Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」ワークフローは、Shopifyとオープンロジをシームレスにつなぎ、在庫登録の手間を軽減します。
この連携によって、スピーディに出荷準備が進みます。
■このテンプレートをおすすめする方
・Shopifyで商品の登録・在庫管理に時間を取られているEC担当者の方
・オープン ロジへの手動登録が多くてミスが心配な方
・Shopifyと倉庫管理を自動連携して効率化したいスタートアップの方
・入力ミスによる在庫ずれリスクを減らしたいマネージャーの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
「Shopifyとオープンロジを使っていて、それぞれのデータを連携したい!」
「Shopifyに登録された商品情報をオープンロジに手動で登録しており、実際に手間がかかっている...」
このように、Shopifyとオープンロジ間での手作業によるデータ連携に課題を感じていませんか?
そこでおすすめしたいのが、Shopifyの商品データが作成された際に、自動的にオープンロジにも商品情報が登録される仕組みです。
この仕組みを使えば、これらの悩みから解放され、日々の入力作業の負担軽減はもちろん、入力ミスによるトラブルを防ぎ、より重要な戦略的な業務に集中できる時間を生み出すことができるでしょう。
今回ご紹介する自動化の設定は、ノーコードで簡単にできて、手間や時間もかからないので、ぜひこの機会に自動化を導入して作業をもっと楽にしましょう!
とにかく早く試したい方へ
YoomにはShopifyとオープンロジを連携し、日々の様々な業務を自動化するためのテンプレートが用意されています。
今すぐ試したい方は、以下のバナーの「試してみる」をクリックしてさっそくスタートしましょう!
Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」ワークフローは、Shopifyとオープンロジをシームレスにつなぎ、在庫登録の手間を軽減します。
この連携によって、スピーディに出荷準備が進みます。
■このテンプレートをおすすめする方
・Shopifyで商品の登録・在庫管理に時間を取られているEC担当者の方
・オープン ロジへの手動登録が多くてミスが心配な方
・Shopifyと倉庫管理を自動連携して効率化したいスタートアップの方
・入力ミスによる在庫ずれリスクを減らしたいマネージャーの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyとオープンロジを連携してできること
ShopifyとオープンロジのAPIを連携すれば、Shopifyで商品情報が作成された際に、その情報を基にオープンロジへ自動的に商品情報を登録することが可能になります。
これにより、手作業によるデータ入力の手間や時間を大幅に削減し、入力ミスを防ぐことができ、より迅速かつ正確な商品管理が実現できるでしょう。
気になるテンプレートの「試してみる」をクリックしてYoomのアカウントを登録するだけで、すぐにShopifyとオープンロジの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽に試してみてくださいね!
Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
Shopifyで新しい商品情報が作成されると、その情報をトリガーとして自動的にオープンロジにも商品情報を登録することができます。
これにより、手動での二重入力の手間を省き、登録漏れや入力ミスの防止が期待できます。
Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」ワークフローは、Shopifyとオープンロジをシームレスにつなぎ、在庫登録の手間を軽減します。
この連携によって、スピーディに出荷準備が進みます。
■このテンプレートをおすすめする方
・Shopifyで商品の登録・在庫管理に時間を取られているEC担当者の方
・オープン ロジへの手動登録が多くてミスが心配な方
・Shopifyと倉庫管理を自動連携して効率化したいスタートアップの方
・入力ミスによる在庫ずれリスクを減らしたいマネージャーの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで特定条件の商品情報が作成されたら、オープンロジで商品を登録する
Shopifyで特定条件に合致する商品情報が作成された場合のみ、自動的にオープンロジに商品情報が登録することも可能です。
このフローは特定の商品群のみを効率的にオープンロジと同期させたい場合に非常に有効であり、不要なデータの連携を防ぎ、より整理された商品管理の実現をサポートします。
Shopifyで特定条件の商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで特定条件の商品情報が作成されたら、オープンロジで商品を登録する」業務ワークフローは、Shopifyの新規商品や更新情報をオープンロジへ自動登録し、倉庫登録の手間やヒューマンエラーを軽減します。
■このテンプレートをおすすめする方
・Shopifyで商品情報を管理しているが、オープンロジへの登録作業が手間に感じるEC担当者の方
・在庫や倉庫管理を効率化したいが、複数システムへの登録に手間取っているShopifyとオープンロジユーザーの方
・手作業による入力ミスを減らし、正確な商品登録を目指すチームリーダーやマネージャーの方
・新商品リリースやアップデート時に繰り返し作業を自動化して工数を削減したい開発・運用チームの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Shopifyとオープンロジの連携フローを作ってみよう
それでは、さっそく実際にShopifyとオープンロジを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでShopifyとオープンロジの連携を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを作成しておきましょう。
[Yoomとは]
フローの作成方法
今回は「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」フローを作成していきます!
作成の流れは大きく分けて以下のとおりです。
- Shopifyとオープンロジをマイアプリ登録
- テンプレートをコピー
- Shopifyのトリガー設定と各アクション設定
- トリガーをONにしてフローの動作確認
Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」ワークフローは、Shopifyとオープンロジをシームレスにつなぎ、在庫登録の手間を軽減します。
この連携によって、スピーディに出荷準備が進みます。
■このテンプレートをおすすめする方
・Shopifyで商品の登録・在庫管理に時間を取られているEC担当者の方
・オープン ロジへの手動登録が多くてミスが心配な方
・Shopifyと倉庫管理を自動連携して効率化したいスタートアップの方
・入力ミスによる在庫ずれリスクを減らしたいマネージャーの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
ステップ1:Shopifyとオープンロジをマイアプリ登録
はじめに、使用するアプリとYoomを連携する「マイアプリ登録」をします。
事前にマイアプリ登録を済ませておくと、後続のフローの設定がスムーズになりますよ!
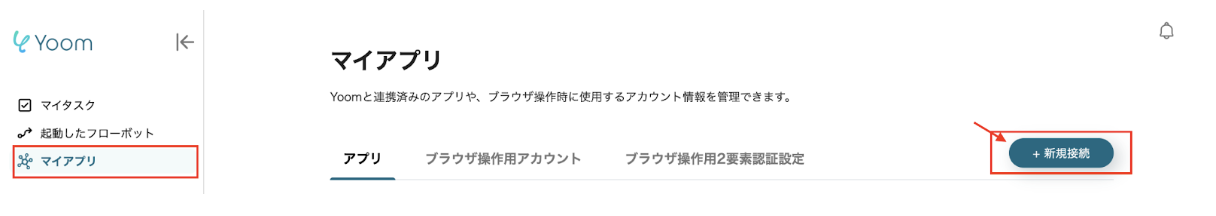
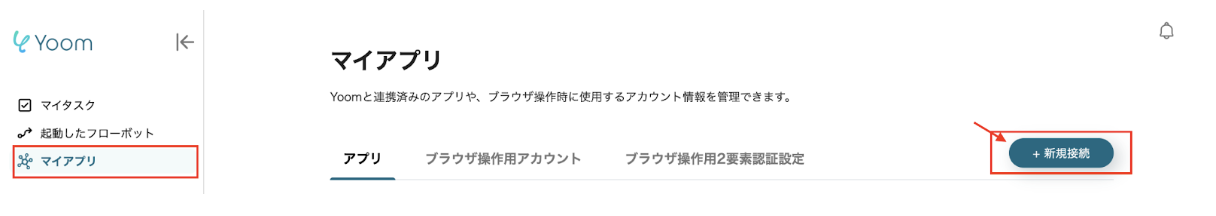
マイアプリ登録は、Yoomにログインして画面左側にある「マイアプリ」を選択し、右側に表示される「+新規接続」をクリックして進めていきます。

【Shopifyのマイアプリ登録】
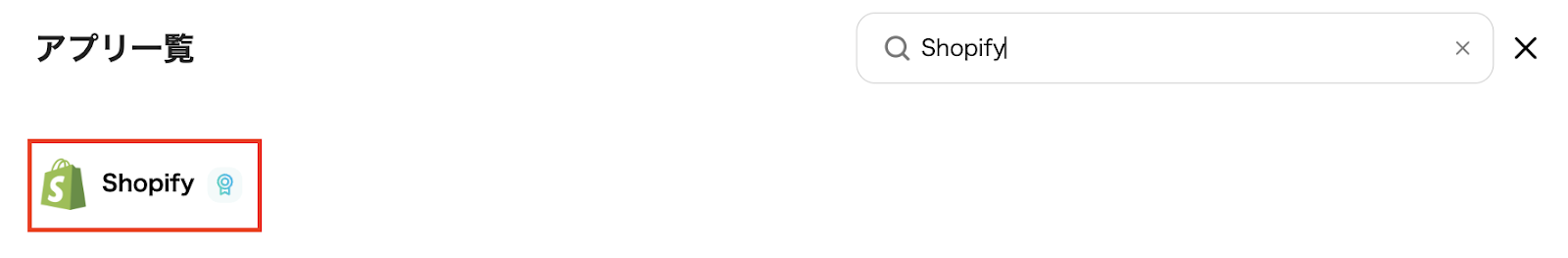
検索窓にShopifyと入力し、表示された候補からアプリを選択します。

Yoomと連携するShopifyアカウントの管理画面から、「APIキー」「APIシークレットキー」「サブドメイン」を取得し、各項目に値を入力しましょう。入力後、「追加」を押したら連携完了です!
※Shopifyのマイアプリ登録方法について、詳しくはこちらをご覧ください。
※Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっています。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。ぜひこの機会に、試してみてくださいね!

【オープンロジのマイアプリ登録】
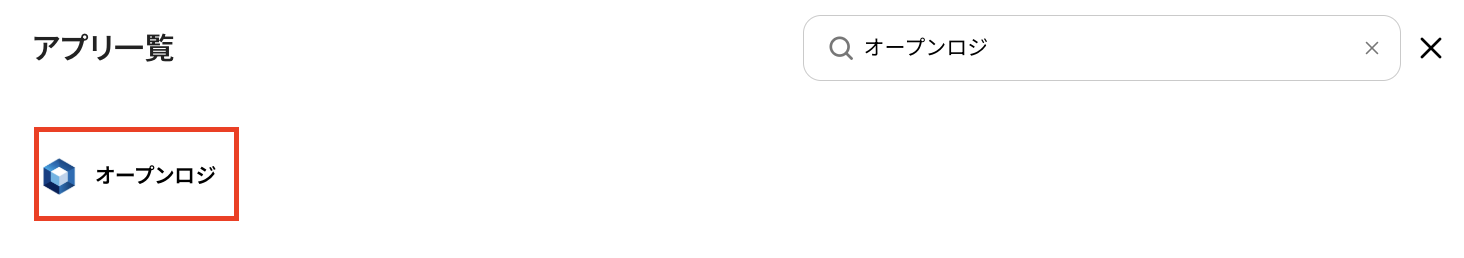
先ほど同様に検索窓でオープンロジと入力し、表示された候補からオープンロジを選択します。

オープンロジの新規登録画面で下記のように設定し、「追加」を押したら連携完了です!
-
アカウント名:任意の値で設定頂けます。「管理者アカウント」など、管理用だとわかりやすい名前にしておくのがおすすめです!
-
アクセストークン:こちらの公式記事の「利用方法」部分に記載されているURLからAPI Tokenを発行し、発行した値を入力してください。

