とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にGitHubのIssueデータをWordPressに自動的に連携が可能です。
YoomにはあらかじめGitHubとWordPressを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
「GitHubで管理しているIssueを、毎回WordPressに手動で転記している」「作成タイミングによって情報発信が遅れてしまう」——そんな悩みを感じたことはありませんか?
とはいえ、GitHubとWordPressを自動で連携しようとすると、一般的にはプログラミングの知識が必要になるため、導入のハードルが高いと感じる方も多いかもしれません。
そこで本記事では、ノーコードツールYoomを使って、エンジニアに頼らずにGitHubとWordPressをつなぎ、日々の業務を効率化する方法を解説!
たとえば、GitHubで特定の条件を満たすIssueが作成された際に、自動でWordPressへ記事を投稿することも可能です。
これにより、情報の更新や共有がスムーズに進み、チーム全体の発信体制も整いやすくなるでしょう。
「自分でも簡単に、GitHubとWordPressの連携を実現したい!」という方は、ぜひこの先を読み進めてみてください。
GitHubとWordPressを連携してできること
GitHubとWordPressのAPIを連携すれば、GitHubのデータをWordPressに自動的に連携することが可能です!
例えば、以下のようなデータ連携を、手作業なしで自動化できます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにGitHubとWordPressの連携を体験できます。
登録は、たったの30秒で完了するので、ぜひ気軽にお試しください!
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
GitHubでIssueを管理し、WordPressで情報発信をしている方に最適なフローです。
手作業を減らし、最新情報をスムーズに公開できるので、開発の進捗や重要な情報を自動で投稿し、効率的な運用につながるでしょう。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
GitHubとWordPressの連携フローを作ってみよう
それでは、さっそくGitHubとWordPressを連携したフローを作成してみましょう!
Yoomを使用して、ノーコードでGitHubとWordPressの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらのリンクからアカウントを発行しておきましょう。
[Yoomとは]
今回はGitHubにIssueが作成されたら、WordPressにデータを連携するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- GitHubとWordPressをマイアプリ連携
- テンプレートをコピーする
- GitHubのトリガー設定とWordPressのオペレーション設定
- トリガーをONにして、連携フローの動作確認をする
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
ステップ1:GitHubとWordPressをマイアプリ連携
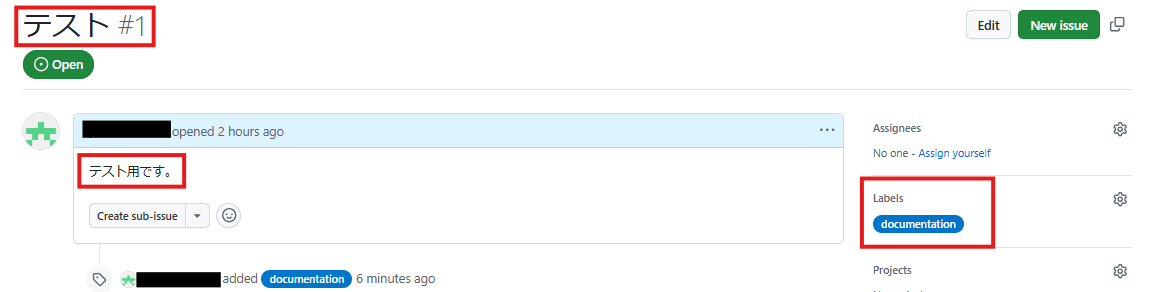
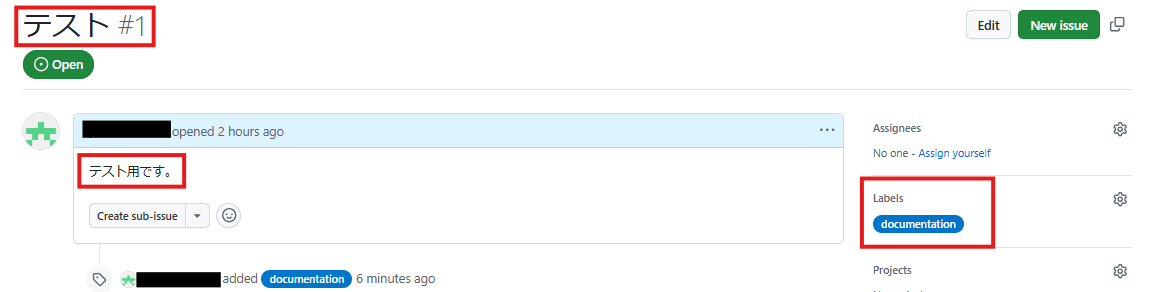
連携前に、GitHubでIssueを作成しておきましょう!
※今回は、以下画像のように作成しました。ラベルは分岐の条件として使用します。

ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まずは基本的な設定方法を解説しているナビをご覧ください!
それではここから今回のフローで使用するアプリのマイアプリ登録方法を解説します。
GitHubとYoomのマイアプリ登録
以下の手順をご参照ください。
WordPressとYoomのマイアプリ登録
続いてWordPressをマイアプリ登録しましょう。
先ほどと同様に、Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
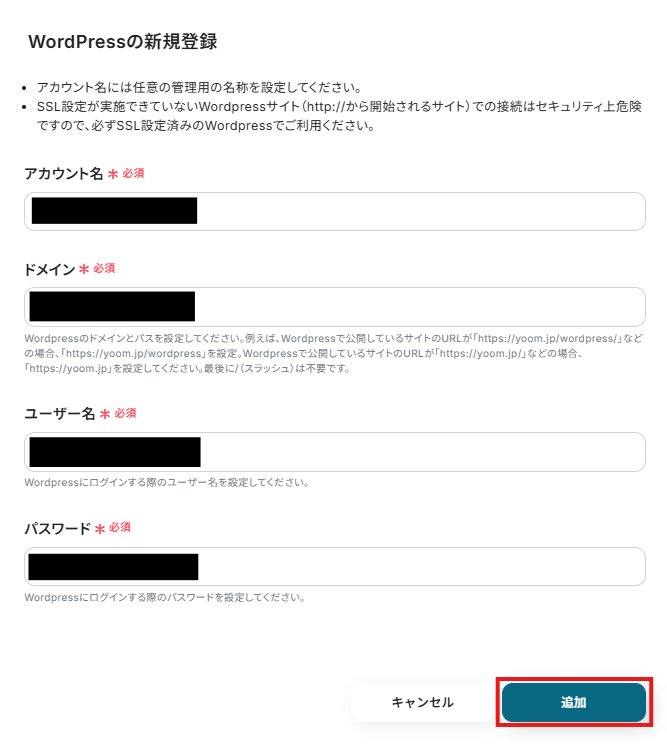
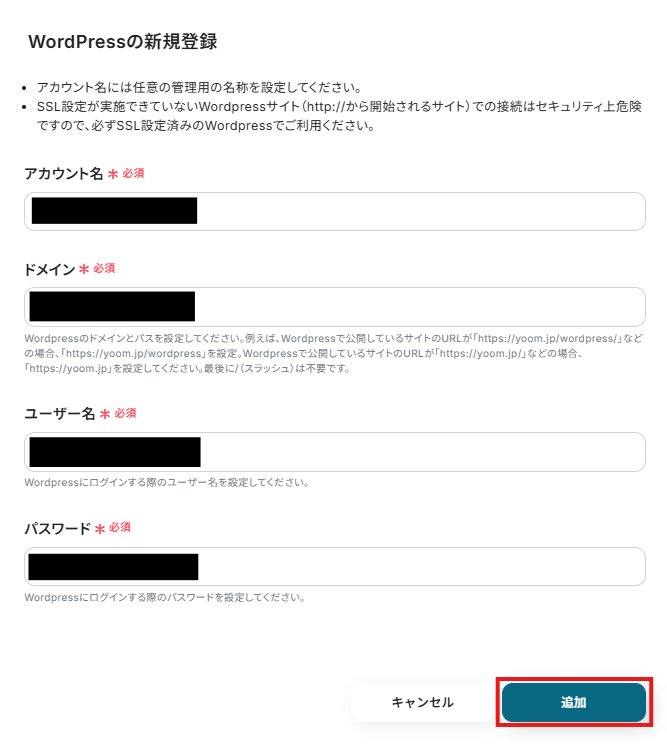
検索窓に「WordPress」と入力し、検索結果から選択後、次の画面で必須項目を入力して「追加」をクリックします。

マイアプリにGitHubとWordPressが表示されていれば、登録完了です。
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
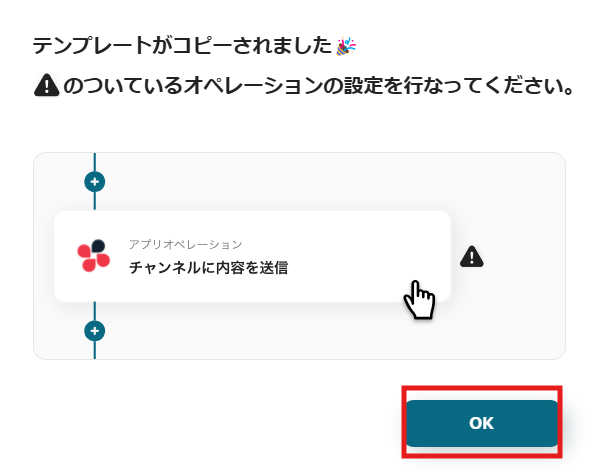
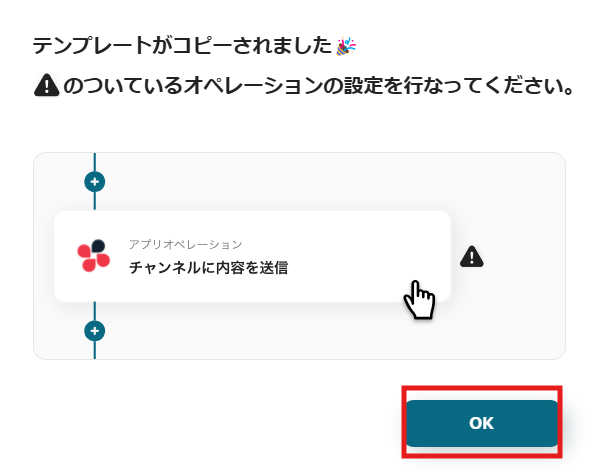
ワークスペースに自動的にテンプレートがコピーされます。次に表示された画面で「OK」をクリックしてください。

