

・

面談の予約情報を共有しやすいGoogle スプレッドシートなどで管理している方もいらっしゃると思います。
その際に発生する、入力業務が手間だと感じることはありませんか?
この記事では「TimeRexに登録された予定をGoogle スプレッドシートに自動追加する」方法をご紹介します。
これにより、事務作業の負担が軽減され、業務の効率化を図れるかもしれません。
さらにノーコードでアプリ連携やフローボットを作成できるYoomを活用する手順をご紹介します。
ぜひ、ご覧ください。
・TimeRexでスケジュール管理していて、情報共有の効率化を検討している方
・チームでGoogle スプレッドシートを活用していて、予定の管理や共有方法に課題を感じている方
・手作業でスケジュールを登録していて、ヒューマンエラーを防ぎたい方
・複数のツールで予定を確認している手間を削減して、業務の効率化を検討中の方
・APIを活用してITツールの連携を行い、業務の自動化を進めたい方
手動でTimeRexの予定をGoogle スプレッドシートに追加する際の入力ミスや漏れを防げるでしょう。
例えば、採用チームがTimeRexで採用面接の予定を管理し、Google スプレッドシートで情報を共有していたとしましょう。
手作業の場合、予約情報の入力ミスや追加漏れによるダブルブッキングなどが発生するかもしれません。
そこで、TimeRexとGoogle スプレッドシートを連携すると、重要な予定を漏らすリスクを軽減できるでしょう。
その結果、業務を円滑に行える環境が整うので、業務の効率が向上するかもしれません。
TimeRexとGoogle スプレッドシートを連携することで、手入力でGoogle スプレッドシートに予定を追加する業務の軽減ができます。
例えば、月1開催される面談をTimeRexで行い、Google スプレッドシートで管理しているとしましょう。
手入力していると、手間と労力がかかり、事務作業の負担が大きいと思います。
入力を自動化できれば、時間を節約でき、他の業務に集中できるかもしれません。
TimeRexの予定をGoogle スプレッドシートに自動追加できると、予定管理を一元管理することが期待できます。
また手作業で発生する入力タイミングのズレを軽減し、最新情報をGoogle スプレッドシートで管理できるでしょう。
例えば、拠点が地方にもある企業で採用活動を行っていたとしましょう。
複数のデバイスからアクセスできるGoogle スプレッドシートを活用し、面談の状況を把握できれば、採用チームで情報共有がしやすくなります。
これにより、採用活動をスムーズに進められるかもしれません。
以上、TimeRexとGoogle スプレッドシートを連携するメリットを3つご紹介しました。
次にYoomについてご説明します。
[Yoomとは]
それではYoomを活用して「TimeRexに登録された予定をGoogle スプレッドシートに自動追加する」設定手順を解説します。
まずは下のバナーをクリックして、テンプレートをコピーしましょう。
クリックするとYoomのテンプレートサイトへ移動します。
「このテンプレートを試す」をクリックしてください。

すると、テンプレートがコピーされましたと表示が出るので「OK」をクリックしてください。

以上でテンプレートのコピーができました!
コピーしたテンプレートはYoomのマイプロジェクトに保存されています。
次にYoomとアプリを連携する作業を行います。
マイアプリ登録することで、アプリ連携してフローボットを作成できるようになります。
まずはTimeRexを連携します。
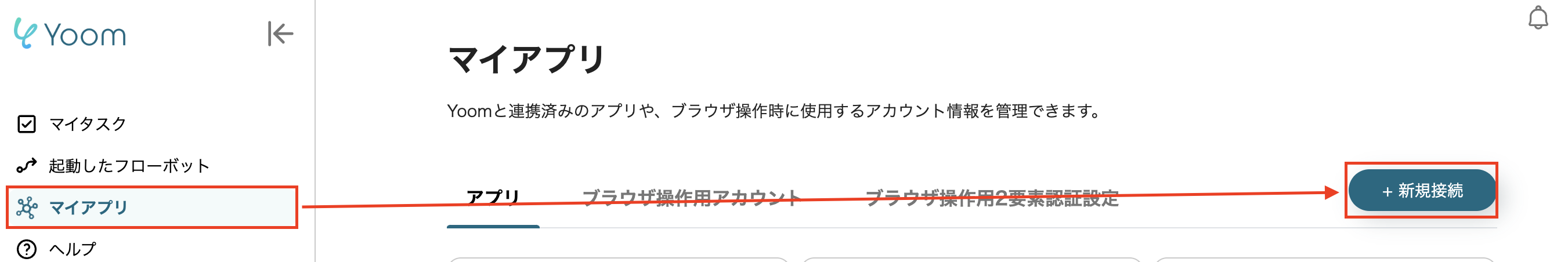
Yoomのワークスペースにログインしたら、マイアプリを選択して、新規接続をクリックしましょう。

