

・
手動による入力作業を自動化して時間コストを削減しませんか?
本記事では、HubSpotで指定した顧客のデータをIntercomのコンタクトに自動登録する方法を解説します。
HubSpotとIntercomを連携することで、手動作業の手間を省き、データの正確性を向上させることが可能です。
プログラミング不要で手軽に導入できますので、ぜひお試しください。
・普段からHubSpotとIntercomを使用しており、顧客情報の自動連携を検討している営業担当
・Intercomで顧客データの転記ミスを減らしたいと考えているカスタマーサポートチーム
・複数の部署で顧客データを管理しており、チーム間の情報共有スピードを向上させたいチームリーダー
HubSpotとIntercomを連携させることで、顧客情報の転記作業を自動化できます。
例えば、HubSpotで新しい顧客が登録された際、その情報はIntercomに自動的に反映されます。
この自動化により、手動でのデータ入力にかかる時間を大幅に削減できるため、従業員は重要な業務に集中しやすくなると予想されます。
特に情報量が多い場合や、複数の部署で同じ顧客情報を管理する場面では、効率化が期待できます。
手動で顧客情報を入力する際に、誤入力や転記ミスが発生することがあります。
HubSpotとIntercomを連携すれば、顧客情報の転送が自動化され、手動入力ミスがなくなります。
例えば、顧客の名前やメールアドレス、過去の取引履歴が正確に反映されるため、担当者がデータを確認したときにいつでも正しいデータを確認できます。
これにより、顧客対応時のミスが減り、信頼性の高いサービス提供が期待できます。
HubSpotとIntercomの連携により、営業チーム、マーケティングチーム、カスタマーサポートチームといった複数の部署間で顧客情報を簡単に共有できます。
例えば、営業担当者がHubSpotで新しい商談情報を入力した場合、その情報はIntercomにも自動で反映されます。
各チームは常に新しい情報を基に行動できるため、次のアクションへの素早い移行が期待できます。
顧客情報が統一され、各チームが同じデータを基に動くことで、全体的なパフォーマンス向上とチーム連携強化をサポートします。
それではここからYoomというサービスを使って「HubSpotで指定した顧客のデータをIntercomのコンタクトに自動登録する方法」を説明していきます。
[Yoomとは]
ここからは、実際にアプリ連携の手順を解説します。大まかな流れは以下の通りです。
・HubSpotとIntercomをマイアプリ連携
・テンプレートをコピーする
・HubSpotでトリガーを設定し、Intercomでアクションを設定する
・トリガーをONに設定しフロー稼働の準備完了
Yoomに登録している方はログインし、未登録の方は無料登録後、設定を進めてください。

まずHubSpotとIntercomをマイアプリに連携します。
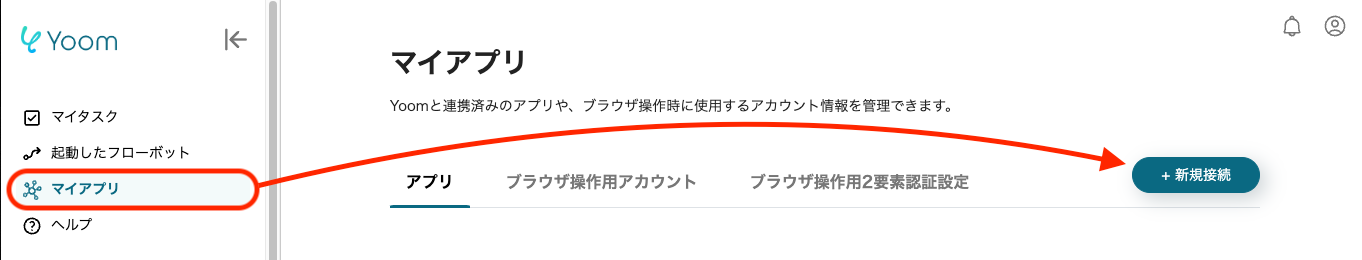
Yoomにログインしたら、画面左側にあるマイアプリをクリックし、+新規接続から設定を進めましょう。
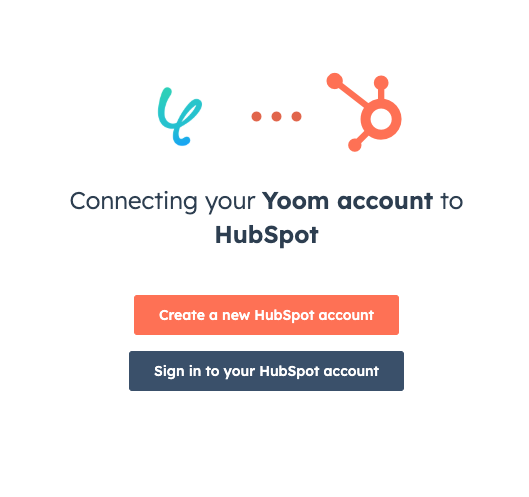
次に、HubSpotを検索してクリックしてください。


