マイプロジェクトにテンプレートがコピーされます。

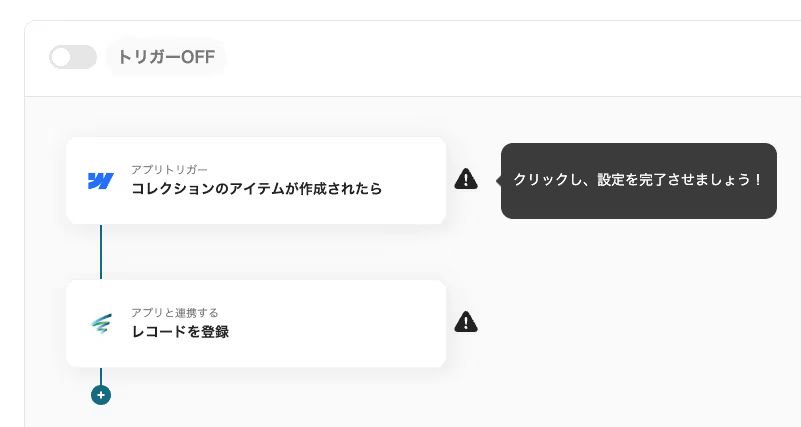
赤枠内のタイトルをクリックで設定画面に遷移します。
ステップ3 アプリトリガー「コレクションのアイテムが作成されたら」

プロセスの1つ目をクリックします。Webflowで該当のサイトとの連携と、抽出するアウトプットを設定します。
(1/3)連携アカウントとアクションを選択
以下はあらかじめ設定済みのため操作は不要です。
- タイトル
- データベースのアプリ
- Webflowと連携するアカウント情報
- 実行アクション
→次へをクリック
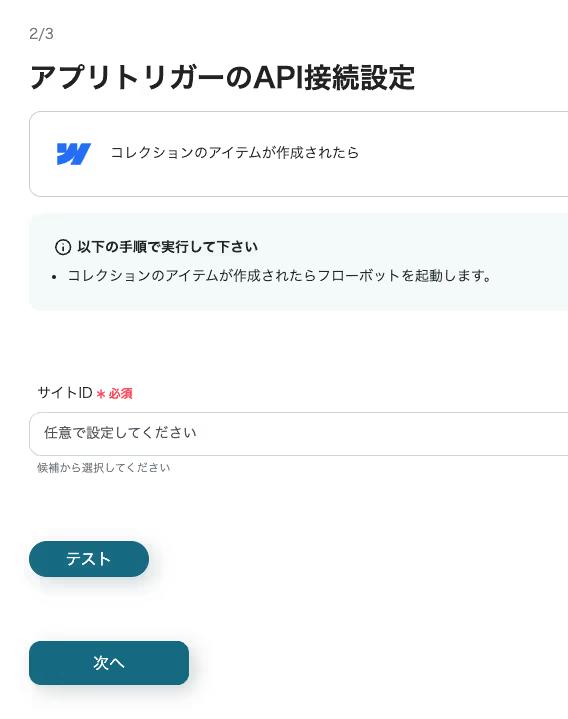
(2/3)アプリトリガーのAPI接続設定

サイトIDを設定します。編集欄をクリックするとプルダウンが開き、候補が表示されます。選択すると自動でIDが引用されます。もしくは、下記の方法でも取得できます。
- Webflowのダッシュボードで、対象のサイトを選択します。
- 「Site Settings」に進み、「General」タブを開きます。
- ページをスクロールしていくと、「Site ID」が表示されているので、そこから確認・コピーすることができます。
→テストをクリック →成功
→次へをクリックします
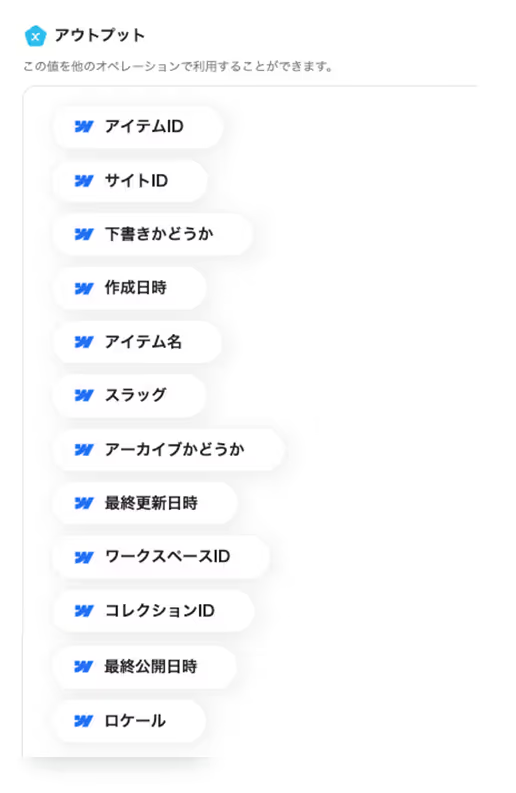
(3/3)アプリトリガーのAPI接続設定

