

・
.jpg)
Zoho CRMからGitHubへ、タスク情報が自動反映されたら便利だと思いませんか?
特に2つのアプリを併用して以下のような運用をしている方におすすめです。
このように、他チームへの情報共有のためにZoho CRMからGitHubへ手動で情報転記している方は、本記事の連携でタスク管理の効率化を図れるかもしれません。
この記事で紹介するのは、「Zoho CRMでタスクが登録されたらGitHubに自動追加する」というフローです。
ノーコードツールYoomを使って、2つのアプリを連携していきます。ぜひ、本記事を参考にしてみてください!
[Yoomとは]
他のチームへの情報共有のためにZoho CRMからGitHubへタスク情報を追加している場合、なるべく早く情報反映させたいですよね。
しかし、手作業でタスクの追加を行なっていると、どうしても反映までに遅延が生じやすいです。
そこで今回紹介する自動連携を導入すると、Zoho CRMの情報がGitHubに自動追加されるため、情報反映がスピーディになります。
「Zoho CRMは最新の情報だけどGitHubの情報は古いまま」ということも未然に防ぐことができるため、チーム間での認識のズレを回避できるかもしれません。
顧客とのミーティングの際にサービスに関するご要望をいただき、【機能改善の検討】というタスクをZoho CRMに追加するケースがあると思います。
本記事の連携を使うと、このような顧客からの声を開発チームもすぐにGitHub上で確認できます。
開発チームは迅速に必要な情報をキャッチアップでき、スムーズに作業に取り掛かることができるため、要望をいただいてから作業を完了させるまでの時間を短縮できるかもしれません。
これにより、顧客満足度が向上し、解約率の低減や売上のアップが期待できます。
では、実際にZoho CRMとGitHubを連携する方法をご紹介します。
今回紹介するのは、【Zoho CRMでタスクが登録されたらGitHubに追加する】というフローです。
具体的な連携ステップは以下の通りです。
Yoomでは、上記3ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてZoho CRMとGitHubをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
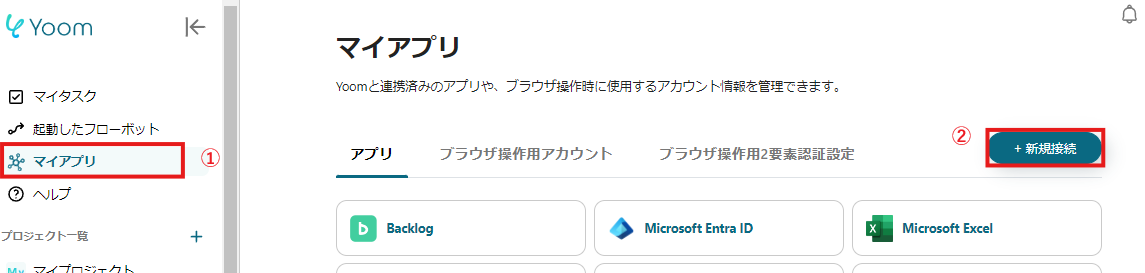
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

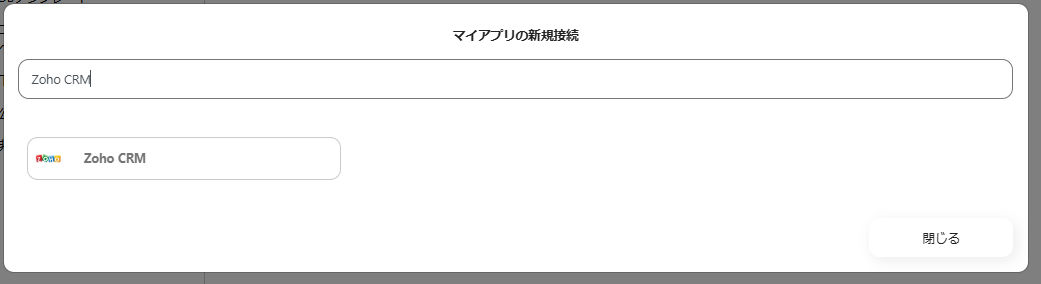
2.検索窓からZoho CRMとGitHubを検索し、それぞれ登録に必要な情報を入力