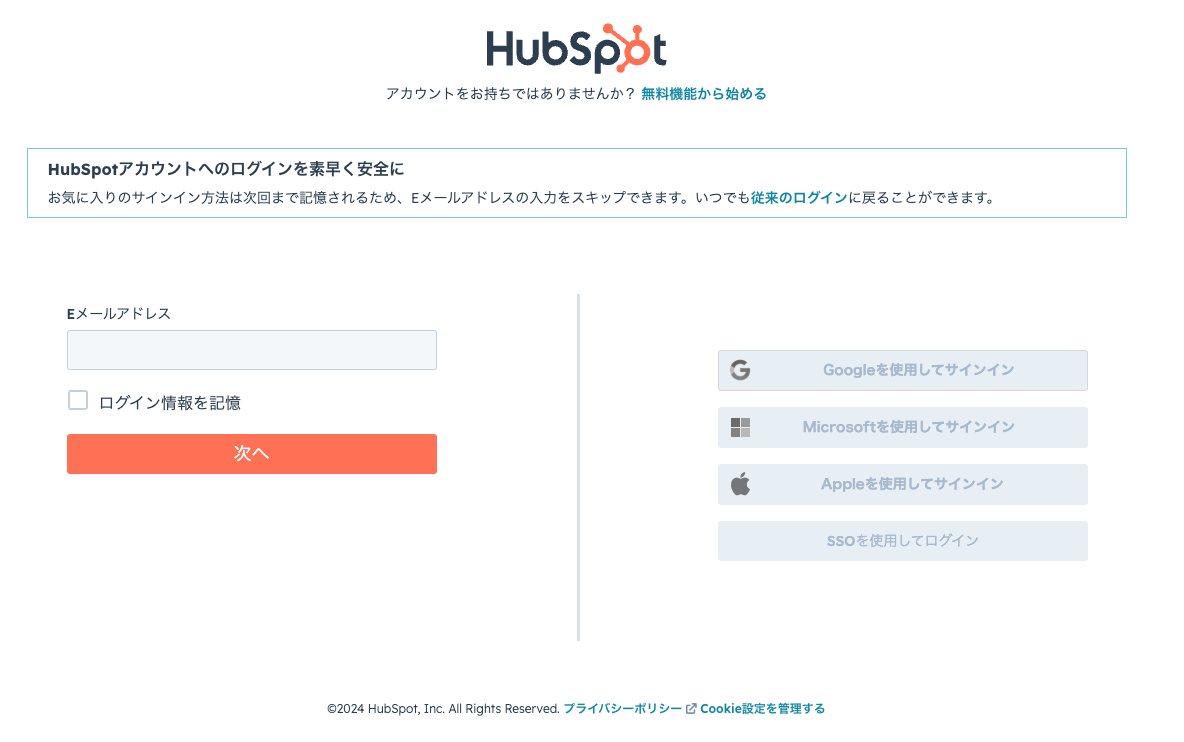
次のページでサインインしてください。

確認コードが送信された場合は、登録済みのメールアドレスの受信ボックスを確認してください。

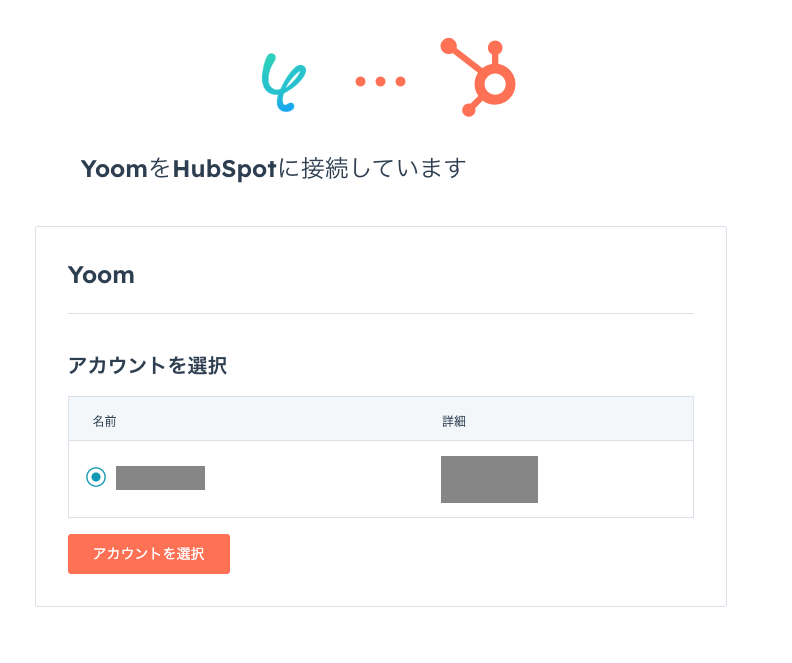
最後に、Yoomと接続するアカウントを選択すると、HubSpotのマイアプリ連携が完了します。
次に、Intercomを検索してクリックしてください。

Intercomのマイアプリ登録の詳しい方法はこちらで解説しています。
アカウント名とアクセストークンを入力し、「追加」をクリックするとマイアプリ連携が完了します。
