「WooCommerceとSquare、それぞれで顧客情報を管理してるけど、情報がバラバラで困る…」
「WooCommerceで作成した顧客情報を、毎回手動でSquareに登録するの、時間がかかりすぎる!」
そんな悩みを抱えるECサイト運営者の方、必見です!
WooCommerceとSquareを連携すれば、これらの課題を解決し、顧客管理の効率化が期待できます。
例えば、WooCommerceで作成された顧客情報をSquareにも自動追加したり、顧客情報を一元管理したりすることが可能になるでしょう。
この記事では、WooCommerceとSquareを連携してできることや、具体的な連携フローの作成方法をわかりやすく解説します。
ぜひ、この記事を参考にして、WooCommerceとSquareの連携を試してみてください!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にWooCommerceとSquareの連携が可能です。YoomにはあらかじめWooCommerceとSquareを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
WooCommerceとSquareを連携してできること
WooCommerceとSquareのAPIを連携すれば、WooCommerceのデータをSquareに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにWooCommerceとSquareの連携を実際に体験できます。
登録は、たったの30秒で完了するので、ぜひ気軽にお試しください!
WooCommerceで作成された顧客情報をSquareにも追加する
WooCommerceをマーケティングツールとして使いながら、Squareで顧客管理を行なっている場合などにおすすめのフローです。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
WooCommerceとSquareの連携フローを作ってみよう
それでは、さっそくWooCommerceとSquareを連携したフローを作成してみましょう!
Yoomを使用して、ノーコードでWooCommerceとSquareの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらのリンクからアカウントを発行しておきましょう。
[Yoomとは]
今回はWooCommerceにコンタクトが登録されたら、Squareにデータを連携するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- WooCommerceとSquareをマイアプリ連携
- テンプレートをコピーする
- WooCommerceのトリガー設定とSquareのオペレーション設定
- トリガーをONにして、連携フローの動作確認をする
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
ステップ1:WooCommerceとSquareをマイアプリ連携
WooCommerceとSquareをYoomに接続するためのマイアプリ登録を行いましょう。
最初にマイアプリ登録を済ませておくと、自動化設定がスムーズに進められます。
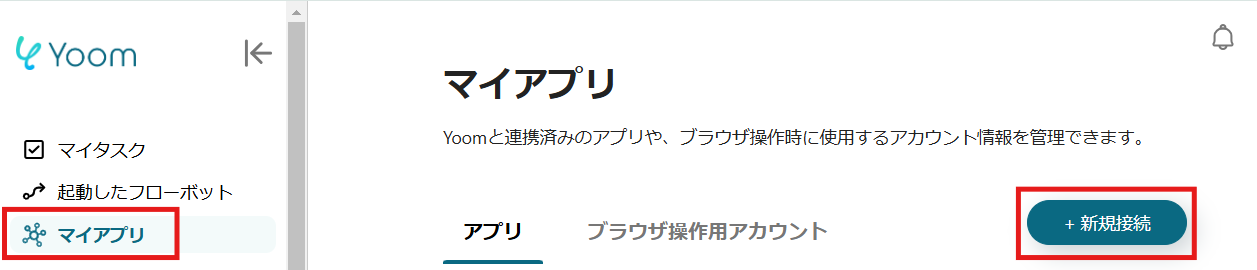
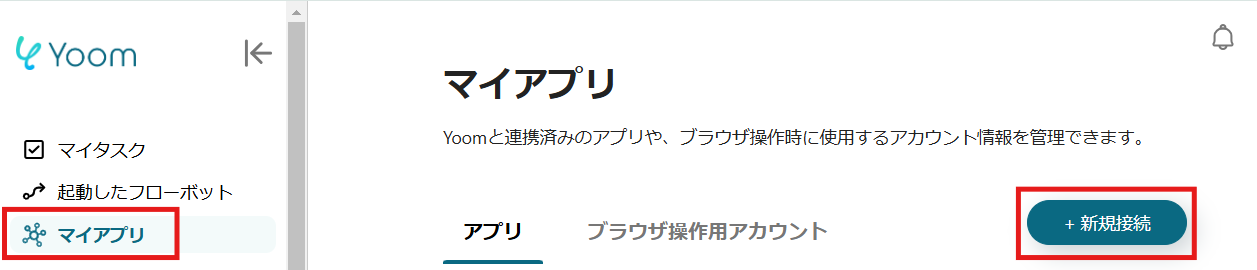
1.Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
右上の検索窓に「WooCommerce」と入力し、アイコンをクリックしてください。

