

・

請求書の作成と送付はどのような企業においても発生する定型業務です。そのため、作成し送付するという作業を繰り返さなければなりません。
取引先に失礼がないよう慎重にこなしていく必要があると同時に、金銭が関わるため、重要なタスクと言えます。そのため、請求書の作成と送付が数件分しかない場合であっても、それなりにリソースを割いてしまうでしょう。
そこで今回は、請求書の作成業務が簡単になるように、Chrome拡張機能を用いたNotionとOutlookのアプリ連携をご紹介します!
日々の業務が大幅に改善されるはずです。定型業務を少しでも簡易的にしたい方は、ぜひご覧ください。
この連携により、Notionの特定のページでChrome拡張を使用すると、自動的に請求書が作成できます。さらに、作成した請求書はOutlookで自動送付されるため、作成から送付までのフローが大幅に短縮されるでしょう。
通常であればNotionと請求書のテンプレートを開き、手動で作成する必要があります。作成後はOutlookに添付し宛先と件名を入力して送付しなければなりませんが、このようなアクションが削減可能です。
複数の請求書の作成と送付が素早く完了するため、業務フローが短縮でき、負担も軽減するでしょう。
請求書は自動的に作成されるため、手動で起こりえる転記ミスなどのヒューマンエラーが発生しにくくなります。加えて、作成から送付までが自動化されることにより、作業効率の向上となるでしょう。
今まで請求書の作成にかけていた時間がフリーになれば、他の業務をこなしやすくなります。生産性が上がり、時間が無駄なく使えるようになるはずです。
特に毎月同じタイミングで請求書を作成している場合は、このようなメリットを感じられるでしょう。
[Yoomとは]
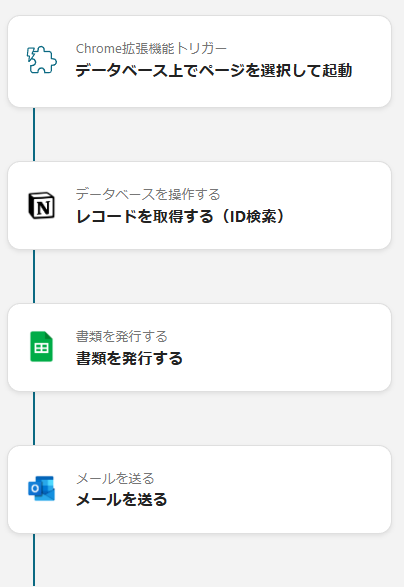
これから、プログラミング不要でアプリ連携が可能なYoomで、「Notionデータベースの情報で請求書を作成しOutlookでメールを送信する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!
【ご確認ください】
・Microsoft 365(旧Office 365)につきまして、一般法人向けプラン(Microsoft 365 Business)に加入していない場合には認証に失敗する可能性があります。

上記のフローボットテンプレートは、下記よりコピー可能です。
1.バナーにカーソルを合わせ「詳細を見る」を押す
2.移行したページの「このテンプレートを試してみる」を押す
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
今回の連携では、Google スプレッドシートに作成しておいた雛形を用いて請求書を作成します。
そのため、Notion、Outlook、Google スプレッドシートの3つのアプリを連携させましょう。