ステップ3:GitHubのトリガー設定
※途中から設定する場合は、Yoomページ画面左側「マイプロジェクト」のフローボットで表示される、「【コピー】GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」をクリックすると表示されます。
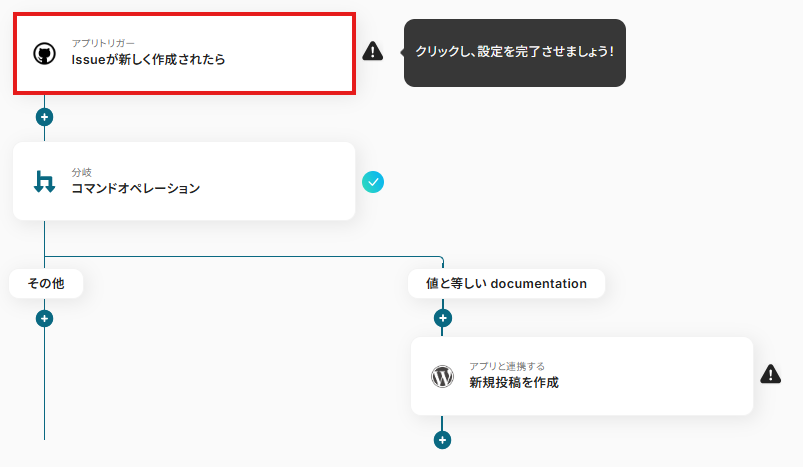
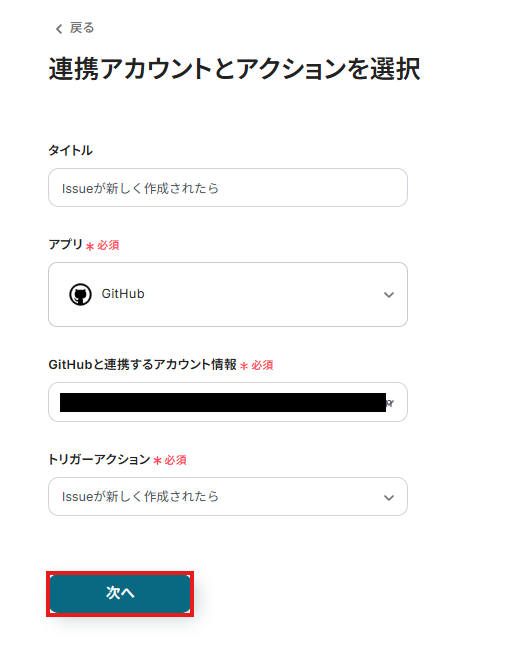
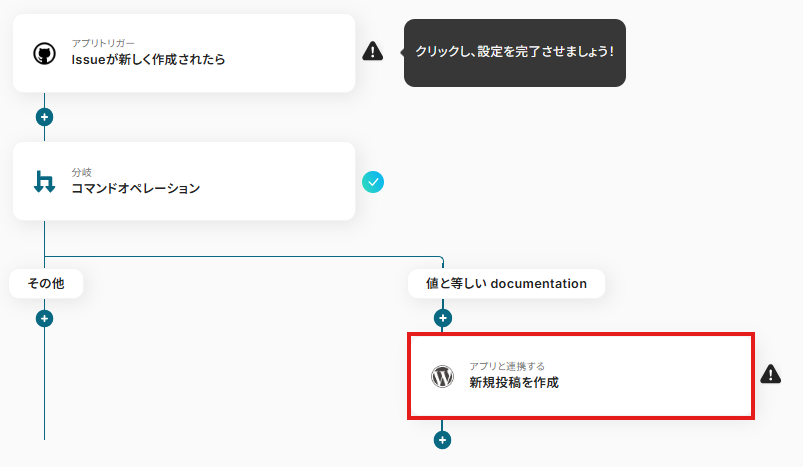
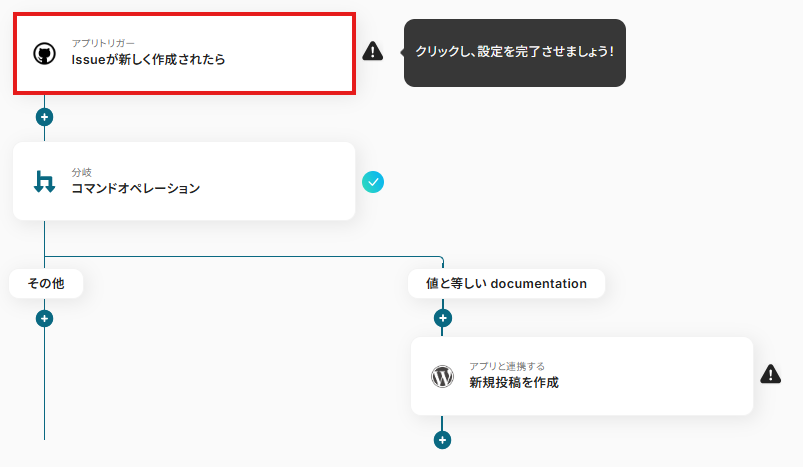
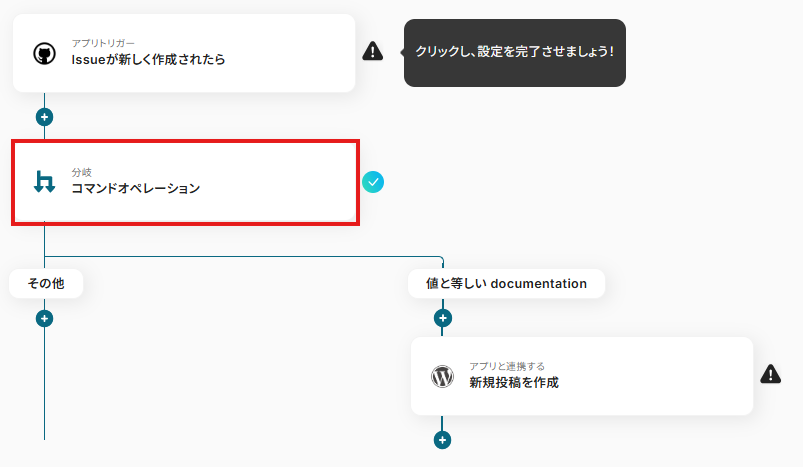
1.先ほどの画面で「OK」をクリックして、表示された画面のアプリトリガー「Issueが新しく作成されたら」をクリックしてください。

