

・

営業に欠かせないZoho CRMを、様々なデータ編集や管理が容易になるNotionと連携し、営業活動におけるタスク管理を容易にしてみましょう!
Zoho CRMを使用して顧客管理を行いつつも、そのデータをNotionに手動で転記していませんか?Notionにデータ転記をすることで、チームのニーズに寄り添ったレイアウトでの共同管理や編集がしやすくなりますよね。しかし、異なるツールを行き来しながら手動でデータ入力をするのは、少し手間に感じることもあるかもしれません。
このようなときこそ、Zoho CRMとNotionの連携がおすすめです。本記事では具体的な連携方法を紹介しているので、ぜひご覧ください!
今回の連携により、Zoho CRMに追加されたタスクをNotionに自動追加できるようになります。
Notionへの追加はリアルタイムで行われるため無駄がありません。今までZoho CRMのタスクを手動で転記していたのであれば、この作業が削減可能です。これにより、大幅な時間の節約となるでしょう。
また、手入力の必要がなくなるため、タイピングミスなどのヒューマンエラーが防止しやすくなります。業務負担の改善にも繋げやすくなります。
Zoho CRMのタスクをNotionに追加することで、Zoho CRMを使用しないメンバーもタスク管理がしやすくなります。直接的に関わりのないタスクであっても、チームメンバーとして把握した方が良い内容である場合、この連携は大変有益ではないでしょうか。
チームメンバー全員が業務の全体像を把握できるようになると、生産性が上がる可能性があります。中でも、複数の商談などを同時進行しているチームにとって、このようなチームコミュニケーションは必要不可欠と言えるでしょう。
[Yoomとは]
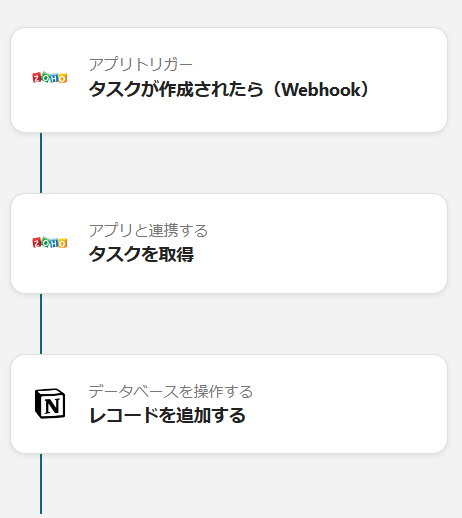
では実際に、プログラミング不要でアプリ連携が可能なYoomで、「Zoho CRMでタスクが登録されたらNotionに追加する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!

上記のフローボットテンプレートは、下記よりコピー可能です。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