ステップ2:テンプレートをコピー
ここから実際に、フローを作成していきましょう!
簡単に設定できるよう、テンプレートを活用しています。以下のバナーの「試してみる」をクリックして、テンプレートをコピーしてご利用ください。
Shopifyで商品情報が作成されたら、オープンロジで商品を登録する
試してみる
■概要
「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」ワークフローは、Shopifyとオープンロジをシームレスにつなぎ、在庫登録の手間を軽減します。
この連携によって、スピーディに出荷準備が進みます。
■このテンプレートをおすすめする方
・Shopifyで商品の登録・在庫管理に時間を取られているEC担当者の方
・オープン ロジへの手動登録が多くてミスが心配な方
・Shopifyと倉庫管理を自動連携して効率化したいスタートアップの方
・入力ミスによる在庫ずれリスクを減らしたいマネージャーの方
■注意事項
・Shopify、オープンロジのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
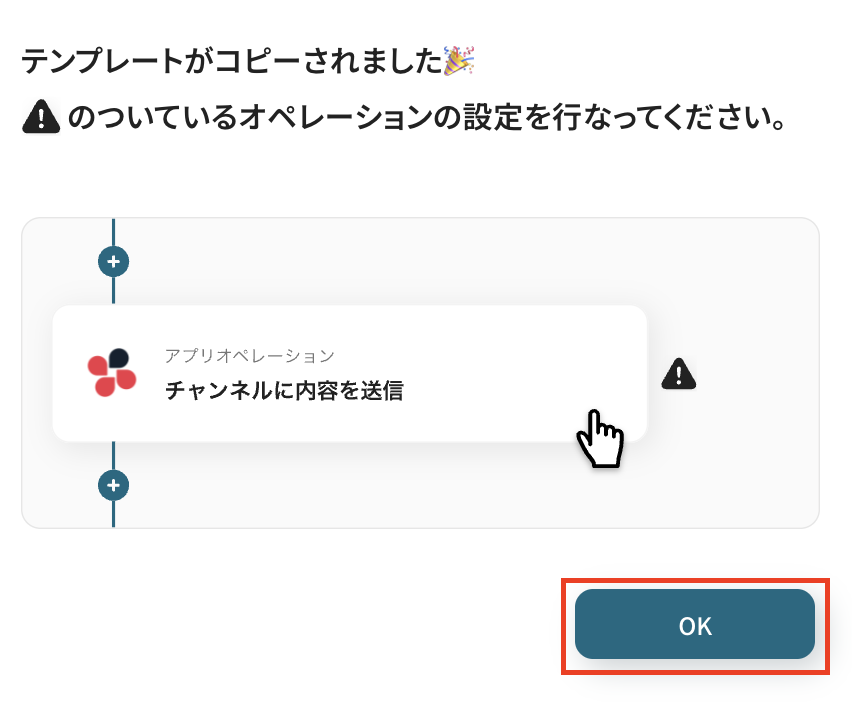
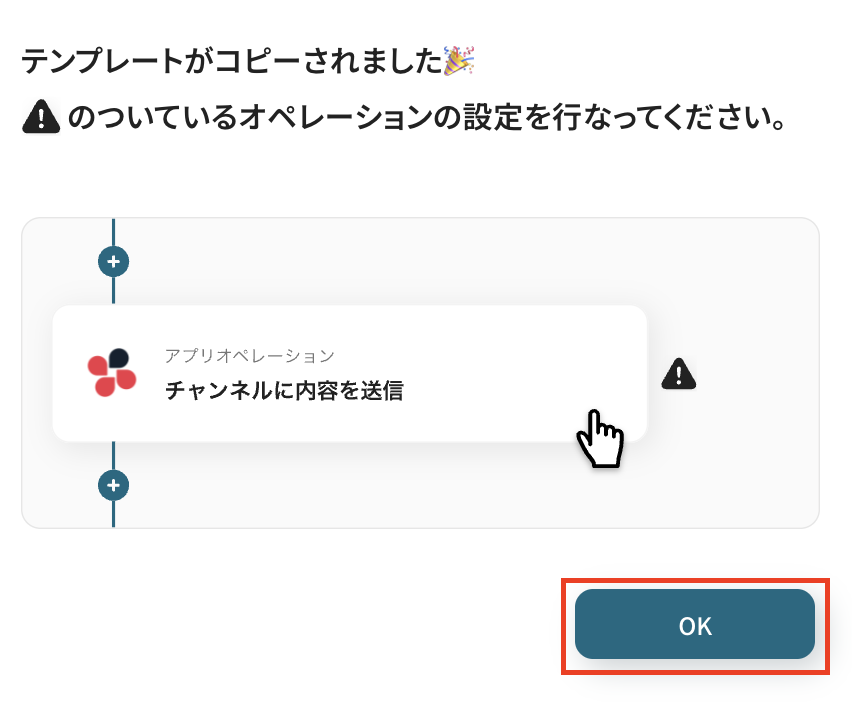
クリックすると、自動的にテンプレートがお使いのYoom画面にコピーされます。「OK」を押して設定を進めましょう!

ステップ3:Shopifyのトリガー設定
最初の設定です!
まずは、Shopifyで商品情報が作成された際に、フローボットが起動するように設定を行います。
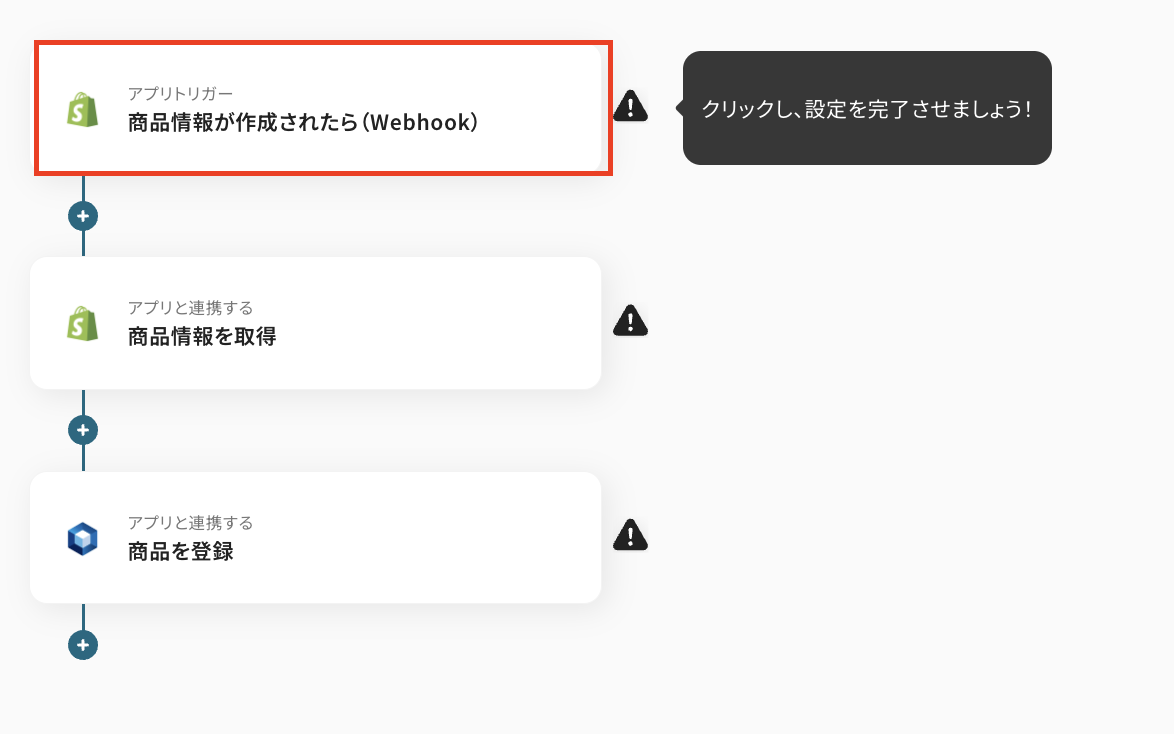
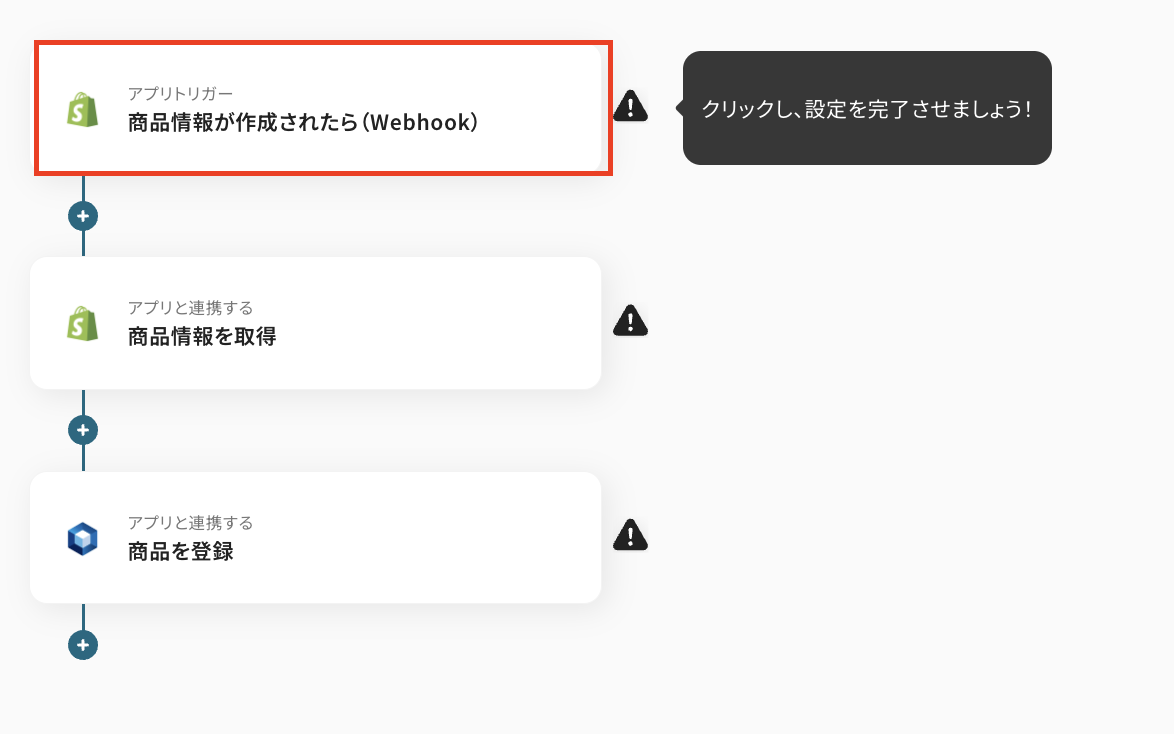
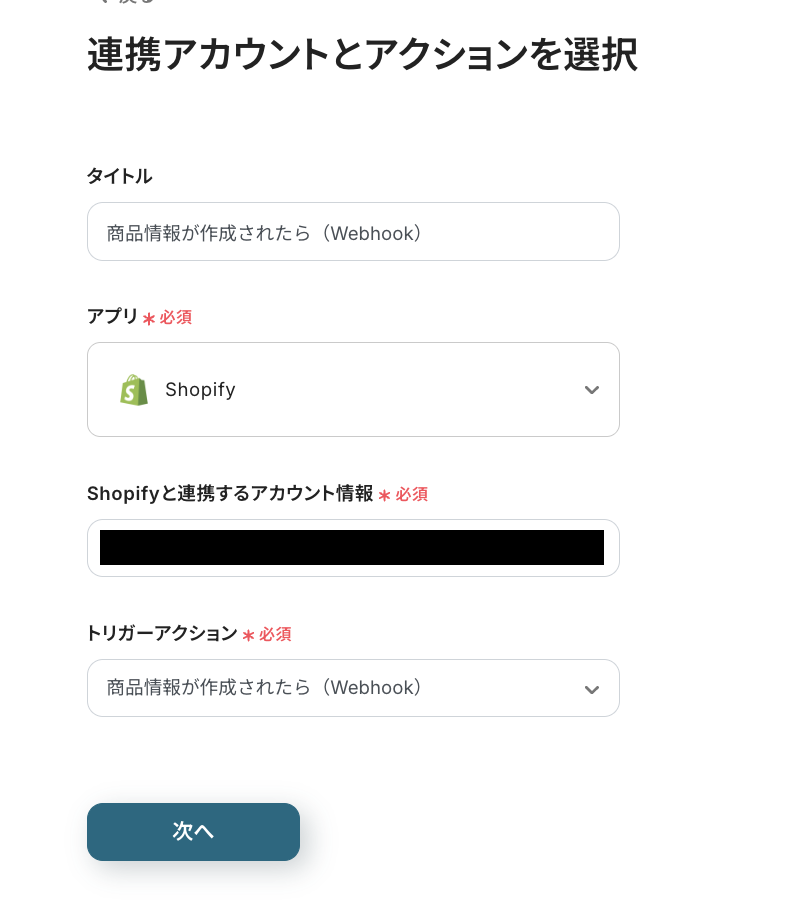
コピーしたテンプレートの、「商品情報が作成されたら(Webhook)」をクリックしてください。

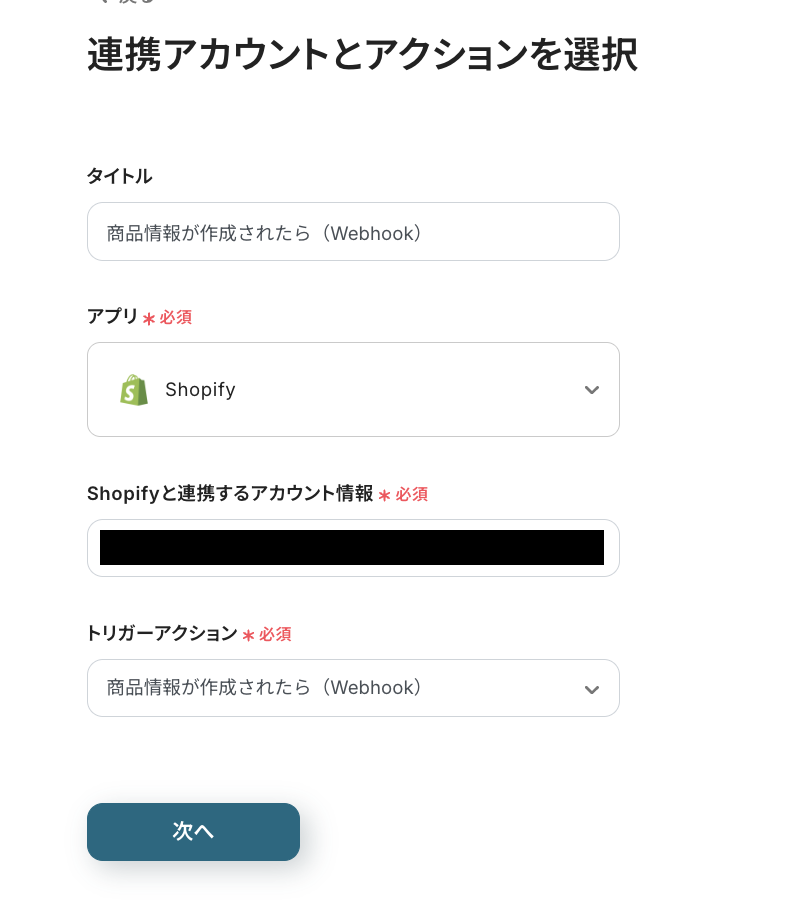
タイトルは自由に変更できるので、必要であれば変更してくださいね!
連携するアカウント情報には、ステップ1で連携した情報が反映されています。フローで使用するアカウントであるかどうか、確認しましょう。
トリガーアクションは変更せず、「次へ」をクリックしてください。

