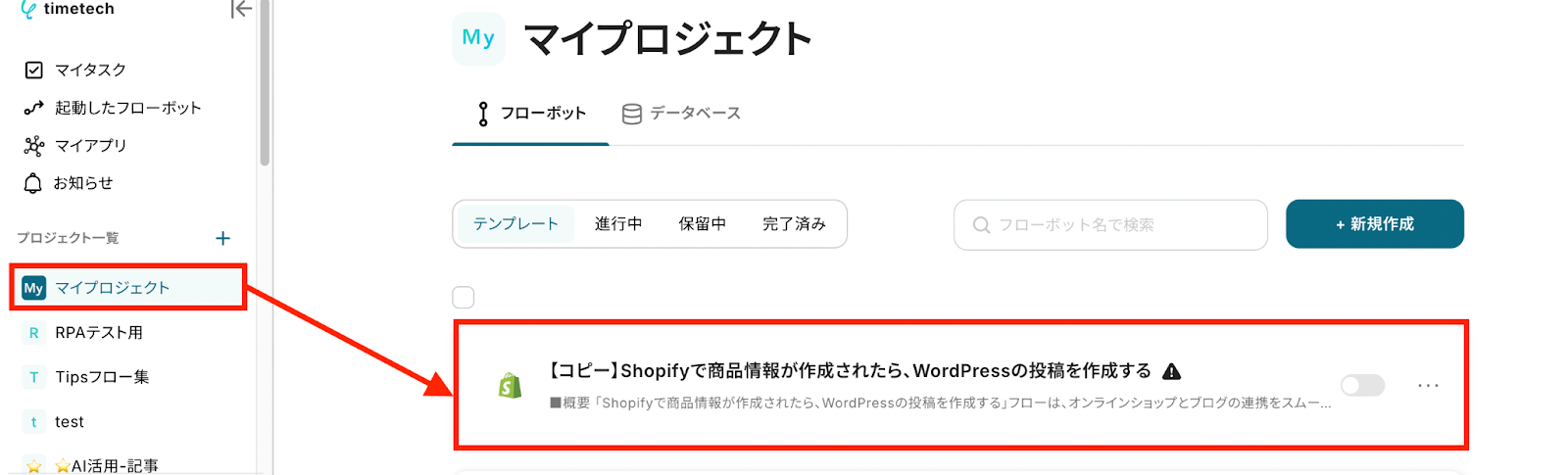
- コピーしたテンプレートを開く
左側にあるメニューの「マイプロジェクト」から、コピーしたテンプレートを開きます。

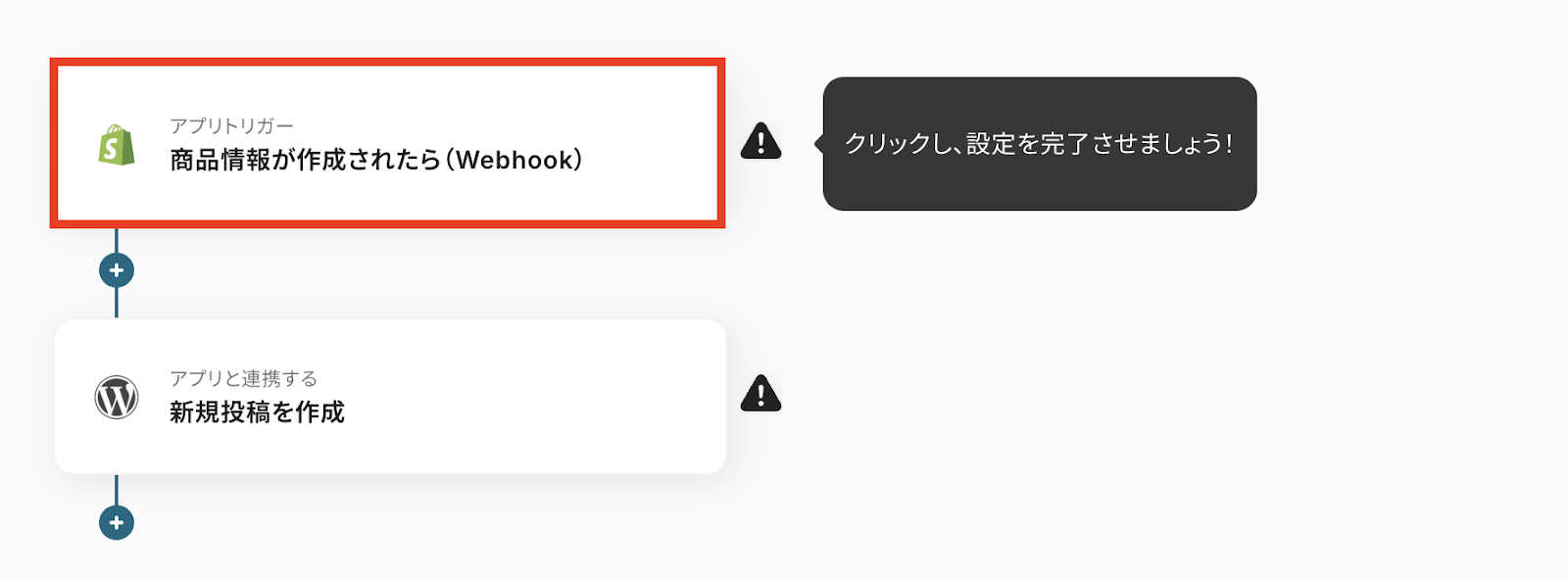
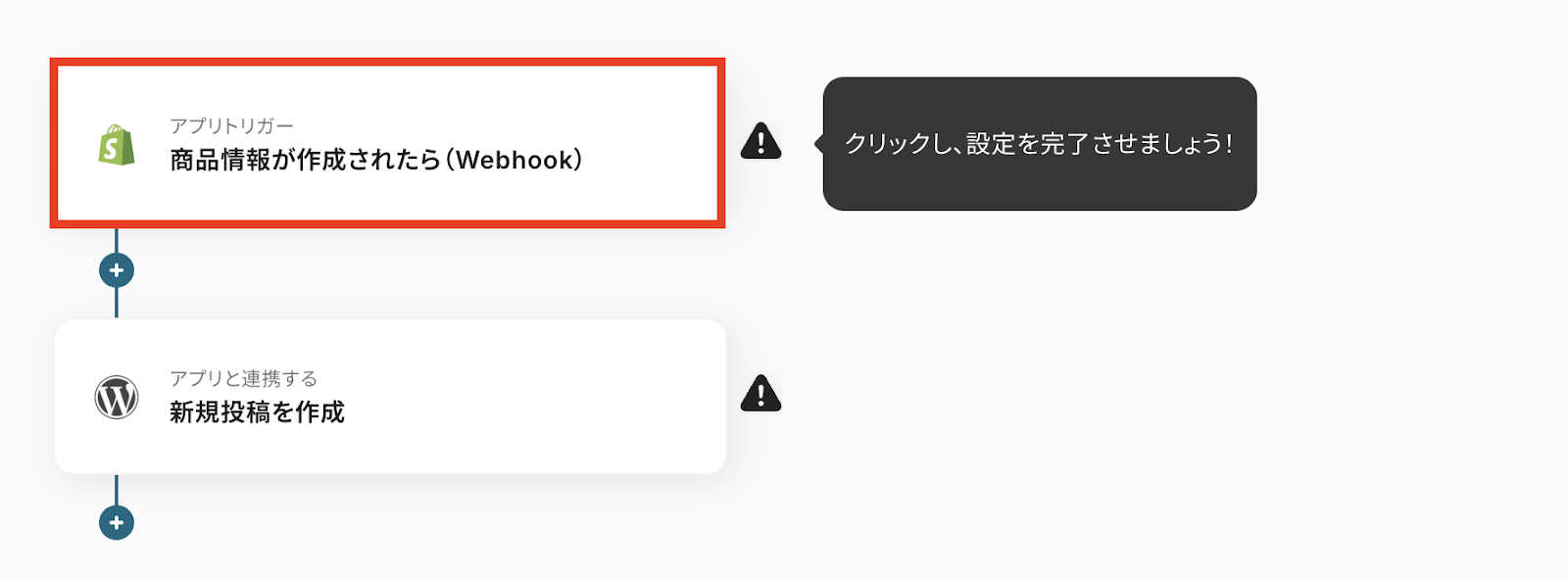
- アプリトリガー(Shopifyアプリ)を開く
「商品情報が作成されたら」をクリックします。

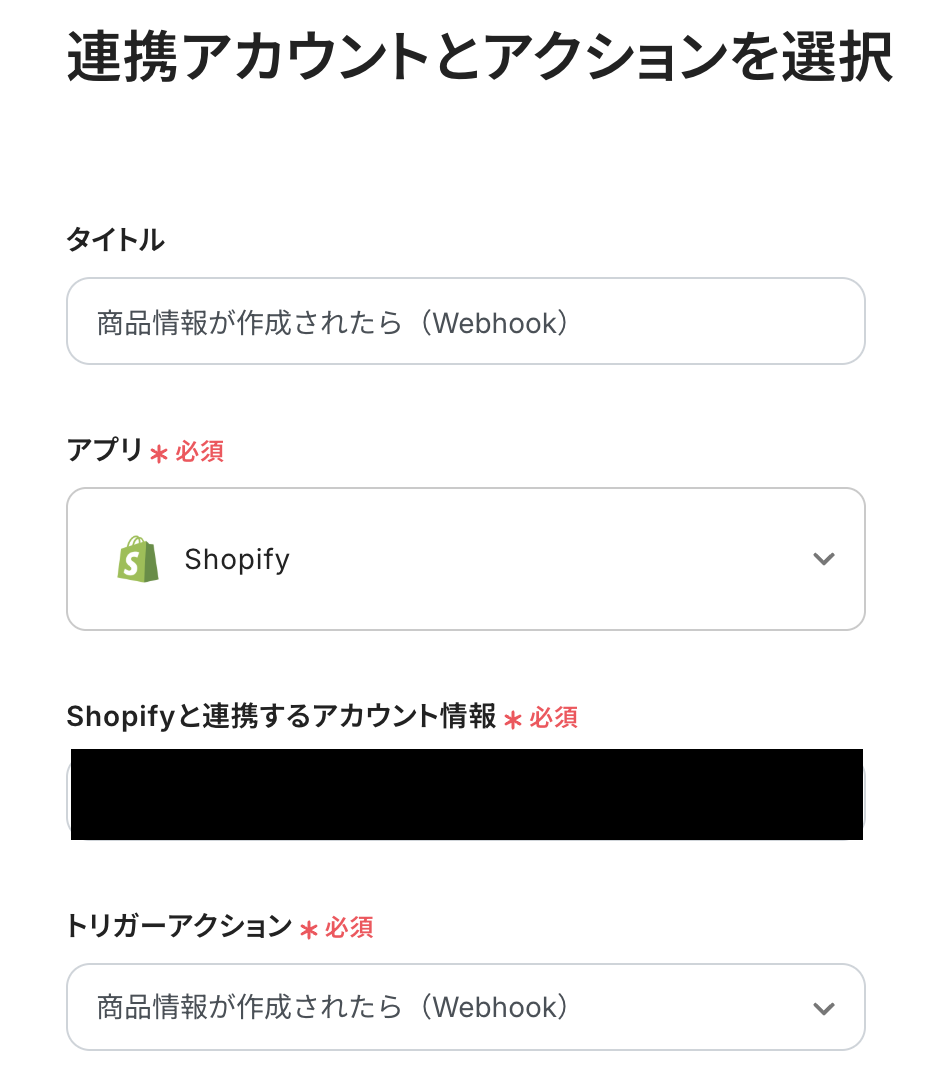
