

・

データ管理をkintoneで行い、チャットツールにDiscordを活用しているのであれば、kintoneとDiscordのアプリ連携がおすすめです!
kintoneを活用して共同で行っている場合、特定のデータに対して質問や確認などのコメントが追加されることはありませんか?これに気付けないと、業務が滞ってしまう可能性がありますよね。
このような時こそkintoneとDiscordを連携して、kintoneにコメントが投稿されたことをリアルタイムでDiscordに通知しましょう!
コメントの内容がそのままDiscordに送信されるため、見落としを防ぎやすくなるだけではなく、コミュニケーションの円滑化も期待できます。ぜひご活用ください。
それではここからノーコードツールYoomを使って、「kintoneでコメントが投稿されたらDiscordに通知する」方法をご説明します。
[Yoomとは]
まず、特定のアプリにコメントが投稿されるとkintoneのAPIを利用してデータを取得します。
その後、DiscordのAPIを利用してそのデータを受け取り、特定のチャンネルに送信可能です。
このような連携の実現には、一般的にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に導入可能です。
今回の連携フローは大きく分けて以下のプロセスの通りです。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。

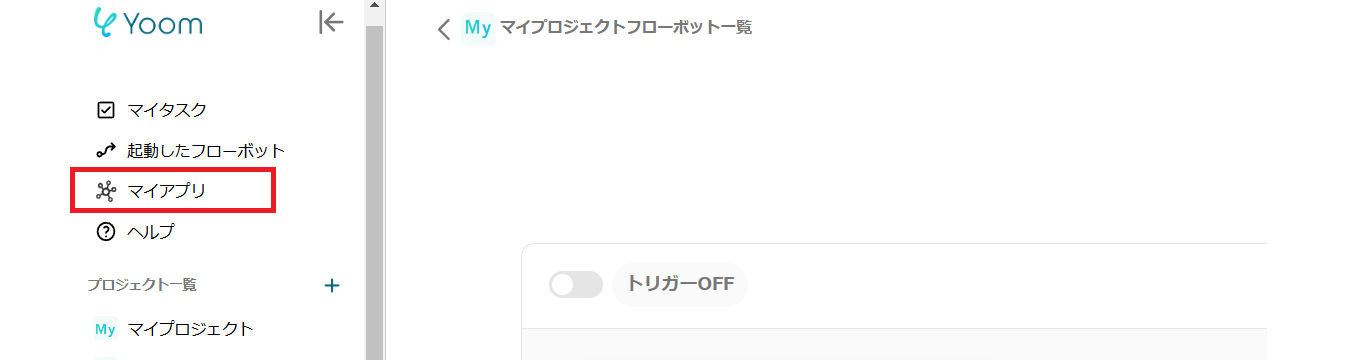
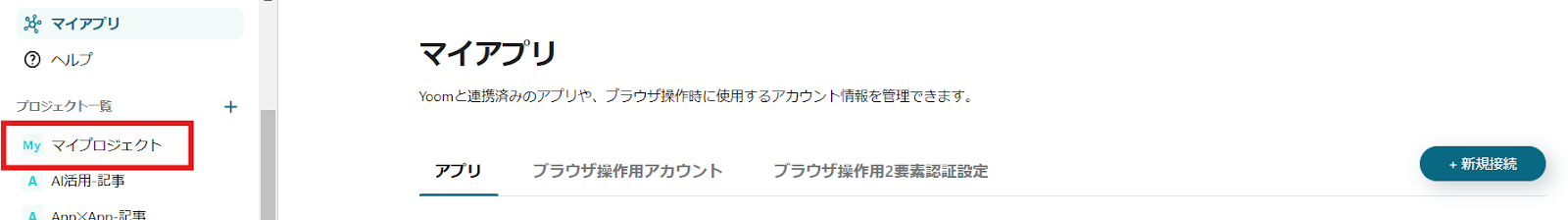
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