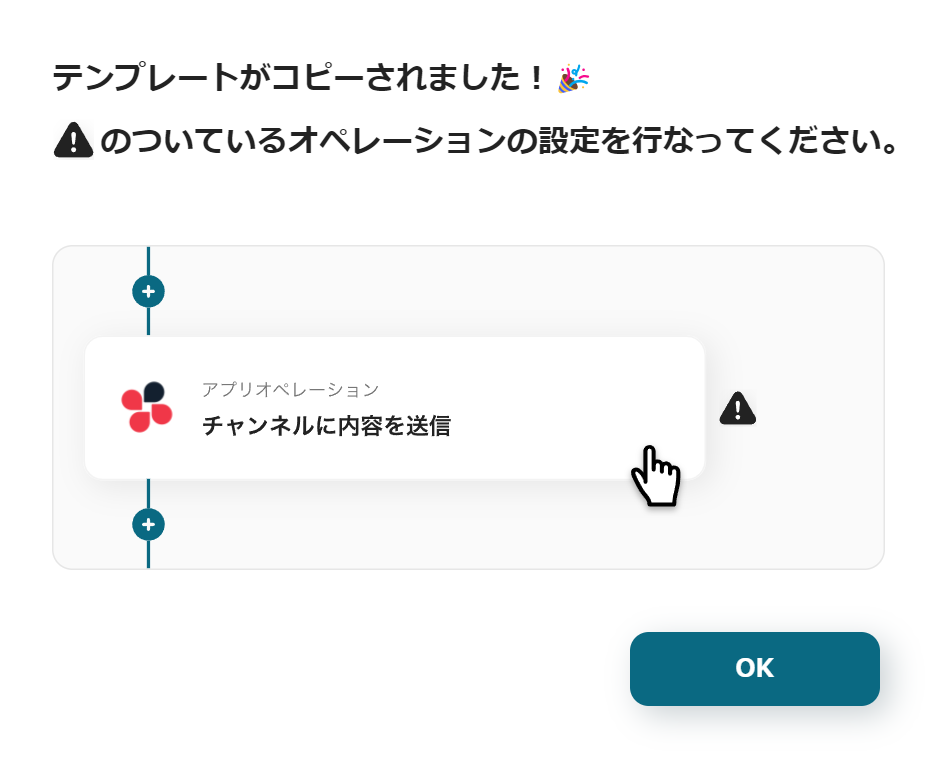
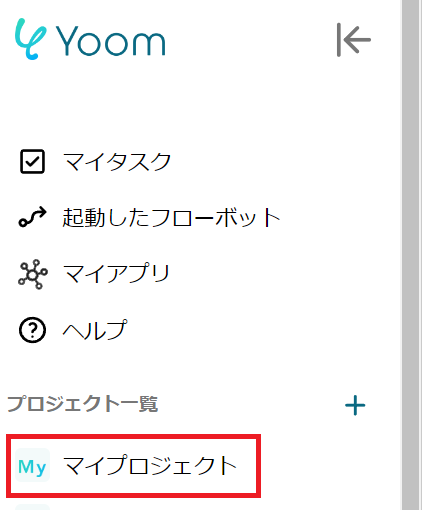
Yoomの登録が完了すると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
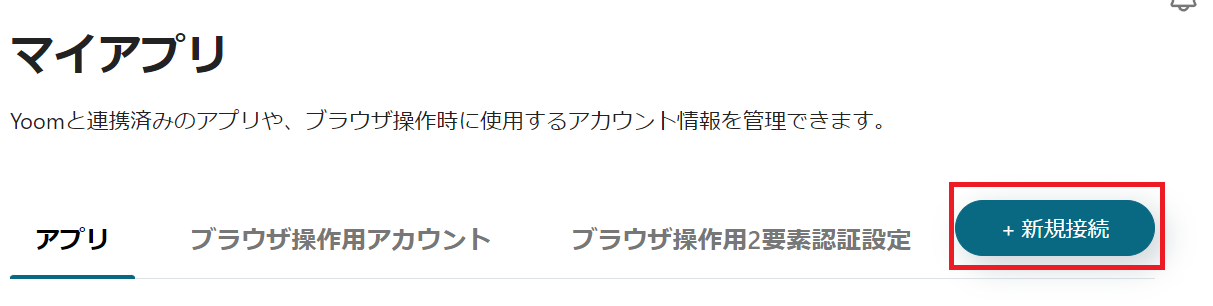
画像のような表示がされたら、左側にあるメニューから「マイアプリ」を選択してください。

右上の新規接続ボタンをクリックします。

ボックスに連携するアプリ名を入力しましょう。
1.Notionの準備
NotionとYoomを連携するにあたり、現段階でNotionの準備をしておく必要があります。
今回は請求書の作成時に必要なデータを想定し、ページを作成しました。