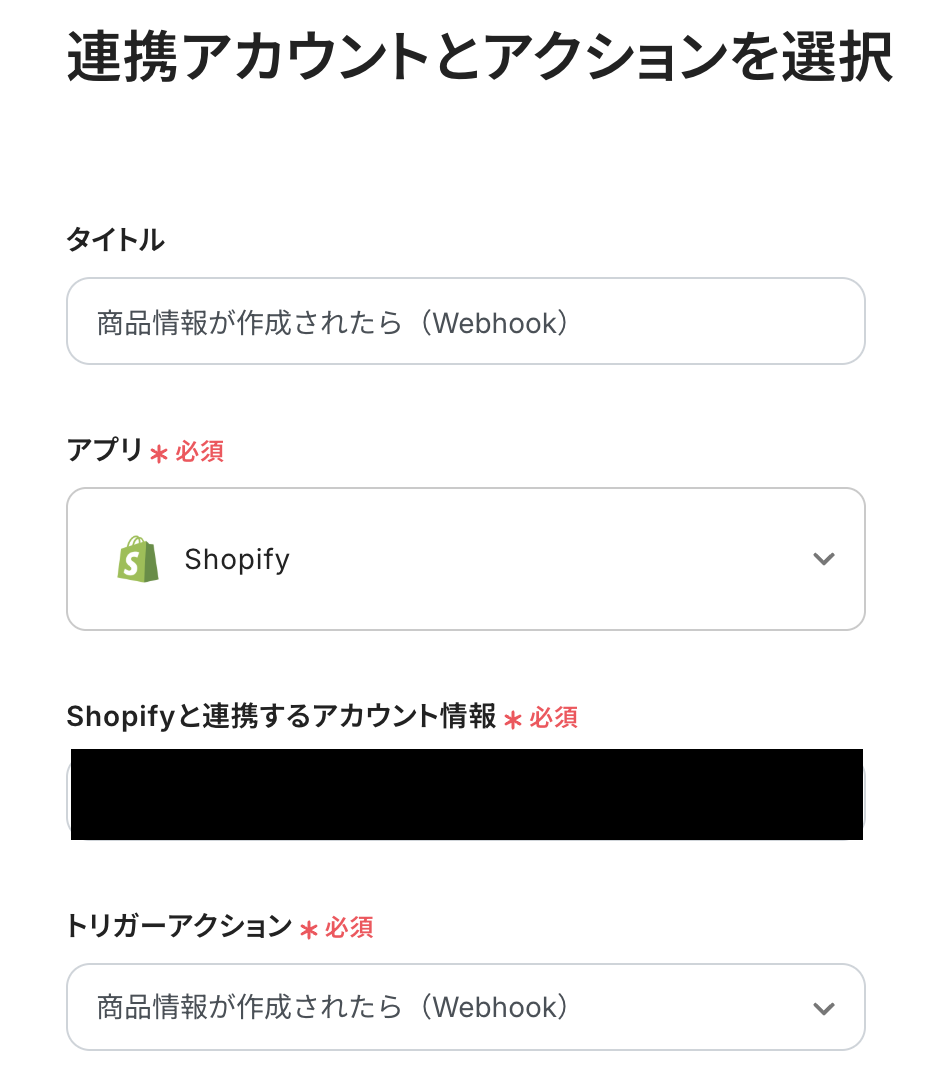
- 連携アカウントとアクションを設定する
必要箇所を入力します。
- 「タイトル」:必要に応じて変更可能
- 「Shopifyと連携するアカウント情報」:合っているか確認
- 「トリガーアクション」:「商品情報が作成されたら(Webhook)」を選択

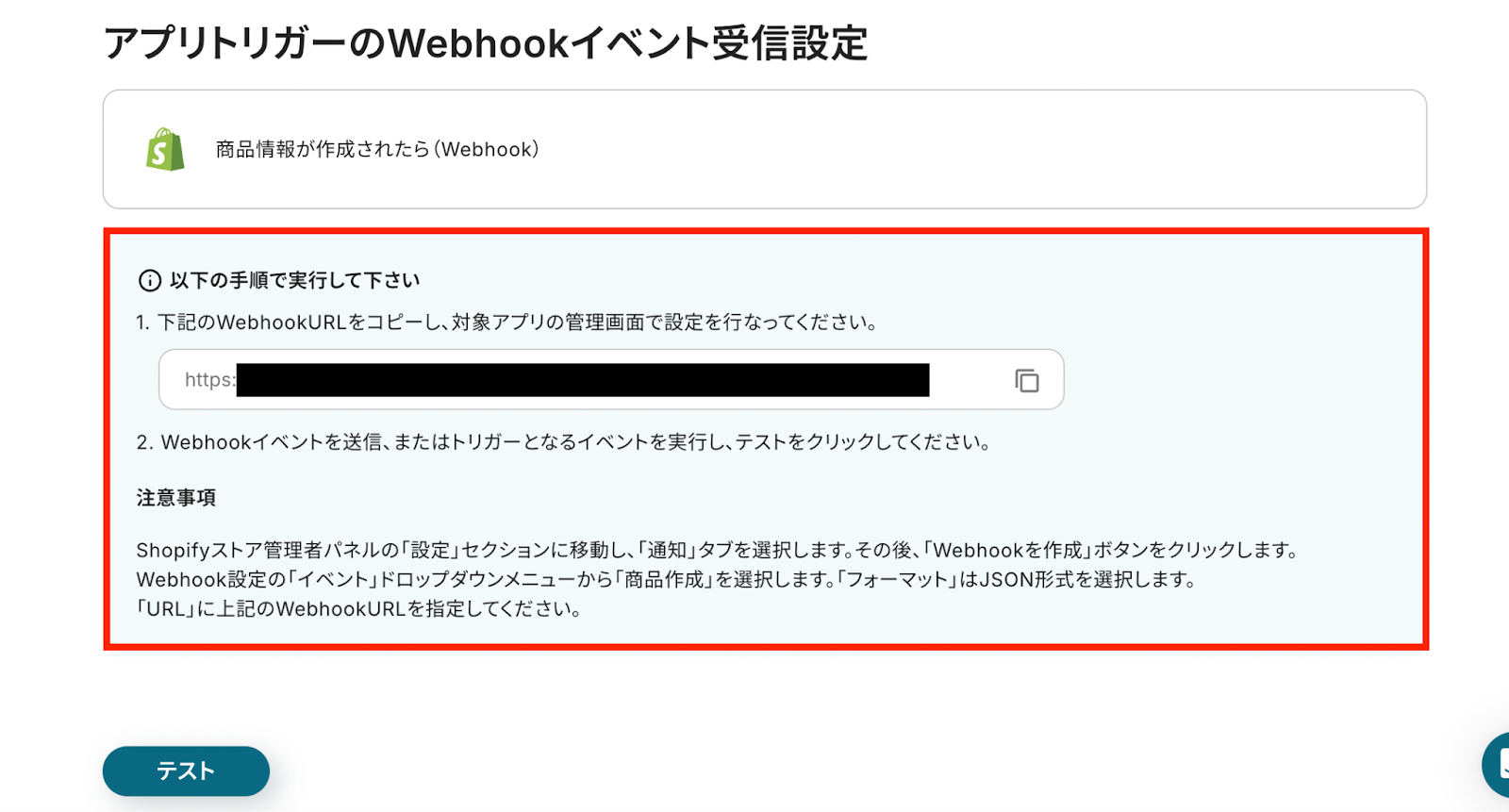
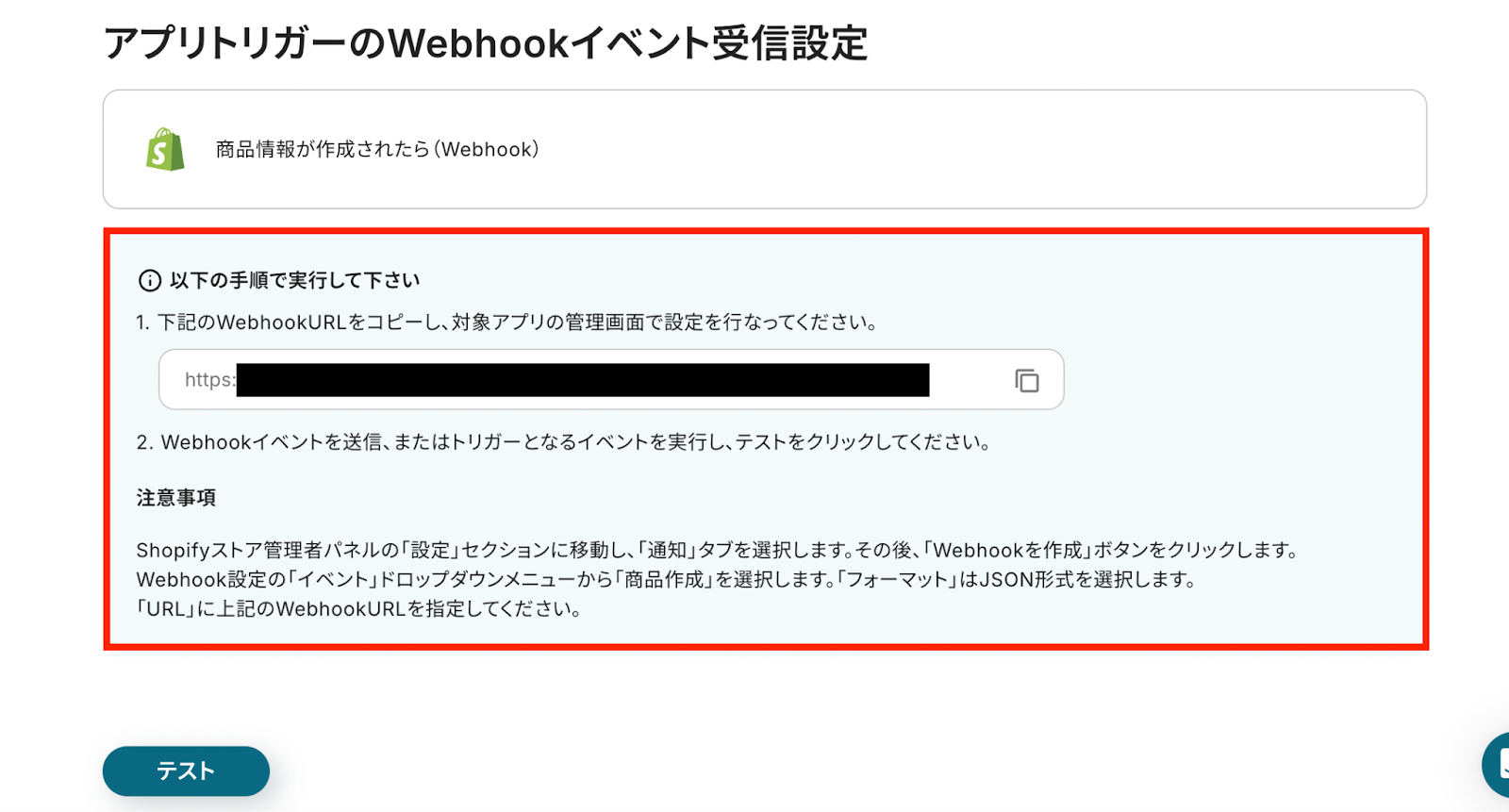
- アプリトリガーのWebhookイベント受信設定をする
画面の記載通りに実行していきます。

