

・

アンケートフォームの内容を他のデータベースに入力する作業を軽減したいと思ったことはありませんか?
この記事では、TypeformとNotionを連携し収集したアンケート情報を、他のデータベースに自動で追加する方法をご紹介します。
手作業での入力作業を軽減し、業務効率化が期待できるかもしれません。
さらにノーコードで連携できるYoomを活用し、アプリ同士の連携やフローボット作成についても詳しくご紹介します。
ぜひ、ご覧ください!
TypeformとNotionを連携することで、手作業で行なっていた入力作業を自動化し、ヒューマンエラーによる入力ミスや漏れを防ぐことが可能になります。
例えば、セミナーのアンケート情報など大量の情報を入力する場面では、自動化により事務作業を大幅に軽減できます。
その結果、入力作業の時間を短縮でき、より重要な作業に集中することで業務の生産性が向上するかもしれません。
連携することで、いつでもフレッシュで正確な情報を確認することが可能になります。
手作業で行っている場合、情報を追加するタイミングは人によって異なるため、個人差が生じることが考えられます。
TypeformとNotionを連携しておけば、Typeformの回答内容をすぐにNotionに追加できるので、情報の整合性を保ち、チームで正しい情報を入手できることが期待できます。
その結果、アンケート内容に対して素早い対応ができ、顧客満足の向上に繋げられるかもしれません。
[Yoomとは]
ここからは「Typeformで回答された内容をNotionのデータベースに追加する」というフローボットの作成方法をご紹介します。
簡単操作で設定できるので、画面を見ながら一緒にチャレンジしてみてください!
フローボットを作成する前に、マイアプリ登録を行います!
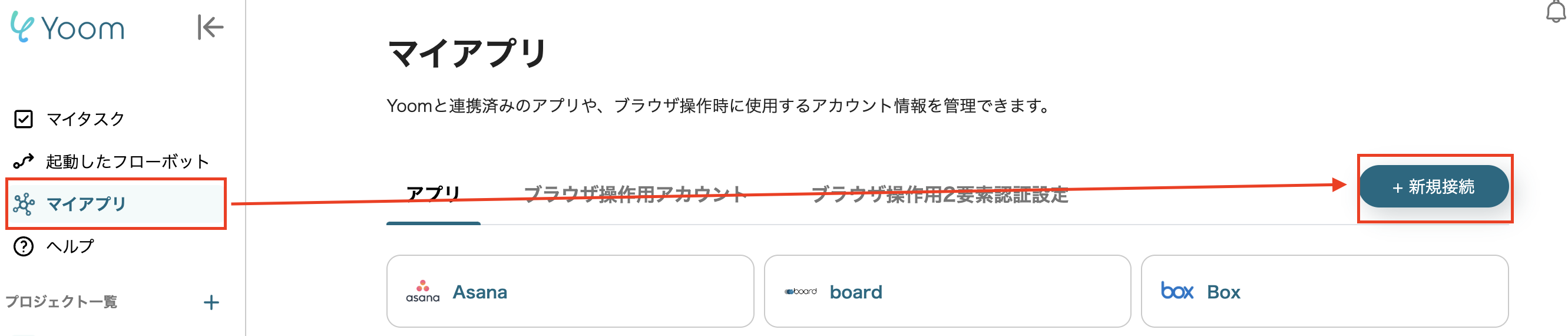
Yoomのワークスペースにログインできたら、画面左上に表示されている「マイアプリ」→「新規接続」→「連携したアプリ名」の順番でクリックします。

上記に記載の「はじめに」の操作を行い、マイアプリ新規接続の画面で、Typeformを選択しましょう。

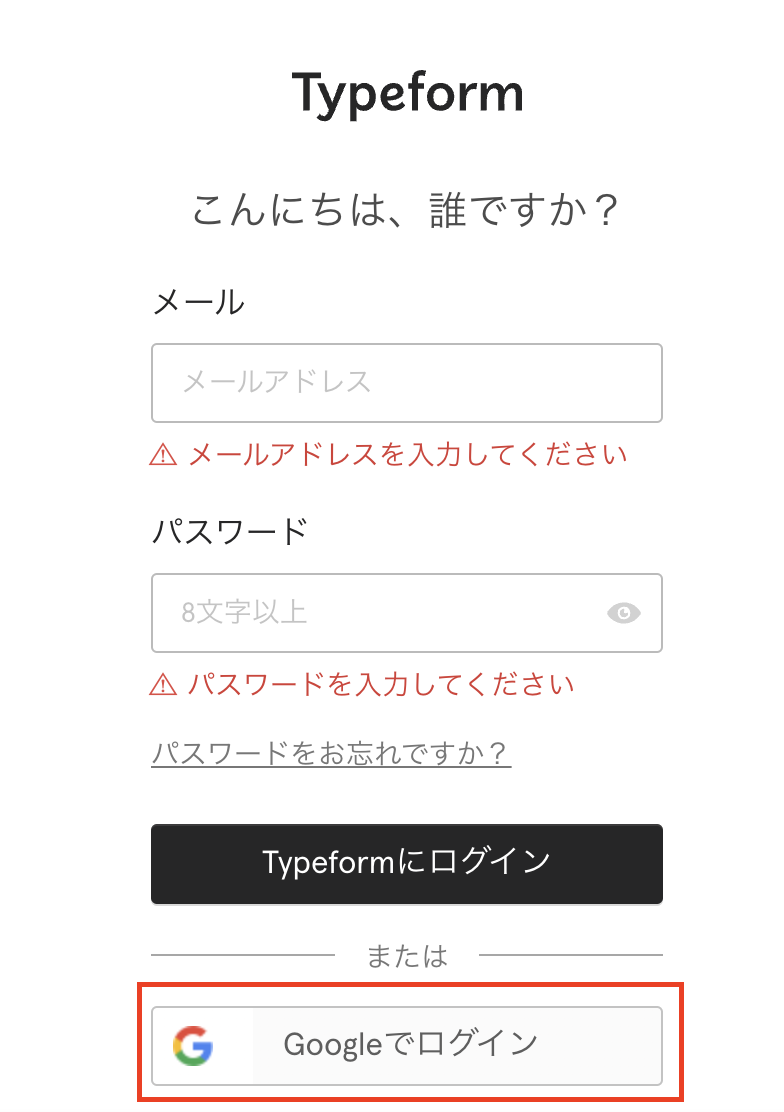
Typeformにログインします。ここではGoogleアカウントで連携する方法でログインします。