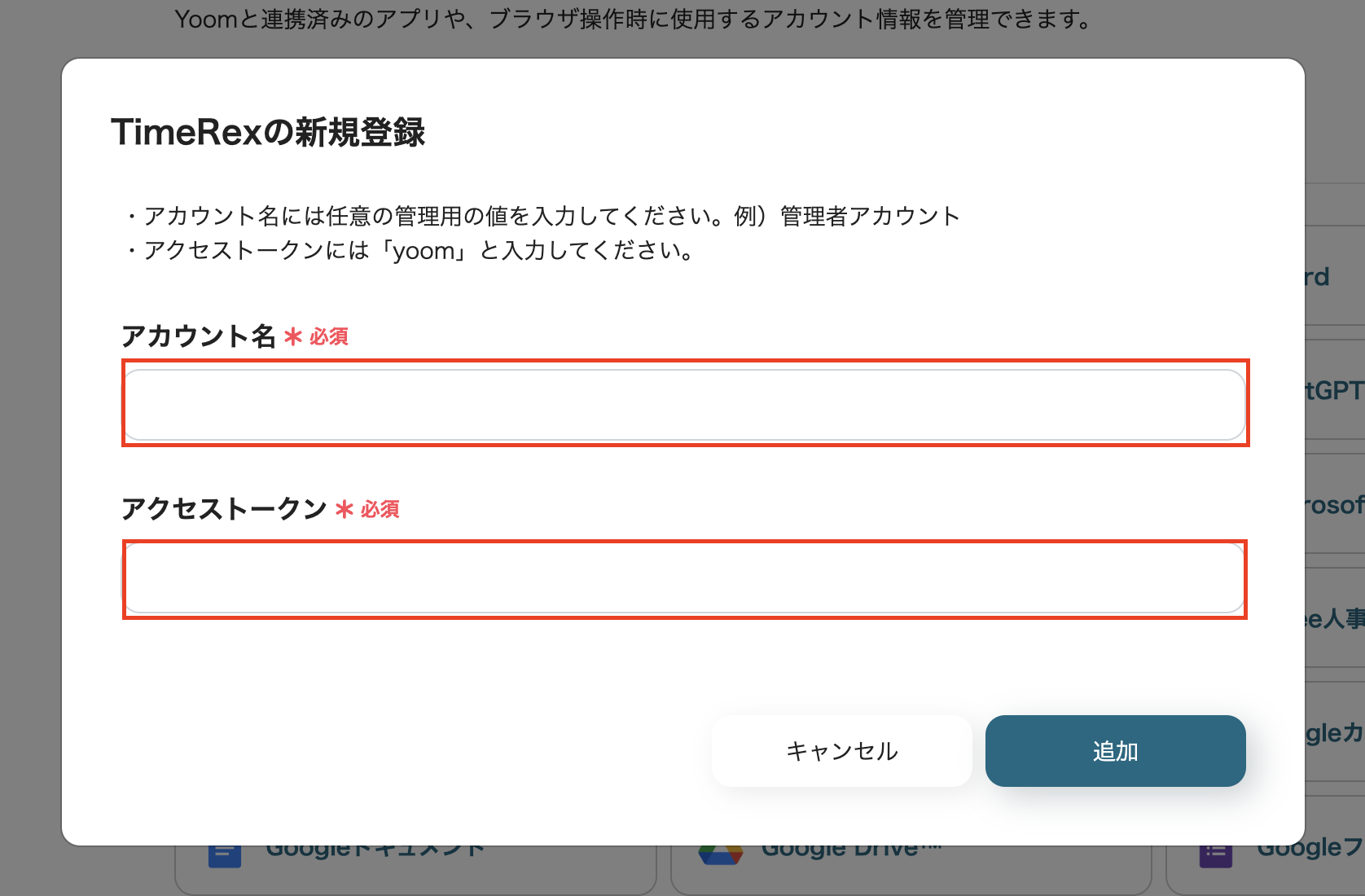
マイアプリの新規接続でTimeRexを選択します。
アカウント名を入力しましょう。
アクセストークンには「yoom」と記入してください。

