

・

この記事では、SmartHRの従業員情報を@pocketに自動反映する方法を解説します。従業員情報の管理は多くの企業にとって重要な課題であり、手動でのデータ入力は時間と労力がかかります。今回ご紹介する自動化により、業務効率の向上が期待できます。
アプリ連携のメリットや実際の連携の流れを画像付きで解説していくので、ぜひ最後までご覧ください!
SmartHRから@pocketへの手動でのデータ入力は、特に従業員数が多い企業において時間と労力が必要になります。このプロセスを自動化することで、手動での入力ミスやデータの重複を防ぎ、正確な情報が自動で反映されるため、業務の信頼性の向上が期待できます。これにより、データ入力に費やしていた時間を、戦略的なタレントマネジメントや従業員のスキル開発支援などの別業務に充てることができるのは嬉しいポイントの一つです。
SmartHRで更新された従業員情報が自動的に@pocketへ反映されることで、従業員データの一貫性が保たれます。これにより、チーム全体で常に最新の情報を共有でき、情報のズレや更新遅延による業務上のトラブルを未然に防ぐことができるでしょう。特に組織変更や新規採用時において、速やかに最新の情報を各関係者に伝えることは、その後の対応のスピード感に大きく関わる重要な要素の一つです。迅速な情報共有に課題を抱えている方にとって、この自動化は非常に有用と言えるでしょう。
[Yoomとは]
今回は「SmartHRで従業員情報が更新されたら@pocketの従業員管理台帳を更新する」という自動化をご紹介します。
アプリ連携の構造は上記のような形になっています。
意外とシンプルな作りなので、簡単に設定ができるはずです!
ここからは実際にYoomの画面を見せながら、どのような流れで連携が進んでいくのか画像付きで解説していきます。
上記のテンプレートを使用することで、簡単に自動化ができます。
※Yoomのアカウントが必要です。>>登録はこちら
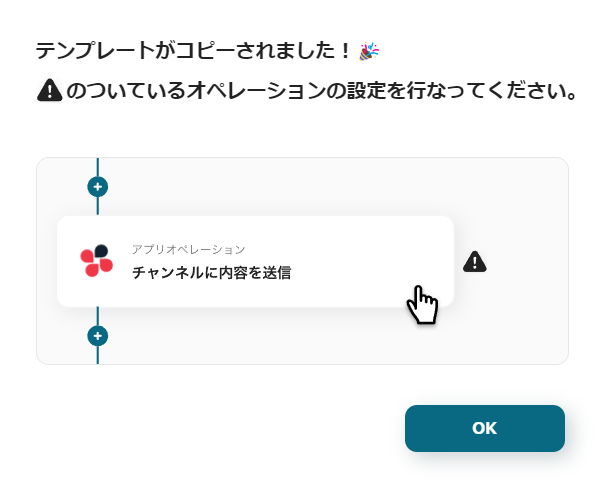
「試してみる」を押すだけでコピー完了です!
以下のようなポップアップが表示されたらテンプレートのコピーに成功しています。
それでは実際に設定を進めていきましょう!

まずは事前準備としてYoomとアプリの連携をしておきます。
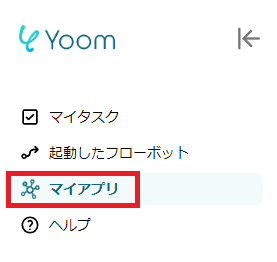
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