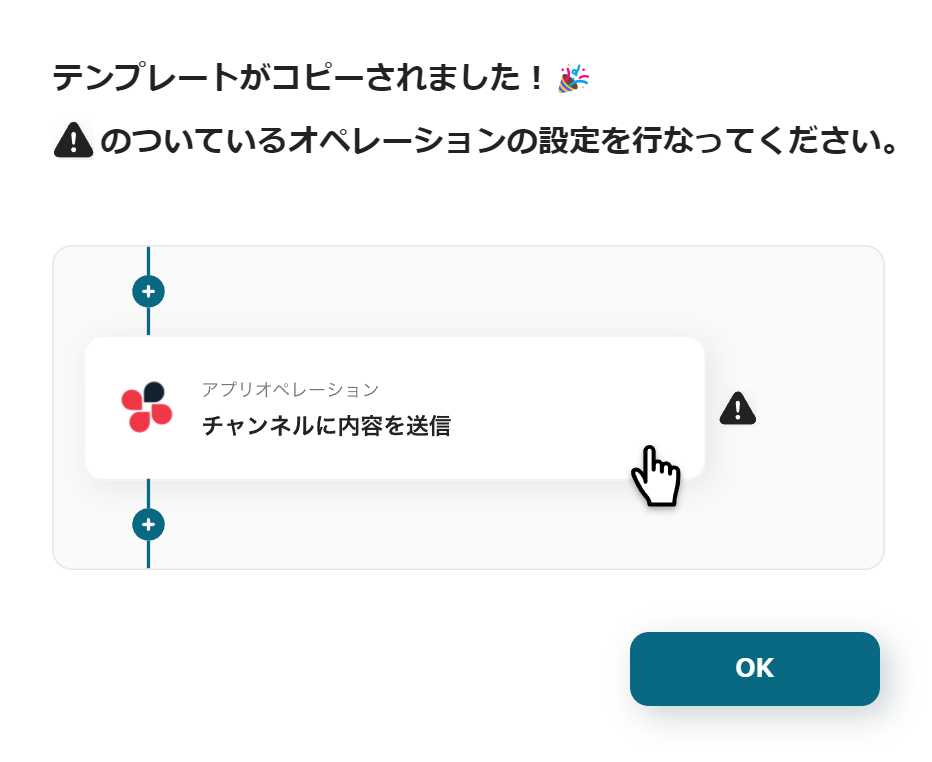
テンプレートがコピーされ、上記のような画面になります。
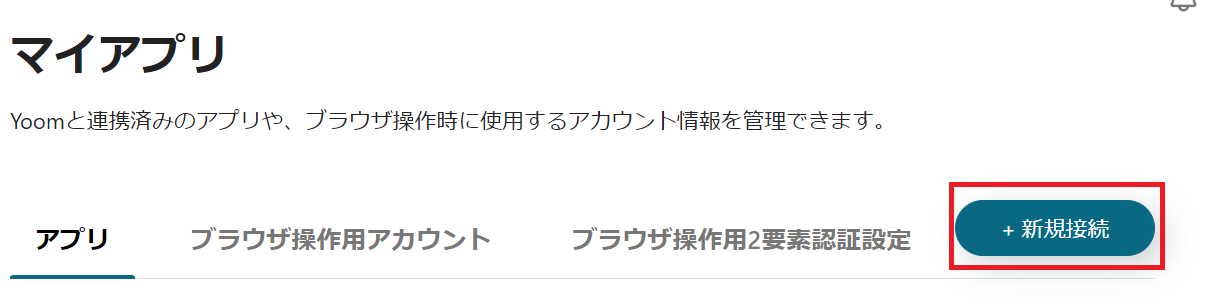
Yoomの「マイプロジェクト」というページに移行しているため、画面の左側にあるメニューから「マイアプリ」を選択してください。

まずは、Yoomと各ツールの連携を行います。右上の「新規接続」をクリックしましょう。

検索ボックスが表示されます。以下の手順に沿い、マイアプリ連携を行ってください。
1.検索する
Zoho CRMを検索し、Zoho CRMのアイコンをクリックします。
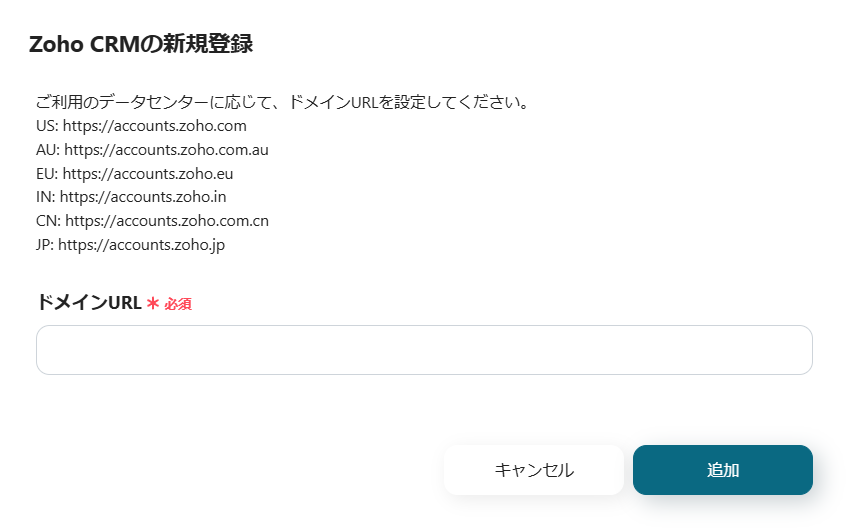
2.必須項目を入力する