次に、フローボットのテンプレートを使用して、設定を進めましょう。
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。

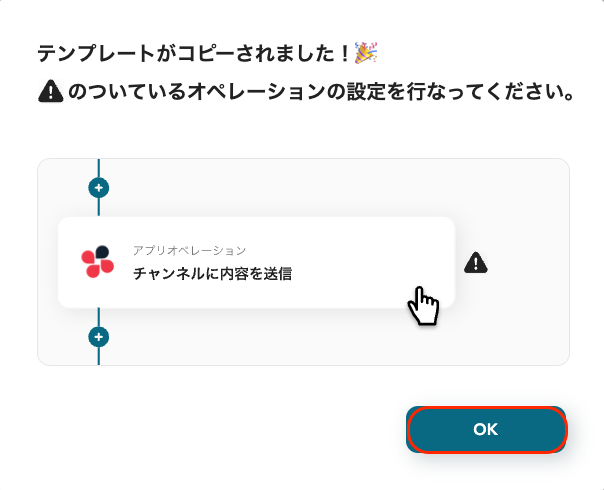
「テンプレートがコピーされました!」と表示されるので、「OK」をクリックし、コピーを完了してください。

次に、HubSpotのトリガーを設定します。
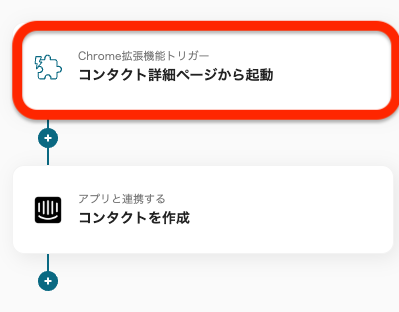
「コンタクト詳細ページから起動」をクリックしてください。