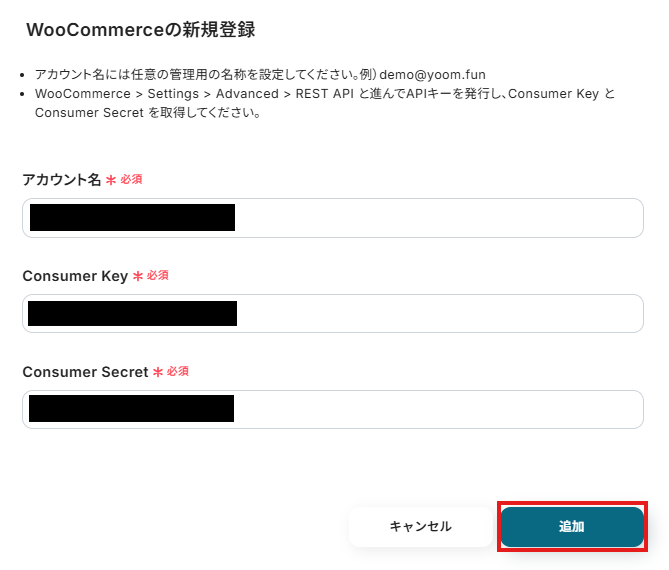
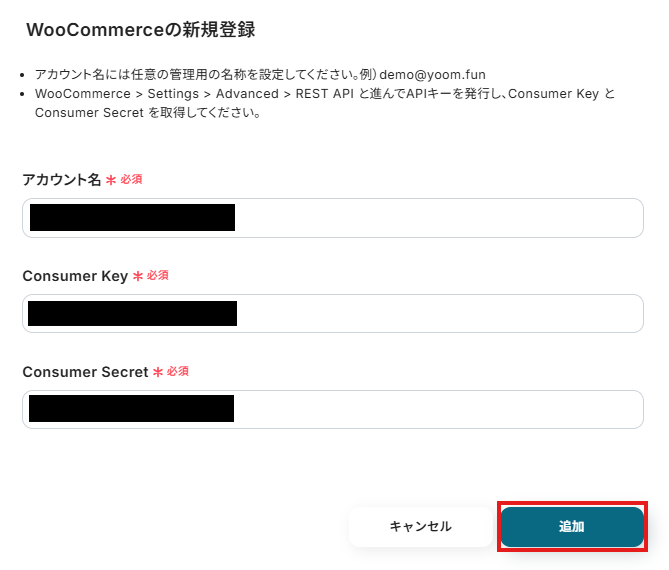
2.表示された画面で、必須項目を入力し、「追加」をクリックしてください。