- Webhookイベントとは…
- Webflow上でコレクションアイテムが作成される(または更新される)と、発生します。
→テストをクリック →成功 アウトプットではこちらの項目は取得できます。

→保存するをクリック
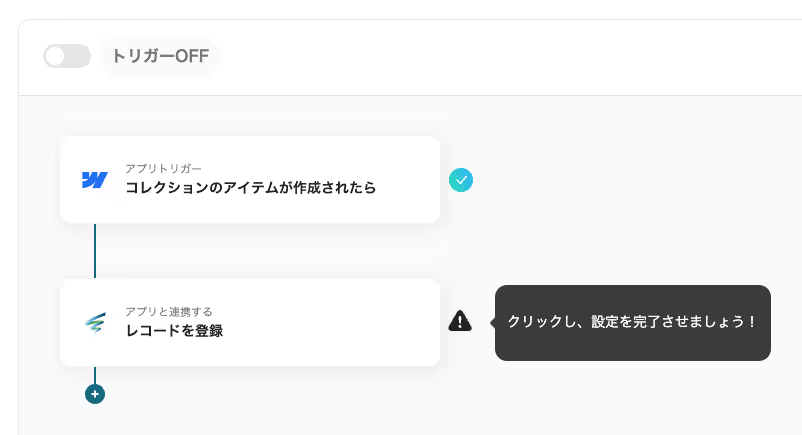
ステップ4 データベースを操作する「レコードを登録」

プロセスの2つ目をクリックします。ここでは、SPIRAL内のアプリ・データベース連携と追加する情報の紐付けを行います。
(1/2)連携アカウントとアクションを選択
以下はあらかじめ設定済みのため操作は不要です。
- タイトル
- データベースのアプリ
- SPIRALと連携するアカウント情報
- 実行アクション
→次へをクリック
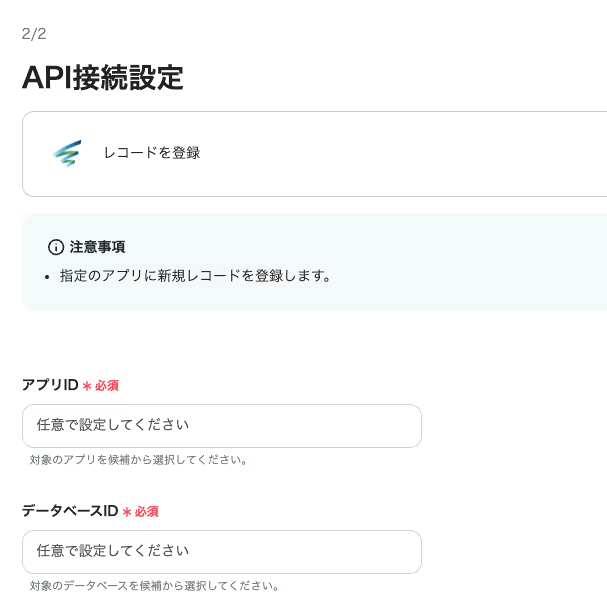
(2/2)API接続設定
編集欄をクリックすると、プルダウンが開き先ほど抽出したアウトプットが候補として表示されます。選択すると、引用コードが自動で埋め込まれます。

- アプリID
- 編集欄をクリックするとプルダウンが開き、候補が表示されます。選択するとIDが引用されます。また、下記の方法でも取得できます。
- SPIRALの管理画面から、上部メニューの「アプリ管理」または「アプリケーション管理」を選択します。アプリの一覧が表示されるので、対象のアプリを選択すると、アプリIDは詳細ページ内やURLの末尾に表示されます。
- データベースID
- 編集欄をクリックするとプルダウンが開き、候補が表示されます。選択するとIDが引用されます。また、下記の方法でも取得できます。
- SPIRALの管理画面で、「データベース管理」にアクセスします。アプリに紐づけられているデータベースの一覧が表示されますので、対象となるデータベースを選択します。データベース詳細ページや、データベースを開いた際に、データベースIDが確認できます。これもURLの末尾に表示されることが多いです。