使用しているドメインを入力し、右下の追加ボタンを押します。
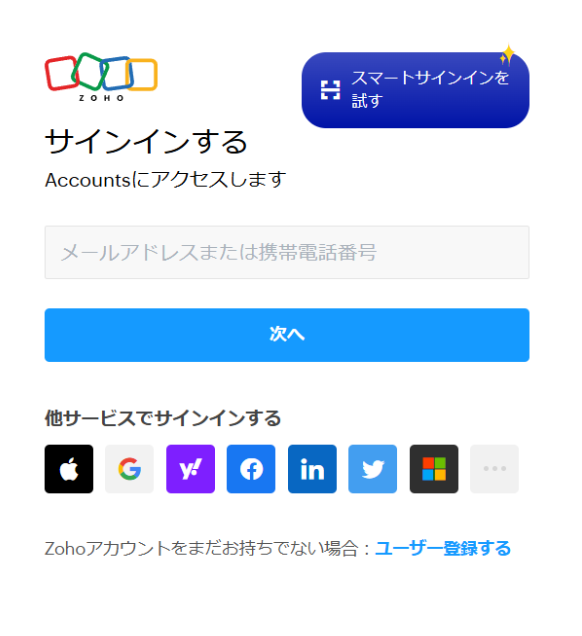
3.ログインする

ログイン画面が表示されるため、アドレスか電話番号を入力しましょう。

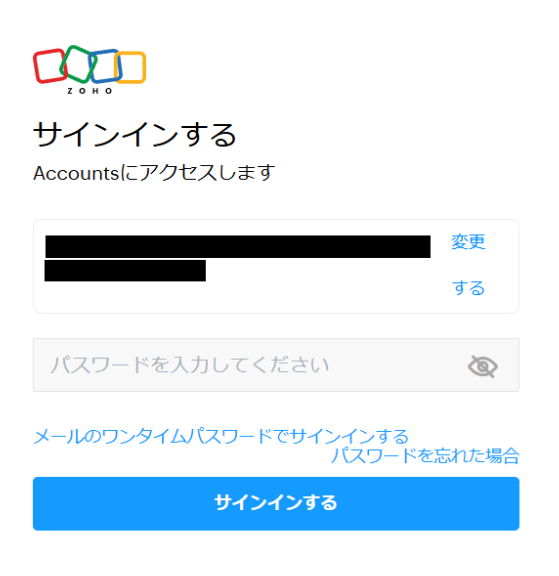
続けてパスワードも入力します。
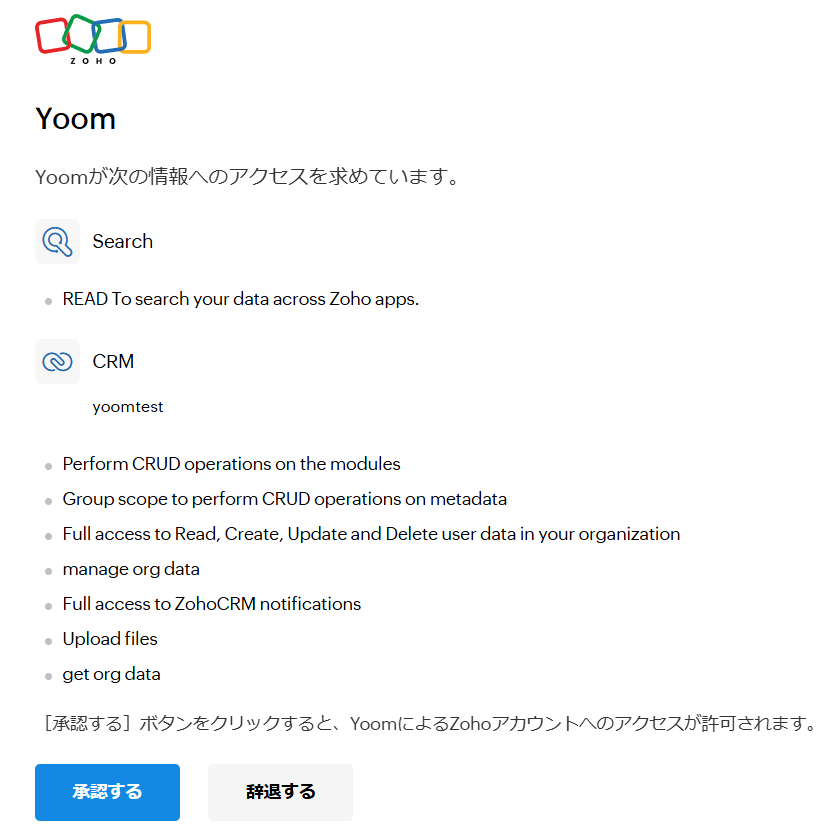
4.承認する