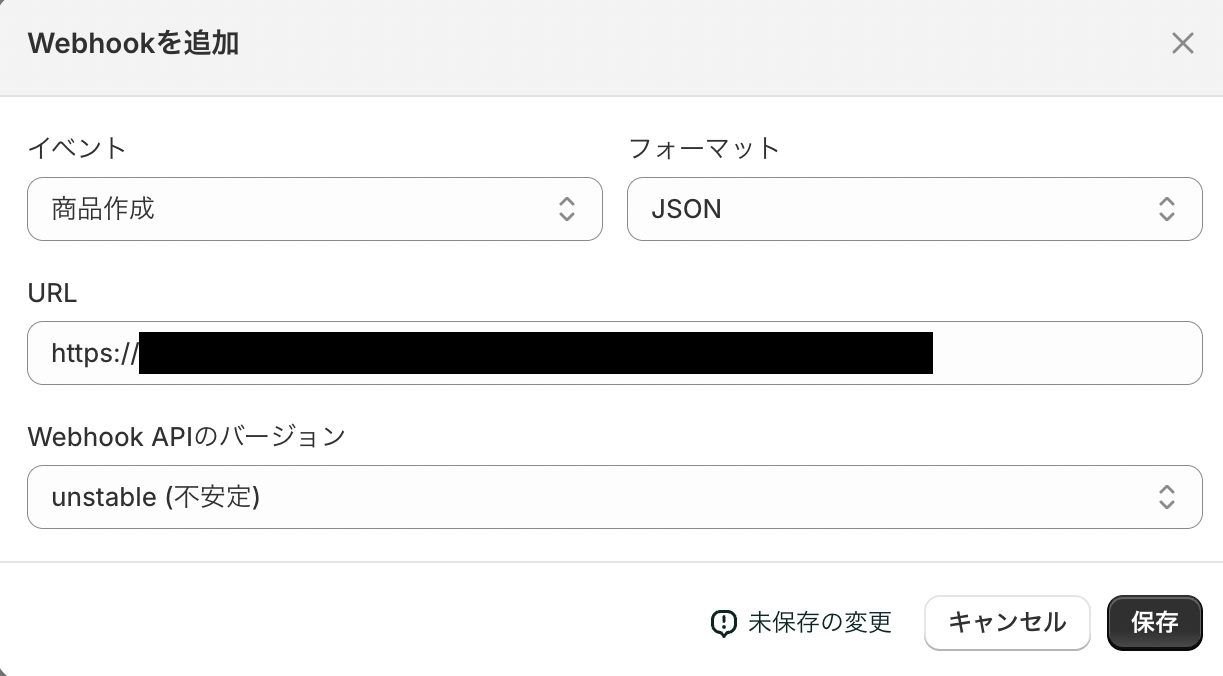
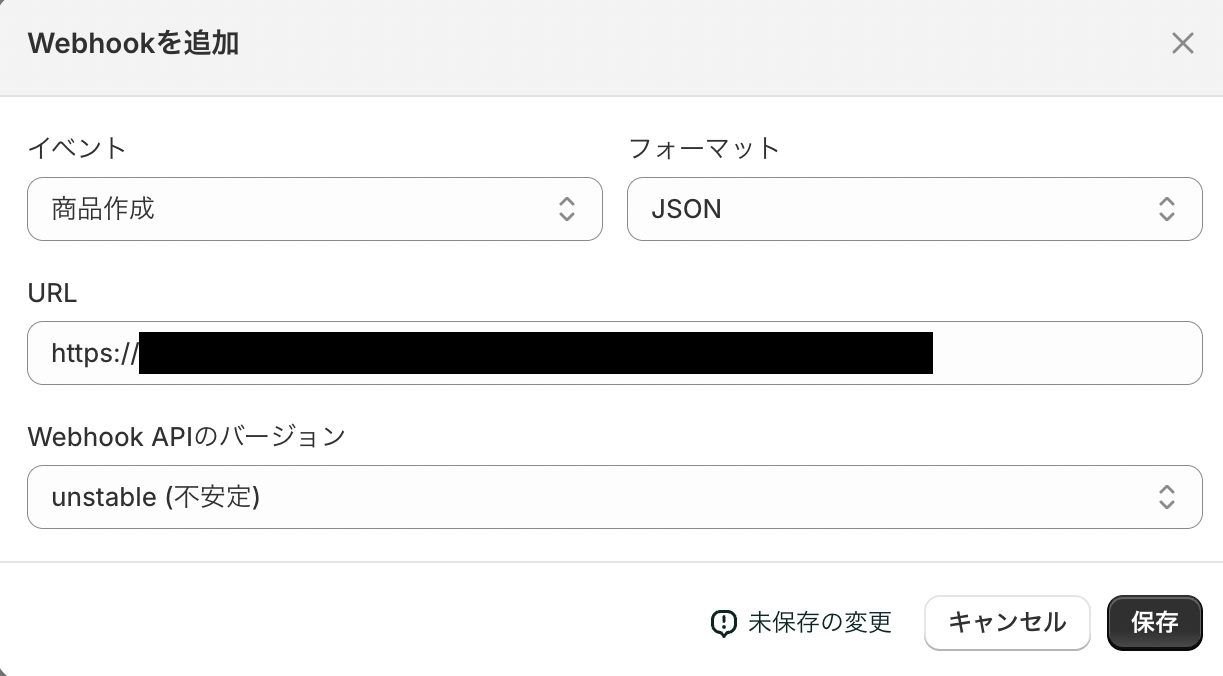
実際のShopifyサイト内での設定画面は以下の通りです。

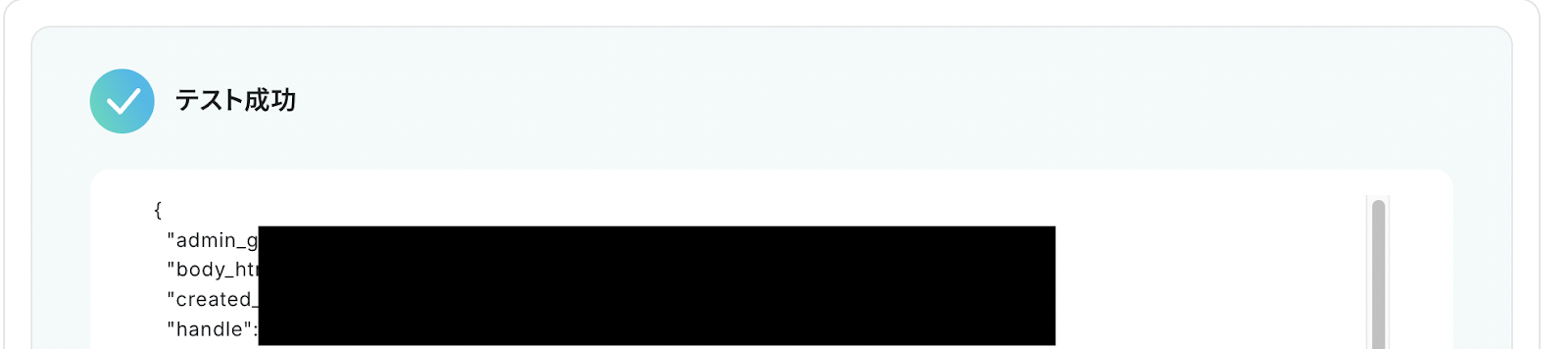
必要事項を入力しテスト送信後、Yoom画面の「テスト」をクリックします。
テストに成功するとこのような画面が表示されます。
(※Yoomが受信するまでに1分くらい時間がかかる場合があるようです。もしテストに失敗したら、時間をおいてもう一度「テスト」をクリックしてみてください!)