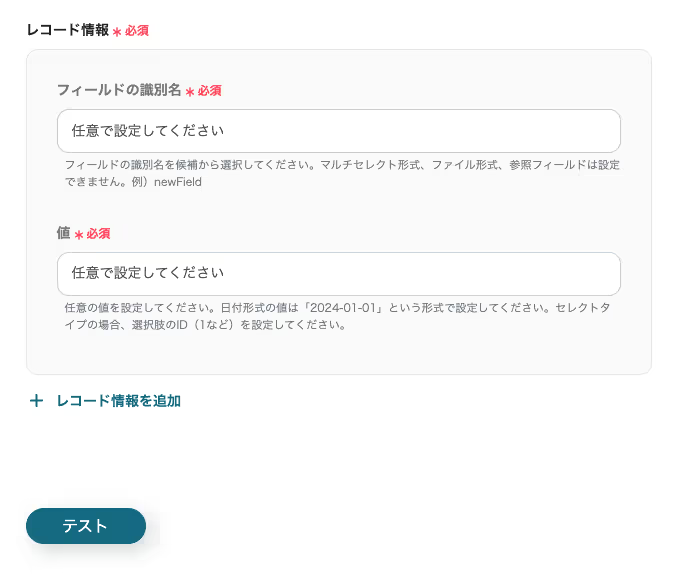
◆レコード情報
- フィールドの識別名
- データベース内で管理されているフィールド(項目)が表示されます。この一覧の中から、追加したい情報がどのフィールドに対応するか確認します。
- 各フィールドには「識別名」または「フィールド名」として、データベースで使用されるフィールドの名称が表示されます。これがフィールドの識別名です。
フィールドの識別名はSPIRALのデータベース内でユニークなIDとして扱われており、Webflowからのデータをどのフィールドにマッピングするかを指定する際に必要です。
- 値
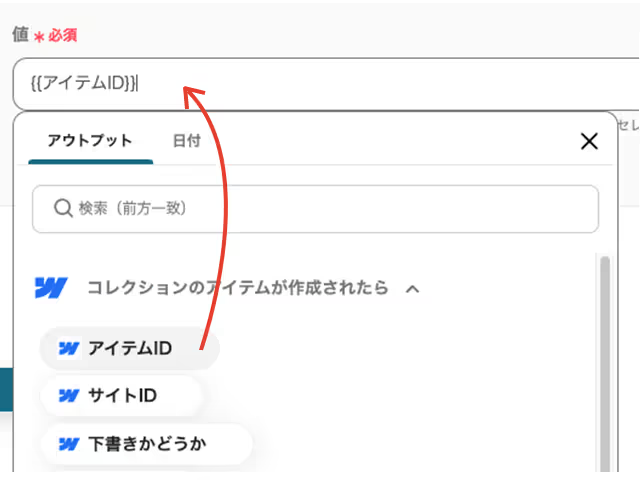
- 編集欄をクリックすると、プルダウンが開きWebflowのアウトプットが表示されます。レコード追加する項目を選択すると引用コードが埋め込まれます。

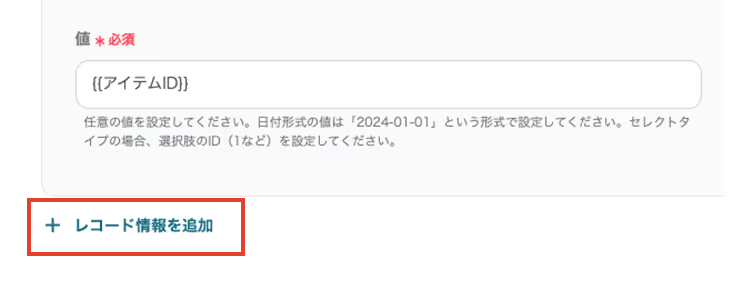
- レコード情報追加ボタンをクリックすると、引用するコードのエリアが追加されます。

- 必要な項目を全て埋め込みます。
→テストをクリック →成功
→保存するをクリック!
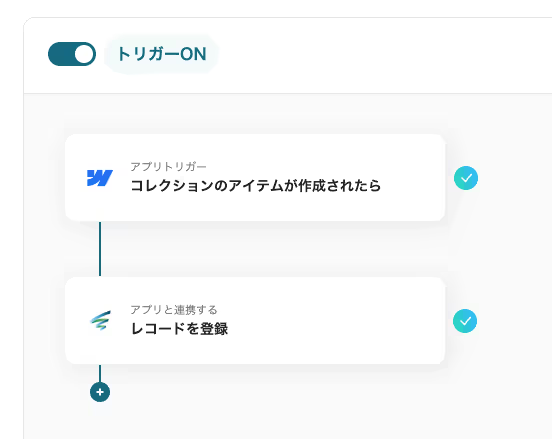
ステップ5 アプリトリガーを【ON】にする
全てのプロセスが設定完了すると、コンプリート画面がポップアップされます。

トリガーを【ON】にすると、設定完了です。

こちらで連携作業は完了です!<span class="mark-yellow">プログラミング不要で、短時間で連携ができました。</span>今回のテンプレートはこちらです。
























.avif)

.avif)






