

・

リード情報に対して素早くアクションを起こすことは、営業活動において重要な課題の一つです。
例えば、リード情報を他のデータベースで管理していると、都度入力する時間が発生し、作業が逼迫して本来の業務に時間を割けないこともあるのではないでしょうか。
そこで、TypeformとPipedriveを連携して、Typeformに届いたリード情報をPipedriveに自動的に登録する方法を試してみませんか?
リード情報の登録を自動化することで、入力作業を軽減し、スピーディな顧客対応が可能になり、営業の機会損失を防ぐことが期待されます。
さらにYoomを活用すれば、ノーコードでアプリ連携やフローボット作成ができます。
ぜひ、ご覧ください。
TypeformとPipedriveを連携しリード登録を自動化できるので、入力作業やヒューマンエラーの軽減が期待できます。
例えば、Typeformに届いた情報を手作業で入力すると、労力と時間がかかると思います。
また登録するリード数が多かったり、一日に何度もTypeformが届く場合には、入力ミスや漏れなどの、人的ミスの発生も懸念されるでしょう。
入力作業を自動化することで、入力作業を時間や負担を減らし、商談などのより重要な業務に時間を費やすことができるかもしれません。
TypeformとPipedrive連携すれば、リードの情報を統一して管理できるようになります。
手作業でリード登録を行なっている場合、すぐに情報を追加できないこともあると思います。
そのような入力するタイミングのズレをなくし、いつでも正確で最新の情報を共有することが可能になります。
その結果、チームで最新情報を取得でき、的確なタイミングで顧客へアクションをとれるかもしれません。
[Yoomとは]
ここからは「Typeformが送信されたらPipedriveにリードを登録する」というフローボットの作成方法をご紹介します。
簡単操作で設定できるので、画面を見ながら一緒にチャレンジしてみてください!
まずは、下に表示されているバナーをクリックしましょう!
バナークリックしたら、Yoomのテンプレートサイトに移行します。
画面を下にスクロールして「このテンプレートを試してみる」をクリックします!
テンプレートがコピーされました、と表示されたらコピー完了です。
フローボットを作成する前に、マイアプリ登録をしましょう!
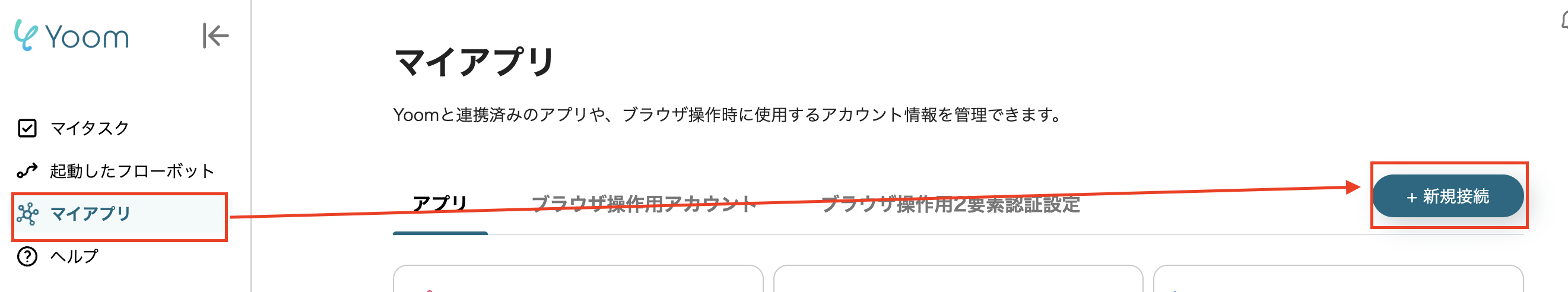
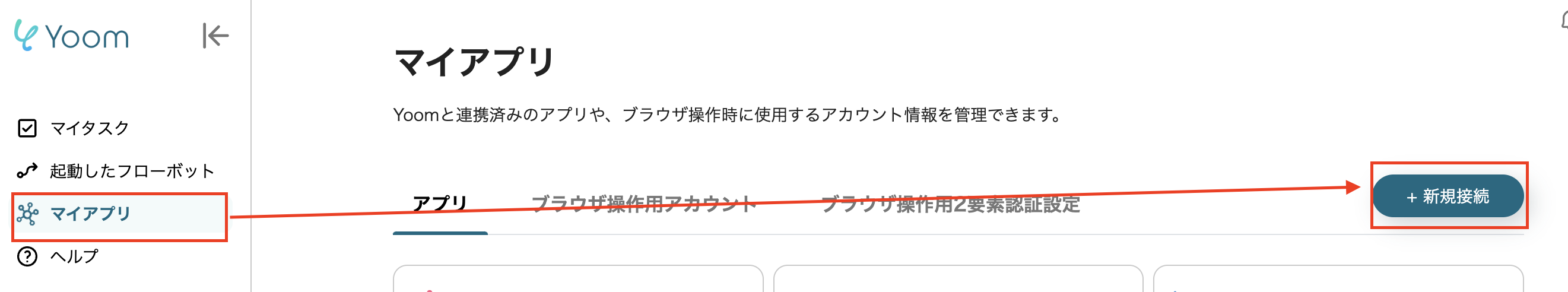
Yoomのワークスペースにログインできたら、画面左上に表示されている「マイアプリ」→「新規接続」→「連携したアプリ名」の順番でクリックします。