このNotionのページにある「メールアドレス」宛に請求書を送付するため、メールアドレスの項目は作成しましょう。
2.検索する
Notionを検索し、Notionのアイコンをクリックします。
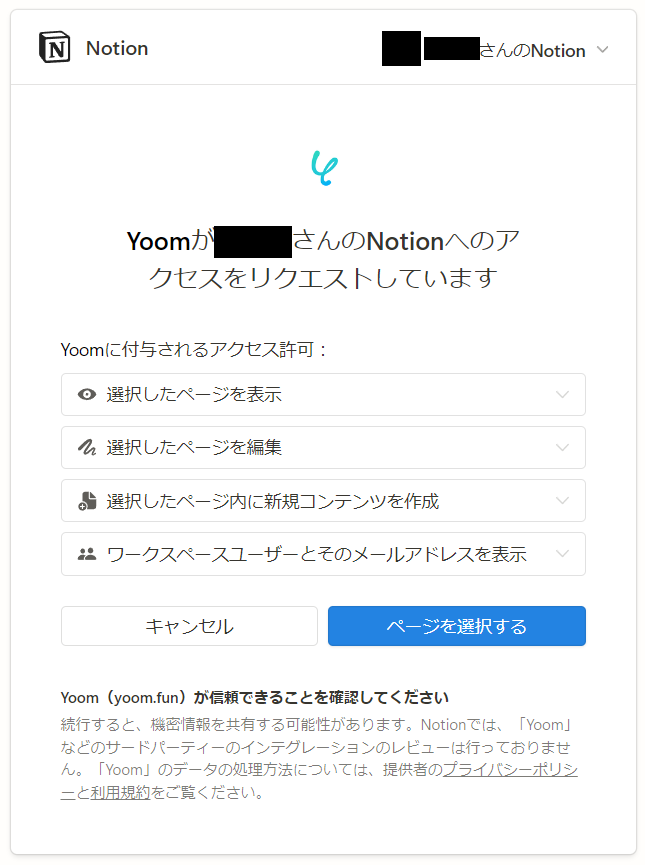
3.アクセスリクエスト

画像のようにアクセスのリクエストについて表示がされます。
確認し、「ページを選択する」をクリックしてください。
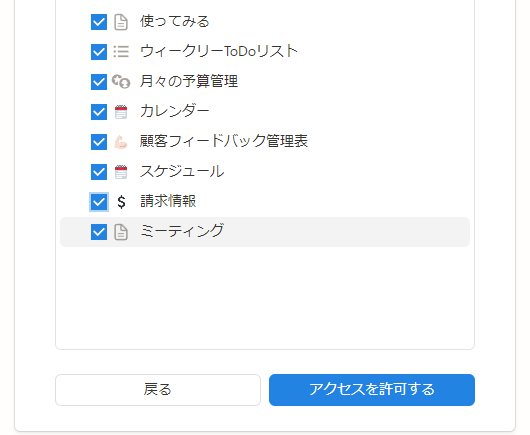
4.ページを選択する

Notionで作成済みのページが表示されます。
先ほど用意したページを選択し、「アクセスを許可する」を押しましょう。
5.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.ログインする
Microsoft 365にログインしましょう。Microsoft 365にログインしておくことで、マイアプリ連携が素早く完了します。
2.検索する
検索ボックスにOutlookと入力し、Outlookのアイコンをクリックします。
3.連携完了

すぐに画面が切り替わります。上記の表示がされれば連携完了です。
1.検索する
Google スプレッドシートのアイコンをクリックします。
2.アカウントを選択
Yoomと連携するGmailアドレスのGoogleアカウントを押しましょう。
3.Yoomにログイン