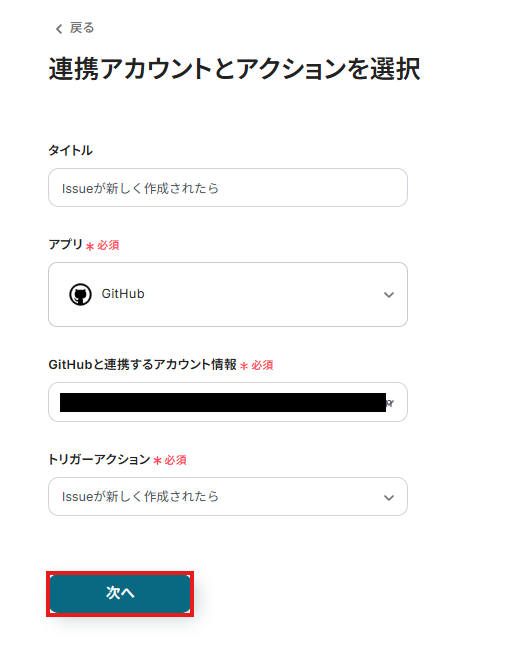
2.表示された画面で必須項目を入力します。トリガーアクションはそのままにして、「次へ」をクリックしましょう。

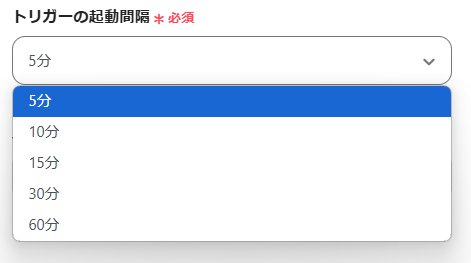
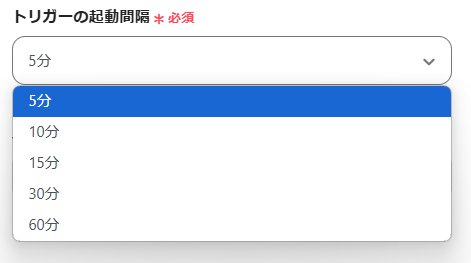
3.表示された画面で、詳細を設定します。「トリガーの起動間隔」を選択してください。
※基本的には、最短の時間で設定するのが、おすすめです!
※トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。プランによって最短の起動間隔が異なりますので、ご注意ください。
※Yoomプランの詳しい説明は、こちらを参照してください。