画面が切り替わり、「Yoomが情報へのアクセスを求めています」と表示がされます。
内容を確認し承諾できたら、「承認する」を押してください。

画面が切り替わり、上記の表示がされれば連携完了です。
1.Notionの準備
NotionとYoomを連携するにあたり、現段階でNotionの準備をしておく必要があります。

今回は画像のように作成しました。
レイアウトは画像の通りではなくても問題ありません。任意のデザインで用意してください。
2.検索する
Notionの用意ができたら、Yoomの画面に戻りましょう。ボックスでNotionを検索し、Notionのアイコンをクリックします。
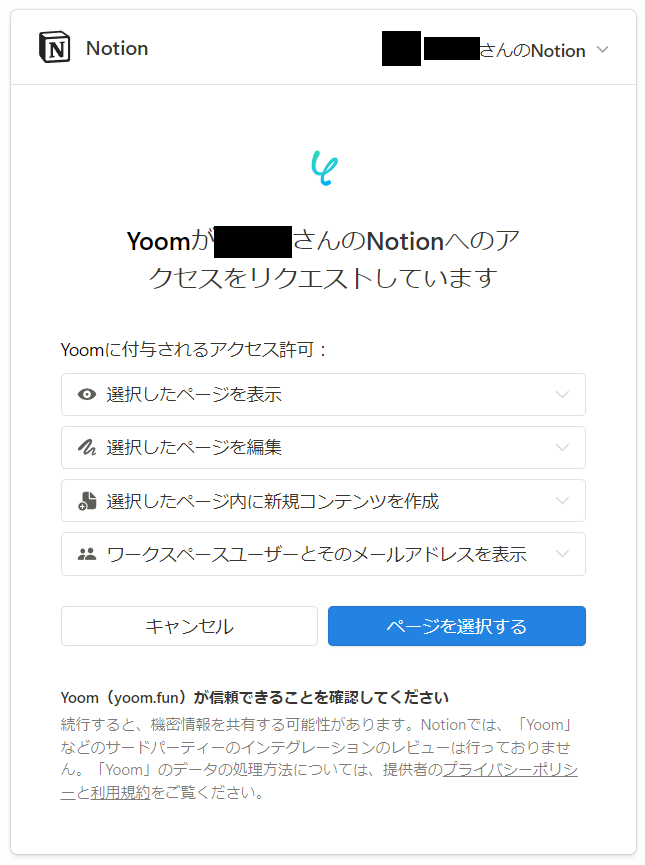
3.アクセスリクエスト

画像のようにアクセスのリクエストについて表示がされます。
確認し、「ページを選択する」をクリックしてください。
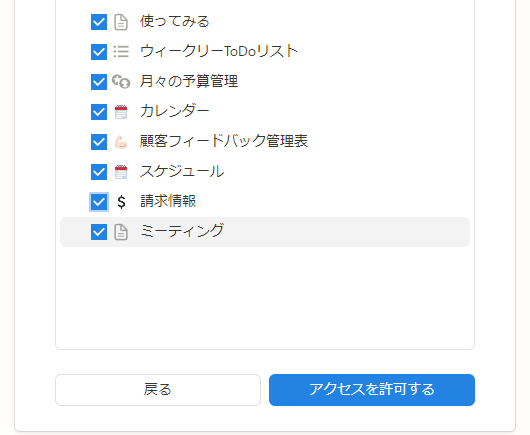
4.ページを選択する