画像のページに移行するので、規約を読み次へをクリックします。
4.YoomがGoogleアカウントへの追加アクセスを求めています
続行を押しましょう。
認証画面に移行したら、権限を全て許可するを選択してください。
5.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
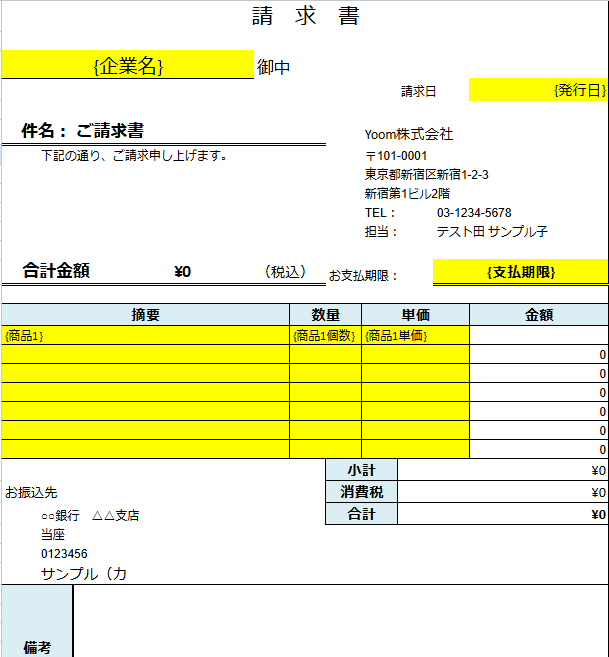
6.Google スプレッドシートの用意

Google スプレッドシートでの請求書雛形の作成がまだの場合は、用意しておきましょう。
今回は画像のように作成しました。
詳しくは「書類を発行する」の設定方法のページにある、「雛形書類を準備する」をご確認ください。
以上で3つのツールのマイアプリ連携が完了しました。
次は、マイプロジェクトにコピーされたテンプレートを利用し、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Notionデータベースの情報で請求書を作成しOutlookでメールを送信する」をクリックします。
3.アプリトリガーを選択

Chrome拡張トリガーのアイコンの「データベース上でページを選択して起動」を選択してください。
次へを押します。
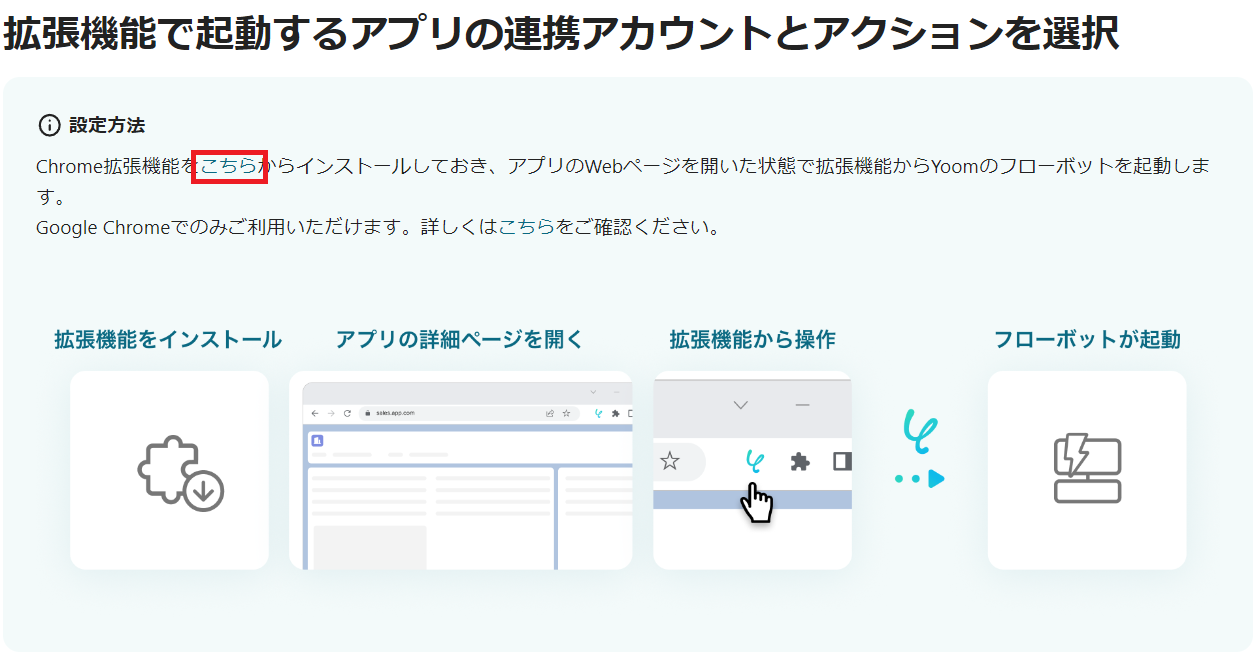
4.Chrome拡張の設定