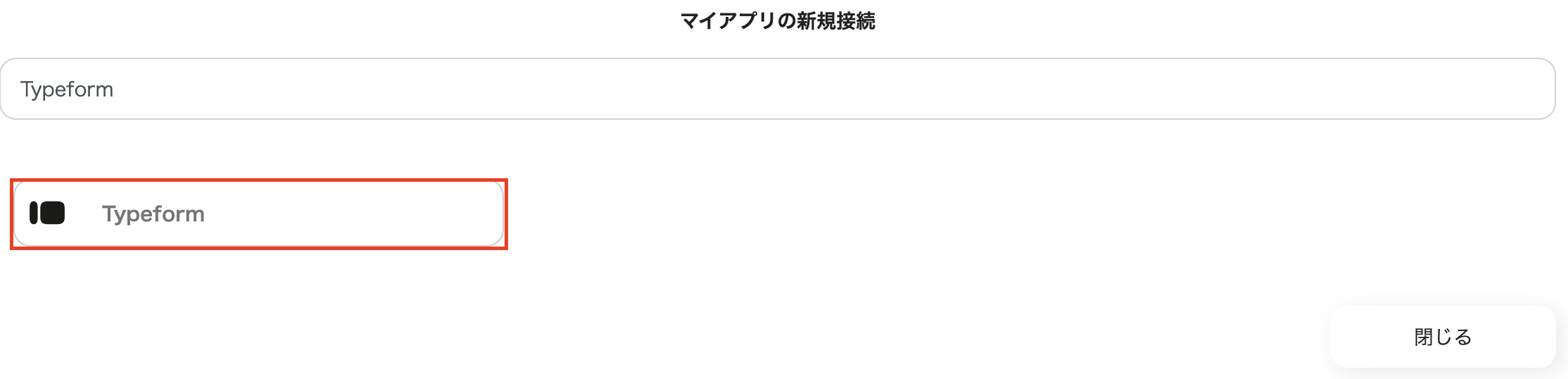
まずは、Typeformの連携をしましょう!

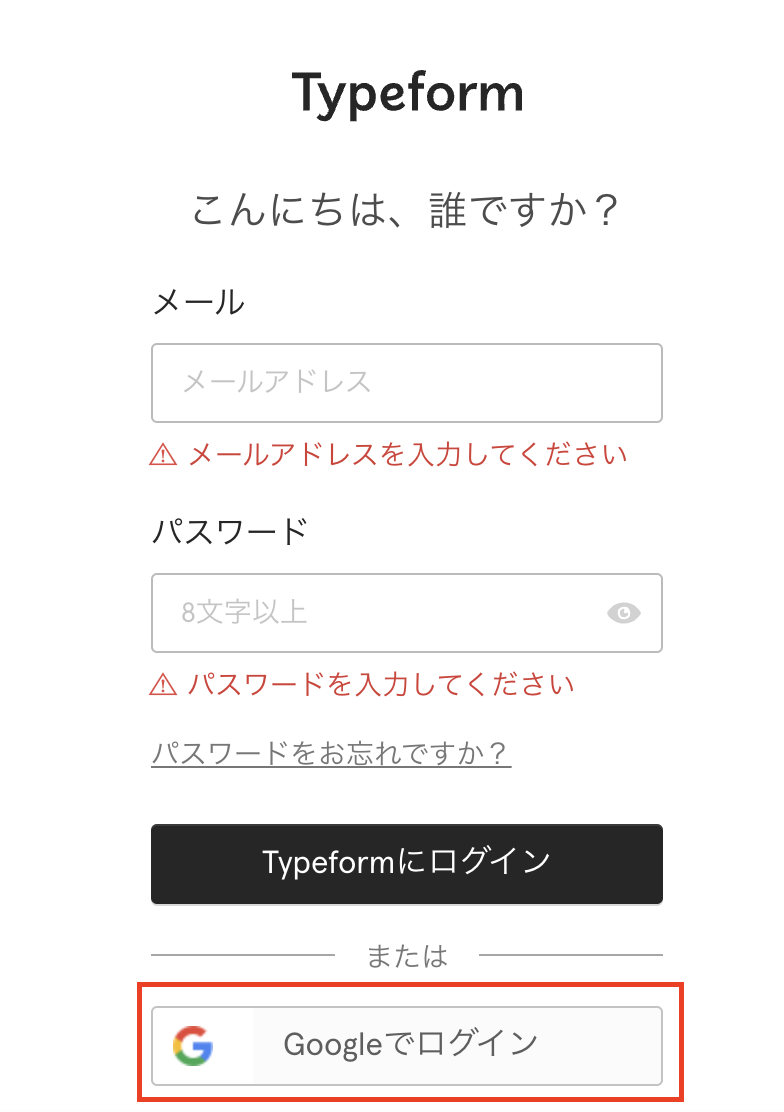
Typeformにログインします。ここではGoogleアカウントログインする方法で連携します。