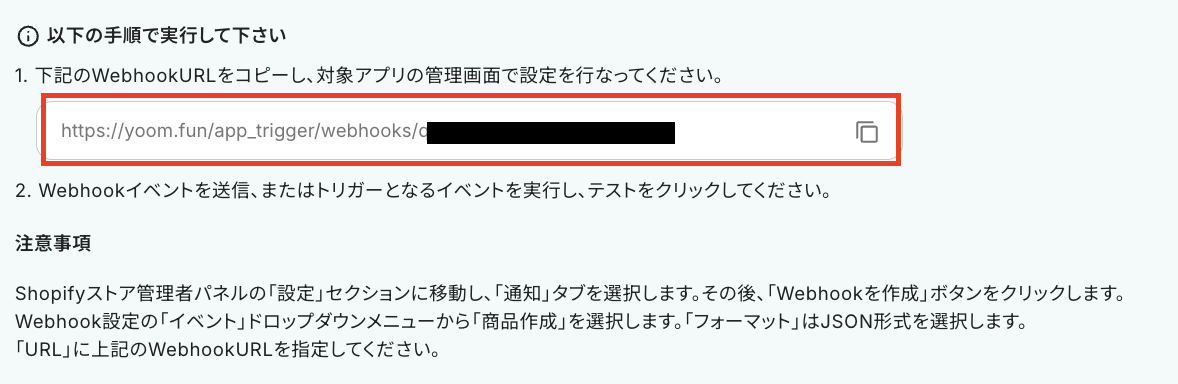
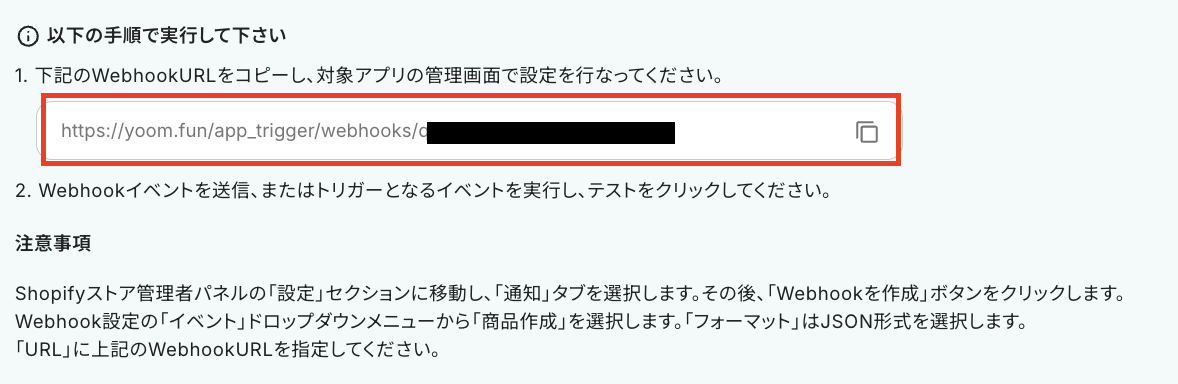
次に、Webhookのイベント受信設定です。
Webhookの設定は、Shopifyの管理画面で行います。
下図赤枠内のURLをコピーしておき、Shopifyの画面に移動しましょう!

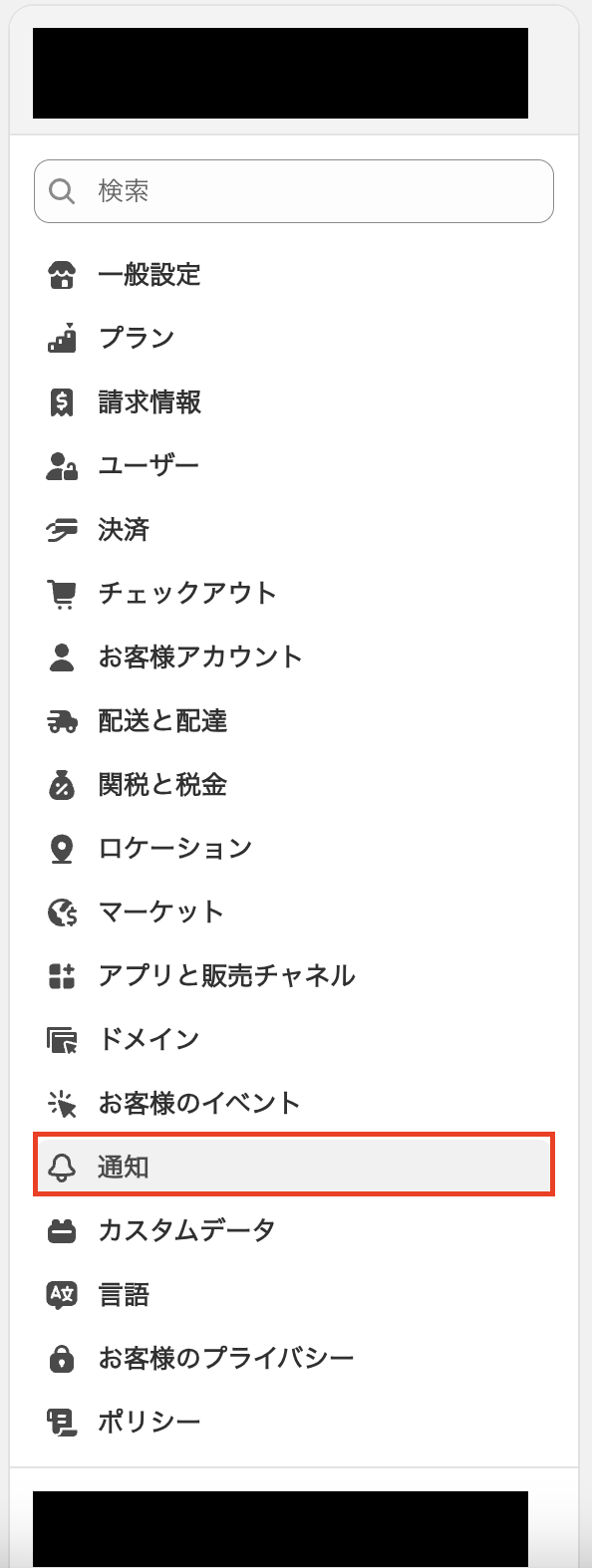
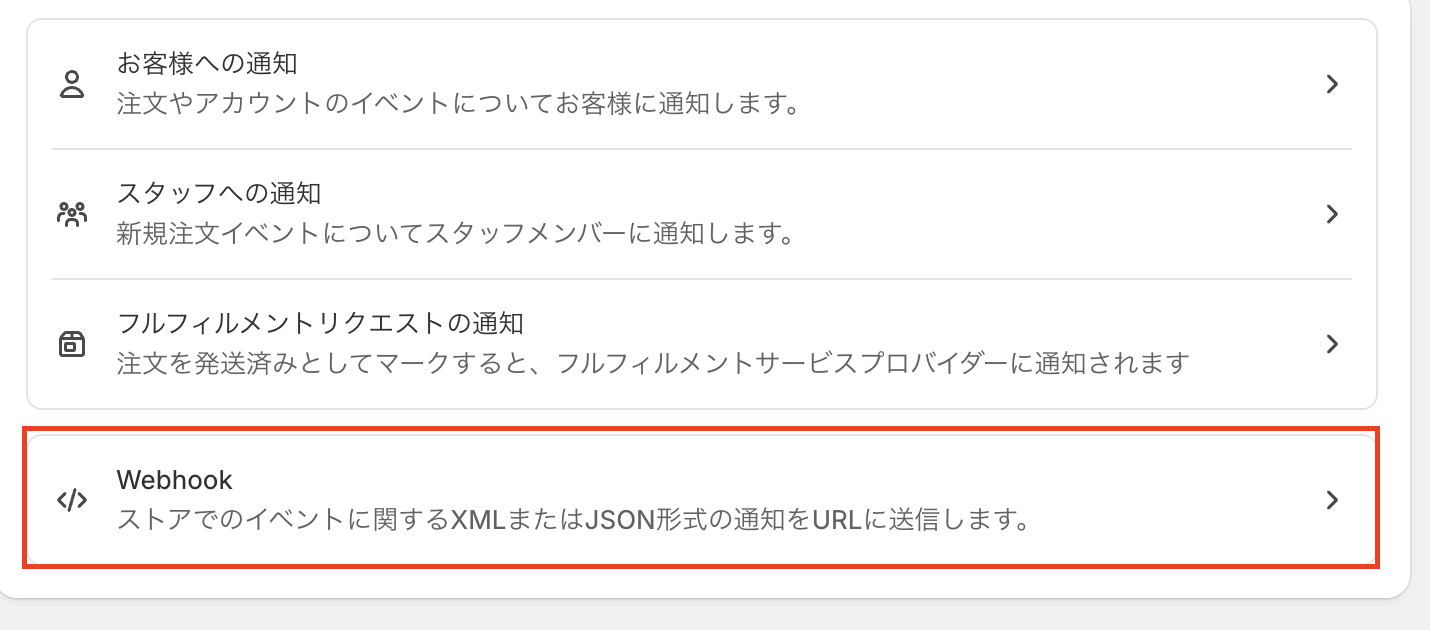
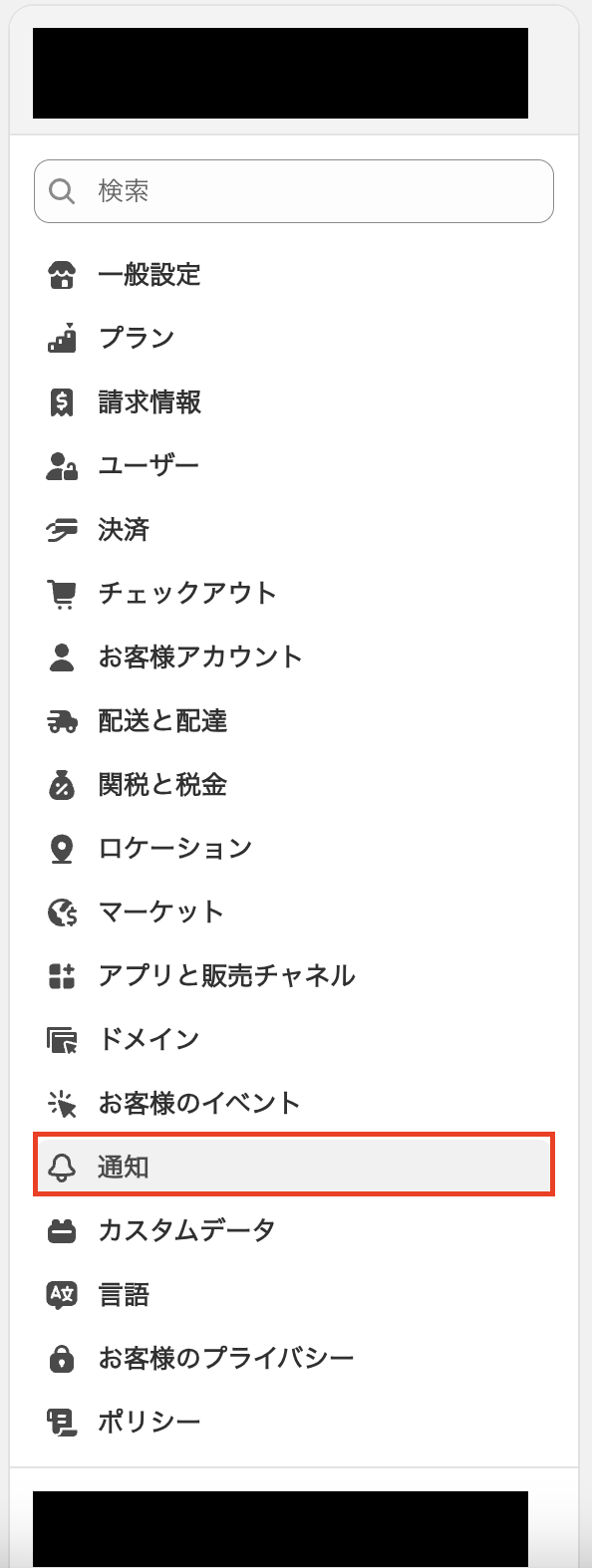
Shopifyに移動したら「設定」画面を開き、「通知」を選択します。