以上でTimeRexのマイアプリ登録ができました!
次に、Google スプレッドシートを連携しましょう。
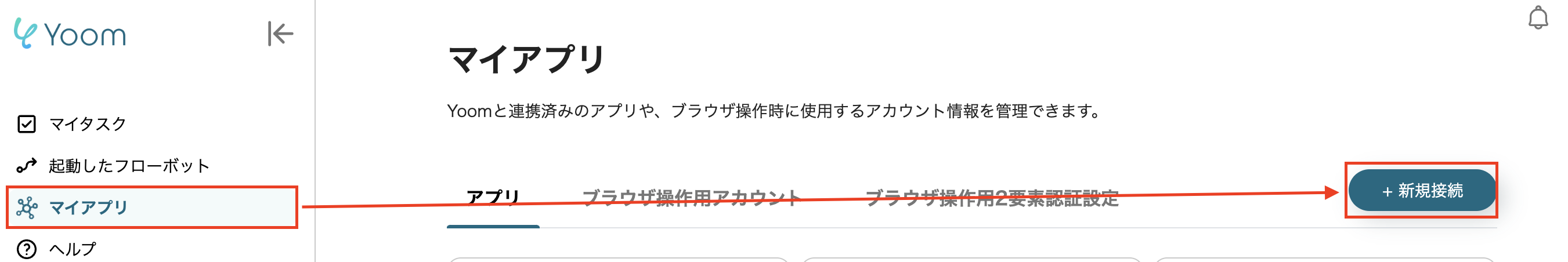
先ほどの手順と同様に、Yoomのワークスペースからマイアプリを選択後、新規接続をクリックしてください。

マイアプリの新規接続でGoogle スプレッドシートを選択しましょう。
YoomとGoogle スプレッドシートを連携する画面で「Sign in with Google」をクリックしましょう。

アカウントの選択画面で、連携したいアカウントをクリックしましょう。

Yoomにログインの画面で、「次へ」をクリックしてください。

YoomがGoogle アカウントへのアクセスを求める画面で「続行」をクリックします。

以上でGoogle スプレッドシートのマイアプリ登録ができました!
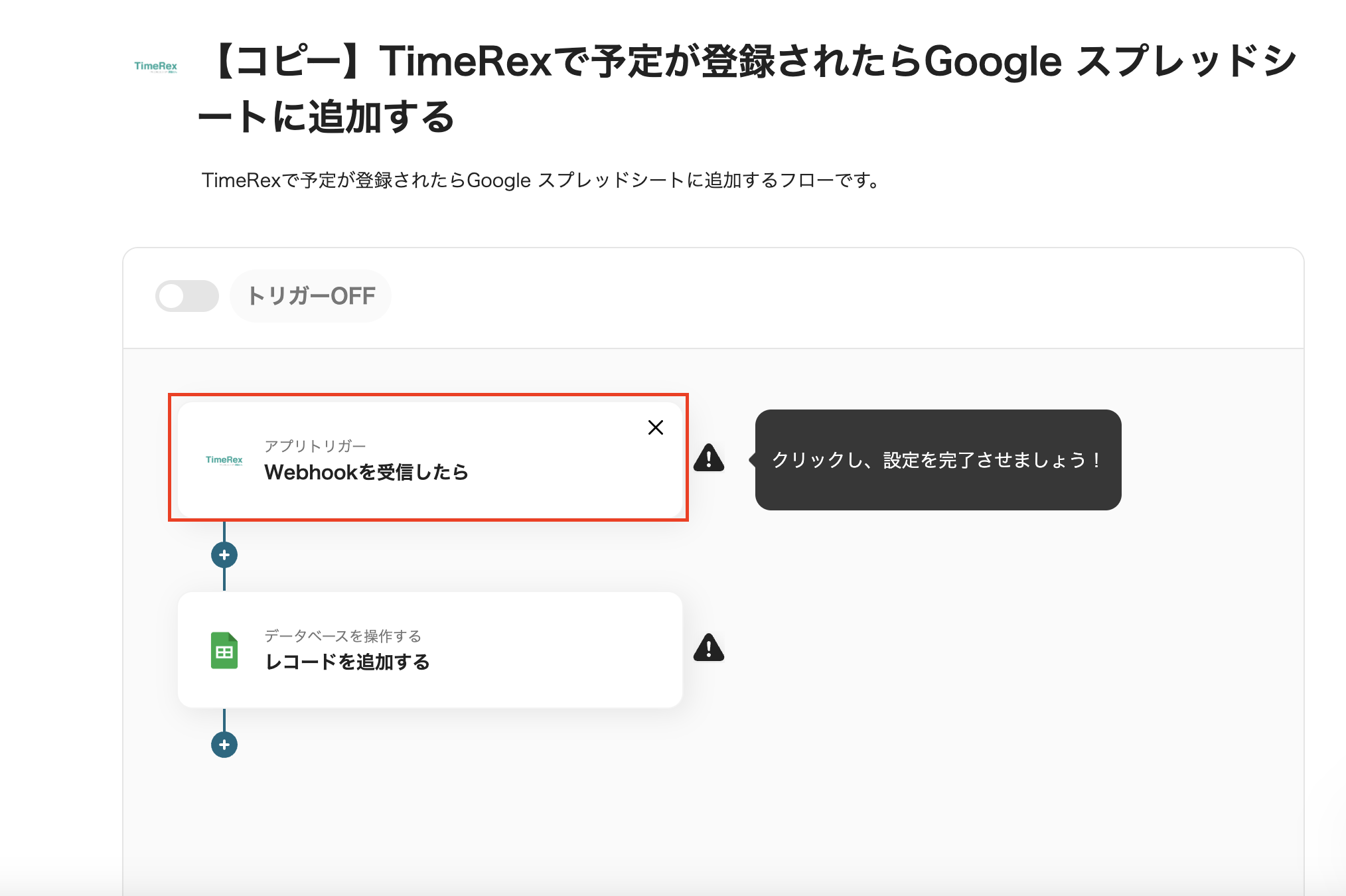
次にフローボットを設定していきます。
「Webhookを受信したら」をクリックしましょう。