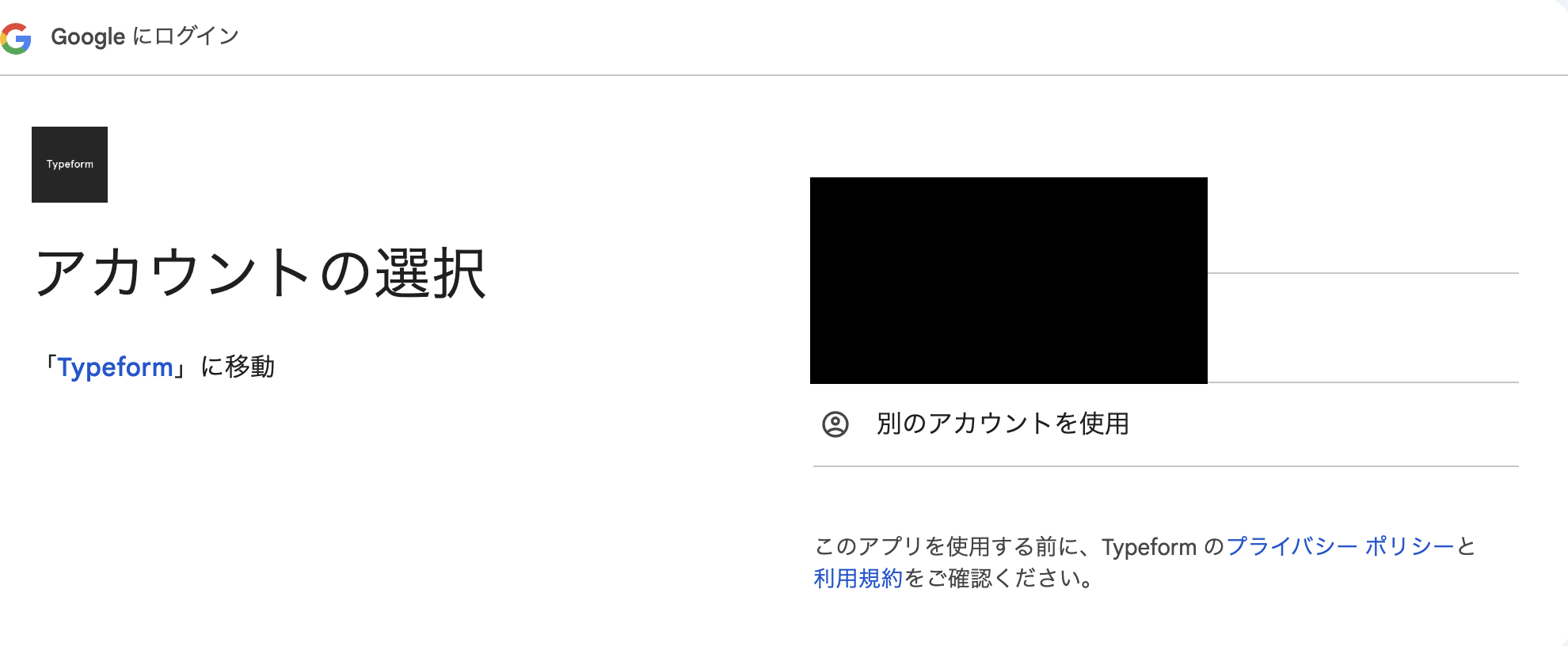
連携したいアカウントを選択します。

画面をスクロールし、「受け入れる」をクリックします。

TypeformとYoomの連携が完了しました。
次に、Pipedriveを連携しましょう!
先程と同様に、画面左上に表示されている「マイアプリ」→「新規接続」の順番でクリックします。