3.続いてSquareをマイアプリ登録します。
先ほどと同様に、Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
検索窓に「Square」と入力してください。
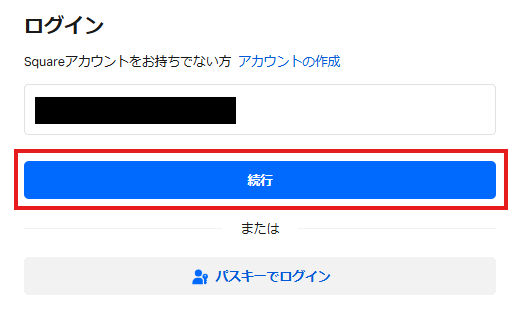
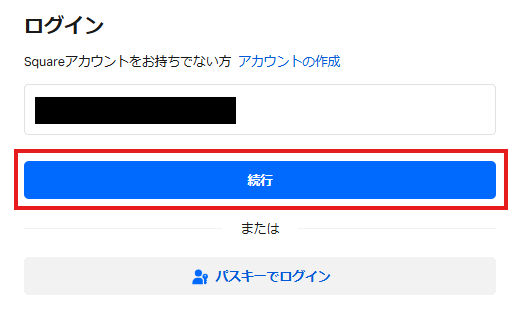
表示された画面で、メールアドレスを入力し、「続行」をクリックしてください。

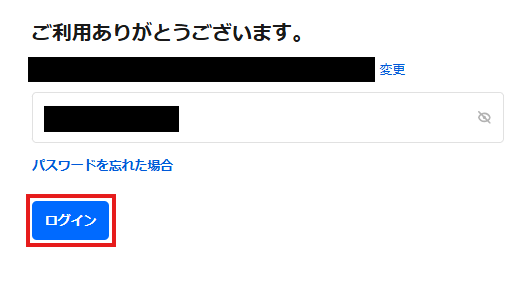
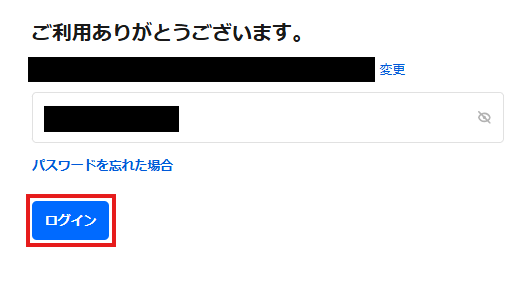
次の画面で、パスワードを入力し、「ログイン」をクリックしてください。

マイアプリにWooCommerceとSquareが表示されていれば、登録完了です。
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
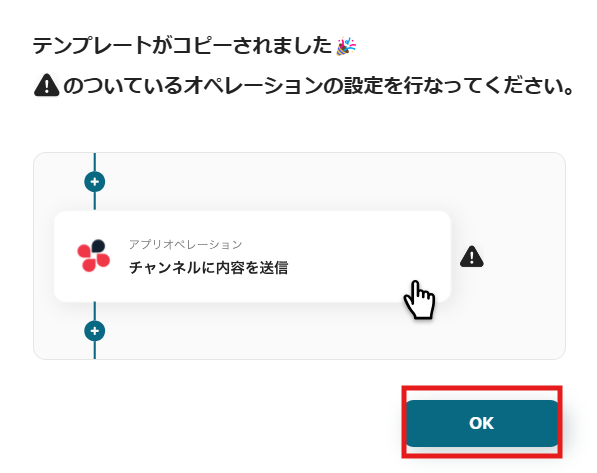
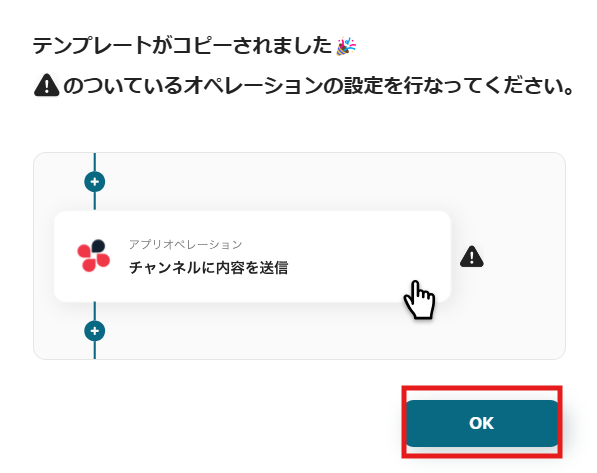
ワークスペースに自動的にテンプレートがコピーされます。次に表示された画面で「OK」をクリックしてください。

