

・

昨今、様々なSaaSアプリケーションがあり、複数のアプリケーションを利用されている方も多いのではないでしょうか?
使いこなせると便利ですが、利用数が多くなるほどユーザー管理が複雑になり頭を悩ませる種になります。
今回はGoogle スプレッドシートとcybozu.com共通管理を連携して、ユーザー管理を自動化し、お悩みを解消する方法をご紹介します。
Google スプレッドシートとcybozu.com共通管理を連携することで、手動入力の時間が削減できます。
従来、従業員情報を手動で複数のシステムに入力する作業は、時間がかかり、エラーの原因となることが懸念されていました。
ですが、2つを連携することで、情報の正確性が向上し、修正作業にかかる時間も削減できるでしょう。
特に、従業員数が多い企業にとっては大きなメリットになると考えられます。
Google スプレッドシートのユーザー情報を用いて、cybozu.com共通管理にユーザーを追加するという自動化を導入することで、データの正確性向上が期待できます。
手動で作業をしていると、アプリにアクセスする工程が増え、作業が複雑化しヒューマンエラーを招く可能性があります。
今回の自動化を導入することで、手間を削減できるだけでなく、このようなエラーを防ぐことも期待できます。
[Yoomとは]
ここまでメリットを紹介してきました。
では早速、Yoomを使って今回使用するアプリを連携していきましょう!
登録が完了したら、「Google スプレッドシートでユーザー情報が追加されたらcybozu.com共通管理に追加する」フローボットを作成していきます。
まずは、使用しているGoogle スプレッドシートとYoomを連携しましょう。
Yoomページの左側からマイアプリ→新規接続→Googleスプレッドシートの順に選択します。
メールアドレス・パスワードを入力してログインを進めていくとこの画面になるので、確認して続行をクリックします。

続いてcybozu.com 共通管理と連携します。
以下の情報を設定してください。

2つのアプリがマイアプリに連携できたらOKです。
今回は用意されているテンプレートを使用します。
テンプレートページを開いたら、このテンプレートを試してみるをクリック。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
進むと、ご自身のワークスペースにテンプレートがコピーされます。
必要だったら、テンプレートの名前を変更することができます。
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

今回は以下の2ステップです。
一緒に設定していきましょう!