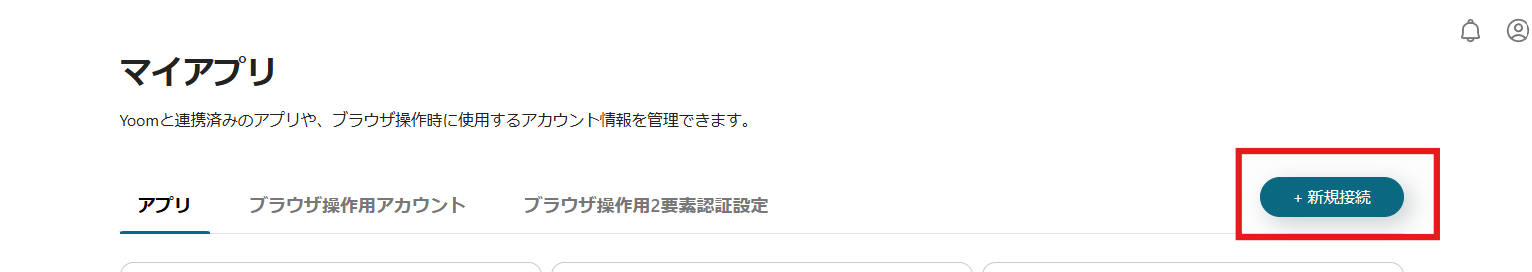
次に、右上の新規接続ボタンをクリックします。
1.検索する

kintoneを検索します。
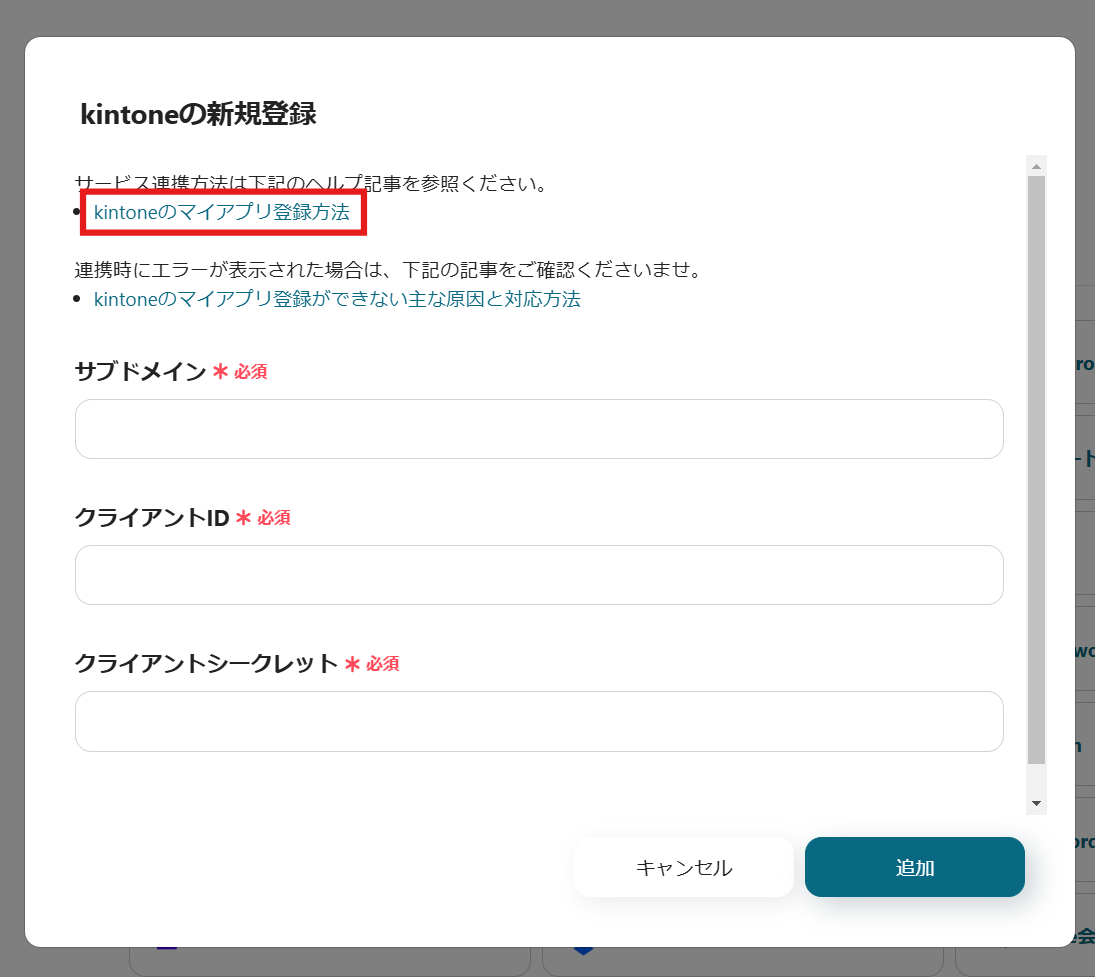
2.必須項目の入力

画像のように表示がされたら、必須項目を入力していきます。
詳しくはkintoneのマイアプリ連携についてのページをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示が出たら連携完了です。
1.検索する

Discordのアイコンを選択します。
2.必須項目の入力

Discord Developer PortalからBotトークンを取得し、アクセストークンに入力します。
詳しくはDiscordのマイアプリ連携についてのページをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