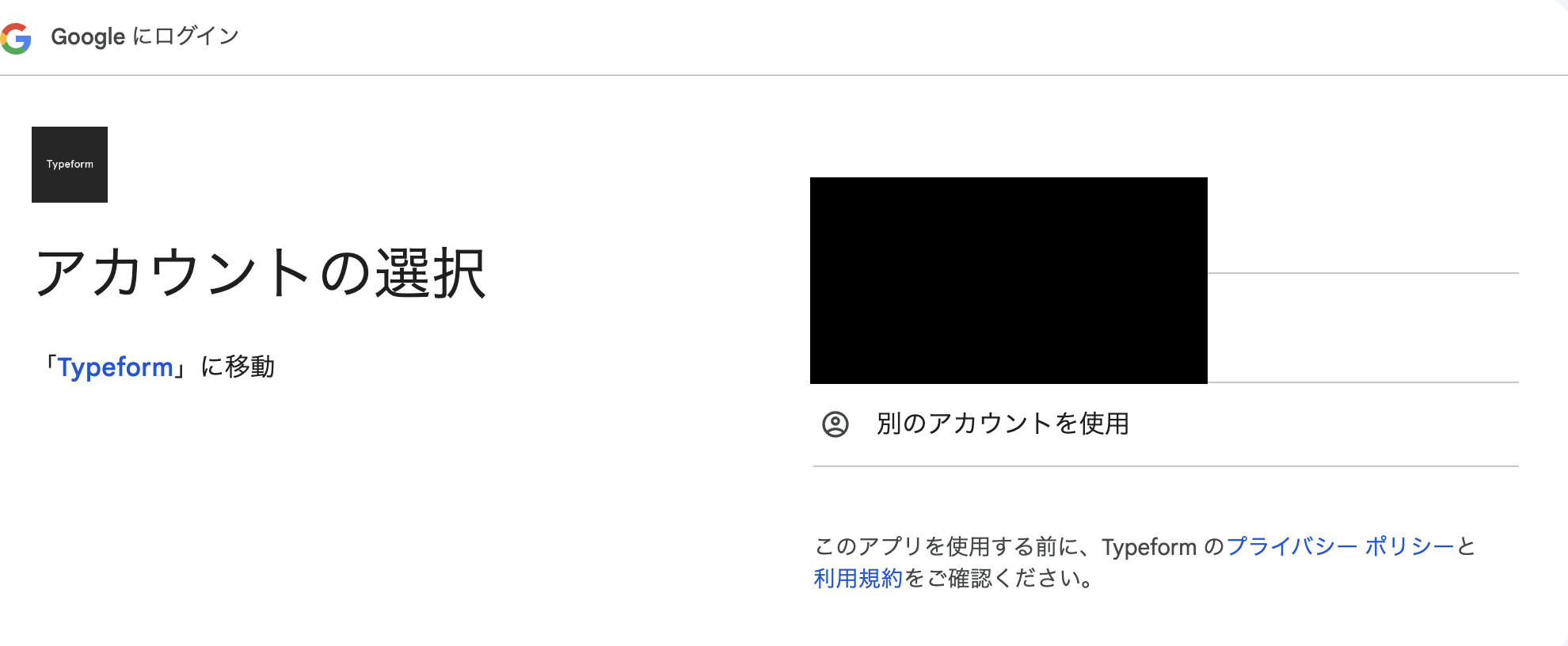
アカウントの選択画面で、連携したいアカウントを選択しましょう。

次画面では、下まで画面をスクロールし、「受け入れる」をクリックします。

Notionはマイアプリ登録をする前に、連携したいデータベースを作成する必要がありますので、ご準備ください!
上記に記載の「はじめに」の操作を行い、マイアプリ新規接続の画面で、Notionを選択しましょう。