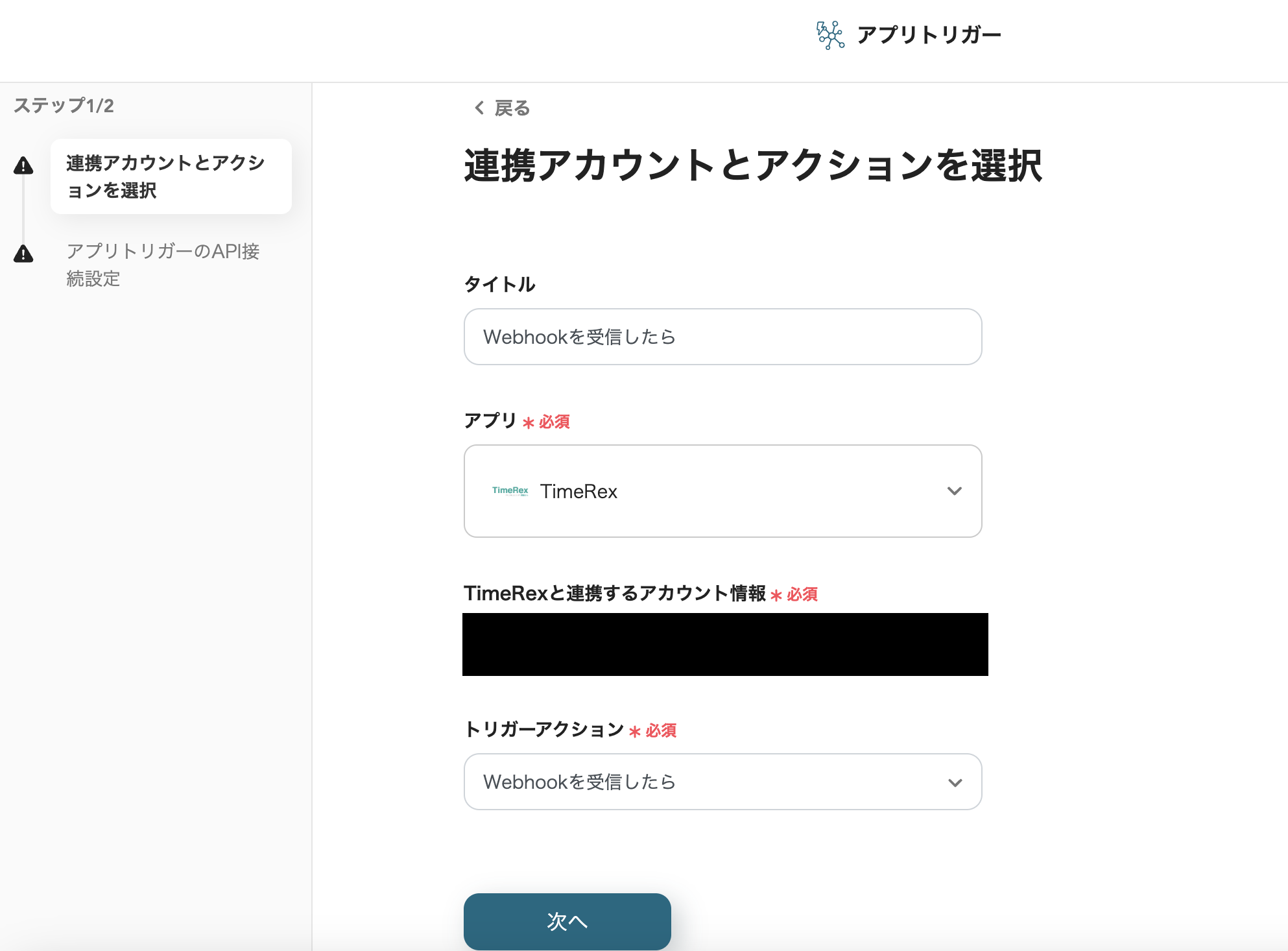
・タイトルは変更できますので、入力してください。
・TimeRexと連携するアカウント情報に間違いがないか確認しましょう。
・トリガーアクションは「Webhookを受信したら」を選択してください。
・設定できたら、「次へ」をクリックします。

