

・

自社サイトの問い合わせ窓口として設置してあるフォームは、お客様のご意見やご希望を募ることができる貴重な場所です。しかし、問い合わせ量が多い場合は確認する手間が生じてしまうでしょう。
また、重要度の高い内容や素早い返信が求められる問い合わせは、別途管理する必要があります。そのため、他のツールに手動で転記している方もいるのではないでしょうか。
そこで今回は、Wixのフォームから送信された問い合わせ管理を楽にするために、Zendeskと連携してみました!
まず、WixとZendeskを連携するとどのようなことが可能になり、そしてメリットがあるのか、具体的に2つ紹介します。
今回の連携をすることで、Wixのフォームから送信された問い合わせを、自動的にZendeskのチケットとして追加できます。
これにより、フォームから送信されたメッセージを手動で転記する手間が省けます。手入力により起こりえるタイピングミスなどのヒューマンエラーも防げるでしょう。
また、お客様からの問い合わせがリアルタイムでZendeskへ追加されるため、管理がしやすくなるはずです。見逃しなどによる対応漏れのリスクも軽減できることが期待できます。
Zendeskのチケットに登録されることで、優先度やメッセージの対応などのジャンル分けが簡単に行えるようになります。
そのため、緊急度の高いチケットが把握しやすくなると共に、誰がどのチケットに対応するべきかの確認が容易となるでしょう。これによりチームの連携がスムーズにとれるはずです。
さらに、クレームや複雑な対応が求められる内容に対しては、チケットの詳細に経緯を書き足していくことで、チーム全体が把握しやすくなるでしょう。
[Yoomとは]
これから、プログラミング不要でアプリ連携が可能なYoomで、「Wixでフォームが送信されたらZendeskに追加する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!
【ご確認ください】
※Zendeskは一部有料プランでのみご利用いただけます。
※有料プランは2週間の無料トライアルを行うことが可能です。

上記のフローボットテンプレートは、下記よりコピー可能です。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

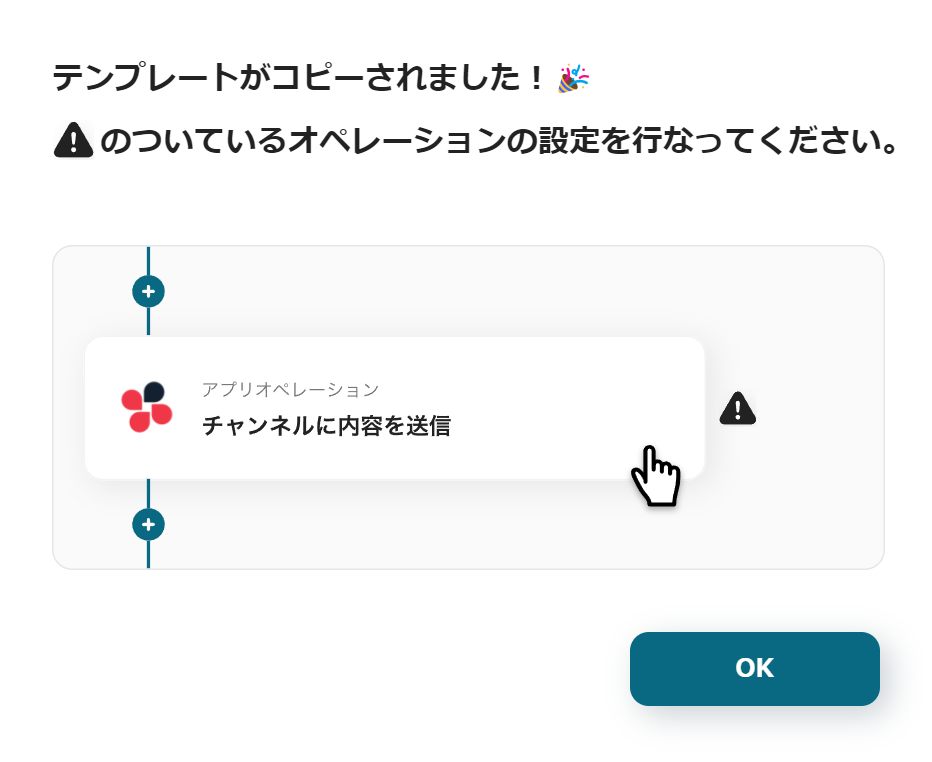
テンプレートがコピーされ、上記のような画面になります。
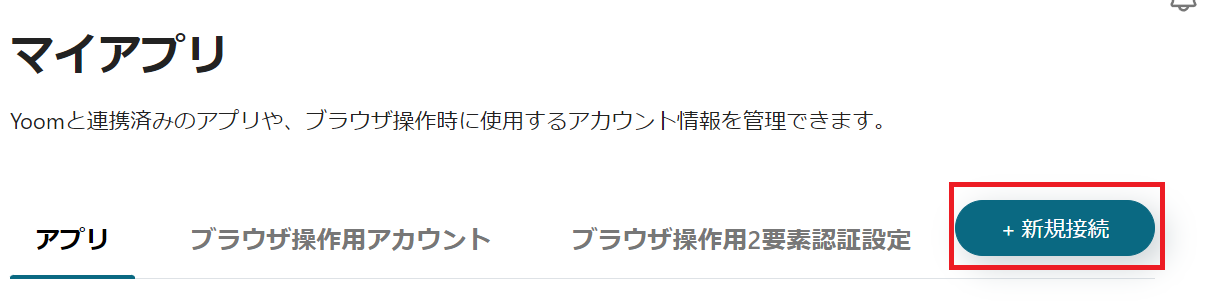
Yoomの「マイプロジェクト」というページに移行しているため、画面の左側にあるメニューから「マイアプリ」を選択してください。