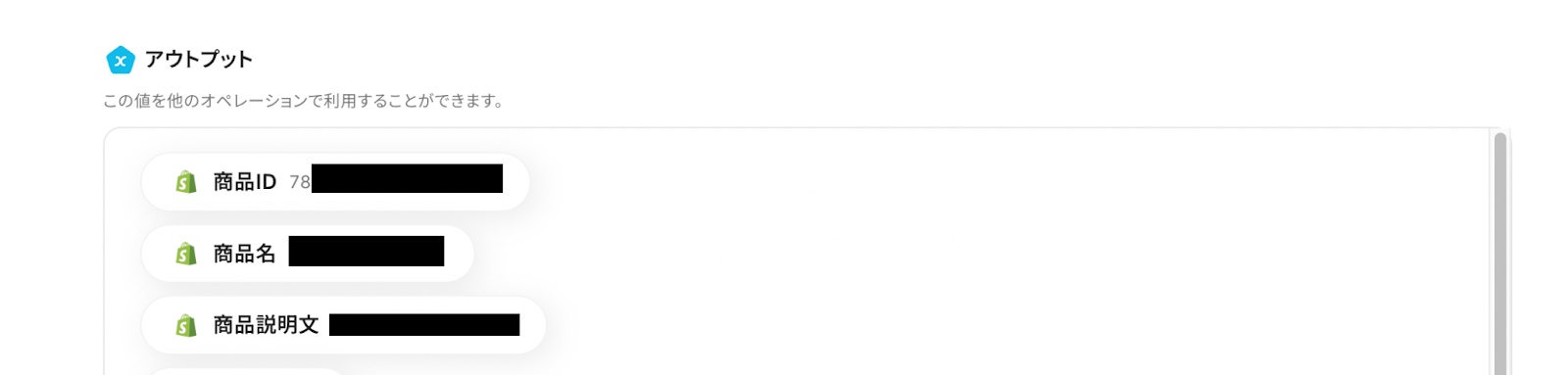
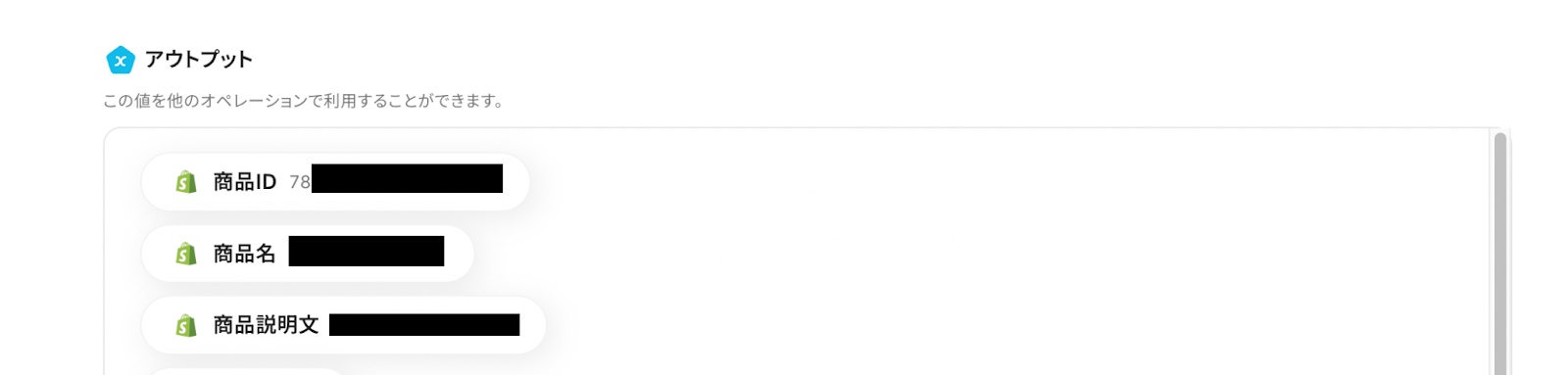
さらにスクロールしていくと、アウトプットが表示されています。
WordPressと連携する際に必要なデータになるので、確認しておきましょう!
確認したら「保存する」をクリックします。
※アウトプットに関する詳しい説明はこちらをご確認ください。

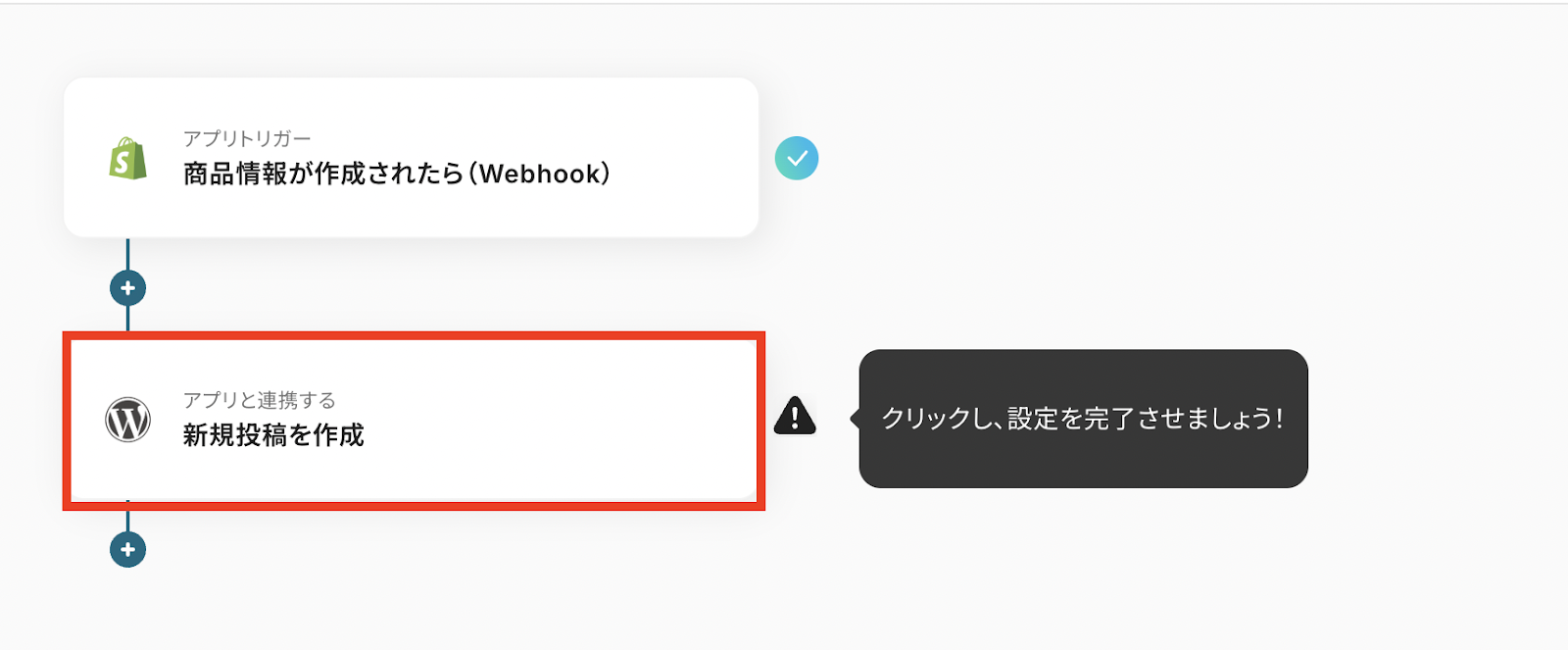
ステップ4:WordPressのアクション設定
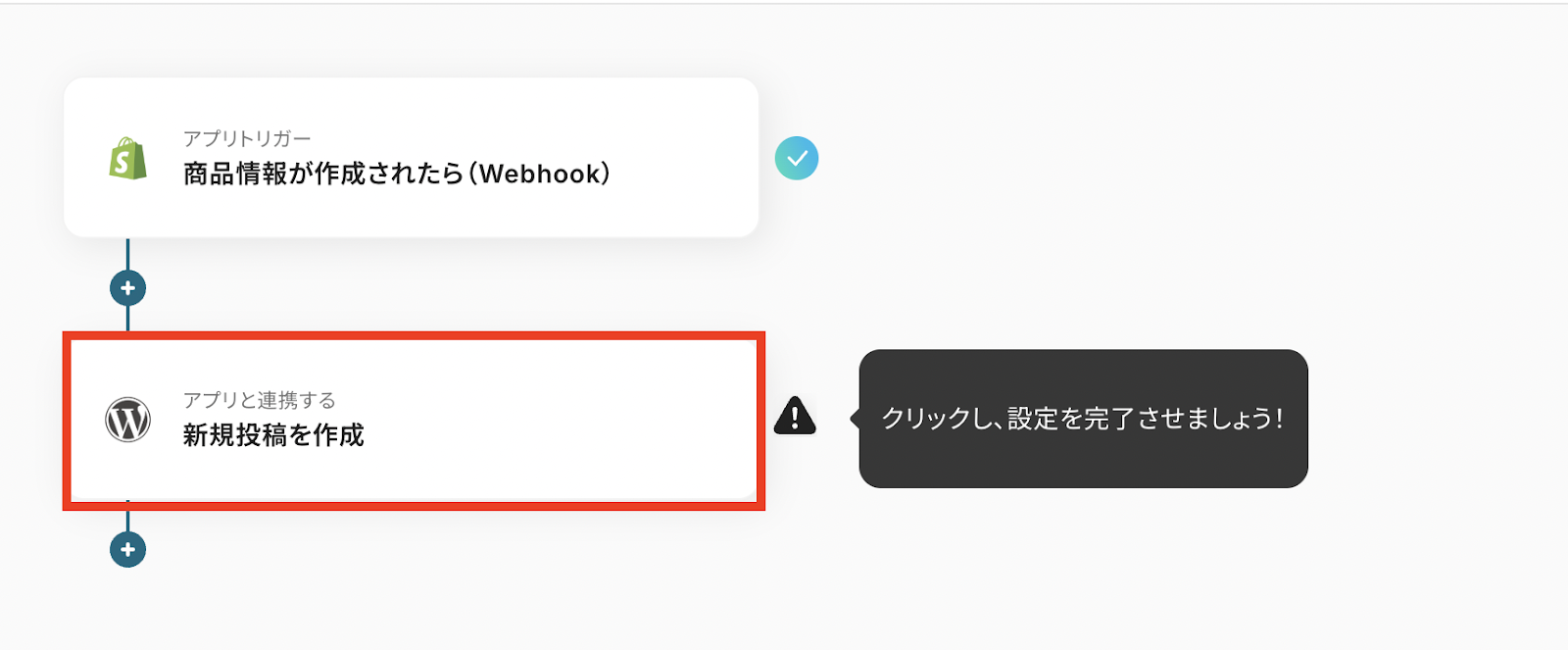
- WordPressアプリを開く