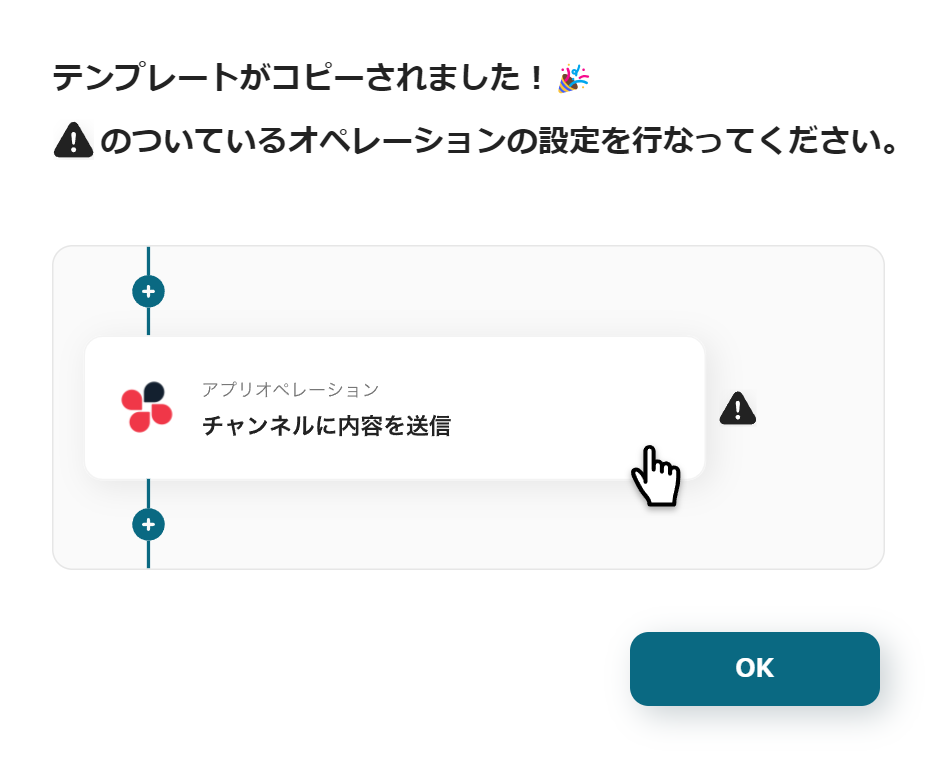
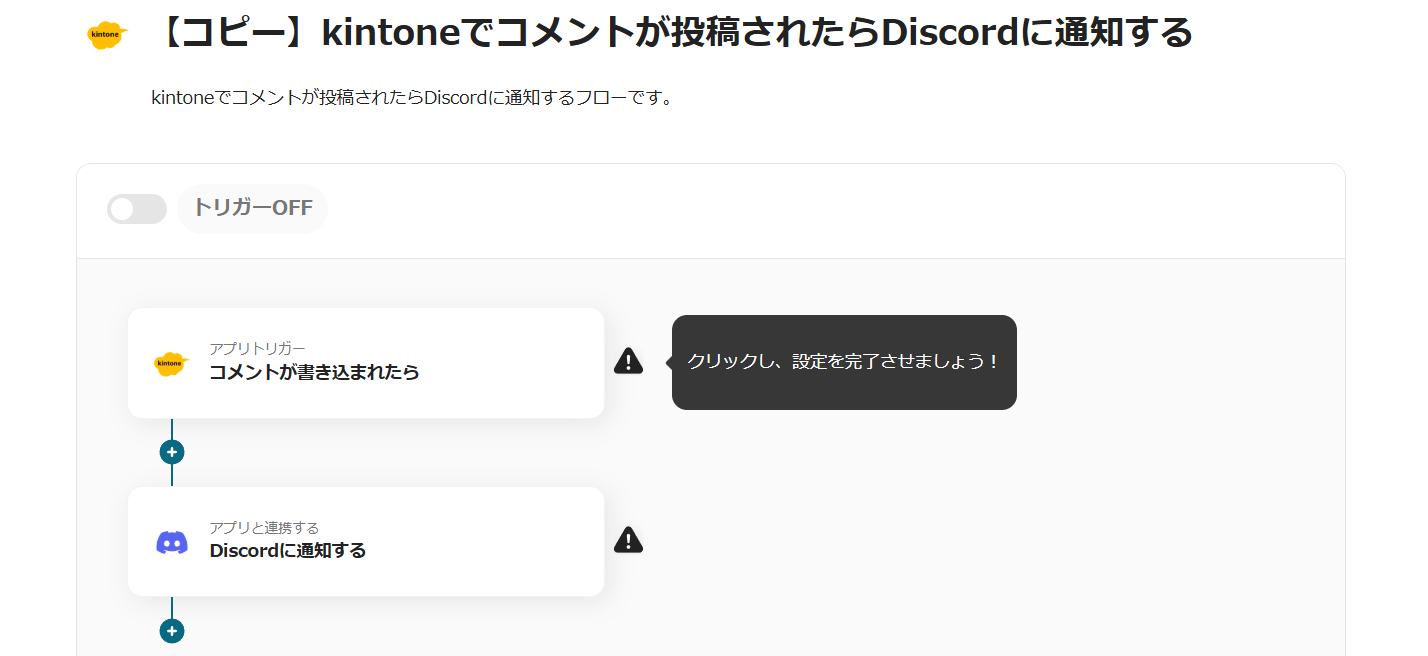
フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
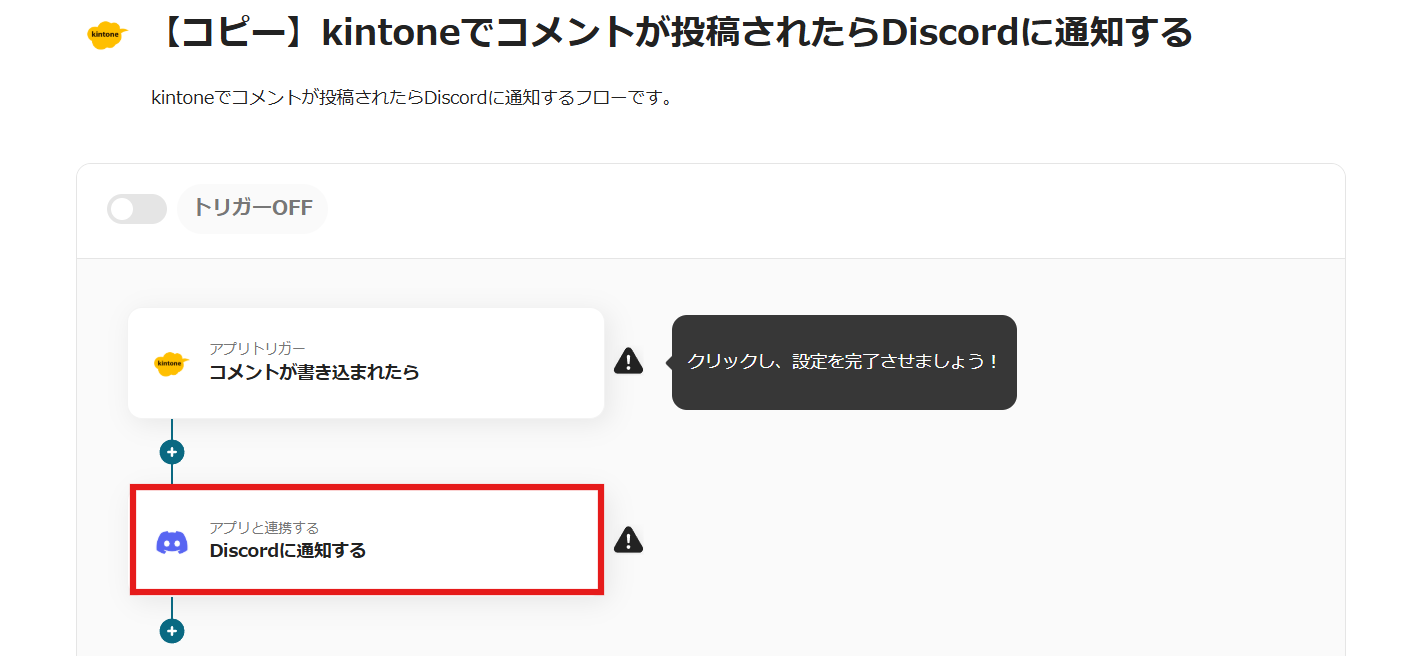
2.コピーしたテンプレートを開く
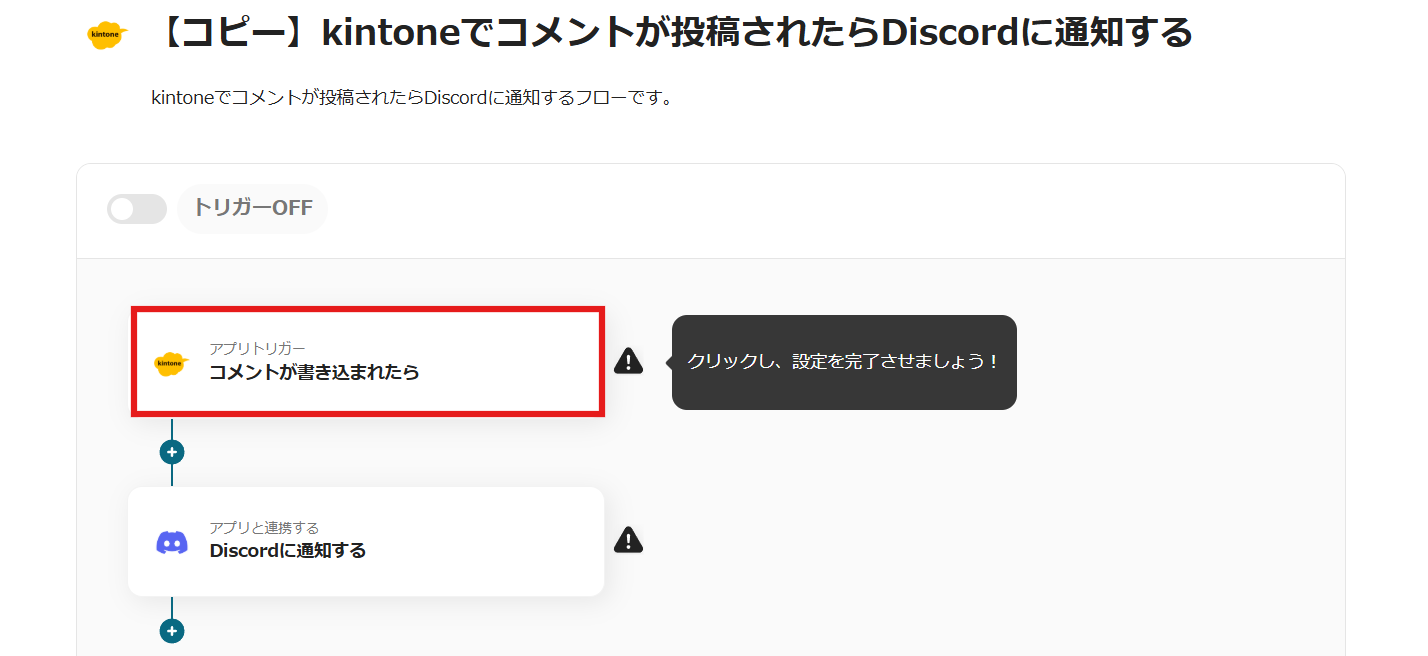
「【コピー】kintoneでコメントが投稿されたらDiscordに通知する」をクリックします。
3.アプリトリガー