4.「オーナー名」「リポジトリ名」は、入力欄下の説明に従って、入力してください。

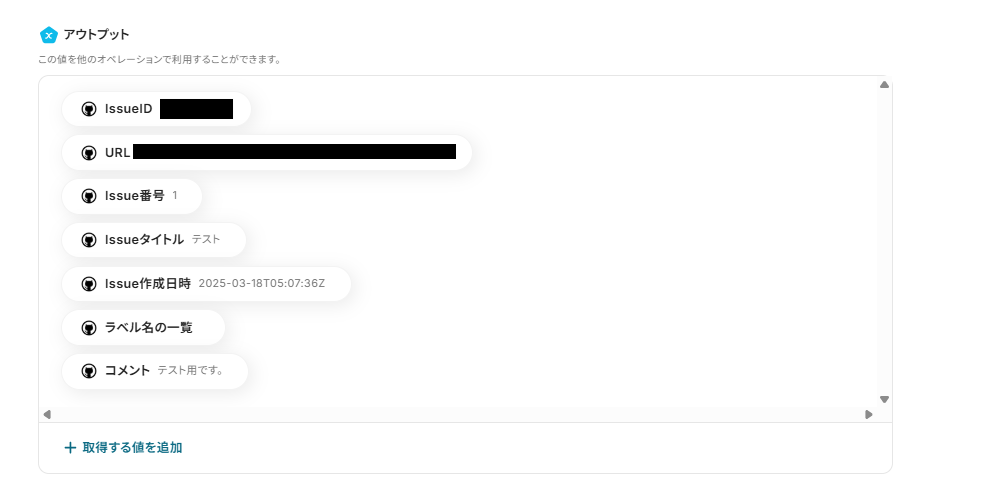
5.入力を終えたら、「テスト」を実行し、成功したら「保存する」をクリックします。
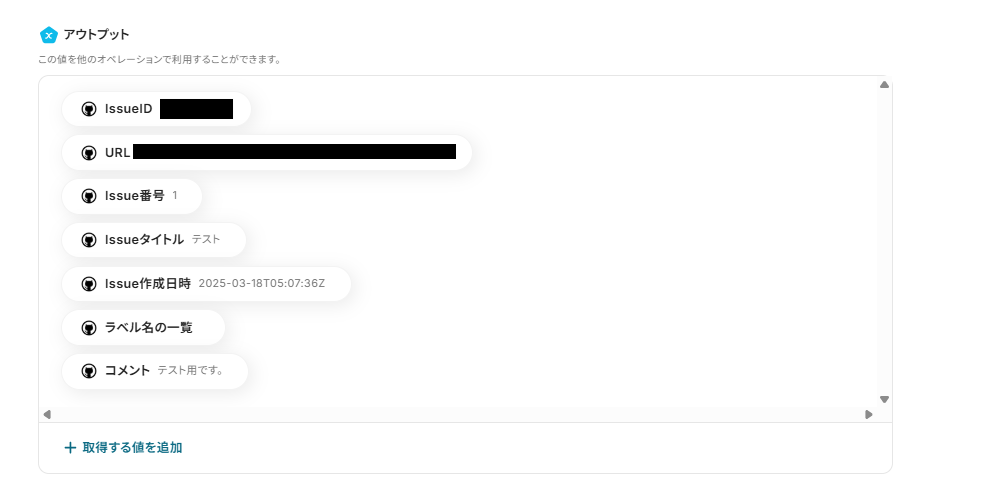
※表示されているアウトプットは「この値を他のオペレーションで利用することができます。」と表記があるように、次の設定でも活用できます。

ステップ4:分岐の設定
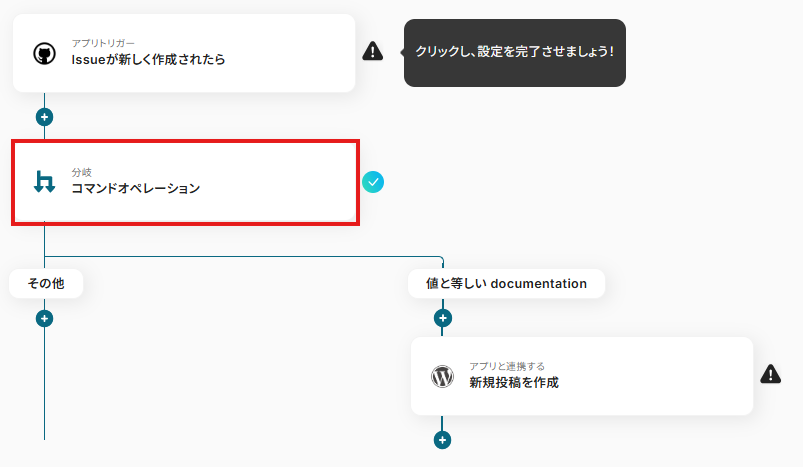
1.分岐「コマンドオペレーション」をクリックしてください。
※「分岐する」オペレーションは、ミニプラン以上でご利用いただけます。フリープランで利用するとエラーになってしまうのでご注意ください。
※ミニプランなどの有料プランは2週間の無料トライアルが可能です。無料トライアル中なら、普段制限されているアプリや機能も自由にお試しいただけますので、ぜひ活用してみてください。

2.オペレーションに「Issueが新しく作成されたら」、アウトプットに検知したい項目を設定します。
「分岐条件」は、この後の設定に進むかどうかの判断材料として使用します。
今回はテンプレートを活用して、以下画像のように設定しています。DocumentationではないIssueは、はじかれるようになりました。