「新規投稿を作成」をクリックします。

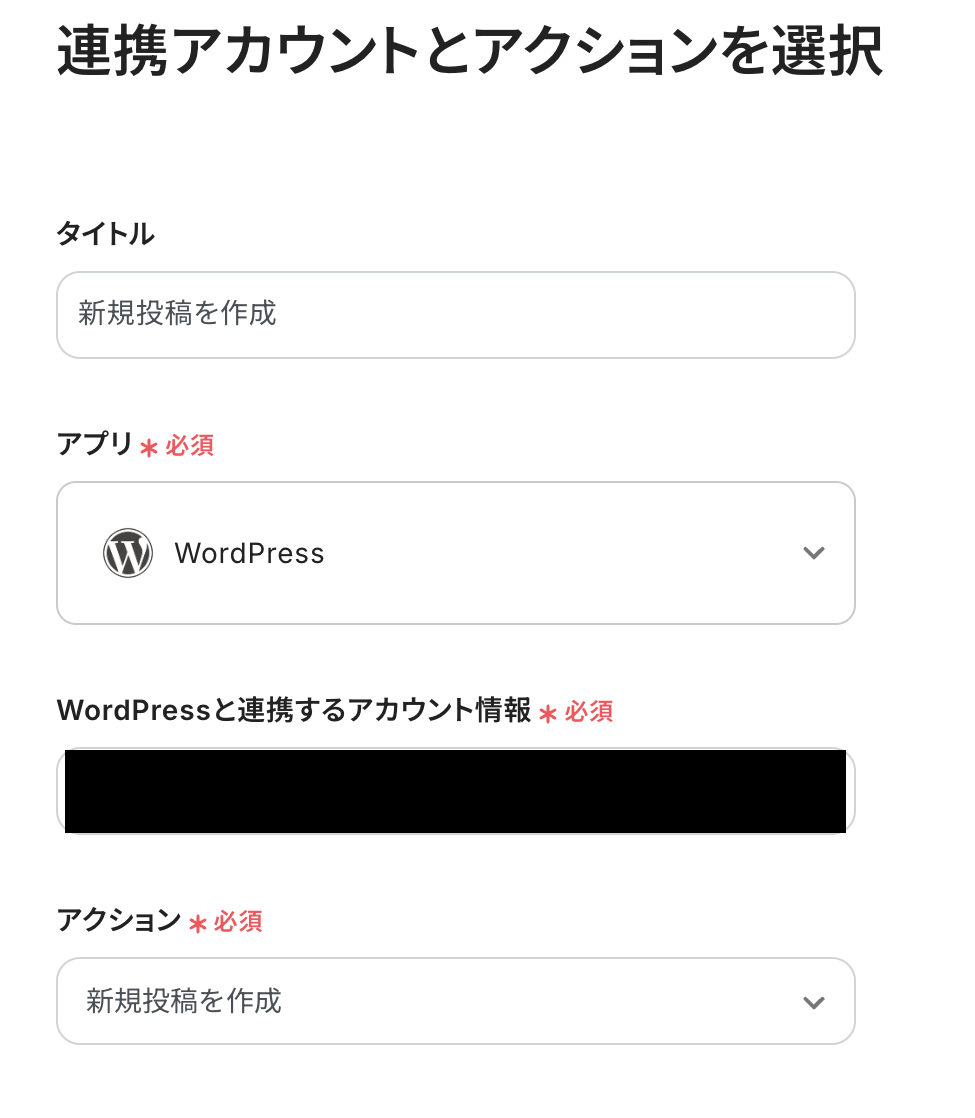
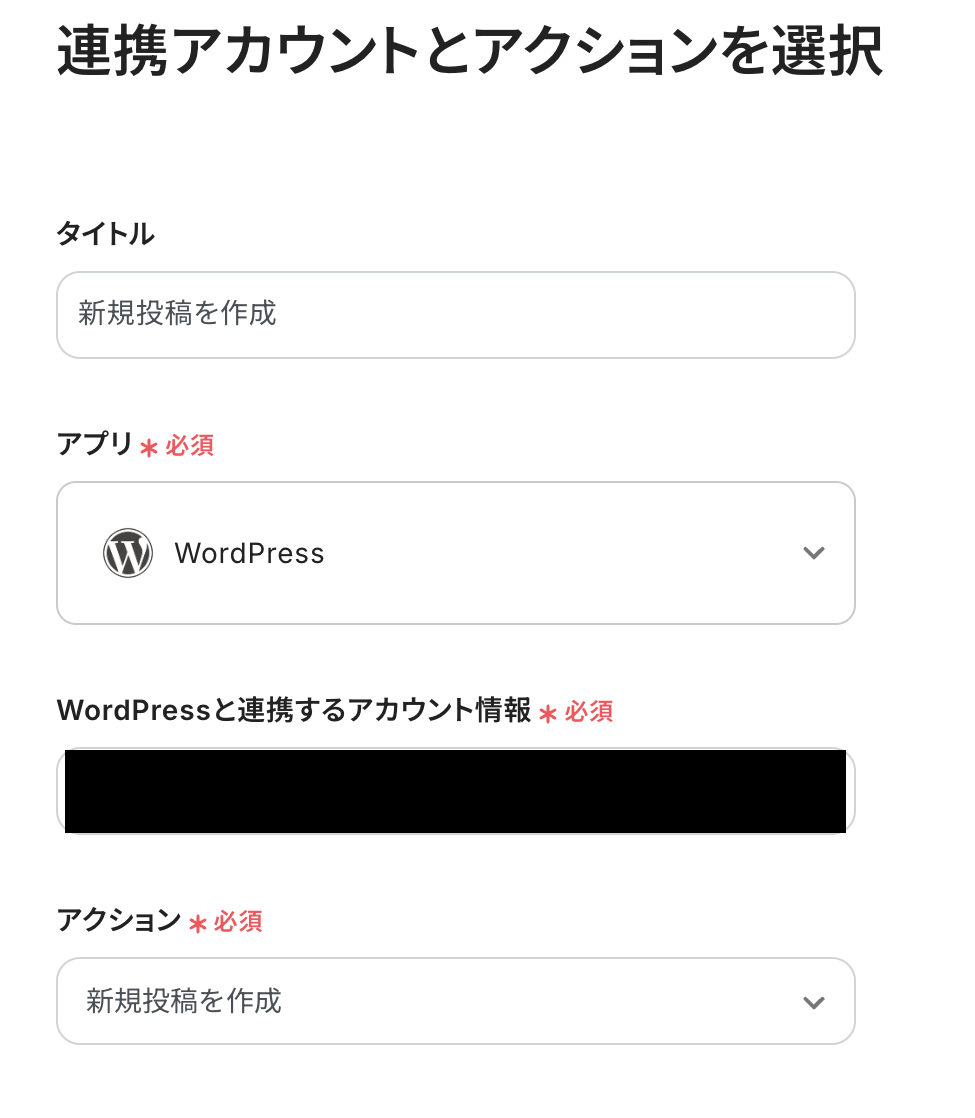
- 連携アカウントとアクションを選択する
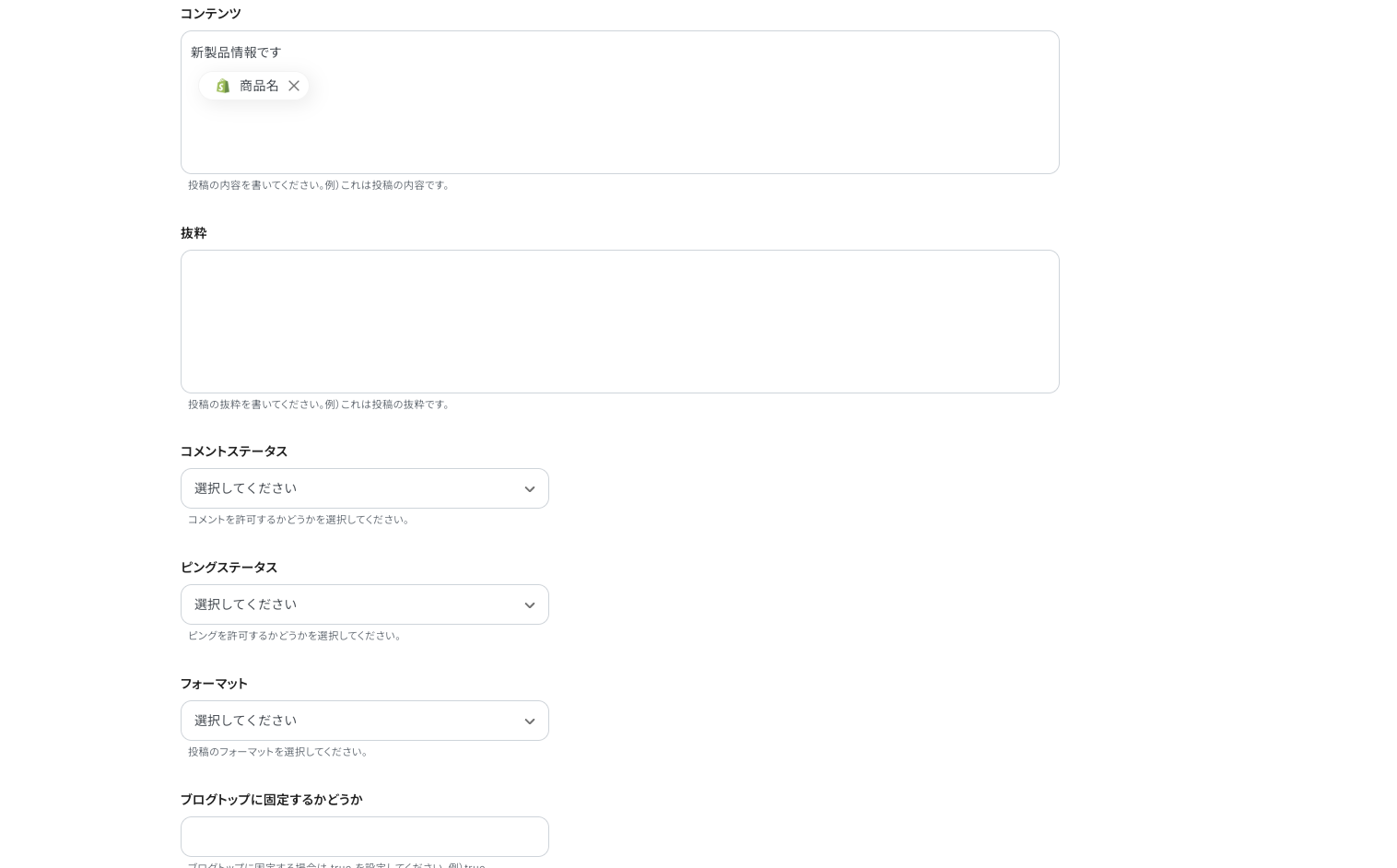
必要箇所を入力します。
「タイトル」:必要に応じて変更可能
「WordPressと連携するアカウント情報」:合っているか確認
「アクション」:「新規投稿を作成」を選択

- APIの接続設定をする
※まずは、WordPressに新たなブログを投稿する上で、このプラグインをインストールして、有効化しておく必要があります。事前にインストールしておきましょう!