ステップ3:WooCommerceのトリガー設定
※以下の画面は、Yoomページ画面左側「マイプロジェクト」のフローボットで表示される、「【コピー】WooCommerceで作成された顧客情報をSquareにも追加する」をクリックすると表示されます。
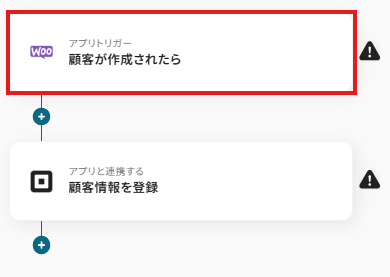
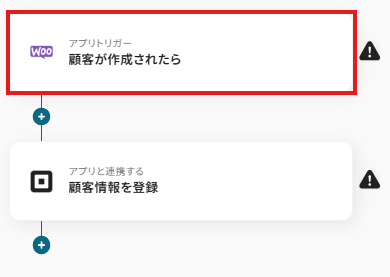
1.先ほどの画面で「OK」をクリックして、表示された画面のアプリトリガー「顧客が作成されたら」をクリックしてください。

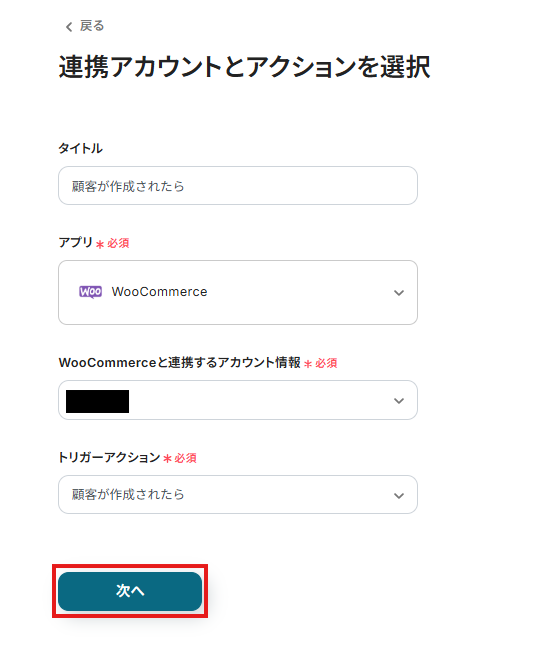
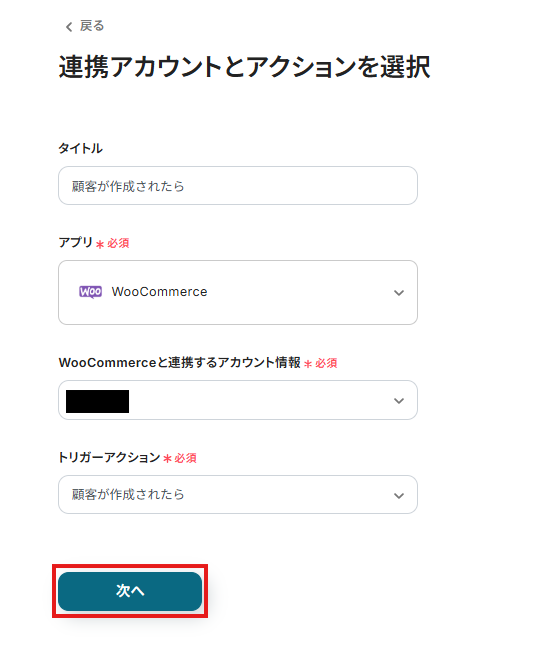
2.表示された画面で必須項目を入力します。
タイトルは必要であれば修正し、トリガーアクションはそのままにして、「次へ」をクリックしましょう。