Notionで作成済みのページが表示されます。
先ほど用意したページを選択し、「アクセスを許可する」を押しましょう。
5.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
Zoho CRMとNotionの連携が完了しました。
次はフローボットの設定に参ります。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Zoho CRMでタスクが登録されたらNotionに追加する」をクリックします。
3.アプリトリガーを選択
Zoho CRMのアイコンの「タスクが作成されたら(Webhook)」を選択してください。
タイトルなどの設定は完了しているため、次へを押します。
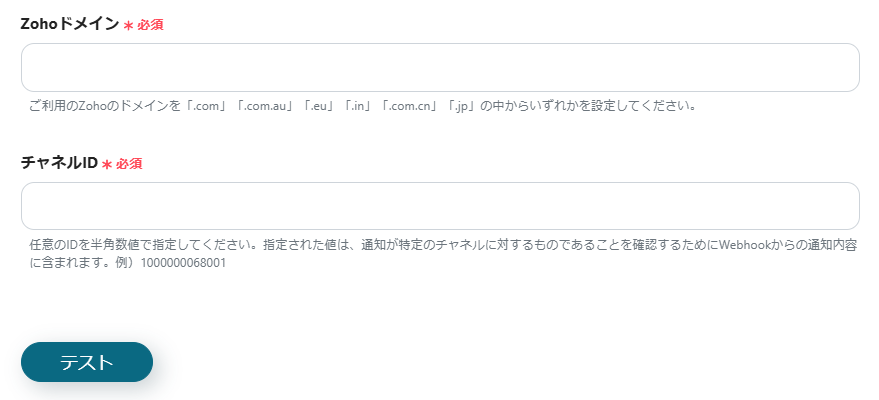
4.必須項目の入力

使用しているドメイン(マイアプリ連携と同じもの)と、チャネルIDを入力しましょう。
チャネルIDは任意の数字の羅列で構いません。希望のものを入力してください。
5.テストの実行
下部にあるテストボタンを押しましょう。
テスト成功と表示が出たら次へを押します。
6.タスクを作成する。

別タブでZoho CRMを開き、テスト用のタスクを作成してください
7.テストの実行
Yoomに戻り、テストボタンを押しましょう。
テスト成功と表示が出たら、トリガーの設定は完了です。保存をしましょう。
1.アプリと連携する
Zoho CRMのアイコンの「タスクを取得」を選択してください。
タイトルなどの設定は完了しているため、次へを押します。
2.Zohoドメインの入力

先ほどのも入力したドメイン(マイアプリ連携と同じもの)を入力してください。
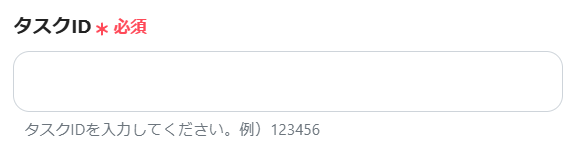
3.タスクIDの入力