マイアプリ一覧にZoho CRMとGitHubが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
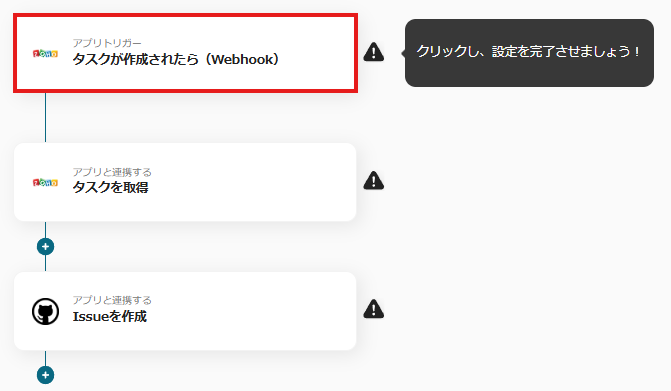
まずは、アプリトリガー「タスクが作成されたら(Webhook)」をクリックしましょう。

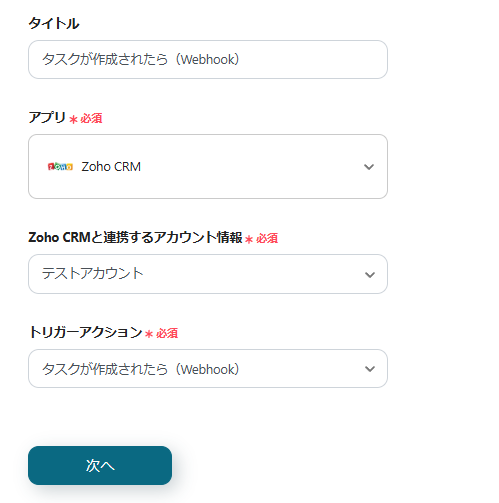
最初のページでは、事前に連携したZoho CRMのアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

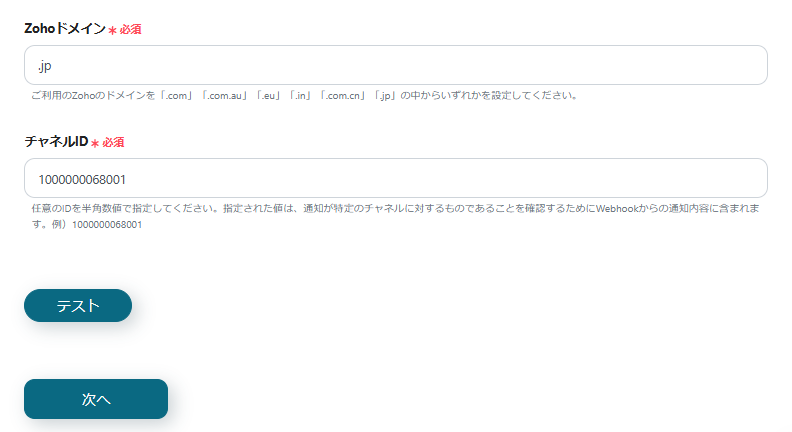
次のページでは、「Zohoドメイン」と「チャネルID」を指定します。
入力が完了したら「テスト」をクリックし、次へ進んでください。

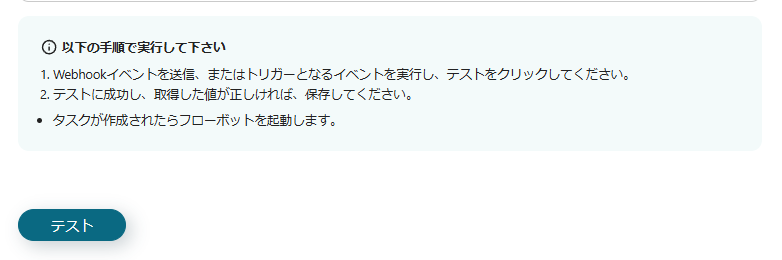
次のページでは、記載されている手順に従い、 Webhookイベントを送信またはトリガーとなるイベントを実行し、テストをクリックしてください。
テストに成功したら、そのまま保存しましょう。

