
A message saying "Template has been copied!" will be displayed, so click "OK" to complete the copy.
Step 2: Retrieve GitHub Information

Next, set up to retrieve information from GitHub.
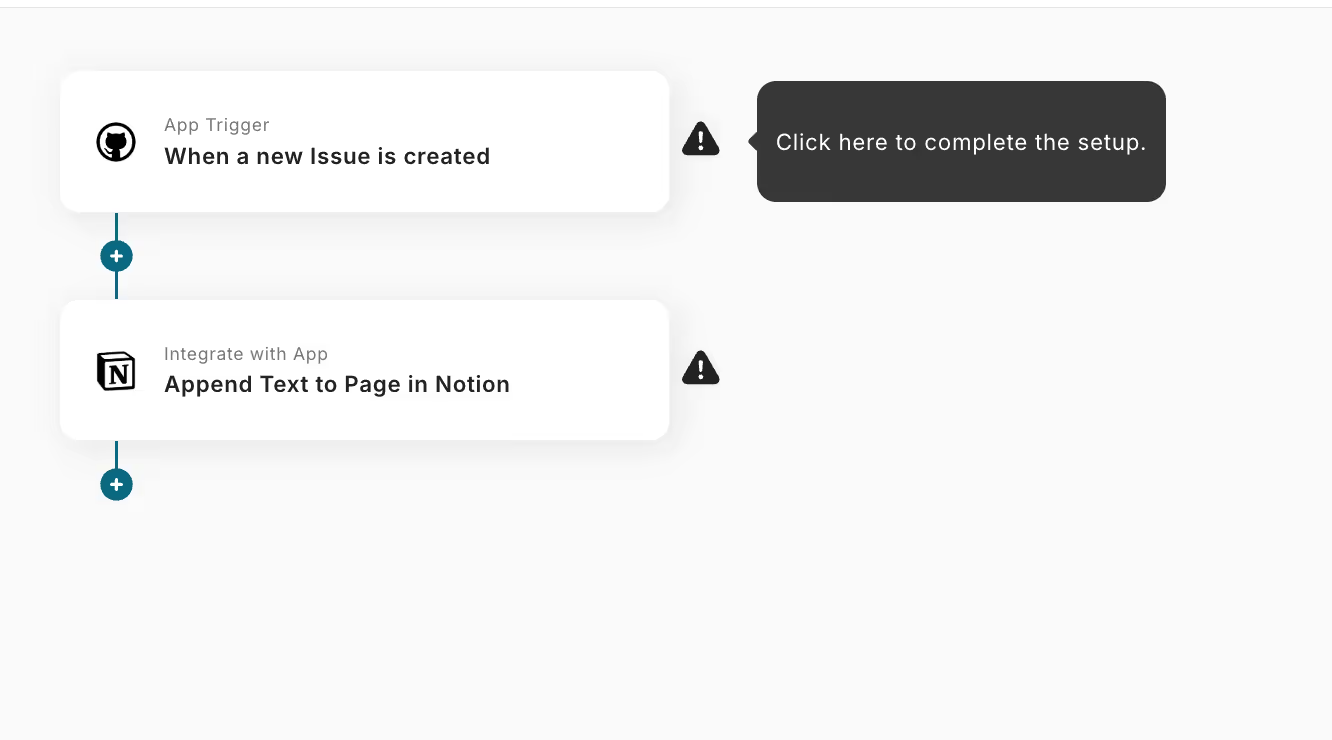
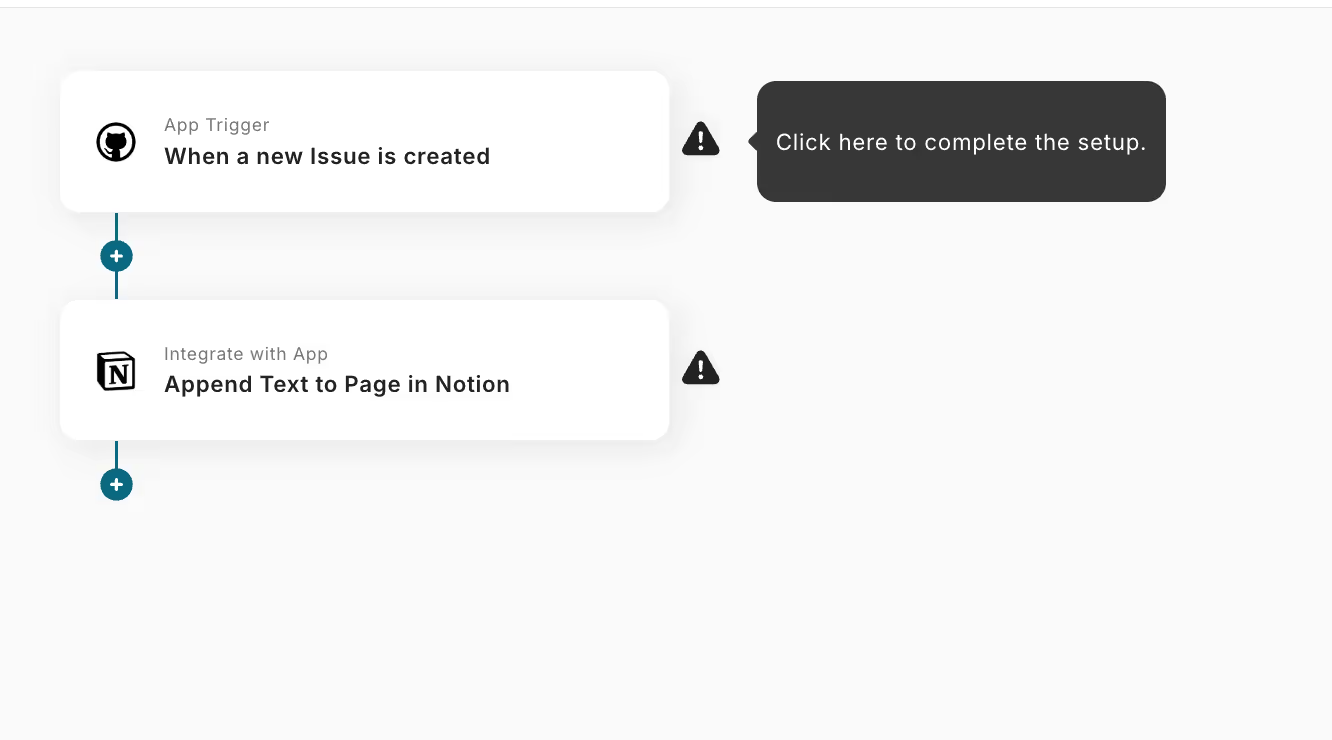
Click "When a new issue is created".