Pipedriveを選択します。

「Continue to the App」をクリックしましょう

これでPipedriveとYoomの連携が完了しました。
以上ですべてのマイアプリ登録が完了したので、フローボットの設定を行いましょう。
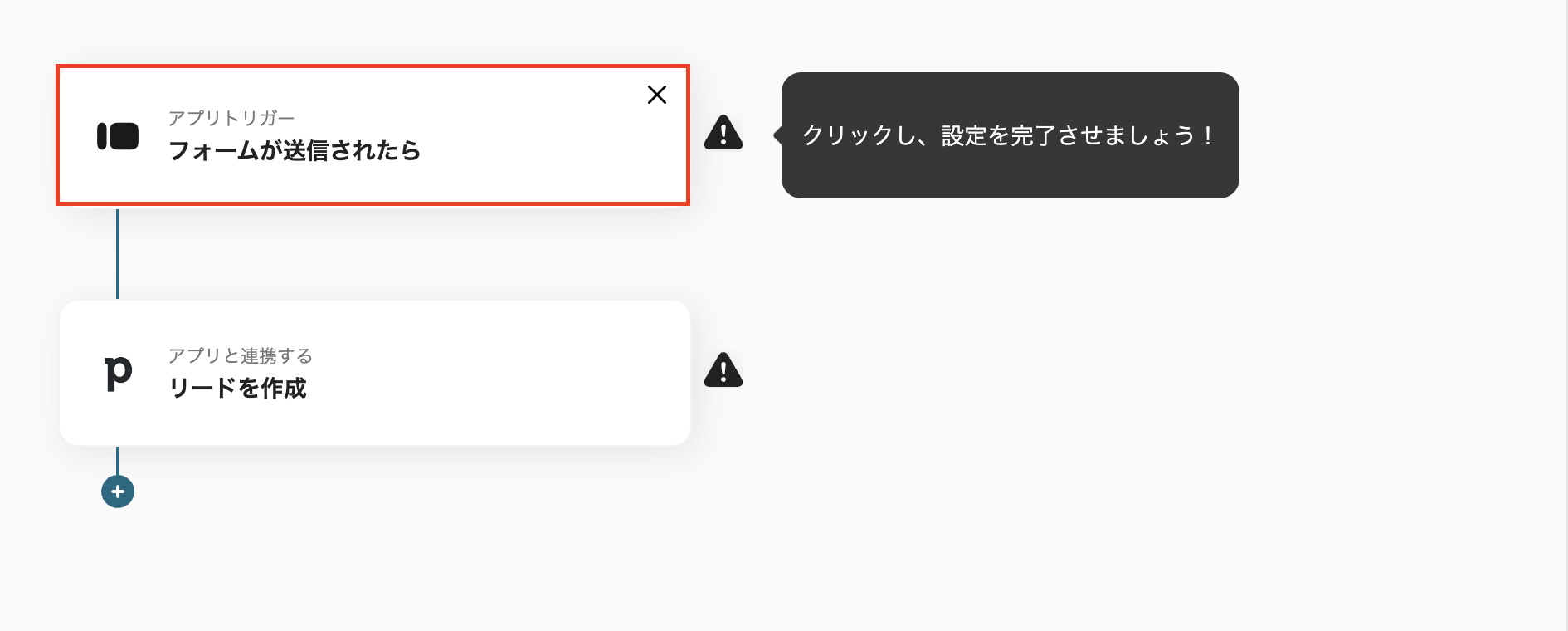
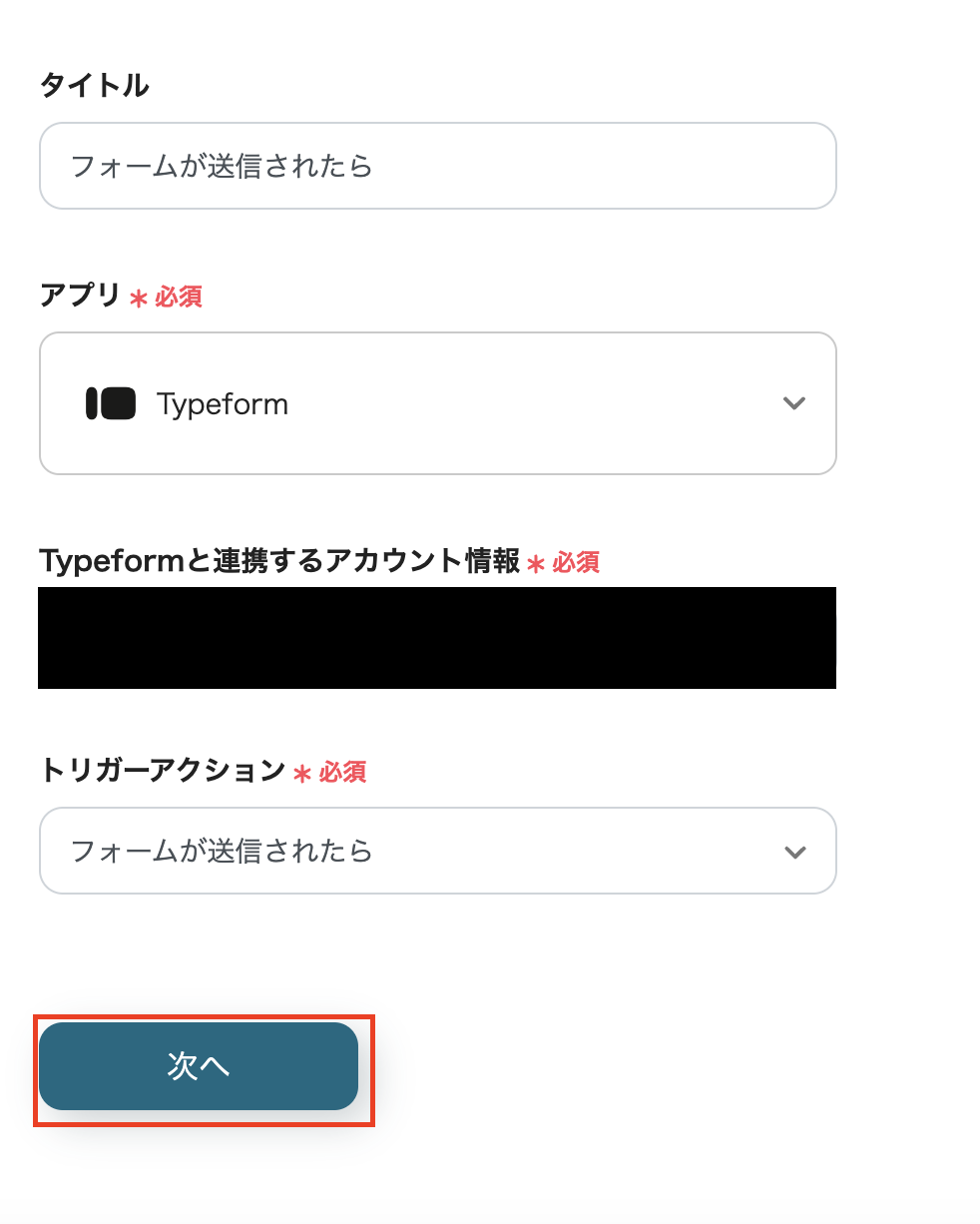
では早速、「フォームが送信されたら」をクリックして設定を進めていきます。