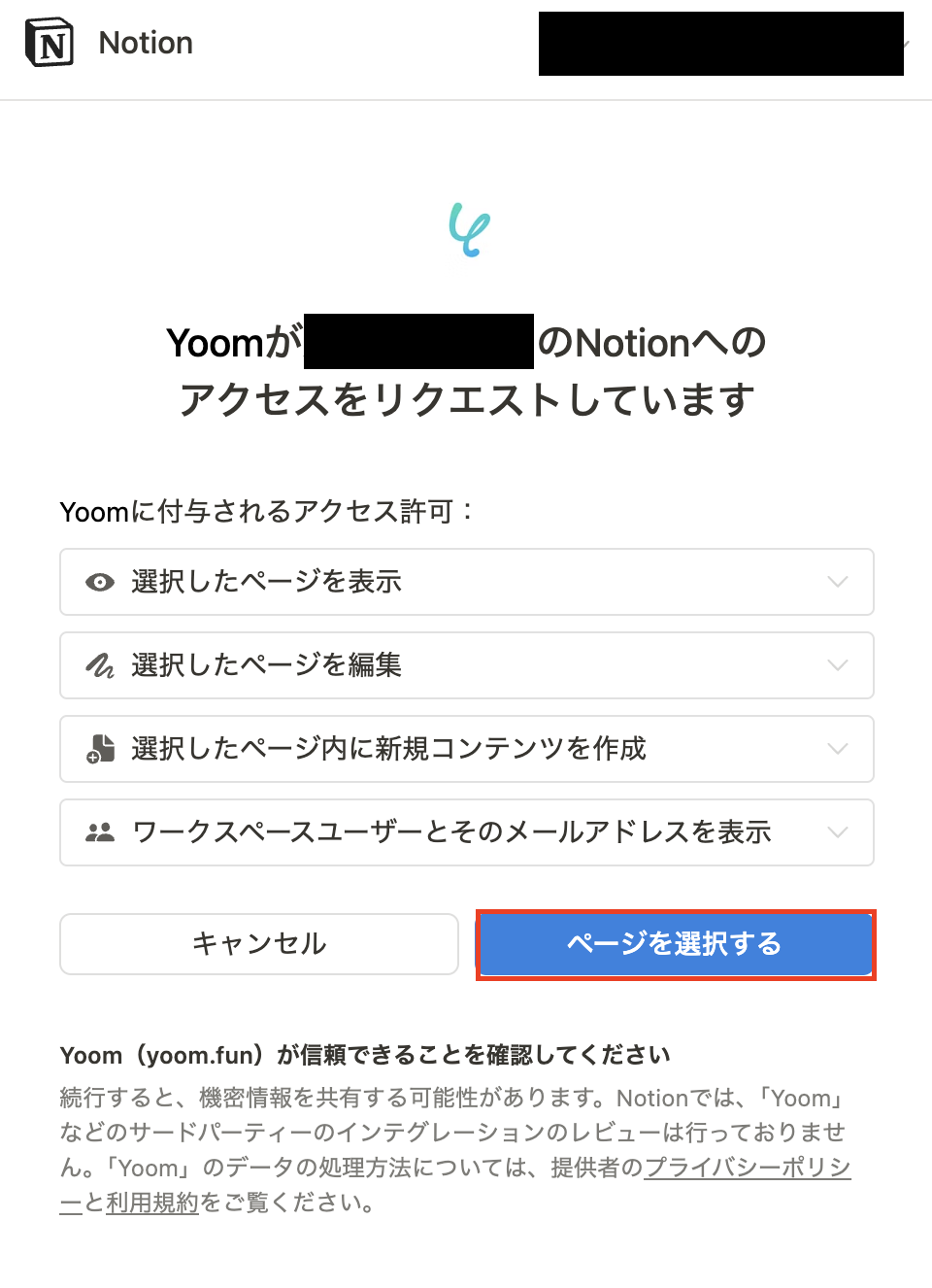
Notionへのアクセスをリクエストしていますという画面では「ページを選択する」をクリックします。