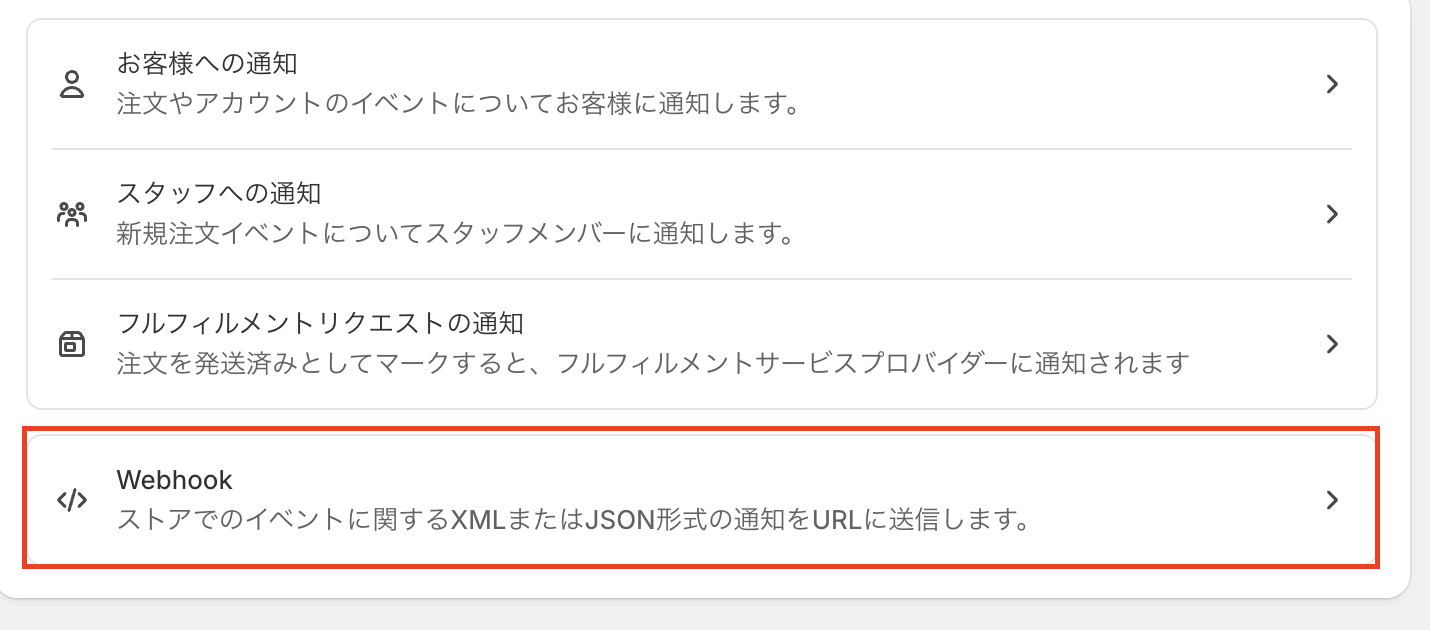
通知設定の中にある「Webhook」をクリックしてください。

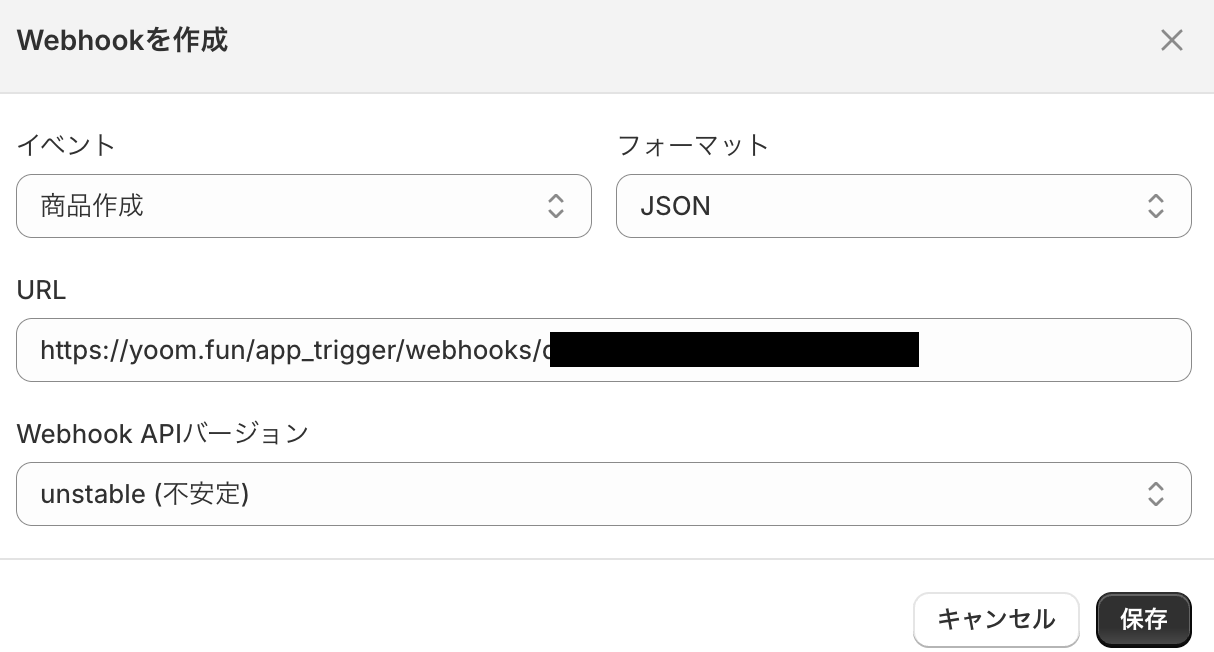
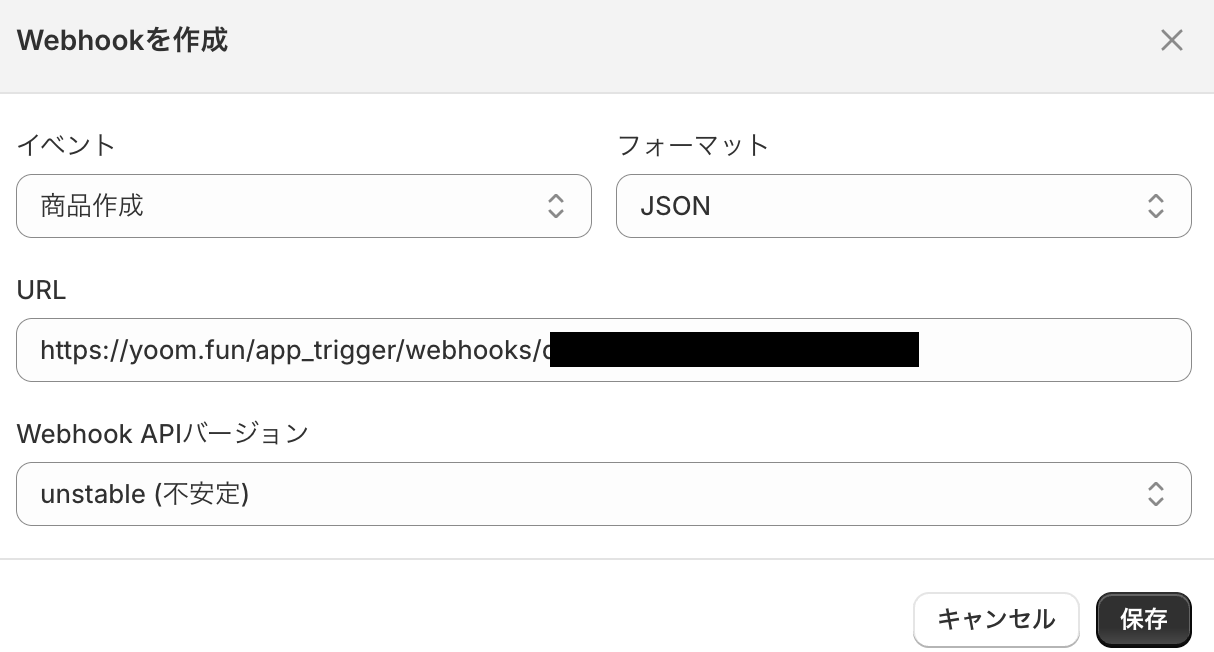
「Webhookを作成」を押して、下記のように設定していきましょう!
-
イベント:「商品作成」を選択します。
-
フォーマット:「JSON」のままでOKです!
-
URL:Yoomの画面でコピーしておいたURLを貼り付けてください。

設定が完了したら、動作チェックのためにテストを行います。
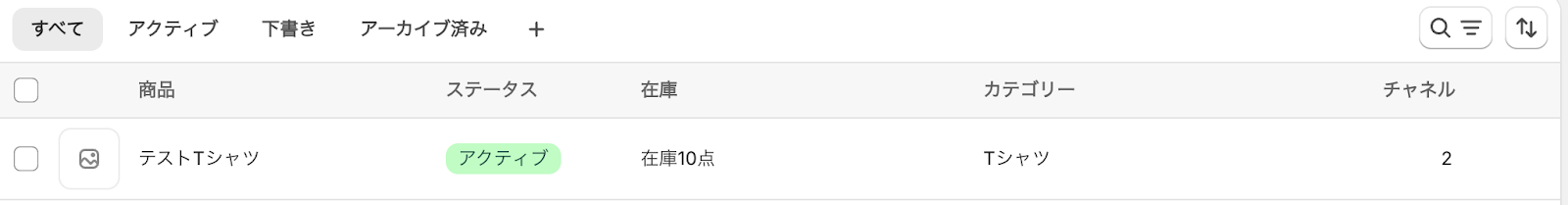
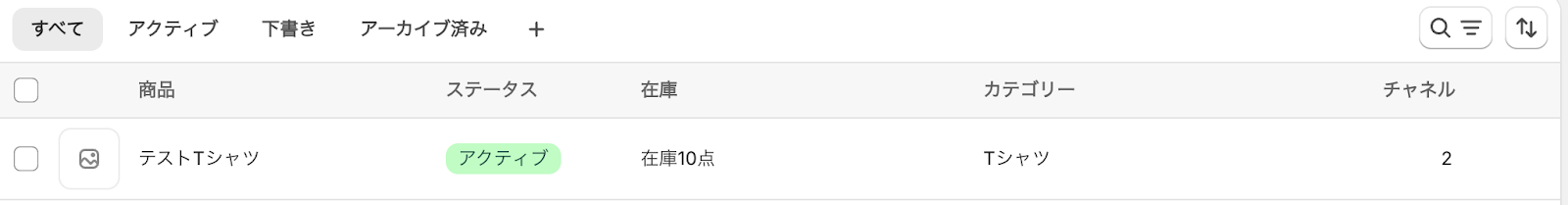
実際に、Shopifyでテスト用の商品を作成しましょう。
テストなので、架空の情報(「テスト商品」など)でOKですよ!
今回は下図のような商品を作成しました。