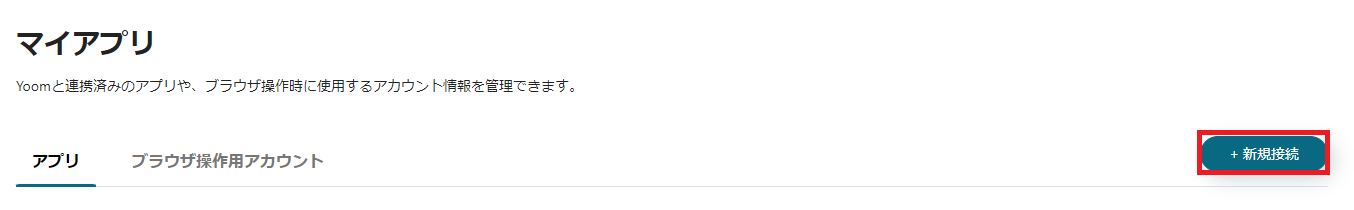
画面遷移後、「+新規接続」を押下してください。

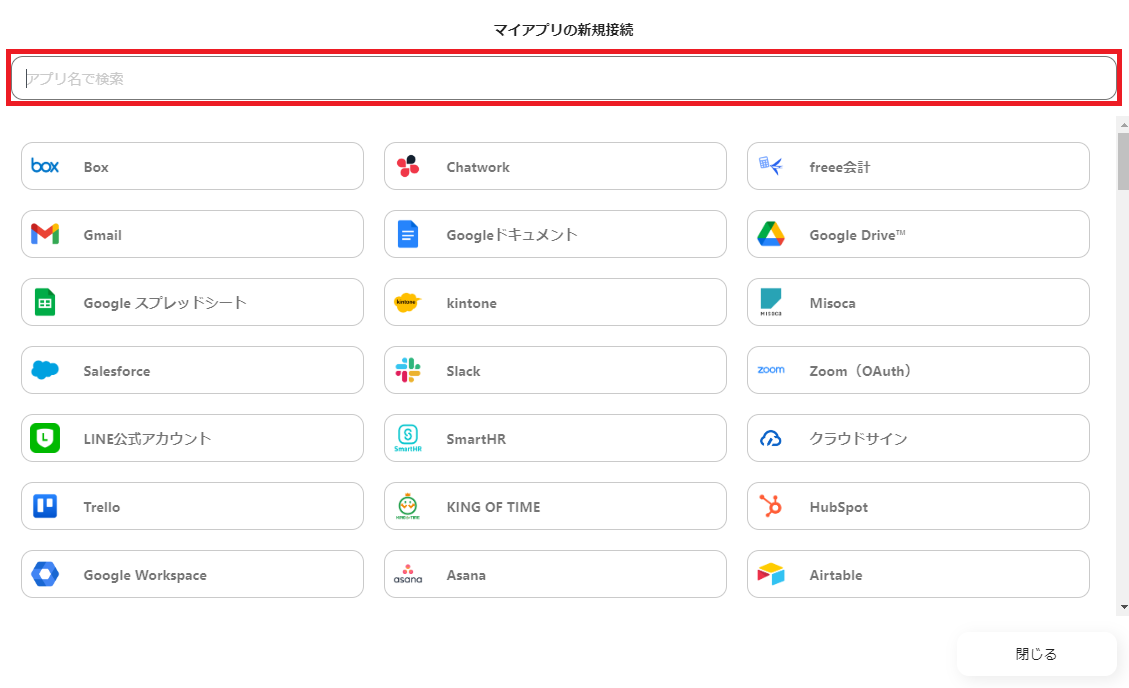
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「SmartHR」「@pocket」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
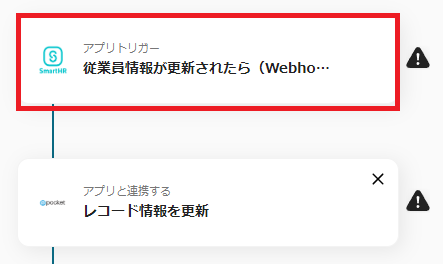
最初にアプリトリガーの設定をしていきます。
赤枠で囲んだ「従業員情報が更新されたら(Webhook起動)」をクリックしてください。
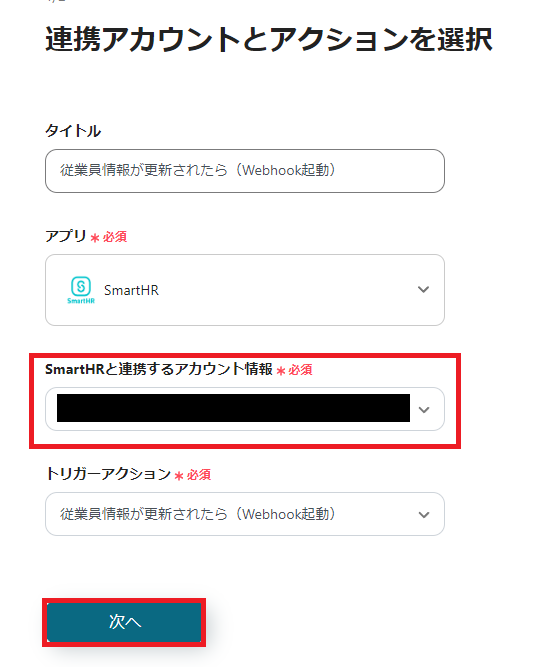
連携するアカウント情報を入力して「次へ」を押します。