kintoneのアイコンの「コメントが書き込まれたら」を選択してください。
次へ進みます。
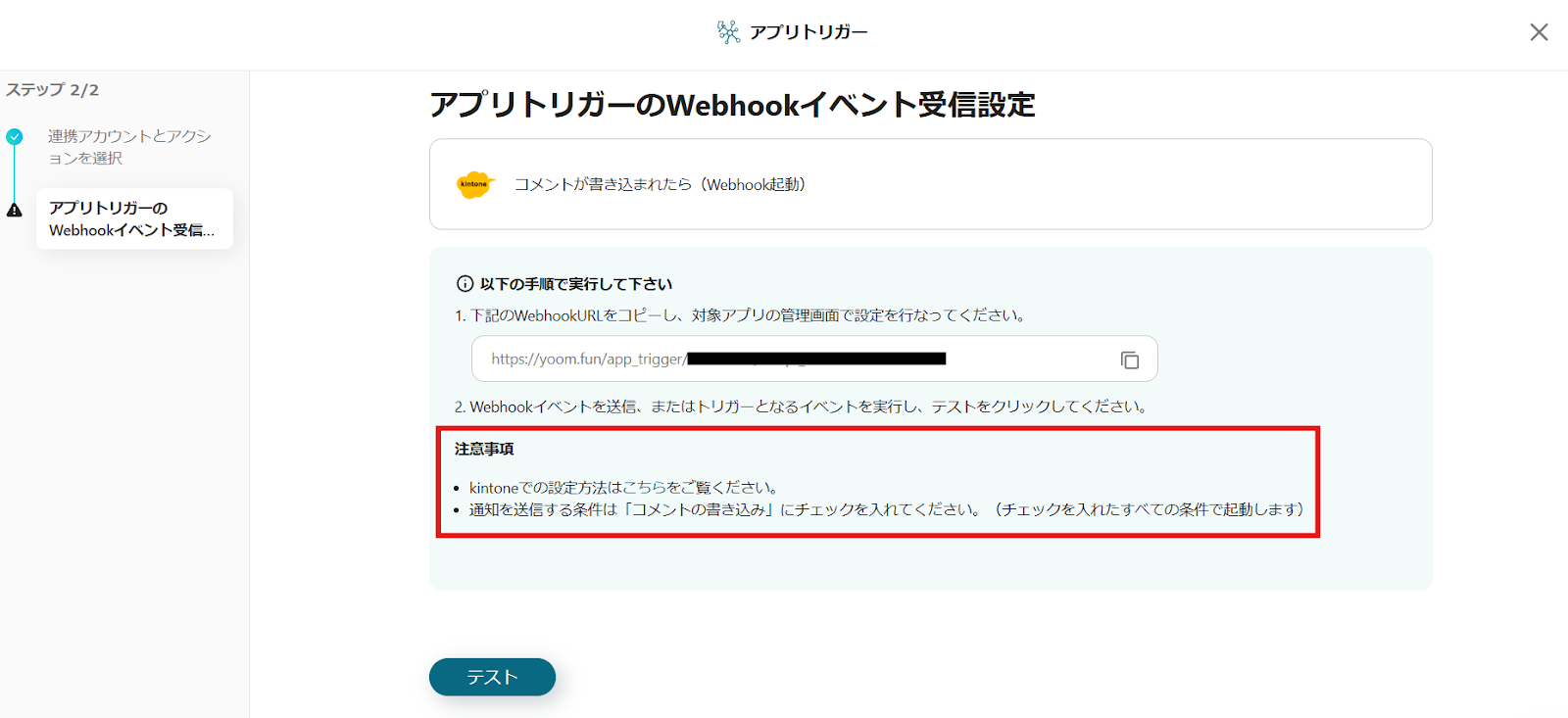
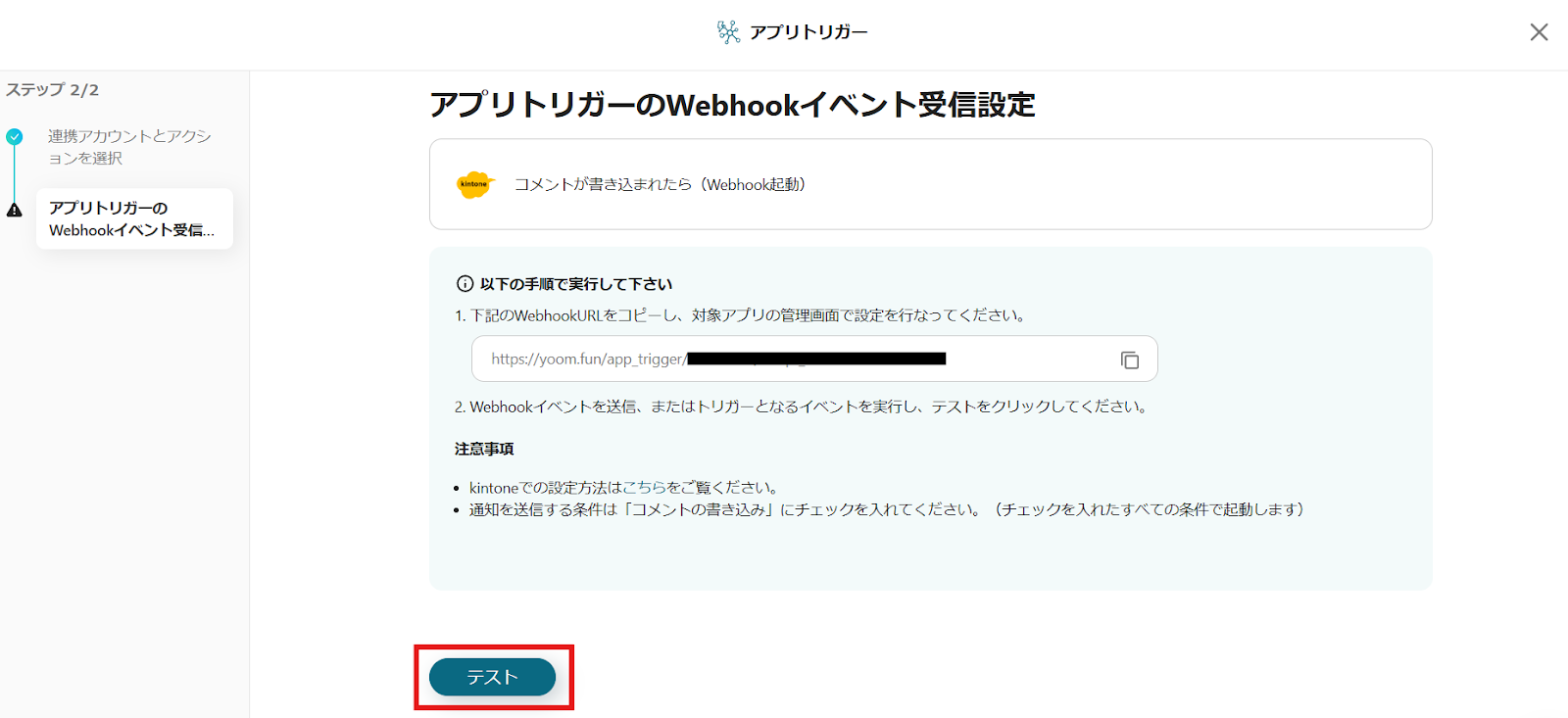
4.Webhookの設定