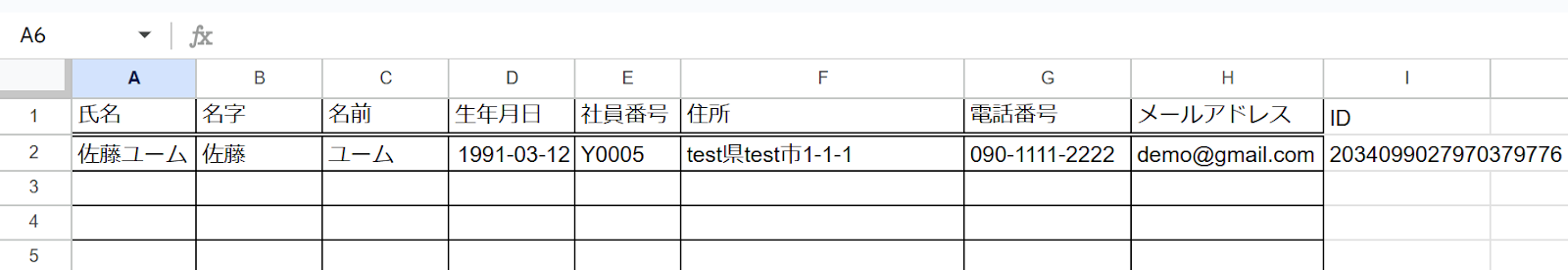
以下のような情報の記載されたスプレッドシート

ではアプリトリガーを設定していきましょう。
「行が追加されたら」を選択します。
連携するアカウント情報を確認します。
アクションはそのままで次に進みましょう。
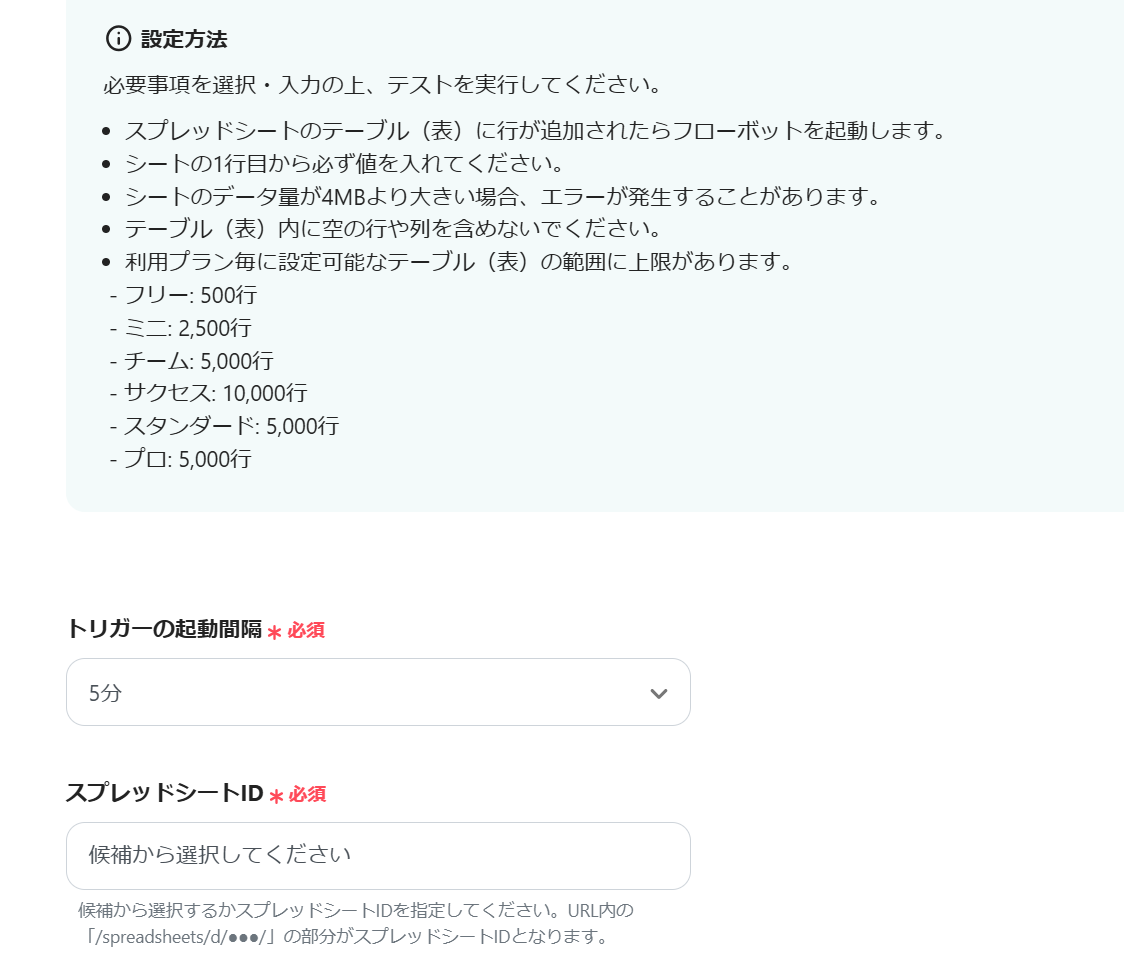
必須項目の設定に入ります。


テスト→テスト成功し、アウトプット欄にスプレッドシートの内容が反映されているのを確認して保存します。
続いて「ユーザーを追加」をクリック。
こちらも、連携するアカウント情報を確認します。
アクションはそのままで次に進みます。
必須や、あると便利な項目を設定していきましょう。
パスワード以外はアウトプットから引用していきます。


その他の欄は任意で設定していけば大丈夫です。
こちらもテストして問題なければ保存します。
cybozu.com共通管理側を見てみましょう。

無事に追加されましたね!
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
1.Google スプレッドシートでユーザー情報が更新されたらcybozu.com共通管理も更新するフローです。
このフローを導入すれば、Google スプレッドシートのユーザー情報が更新されるたびに自動でcybozu.com共通管理にも反映されるようになるので、両方のアプリで変更作業をする手間が省けます。
2.Google スプレッドシートで行が追加されたらfreee人事労務で従業員を登録するフローです。
こちらも今回のフローと似ていますが、スプレッドシートに行が追加されたら自動でfreee人事労務に従業員を登録してくれます。
スプレッドシートの情報をfreee人事労務に手動転記作業を減らすことができます。
今回は「Google スプレッドシートでユーザー情報が追加されたらcybozu.com共通管理に追加する」フローボットをご紹介しました。
手動でユーザー登録をしていると、どこまで登録したかわからなくなることがありますよね。
このフローボットを利用すれば、スプレッドシートにユーザーが追加されるたびにcybozu.com共通管理へユーザーを追加してくれるので、手動で登録する場合に比べて楽ですし登録のバッティングなども防げそうです。
特に、ノーコードツールYoomを使えば、エンジニアでなくても簡単に連携が設定できるので、業務効率の向上も期待できます。
この記事で紹介した手順を参考に、ぜひGoogle スプレッドシートとcybozu.com共通管理の連携を試してみてください。
時間と労力を節約し、より重要な業務に集中できる環境を整えていきましょう。