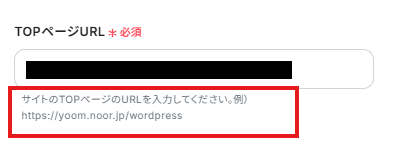
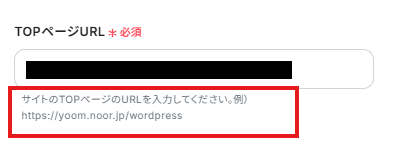
3.「TOPページURL」は、入力欄下の説明に従って、入力してください。
入力を終えたら、設定用に顧客を作成してから「テスト」をクリックし、成功したら「次へ」をクリックしてください。

4.表示された画面で、「テスト」を実行し、成功したら「保存する」をクリックします。
※ここで取得できるアウトプットは次の設定で使用します。
ステップ4:Squareの設定
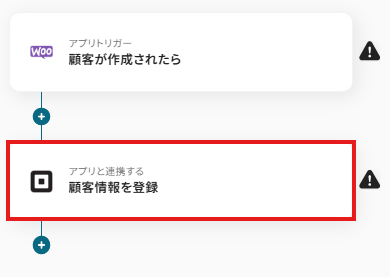
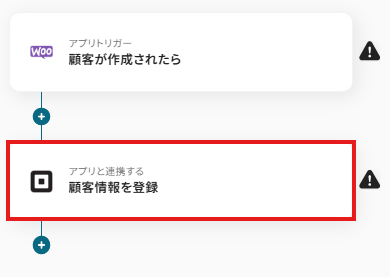
1.アプリと連携する「顧客情報を登録」をクリックしてください。

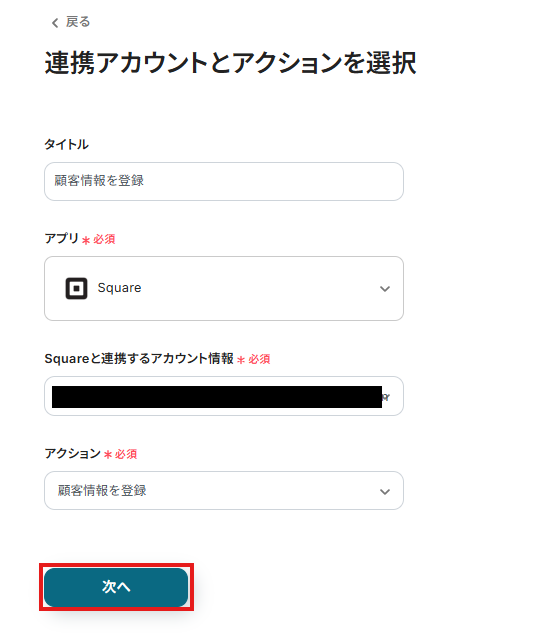
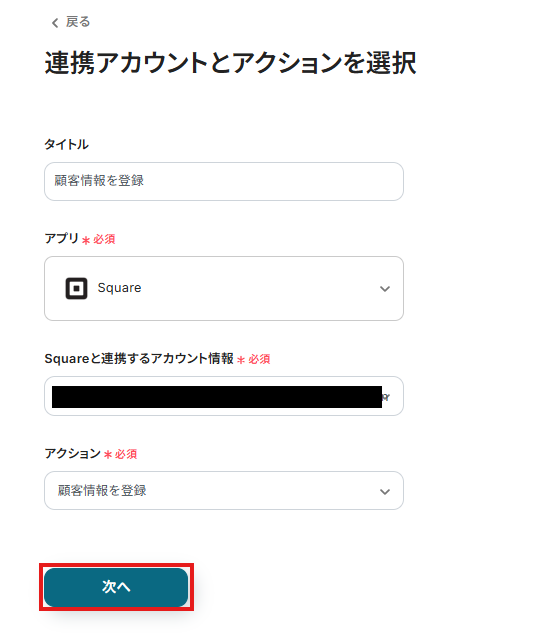
表示された画面で必須項目を入力し、「次へ」をクリックします。