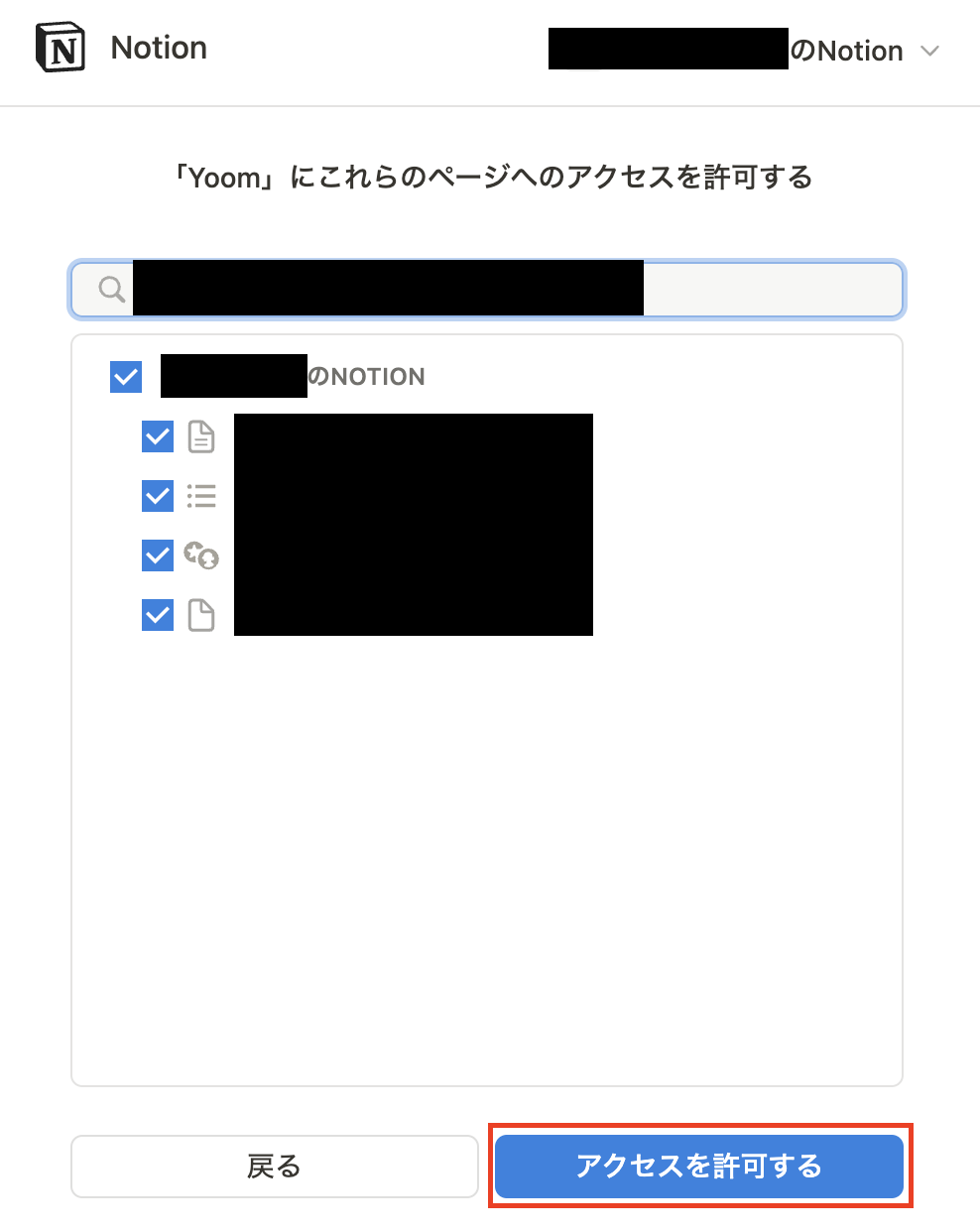
ページへのアクセスを許可する画面では、連携したいページをチェックして「アクセス制限を許可する」をクリックしましょう。

以上でマイアプリ登録が完了しました!
次に、下に表示されているバナーをクリックしましょう!
バナーをクリックしたら、Yoomのテンプレートサイトに移行します。
画面を下にスクロールし「このテンプレートを試してみる」をクリックしましょう!
テンプレートがコピーされましたというポップアップが表示されたらコピー完了です。
早速、「フォームが送信されたら」という項目をクリックして設定していきましょう。

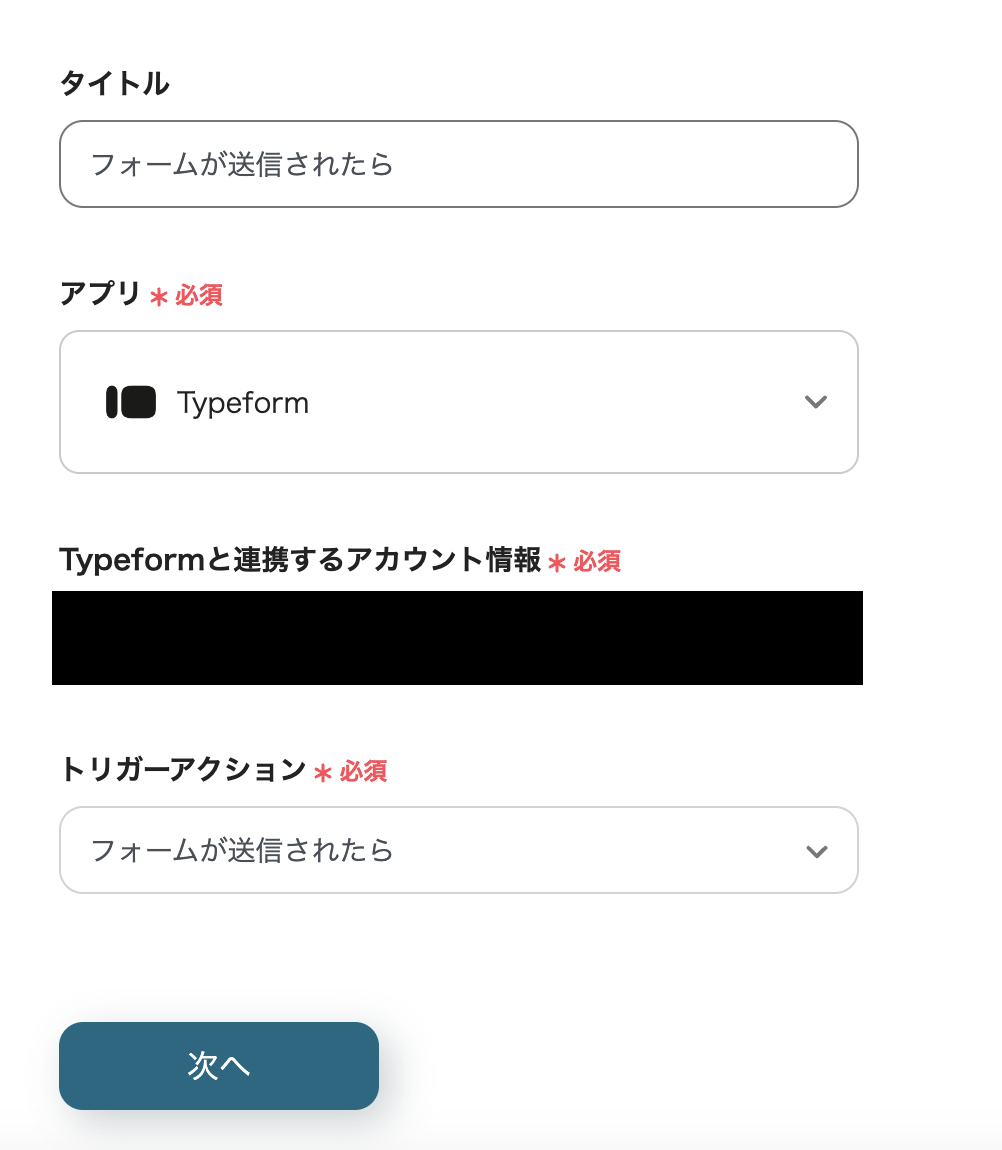
・こちらの画面は入力済みですので、そのまま「次へ」をクリックしましょう。
・タイトルは変更可能です!