タスクIDを入力します。ボックスをクリックしましょう。

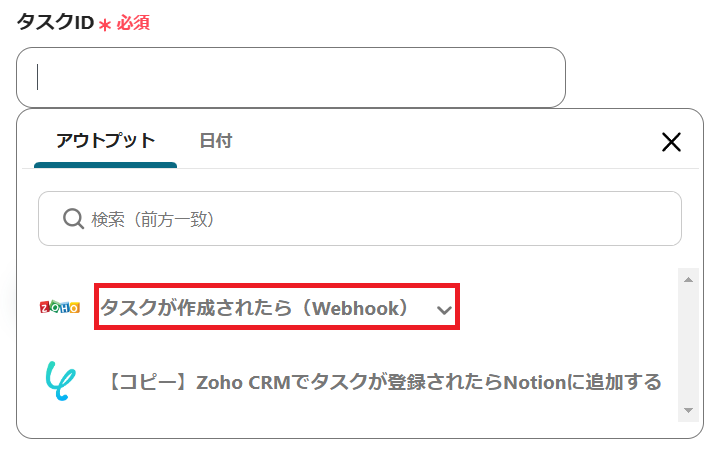
Zoho CRMのアイコンの「タスクが作成されたら」を選択します。

画像のように、Zoho CRMのデータが表示されるため、その中から「タスクID」をクリックしましょう。

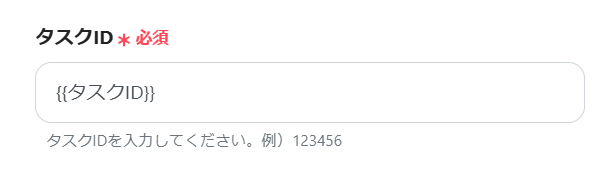
画像のように挿入できたら完了です。
4.テストの実行
下部にあるテストボタンを押しましょう。
テスト成功と表示が出たら、設定は完了です。保存をしましょう
1.データベースを操作する
Notionのアイコンの「レコードを追加する」をクリックします。
画面を下へスクロールしましょう。
2.データベースの連携