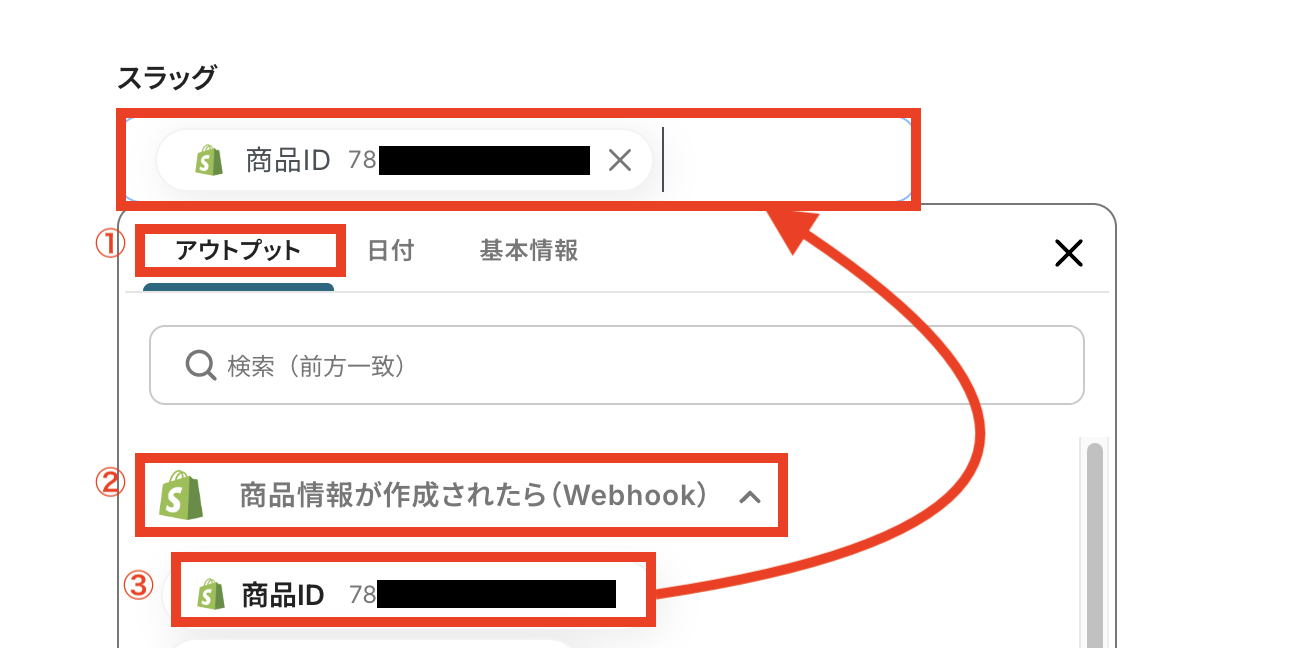
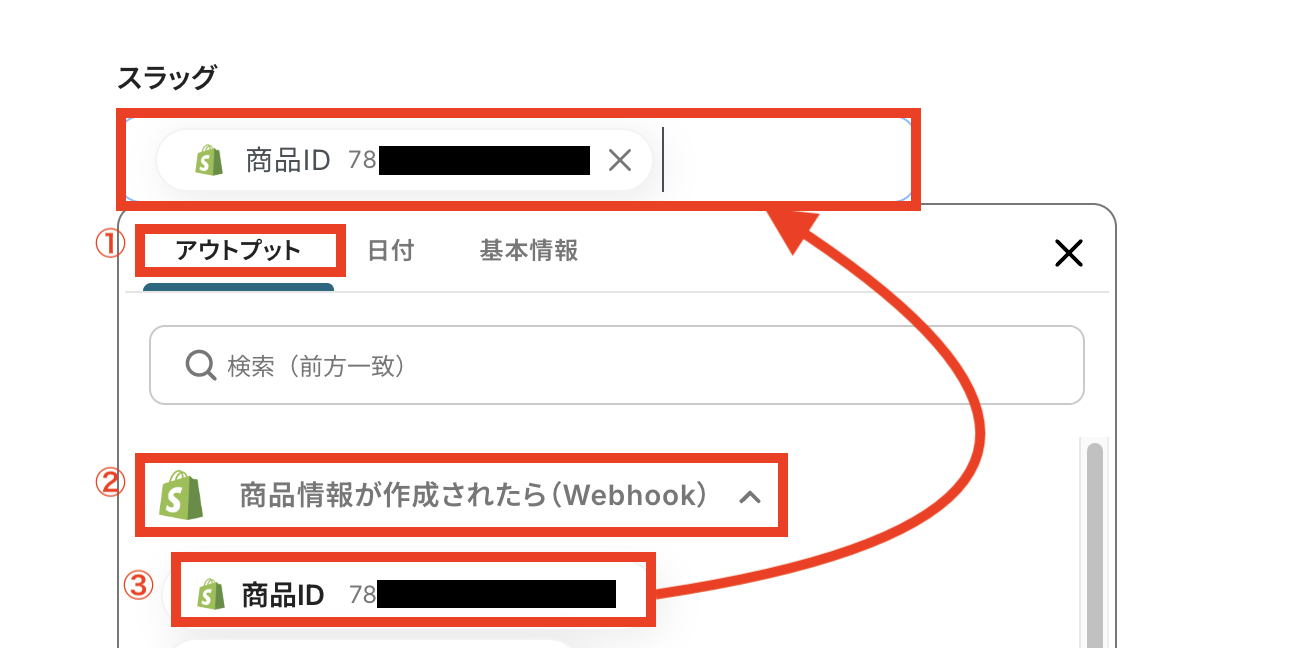
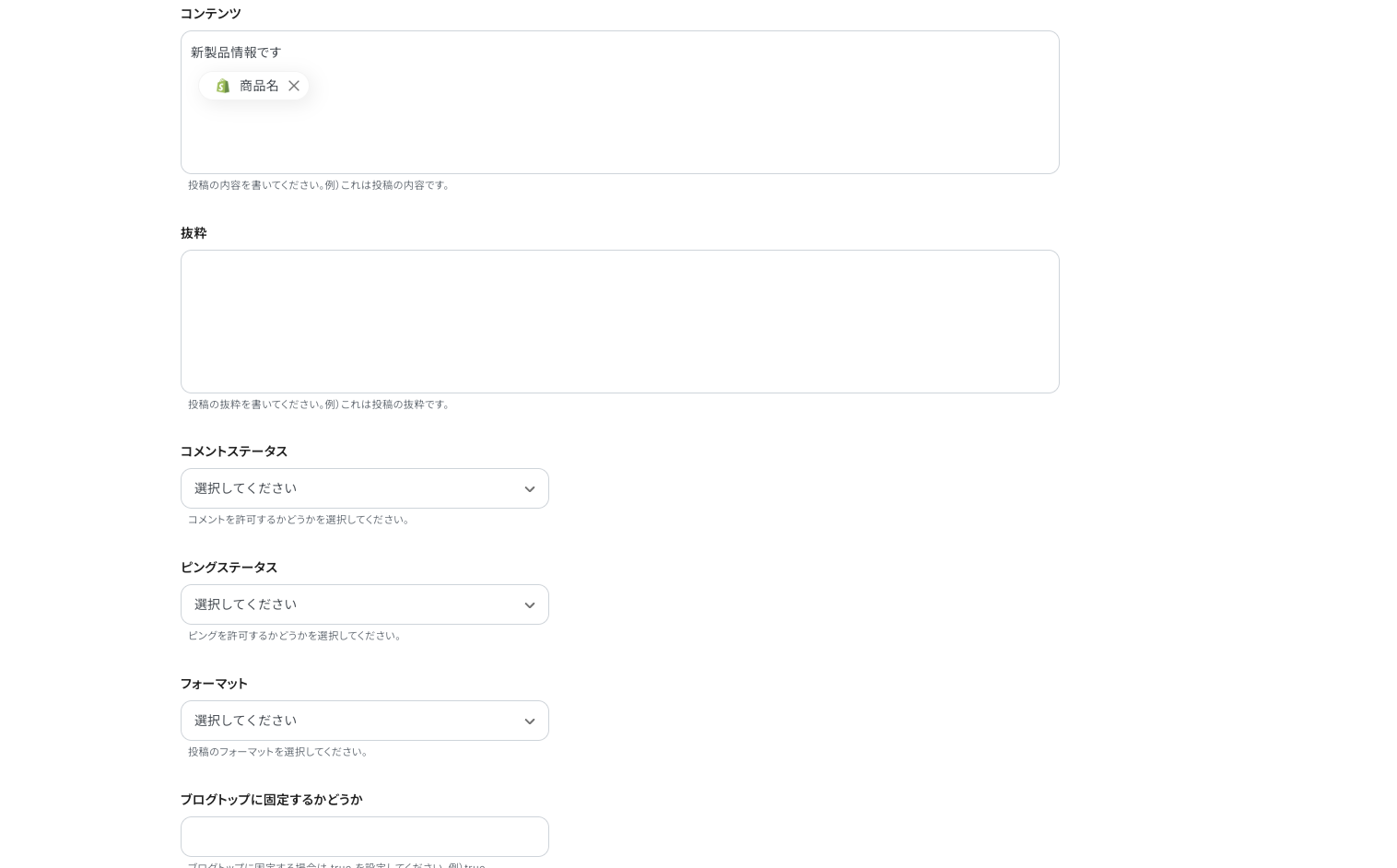
そして「スラッグ」を入力します。
ステップ3で取得したアウトプットを活用すると、情報を引用することができます。
このようにアウトプットを活用することで、フローボット起動ごとに異なるIDや情報を参照できます。
今回は「商品ID」をスラッグとした場合の方法を解説します。
①入力欄をクリックして、アウトプットを表示
②「商品情報が作成されたら(Webhook)」をクリック
③「商品ID」を選択

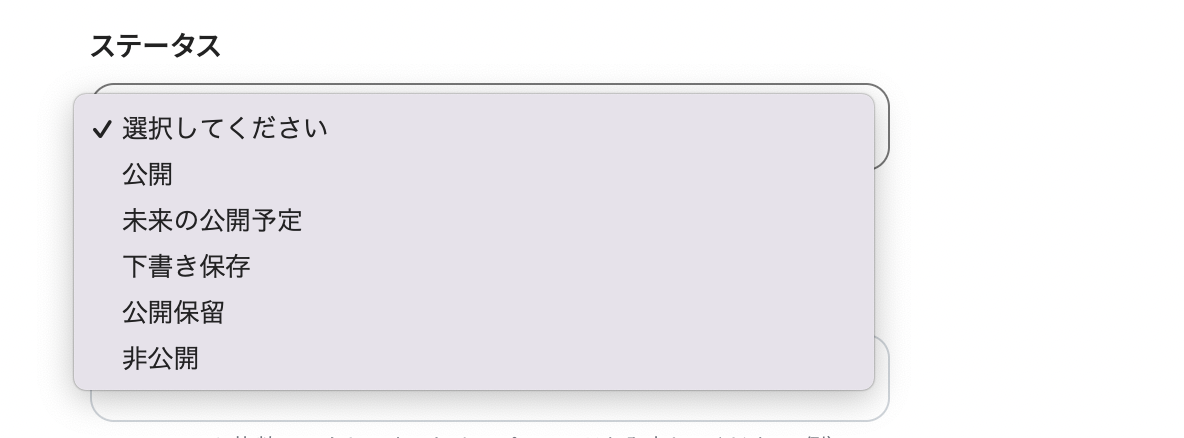