上記画像の赤枠部分にYoomのChrome拡張機能について記載がされているページがあるので、内容に沿って設定をしてください。
Chrome拡張機能の設定が完了したら次へを押して進みましょう。
5.起動ページのサンプルURL

請求書の作成に用いるNotionのページデータURLを入力をします。
使用するNotionのデータベースを開き、サイドピークで開いたURLを挿入してください。

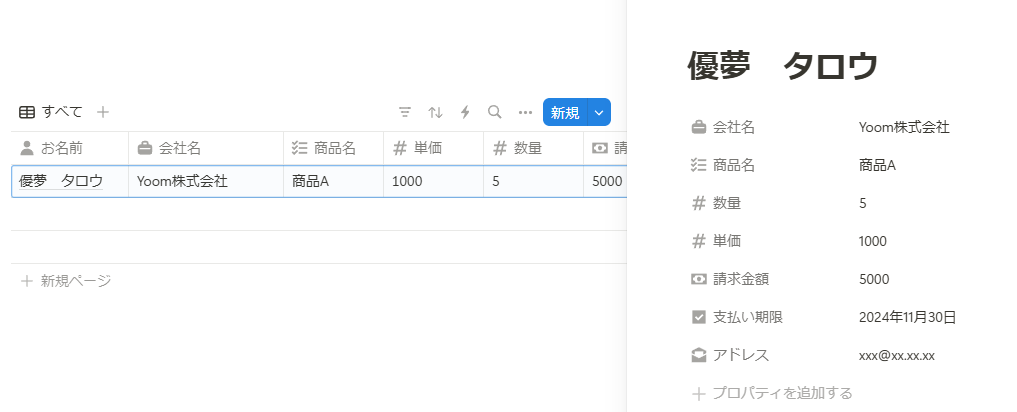
赤枠部分にカーソルを合わせましょう。
このようにすることで、サイドピークでページを開くことが可能です。

画像のように2画面表示になっている状態のURLをコピー&ペーストしましょう。
6.テストの実行

画面下部のテストボタンを押しましょう。
テスト成功と表示が出たら、トリガーの設定は完了です。保存をしましょう。
続けて、Notionのデータを取得する詳細設定を行います。
1.データベースを操作する

Notionのアイコンの「レコードを取得する(ID検索)」をクリックします。
画面を下へスクロールしましょう。
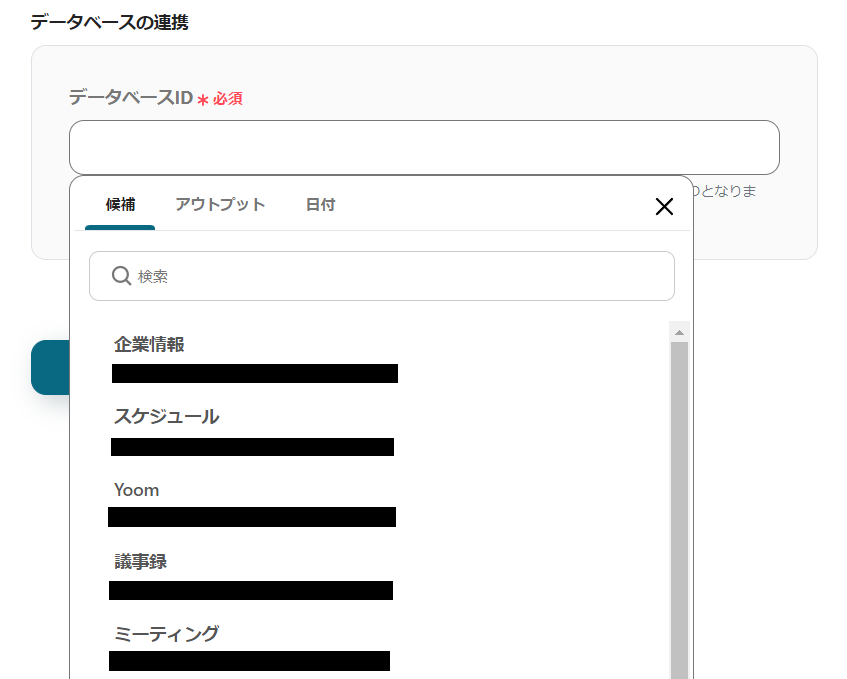
2.データベースの連携

