ステップ1:Google スプレッドシートとSmartsheetをマイアプリ連携
まずは今回のフローで使用するアプリをYoomと連携しましょう。
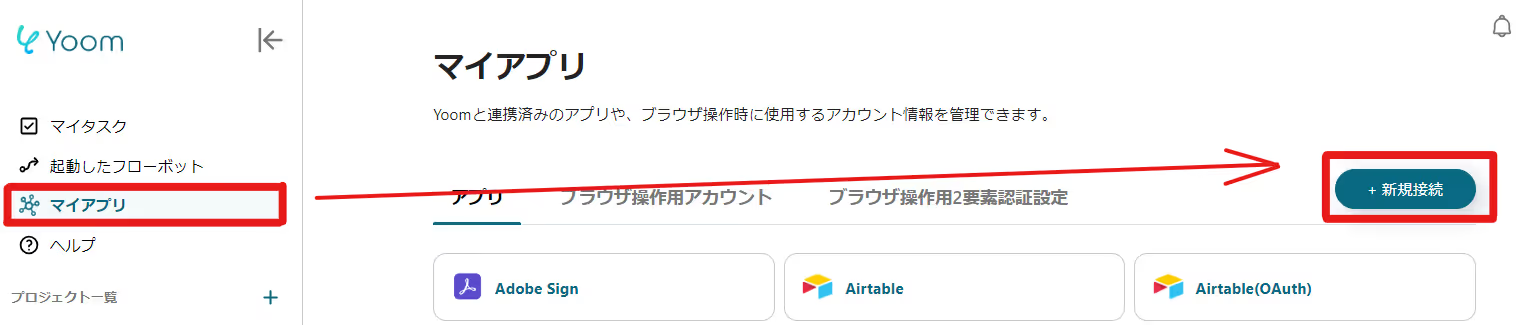
Yoomにログイン後、左側メニューの「マイアプリ」から「+新規接続」をクリックしてください。

アプリの検索ウィンドウが出てきたら、それぞれのアプリ名で検索をしましょう。
Google スプレッドシートのマイアプリ連携
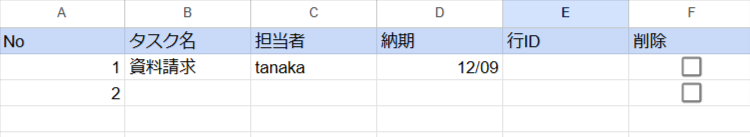
※Google スプレッドシートのマイアプリ連携をする前に使用するシートを準備しておきましょう。
連携の後にシートを準備すると、情報の取得がうまくいかないことがあります。(シート内容をあとから変更する分には問題ありません。)
今回テスト用に作成したシートは、以下のものです。

作成ができたら、Google スプレッドシートの連携に移ります。
Google スプレッドシートの連携には、Google アカウントでのログインが必要です。

「新規接続」でGoogle スプレッドシートを検索したら上記画像の「Sign in with Google」をクリックしてください。
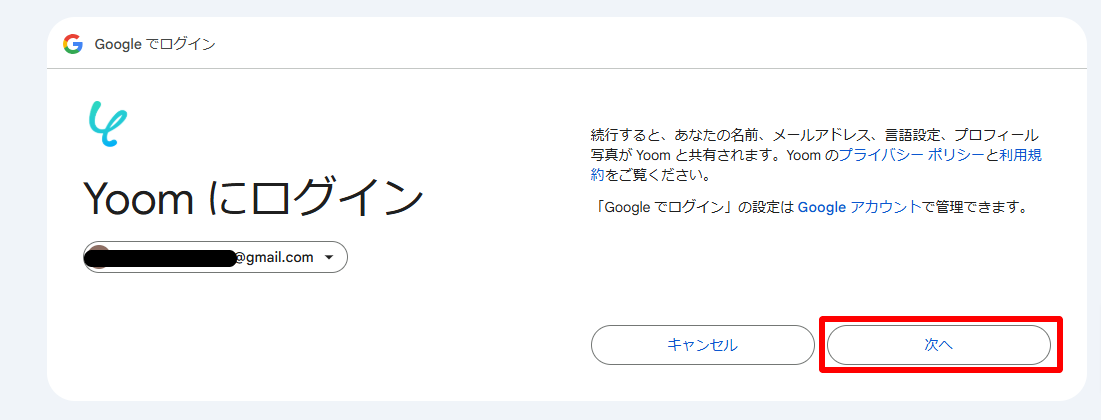
その後、Googleアカウントの選択をして「Yoomにログイン」の画面に進んだら「次へ」をクリックしましょう。

次に進むと、YoomがGoogleアカウントへのアクセスを求める画面が出てくるので「続行」をクリックしてください。

「続行」をクリックすると、自動的にYoomのマイアプリ一覧ページに戻ります。
Smartsheetのマイアプリ連携

まずは、Smartsheetにログインしてください。
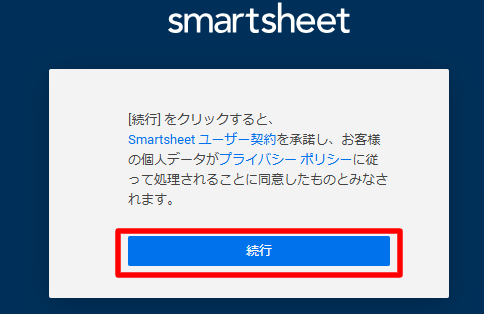
ログインをするとプライバシーポリシーなどの同意画面が出てくるので「続行」をクリックします。

最後にアクセスの許可を求められるので「許可」をクリックして、マイアプリ連携完了です。

マイアプリ連携が完了すると、一覧に追加されます。

確認ができたら、フローの詳細設定に移りましょう。
下のバナーから「試してみる」をクリックして、テンプレートをコピーしてください。














.png)



















.png)

.webp)
.webp)