・WebhookURLをコピーして、TimeRexの管理画面で設定しましょう。
・Webhookイベント(予定を登録)を送信した後、テストを実行します。

・テストが成功し、TimeRexの情報がアウトプットとして取得できたら保存しましょう。

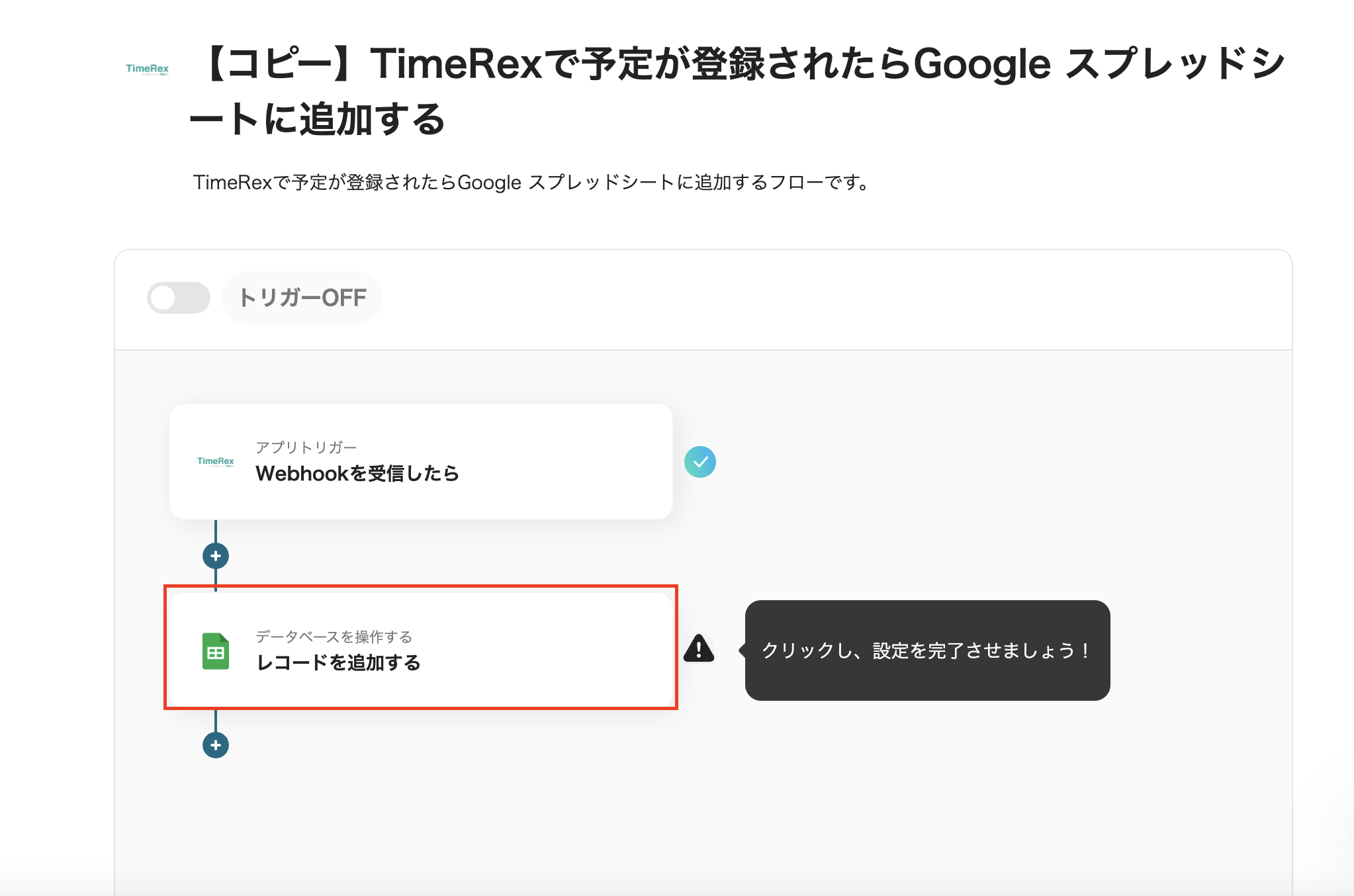
最後の項目です!
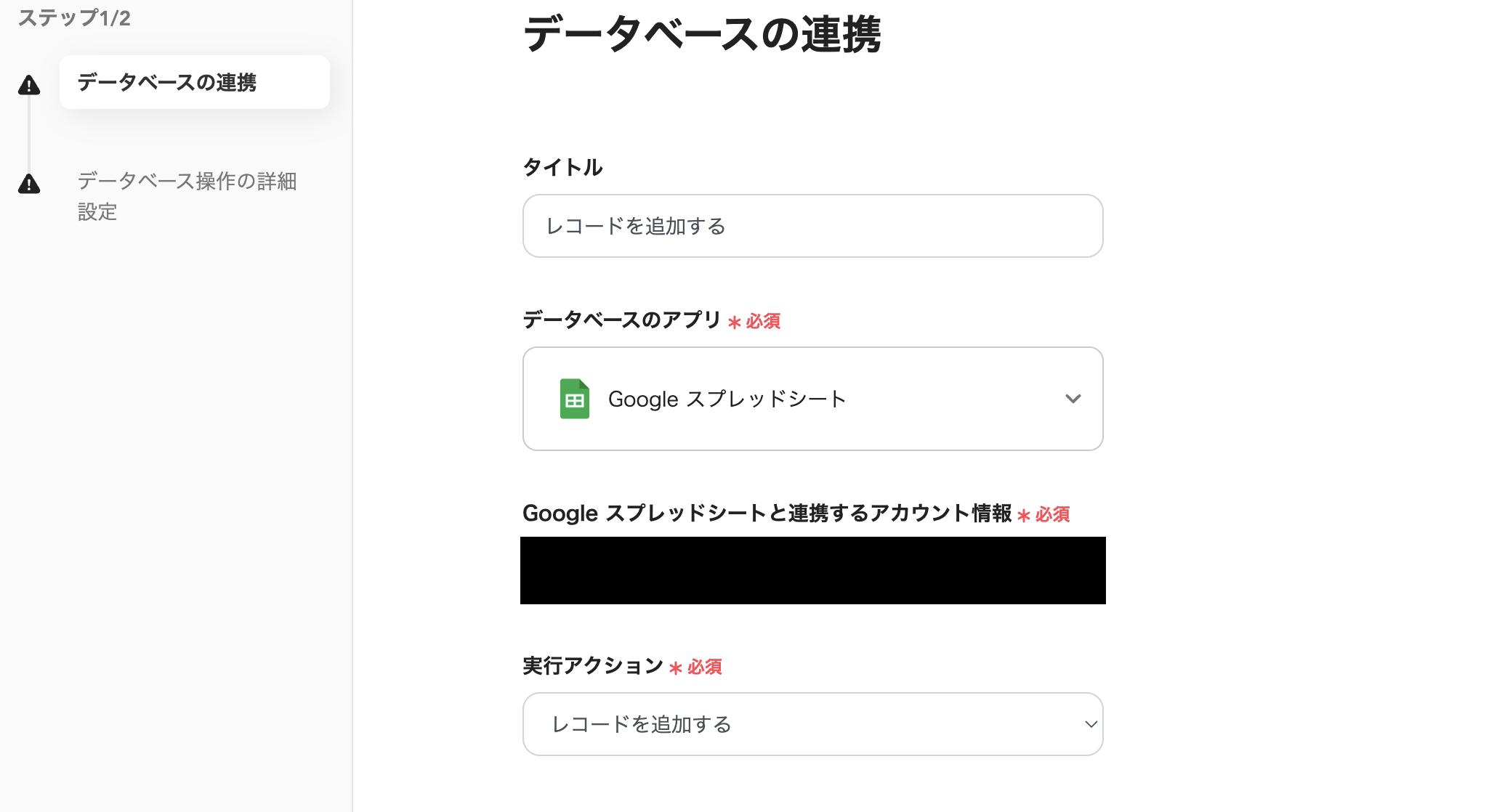
「レコードを追加」をクリックして設定を完成させましょう。