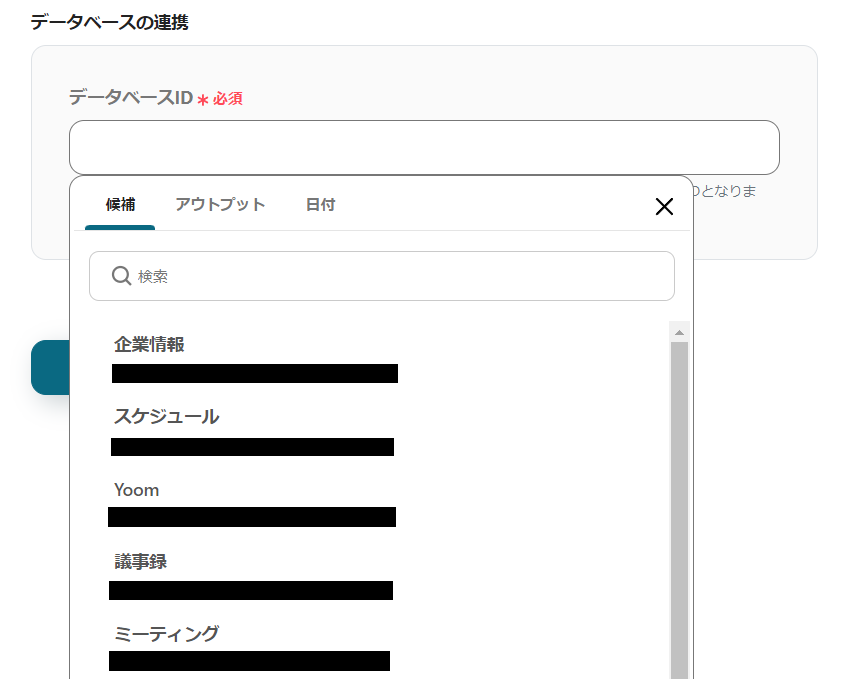
使用するデータベースのIDを設定します。

ボックスをクリックすると、連携済みのデータベースが一覧表示されます。
今回使用するデータベースを選択してください。
選択ができたら、次へを押します。
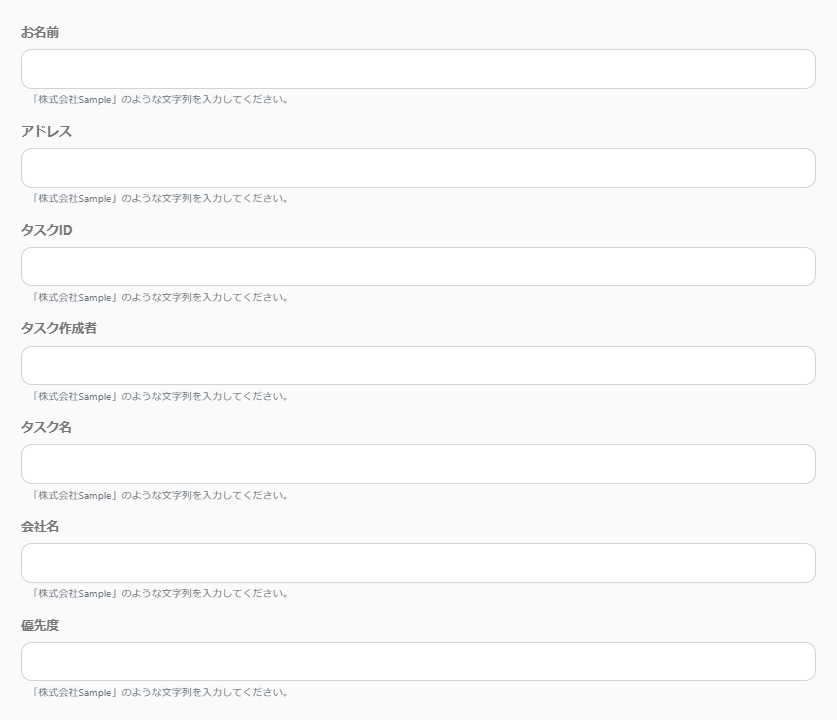
3.追加するレコードの値の設定

画像のような画面に移行します。
これらのボックスは用意したNotionに依存しているため、画像とは異なる場合がありますが、設定方法は同様となります。

ボックスの中をクリックし、データの挿入を行います。
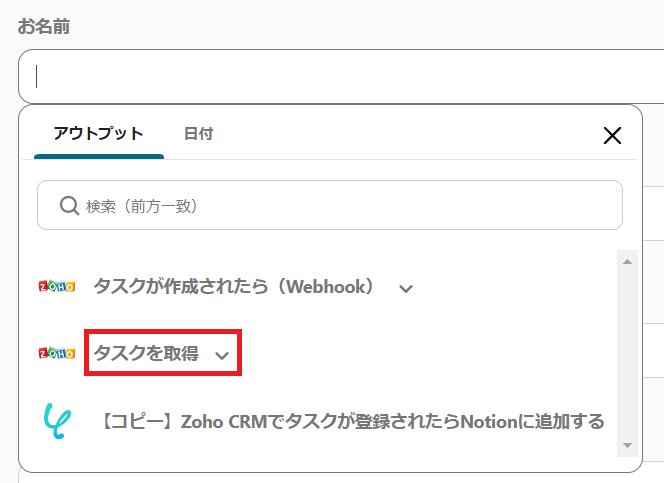
赤枠をクリックしましょう。

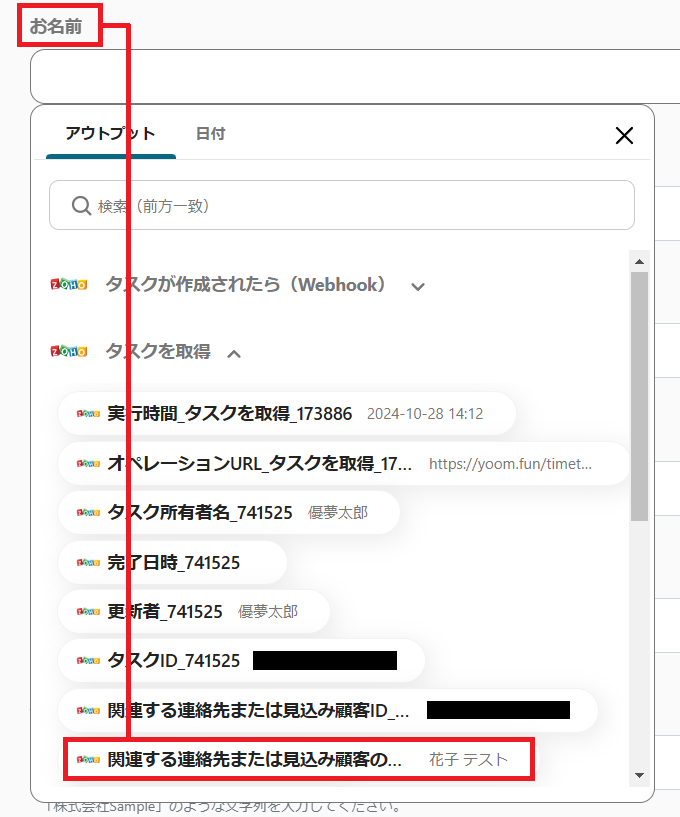
ボックスの項目名と等しいデータを選択しましょう。
画像では、ボックス名が「お名前」となっているため、選択するデータは同じく「関連する連絡先または見込み顧客の名前」となります。
4.テストの実行