設定を終えたら、「保存する」をクリックしてください。
ステップ5:WordPressの設定
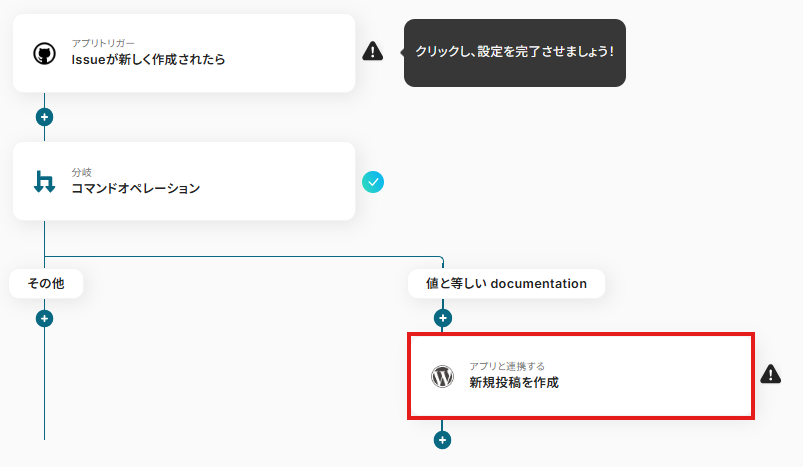
1.アプリと連携する「新規投稿を作成」をクリックしてください。

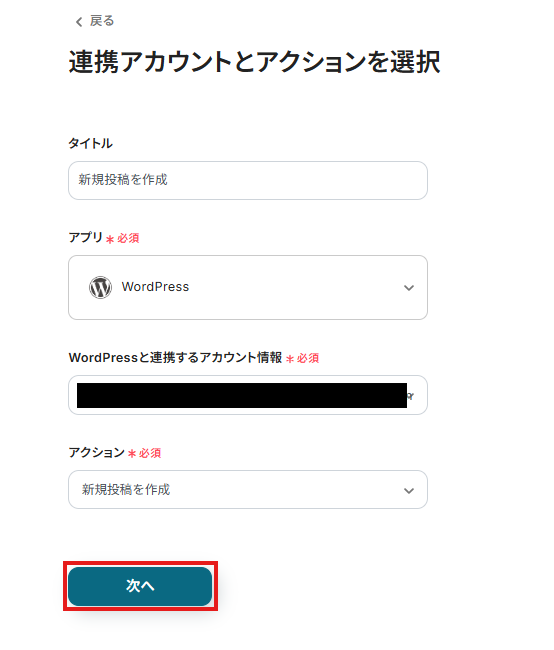
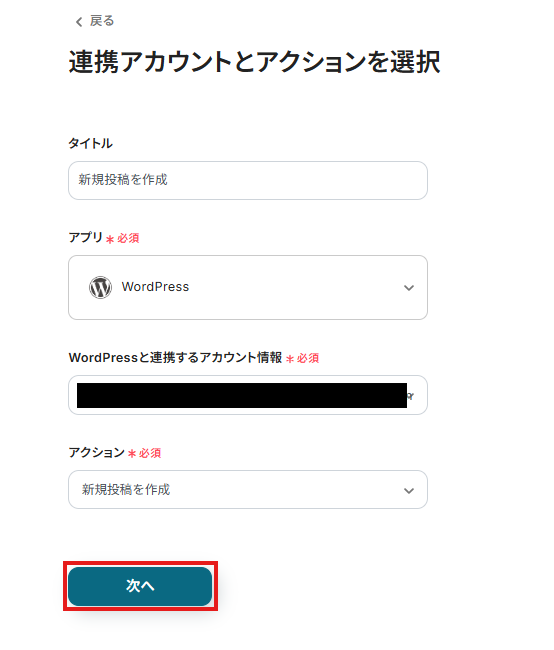
表示された画面で必須項目を入力し、「次へ」をクリックします。

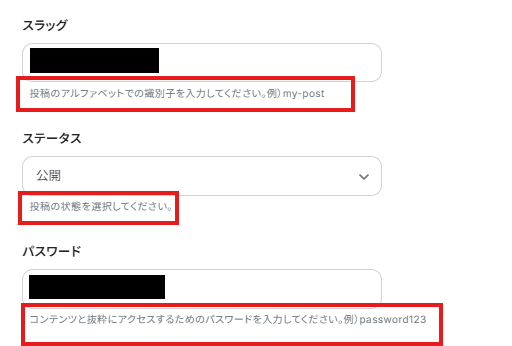
2.API接続設定を行います。
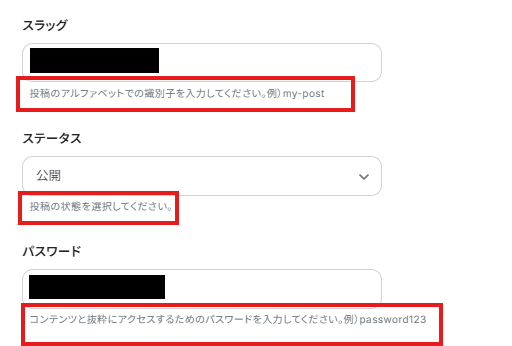
各項目は、入力欄下の説明に従って、入力してください。

