This time, the steps are as follows.
Let's set it up together!
- Integrate @pocket with Shopify as a My App.
- Copy the template "Update Shopify product information when @pocket product information is updated".
- Trigger: Set "@pocket's Record is registered or updated".
- Once the Shopify "Update product information" setting is complete, turn on the trigger.
Step 1: My App Integration
Integrating My App first will make the subsequent settings go smoothly.
First, let's integrate the @pocket and Yoom you are using.
Select My App → New Connection from the left side of the Yoom page.

Please search for @pocket.
Register the necessary information and integrate it.
For the access token, enter the API key displayed after registering in @pocket under App Settings → Authentication Settings.

Next, integrate with Shopify.
The necessary items will be displayed, so please set them up.
There is a My App registration method here, so please refer to it.
Once @pocket and Shopify are displayed in My App, the integration is complete.
Step 2: Set Triggers and Actions
This time, we will use this template.
Open the template page and click "Try this template".
If you are using Yoom, please log in, and if you are new, please register as a member.
Once completed, the template is automatically copied to your workspace.
The template name can be customized.
Click My Projects on the left to display the template you just copied.
Click the ellipsis (...) on the right and select Edit.

Things to Prepare
@pocket app with product information.
Enter the product ID and variant ID registered in Shopify.
※For product ID and variant ID, check here or use this flow to register product information and it will be reflected.

Let's set up the app trigger.
Select "Record is registered or updated".
You can change the title yourself.
After confirming the account information to be linked, proceed to the next step.
Keep the trigger action as is and proceed to the next step.
- Trigger activation interval: You can choose from intervals of 5 minutes, 10 minutes, 15 minutes, 30 minutes, and 60 minutes.
※The selection of activation intervals varies depending on the plan.

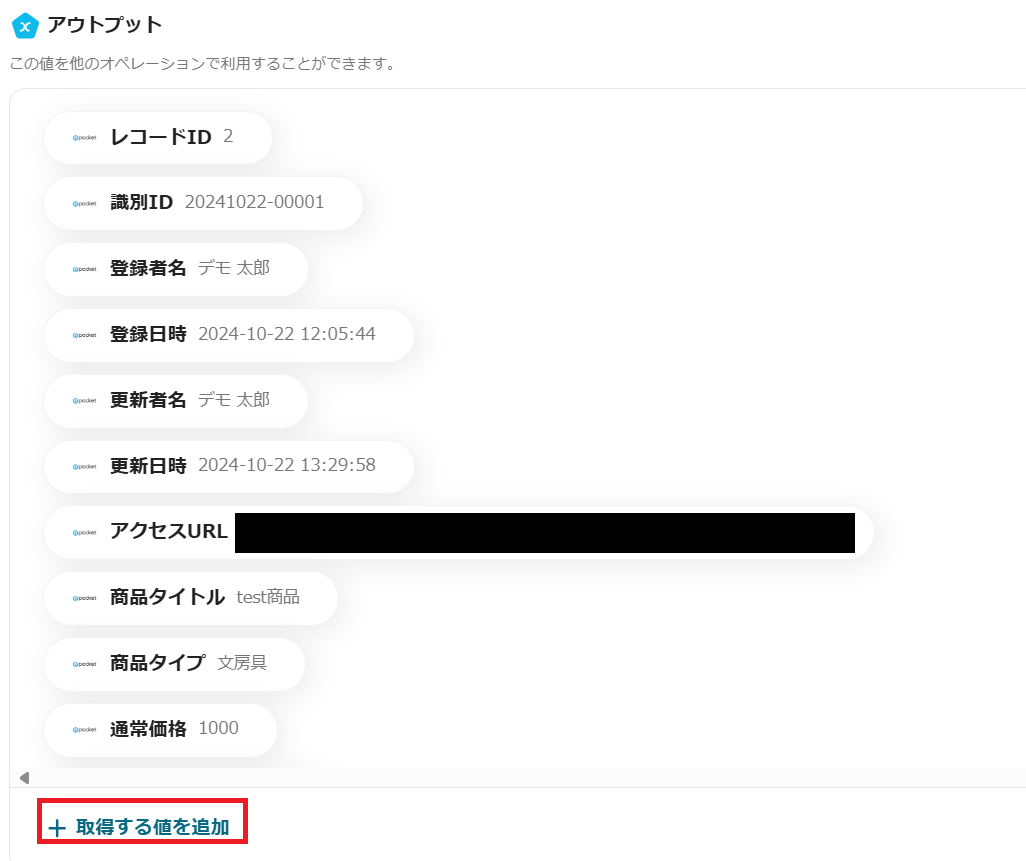
When you test, values will be obtained in the output.
This time, we want to add the obtained content, so we will use JSONPATH to obtain it.
Select Add value to obtain.

The following screen will be displayed, so press the + mark next to the value you want to obtain.

Once the output is added, hover over the item and click the pencil mark that appears.

The edit screen will be displayed, so this time edit only the item name and click Save.
You can also change the input format.

After performing this task for the items you want to add, click Save in the Flowbot settings section.
Next, click "Update product information".
Check the account information linked here as well and proceed to the next step.
Product ID is a required field, so select it from the output.

Please set other items as needed.

Select the remaining items from the output.

※As you proceed with the registration, there are items with notes such as "If blank, the value will be changed to 0." or "If blank, the set value will be cleared.".
Be sure to check all while setting.
For SKU, please refer to here.

Once the selection from the output is complete, test and save to complete the app settings.
Finally, turn on the app trigger.
Thank you for your hard work up to this point.
Even someone like me who is not familiar with programming was able to set it up easily.
The Flowbot used this time is here ↓



















.avif)

.avif)