kintoneのWebhook設定ページを確認し、設定を行いましょう。
これにより、kintoneのコメントが追加されたらリアルタイムでDiscordに通知されるようになります。
5.コメントの追加とテストの実行

kintoneでコメント追加しましょう。
その後、Yoomの画面に戻り、テストボタンをクリックします。テスト成功の表示がされたら保存を押しましょう。
1.アプリと連携する

Discordのアイコンの「Discordに通知する」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
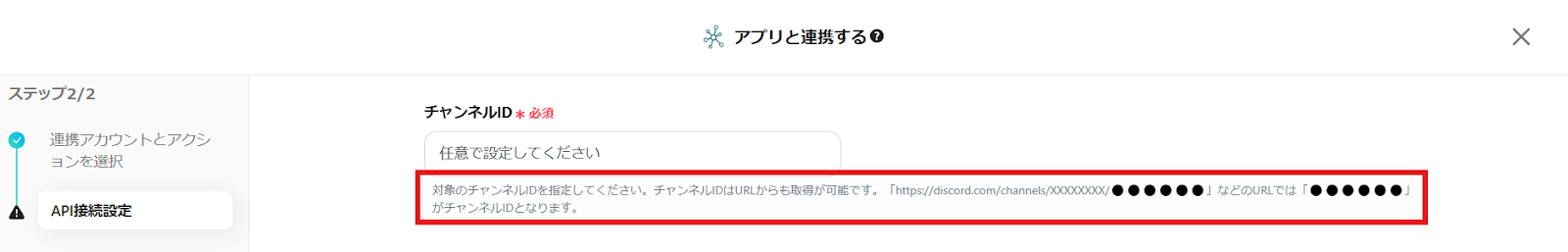
2.チャンネルIDの入力

