ステップ1:Google スプレッドシートとMakeLeapsをマイアプリ連携
まずは今回のフローで使用するアプリをYoomと連携しましょう。
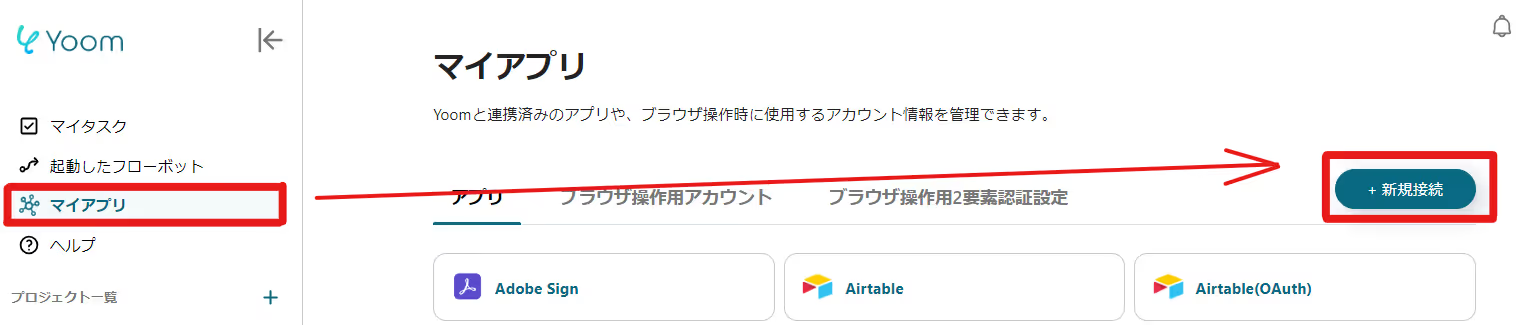
Yoomにログイン後、左側メニューの「マイアプリ」から「+新規接続」をクリックしてください。

アプリの検索ウィンドウが出てきたら、それぞれのアプリ名で検索をしましょう。
Google スプレッドシートのマイアプリ連携
※Google スプレッドシートのマイアプリ連携をする前に使用するシートを準備しておきましょう。
連携の後にシートを準備すると、情報の取得がうまくいかないことがあります。(シート内容をあとから変更する分には問題ありません。)
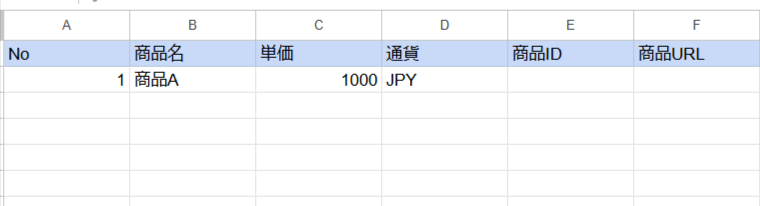
今回テスト用に作成したシートは、以下のものです。