使用するデータベースのIDを設定します。

ボックスをクリックすると、連携済みのデータベースが一覧表示されます。
今回使用するデータベースを選択してください。これは、先ほど使用したNotionのページと同様になります。
選択ができたら、次へを押してください。
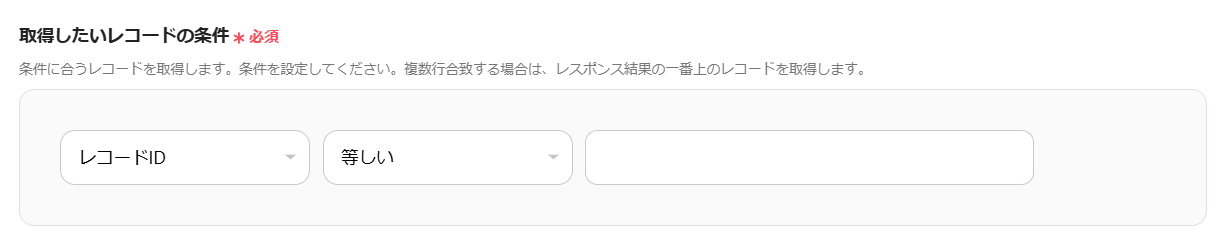
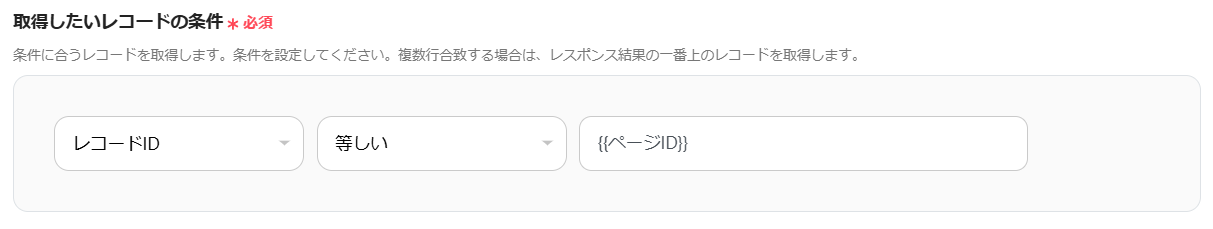
3.取得したいレコードの条件