チャンネルIDを設定します。
ボックス下部の捕捉のとおりに入力してください。
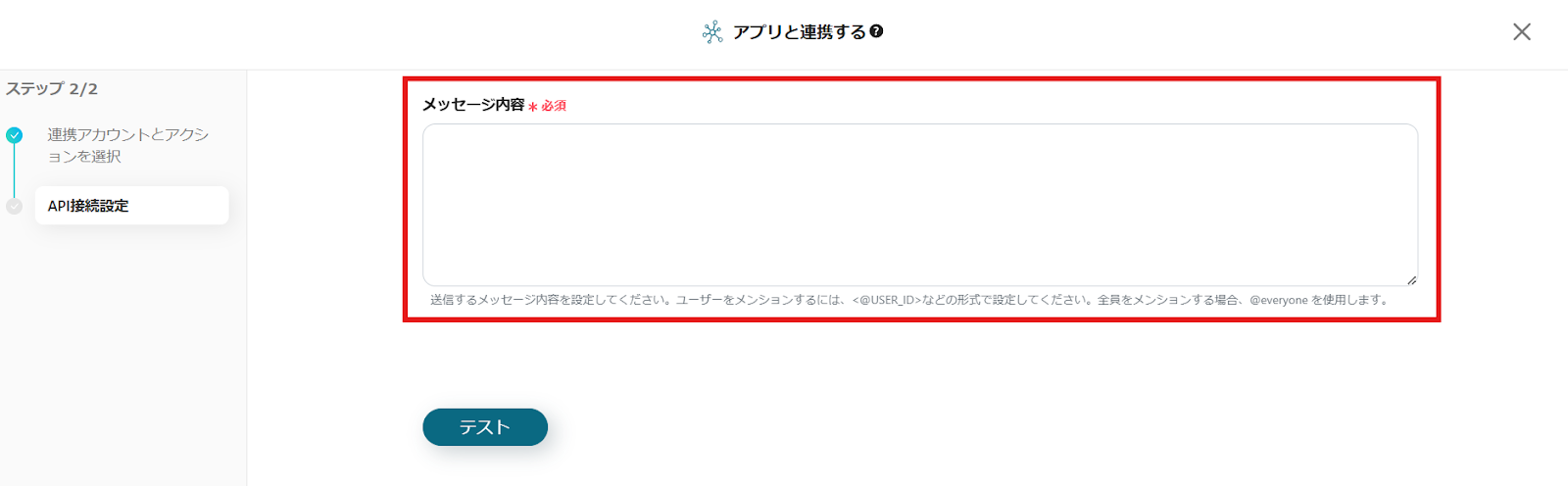
3.メッセージ内容の設定

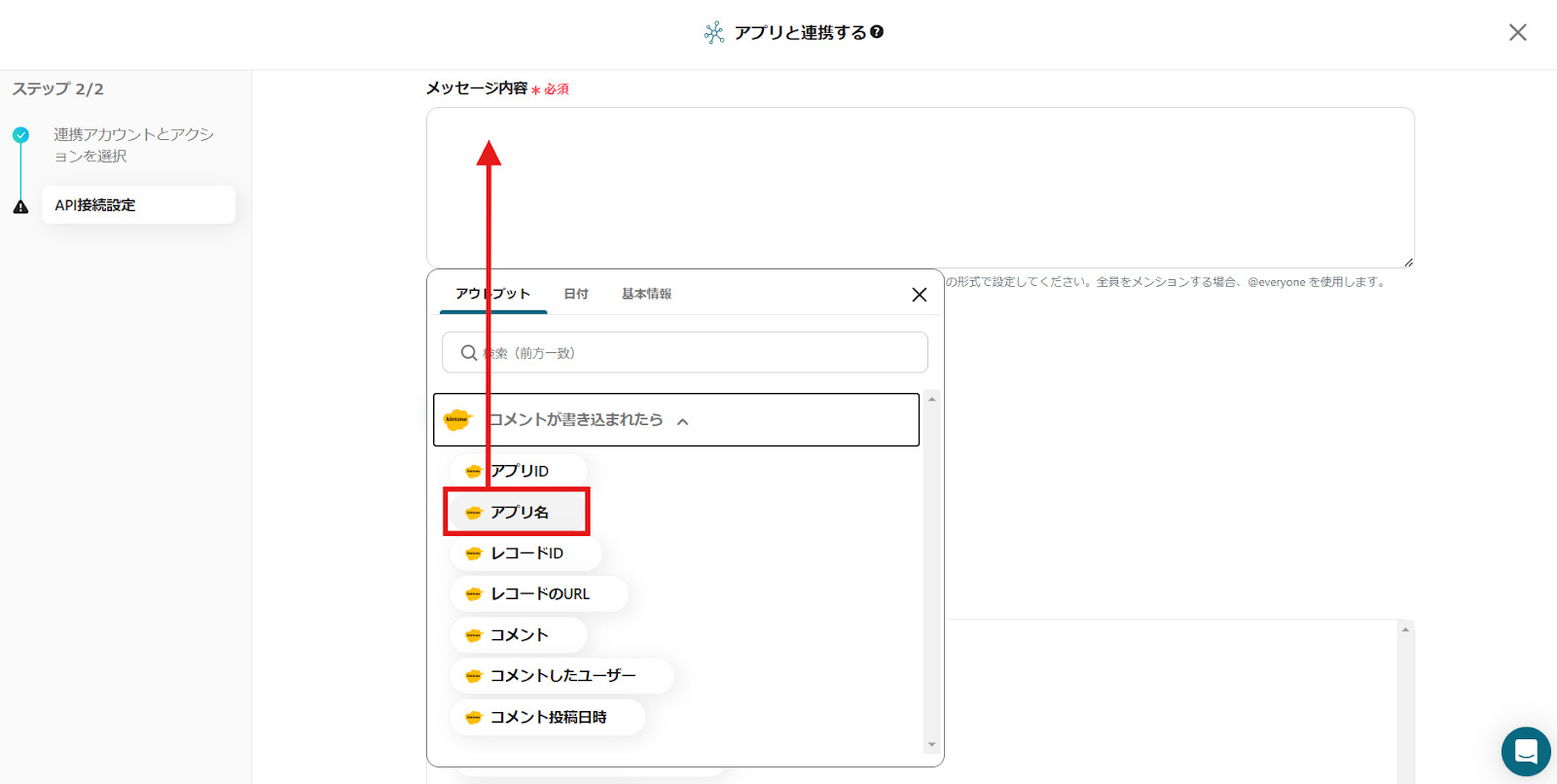
続けてDiscordに投稿するメッセージを設定します。ボックスをクリックしましょう。