続いて、Google スプレッドシートの連携に移ります。
Google スプレッドシートの連携には、Google アカウントでのログインが必要です。

「新規接続」でGoogle スプレッドシートを検索したら上記画像の「Sign in with Google」をクリックしてください。
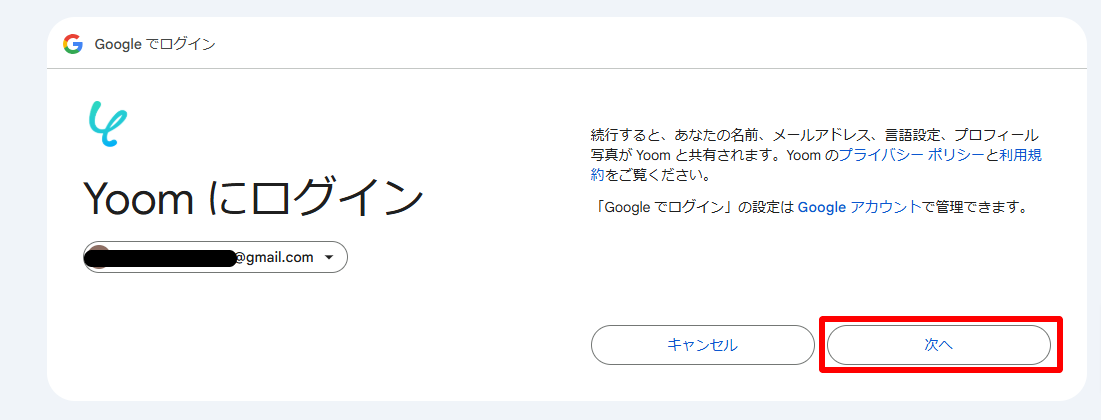
その後、Googleアカウントの選択をして「Yoomにログイン」の画面に進んだら「次へ」をクリックしましょう。

次に進むと、YoomがGoogleアカウントへのアクセスを求める画面が出てくるので「続行」をクリックしてください。

「続行」をクリックすると、自動的にYoomのマイアプリ一覧ページに戻ります。
MakeLeapsのマイアプリ連携

MakeLeapsのマイアプリ連携にはtokenとMakeLeaps IDが必要です。
tokenは、指定した形式の文字列をBase64エンコード化する必要があります。
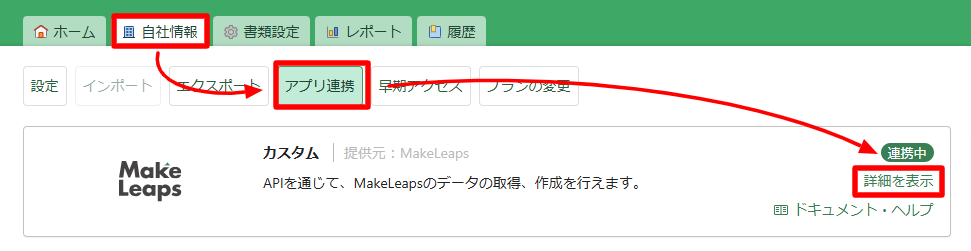
MakeLeapsにログイン後、アプリ連携から情報を取得します。

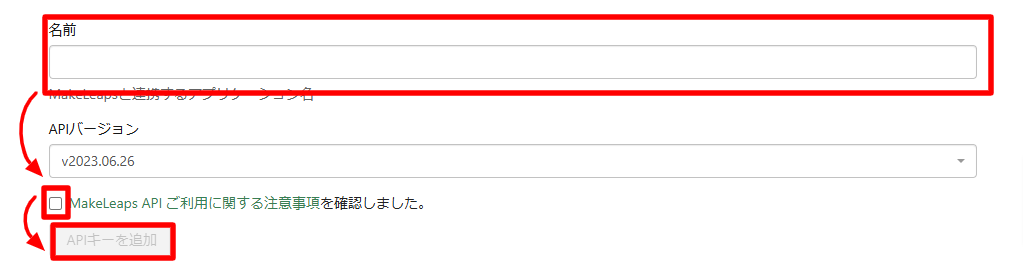
詳細を表示したら、client IDとclient secretを作成するためにAPIキーを新規作成をします。

名前は任意のものを入力し、チェックを入れたら「APIキーを追加」をクリックしてください。
表示されたclient IDとclient secretをヘルプページを参考にエンコード化しましょう。
MakeLeaps IDは指定の場所から値を取得し、2つの値をYoomの画面に貼り付けて「追加」をクリックしたらマイアプリ連携完了です。

設定ができたら、マイアプリ一覧に追加されていることを確認しましょう。

これで準備は完了です。
次からフローの詳細設定に移るので、下のバナーから「試してみる」をクリックしてテンプレートをコピーしておきましょう。














.png)

















.png)

.webp)
.webp)