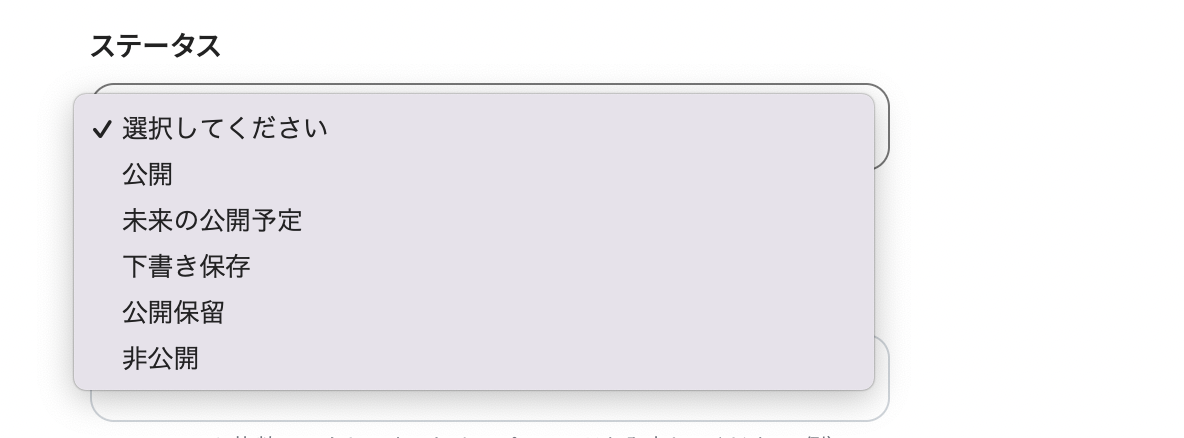
次に「ステータス」を選びます。

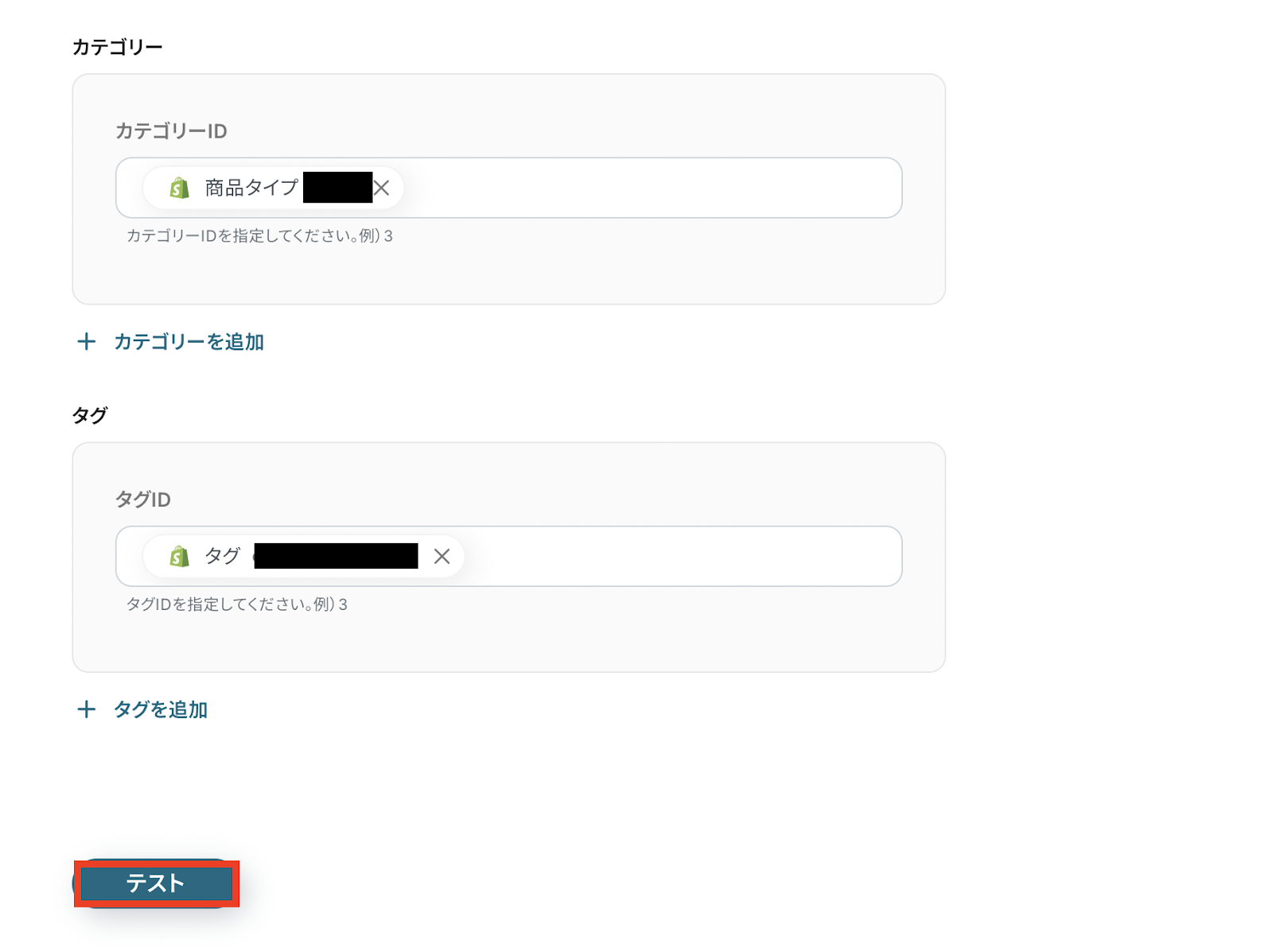
同じ要領でアウトプットを活用しながら、必要な項目を埋めていきましょう!

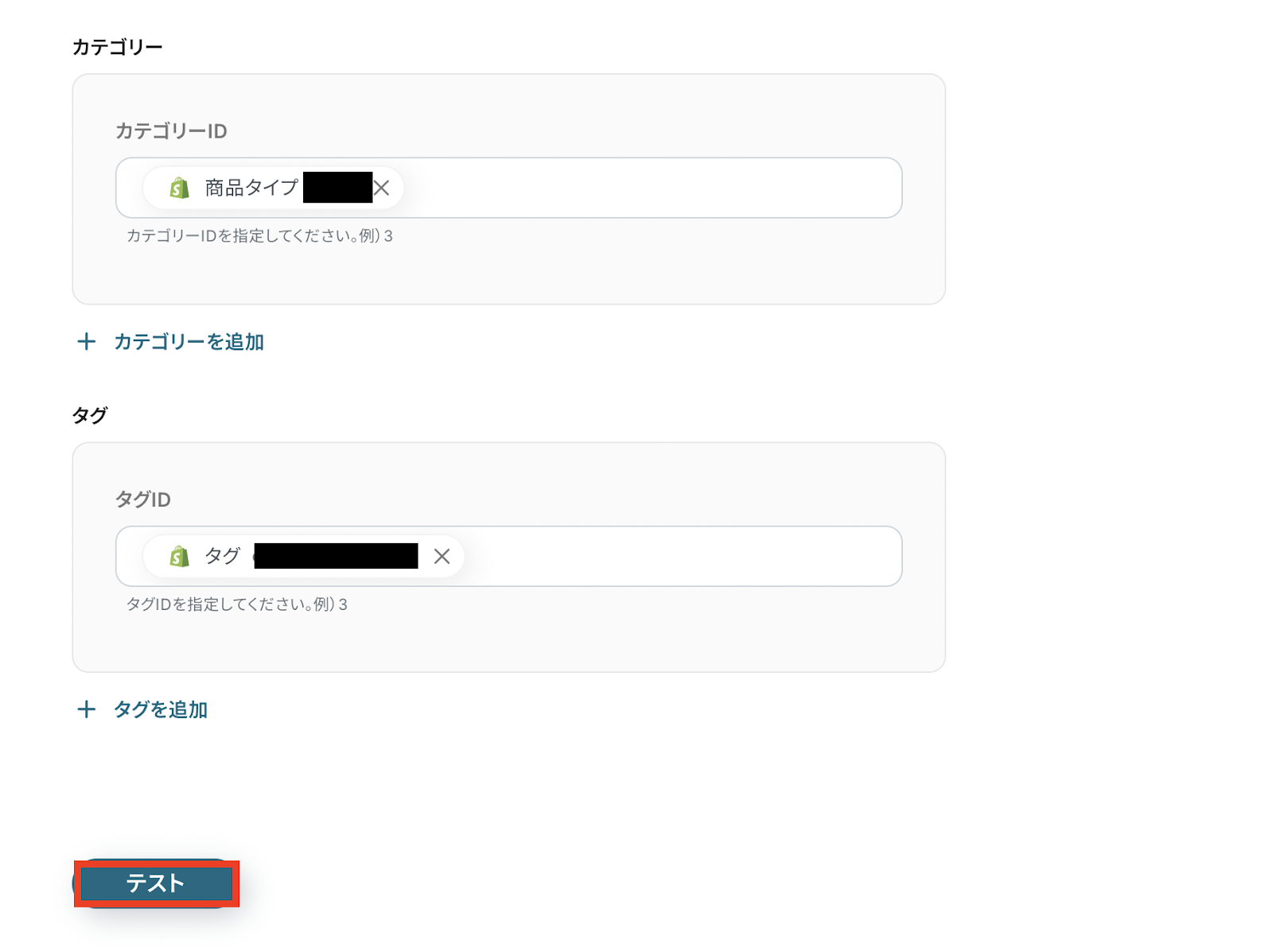
入力が完了したら「テスト」をクリックします。
テストに成功し、WordPress側に結果が反映されたら「保存する」をクリックしましょう。

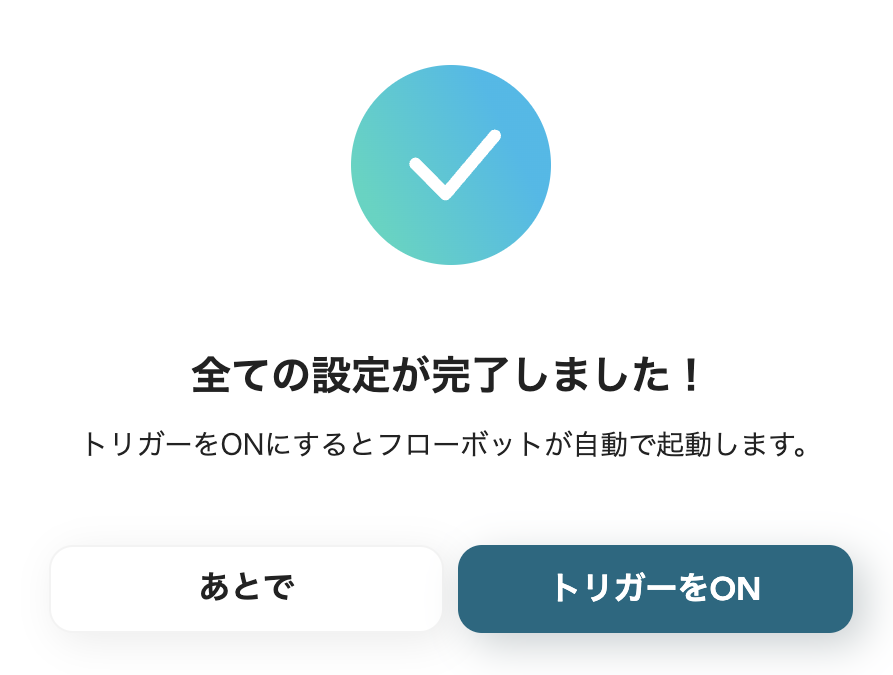
ステップ5:トリガーをONにして動作を確認
最後に「トリガーをON」をクリックして、自動化の設定は終了です。
正しく、フローボットが起動するか確認しましょう。
設定、お疲れ様でした!