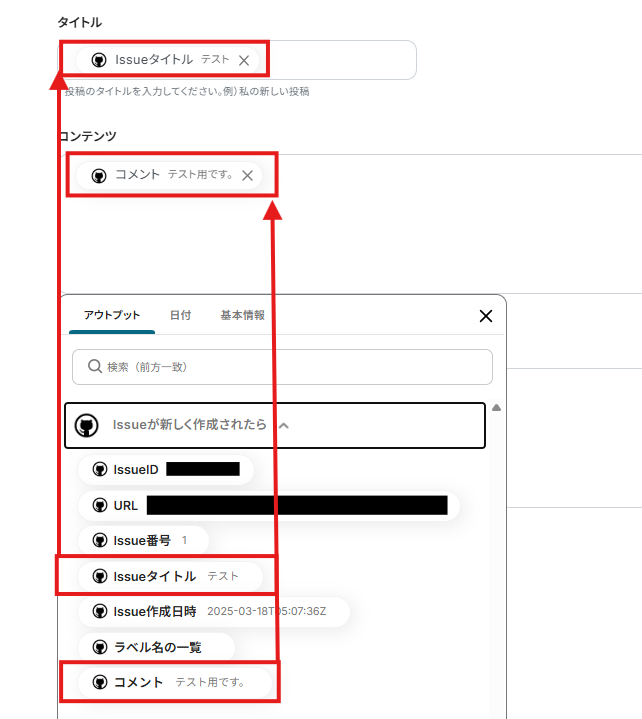
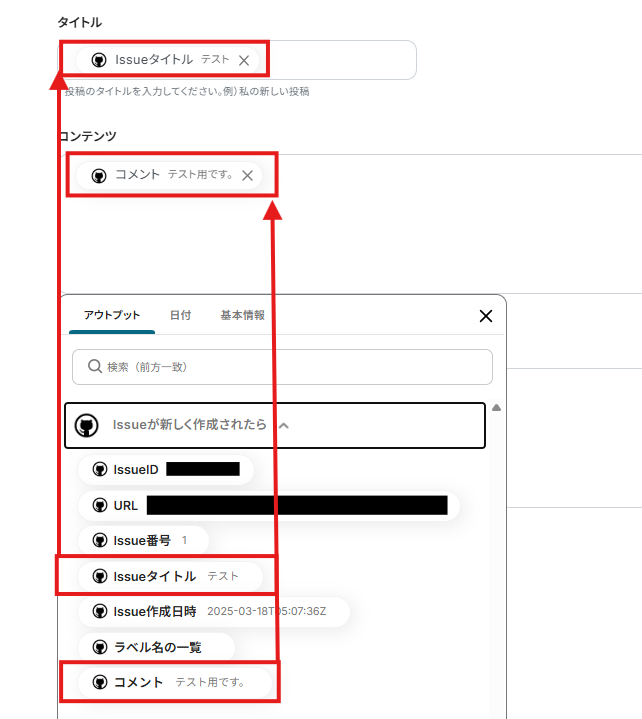
「タイトル」「コンテンツ」は、入力欄をクリックして表示されるアウトプットから選択してください。

入力を終えたら「テスト」を実行し、成功したら「保存する」をクリックします。
ステップ6:トリガーボタンをONにして、連携フローの動作確認をする
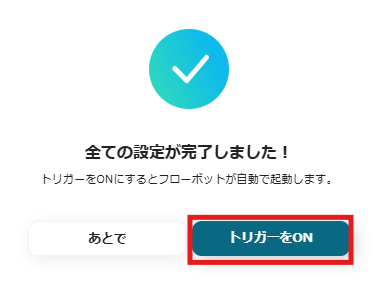
以下の画面の赤枠部分「トリガーをON」ボタンをクリックすると、フローボットが自動的に起動します。