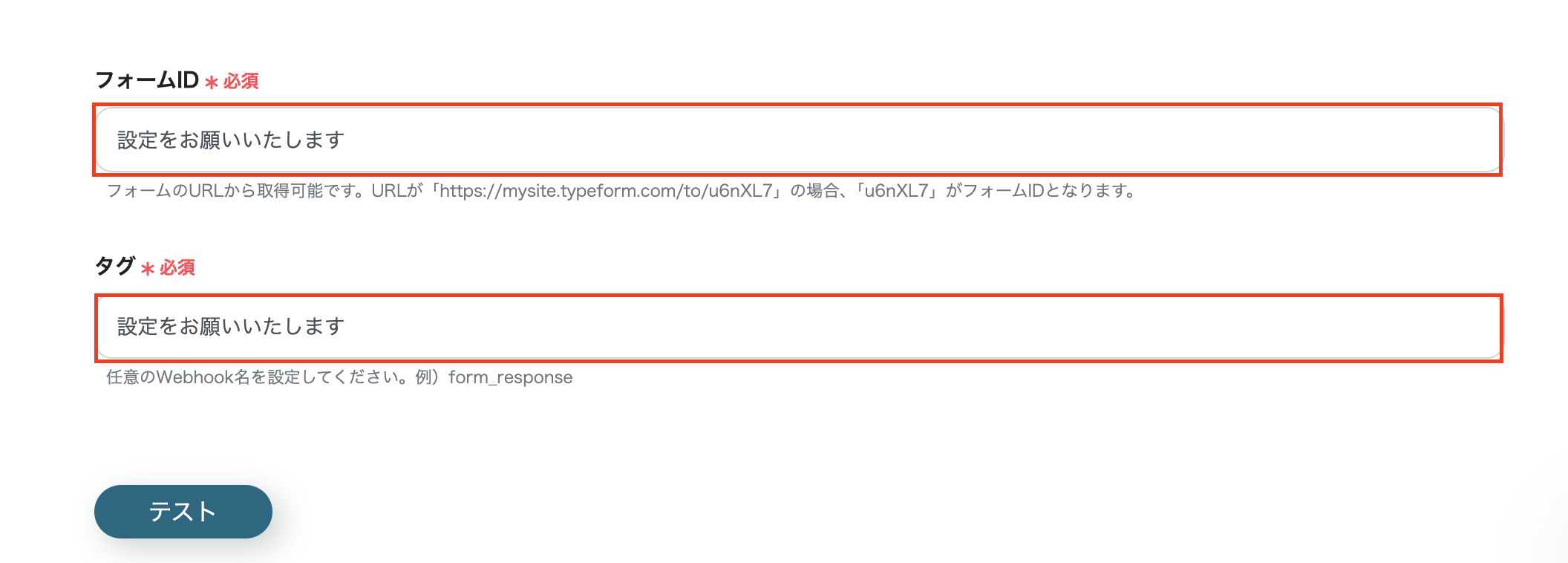
・必須項目を入力しましょう。
・この設定画面で、連携したいTypeformの情報を取得します。
・入力できたら、テストを行い「次へ」をクリックしましょう。

・次画面でトリガーとなるイベント(Typeformを送信)を実行して、テストをクリックします。
・テストが成功し、アウトプットとして情報が取得できたら保存しましょう。