以上が、Shopifyで商品情報が作成されたら、WordPressの投稿を作成するための連携手順になります!
Shopifyで商品情報が作成されたら、WordPressの投稿を作成する
試してみる
■概要
「Shopifyで商品情報が作成されたら、WordPressの投稿を作成する」フローは、オンラインショップとブログの連携をスムーズにする業務ワークフローです。
新しい商品をShopifyに登録すると、その情報が自動的にWordPressに投稿されるため、手動での入力作業が不要になります。
これにより、商品紹介やブログ更新が効率化され、ショップ運営にかかる時間を削減できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営している方
・WordPressを活用してブログや商品紹介ページを運営している方
・商品情報の更新作業を自動化して効率化したいと考えている方
・手動でのデータ入力によるミスを減らしたい方
・複数のプラットフォームを連携させて一元管理を目指している経営者や担当者の方
■注意事項
・Shopify、WordPressのそれぞれとYoomを連携してください。
ShopifyやWordPressのAPIを使ったその他の自動化例
ShopifyやWordPressのAPIを活用すれば、様々な自動化の実現が可能です!
例えば以下のような自動化はいかがでしょうか。
Shopifyを使った自動化例
顧客情報の作成や注文が発生した際のチャットツールやメールでの通知・送信や、データベースへの自動追加が可能です!
Shopifyから注文情報を取得し、Microsoft Excelに売上データを自動追加する
試してみる
■概要
「Shopifyから注文情報を取得し、Microsoft Excelに売上データを自動追加する」ワークフローは、オンラインビジネスの売上管理を効率化するための業務ワークフローです。
■このテンプレートをおすすめする方
・Shopifyでオンラインストアを運営し、売上データをExcelで管理している事業者の方
・大量の注文情報を手動でExcelに入力する作業に時間を取られている販売管理担当者の方
・売上データの自動化を通じて業務効率を向上させたいと考えている経営者の方
・データの正確性を高め、ヒューマンエラーを減らしたいと考えている方
■注意事項
・ShopifyとMicrosoft ExcelのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・「同じ処理を繰り返す」オペレーション間の操作、Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで商品情報が追加されたらX(Twitter)に投稿する
試してみる
■概要
「Shopifyで商品情報が追加されたらX(Twitter)に投稿する」フローは、新商品のマーケティングを効率化する業務ワークフローです。
新しい商品がShopifyに登録されるたびに、自動でTwitterに投稿され、SNSでの露出を確保します。
■このテンプレートをおすすめする方
・Shopifyで商品管理を行い、その情報を効果的にSNSで発信したいECサイト運営者の方
・マーケティング担当として、商品追加時のSNS投稿作業を自動化したい方
・手動での投稿作業に時間を取られ、他の業務に集中できていない方
・Yoomを利用して業務ワークフローの自動化を検討している企業の方
■注意事項
・Shopify、X(Twitter)のそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで特定の商品の注文が発生したらGmailでクーポン情報を送信する
試してみる
Shopifyで特定の商品の注文が発生したらGmailでクーポン情報を送信するフローです。
Shopifyに新規注文が入ったらSalesforceに商談を作成する
試してみる
■概要
「Shopifyに新規注文が入ったらSalesforceに商談を作成する」フローは、オンラインストアとCRMを連携し、注文管理を効率化する業務ワークフローです。
■このテンプレートをおすすめする方
・Shopifyでの注文管理にSalesforceを併用しているビジネスオーナーの方
・注文情報の手動入力で時間を浪費している営業担当者の方
・SalesforceとShopifyの連携を活用して業務プロセスを自動化したいと考えている経営者の方
・データの一元管理を目指している企業のIT担当者の方
・顧客情報と注文データをスムーズに連携させたいマーケティング担当者の方
■注意事項
・ShopifyとSalesforceのそれぞれとYoomを連携してください。
・ShopifyとSalesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyに顧客情報が作成されたら、Slackに通知する
試してみる
■概要
「Shopifyに顧客情報が作成されたら、Slackに通知する」フローは、オンラインショップ運営における顧客管理とコミュニケーションを効率化する業務ワークフローです。
Shopifyで新たに顧客が登録されると、自動的にSlackに通知が送信されるため、チーム全体で最新の顧客情報をリアルタイムに共有できます。
これにより、顧客対応の迅速化やマーケティング活動の強化が期待できます。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインショップを運営しており、顧客情報の管理を効率化したい方
・チーム内で顧客情報を迅速に共有し、リアルタイムでの対応を強化したいマーケティング担当者
・手動での通知やデータ入力が煩雑で、業務の自動化を検討している事業者
・ShopifyとSlackを連携させて、業務プロセスをスムーズにしたい経営者や運営管理者
・顧客対応のスピードアップや情報共有の品質向上を目指しているカスタマーサポート担当者
■注意事項
・Shopify、SlackのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。
フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
WordPressを使った自動化例
WordPressのユーザー追加、記事作成、投稿やコメント追加時の通知などが自動化できます。ChatGPTと連携することで、投稿のアイディアも自動作成することが可能です。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Googleカレンダーの予定が作成されたら、WordPressに自動投稿する
試してみる
■概要
「Googleカレンダーの予定が作成されたら、WordPressに自動投稿する」ワークフローは、スケジュール管理とウェブサイト更新を効率化する業務ワークフローです。
これにより、ブログやイベントページの更新がスムーズになり、時間と労力を節約できます。
■このテンプレートをおすすめする方
・Googleカレンダーでの予定管理をWordPressサイトに反映させたいブロガーやウェブマネージャーの方
・手動での投稿作業に時間を取られている中小企業の担当者
・イベント情報を自動でサイトに掲載し、更新作業を簡素化したいイベントオーガナイザー
・情報の一貫性を保ちつつ、複数のプラットフォームを効率的に運用したい方
■注意事項
・Googleカレンダー、WordPressのそれぞれとYoomを連携してください。
Notionで従業員が登録されたらWordPress.orgにユーザーを追加する
試してみる
Notionで従業員が登録されたらWordPressにユーザーを追加するフローです。
WordPressで投稿が公開されたらDiscordに通知する
試してみる
WordPressで投稿が公開されたらDiscordに通知するフローです。
WordPressの既存コンテンツをもとにChatGPTで新規投稿の下書きアイデアを自動生成する
試してみる
■概要
WordPressの既存コンテンツを活用し、ChatGPTと連携して新規投稿の下書きアイデアを自動生成するワークフローです。
ブログ運営者が新しい記事作成に悩むことなく、効率的に魅力的なコンテンツを生み出せるよう支援します。
■このテンプレートをおすすめする方
・WordPressで定期的にブログを更新している方
・新しいコンテンツアイデアに悩んでいるブロガーの方
・ChatGPTを活用してコンテンツ制作を効率化したいウェブサイト運営者の方
・コンテンツの質と量を両立させたいマーケティング担当者の方
・業務ワークフローを自動化して作業時間を削減したい方
■注意事項
・WordPress、ChatGPTのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
まとめ
ShopifyとWordPressの連携を行うことで、商品ページの作成や広告の打ち出しなどが簡略化可能になるかもしれません!
これにより、Shopifyのデータを確認しながらWordPressを編集する作業が不要になったりなど、今よりもスピード感のあるWeb管理が行えるかもしれませんよね!
結果としてリソースに余裕が生まれ、業務効率の向上や業務負担軽減などが期待できるはずです!
また、今回紹介したデータ連携は初心者の方でも簡単にできる仕様になっています。Yoomはシンプルで使いやすく、プログラミングなどの難しい知識は必要ありません。
そのため、今まで自動化の導入をあきらめていた方でもチャレンジしやすくなっています!
今すぐ無料でアカウントを発行する
登録は30秒で完了し、その後はすぐに操作可能です。実際に体験してみて、使用感を確かめてみてくださいね!
関連記事:【簡単設定】WordPressのデータをShopifyに自動的に連携する方法
よくあるご質問
Q:連携するデータ項目は自由にカスタマイズ可能ですか?
A:トリガーアクションの取得した値の下部にある「+取得する値を追加」から、カスタムフィールドの設定を行ってください。
こうして取得したカスタムフィールドをWordPressに追加することで、連携できる項目の幅を広げられるでしょう。
Q:すでにShopifyにある過去の商品も一括で連携できますか?
はい。可能です。
今回は、Shopifyの「商品情報が作成されたら」トリガーを使用しましたが、「商品情報が更新されたら」のトリガーを使って過去の商品も連携することができます。
Q:連携が失敗した場合、エラーに気づく仕組みはありますか?
A:連携エラーが発生すると通知が行われます。
連携エラーが発生した場合は、フローボットが停止しYoomに登録されているメールアドレスへ通知が届きます。
通知内にエラー原因などを記載しておりますので、エラー原因をご確認ください。
対処方法が分からないなどでお困りの際はヘルプページまたは、こちらをご確認ください。