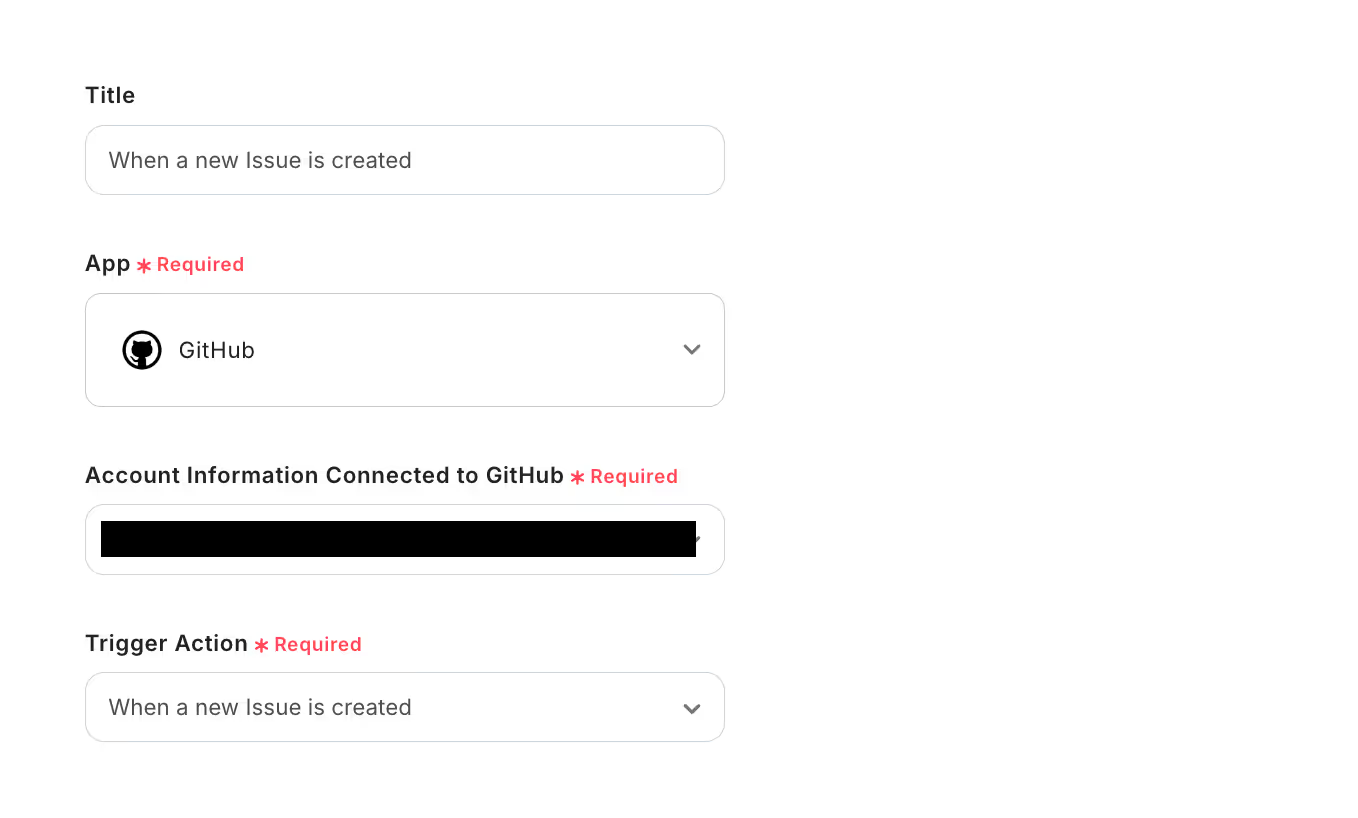
On the next page, check the "Account information to link with GitHub".
You can freely edit the title, but leave the trigger action as it is and click "Next".

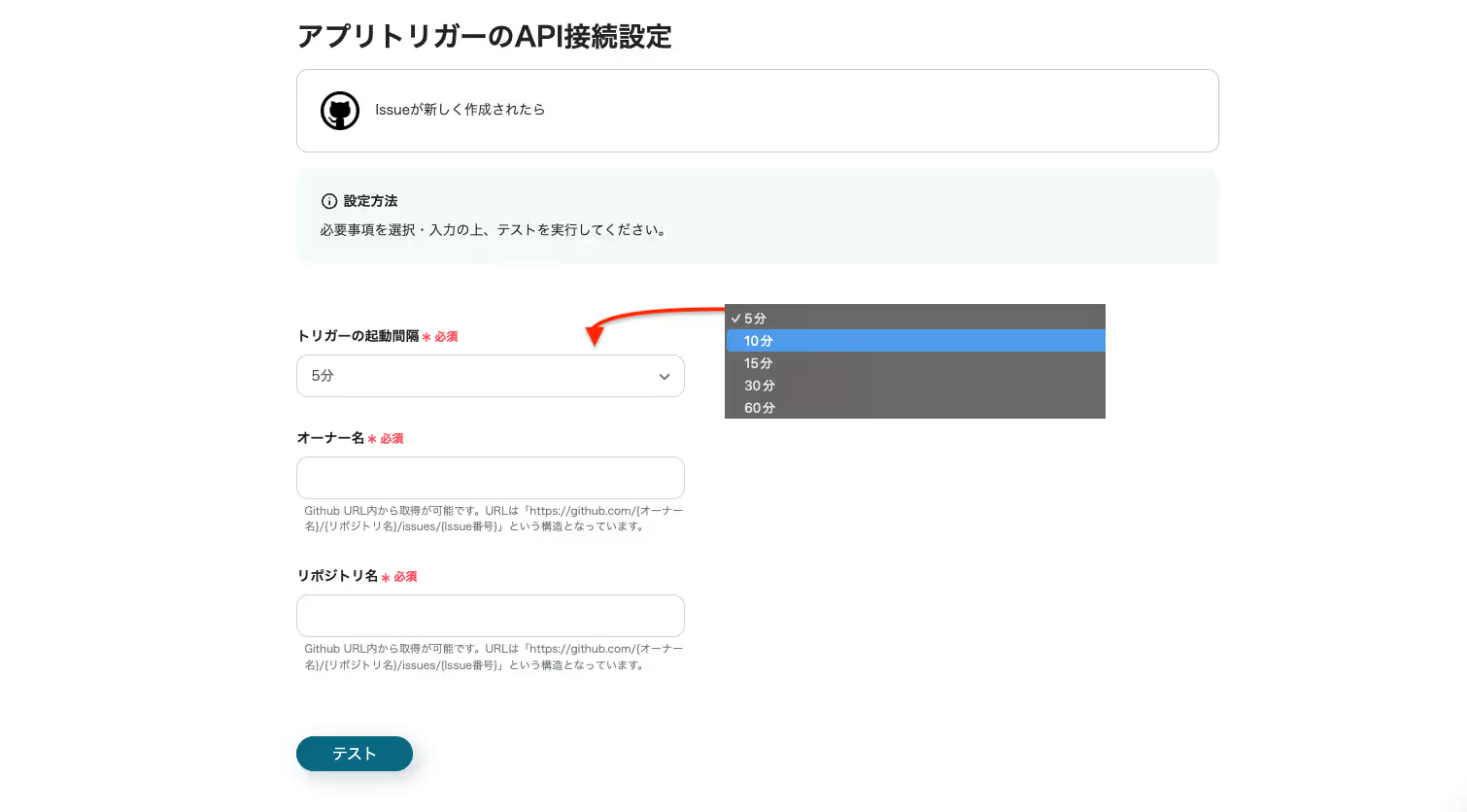
Set up the API connection.
You can choose the "Trigger activation interval" from 5 minutes, 10 minutes, 15 minutes, 30 minutes, or 60 minutes.
*Please note that the shortest activation interval varies depending on the plan.
Refer to the annotations and quote the "Owner name" and "Repository name" from the GitHub URL.
After setting, click "Test".