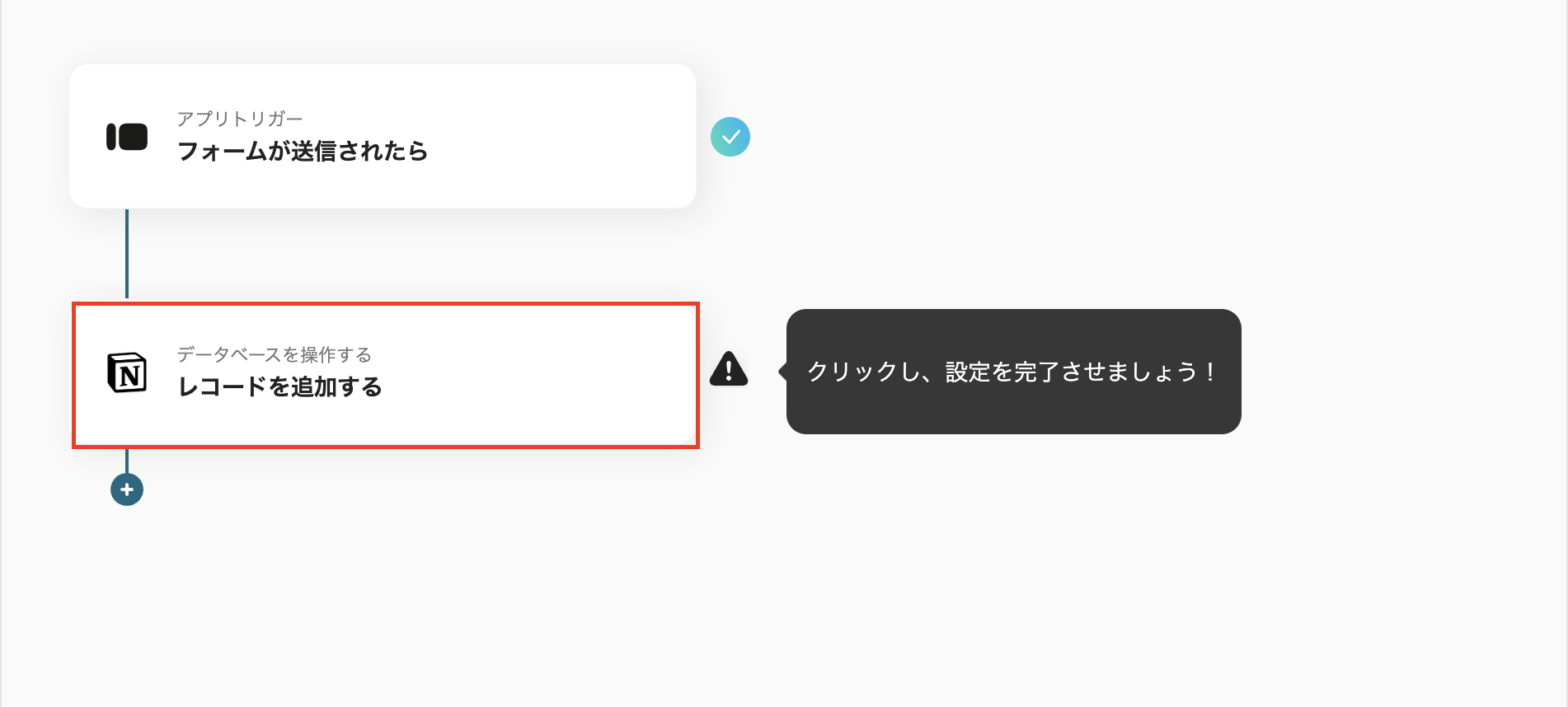
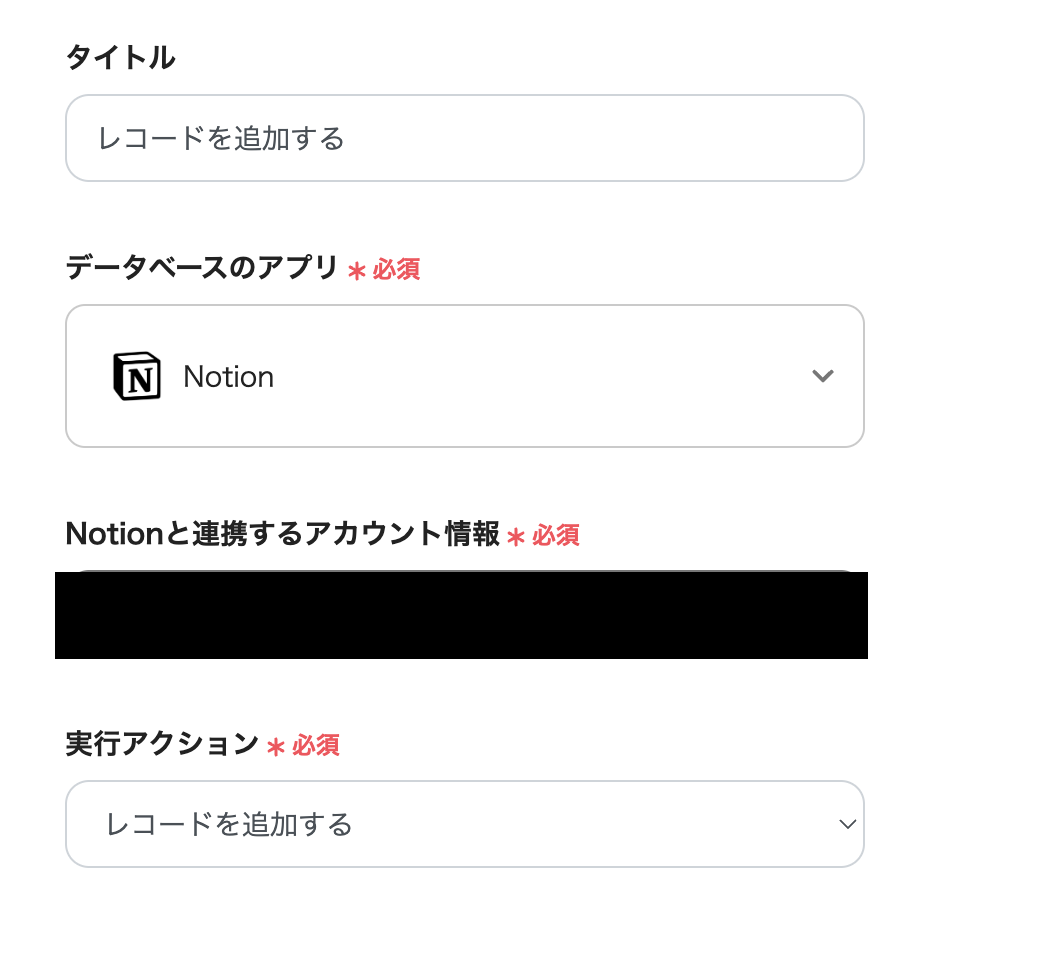
次に「レコードを追加する」をクリックして設定しましょう。