・タイトルの内容は任意です。
・Google スプレッドシートと連携するアカウント情報を確認してください。
・実行アクションは「レコードを追加する」を選択しましょう。

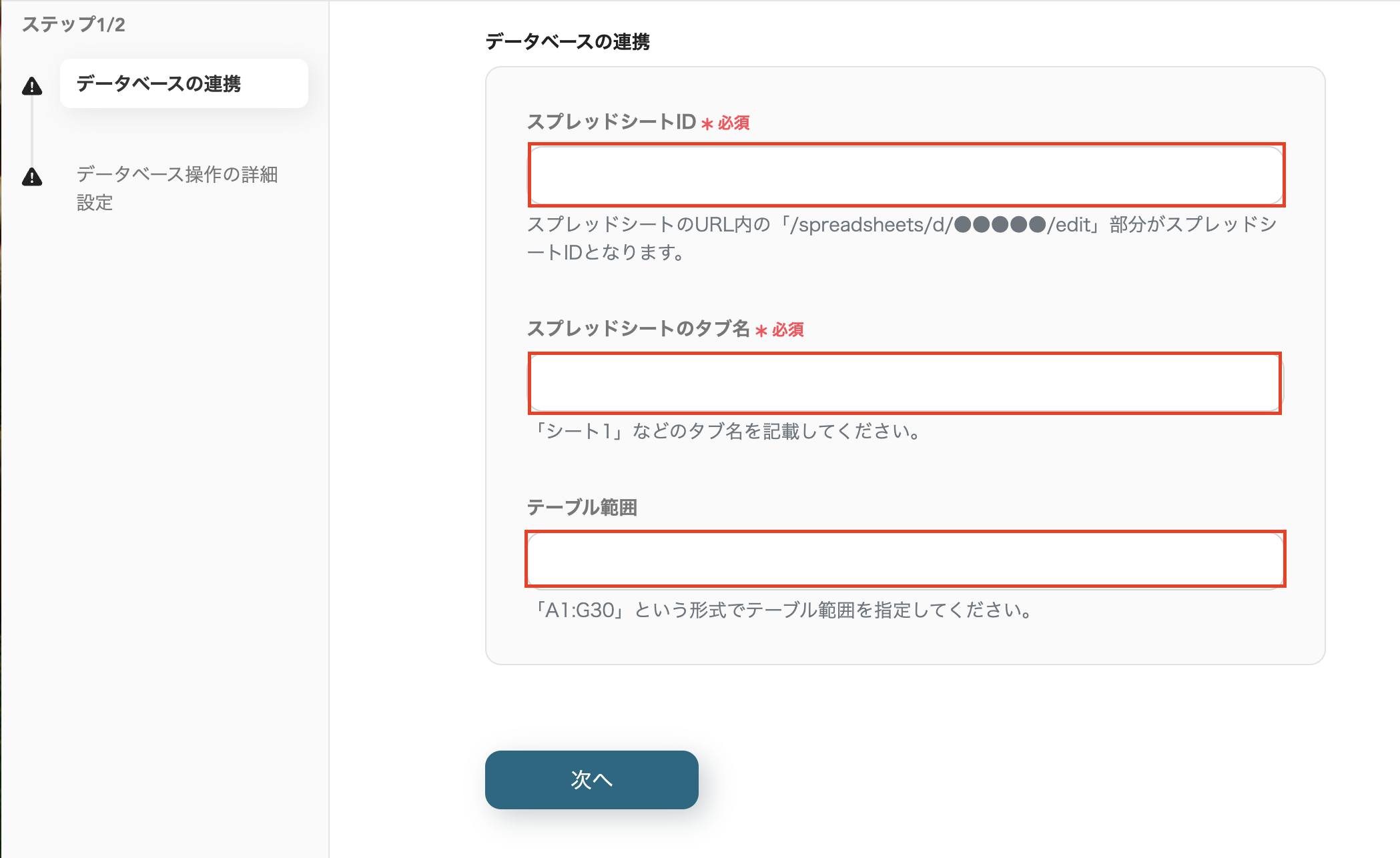
・スプレッドシートID、スプレッドシートのタブ名、テーブル範囲を設定しましょう。
・設定できたら、「次へ」をクリックしてください。