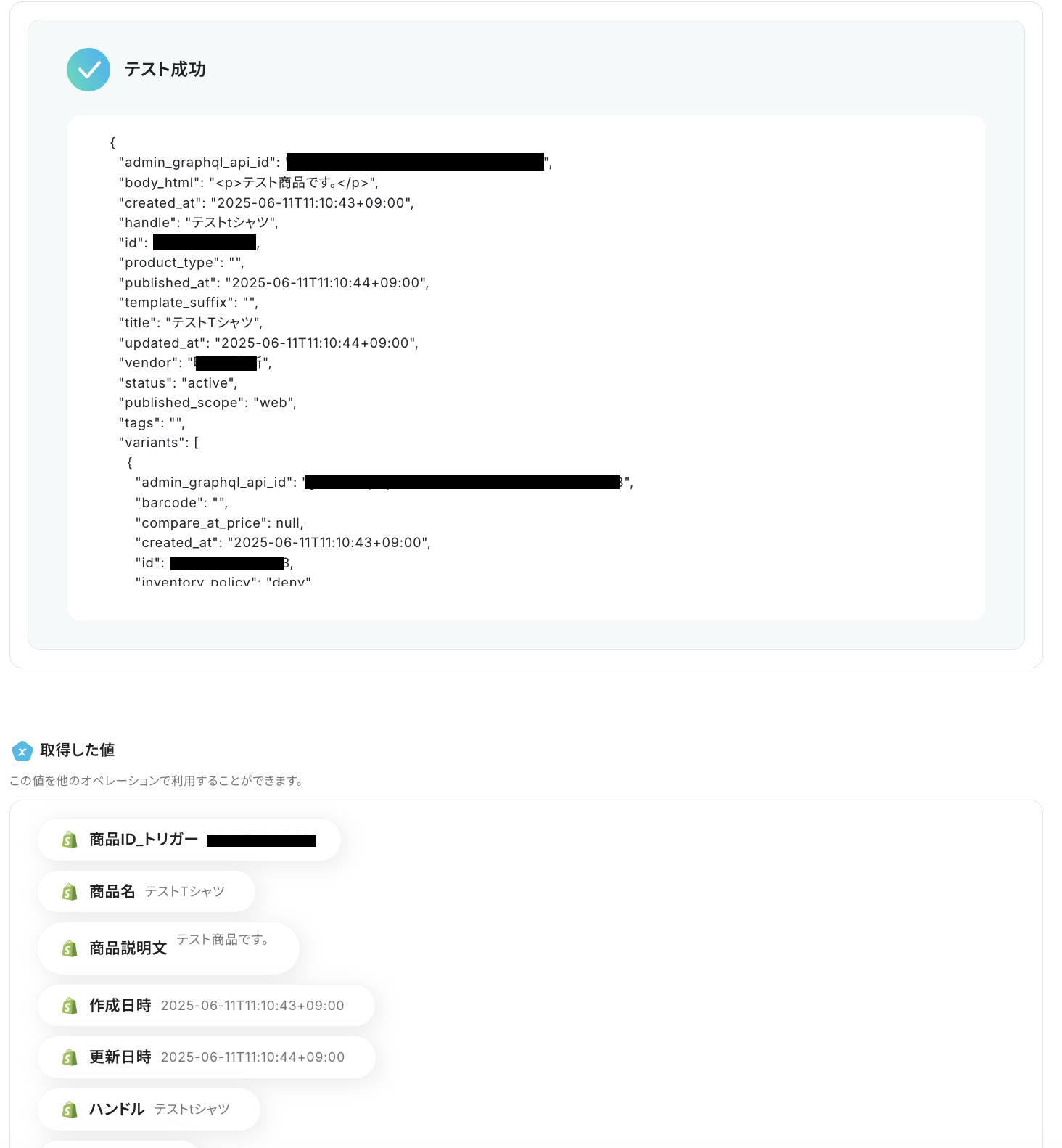
テスト用に商品を作成したら、Yoomの画面に戻って「テスト」をクリックします。
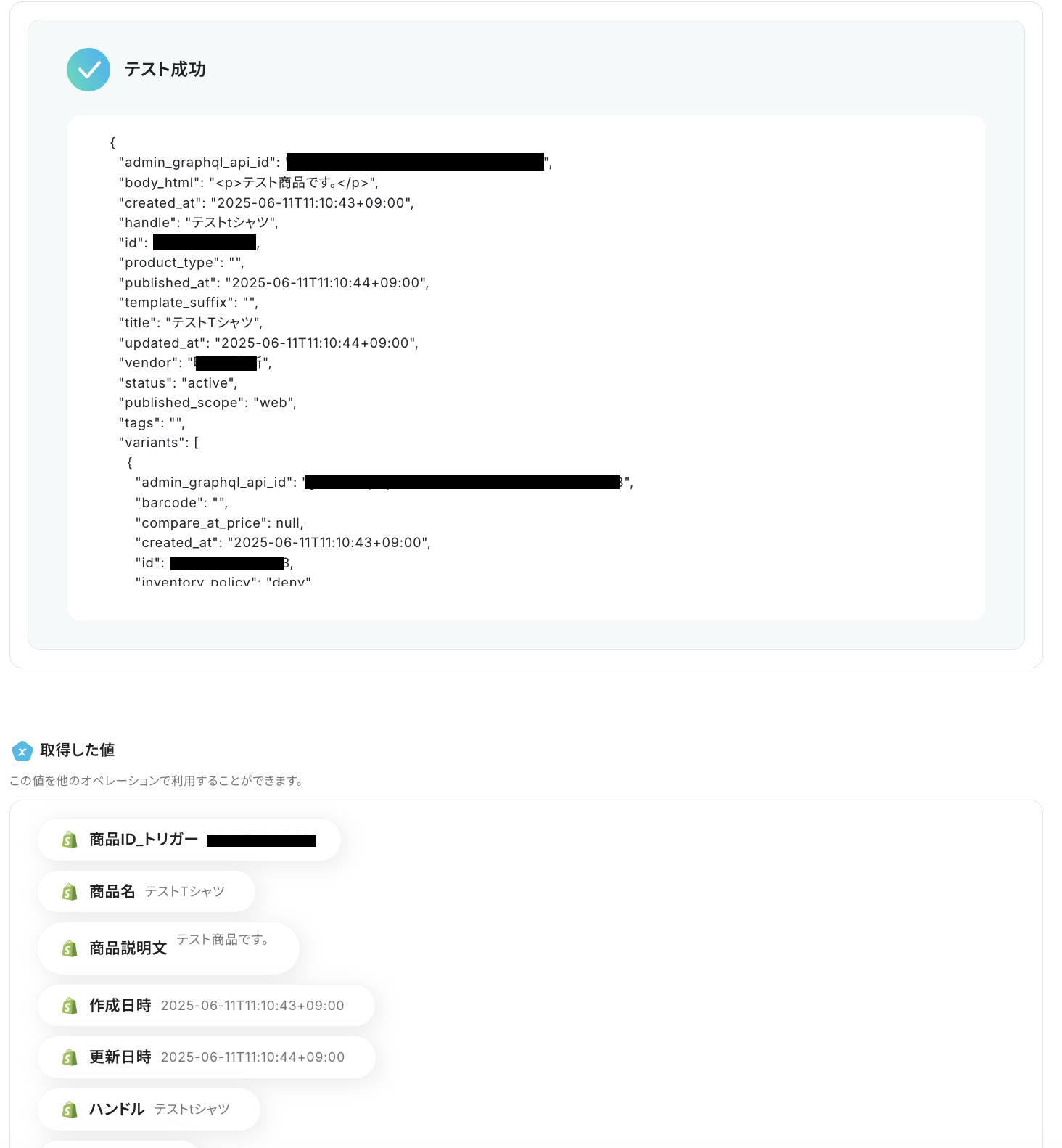
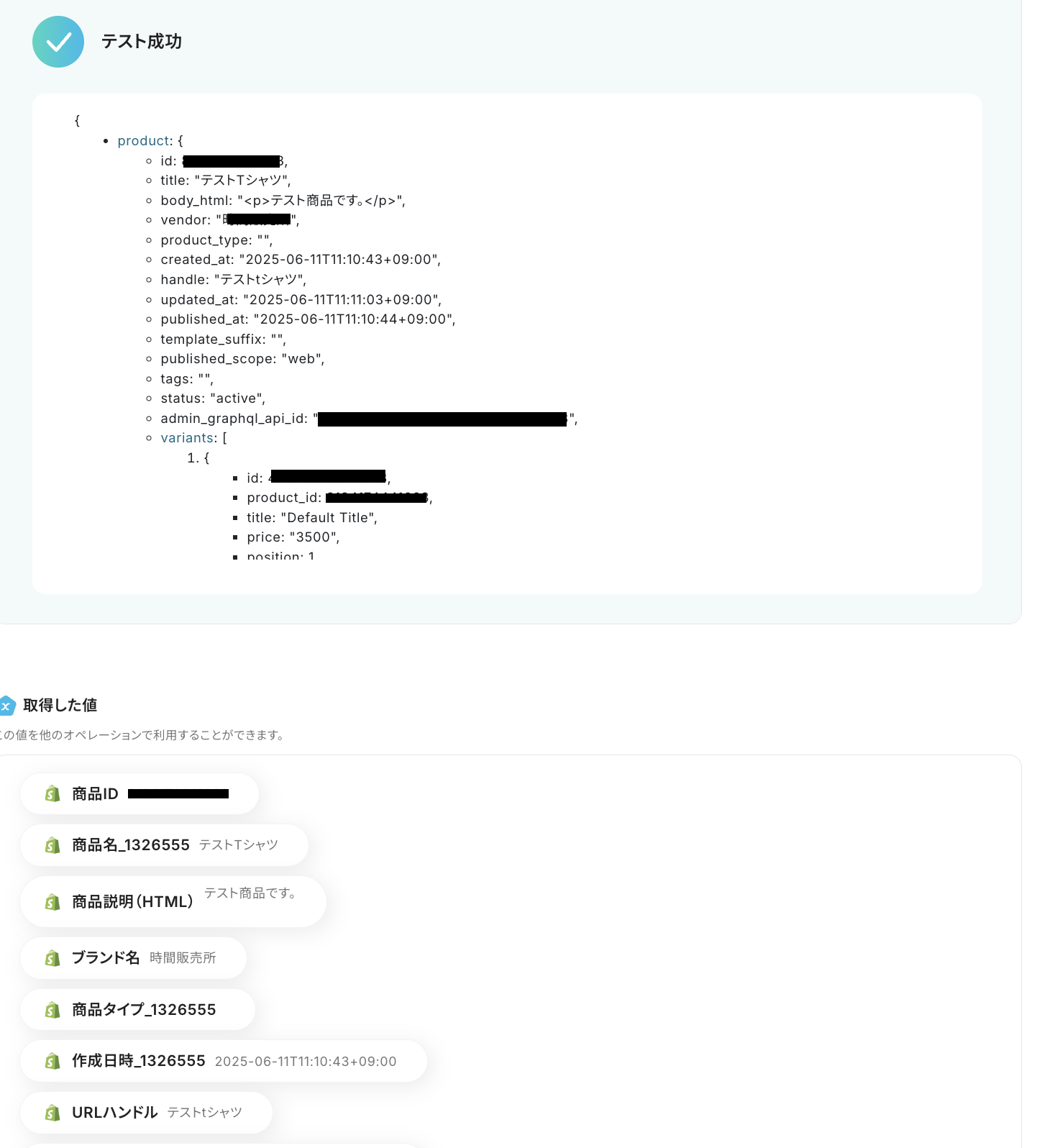
テストが成功すると、先ほど作成した商品情報が「取得した値」にアウトプットとして抽出されるので、内容を確認しましょう。
※アウトプットとは?
アウトプットとは、トリガーやオペレーション設定時に、「テスト」を実行して取得した値のことを指します。
取得したアウトプットは、後続のオペレーション設定時の値として利用でき、フローボットを起動する度に、変動した値となります。詳しくはこちらをご参照ください。

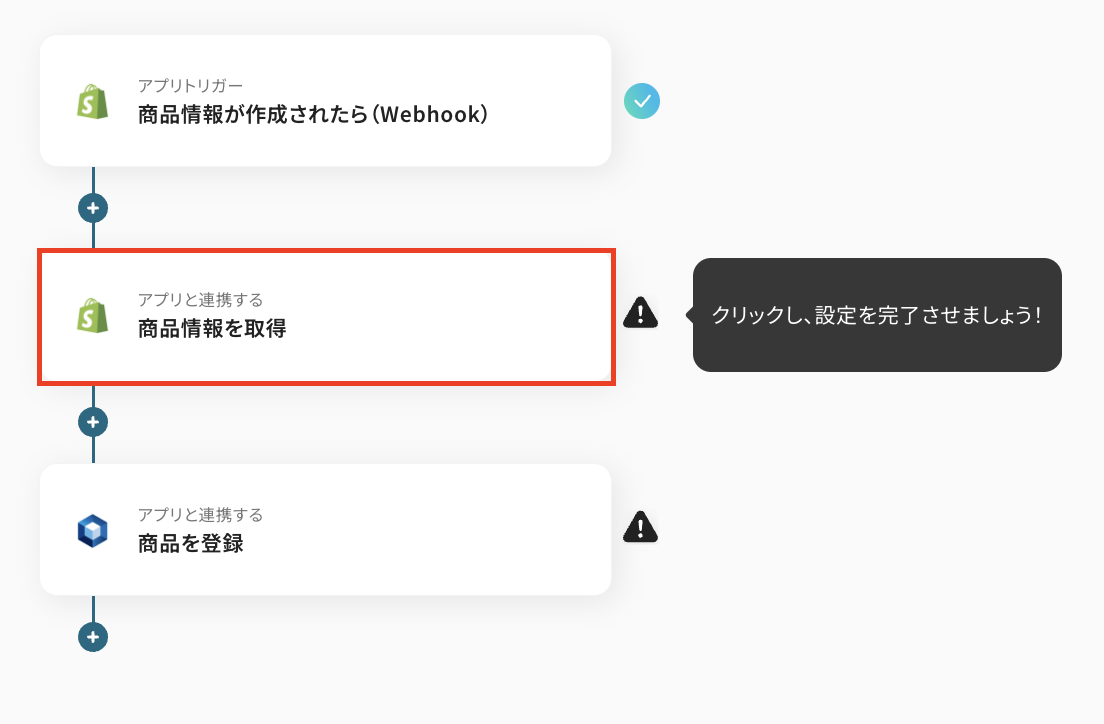
ステップ4:Shopifyの商品情報取得設定
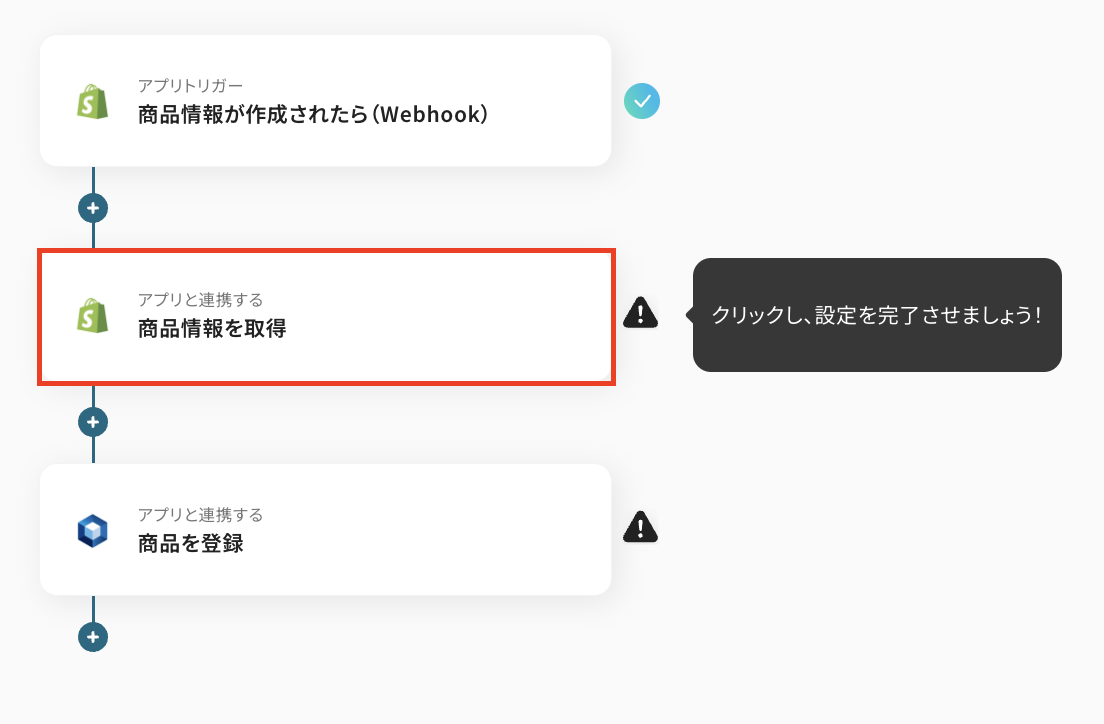
続いて、ステップ3で作成された商品の詳細情報を取得する設定を行います。
「商品情報を取得」をクリックしてください。