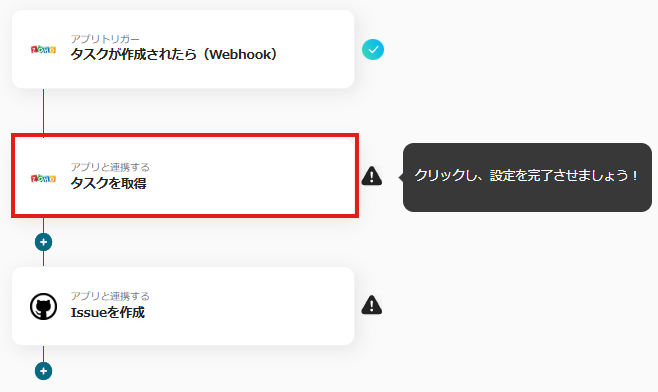
次に、「タスクを取得」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
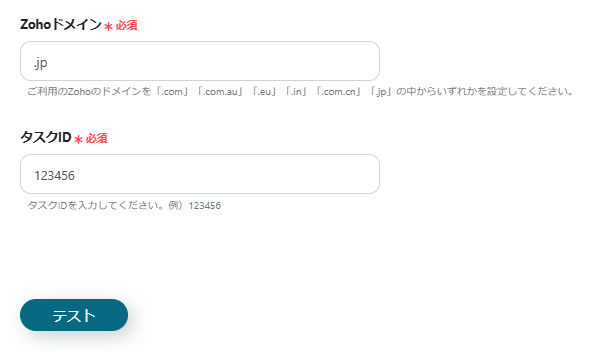
2ページ目では、タスク情報を取得するための設定をします。
ここで取得した情報はGitHubに新しいカードを作成する際に利用できます。
「Zohoドメイン」と「タスクID」を入力して「テスト」をクリックしてください。

エラーがでなければ、保存して次に進みましょう。
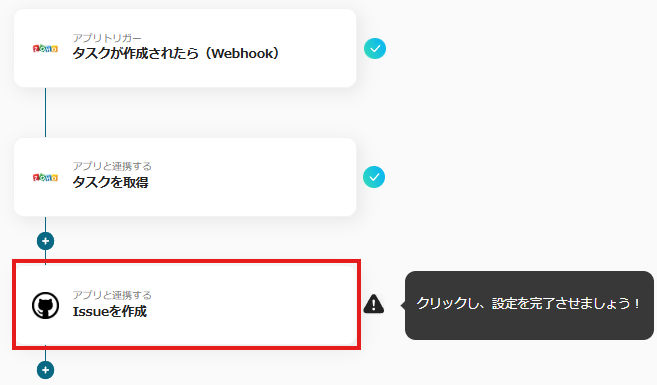
それでは、最後のステップ「Issueを作成」をクリックしてください。

最初のページは、アカウント情報のみを確認して、問題なければそのまま「次へ」をクリックしてください。
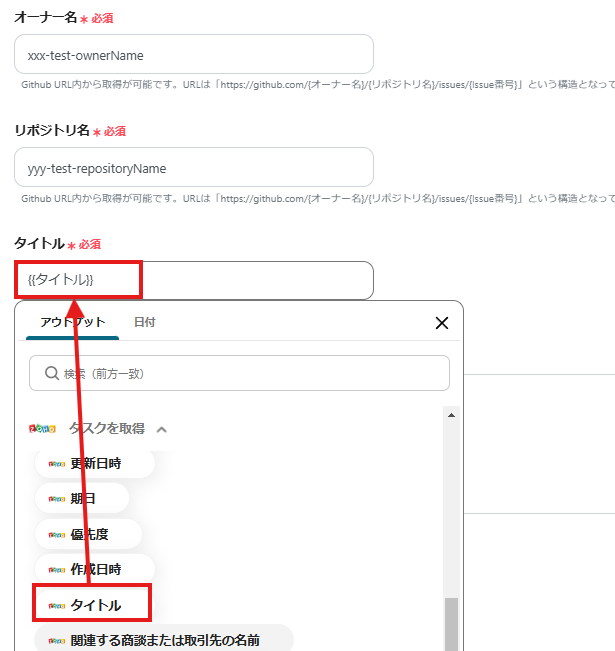
2ページ目では、Issueを作成するための設定を行います。
「オーナー名」「リポジトリ名」「タイトル」は必須項目なので、必ず入力しましょう。
「タイトル」はZoho CRMからアウトプットされた情報を活用して、入力してください。