連携するアカウント情報に間違いがないか確認して、次へをクリックしましょう。
タイトルは任意に変更できます。

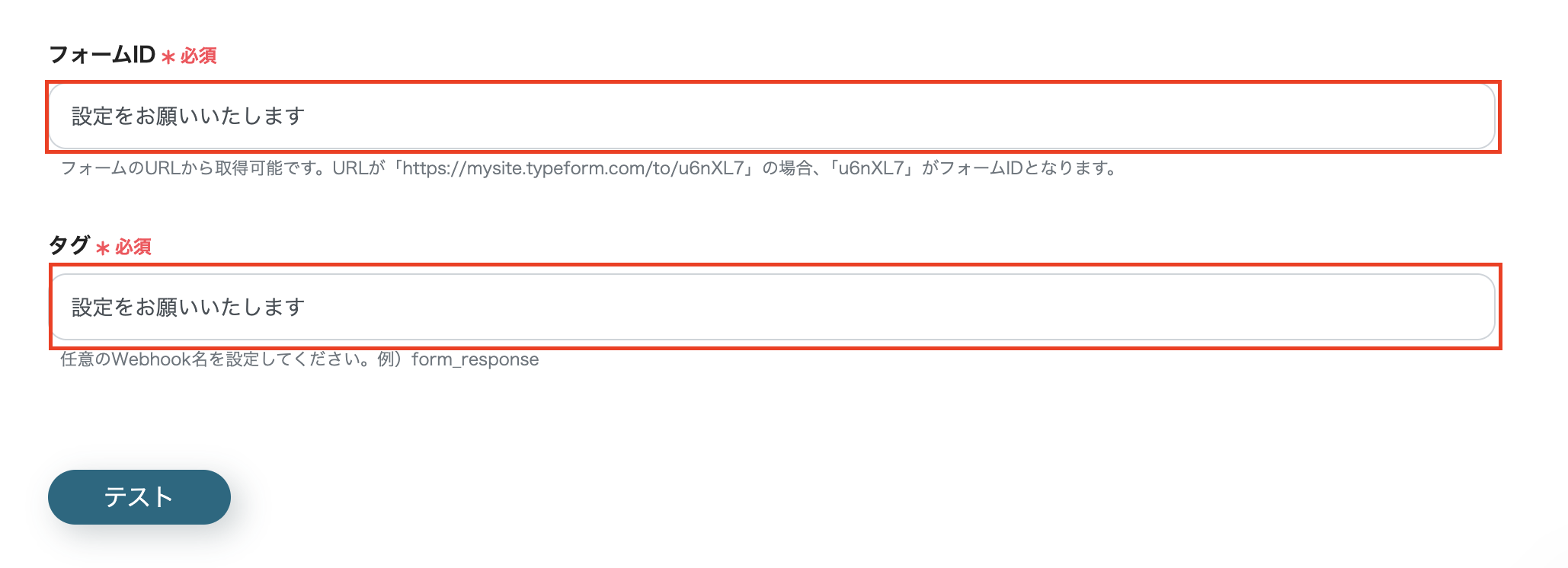