2.API接続設定を行います。
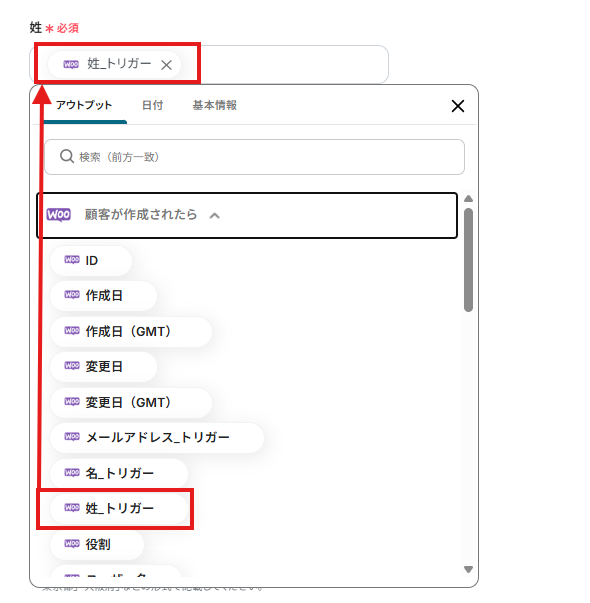
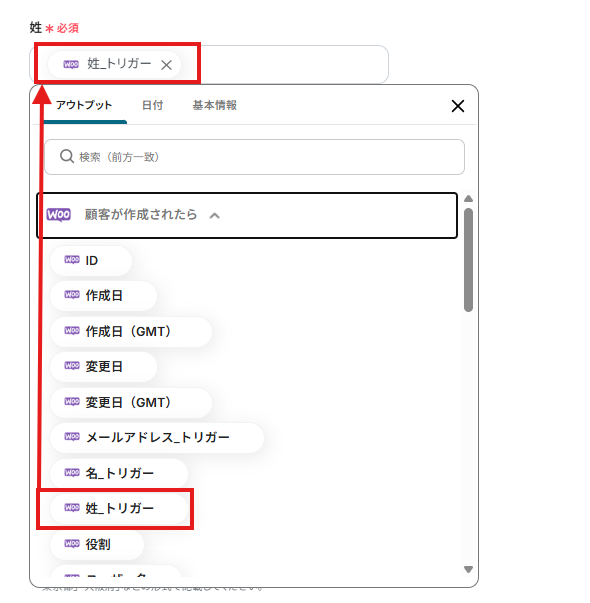
「姓」「名」など各項目は、入力欄をクリックして表示されるアウトプットから選択してください。(実際には各項目の横に作成した顧客情報の詳細が反映されています。)

入力を終えたら「テスト」を実行し、Squareに顧客情報が反映されたら「保存する」をクリックします。
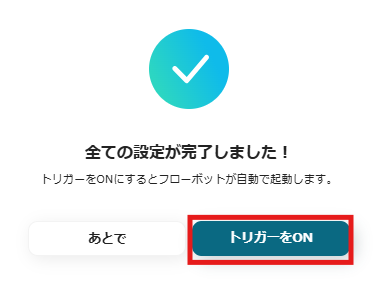
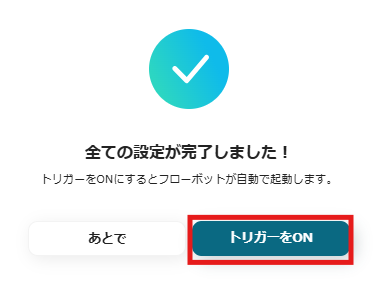
ステップ5:トリガーボタンをONにして、連携フローの動作確認をする
以下の画面の赤枠部分「トリガーをON」ボタンをクリックすると、フローボットが自動的に起動します。