画面が遷移すると、以下のような画面になります。
手順1のURLを使用して設定を進めてください。
※SmartHRで従業員のカスタムフィールドの情報を指定して取得する方法はこちら

下にスクロールするとアウトプットが表示されています。
連携アプリ側の設定で使用可能ですが、ここでは設定しないのでスルーしてOKです。
「保存する」を押して最初の画面に戻りましょう。

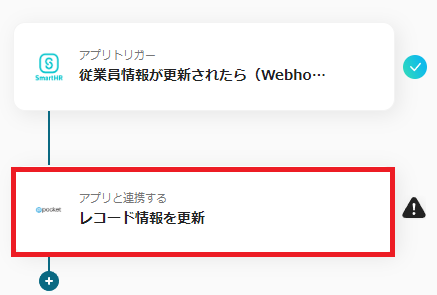
次に「レコード情報を更新」の設定を進めていきます。
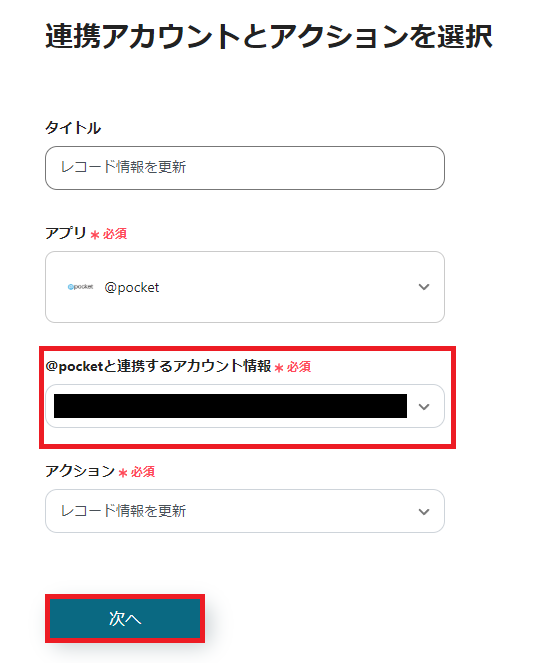
連携するアカウント情報を入力して「次へ」を押してください。


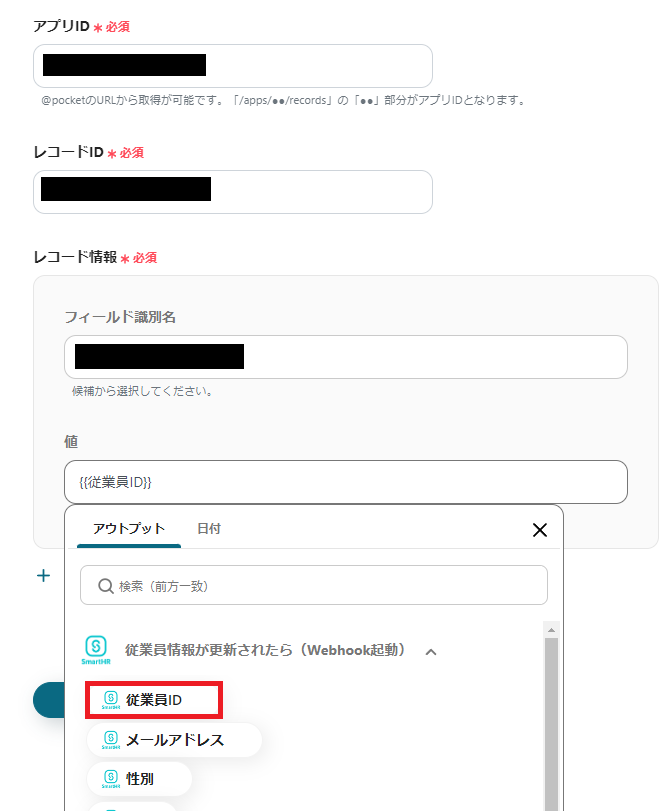
「アプリID」「レコードID」を入力欄下部に補足を確認しながら設定してください。
@pocketにSmartHRの情報を自動で反映したいので、ここではアウトプットを使用します。
※入力欄をクリックすることでアウトプットを選択可能です。
例として「従業員ID」をレコード情報の値に設定してみました。
以下の画像を参考にして、その他の項目も同様に入力してみてください。