・こちらのスクショ画面は設定ができているので、そのままでOKです。
・タイトルは変更できます。

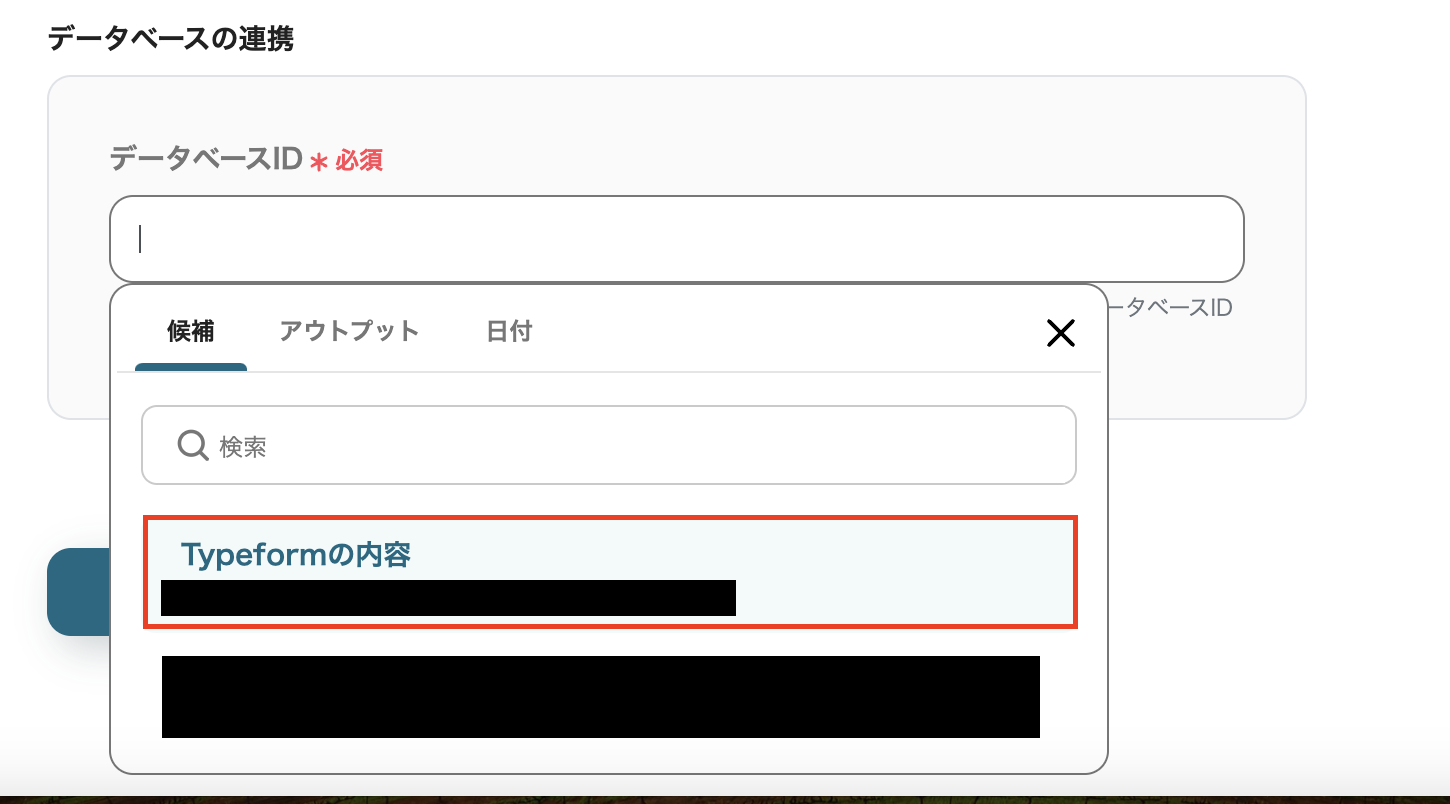
・データベースIDについては、候補の中から連携したいデータベースをクリックしましょう。
・データベースがうまく連携できない時は、こちらをご確認ください。