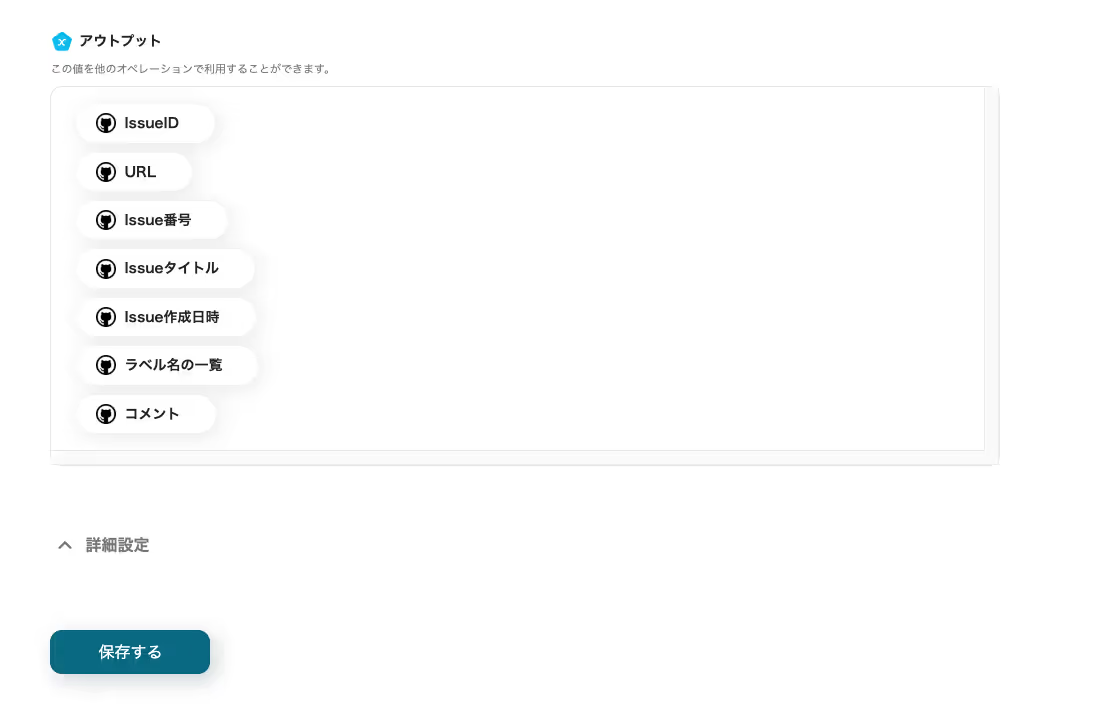
Check the GitHub information displayed in the output and click "Save".
Step 3: Add Text to Notion Page

Next, set up to add text to a Notion page.
Click "Add text to Notion page".

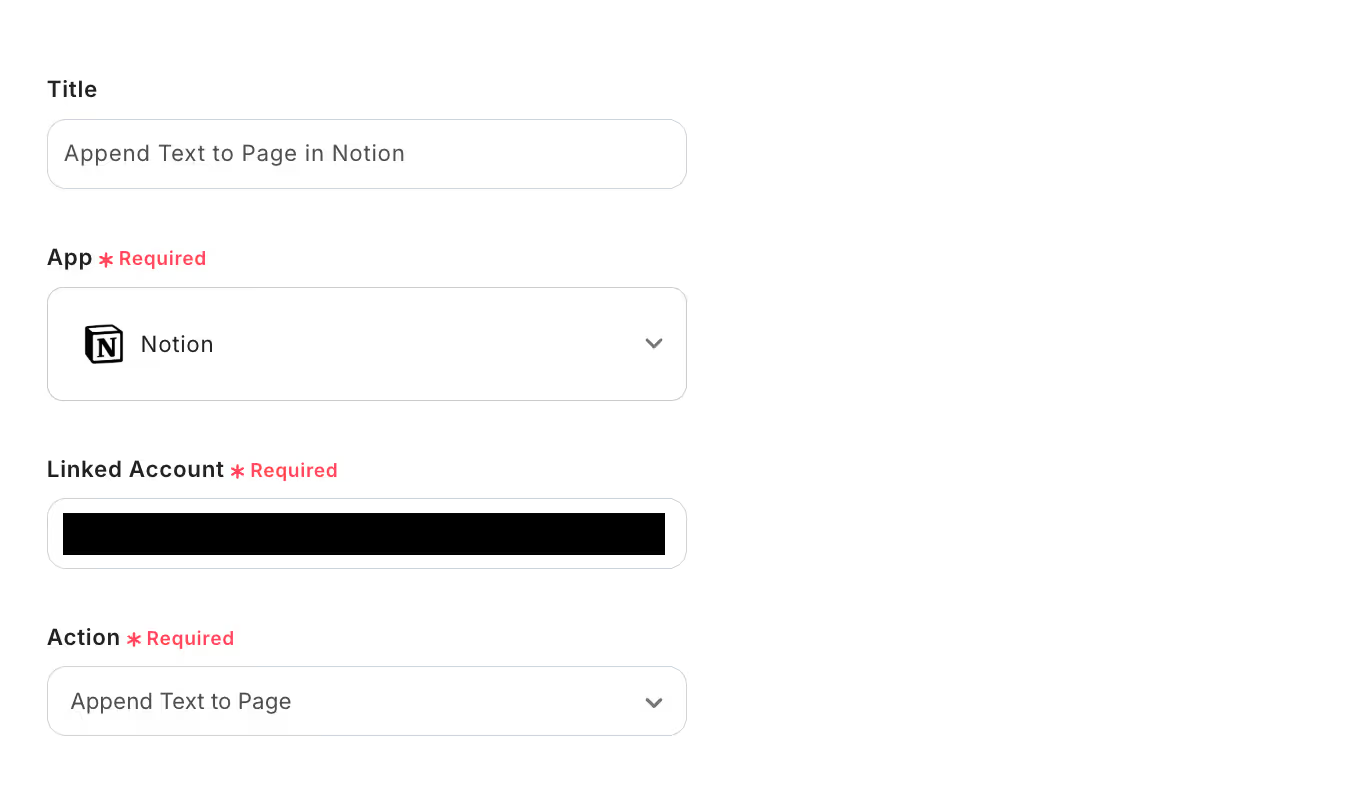
Edit the title as desired and check the account information, then click "Next".

Next, set up the API connection.
For "Page ID", set the page ID of the page where you want to add text as per the annotation.