赤枠をクリックします。

kintoneのデータが選択できるため、挿入したいデータをクリックしてください。

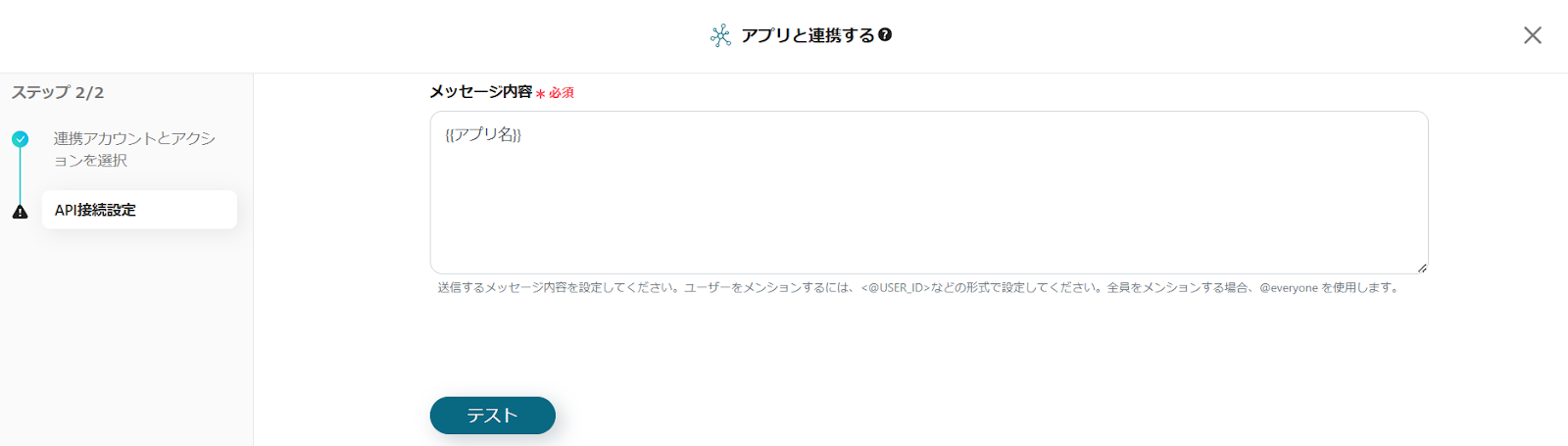
挿入できると画像のようになります。
4.テストの実行

他にも追加したいデータがある場合は同様に挿入しましょう。挿入したデータは記号などを用いて見やすくすることをおすすめします。
画像のように設定が完了したら、画面下にあるテストボタンを押します。
テスト成功の表示がされたら設定は完了です。保存をしましょう。
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
kintoneでコメントが投稿されたらDiscordに通知する
Yoomには自動化だけでなく、業務を円滑に進めるための工夫と機能が詰まっています。
例えば、今回紹介した自動化を、よりニーズに沿ったものにアレンジすることも可能です。

kintoneとDiscordの連携は、コメントの追加を知らせる以外にも活用可能です。
連携アカウントとアクションを選択画面にてプルダウンから選ぶことができます。
取りこぼしたくないデータをDiscordに通知すれば、データ管理の正確性を向上できるかもしれません。