・Notionのデータベースの情報が取得できました。
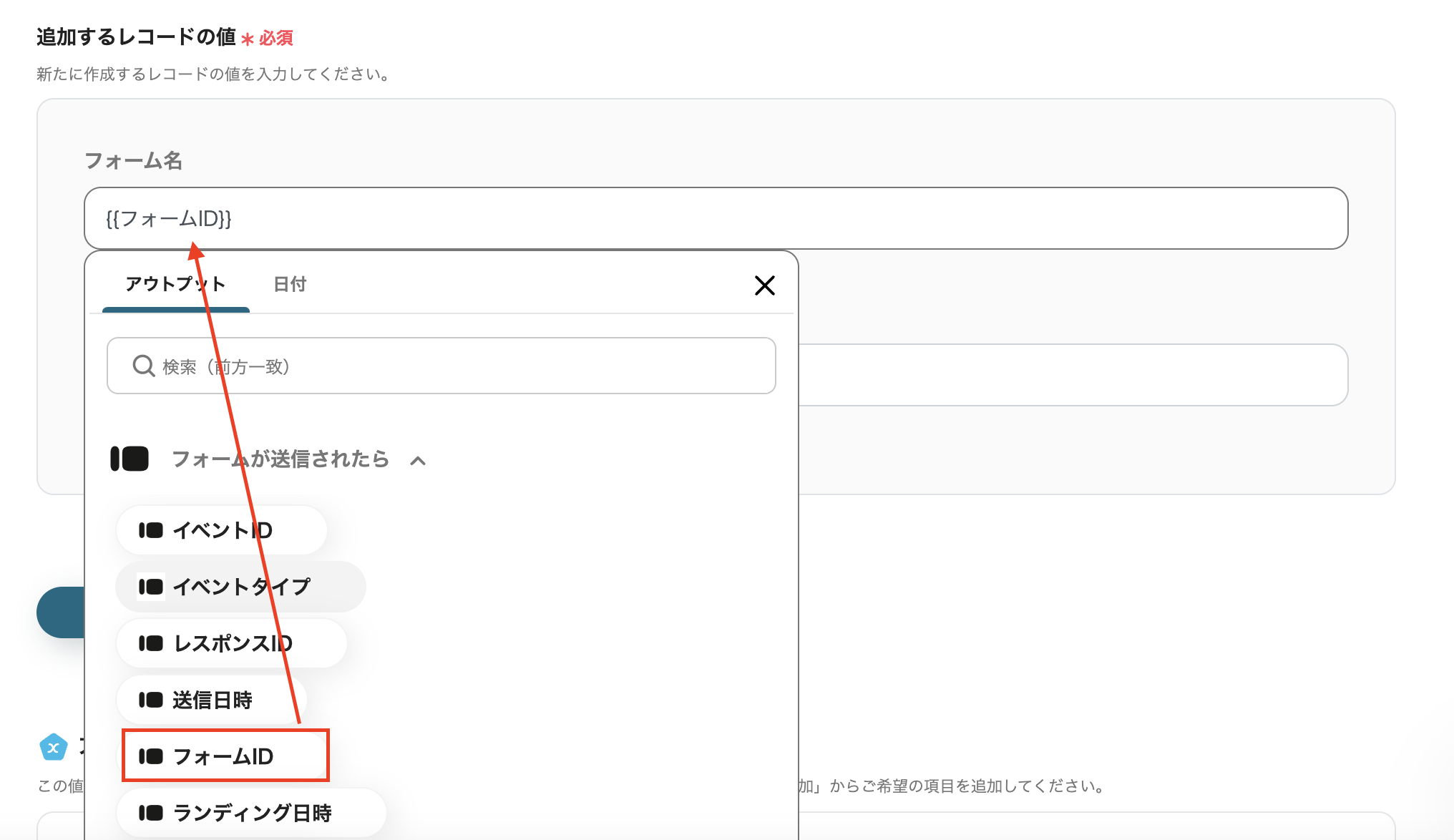
・Notionの各項目に、先程Typeformから取得した内容をアウトプットから選択しましょう。
・テストして、情報が追加されたら保存しましょう。

全ての設定が完了しました!というポップアップが表示されたら、「トリガーON」をクリックしましょう。
これでフローボットが完成しました!
Yoomには、TypeformとMazricaを使った自動化の例が他にもたくさんありますので、いくつかご紹介します。
1.Typeformを使った自動化の例
Mazricaのコンタクト情報やPipedriveのリードを登録する作業を自動化できます。
アプリを変更するだけで、さまざまなフローを作成できます。
2.Notionを使った自動化の例
Notionを使った自動化の例は多数あります。
例えば、Googleフォームと連携することで、今回と同様のフローを作成できます。
他にもSlackやGmailと連携し通知を自動化できます。
自由にアレンジできるのが、Yoomの魅力ですね!どんなテンプレートがあるか気になったら、こちらを参考にしてください!
TypeformとNotionを連携することで、入力作業を自動化し、データ管理も容易に行うことが可能になります。
その結果、入力のミスや漏れを防ぎ、事務作業の効率がアップできそうです!
さらに、Yoomを活用することで、ノーコードでアプリを連携することができました。
トリガーやアクションを設定するだけで業務フローが作成できるため、非エンジニアの方でもチャレンジしやすいです。
ぜひTypeformとNotionを連携して、入力作業を軽減しましょう!
Yoomのアカウント発行はこちらから!