For "Content", set the text to be added to the page. By clicking the input field, you can optionally select information obtained from GitHub.
After setting, click "Test".

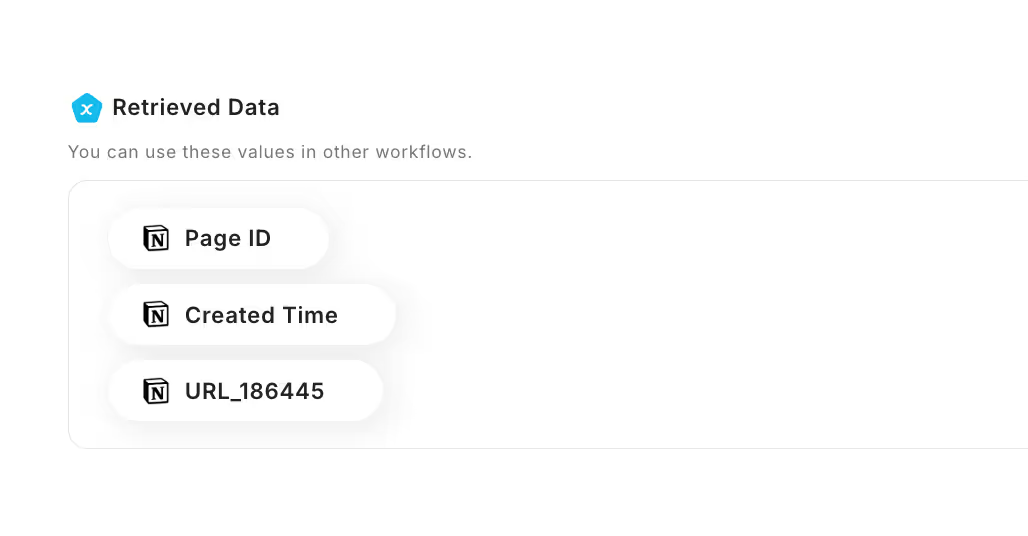
Check that the text has been added to the specified Notion page and the output information, then click "Save".

Click "Turn on Trigger" to complete the flow setup.
Now, when a new issue is created on GitHub, text will be automatically added to the Notion page.
























.avif)