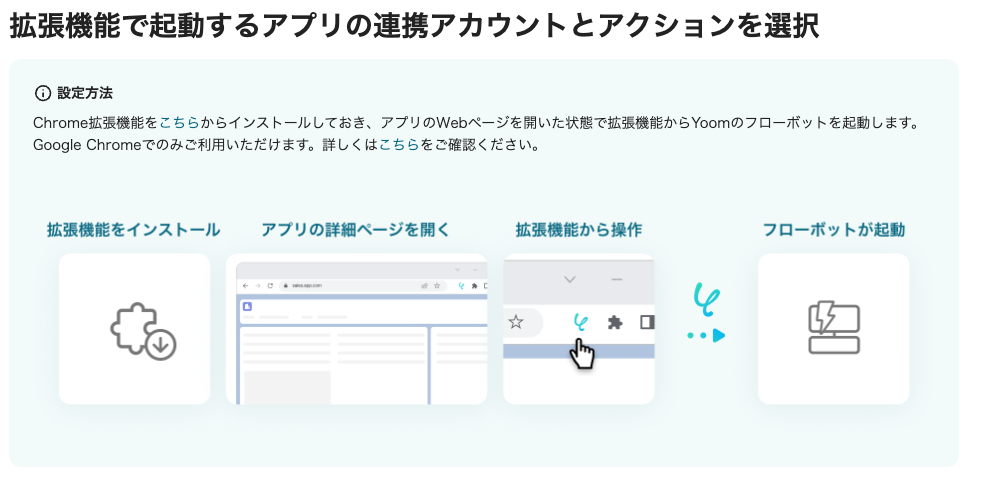
今回はChrome拡張機能を使用したトリガー設定を行うため、事前にこちらからYoomのCrome拡張機能を追加してください。
なお、Chrome拡張機能を使ったトリガーの設定方法についてはこちらでも詳しく解説しています。

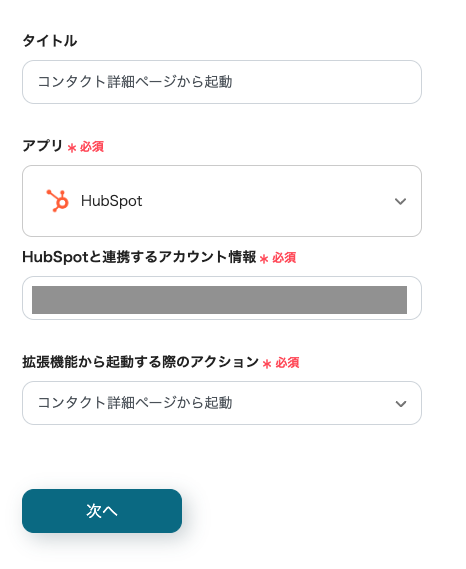
Chrome 拡張機能をインストールしたら、ページを下にスクロールして、タイトルを編集し、アカウント情報を確認しましょう。
「拡張機能から起動する際のアクション」は変更せず「次へ」をクリックしてください。

次のページでHubSpotの情報取得設定を行います。
「起動ページのURLサンプル」に、テスト用のコンタクトページを入力してください。

今回は、画像のテスト用コンタクトページを「起動ページのURLサンプル」に入力しました。
「テスト」をクリックし、入力したコンタクトページの情報が取得できるか確認しましょう。