右側の空のボックスをクリックしましょう。

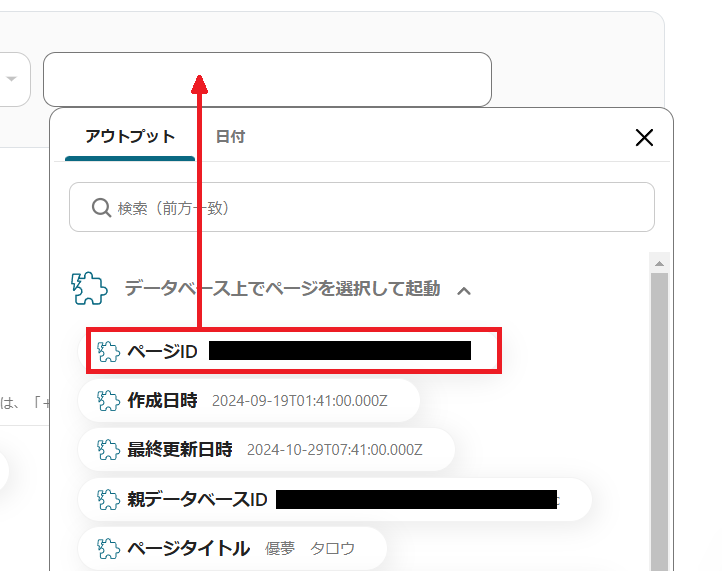
赤枠部分を選択してください。

Notionのページデータが表示されます。その中から、「ページID」をクリックしてください。
4.テストの実行


画像のように設定ができたら、画面下部のテストボタンを押しましょう。
テスト成功と表示が出たら、設定は完了です。保存をしましょう。
1.アプリを選択

Google スプレッドシートのアイコンの「書類を発行する」を選択してください。
下へスクロールしましょう。
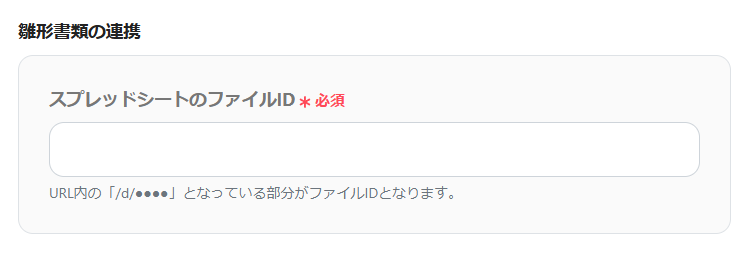
2.IDの設定

使用する雛形のファイルIDを入力します。

続けて、発行した請求書を格納するフォルダIDも設定しましょう。
次へを押します。
3.文字列を置換する

Notionのデータと用意した雛形のデータを結びつけます。
詳細な設定方法に関しては、詳しくは「書類を発行する」の設定方法のページをご確認ください。
4.テストの実行

設定が完了したら、画面下部のテストボタンを押しましょう。
テスト成功と表示が出たら設定は完了です。保存をしましょう。
1.メールを送る

Outlookのアイコンの「メールを送る」を選択してください。
下へスクロールしましょう。

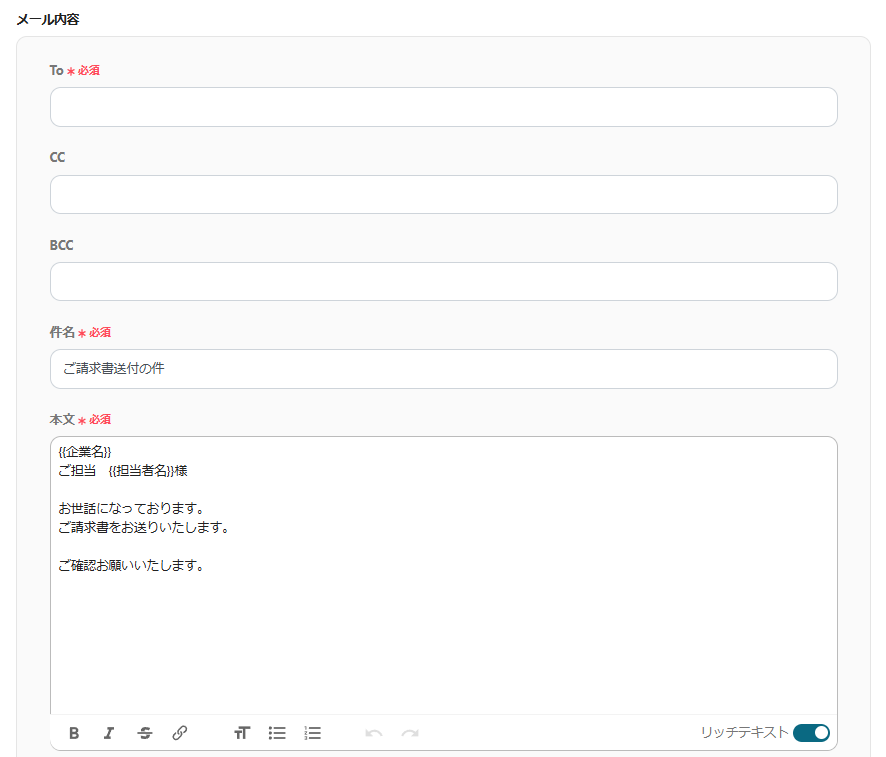
テンプレートを使用しているため、メールの内容設定は完了しています。
宛先のみ変更しましょう。