まずは、Yoomと各ツールの連携を行います。右上の「新規接続」をクリックしましょう。
1.検索する
表示されたボックスに「Wix」と入力し、Wixのアイコンをクリックしてください。
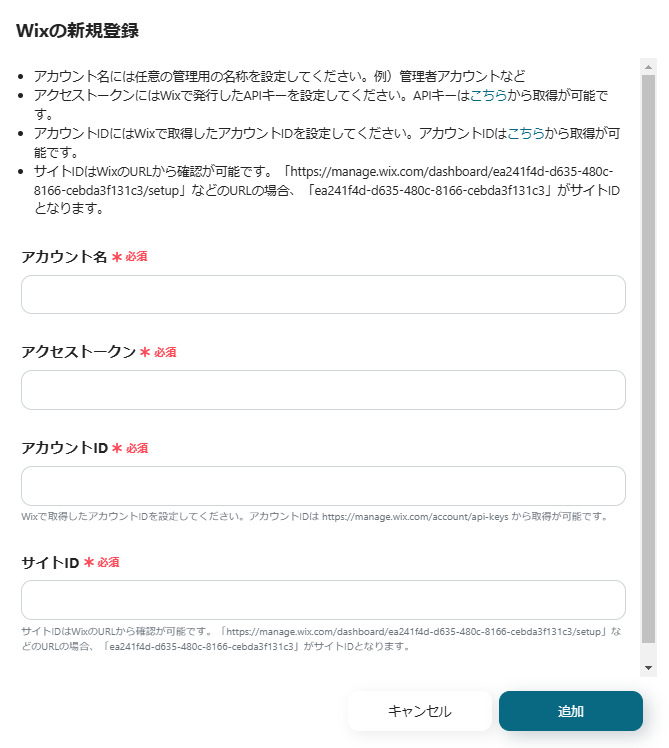
2.必須項目の入力

上部にある補足に従い、必須項目を入力しましょう。
アクセストークンにはWixのAPIキーが必要となります。詳しくはWixのAPIキー取得のページをご覧ください。
また、アカウントIDについてはWixのアカウントID取得のページをご覧ください。
3.連携完了

必須項目を入力したら右下の追加ボタンを押しましょう。
画面が切り替わり、上記の表示がされれば連携完了です。
1.検索する
検索ボックスに「Zendesk」と入力し、Zendeskのアイコンをクリックします。
2.必須項目の入力

Base64エンコードを用いて必須項目の入力を行います。
Zendeskに管理者権限でログインしましょう。
詳しくは、Zendeskのマイアプリ登録方法をご確認ください。
また、Base64エンコードにつきましてはこちらをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
以上でWixとZendeskのマイアプリ連携が完了しました。
次は、マイプロジェクトにコピーされたテンプレートを利用し、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Wixでフォームが送信されたらZendeskに追加する」をクリックします。
3.アプリトリガーを選択
Wrikeのアイコンの「フォームが送信されたら」を選択してください。
タイトルなどはあらかじめ入力されているため、次へを押します。
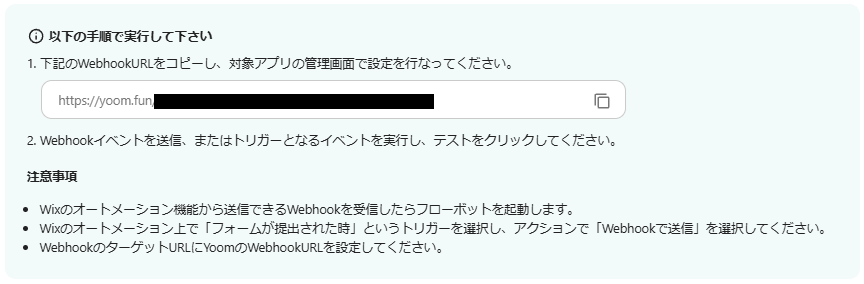
4.Webhookの設定