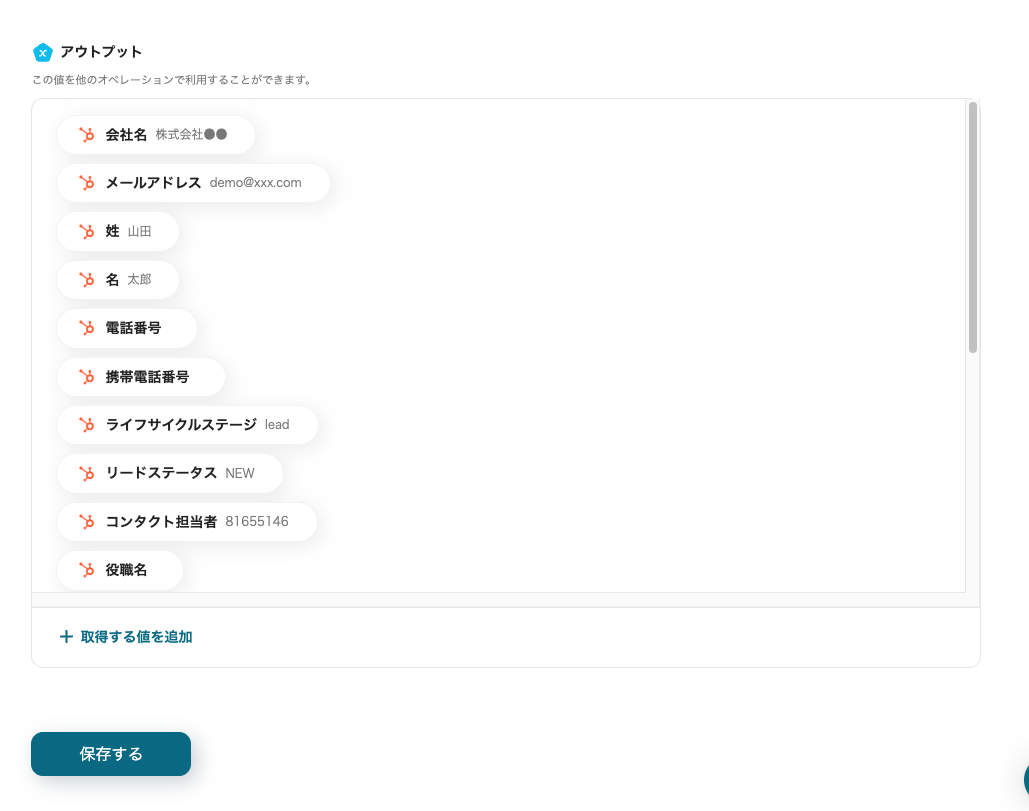
情報がアウトプットに表示されていれば、テストは成功です。
「保存する」をクリックして、先に進みましょう。

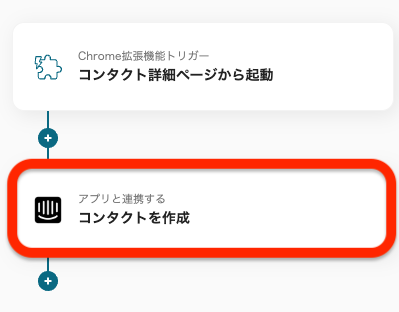
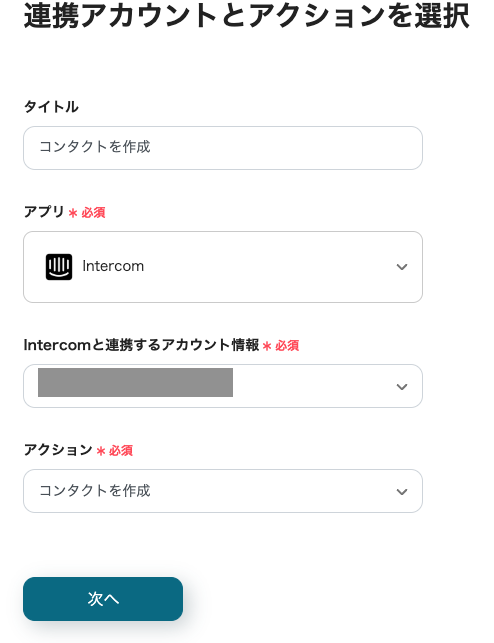
次に、Intercomのアクションを設定します。
「コンタクトを作成」をクリックしてください。