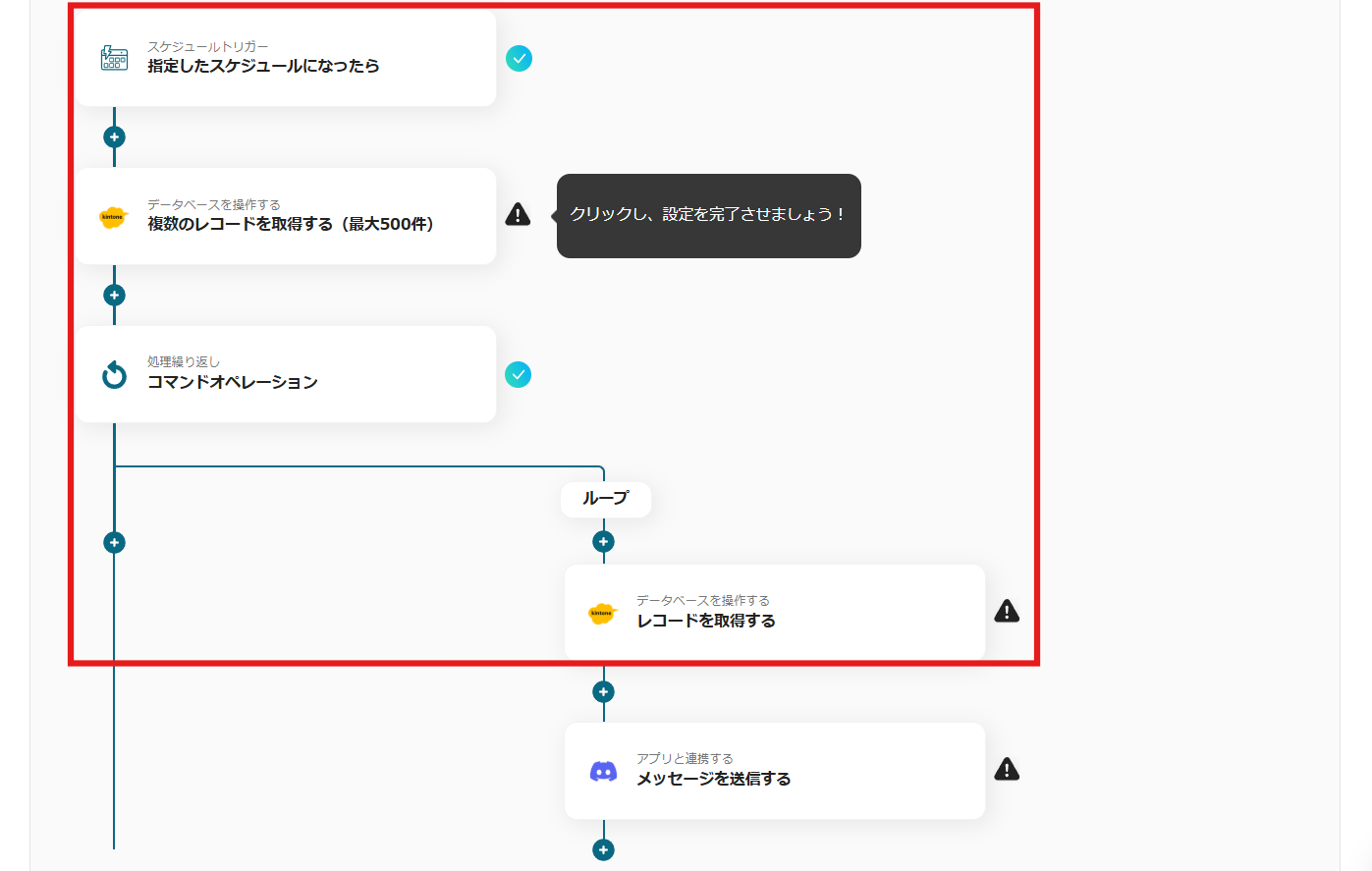
毎日、毎週など、決まった日時でフローを起動することもできます。
月次締めデータなどを一度に取得してDiscordに通知すれば、データの見通しなどが防げる可能性が高まるでしょう。
他にkintoneとDiscordを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.kintoneにレコードが追加されたら、Discordに通知する
レコードの追加をDiscordに知らせることも可能です。新しいデータに気が付きやすくなることで、業務効率の向上が見込めるでしょう。
2.Gmailで受信した契約書をOCRで読み取りkintoneへ追加しDiscordに通知する
契約書の内容を読み取ってkintoneへ自動格納できます。さらにはDiscordにその旨が通知されるため、契約締結後のフローへスムーズな移行が可能かもしれません。
3.kintoneにレコードが登録されたらGoogle Driveにフォルダを作成
レコードを追加するたびにGoogle Driveにフォルダを作成します。取引先企業の追加、新規従業員登録、契約した案件別などのフォルダとして活用可能です。
今回の連携により、kintoneに追加されたコメントがDiscordへリアルタイム送信されるため、異なる部署間の連携がスムーズになるかもしれません。
例えば、営業アシスタントの方がkintoneに入力したデータについて経理部が質問をしたい場合、そのデータに直接コメントをするだけで、どのアプリの、どのレコードに対し、誰が、いつ、どのようなコメントをしたのかDiscordに送信されます。
これにより、メッセージを受け取る側は無駄なく情報を把握できるため、的確な返信が行いやすくなる可能性が高まるでしょう。
また、返信の際はDiscordにスレッドを作成することでも返信可能になります。kintone上では説明しきれない詳細なやり取りも可能なため、業務上のコミュニケーションが取りやすくなるはずです。
kintoneとDiscordを連携して、コメントの通知を自動化すれば、コメントチェックの効率が向上する可能性があります。
例えば、kintoneにコメントが追加されていても気付かない場合はありませんか?とは言え、見落としを防ぎたくないからと何度もkintoneにコメントチェックをしに行くのは、あまり効率的ではないかもしれません。
このような時こそkintoneとDiscordの連携の出番です!幾度もkintoneにコメントチェックをしに行かずとも、Discordの通知のみを気にかければいいため、作業効率の向上が期待できるでしょう。
kintoneにコメントが追加されると、リアルタイムDiscordにメッセージが送信されます。そのため、これまで以上にコミュニケーションが活発に行えるかもしれません。
例えば、1時間前のコメントに気が付いて返信をしたけれど、その返信に対する返事がさらに1時間後の場合、まるで時差がある相手と会話をしているような状態ですよね。スピード感のあるコミュニケーションの方が話が弾みやすく、業務にスピード感が出るのではないでしょうか。
しかし、Discordにリアルタイムでメッセージが届くようになれば、このようなラグの発生は最低限に抑えられるはずです。
これにより、今まで以上に返信速度がアップする可能性があり、コミュニケーションが円滑に進みやすくなることが期待できます。
kintoneとDiscordの連携は、コメントの見落としを防ぎやすくなるだけではなく、コミュニケーションが促進する可能性も秘めています。コメントが追加されたことがリアルタイムで送信されれば、これまで以上に素早いレスポンスが実現できるかもしれません。
今回紹介したアプリ連携は、プログラミング不要で可能です。Yoomはクリックだけで設定が完了するテンプレートも多数あり、気軽に業務フローを自動化できます。
そのため、今まで自動化の導入を諦めていた方でも取り入れやすいため、ぜひこの機会にお試しください。