Webhookの設定を行いましょう。
この設定をすることにより、Wixから送信されたデータをリアルタイムでZendeskに追加できるようになります。
設定方法について、詳しくはWixのWebhook設定ページをご確認ください。
5.Wixのフォームから送信する
データテストを行います。別タブでWixのページを開き、テスト用の問い合わせをWixのフォームから送信してください。
6.テストの実行

Yoomに戻り、テストボタンを押しましょう。
テスト成功と表示が出たら、トリガーの設定は完了です。保存をしましょう。
1.アクションを選択
Zendeskのアイコンの「チケットのステータスを更新」をクリックします。
次へを押しましょう。
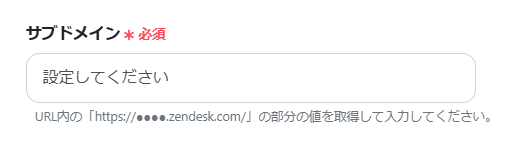
2.サブドメインの入力

ボックス下部の補足に従い、サブドメインを入力してください。
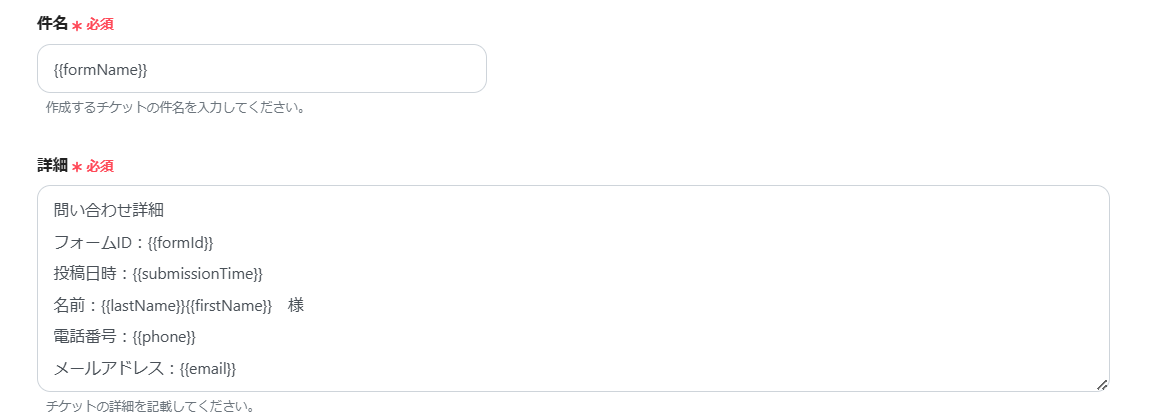
3.件名と詳細の確認

件名と詳細内容の確認を行います。
テンプレートを使用しているため、既に設定は完了しています。そのため、内容のみ確認しましょう。
もし変更や追加を行いたい場合は、設定し直すことも可能です。
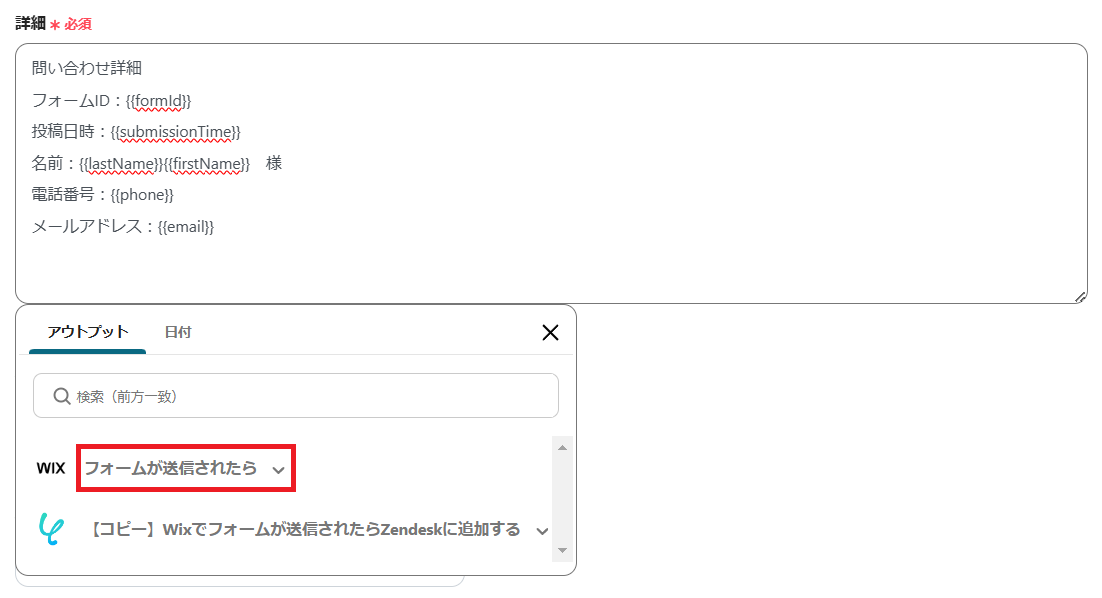
ボックスをクリックしてください。