先ほどと同様にタイトルの任意編集とアカウント情報の確認を行い、アクションは変更せず「次へ」をクリックして先に進みます。

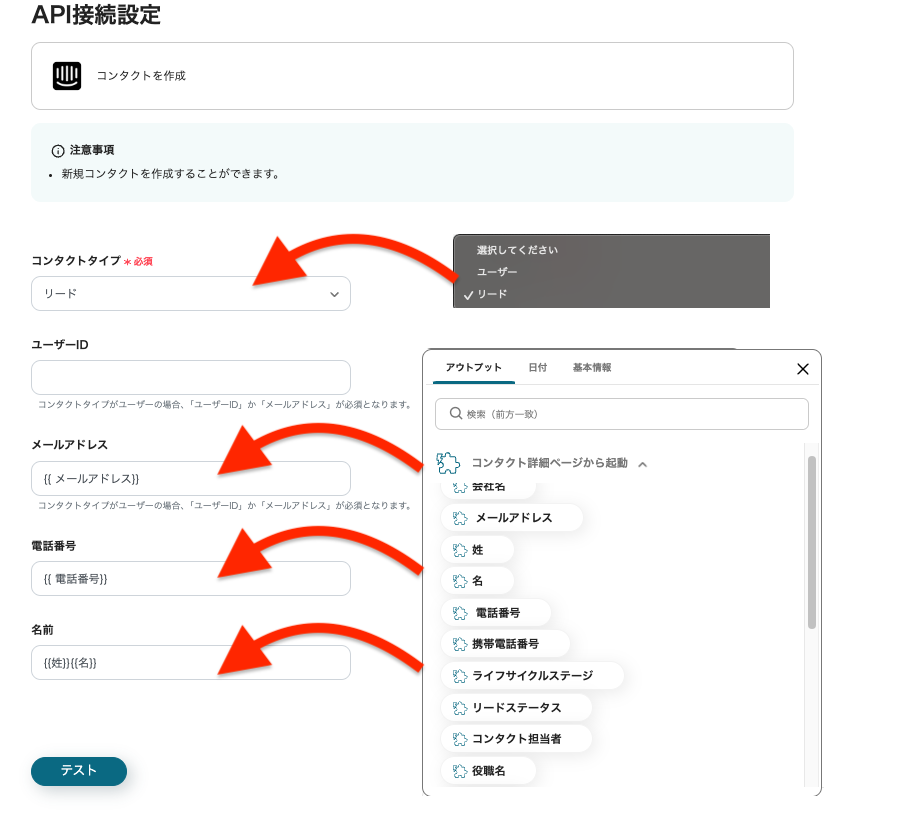
新規作成するコンタクトの設定を行います。
「コンタクトタイプ」はユーザーかリードを選択できます。
その他の項目は、欄をクリックし表示された候補から選択しましょう。
各項目の設定後、「テスト」をクリックし新規コンタクトが作成されるか確認をしてください。
問題なければ「保存する」をクリックしましょう。

「トリガーをON」をクリックし、フロー稼働の準備が完了です。
これでHubSpotで指定した顧客をIntercomのコンタクトに自動登録されます。
HubSpotに登録された新規コンタクト情報が、自動的にGoogleスプレッドシートに追加されます。
この連携により、データ入力の手間を省き、顧客情報のスピーディーな管理と共有が期待できます。
HubSpotに新規コンタクトが登録されると、Chatworkに自動的に通知が送信されます。
この仕組みにより、チームメンバーは素早く新規顧客情報を把握でき、業務のスピード向上に貢献します。
メールを受信すると、その内容に基づいてHubSpotのリードステータスが自動的に更新されます。
この連携により、リードの状況管理が効率化され、チームは最新の状態を基に次のアクションを実行できます。
HubSpotとIntercomの連携により、顧客データの管理が効率化され、手動作業の削減や入力ミスの防止、チーム間の情報共有がスムーズになります。
その結果、各チームは重要な業務に集中でき、全体的な業務効率の向上が期待できます。
また、Yoomのアプリ連携はプログラミング不要で手軽に導入できます。
今回紹介した手順を参考に、ぜひアプリ連携による自動化を導入し、効率化を体験してください。