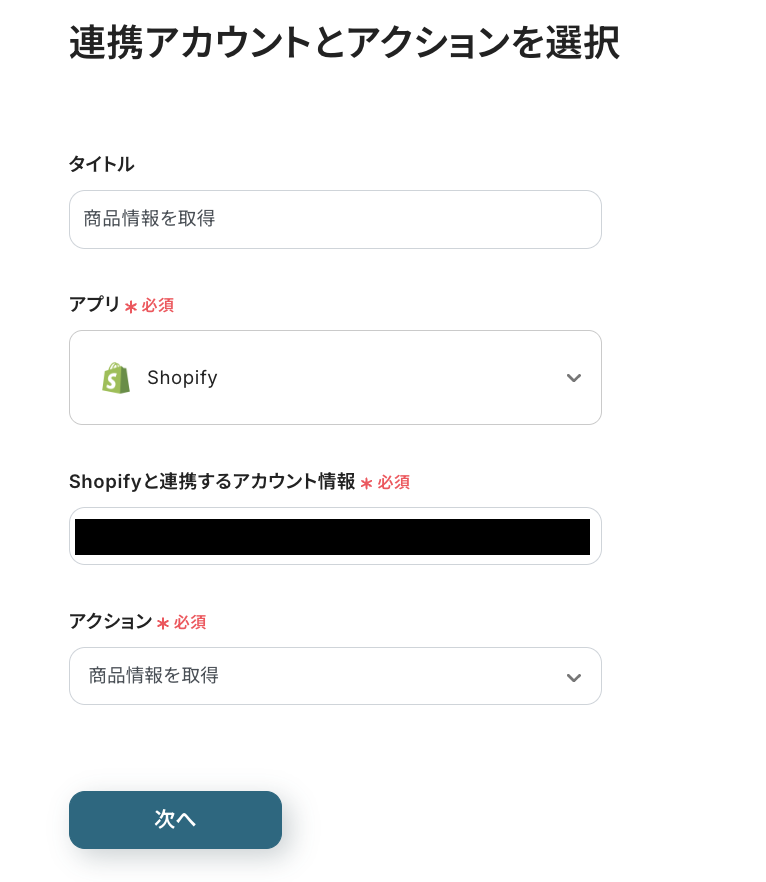
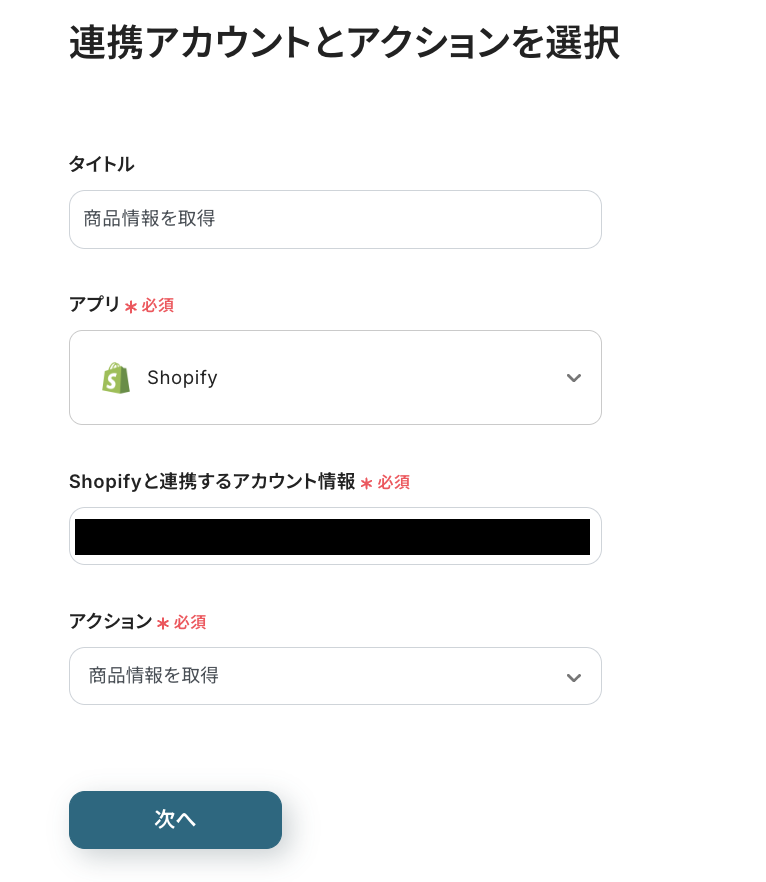
先ほどと同じようにタイトルは必要に応じて変更し、連携するアカウント情報はステップ3と同じアカウントであることを確認しましょう。
アクションは変更せず「商品情報を取得」のままにして、「次へ」を押してください。

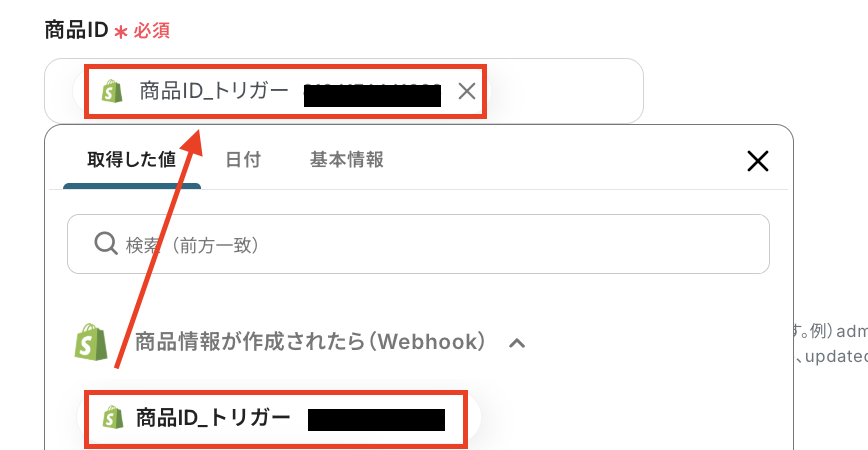
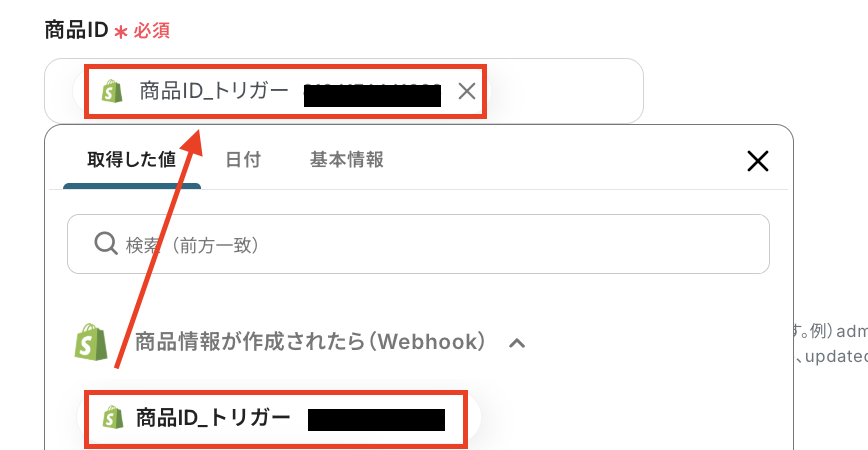
「商品ID」をステップ3で取得したアウトプットを使って下図のように設定します。

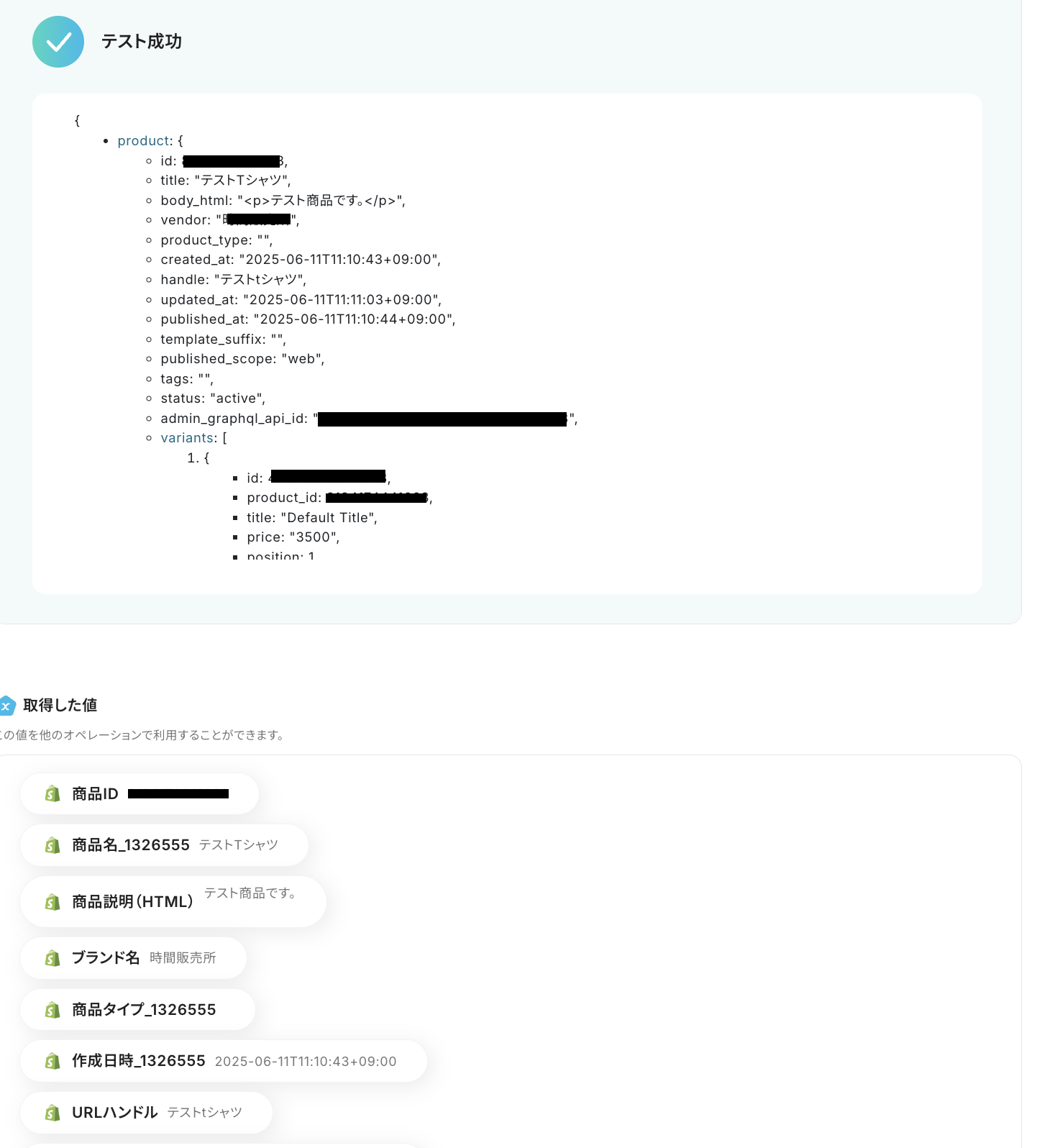
設定が完了したら「テスト」をクリックして、「取得した値」に抽出される商品情報の内容を確認しましょう。