Wixのアイコンを選択します。

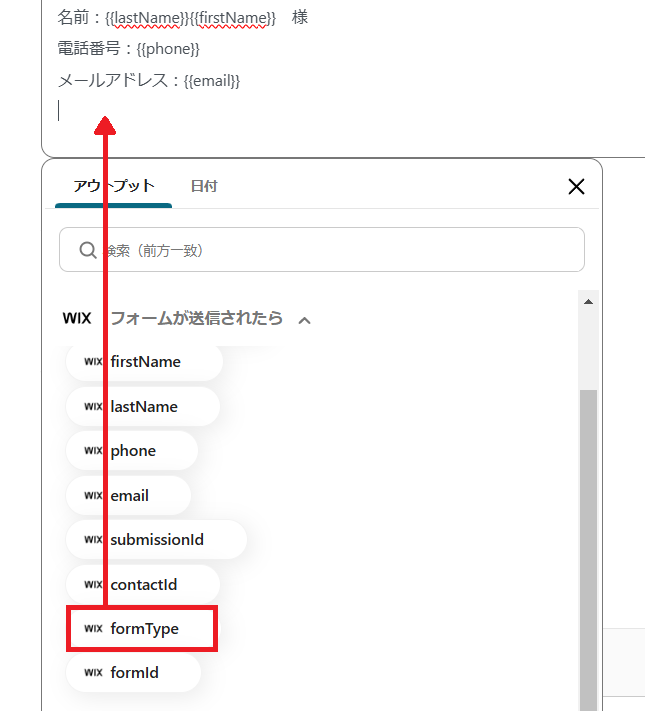
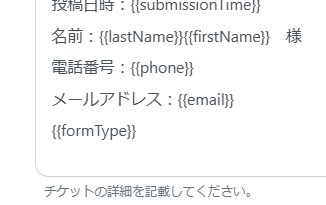
Wixのフォームデータが表示されるため、Zendeskのチケットに反映したいデータをクリックして挿入しましょう。
4.レイアウトを整える

挿入した直後は上記のようになっています。

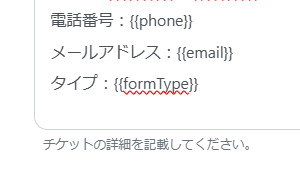
読みやすくするため、記号などを用いてレイアウトを整えましょう。
5.テストの実行
設定が完了したらテストボタンを押しましょう。
テスト成功と表示が出たら完了です。保存をクリックします。
6.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
Wixでフォームが送信されたらZendeskに追加する
他にWix使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1. Wixでフォームが送信されたらTrelloに追加する
Trelloはタスク管理が容易になるため、Wixから送信された問い合わせの整理や、担当者の振り分けなどを行いやすくなるでしょう。
2.Wixでフォームが送信されたらNotionに追加する
問い合わせデータの蓄積や分析のために、Notionへ追加するのはいかがでしょうか。チームでのデータ管理が行いやすくなるはずです。
3.Wixでフォームが送信されたらサスケに追加する
フォームから得た情報は貴重なリードとなります。サスケと連携し、リード情報を保管しましょう。手入力の手間が省けるため、時間の節約となります。
問い合わせへの的確な対応は、顧客満足度に繋がると言えます。また、なるべくであれば返信速度も早い方が良いでしょう。
そのため今回の自動化を導入し、問い合わせ対応の効率化を目指してみませんか?手動転記の手間が省ける上、チームでの連携も取りやすくなるはずです。
業務フローの見直しにもなるため、ぜひお試しください。