・追加するレコードの値を入力します。
・入力方法は添付画像のようにTimeRexのアウトプット項目から選択しましょう。

・入力できたら、テストをクリックしてください。
・Google スプレッドシートにTimeRexの情報が追加できたら保存しましょう。
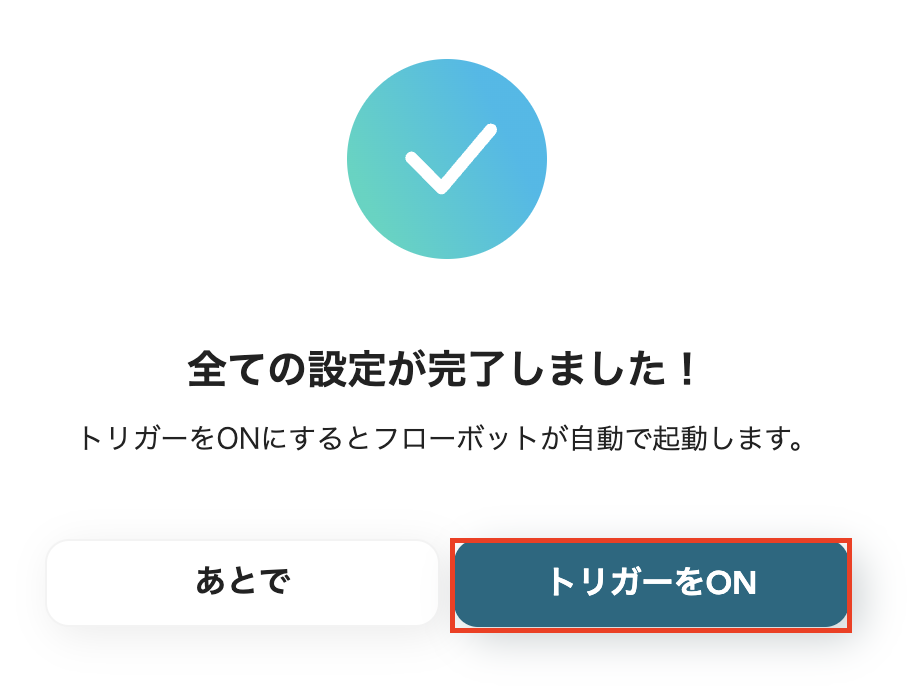
保存をクリックしたら、設定が完了したと表示されるので、「トリガーをON」をクリックしてください。

これで、フローボットが完成しました!
Yoomではテンプレートを日々増産しています。
今回はGoogle スプレッドシートを活用したテンプレートを3つ、ご紹介します。
1.Google スプレッドシートで行が追加されたら、自動的にSlackに通知するテンプレートです。
Google スプレッドシートの情報を手作業でSlackに通知していると、手間がかかります。
入力ミスなどが発生することもあるかもしれません。
通知を自動化できれば、事務作業の負担や人的ミスを軽減し、他の業務に時間を活用できそうです。
2.Backlogで課題が登録されたらGoogle スプレッドシートにも自動的に追加するテンプレートです。
BacklogとGoogle スプレッドシートを連携すれば、タスク情報を一元管理できます。
手作業では、両ツールの情報にズレが発生する可能性があります。
自動化できれば、安定した情報をチームで共有することができ、業務の生産性向上が期待できます。
3.Google スプレッドシートで従業員情報が追加されたら、自動的にAKASHIに登録するテンプレートです。
Google スプレッドシートとAKASHIを連携すると、都度の情報入力作業を軽減できます。
事務作業の負担が減るので、オリエンテーションなど、他の業務に時間を使うことが可能になります。
これにより、新入社員は初日の業務をスムーズに進められるでしょう。
TimeRexとGoogle スプレッドシートを連携すると、手作業を軽減し、ヒューマンエラーを防止することも可能です。
また最新情報をチームで共有しやすくなり、業務をスムーズに進行することが期待できます。
さらにYoomを活用すれば、ノーコードでアプリ連携やフローボット作成が可能です。
今回のようにテンプレートを使用すれば、それに沿って設定するだけで完成できます。
それ以外にはじめから作成することもでき、自由にカスタマイズして設定が可能です。
この機会にTimeRexとGoogle スプレッドシートを活用して、スケジュール管理を簡素化してみませんか?