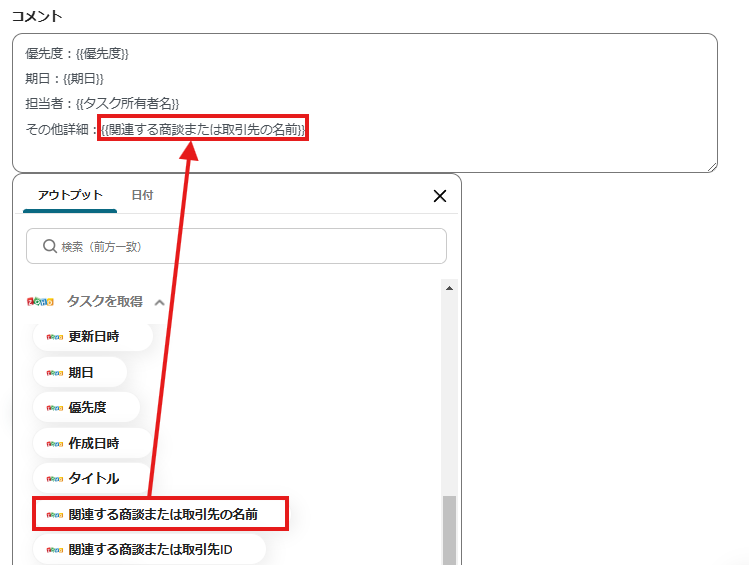
コメント欄は任意項目ですが、Zoho CRMからアウトプットされた情報を活用して、詳細に記載しておくのがおすすめです。
そうすることで、Zoho CRMにアクセスすることなく、GitHub上でタスク情報を詳細に確認できるようになります。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
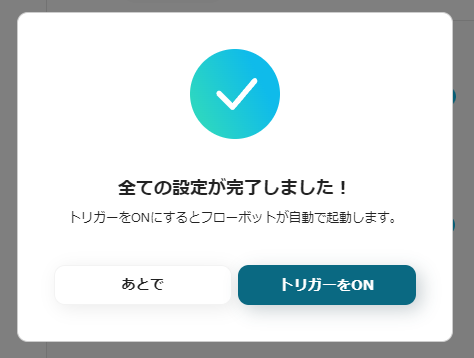
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

Yoomには、Zoho CRMを利用した自動化事例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Zoho CRMで見込み客が作成・更新されたらLINE WORKSに通知
Zoho CRMとLINE WORKSの連携で顧客情報を自動通知することができます。
確認漏れの防止や迅速な情報共有の手段としてご利用いただけます。
2.Zoho CRMに商談が登録されたら、boardに案件を作成する
Zoho CRMとboardを併用して案件管理を行っている方は、こちらの連携がおすすめです。
Zoho CRMの情報がboardに自動反映されるため、情報転記の手間を削減できます。
3.Facebook広告でリード情報が登録されたら、Zoho CRMにも追加する
こちらの連携は、Facebook広告のリード情報をZoho CRMに自動追加するフローです。
Zoho CRMに顧客情報を集約させたい方におすすめです。
いかがでしたか?以上がZoho CRMとGitHubの連携手順でした!
この連携を使うと、自動でタスク情報が反映されるため、スムーズに他のチームへ情報共有ができそうですね。
営業やカスタマーサクセス担当者が顧客要望をZoho CRMに追加した際に、開発チームはGitHub上から情報を把握できるため、サービスの改善がスピーディになるかもしれません。
これにより、顧客満足度の向上が期待できます。
Yoomで自動連携を試してみたいと思った方は、こちらから無料登録をお願いします!
最後まで読んでいただきありがとうございました!
.jpg)