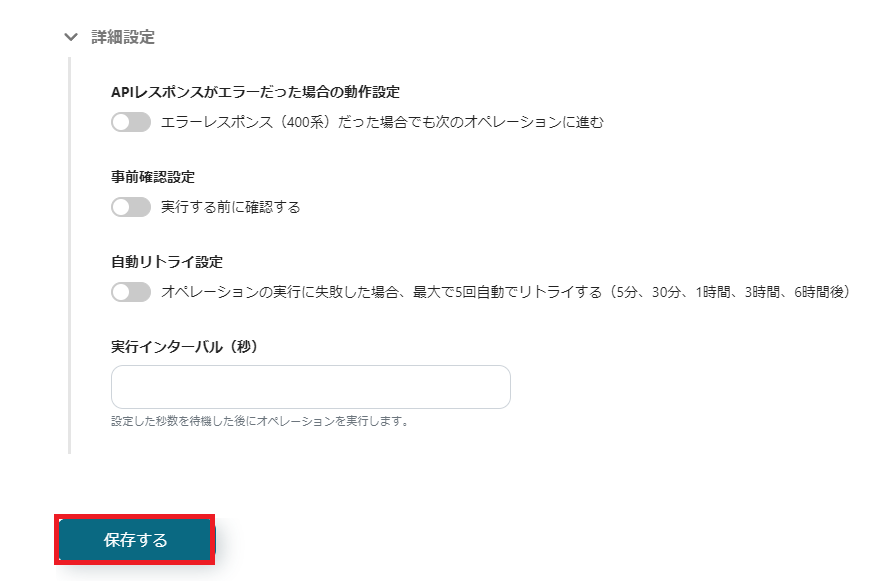
入力が完了したら、下にスクロールして詳細設定を確認しましょう。
※ここではエラーやインターバルの設定が可能です。

「保存する」を押すと以下のポップアップが表示されます。
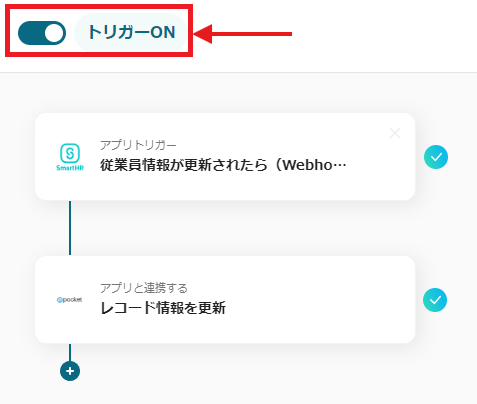
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「SmartHRで従業員情報が更新されたら@pocketの従業員管理台帳を更新する」の設定はすべて完了になります。
おつかれさまでした!
他にもSmartHR・@pocketを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①SmartHRで従業員情報が更新されたらMicrosoft Excelの従業員管理台帳を更新するフローです。Microsoft Excelでも従業員管理を行っている方におすすめです。
②Google スプレッドシートで行が追加されたら@pocketにレコードを追加するフローです。手入力によるミスを防ぐことができそうです。
この記事では、SmartHRの従業員情報を@pocketに自動反映する方法をご紹介します。SmartHRで新しく従業員情報が更新されると、そのデータが@pocketの従業員管理台帳に自動的に反映されるため、手動でのデータ入力が不要となり、作業の効率化が期待できます。Yoomを使用することでノーコードでのアプリ連携が簡単にできるので、専門的な知識がなくても安心して利用できます。
この記事を参考にして、SmartHRと@pocketの連携にチャレンジしてみてください!
→Yoomの無料登録はこちら