フォームIDとタグを設定し、完了したらテストを実行し、次へをクリックします。

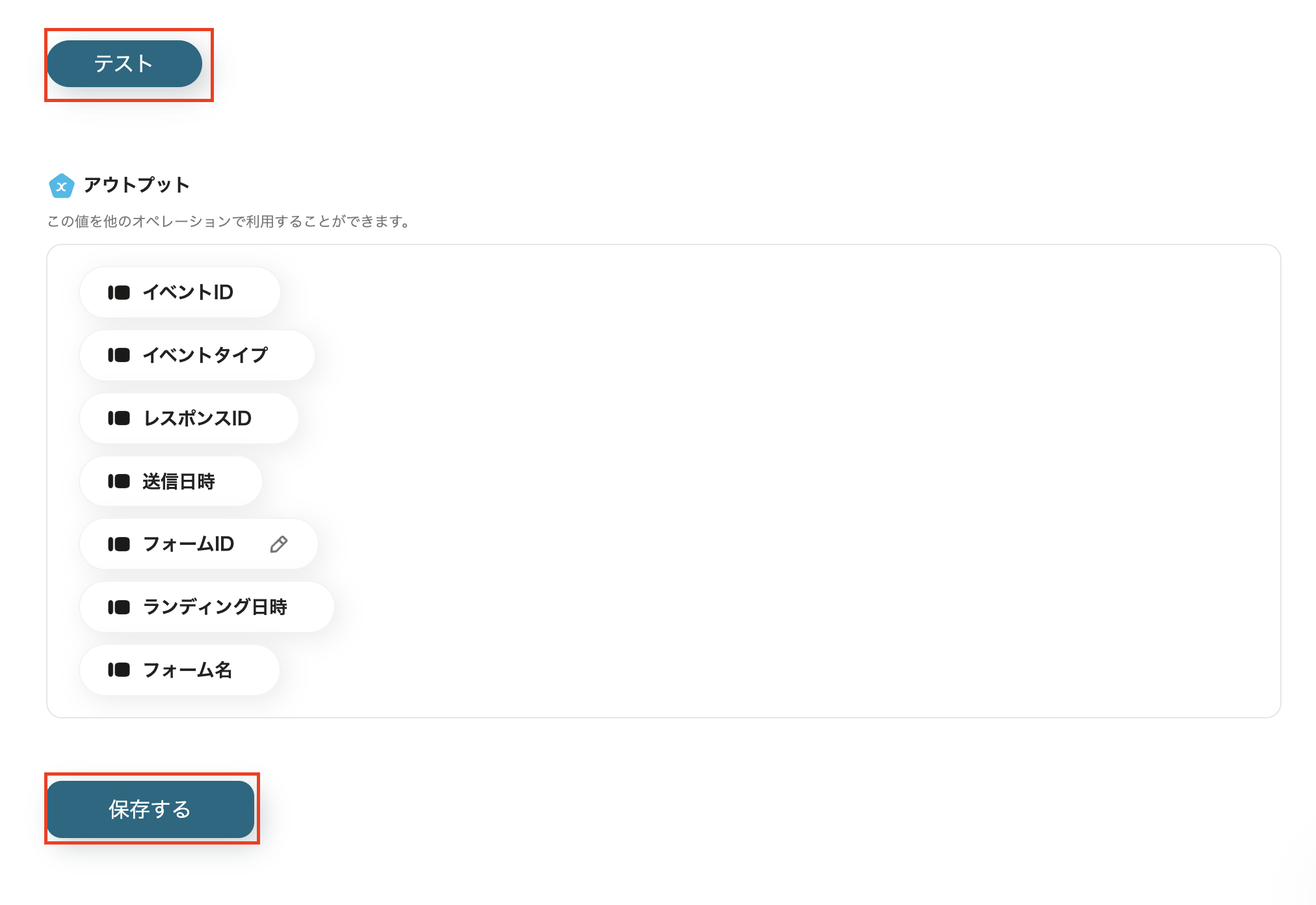
テストをクリックして、アウトプットが取得できたら保存しましょう。