確認後、「保存する」を押して次のステップに進みます。
ステップ5:オープンロジの商品登録設定
最後に、Shopifyに作成された商品情報を使って、オープンロジに商品情報を登録する設定を行います。
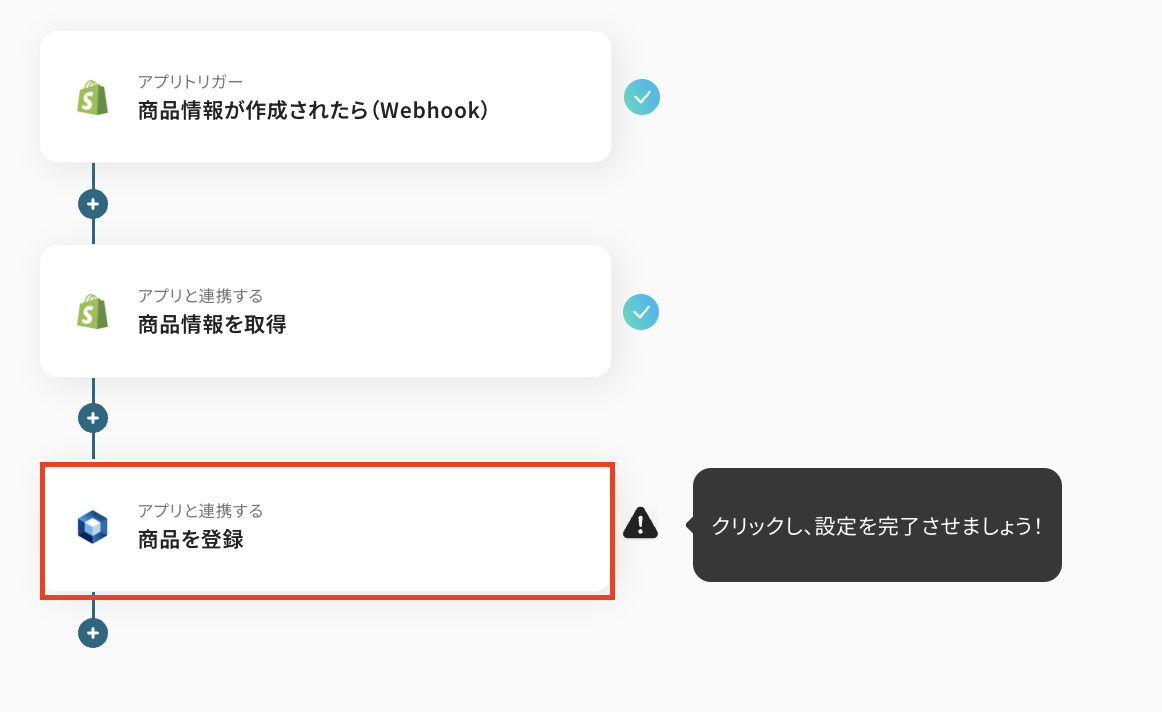
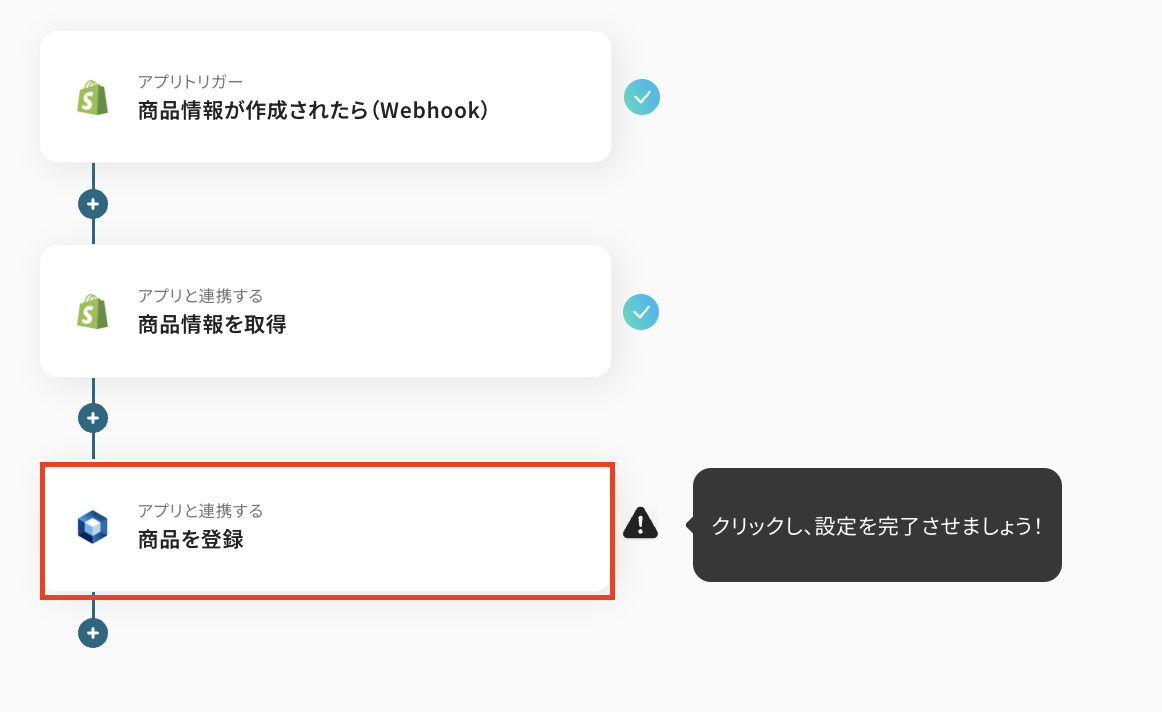
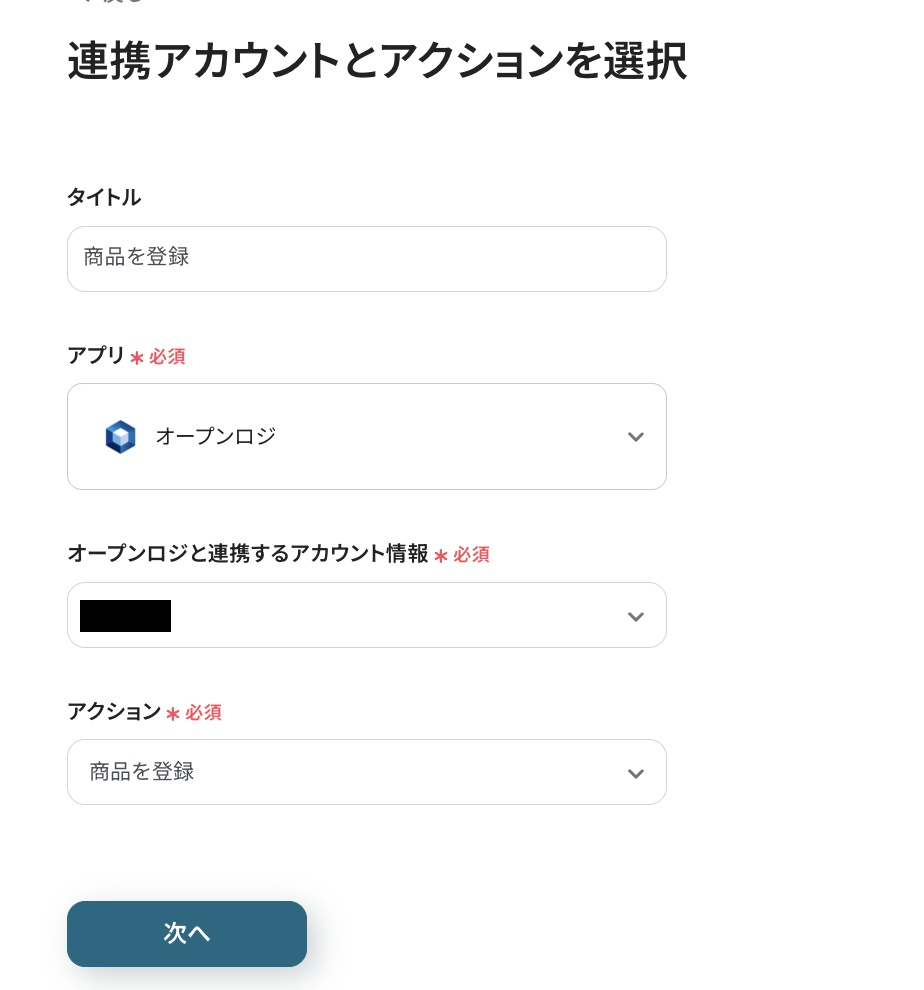
「商品を登録」をクリックしてください。

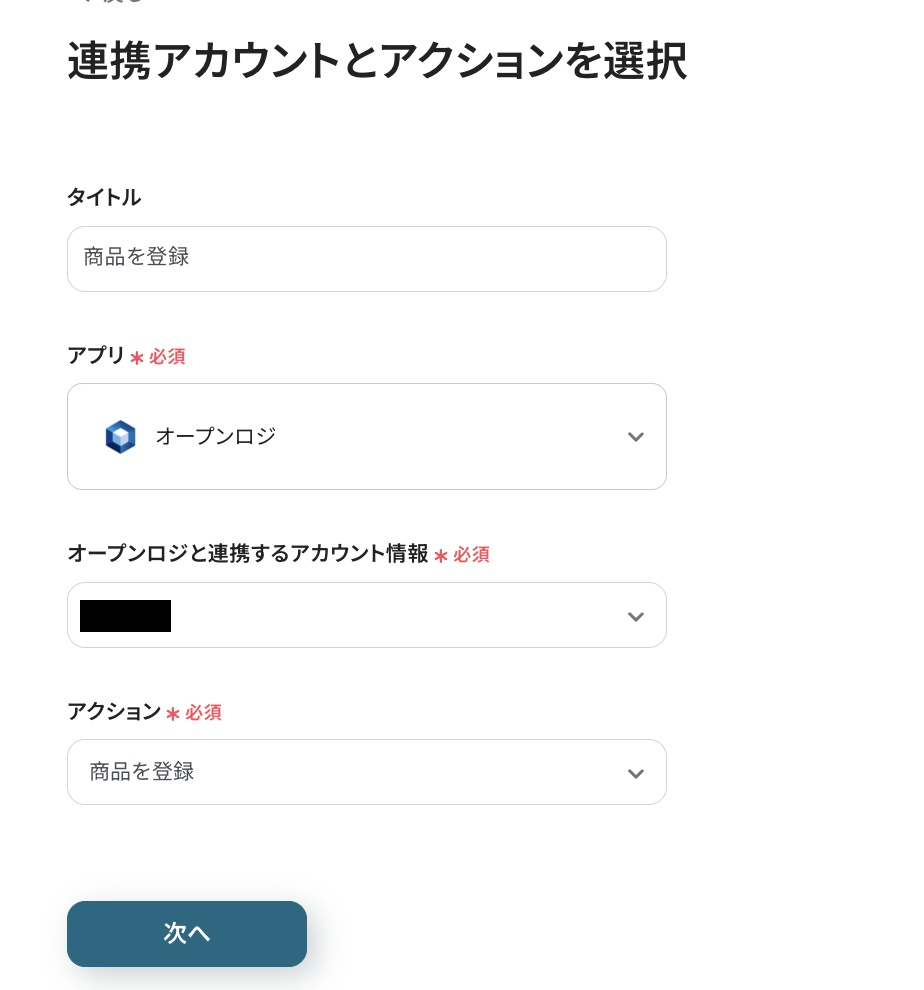
これまでと同じようにタイトルは必要に応じて変更し、連携するアカウント情報がフローで使用するものであることを確認しましょう。
アクションは「商品を登録」のままにして、「次へ」を押します。

次に、API接続設定です。
ここでは、オープンロジの商品情報を登録する際に必要な情報を、アウトプットを使って各項目に適切な値を設定していきますよ!
たとえば、「商品名」には「取得した値」の「商品情報を取得」内にある「商品名」を選択します。

同じ手順で「価格」には「バリエーション価格のリスト」を選択する、といった形にそれぞれ適切な値を設定してみてくださいね!

設定が完了したら「テスト」をクリックし、Shopifyのデータに基づいてオープンロジに商品情報が登録されることを確認しましょう。
確認後、「保存する」を押して設定完了です!
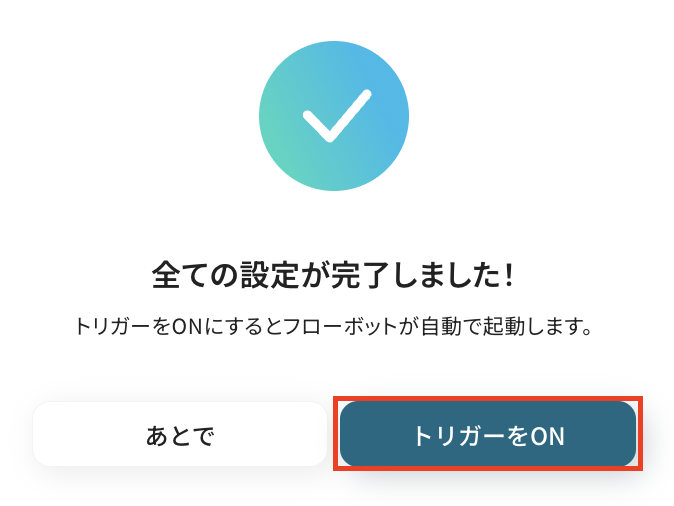
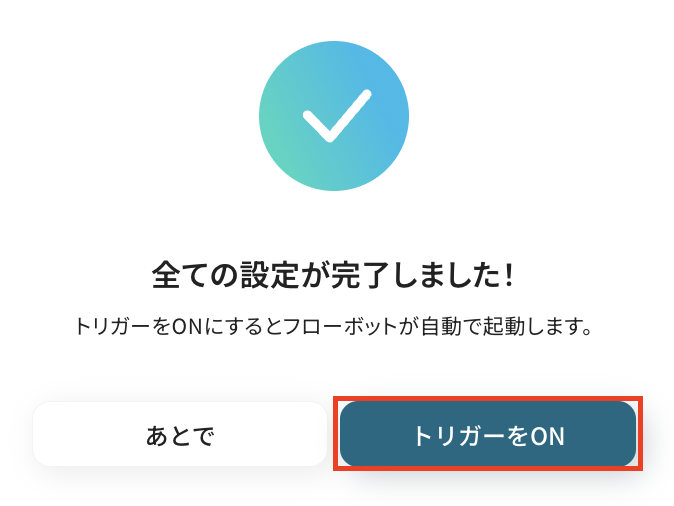
ステップ6:トリガーをONにしてフローの動作確認
これで全ての設定が完了しました。「トリガーをON」にし、設定したフローの動作確認をしてみてくださいね!