WooCommerceとSquareのAPIを使ったその他の自動化例
WooCommerceとSquareの連携以外にも、さまざまな業務を自動化することができます。
気になる自動化例があれば、ぜひお試しください!
WooCommerceを使った便利な自動化例
他のアプリと連携すると、商品や顧客情報の管理がぐっと楽になります!データ管理にも役立ててみましょう!
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加する
試してみる
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加するフローです。
WooCommerceで注文が発生したらNotionに追加する
試してみる
WooCommerceで注文が発生したらNotionに追加するフローです。
WooCommerceで注文が発生したら楽楽販売に追加する
試してみる
WooCommerceで注文が発生したら楽楽販売に追加するフローです。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
WooCommerceで顧客が作成されたら、LINEに通知する
試してみる
■概要
「WooCommerceで顧客が作成されたら、LINEに通知する」フローは、新規顧客登録時にLINEへ自動通知を送信する業務ワークフローです。
オンラインショップ運営者にとって、リアルタイムでの顧客情報の把握は重要ですが、手動での確認は手間がかかります。
このワークフローを導入することで、WooCommerceとLINEの連携をスムーズに行い、効率的な顧客管理を実現します。
■このテンプレートをおすすめする方
・WooCommerceを利用してオンラインショップを運営している方
・新規顧客登録時に即座に通知を受け取りたい事業者の方
・LINEを活用して顧客とのコミュニケーションを強化したいマーケティング担当者の方
・業務の自動化に興味があり、効率化を図りたいビジネスオーナーの方
■注意事項
・WooCommerce、LINEのそれぞれとYoomを連携してください。
Squareを使った便利な自動化例
支払いが行われた際のサンクスメールの送信やチャットツールへの通知、決済完了後のデータベースへの顧客情報登録や、コミュニケーションツールへの通知などが自動化可能です!
Squareで支払いが発生したらMicrosoft Teamsに通知する
試してみる
Squareで支払いが発生したらMicrosoft Teamsに通知するフローです。
■注意事項
・Square、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Squareで支払いが行われたらGmailで個別にサンクスメールを送信する
試してみる
Squareで支払いが行われたらGmailで個別にサンクスメールを送信するフローです。
Squareで支払いが行われたらOutlookで個別にサンクスメールを送信する
試してみる
Squareで支払いが行われたらOutlookで個別にサンクスメールを送信するフローです。
Squareで決済が完了したらHubSpotに顧客情報を登録する
試してみる
Squareで決済が完了したらHubSpotに顧客情報を登録するフローです。
■概要
「Squareで決済が完了したらLINEに通知する」ワークフローは、SquareとLINEの連携(square line 連携)を活用し、決済完了時に自動でLINE通知を送信します。
これにより、売上情報の即時共有が可能となり、店舗運営や顧客対応の効率化を実現します。
手動での確認作業を減らし、業務ワークフローをスムーズに進行させるサポートを提供します。
■このテンプレートをおすすめする方
・Squareを利用して日々の決済管理を行っている店舗オーナーの方
・LINEを活用して顧客とのコミュニケーションを強化したいビジネスオーナーの方
・売上データをリアルタイムでチーム内に共有し、迅速な意思決定を行いたい経営者やチームリーダーの方
・業務の自動化を進め、手動作業を減らしたいと考えているIT担当者の方
■注意事項
・SquareとLINE公式アカウントのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
終わりに
この記事では、WooCommerceとSquareを簡単に連携させる方法についてご紹介しました。
プログラミングの知識がなくても、ノーコードツールYoomを使えば、誰でも簡単にデータ連携が実現できます。これにより、手作業でのデータ入力や管理の手間が大幅に減り、業務がよりスムーズに進むようになるでしょう!
もし、まだYoomに登録していない方は、すぐに無料で登録して、便利な連携フローを体験してみてください。
あなたの業務をもっと効率的にする一歩を、Yoomで踏み出してみましょう!
今すぐ無料でアカウントを発行する


.png)












.png)