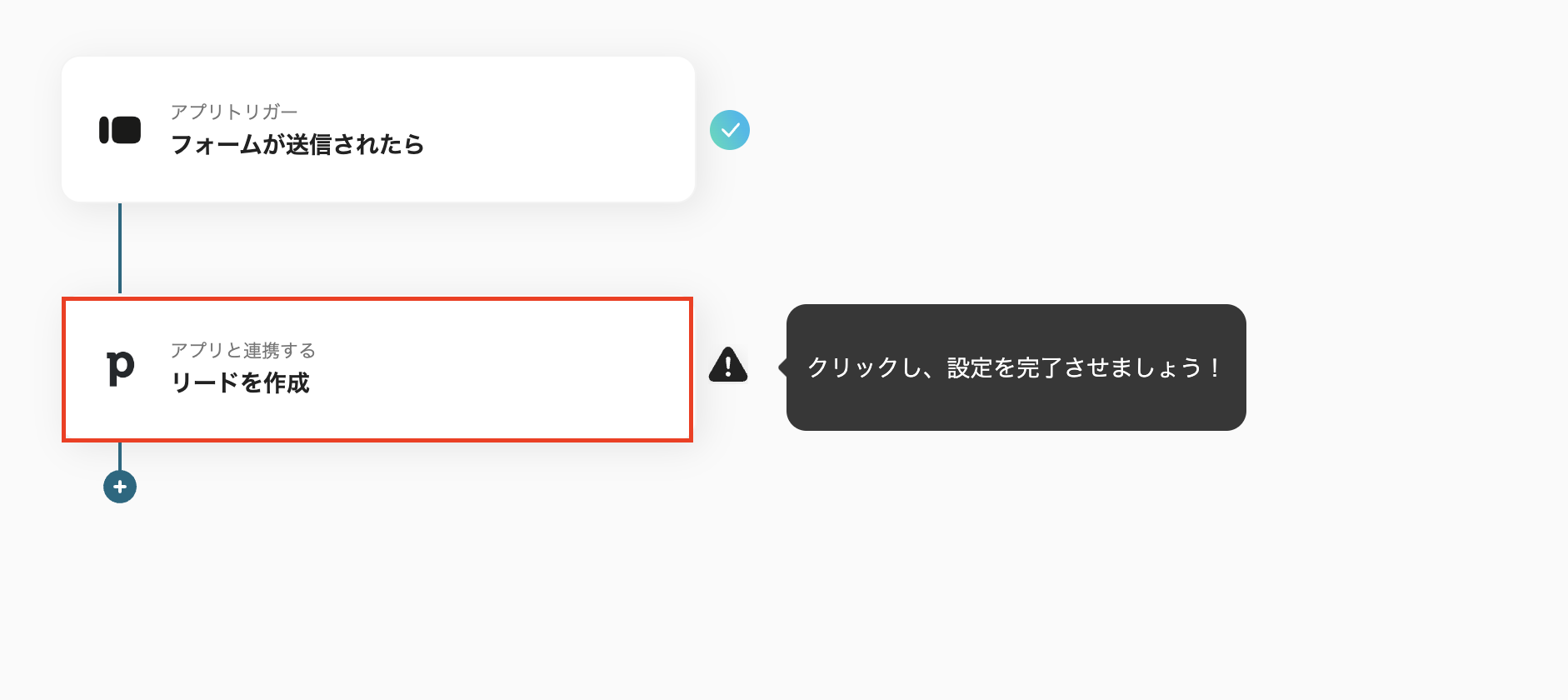
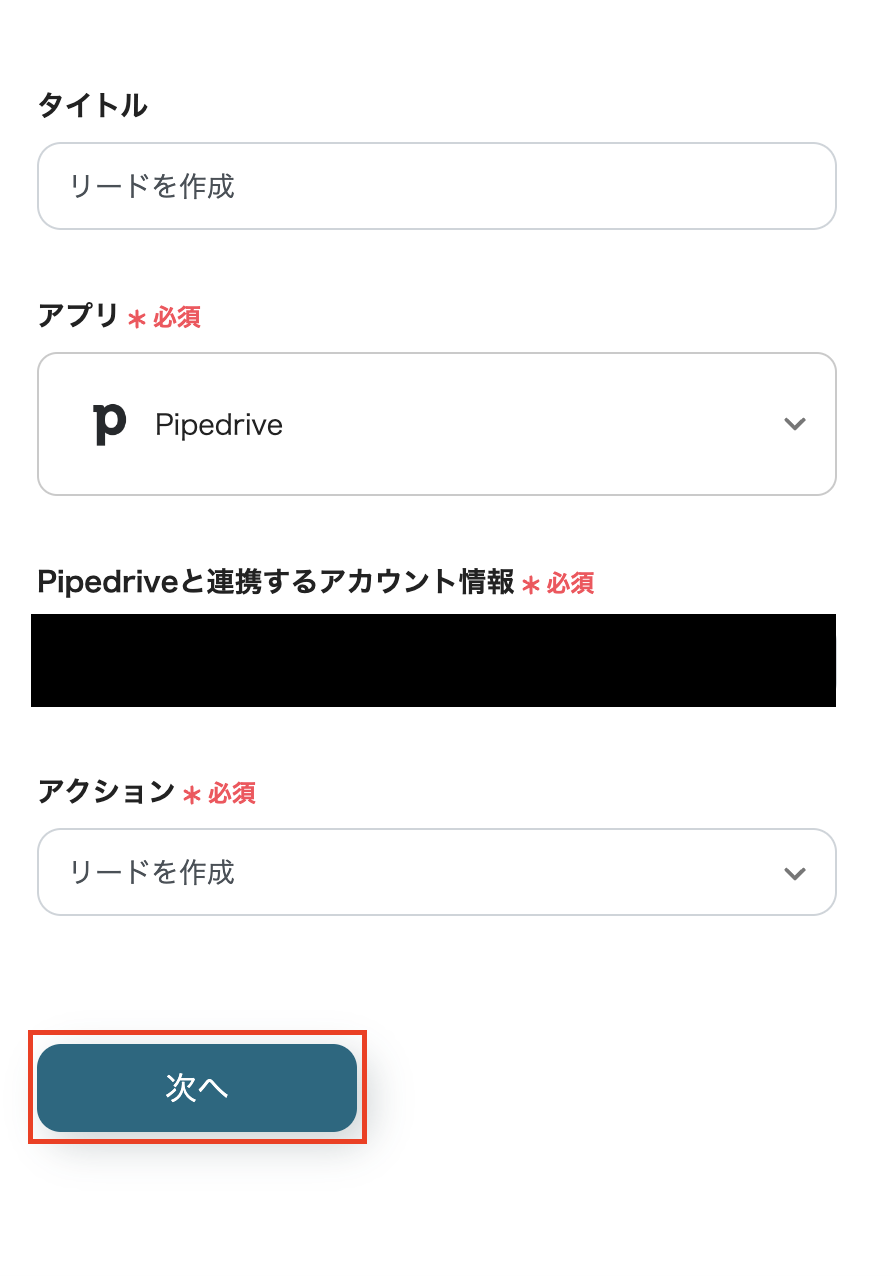
「リードを作成」の項目をクリックしてみましょう。