必要な項目を埋めたら、画面下部にあるテストボタンを押しましょう。
青く「テスト成功」と表示されたら設定完了です。保存を押してください。
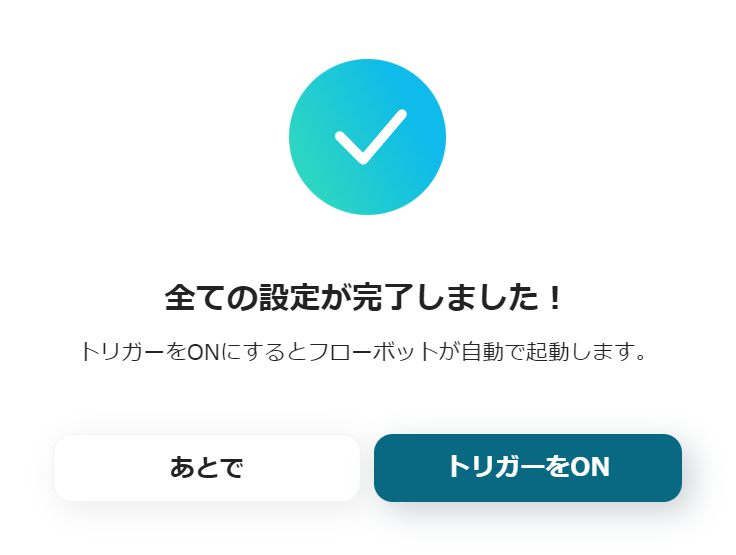
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でZoho CRMとNotionを使用したフローボットの作成は完了です。
今回使用したフローボットテンプレート
Zoho CRMでタスクが登録されたらNotionに追加する
他にZoho CRMを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Zoho CRMで見込み客が作成・更新されたらSlackに通知
新たな見込み客が登録されたり、見込み客が更新されたりすると、Slackへ通知されます。マーケティング部が登録したデータを営業部へいち早く知らせたい場合などにいかがでしょうか。
2.Slackにファイルが投稿されたらAIで内容を読み取り、Zoho CRMに見込み客を登録後Slackに通知する
ファイルの情報をAIが読み取ります。例えば、交換した名刺をSlackに投稿するだけでその情報を読み取るため、顧客情報が自動で追加可能です。
3.Googleスプレッドシートで行が追加されたらZoho CRMで取引先を作成する
Notionより簡潔にデータ管理をするなら、Google スプレッドシートもおすすめです。必要な情報が見つけやすく管理がしやすいでしょう。
異なるツールを使い分けることでデータ管理が容易になり、それにより業務効率がアップする場合あると言えます。しかし、同じ情報を2つのツールに手動で転記しなければならないため、手間が発生してしまうのはデメリットではないでしょうか。
そのような時こそ、今回のアプリ連携の出番です。入力作業を自動化することで効率が上がり、各ツールのメリットがより強く感じられるようになるはずです。
今まで難しかった自動化も、Yoomならプログラミング不要なため手軽に導入できます。ぜひお試しください!