以上が、「Shopifyで商品情報が作成されたら、オープンロジで商品を登録する」フローの作成手順でした!
オープンロジのデータをShopifyに連携したい場合
今回はShopifyからオープンロジへデータを連携する方法をご紹介しましたが、逆にオープンロジからShopifyへのデータ連携を実施したい場合や、複数のプラットフォームへ同時に情報を登録したい場合には、下記のテンプレートも併せてご利用ください。
これにより、データの流れを柔軟に設計し、より幅広い業務の自動化ニーズに対応できるようになるでしょう。
フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を追加する
入力フォームに商品情報が送信されると、その情報を基にオープンロジとShopifyの両方に自動で商品情報が追加することができます。
これにより、一度の入力で複数のプラットフォームへの商品登録が完了し、作業効率が飛躍的に向上するでしょう。
フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を追加する
試してみる
■概要
「フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を追加する」ワークフローは、フォーム入力をトリガーに倉庫システムとECサイトを連携できます。
オープンロジとShopifyの二重登録をなくし、手間やミスを抑えて受注準備を素早く進められます。
■このテンプレートをおすすめする方
・フォームから商品データを受け取り、オープンロジとShopifyへ別々に登録している方
・オープンロジとShopifyの情報整合性を保ちたい在庫管理担当者の方
・ECサイト運営で商品登録の作業工数を減らしたいネットショップ運営者の方
・フォーム入力から受注処理までワークフロー化して効率化したい業務改善担当者の方
■注意事項
・オープンロジ、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
オープンロジに特定条件の商品が登録されたら、Shopifyに商品を追加する
オープンロジに特定条件を満たす商品が登録された際に、自動的にShopifyにも該当の商品情報が追加することも可能です。
これにより、在庫管理システムとECサイト間での商品情報の一貫性を保ちやすくなり、販売機会の損失を防ぐのにも役立ちます。
オープンロジに特定条件の商品が登録されたら、Shopifyに商品を追加する
試してみる
■概要
「オープンロジに特定条件の商品が登録されたら、Shopifyに商品を追加する」ワークフローは、オープンロジでの新商品登録を自動検知し、条件に合う商品情報をShopifyへ自動投入する業務ワークフローです。この連携によって、入力ミスを抑え、手間を削減できます。
■このテンプレートをおすすめする方
・オープンロジで新商品を登録するたび、手動でShopifyに商品を追加していて作業負担を感じているEC担当者の方
・登録漏れや入力ミスを減らし、オープンロジとShopifyの在庫連携をスムーズに進めたい方
・効率的なショップ運営を目指し、一度の登録で複数連携を実現して作業を標準化したい経営者やリーダーの方
■注意事項
・オープンロジ、ShopifyのそれぞれとYoomを連携してください。
・【Shopify】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
ShopifyやオープンロジのAPIを使ったその他の自動化例
Shopifyとの連携以外でも、オープンロジのAPIを使用してさまざまな業務を自動化することが可能です。
もし気になるものがあればぜひこちらもお試しになってみてください!
Shopifyを使ったその他の自動化例
他にも、Typeformの回答内容をもとにShopifyに商品情報を登録したり、Zoho Formsで集めたデータから自動で注文を作成することが可能です。
GitHubで作成したIssueをもとにShopifyで商品登録する
試してみる
■概要
「GitHubで作成したIssueをもとにShopifyで商品登録する」フローは、開発チームとEコマース管理をシームレスに連携させる業務ワークフローです。
GitHubでの課題管理を基にShopifyでの商品登録を自動化することで、手動入力の手間を省き業務の効率化を実現します。
YoomのAPI連携機能を活用しIssueのステータスや内容に応じて自動的に商品情報がShopifyに反映されるため、開発と販売のプロセスを一元管理できます。
■このテンプレートをおすすめする方
・GitHubとShopifyを連携させて、開発から販売までのプロセスを自動化したい開発者やEコマース担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたいチームリーダーの方
・開発と販売の情報を一元管理し、エラーを減らしたい経営者の方
・Yoomを活用して、複数のSaaSアプリを統合したワークフローを構築したい方
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Googleフォームの情報をもとにShopifyに顧客情報を登録する
試してみる
■概要
Googleフォームで集めたお問い合わせやイベント参加者の情報を、ECサイトプラットフォームであるShopifyへ手作業で登録するのは手間がかかり、入力ミスも起こりがちではないでしょうか。このワークフローを活用すれば、Googleフォームに新しい回答が送信されると、その情報を基にShopifyへ自動で顧客情報が登録されるため、データ入力の効率化とヒューマンエラーの削減が実現できます。
■このテンプレートをおすすめする方
・Googleフォームで収集した情報をShopifyへ手作業で登録しているご担当者の方
・顧客データの入力作業における時間的な制約や入力ミスにお悩みの方
・Shopifyへの顧客登録プロセスを自動化し、より戦略的な業務に集中したい方
■注意事項
・Googleフォーム、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
Tallyの回答内容をもとにShopifyで注文情報を作成する
試してみる
■概要
「Tallyの回答内容をもとにShopifyで注文情報を作成する」ワークフローは、データ管理を効率化します。
データ入力作業の負担を軽減したい方におすすめです。
■このテンプレートをおすすめする方
・Tallyを利用してアンケートやフォームの収集・管理を行っている方
・Tallyを利用して収集したデータを迅速に活用したいと考えている方
・Shopifyでの注文情報の作成を効率化したい方
・スピーディに注文情報を作成し、管理したいと考えている方
・手動での注文情報作成に時間をかけたくない方
・TallyのデータをそのままShopifyに反映させ、ミスを減らしたい方
■注意事項
・TallyとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Zoho Formsの回答内容をもとにShopifyで注文情報を作成する
試してみる
■概要
「Zoho Formsの回答内容をもとにShopifyで注文情報を作成する」ワークフローを利用すると、作業の手間が削減されます。
作業時間を短縮して、生産性向上を図りたい方におすすめです。
■このテンプレートをおすすめする方
・Zoho Formsを使用して顧客情報や問い合わせ内容を収集している方
・Shopifyを利用してオンラインショップを運営しているが、注文情報の手動入力に手間を感じている方
・注文情報を迅速に処理し、顧客対応をスピーディに行いたいと考える方
・自動化フローを導入して業務の効率化を図りたい方
・営業担当者やカスタマーサポート担当者として、注文処理の漏れやミスを防ぎたい方
・ITツールや自動化に興味があり、最新の技術を取り入れたい方
■注意事項
・Zoho FormsとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・Zoho FormsのWebhook設定方法については下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
Typeformの回答内容をもとにShopifyに商品情報を登録する
試してみる
■概要
「Typeformの回答内容をもとにShopifyに商品情報を登録する」ワークフローを利用すると、データ入力の負担が軽減します。
作業時間が短縮されるため、業務効率化に寄与します。
■このテンプレートをおすすめする方
・Typeformを使用して顧客からの情報を収集している方
・迅速に収集した情報をもとにShopifyで商品登録を行いたい方
・手動での商品登録作業を省略し、業務の効率化を図りたい方
・Shopifyでの商品の追加や更新頻度が高い方
・Typeformを日常的に使っていて、収集したデータをスピーディに活用したい方
■注意事項
・TypeformとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
オープンロジを使ったその他の自動化例
さらに、フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を同時に追加することも可能です。
在庫管理や商品登録の手間を一度で済ませることで、業務効率アップを目指せます!
Amazon Seller Centralで特定の注文情報が作成されたら、オープンロジで出庫依頼を作成する
試してみる
■概要
「Amazon Seller Centralで特定の注文情報が作成されたら、オープンロジで出庫依頼を作成する」ワークフローは、Amazon Seller Centralでの注文をトリガーにオープンロジへ自動連携し、在庫出庫をスムーズ化する業務ワークフローです。
YoomのAPI連携で手作業を減らし、ヒューマンエラーも防止します。
■このテンプレートをおすすめする方
・Amazon Seller Centralで注文が発生するたびに、手動でオープンロジへの出庫依頼を行っている物流担当者の方
・複数のECチャネルとオープン ロジを連携しており、依頼作業に時間がかかっている運営者の方
・出庫漏れや入力ミスでトラブルが起きやすく、改善したい物流管理者の方
・API連携を活用して、Amazon Seller Centralとオープンロジ間の処理を自動化したいIT推進担当者の方
・専門知識なしでも簡単に業務ワークフローを構築し、すぐに自動化を始めたい方
■注意事項
・Amazon Seller Central、オープンロジのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Google スプレッドシートで行が更新されたらオープンロジの入庫依頼も更新する
試してみる
Googleスプレッドシートで行が更新されたらオープンロジの入庫依頼も更新するフローです。
Salesforceで商談ステータスが受注となったら、オープンロジで入庫依頼を作成する
試してみる
Salesforceで商談ステータスが受注となったら、オープンロジで入庫依頼を作成するフローです。
■注意事項
・Salesforce、オープンロジのそれぞれとYoomを連携してください。
・「分岐する」オペレーションはミニプラン以上、Salesforceはチームプラン・サクセスプランでのみご利用いただけます。
その他のプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。
無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を追加する
試してみる
■概要
「フォームで商品情報が送信されたら、オープンロジとShopifyそれぞれに商品を追加する」ワークフローは、フォーム入力をトリガーに倉庫システムとECサイトを連携できます。
オープンロジとShopifyの二重登録をなくし、手間やミスを抑えて受注準備を素早く進められます。
■このテンプレートをおすすめする方
・フォームから商品データを受け取り、オープンロジとShopifyへ別々に登録している方
・オープンロジとShopifyの情報整合性を保ちたい在庫管理担当者の方
・ECサイト運営で商品登録の作業工数を減らしたいネットショップ運営者の方
・フォーム入力から受注処理までワークフロー化して効率化したい業務改善担当者の方
■注意事項
・オープンロジ、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
定期的にNotionの情報を取得し、オープンロジから商品を削除する
試してみる
■概要
Notionで管理している商品情報をもとに、オープンロジの商品マスタを定期的に手動で更新・削除する作業は、手間がかかり削除漏れなどのミスも起こりがちではないでしょうか。
このワークフローは、オープンロジのAPIなどを活用することで、設定したスケジュールに沿ってNotionの情報を自動で取得し、該当する商品をオープンロジから削除します。
手作業による商品情報の整理・削除プロセスを自動化し、正確な在庫・商品管理を支援します。
■このテンプレートをおすすめする方
・Notionとオープンロジを併用し、商品マスタの棚卸しに手間を感じている方
・手作業による商品情報の削除で発生する、ミスや処理漏れを防ぎたいご担当者様
・オープンロジのAPIなどを活用して、定期的な商品情報の整理を自動化したい方
■注意事項
・Notion、オープンロジのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
まとめ
いかがでしたか?Shopifyとオープンロジの連携を自動化することで、これまで手作業で行っていたShopifyの商品情報をオープンロジへ転記する作業の手間を大幅に削減し、ヒューマンエラーによる登録ミスや漏れを防ぐことにも繋がります。
これにより、担当者は繰り返し作業から解放され、より迅速かつ正確な情報に基づいて在庫管理や出荷指示を進められるようになり、マーケティング戦略や顧客対応といった、本来注力すべきコア業務に集中できる環境が整うでしょう。
今回ご紹介したような、Shopifyとオープンロジ間のデータ連携をはじめとする様々な業務自動化の実現は、Yoomを活用すればプログラミングの専門知識がない方でも、まるでパズルを組み合わせるように直感的な操作で簡単に業務フローを構築できます。
「本当に簡単に設定できる?」「ちょっと気になるかも...」と思った方は、ぜひまずは無料アカウントを作成してみてください。登録は30秒ほどで完了!その後すぐに様々な業務プロセスの自動化設定を体験できます。
👉 今すぐ無料でアカウントを発行する
Yoomで日々の業務をもっとラクに、もっと効率的に。
まずは本記事を参考にShopifyとオープンロジの連携を試してみて、業務効率がどれだけ改善されるのか、ぜひこの機会に体験してみてくださいね!


.avif)























.avif)