連携するアカウント情報に間違いがないか確認して、次へをクリックしましょう。
タイトルは任意に変更できます。

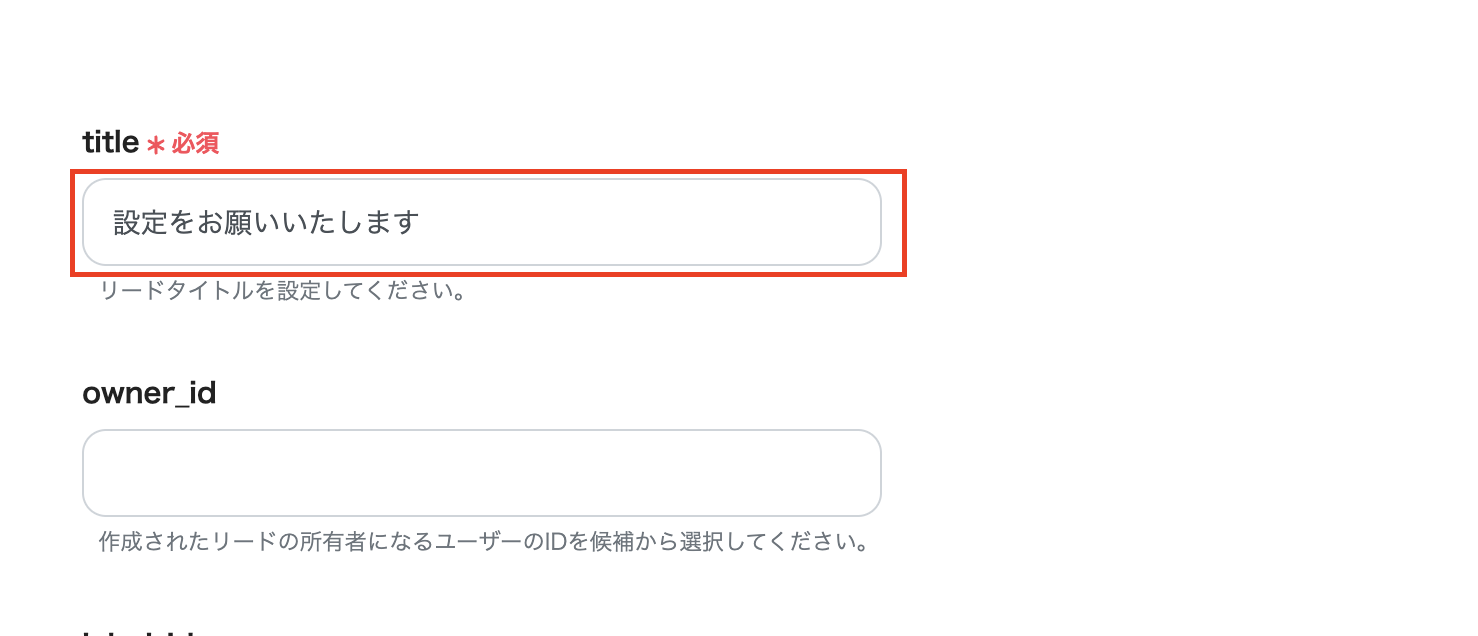
必須項目を入力して、保存しましょう。

全ての設定が完了しました!という表示とされたら、「トリガーON」をクリックしましょう!
これでフローボットが完成しました!
Yoomには、TypeformとPipedriveを使った自動化の例がたくさんあるので、いくつか紹介します。
1.TypeformをGoogleフォームやJotformに変更して、Pipedriveにリードを登録するテンプレートです。
リード登録が自動化できれば、入力作業を軽減できるので、事務作業を効率よく行うことができそうです。
また、リード情報を一元管理することも可能になり、仕事の生産性向上を図れるかもしれません。
2.Pipedriveにリードが登録されたら、Slackに通知するテンプレートです。
リードが登録されたらすぐにSlackへ通知がくるので、リード情報を見落とすリスクを軽減できそうです。
また使用しているチャットツールに通知がくることで、チーム間でのコミュニケーションも取りやすくなります。
4.Typeformで回答された内容を、Notionのデータベースに自動で追加できるテンプレートです。
自動的に情報を追加されれば、Notionでのタスク管理や進捗管理が容易になります。
TypeformとPipedriveを連携すると、入力作業を軽減し、事務作業の負担自体を減らすことが期待できます。
また、リード情報を統一して管理することが可能になります。
Yoomを活用することで、ノーコードでアプリの連携ができ、業務を自動化することができます。
難しい知識が不要なので、誰でもチャレンジできると思います。
この機会にぜひ、TypeformとPipedriveを連携し、入力作業を自動化しましょう!