WordPressのデータをGitHubに連携したい場合
今回はGitHubからWordPressへデータを連携する方法をご紹介しましたが、逆にWordPressからGitHubへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
WordPressとGitHubを併用しており、コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたい場合などにおすすめのフローです。
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
試してみる
■概要
「WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」フローは、コンテンツ管理と開発プロセスをシームレスに統合する業務ワークフローです。
コンテンツ制作と開発の連携がスムーズになり、プロジェクトの効率化が図れます。
■このテンプレートをおすすめする方
・WordPressとGitHubを併用しており、両者の連携を強化したいウェブ開発者の方
・コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたいプロジェクトマネージャーの方
・手動でのIssue登録に時間を取られ、業務の自動化を検討している開発チームのリーダーの方
・WordPressの特定カテゴリの投稿管理をGitHubのIssueと連動させ、情報の一元化を図りたい方
■注意事項
・WordPress、GitHubのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
GitHubやWordPressのAPIを使ったその他の自動化例
GitHubとWordPressの連携以外にも、それぞれのAPIを活用することで、日々の業務を自動化し、作業効率を大幅に向上させることができます。
もし気になるものがあれば、ぜひ実際に試してみてください!
GitHubを使った便利な自動化例
Issue作成時に自動でチャットツールや表計算ツールに通知・追加したり、AI機能で分析してコメントを生成することも可能です。
さらに、データベースへの自動登録や、他のCRMツールとの連携も柔軟に行えます。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
SalesforceでToDoオブジェクトが登録されたらGitHubに追加する
試してみる
SalesforceでToDoオブジェクトが登録されたらGitHubに追加するフローです。
Trelloでカードが登録されたらGitHubに追加する
試してみる
Trelloでカードが登録されたらGitHubに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
GitHubにIssueが作成されたらSlackに通知する
試してみる
GitHubにイシューが作成されたらSlackにIssueの内容を通知します。
WordPressを使った便利な自動化例
投稿が公開されたらメールで通知したり、データベースや回答フォーム、Web会議ツールの情報をもとに記事を投稿・更新することなどが自動化可能です!
Googleフォームの内容を用いてWordPressで記事を新規投稿する
試してみる
Googleフォームの内容を用いてWordpressで記事を新規投稿するフローです。
Notionでページが更新されたら、WordPressで投稿を更新する
試してみる
■概要
このワークフローでは、Notionでのコンテンツ編集が自動的にWordPressに反映され、手動での更新作業を省くことが可能です。この自動化により、コンテンツ管理の効率が向上し、一貫性のあるウェブサイト運営を実現します。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・NotionとWordPressを日常的に利用しているサイト運営者の方
・コンテンツの更新作業を自動化し、効率化を図りたいブロガーやマーケターの方
・Yoomを活用して業務ワークフローを構築し、業務効率を向上させたい企業の担当者の方
・手動でのデータ更新に時間を取られず、他の重要業務に集中したい方
■注意事項
・NotionとWordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressで投稿が公開されたらGmailを通知する
試してみる
Wordpressで投稿が公開されたらGmailを通知するフローです。
kintoneの情報をもとにWordPressに新規投稿を作成する
試してみる
■概要
「kintoneの情報をもとにWordPressに新規投稿を作成する」ワークフローは、コンテンツの作成業務の手助けになります。
効率的な記事の作成ができるので、業務効率化につながります。
■このテンプレートをおすすめする方
・kintoneを利用して業務情報を管理している方
・kintoneのデータを活用して迅速にWordPressに記事を投稿したいと考えている方
・手動でのブログ更新に時間がかかっている方
・業務効率を上げたいと考えている方
・WordPressを利用して情報発信を行っている企業や個人事業主
・WordPressによる投稿とkintoneのデータ連携をスピーディに行いたい方
■注意事項
・kintoneとWordPressのそれぞれとYoomを連携してください。
・Chrome拡張機能を使ったトリガーの設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8831921
定期的にZoomでウェビナー登録者一覧を取得し、WordPressに投稿する
試してみる
■概要
「定期的にZoomでウェビナー登録者一覧を取得し、WordPressに投稿する」フローは、ウェビナー運営におけるデータ管理を効率化する業務ワークフローです。
Zoomで集まったウェビナーの登録者情報を自動的に取得し、WordPressに記事として投稿することで、手動でのデータ転記や更新の手間を大幅に削減します。
このワークフローを活用すれば、最新の登録者データを迅速にウェブサイトに反映でき、運営の効率化と情報の一元管理が実現します。
■このテンプレートをおすすめする方
・Zoomで定期的にウェビナーを開催し、参加者情報を管理している方
・WordPressを使用してウェビナー情報をウェブサイトに掲載している運営者
・手動でのデータ転記作業に時間を取られ、効率化を図りたい方
・複数のツール間でのデータ連携に悩んでいるマーケティング担当者
・業務フローの自動化を検討中で、具体的なワークフローを探している企業のIT担当者
■注意事項
・Zoom、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
まとめ
GitHubとWordPressを手動で連携させるのは、思った以上に手間がかかるものです。
ですが、ノーコードで使えるYoomを活用すれば、プログラミングの知識がなくても、自分に合った連携フローをスムーズに作成できます。
今回ご紹介したように、IssueをきっかけにWordPressへ自動で投稿する仕組みも、数ステップで設定が可能です。
まずはYoomに無料登録して、便利なテンプレートから試してみてはいかがでしょうか?
関連記事:【ラクラク設定】WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する方法
よくあるご質問
Q:Issueの更新時にも連携は可能ですか?
A:はい。可能です。
今回は、「Issueが新しく作成されたら」というトリガーを使用しましたが、「Issueが新しく作成または更新されたら」のトリガーを使用することで、更新時に連携することができます。
Q:投稿を下書き状態で保存できますか?
A:はい。可能です。
WordPressの「新規投稿を作成」アクションで、「ステータス」のプルダウンから下書き保存を選択すれば、下書き状態に保存することができます。
Q:連携が失敗した場合の対処法は?
A:連携エラーが発生すると通知が行われます。
連携エラーが発生した場合は、フローボットが停止しYoomに登録されているメールアドレスへ通知が届きます。
通知内にエラー原因などを記載しておりますので、エラー原因をご確認ください。
対処方法が分からないなどでお困りの際はヘルプページまたは、こちらをご確認ください。


.png)















.png)