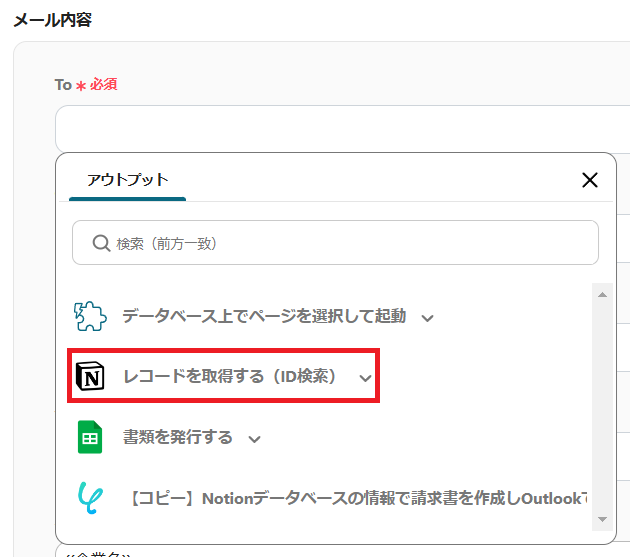
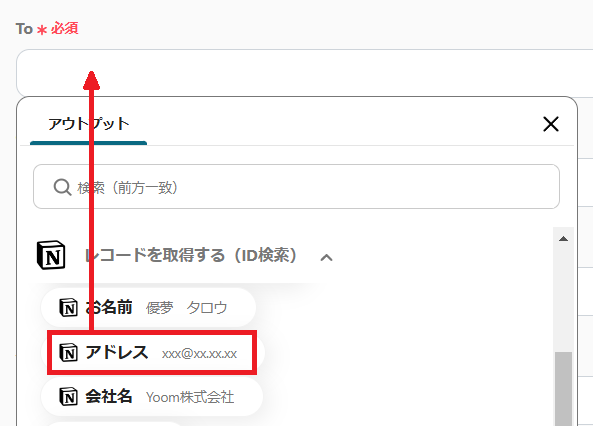
宛先ボックスをクリックし、赤枠を選択します。

アドレスを挿入しましょう。
2.テストの実行

内容に差支えが無ければ画面下部のテストボタンを押してください。
テスト成功と表示が出たら設定は完了です。保存をしましょう。
3.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
Notionデータベースの情報で請求書を作成しOutlookでメールを送信する
他にも、NotionとOutlookを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Notionデータベースの情報でGoogle スプレッドシートで見積書を作成し、Outlookでメールを送信する
今回と同じ連携方法で見積書の作成と自動送付も可能です。見積と請求に関するフローが自動化されれば、大幅な時間短縮となるでしょう。
2.Notionデータベースの情報でGoogle ドキュメントで見積書を作成し、Outlookでメールを送信する
Google ドキュメントでのフローボット作成にも対応しています。使い慣れたツールでアプリ連携ができるため、自動化の導入が素早く行えるでしょう。
3.Notionデータベースの情報でMicrosoft Excelで見積書を作成し、Outlookでメールを送信する
企業でMicrosoft 365 Businessに加入しているのであれば、Microsoft Excelとの連携はいかがでしょうか。新しいアカウント作成の手間が省けます。
今回の連携により、請求書の作成と送付という定型業務が自動化され、大幅な業務フローの改善となるでしょう。
結果として時間短縮になり、効率よく事務作業をこなしていけるはずです。
Yoomにはたくさんのフローボットテンプレートが用意してあります。自動化できそうなフローがあるなら、ぜひ一度お試しください。
